- 浏览: 232038 次
- 性别:

- 来自: 北京
-

最新评论
-
qq452739204:
如果构造的报文大于mtu值,是否需要分片之后再发送出去列?
Linux内核构造数据包并发送(二)(dev_queue_xmit方式) -
xingzengmou:
你好,我搞的原理跟你差不多,但播放的时候有papapa的声音, ...
AudioRecord和AudioTrack类的使用 -
wenjiefeng:
楼主,你有录制pcm格式和播放pcm格式的录音器的demo吗, ...
AudioRecord和AudioTrack类的使用 -
lovepeakingA:
...
AudioRecord和AudioTrack类的使用 -
ZaneLee007:
假的,不学无术
Android禁用键盘的所有按键
通常我们开发的应用程序都是需要具有友好的用户界面,那么Android中提供了哪些布局方式呢?当我们构思好了所需要的各种控件的时候,怎样才能将它们放到Android设备屏幕上正确的位置呢?在Android中,Layout是负责管理控件在屏幕的位置的类,并且提供了几个简单的布局模型,开发人员通过将这几种布局模型的组合可以构建出我们想要的复杂的用户界面.

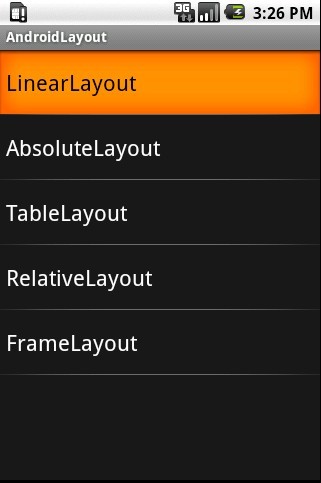
(主界面程序列出五种基本的布局方式,选择各种布局可以查看效果)
1、 线性布局
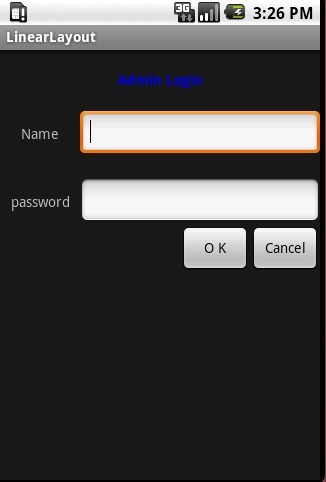
线性布局方式是我们应用程序中最常用的布局方式,主要提供控件水平或者垂直排列的模型,在主界面中点击LinearLayout选项,将会进入线性布局效果显示界面,如下图:

查看该布局界面文件,如下所示:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:orientation="vertical" android:layout_width="fill_parent"> <TextView android:text="Admin Login" android:paddingTop="20dip" android:paddingBottom="20dip" android:textColor="@color/blue" android:id="@+id/TextView01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:soundEffectsEnabled="true" android:password="false" android:textStyle="bold"> </TextView> <LinearLayout android:id="@+id/layout1" android:gravity="center" android:paddingBottom="20dip" android:layout_width="fill_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/txtName" android:text="Name" android:minWidth="80dip" android:gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content"> </TextView> <EditText android:id="@+id/edtName" android:minWidth="120dip" android:layout_width="fill_parent" android:layout_height="wrap_content" > </EditText> </LinearLayout> <LinearLayout android:id="@+id/layout2" android:gravity="center" android:layout_width="fill_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/txtPsw" android:minWidth="80dip" android:gravity="center" android:text="password" android:layout_width="wrap_content" android:layout_height="wrap_content"> </TextView> <EditText android:id="@+id/edtPassword" android:minWidth="120dip" android:layout_width="fill_parent" android:layout_height="wrap_content" > </EditText> </LinearLayout> <LinearLayout android:id="@+id/layout3" android:gravity="right" android:layout_width="fill_parent" android:layout_height="wrap_content" > <Button android:id="@+id/btnOk" android:minWidth="70dip" android:text="O K" android:layout_width="wrap_content" android:layout_height="wrap_content" > </Button> <Button android:id="@+id/btnCancel" android:minWidth="70dip" android:text="Cancel" android:layout_width="wrap_content" android:layout_height="wrap_content" > </Button> </LinearLayout> </LinearLayout>
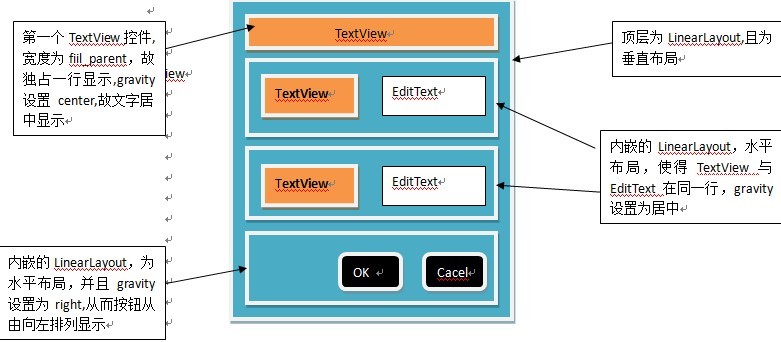
从上述我们可以看出,通过灵活的组合LinearLayout布局方式,可以很容易的设计出复杂的一些界面。如下图所示: 2、 坐标布局
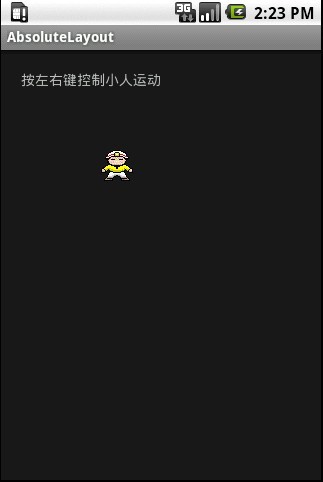
坐标布局对于有过.Net Winform开发经验的人员来说应该比较熟悉了,即控件的在父容器上所处的位置主要是有其横纵坐标决定的~在坐标布局中,坐标系如下所示: 对于该布局的示例效果,笔者主要是通过按左右键来控制小人左右移动来讲解的,如下图: 界面布局内容如下: <?xml version="1.0" encoding="utf-8"?> <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/AbsoluteLayout01" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/txtIntro" android:text="按左右键控制小人运动" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_x="20dip" android:layout_y="20dip"> </TextView> <ImageView android:id="@+id/imgMan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="100dip" android:layout_y="100dip"> </ImageView> </AbsoluteLayout>
实现控制小人左右走动的动画代码在AbsoluteLayoutActivity.java文件中,内容如下: 从这个例子可以看出,实现帧动画的一种方式就是通过不断的改变ImageView控件的横纵坐标,同时更换背景图片即可。 3、 表格布局 表格布局主要以行列的形式来管理子控件,其中每一行即一个TableRow对象,每个TableRow对象可以添加子控件,并且每加入一个空间即相当于添加了一列。本文中的示例效果如下所示: 表格界面布局文件内容如下: 展开上述布局内容,最外层是一个垂直布局的LinearLayout的,在其中有四个TableLayout布局,分别展示了四种不同类型的TableLayout布局方式。 4、 相对布局
5、 帧布局 点击FrameLayout选项,将会进入帧布局效果显示界面,如下图: 上图看上去是不是有点不自然,这是因为上图是通过两个ImageView图片显示控件将两张图片叠在一起显示的。先看下布局界面是怎么编写的: <?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/FrameLayout01" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/img1" android:src="@drawable/shirt" android:layout_width="wrap_content" android:layout_height="wrap_content"> </ImageView> <ImageView android:id="@+id/img2" android:paddingLeft="100dip" android:paddingTop="18dip" android:src="@drawable/head1" android:layout_width="wrap_content" android:layout_height="wrap_content"> </ImageView> </FrameLayout>
可见第一个ImageView控件显示的是T-shirt图片,而第二个ImageView控件则是显示我爱罗的头像。需要注意的是,在帧布局中,先添加的图片会被后添加的图片覆盖。 未完待续~ 转自:http://www.cnblogs.com/royenhome/archive/2010/05/06/1729297.html 







发表评论
-
从assets文件夹中读取txt文件
2010-08-23 14:37 2688Android除了提供/res目录存放资源文件外,在/asse ... -
AndroidManifest.xml文件综合详解
2010-08-18 09:59 1099一,重要性AndroidManifest. ... -
总结Content Provider的使用
2010-08-18 09:47 1734Android中的Content provider机制可支持在 ... -
Android动态创建一个个组件
2010-08-12 00:11 2973Android 界面编程有两种基本的方法,一种是在代码中,动态 ... -
LinearLayout+EditText+Button+AlertDialog简单应用
2010-08-11 22:08 2292这个简单的例子是EditText中默认有个字符串text,单击 ... -
android实现底部菜单栏
2010-08-11 20:43 1776android程序,许多时候需要菜单栏显示在底部或顶部,但是没 ... -
Android permission 访问权限大全
2010-08-11 20:41 1024androidmanifest.xml中声明相关权限请求, 完 ... -
Android的系统架构
2010-08-11 20:10 1594Android的系统架构是怎么样的呢?从下图我们可以从整体上有 ... -
Android响应按钮的程序结构
2010-08-11 20:07 1974图形界面的按钮是最普通的控件,Android响应按钮的程序结构 ... -
AudioRecord和AudioTrack类的使用
2010-08-11 20:06 14951AudioRecord和AudioTrack类� ... -
Android资源文件
2010-08-10 10:34 1394资源是您在代码中使用� ... -
SMS Messaging in Android(接1)
2010-08-09 00:12 1123就是它了!测试应用程序,按下F11。为每个Android模拟器 ... -
SMS Messaging in Android(1)
2010-08-08 23:54 1794可以安全的说,在过去的近20年里卖的每一款移动电话都拥有SMS ... -
Android sms 发送、接收及格式
2010-08-08 21:49 2219一、 android sms所要的权限 Java代码 ... -
Android Button按钮控件美化方法
2010-08-08 21:11 2839对于Android自带的Button按钮控件很多网友感觉不是很 ... -
Android布局之AbsoluteLayout
2010-08-08 18:34 1868AbsoluteLayout也就是绝对布局,又称坐标布局,在布 ... -
Android移植: wifi设计原理(源码分析)
2010-08-08 02:22 2376初始化在 SystemServer 启动的时候,会生成一个 ... -
Android禁用键盘的所有按键
2010-08-07 23:52 4314KeyguardManager keyguardManager ...






相关推荐
Android中常用的5大布局方式有以下几种:...线性布局是Android开发中最常见的一种布局方式,它是按照垂直或者水平方向来布局,通过“android:orientation”属性可以设置线性布局的方向。属性值有垂直(vertical)和水平
这些布局对象是 Android 应用程序开发中最基本和最常用的布局方式。 FrameLayout FrameLayout 是最简单的一个布局对象。它被定制为屏幕上的一个空白备用区域,之后可以在其中填充一个单一对象 — 比如,一张要发布...
本篇主要介绍如何在Android Studio中使用RecyclerView实现瀑布流布局以及常见的几种布局模式。 首先,RecyclerView的核心在于它的适配器(Adapter)和布局管理器(LayoutManager)。适配器负责将数据集绑定到视图上...
Android 提供了多种布局种类,每种布局种类都有其特点和用途。在这篇文章中,我们将详细介绍 Android 中的五种常见布局种类:LinearLayout、AbsoluteLayout、RelativeLayout、FrameLayout 和 TableLayout。 一、...
下面将详细讲解Android中主要的四种布局:线性布局、相对布局、表格布局和列表视图。 1. **线性布局 (LinearLayout)** 线性布局是最基础的布局方式,按照垂直或水平方向排列子视图。通过`android:orientation`属性...
总的来说,Android的动态解析布局提供了一种强大的方式来构建灵活且可自定义的用户界面。然而,开发者需要注意性能和安全性,以确保应用的稳定性和用户的安全。通过熟练掌握这一技术,你可以创建更复杂、更适应不同...
总结起来,创建一个Android的网格布局ListView主要涉及以下几个步骤:设计网格项布局、创建自定义Adapter、在Activity中设置GridView并加载数据。通过灵活地调整布局和Adapter,你可以实现各种复杂的网格布局效果。...
本文将深入探讨实现流式布局的几种方法,并特别关注`FlexboxLayout`的使用,这是一种基于Web的Flex布局模型在Android平台上的实现。 首先,我们来了解传统的Android布局方式,如LinearLayout、RelativeLayout和...
在Android应用开发中,构建多页面布局是一种常见的需求,它能提供丰富的用户体验并允许用户在不同的内容之间平滑切换。本篇文章将详细讲解如何利用Fragment和ViewPager实现这一目标。 首先,Fragment是Android SDK...
这种布局方式模仿了瀑布流水的效果,使得内容在屏幕上以不规则的多列形式自上而下排列,每列的高度根据内容自适应。在Android平台上实现瀑布流布局,可以通过多种方式,比如使用第三方库或自定义布局。 首先,我们...
本文将深入探讨Android中常见的几种布局及其使用方法,以帮助开发者更好地构建美观且功能丰富的应用程序。 一、线性布局(LinearLayout) 线性布局是最基础的布局类型,它按照垂直或水平方向将子视图排列。通过设置...
首先,Android提供了几种内置的布局类型,以满足不同设计需求: 1. **线性布局(LinearLayout)**:这是最基础的布局,支持水平或垂直方向的单行或单列排列。通过`android:orientation`属性设置排列方向。 2. **...
本篇文章将详细讲解Android的几种布局方式,包括线性布局、相对布局、表格布局、网格视图、标签布局、列表视图以及已废弃的绝对布局。 1. **线性布局(Linear Layout)** 线性布局是最基础的布局方式,它可以按照...
本文将深入探讨几种常见的Android布局方式:LinearLayout、RelativeLayout、TableLayout、AbsoluteLayout以及FrameLayout。 1. **LinearLayout(线性布局)**: 线性布局是最基础的布局方式,分为水平和垂直两种...
【Android 开发之旅:详解view的几种布局方式及实践】 在Android应用开发中,构建用户界面至关重要,而View和ViewGroup是构建用户界面的基础。View是Android系统中表示用户界面的基本元素,而ViewGroup则作为容器,...
以下是对几种主要布局及其关键属性的详细说明: **LinearLayout**: 这是最基础的布局,可以将子视图按照垂直或水平方向排列。`android:orientation`属性决定了排列方向。`android:layout_gravity`则用于设置子视图...
在Android中实现六边形布局,通常有以下几种方法: 1. 自定义View:开发者可以创建一个继承自`View`或`ViewGroup`的类,重写`onDraw()`方法,通过Canvas进行图形绘制,实现六边形的形状。同时,需要处理触摸事件和...
项目包括了市面上常用的4种主界面布局, 1. viewpager 2. fragment 3. viewpager+fragment 4. 新闻布局
瀑布流布局在Android应用开发中是一种常见的展示方式,尤其在电商、社交等应用中用于商品或图片的展示。它的特点是视图元素不均匀分布,像瀑布一样从上至下流淌,每一行的列数可能不同,形成一种错落有致的效果。在...
相对布局(RelativeLayout)是Android提供的一种布局方式,它允许视图相对于其他视图进行定位,从而实现灵活多样的界面设计。本练习项目是一个简单的石头剪刀布游戏,通过使用相对布局,初学者可以深入理解其工作...