- 浏览: 679453 次
- 性别:

- 来自: 石家庄
-

文章分类
最新评论
-
abao1:
老贾 在安装IDEA的过程中,在激活步骤时,按如下操作即可: ...
IntelliJ IDEA 2016注册方法和注册码 -
bo_hai:
./usr/bin/java: symbol lookup ...
jmagick安装步骤 -
wxcking:
不错的, 收藏一下
JAVA使用POI生成Excel文件 -
zgyfh:
大哥,密码是多少啊?zgyfh@tom.com谢谢了!新手学习 ...
WPF做的必备示例 -
记忆无泪:
jiasongmao 写道你的邮箱是多少,我可以发源代码到邮箱 ...
WPF做的必备示例
这篇介绍模块在silverlight的特殊应用.
silverlight的项目生成文件是xap文件,其提供了一个非常方便的功能,即相互的xap文件可以相互加载,就如flash的swf文件一样可以动态加载.建议你在看下去之前先看一下TerryLee写的这两篇文章
这里我简单的总结一下silverlight程序初始化的步骤.总目标是要拿到xap里面的UserControl
1.先加载xap文件,xap文件包括一个xaml文件和一堆相关的dll(这里就可以知道dll越多,加载速度越慢了)
2.找到入口点主程序,看Deployment节点的两个属性,一个是程序集,一个是App入口点.然后就可以通过反射初始化了.
<Deployment xmlns="http://schemas.microsoft.com/client/2007/deployment" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
EntryPointAssembly="RemoteModuleLoading.Silverlight"
EntryPointType="RemoteModuleLoading.Silverlight.App"
RuntimeVersion="2.0.31005.0">
<Deployment.Parts>
<AssemblyPart x:Name="RemoteModuleLoading.Silverlight" Source="RemoteModuleLoading.Silverlight.dll" />
<AssemblyPart x:Name="Infrastructure.Silverlight" Source="Infrastructure.Silverlight.dll" />
<AssemblyPart x:Name="Microsoft.Practices.Composite.Silverlight" Source="Microsoft.Practices.Composite.Silverlight.dll" />
<AssemblyPart x:Name="Microsoft.Practices.Composite.UnityExtensions.Silverlight"
Source="Microsoft.Practices.Composite.UnityExtensions.Silverlight.dll" />
<AssemblyPart x:Name="Microsoft.Practices.Unity" Source="Microsoft.Practices.Unity.dll" />
<AssemblyPart x:Name="Microsoft.Practices.ServiceLocation.Silverlight"
Source="Microsoft.Practices.ServiceLocation.Silverlight.dll" />
<AssemblyPart x:Name="Microsoft.Practices.Composite.Presentation.Silverlight"
Source="Microsoft.Practices.Composite.Presentation.Silverlight.dll" />
<AssemblyPart x:Name="System.Windows.Controls" Source="System.Windows.Controls.dll" />
</Deployment.Parts>
</Deployment>
那么加载外部的xap文件该如何做呢?
1.先下载好要加载的xap文件
2.然后再读取xap的那个xaml文件
3.反射加载dll文件,拿到我们想要的内容.
我想大致应该是如此,prism对此功能进行了一些封装.让我们来看看prism是如何实现这一功能的.
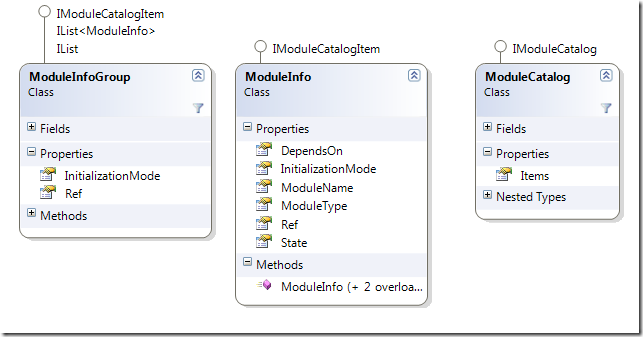
模块组功能(ModuleInfoGroup)
prism v2添加一个模块组的功能,我们可以来看一下下面的类图关系.
1.ModuleCatalog是一个模块集合,Items是其默认的集合属性,Item的类型是IModuleCatalogItem,该接口是 一个空实现,作为一个标识作用,ModuleInfoGroup和ModuleInfo实现了这个接口,这就可以实现同时添加这两个类型到集合里面.
public Collection<IModuleCatalogItem> Items
{
get { return items; }
}
那么ModuleCatalog的ModuleInfo集合便是ModuleInfoGroup和ModuleInfo的并集.
以xaml文件代替app.config配置文件来加载模块
xaml文件有个好处,可以加载xaml文件,然后可以将在xaml文件转成你需要的对象.这也是这篇要讲的重点.
我们先来看一下xaml的配置文件
<Modularity:ModuleCatalog xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:Modularity="clr-namespace:Microsoft.Practices.Composite.Modularity;assembly=Microsoft.Practices.Composite.Silverlight">
<Modularity:ModuleInfoGroup Ref="ModuleX.Silverlight.xap" InitializationMode="OnDemand">
<Modularity:ModuleInfo ModuleName="ModuleX" ModuleType="ModuleX.ModuleX, ModuleX.Silverlight, Version=1.0.0.0" />
</Modularity:ModuleInfoGroup>
<Modularity:ModuleInfoGroup Ref="ModulesWY.Silverlight.xap" InitializationMode="WhenAvailable">
<Modularity:ModuleInfo ModuleName="ModuleY"
ModuleType="ModuleY.ModuleY, ModulesWY.Silverlight, Version=1.0.0.0">
<Modularity:ModuleInfo.DependsOn>
<sys:String>ModuleW</sys:String>
</Modularity:ModuleInfo.DependsOn>
</Modularity:ModuleInfo>
<Modularity:ModuleInfo ModuleName="ModuleW"
ModuleType="ModuleW.ModuleW, ModulesWY.Silverlight, Version=1.0.0.0">
</Modularity:ModuleInfo>
</Modularity:ModuleInfoGroup>
<!-- Module info without a group -->
<Modularity:ModuleInfo Ref="ModuleZ.Silverlight.xap" ModuleName="ModuleZ"
ModuleType="ModuleZ.ModuleZ, ModuleZ.Silverlight, Version=1.0.0.0" />
</Modularity:ModuleCatalog>
定义好配置文件以后重写Bootstrapper的GetModuleCatalog方法,这个Bootstrapper已经提很多遍了,用ModuleCatalog的静态方法CreateFromXaml创建IModuleCatalog对象
protected override IModuleCatalog GetModuleCatalog() { return ModuleCatalog .CreateFromXaml( new Uri ("/RemoteModuleLoading.Silverlight;component/ModulesCatalog.xaml" , UriKind .Relative)); protected override IModuleCatalog GetModuleCatalog() { return ModuleCatalog.CreateFromXaml( new Uri("/RemoteModuleLoading.Silverlight;component/ModulesCatalog.xaml", UriKind.Relative)); } }
发表评论
-
silvelright酷站
2011-03-22 18:47 821http://completit.com/# -
silverlight翻转代码
2011-03-13 18:46 1131using System; using System.Net ... -
silverlight独立存储示例
2011-03-07 17:17 1078void CreateDir(string dirNam ... -
silverlight SDK和toolit中控件英文如何转换为英文
2010-11-11 15:50 1013解决方法: 设置 ... -
Silverlight4:网络地图服务
2010-10-16 11:01 1632Bing Maps与Google Earth一样� ... -
通过JS创建silverlight对象
2010-10-12 13:04 1692前言: 对于我们开发的silverlight应用来讲,有的时 ... -
silverlight childwindow源码
2010-09-18 21:17 1982<!-- // (c) Copyright Micro ... -
精彩的 Silverlight 开源项目
2010-08-18 14:32 2936Silverlight 物理模型 http://www.c ... -
MEF程序设计指南五:迟延(Lazy)加载导出部件(Export Part)与元数据(Metadata)
2010-08-12 10:34 982本文章非原创,转载自: 作 者:Beniao 文 ... -
MEF程序设计指南四:使用MEF声明导出(Exports)与导入(Imports)
2010-08-12 10:03 679本文章非原创,转载自: 作 者:Beniao 文 ... -
MEF程序设计指南三:MEF中组合部件(Composable Parts)与契约(Contracts)的基本应用
2010-08-12 09:52 600本文章非原创,转载自: 作 者:Beniao 文 ... -
MEF程序设计指南二:Silverlight中使用CompositionInitializer宿主MEF
2010-08-12 09:24 884本系列文章非原创,转载自: 作 者:Beniao ... -
MEF程序设计指南一:在应用程序中宿主MEF
2010-08-12 09:17 1076本系列文章非原创,转� ... -
silverlight应用程序库缓存
2010-08-10 14:22 1552应用程序库缓存可在用户重新访问网站时帮助改善启动性能。 ... -
Silverlight中Json数据的转换方法(中文)
2010-08-04 11:36 1259[DataContract] public clas ... -
silverlight万花筒效果
2010-07-28 16:14 920见附件。 -
silverlight如何将颜色字符串转换为颜色
2010-07-02 10:42 1546public class ColorUtil { ... -
silverlight中Tab转Enter的实现方法
2010-06-04 17:38 1774silverlight项目中要求界面全键盘操作,并且在光标移动 ... -
在两个Silverlight应用间数据通信(包括与Flash通信)
2010-05-13 17:06 1020声明:该博文转载自:http://daizhj.blog.51 ... -
silverlight和js相互调用
2010-05-13 16:56 1691步骤一:在silverlight后台代码类中声明被js调用的方 ...







相关推荐
1. **模块化**:Prism模块化允许我们将大型应用分解为多个独立的模块,每个模块包含特定的功能或业务领域。这样可以降低耦合度,提高代码的可测试性和可复用性。 2. **依赖注入**:Prism支持多种依赖注入容器,如...
**C# WPF Prism模块化开发示例** 在软件开发中,C#、WPF(Windows Presentation Foundation)和Prism框架结合使用,可以构建出高效、可维护且可扩展的桌面应用程序。本示例旨在介绍如何利用Prism进行模块化的WPF...
在这个“Prism模块化、导航、Dialog和消息订阅”的主题中,我们将深入探讨这些关键概念。 1. **模块化**: - **模块定义**:在Prism中,模块是一种可重用的代码单元,包含了业务逻辑、视图和视图模型。它们可以...
- 提供的`PrismMetroSample-master`可能是Prism模块化的一个实际演示项目,它展示了如何在基于Metro风格(即Windows Presentation Foundation,WPF)的应用中使用Prism模块化。 - 这个示例可能包含多个模块,每个...
通过选中CheckBox, 实现新增多个控件的实现,例子做为新手学习是很好的,带完整注释 出自 轻吟浅唱,蓦然花开 大神。 https://www.cnblogs.com/nickyangmiracle/p/16169338.html 欢迎大家前去学习
- **模块加载**:在Prism中,MEF可以作为模块加载器,根据配置自动发现并加载指定目录下的模块DLL。 - **依赖注入**:Prism可以利用MEF作为其DI容器,通过元数据匹配来解析并注入依赖项。 - **插件化**:MEF的插件...
在示例中,你可能会看到如何定义、加载和管理这些模块。 2. **依赖注入(Dependency Injection, DI)**:Prism支持多种DI容器,如Unity、Autofac等,它使得对象之间的依赖关系更加灵活,易于测试和维护。通过DI,你...
2. **依赖注入(Dependency Injection,DI)**:通过容器如Unity或Autofac,Prism支持依赖注入,允许在运行时动态组合组件,提高代码的可测试性和可维护性。 3. **事件总线(EventAggregator)**:Prism提供了事件...
开发者可以将多个视图分配到同一Region,实现动态内容加载。例如,主窗口可以定义一个Region,而多个视图可以注册到这个Region,根据导航或业务逻辑决定显示哪个视图。 **3. Module(模块)** 模块化是Prism的一个...
2. **依赖注入(Dependency Injection, DI)**:Prism 内置了容器,如 Unity 或 Autofac,用于实现依赖注入,使得对象间的依赖关系可以在运行时动态配置,提高代码的灵活性和可测试性。开发者可以方便地注册服务并...
- 示例项目:可能包含一个或多个使用Prism框架构建的WPF应用示例,演示了模块加载、依赖注入、导航、事件发布等核心功能。 - 模块结构:展示了如何组织和定义模块,以及如何在运行时动态加载这些模块。 - ViewModel...
每个模块通常包含一个ModuleInitializer,它在模块加载时被调用,用于注册视图和服务。 **4. Region** Region是Prism中的一种概念,它定义了Shell中的一个位置,可以用来承载一个或多个视图。视图可以被添加到...
每个模块有自己的视图和视图模型,通过Prism的模块加载机制进行加载和管理。 3. **依赖注入**:使用Unity容器,注入必要的服务到视图模型,如数据访问层、业务逻辑层等,以实现松散耦合。 4. **创建试卷模型**:...
模块的生命周期、模块目录、模块加载控制、模块间通信和依赖注入在模块化应用程序中的应用都被深入地讨论。此外,文档还提供了将应用程序划分为模块的指导,包括如何确定项目与模块的比率以及如何使用依赖注入来实现...
这使得导航和动态内容加载变得简单。 - **Navigation Service**: Prism提供的导航服务允许在应用程序的不同视图之间进行导航,这在模块化应用中尤其有用。 - **Dependency Injection (DI)**: Prism集成了多种DI...
7. 代理路由(Proxy Routing):对于网络应用,代理路由允许模块在加载时根据网络条件选择不同的加载策略。 在Prism 4.0中,`Prismv4.exe`是安装程序,用于在开发环境中安装所需的类库和工具。一旦安装完成,开发者...
- **MainShell.xaml**:这是应用程序的主要窗口,可能包含多个Region,用于动态加载模块的视图。 - **Bootstrapper.cs**:初始化Prism容器和配置模块的地方,通常会在这里选择DI容器并设置模块目录。 - **App.xaml....
示例项目中包含了大量的实践用例,涵盖了从基础视图模型绑定、导航到高级的模块加载和生命周期管理等方面。这对于希望在WPF中使用Prism框架的开发者来说,是一个非常好的学习资源。 整个Prism资源库为开发者提供了...
5. **模块加载**:Prism使用MEF来发现和加载模块。模块的入口点通常是定义了`IModule`接口的类。在运行时,Prism会调用`IModule.Initialize`方法来启动模块的生命周期。 6. **事件通信**:Prism还提供了事件聚合...
Prism框架提供了一系列工具和服务,比如依赖注入、事件聚合、模块加载管理等,这对于大型项目的开发管理具有重要意义。 WPF(Windows Presentation Foundation)是微软推出的一种用于构建Windows客户端应用程序的...