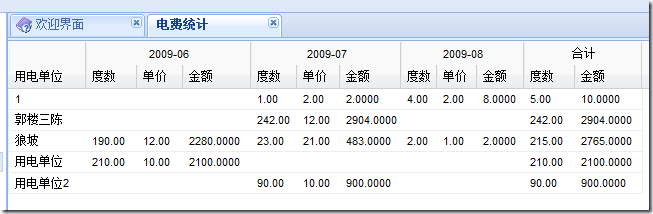
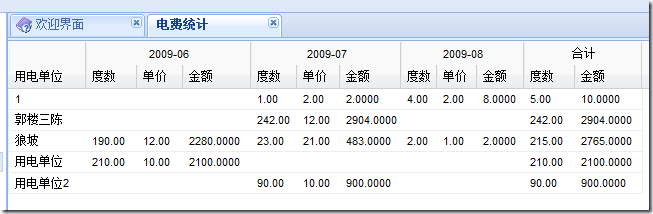
先看看效果

效果不错吧,就是样式稍微差点,没办法Extjs的表头是渐变的,不过样式改起来应该不难.
接下来是数据:
"{columModle:[{header:\"用电单位\",dataIndex:\"用电单位\"},
{header:\"2009-06 _度数\",dataIndex:\"2009-06 _度数\"},
{header:\"2009-06 _单价\",dataIndex:\"2009-06 _单价\"},
{header:\"2009-06 _金额\",dataIndex:\"2009-06 _金额\"},
{header:\"2009-07 _度数\",dataIndex:\"2009-07 _度数\"},
{header:\"2009-07 _单价\",dataIndex:\"2009-07 _单价\"},
{header:\"2009-07 _金额\",dataIndex:\"2009-07 _金额\"},
{header:\"2009-08 _度数\",dataIndex:\"2009-08 _度数\"},
{header:\"2009-08 _单价\",dataIndex:\"2009-08 _单价\"},
{header:\"2009-08 _金额\",dataIndex:\"2009-08 _金额\"},
{header:\"合计_度数\",dataIndex:\"合计_度数\"},
{header:\"合计_金额\",dataIndex:\"合计_金额\"}],
fieldsNames:[{name:\"用电单位\"},{name:\"2009-06 _度数\"},{name:\"2009-06 _单价\"},{name:\"2009-06 _金额\"},{name:\"2009-07 _度数\"},
{name:\"2009-07 _单价\"},{name:\"2009-07 _金额\"},{name:\"2009-08 _度数\"},{name:\"2009-08 _单价\"},{name:\"2009-08 _金额\"},
{name:\"合计_度数\"},{name:\"合计_金额\"}],
data:[{\"用电单位\":\"1\",\"2009-06 _度数\":\"\",\"2009-06 _单价\":\"\",\"2009-06 _金额\":\"\",\"2009-07 _度数\":\"1.00\",\"2009-07 _单价\":\"2.00\",\"2009-07 _金额\":\"2.0000\",\"2009-08 _度数\":\"4.00\",\"2009-08 _单价\":\"2.00\",\"2009-08 _金额\":\"8.0000\",\"合计_度数\":\"5.00\",\"合计_金额\":\"10.0000\"}]}"
主要是红色的部分
然后是js:
Ext.onReady(function() {
var conn = new Ext.data.Connection();
conn.request({ url: 'FuelCompany.ashx', callback: function(options, success, response) {
var a = response.responseText;
var json = new Ext.util.JSON.decode(a);
var jsonrows = "[[";
var rows = {};
var _temp = [];
for (var item in json.columModle) {
if (item >= 0) {
var tempHeader = json.columModle[item].header
if (tempHeader.split('_').length > 1) {
_temp.push(tempHeader.split('_')[0]);
json.columModle[item].header = tempHeader.split('_')[1];
}
else
_temp.push("");
}
}
var i = 1;
for (var item in _temp) {
if (item >= 0) {
if (_temp[item] != _temp[Number(item) + 1]) {
jsonrows += "{header:'" + _temp[item] + "',colspan:" + i.toString() + ",align:'center'},";
i = 1;
}
else
i++;
}
}
jsonrows = jsonrows.substring(0, jsonrows.length - 1);
jsonrows += "]]";
var cm = new Ext.grid.ColumnModel({
columns: json.columModle,
rows: new Ext.util.JSON.decode(jsonrows)
});
var ds = new Ext.data.JsonStore({
data: json.data,
fields: json.fieldsNames
});
var header = new Ext.ux.plugins.GroupHeaderGrid();
var grid = new Ext.grid.EditorGridPanel({
height: 400,
region: 'center',
split: true,
border: false,
store: ds,
plugins: [header],
cm: cm,
renderTo: 'Div_CompanyProfile'
});
}
});
});
注意: Ext.ux.plugins.GroupHeaderGrid类源文件如下图所示
GroupHeaderPlugin.js文件源码:
Ext.namespace("Ext.ux.plugins");
Ext.ux.plugins.GroupHeaderGrid = function(config) {
Ext.apply(this, config);
};
Ext.extend(Ext.ux.plugins.GroupHeaderGrid, Ext.util.Observable, {
init: function(grid) {
var v = grid.getView();
v.beforeMethod('initTemplates', this.initTemplates);
v.renderHeaders = this.renderHeaders.createDelegate(v, [v.renderHeaders]);
v.afterMethod('onColumnWidthUpdated', this.updateGroupStyles);
v.afterMethod('onAllColumnWidthsUpdated', this.updateGroupStyles);
v.afterMethod('onColumnHiddenUpdated', this.updateGroupStyles);
v.getHeaderCell = this.getHeaderCell;
v.updateSortIcon = this.updateSortIcon;
v.getGroupStyle = this.getGroupStyle;
},
initTemplates: function() {
var ts = this.templates || {};
if (!ts.gheader) {
ts.gheader = new Ext.Template(
'<table border="0" cellspacing="0" cellpadding="0" class="ux-grid-group-table" style="{tstyle}">',
'<thead>{rows}{header}</thead>',
'</table>'
);
}
if (!ts.header) {
ts.header = new Ext.Template(
'<tr class="x-grid3-hd-row">{cells}</tr>'
);
}
if (!ts.gcell) {
ts.gcell = new Ext.Template(
'<td class="x-grid3-hd {cls} x-grid3-td-{id}" style="{style}" rowspan="{rowspan}" colspan="{colspan}">',
'<div {tooltip} class="x-grid3-hd-inner x-grid3-hd-{id}" unselectable="on" style="{istyle}">{value}</div>',
'</td>'
);
}
this.templates = ts;
},
renderHeaders: function(renderHeaders) {
var ts = this.templates, rows = [], table = [];
for (var i = 0; i < this.cm.rows.length; i++) {
var r = this.cm.rows[i], cells = [], col = 0;
for (var j = 0; j < r.length; j++) {
var c = r[j];
c.colspan = c.colspan || 1;
c.rowspan = c.rowspan || 1;
while (table[i] && table[i][col]) {
col++;
}
c.col = col;
for (var rs = i; rs < i + c.rowspan; rs++) {
if (!table[rs]) {
table[rs] = [];
}
for (var cs = col; cs < col + c.colspan; cs++) {
table[rs][cs] = true;
}
}
var gs = this.getGroupStyle(c);
cells[j] = ts.gcell.apply({
id: c.id || i + '-' + col,
cls: c.header ? 'ux-grid-hd-group-cell' : 'ux-grid-hd-nogroup-cell',
style: 'width:' + gs.width + ';' + (gs.hidden ? 'display:none;' : '') + (c.align ? 'text-align:' + c.align + ';' : ''),
rowspan: c.rowspan,
colspan: gs.colspan,
tooltip: c.tooltip ? (Ext.QuickTips.isEnabled() ? 'ext:qtip' : 'title') + '="' + c.tooltip + '"' : '',
value: c.header || ' ',
istyle: c.align == 'right' ? 'padding-right:16px' : ''
});
}
rows[i] = ts.header.apply({
cells: cells.join('')
});
}
return ts.gheader.apply({
tstyle: 'width:' + this.getTotalWidth() + ';',
rows: rows.join(''),
header: renderHeaders.call(this)
});
},
getGroupStyle: function(c) {
var w = 0, h = true, cs = 0;
for (var i = c.col; i < c.col + c.colspan; i++) {
if (!this.cm.isHidden(i)) {
var cw = this.cm.getColumnWidth(i);
if(typeof cw == 'number'){
w += cw;
}
h = false;
cs++;
}
}
return {
width: (Ext.isBorderBox ? w : Math.max(w - this.borderWidth, 0)) + 'px',
hidden: h,
colspan: cs || 1
}
},
updateGroupStyles: function(col) {
var rows = this.mainHd.query('tr.x-grid3-hd-row');
for (var i = 0; i < rows.length - 1; i++) {
var cells = rows[i].childNodes;
for (var j = 0; j < cells.length; j++) {
var c = this.cm.rows[i][j];
if ((typeof col != 'number') || (col >= c.col && col < c.col + c.colspan)) {
var gs = this.getGroupStyle(c);
cells[j].style.width = gs.width;
cells[j].style.display = gs.hidden ? 'none' : '';
cells[j].colSpan = gs.colspan;
}
}
}
},
getHeaderCell : function(index){
return this.mainHd.query('td.x-grid3-cell')[index];
},
updateSortIcon : function(col, dir){
var sc = this.sortClasses;
var hds = this.mainHd.select('td.x-grid3-cell').removeClass(sc);
hds.item(col).addClass(sc[dir == "DESC" ? 1 : 0]);
}
});
分享到:











相关推荐
标题“extjs 实现动态表头”表明我们要讨论的是如何在ExtJS环境中构建一个能够动态改变列头的表格。动态表头的核心在于理解ExtJS的GridPanel组件和ColumnModel类。GridPanel用于显示数据,而ColumnModel则定义了...
extjs4动态添加表头字段、删除、增加记录!
在本文中,我们将深入探讨如何使用ExtJS框架来实现自定义树结构以及动态表头的功能。ExtJS是一款强大的JavaScript库,常用于构建富客户端应用程序,它提供了丰富的UI组件和强大的数据绑定机制。VS2015是Visual ...
在ExtJS 3中,多表头(Multi-Header)功能允许用户创建复杂的、多层次的表格列布局,以更好地组织和展示数据。这种功能在数据展示和分析时非常有用,尤其是在处理大量信息时,可以提高用户体验和数据可读性。 多...
在合并表头的情况下,你可能需要在列模型中添加特殊标记或属性来指示哪些列应被合并。 3. **Header Config**: 每个列头(`Ext.grid.Column`)都可以有自己的配置,包括`header`(标题)、`width`(宽度)等。在合并...
在传统的表格中,表头通常只有一个层次,而在多表头中,我们可以设置多个层次的列标题,这些标题可以垂直或水平堆叠,形成一个类似于树形结构的表头。这种设计使得在显示具有多个分类或者子分类的数据时,能够更加...
Accordion布局是ExtJS中的布局类型之一,允许在一个容器内多列垂直堆叠,每次只有一个面板展开。在动态树中,可以将树节点与Accordion布局关联,当点击节点时,对应的Accordion面板展开显示详细信息。 六、优化与...
动态表头是ExtJS中的一个高级特性,它允许用户在运行时自定义表格的列结构,提供了高度可配置和交互性的体验。这个"extjs动态表头"的资源很可能是一个插件或组件,名为`Ext.ux.grid.DynamicGridPanel.js`,它扩展了...
本篇将重点讲解如何在EXTjs中实现双层表头,以及通过提供的源代码`GridDoubleHeader.js`来理解其实现细节。 EXTjs的grid表头通常是单层的,每一列都有一个标题。但在某些场景下,我们可能需要更复杂的表头结构,...
当请求成功时,`success`回调函数被调用,这里我们解析返回的JSON响应,将每一列的数据字段和标题添加到ColumnModel中。然后,调用`makeGrid`函数来实际创建并渲染GridPanel。 `makeGrid`函数是实现动态生成...
在"动态添加表单"这个主题中,我们将深入探讨如何在ExtJS中实现表单的动态创建和管理。 首先,我们要理解表单(Form)在ExtJS中的基本概念。表单是数据输入和验证的核心组件,可以包含各种字段类型,如文本框、下拉...
"Ext3.4.0复杂(多行)表头+锁定多列例子"这个标题涉及到的是一个JavaScript库——Ext JS的一个高级功能应用。Ext JS是一个流行的前端框架,用于构建富互联网应用程序(RIA),它提供了一套完整的组件化开发工具,包括...
在 ExtJS 中实现动态树加载,我们需要遵循以下步骤: 1. **配置树节点**:首先,我们需要为树节点定义模型(Ext.data.TreeModel),并在模型中设置`leaf`属性为`false`来表示这是一个可扩展的节点,而非叶子节点。...
我们首先从标题"ExtJs动态grid的生成"开始,了解动态生成Grid的基本概念和实现方法。 动态生成Grid意味着在运行时根据需求创建和更新Grid组件,而不是在应用初始化时静态定义。这种灵活性允许开发者更好地响应数据...
在本示例中,我们将深入探讨如何使用ExtJS实现动态加载grid,同时实现CRUD(创建、读取、更新、删除)操作和分页功能。 首先,让我们了解什么是Grid。在ExtJS中,Grid是一种数据网格组件,用于展示大量结构化数据。...
4. **列动态添加和移除**:在运行时,可以使用`addColumn`和`removeColumn`方法动态添加或移除列,适应不同场景的需求。 5. **表格编辑**:ExtJS提供两种编辑模式,行编辑和单元格编辑。`Ext.grid.plugin....
标题"Gridpanel多表头的扩展"正是针对这一需求,它允许我们在Gridpanel中创建多级列标题,以便更好地组织和理解数据。 多表头在EXTJS 2.2版本中被引入,提供了更灵活的列结构,允许用户将列分为多个层次,每个层次...
首先,创建一个`headerContainer`,然后在这个容器中添加两个或多个`column`,这些`column`可以设置不同的标题和宽度,从而形成多级标题的效果。 以下是一个简单的示例代码,演示如何创建一个具有双表头的ExtJS表格...
Ext grid 动态添加字段、列扩展, 如何动态添加或者删除一个grid的列
EXTJS的Grid Panel支持在运行时动态添加或移除列。这可以通过调用`columns.add()`或`columns.remove()`方法实现。例如,你可以根据后端返回的数据结构来决定Grid中显示哪些列。此外,`reconfigure()`方法可以用来...