【JSF】Richfaces复选框树(Checkbox tree)的权限分配的解决方案
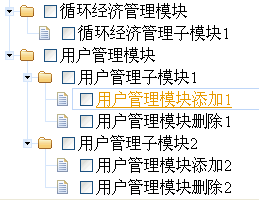
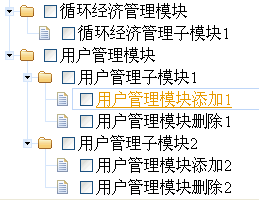
应大家要求,在此帖上效果图:

设计信息系统的时候,往往要设计一套用户管理模块,其中就会牵扯到角色权限的分配,在Richfaces中可以使用PickList来进行角色的分配,但权限的分配不好使用这个控件,因为权限有时候根据父子模块来分配,那么就要分级,而PickList不带分级功能,这时候我们就需要一个Checkbox tree来满足我们的需要。
Checkbox tree的页面代码:
<rich:tree switchType="client" value="#{user.privilegeTree}"
var="item" selectedClass="selectedNode">
<rich:treeNode highlightedClass="treeLink">
<h:selectBooleanCheckbox value="#{item.selected}">
</h:selectBooleanCheckbox>
<h:outputText value="#{item.name}" />
</rich:treeNode>
</rich:tree>页面用到的js代码,(注意:如果页面中有其他的checkbox,这段代码需要进行修改):
<script type="text/javascript" src="<%=basePath%>pages/js/jquery.js"></script>
<script type="text/javascript">
jQuery.noConflict();//与JSF搭配需要这句话,不然会有冲突
jQuery(document).ready(function() {
// Add click event listener to each checkbox in the tree page
// Note! Using this simple selector assumes that there are no other
// checkboxes on the page, if there are other checkboxes then
// selector should be changed
jQuery(":checkbox").click(function(){
updateChildren(this);
});
});
</script>
<script type="text/javascript">
function updateChildren(currentCheckBox)
{
// Get state of current checkbox (true or false)
var state = currentCheckBox.checked;
// Get parent TABLE, where current checkbox is places
var parentTables = jQuery(currentCheckBox).parents("table");
var parentTable = parentTables[0];
// Get DIV where child nodes with checkboxes are situated
// See http://docs.jquery.com/Traversing/ to get better uderstanding of
// parents() and next()
var childDivs = jQuery(parentTable).next("div");
var childDiv = childDivs[0];
// Iterate over all child nodes checkboxes and set same state as the
// current checkbox state
jQuery(childDiv).contents().find(":checkbox").each(function() {
this.checked = state;
});
}
</script>这样页面部分就完成了,下面是后台处理的代码。
User当中的代码:
public PrivilegeTreeNode getPrivilegeTree()
{
try {
if ( privilegeTree == null )
privilegeTree = new PrivilegeTree();
return privilegeTree.getPrivilegeRootNode();
} catch (Exception e) {
info("获得权限树出错", e);
return null;
}
}
权限树代码:
public class PrivilegeTree
{
private static int root = 0;//根节点的父编号
private PrivilegeTreeNode privilegeRootNode = null;
public PrivilegeTreeNode getPrivilegeRootNode()
{
if(privilegeRootNode == null)
{
privilegeRootNode = new PrivilegeTreeNode(root);
privilegeRootNode.setId(0);
privilegeRootNode.setName("角色权限");
}
return privilegeRootNode;
}
}树节点的代码:
public class PrivilegeTreeNode implements TreeNode
{
private int id;
private String name = null;
private TreeNode parent = null;
private Map children = new HashMap();;
private boolean selected = false;
private FuncModuleTreeDefDTO funcModuleTreeDefDTO = null;
public PrivilegeTreeNode(int parent)
{
List<FuncModuleTreeDefDTO> list = WSFactory.getUserManagementBODelegate().getFuncModuleTreeDefsByParentId(parent);
if(list != null)
{
for(FuncModuleTreeDefDTO obj : list)
{
int oId = obj.getFuncModuleTreeDef().getModuleid();
PrivilegeTreeNode node = new PrivilegeTreeNode(oId);
node.setParent(this);
node.setId(oId);
node.setName(obj.getFuncModuleTreeDef().getModuleName());
node.setFuncModuleTreeDefDTO(obj);
addChild(oId, node);
}
}
}
/**//* (non-Javadoc)
* @see org.richfaces.model.TreeNode#addChild(java.lang.Object, org.richfaces.model.TreeNode)
*/
public void addChild(Object key, TreeNode tn)
{
children.put(key, tn);
}
/**//* (non-Javadoc)
* @see org.richfaces.model.TreeNode#getChild(java.lang.Object)
*/
public TreeNode getChild(Object key)
{
// TODO Auto-generated method stub
if(children != null)
return (TreeNode)children.get(key);
return null;
}
/**//* (non-Javadoc)
* @see org.richfaces.model.TreeNode#getChildren()
*/
public Iterator getChildren()
{
if(children != null)
return children.entrySet().iterator();
return null;
}
/**//* (non-Javadoc)
* @see org.richfaces.model.TreeNode#getData()
*/
public Object getData()
{
// TODO Auto-generated method stub
return this;
}
/**//* (non-Javadoc)
* @see org.richfaces.model.TreeNode#getParent()
*/
public TreeNode getParent()
{
return this.parent;
}
/**//* (non-Javadoc)
* @see org.richfaces.model.TreeNode#isLeaf()
*/
public boolean isLeaf()
{
if(children == null || children.isEmpty())
return true;
return false;
}
/**//* (non-Javadoc)
* @see org.richfaces.model.TreeNode#removeChild(java.lang.Object)
*/
public void removeChild(Object key)
{
if(children != null)
children.remove(key);
}
/**//* (non-Javadoc)
* @see org.richfaces.model.TreeNode#setData(java.lang.Object)
*/
public void setData(Object data)
{
}
/**//* (non-Javadoc)
* @see org.richfaces.model.TreeNode#setParent(org.richfaces.model.TreeNode)
*/
public void setParent(TreeNode parent)
{
// TODO Auto-generated method stub
this.parent = parent;
}
public int getId()
{
return id;
}
public void setId(int id)
{
this.id = id;
}
public String getName()
{
return name;
}
public void setName(String name)
{
this.name = name;
}
public boolean isSelected()
{
return selected;
}
public void setSelected(boolean selected)
{
this.selected = selected;
}
public void setChildren(Map children)
{
this.children = children;
}
public FuncModuleTreeDefDTO getFuncModuleTreeDefDTO()
{
return funcModuleTreeDefDTO;
}
public void setFuncModuleTreeDefDTO(FuncModuleTreeDefDTO funcModuleTreeDefDTO)
{
this.funcModuleTreeDefDTO = funcModuleTreeDefDTO;
}
}User中,获取用户选定值得代码:
此为递归函数,需要在其他业务逻辑中调用
/** *//**
* 获得所有被选择权限的列表
*
* @param list
* PrivRoleMainDefDTO的权限列表
* @param node
* 从哪个树获取
* @param gregorianCalendarDate
* 当前时间
* @param userid
* 当前用户id
* @param roleId
* 相关角色id
*/
private void getPrivRoleDetailDefDTOs(List<PrivRoleDetailDefDTO> list,
PrivilegeTreeNode node, XMLGregorianCalendar gregorianCalendarDate,
Integer userid, int roleId)
{
if ( node == null )
return;
try {
Iterator itr = node.getChildren();
while (itr.hasNext()) {
PrivilegeTreeNode childNode = (PrivilegeTreeNode) ((Entry)itr.next()).getValue();
if ( childNode.isSelected() ) {
PrivRoleDetailDef detail = new PrivRoleDetailDef();
FuncModuleTreeDef fm = childNode
.getFuncModuleTreeDefDTO().getFuncModuleTreeDef();
detail.setModuleid(fm.getModuleid());
detail.setLogOperAction(fm.getLogOperAction());
detail.setPrivType(1);
detail.setRecUpdateTime(gregorianCalendarDate);
detail.setRecUpdateUserid(userid);
detail.setRoleid(roleId);
PrivRoleDetailDefDTO dto = new PrivRoleDetailDefDTO();
dto.setPrivRoleDetailDef(detail);
list.add(dto);
info("Module Id: " + detail.getModuleid()+ ", Module Name: " + childNode.getName());
}
// 把子权限也添加进去
getPrivRoleDetailDefDTOs(list, childNode,
gregorianCalendarDate, userid, roleId);
}
} catch (Exception e) {
info("获得权限详细列表出错", e);
}
}修改权限信息时,初始化权限树:
/** *//**
* 根据指定的值初始化权限树
* @param list 若指定该值,则用该列表初始化树的选择
* @param node 根树节点
* @param b 如没有指定list,则取本值初始化权限树
*/
private void initPrivilegeTree(List<PrivRoleDetailDefDTO> list,
PrivilegeTreeNode node, boolean b)
{
if ( node == null )
return;
try {
if(list == null)//如果没有指定列表
{
node.setSelected(b);
}else{//指定了列表之后
for(int i = 0; i< list.size(); i++)
{
PrivRoleDetailDef obj = ((PrivRoleDetailDefDTO)list.get(i)).getPrivRoleDetailDef();
if(obj.getModuleid().compareTo(new Integer(node.getId())) == 0)
{
//找到并移除当前列表里面的值
node.setSelected(true);
list.remove(i);
}
}
}
//初始化子节点
Iterator itr = node.getChildren();
while (itr.hasNext()) {
PrivilegeTreeNode childNode = (PrivilegeTreeNode) ((Entry)itr.next()).getValue();
initPrivilegeTree(list, childNode, b);
}
} catch (Exception e) {
info("获得权限详细列表出错", e);
}
}同样也是一个递归函数,调用的时候需要注意。
初始化权限树之前,需要拷贝一份list,因为我在初始化权限树的时候不断的从原有list中删除数据
List<PrivRoleDetailDefDTO> list = new ArrayList<PrivRoleDetailDefDTO>(roleMain.getPrivRoleDetailDefDTOs().size());
for(Object obj : roleMain.getPrivRoleDetailDefDTOs().toArray())
{
list.add((PrivRoleDetailDefDTO)obj);
}
initPrivilegeTree(list, getPrivilegeTree(), false);
至此,权限树的问题就解决了。。
声明:此文章从
http://www.blogjava.net/TiGERTiAN/archive/2008/11/19/241278.html转载过来的
分享到:










相关推荐
"richfaces tree权限树"是一个基于RichFaces框架构建的用于实现权限管理的树形结构组件。RichFaces是一个功能强大的JavaServer Faces(JSF)扩展库,它提供了许多高级UI组件和Ajax功能,使得开发人员能够更轻松地...
其中,`<t:tree>` 组件是RichFaces中用于构建树形结构的高级UI元素,支持多种事件监听和AJAX交互。 ##### 2. **树形结构的自动生成** 在RichFaces中,树形结构的自动生成主要依赖于数据模型和组件配置。开发者首先...
本教程将聚焦于如何使用RichFaces实现一个动态的树形视图。 首先,我们需要确保开发环境已经配置了以下组件: 1. JDK 1.5:这是运行JSF和RichFaces的基础,确保已安装并设置好`JAVA_HOME`环境变量。 2. JSF 1.2.*:...
### JSF Richfaces构建树知识点解析 #### 一、树形结构基础概念 在软件开发领域,树形结构是一种常用的数据结构,具有多种应用场景。树形结构由一系列节点组成,每个节点可以拥有零个或多个子节点。在树形结构中,...
RichFaces 提供的 `<t:tree>` 已经是一个高度集成的树形结构 UI,我们在 UI 层上的工作除了把类似于组织机构这样常用的组件封装成统一的标签调用之外,我们不需要再做额外的处理。我们需要在数据结构的统一构建上做...
《深入理解RichFaces UI 3.2.1在JBoss中的应用》 RichFaces UI 3.2.1是JBoss框架中一个重要的组件,它为开发人员提供了一套强大的AJAX(Asynchronous JavaScript and XML)功能,极大地提升了Web应用程序的交互性和...
《深入理解RichFaces 3.3.1:框架精髓与应用实践》 一、引言 RichFaces 3.3.1是Java Server Faces(JSF)生态系统中的一个强大组件库,它为开发者提供了丰富的UI组件集合以及强大的AJAX支持。此版本的用户手册旨在...
3. **Richfaces構建節點樹——EJB+JSF+SEAM 使用Richfaces中的Tree和TreeNode組件(转).docx** - 这篇文章可能深入介绍了如何结合Enterprise JavaBeans (EJB)、JavaServer Faces (JSF) 和Seam框架,使用RichFaces的...
在实际应用中,`<rich:tree>`组件还可以与其他RichFaces组件结合,比如`<rich:contextMenu>`,为树节点提供右键菜单,增强用户体验。同时,通过CSS和JavaScript,可以进一步定制组件的样式和交互行为。 总的来说,`...
本文将深入探讨"richfaces3.3.1中树的节点的拖动"这一主题,这是RichFaces 3.3.1版本中的一个特性,它允许用户通过拖放操作来重新排列树形结构的节点,提高了用户体验和交互性。 首先,我们了解富客户端框架...
本文档主要根据richfaces3.3.3 用户手册和demo 编写。 Richfaces 下载地址http://www.jboss.org/richfaces/download/stable。 demo 下载地址http://www.jboss.org/richfaces/demos。
“richfaces_tree.txt”可能包含了权限树的数据结构,比如JSON格式的数据,用于描述每个节点的信息,如节点ID、名称、父节点ID、是否可选等。“db.txt”可能是数据库的设计或数据样本,其中可能存储了用户、角色以及...
**RichFaces中文开发文档概述** RichFaces是一款基于JavaServer Faces(JSF)技术的开源UI组件库,由JBoss组织开发。它为JSF应用程序提供了丰富的用户体验和强大的交互功能。这款框架极大地简化了Web开发过程,尤其...
- **<rich:tree>**:创建可扩展的树形视图,支持拖放操作和节点状态管理。 - ****:增强版的树组件,支持拖放操作,常用于构建可配置的树状结构。 ### RichFaces 集成与配置 - **Maven 依赖**:在 Maven 项目中,...
RichFaces框架的基本概念架 该框架是一个能在现有的页面增加Ajax的功能的组件库,所以你不需要写任何JavaScript代码或用新的Ajax工具集(widget)取代现有的组件。RichFaces具有页面范围(page-wide)的Ajax支持,而...
**Richfaces ShowCase离线包** 是一个专为开发者设计的资源包,它包含了Richfaces框架的演示示例,能够帮助用户在没有网络连接的情况下也能深入理解和学习Richfaces的功能和用法。这个离线包特别适合那些需要在本地...
### RichFaces框架详解及其在IT行业的应用 #### 引言 在现代Web开发领域,提升用户体验和优化交互性是至关重要的。RichFaces作为一款开源框架,以其强大的Ajax能力、丰富的组件库以及高度可定制的特性,在Java...
RichFaces 4.0 是一个强大的JavaServer Faces (JSF) 框架的扩展库,主要用于构建富互联网应用程序(RIA)。它提供了丰富的组件库,增强了用户体验,允许开发者创建交互性和动态性极强的Web应用。这个压缩包包含了...
### RichFaces 3.3 帮助文档关键知识点概览 #### 一、简介 - **RichFaces框架概述:** RichFaces是一个基于JavaServer Faces(JSF)的开源组件库,提供了大量的富客户端组件以及对皮肤的支持。该文档详细介绍了如何...