DynaTrace AJAX是一个运行在IE浏览器下的免费页面性能分析工具,它可以支持主流的IE6、IE7、IE8浏览器。这款工具正是DynaTrace为进入前端性能分析领域而发布的。您可以利用它来分析页面渲染时间、DOM方法执行时间,甚至可以看到JS代码的解析时间。连JQuery的创始者 John Resig 也鼎力推荐了一把。
John Resig对其评价到:“我一般不随便写关于性能分析工具的东西,坦率地说,我感觉它们绝大部分都比较烂,根本不能提供任何有价值的信息和分析结果。不过 dynaTrac提供了一些我以前在任何其他工具上都没见过的东西。”
Ajax的本事真不是盖的!那么,它到底有啥特别之处呢?“这个工具可以跟踪JavaScript从执行开始,经过本地的XMLHttpRequest、发送网络请求,再到请求返回的全过程。”



一旦您下载并安装了DynaTrace Ajax Edition, 您必须进入开始菜单里面的程序组,找到DynaTrace。很明显,首先要做的是录入一个url链接,接下来,点击播放图标的按钮,选择“New Run Configuration”,录入一个新的URL.
DynaTrace AJAX的特点之一是它可以运行在多页面的工作流之下,你可以输入起始网址,然后导航到其他网页或启动Ajax特性,而DynaTrace AJAX在后台监视一切。当您关闭IE浏览器时,您就可以分析所有DAE收集的信息了.
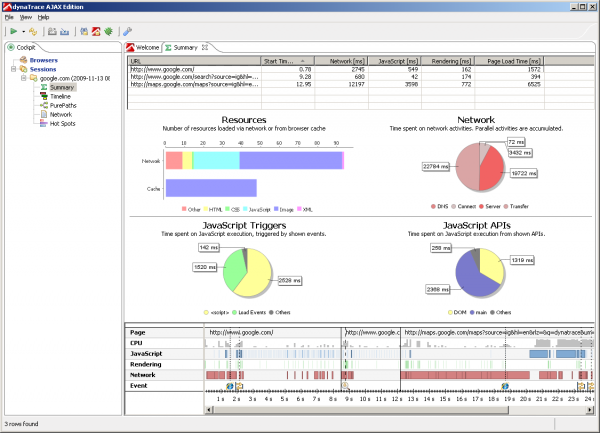
DynaTrace AJAX区别于其它工具的主要特征: 深入分析JavaScript。通过检测事件触发和JavaScript API调用,时间线被分割成不同部分。它包含了HTTP瀑布图。另一个特征是可以保存DynaTrace AJAX分析结果,这样你可以事后检查并且和同事分享它。它还有一些其它很有趣的特征,例如,自动将精简后的源码格式化,这样你可以在现场调试精简代码时,查看更易懂的版本,你还可以分析CPU占用和页面渲染性能
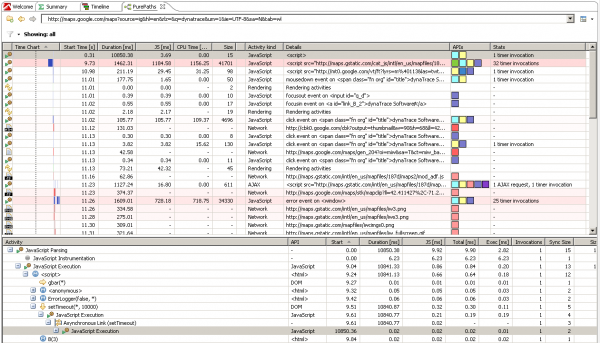
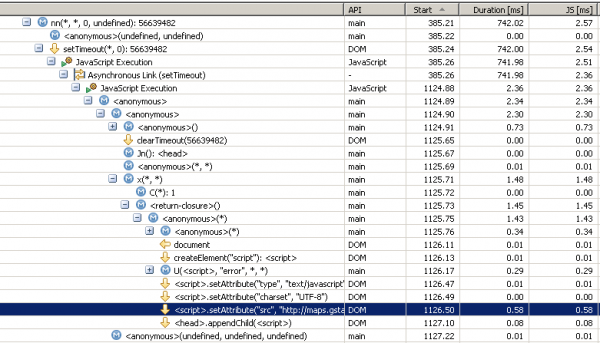
当需要分析JavaScript引起的性能问题时,DynaTrace Ajax Edition包含了从高级调用到实际执行的代码详细信息,你可以查看到底是哪一行JavaScript代码导致了页面的性能瓶颈。我建议你测试一下这个工具并将它添加到你的性能测试工具包之中。
下载安装:dynaTrace AJAX Edition
有兴趣的用户可以查看一下这个视频:5 Minutes Demo >
分享到:









相关推荐
Dynatrace AJAX Edition 4.2.0.1528 是一款专为优化基于AJAX(Asynchronous JavaScript and XML)技术的Web应用程序性能而设计的强大工具。这个版本的发布,旨在提供更高效、更精准的性能监测与分析,帮助开发者解决...
Dynatrace AJAX Edition是一款专为Internet Explorer平台设计的JavaScript性能分析工具,它为开发者和性能测试人员提供了深入洞察网页应用性能的能力。这个工具的核心功能在于帮助用户理解和优化AJAX(Asynchronous ...
“dynatrace-AJAX-edition”是Dynatrace公司推出的一款强大工具,其主要功能在于帮助开发者检测和分析AJAX应用的性能。AJAX(Asynchronous JavaScript and XML)技术广泛应用于网页的动态交互,然而,由于其异步性质...
dynaTrace AJAX 是一个页面性能分析工具,是针对浏览器 IE 6 ~ 8 的。它可以用来分析页面渲染时间、DOM方法执行时间,甚至可以看到 JS 代码的解析时间。JQuery 的老爹 John Resig 也鼎力推荐了一把。
《深入解析IE浏览器性能分析工具——DynaTrace AJAX》 在互联网应用日益复杂的今天,浏览器性能分析成为开发者优化用户体验的重要环节。本文将详细介绍一款专用于IE浏览器的性能分析工具——DynaTrace AJAX,它以其...
dynaTrace Ajax:前端性能分析利器
DynaTrace AJAX是一个运行在IE浏览器下的免费页面性能分析工具,它可以支持主流的IE6、IE7、IE8浏览器。这款工具正是DynaTrace为进入前端性能分析领域而发布的。您可以利用它来分析页面渲染时间、DOM方法执行时间,...
dynaTrace AJAX 是一个页面性能分析工具,是针对浏览器 IE 6 ~ 8 的。它可以用来分析页面渲染时间、DOM方法执行时间,甚至可以看到 JS 代码的解析时间。JQuery 的老爹 John Resig 也鼎力推荐了一把。
dynaTrace AJAX 是一个页面性能分析工具,是针对浏览器 IE 6 ~ 8 的。它可以用来分析页面渲染时间、DOM方法执行时间,甚至可以看到 JS 代码的解析时间。JQuery 的老爹 John Resig 也鼎力推荐了一把。
"dynatrace-Ajax"是一款专业的前端性能测试工具,它专注于帮助开发者分析和优化网页加载速度、用户交互响应时间以及JavaScript执行效率等关键性能指标。 **一、什么是 dynatrace-Ajax** dynatrace-Ajax 是 ...
【 dynaTrace AJAX 】是...总而言之, dynaTrace AJAX 是一款不可或缺的前端性能优化工具,它通过深入的AJAX性能分析和强大的监控功能,帮助开发者解决复杂的应用性能问题,从而提高网站和应用的运行效率和用户满意度。
dynaTrace Ajax:前端性能分析利器
IE下的前端性能分析工具,由于上传60M限制,分成2个压缩卷上传
dynatrace 页面前端渲染速度监控,支持IE8、9。也可查看网络、服务器对单个URL的响应速度。
dynatrace-AJAX-edition-4.5.0.2031.msi 目前最好用的前端性能分析工作
【dynaTrace_Ajax版使用指南】是一篇详细介绍如何使用dynaTrace Ajax版本的文档,旨在帮助用户理解和解决Web 2.0和Ajax应用程序中的性能和功能问题。该指南特别强调了在前端页面生命周期解析方面的详细性,适用于...
** dynaTrace Ajax:Web前端性能优化的利器** 在当今的互联网时代,Web应用程序的性能已经成为用户体验的关键因素。为了提供快速、流畅的交互,开发者需要深入理解页面加载和执行过程中的每一个细节。这就是dy
前端性能测试利器,可以全方面分析网站前端代码的优劣性
这个工具可以跟踪分析IE浏览器在网页展现通讯的全过程中都做了什么,分析页面加载,cache使用,network,javascript等等。更可以深入分析javascript代码具体执行的位置,即可以直接查看javascript源代码,从而精确...
dynaTrace Ajax是一个详细的底层追踪工具,它不仅可以显示所有请求和文件在网络中传输的时间,还会记录浏览器Render、CPU消耗、JavaScript解析和运行情况等详细的信息,而这些也只是dynaTrace Ajax的冰山一角。...