先堆几个地址:
JQuery官方地址:http://jquery.com/
你可以在这里下载到JQuery的核心框架的最新版本,包括未压缩的和已压缩的,不压缩的话有98K,简装压缩版只有15K
Datepicker的演示地址:http://ui.jquery.com/repository/latest/demos/functional/#ui.datepicker
包括自定义格式,资源本地化等,都有相应的源代码。
Datepicker的下载地址:http://ui.jquery.com/download_builder/
包括UI系列组件的下载地址,你可以在左边选择不同版本以及是否压缩,以何种方式压缩。这个页面的好处在于,你可以完全订制自己的脚本,本例中我们只需要Datepicker,所以只下载这一个和最上面的UI Core(The core of jQuery UI, required for all interaction modules and widgets)即可,它是所有UI插件的核心,不能不下。我是把它们两个分开下载的。78K的Datepicker压缩后只有23K。
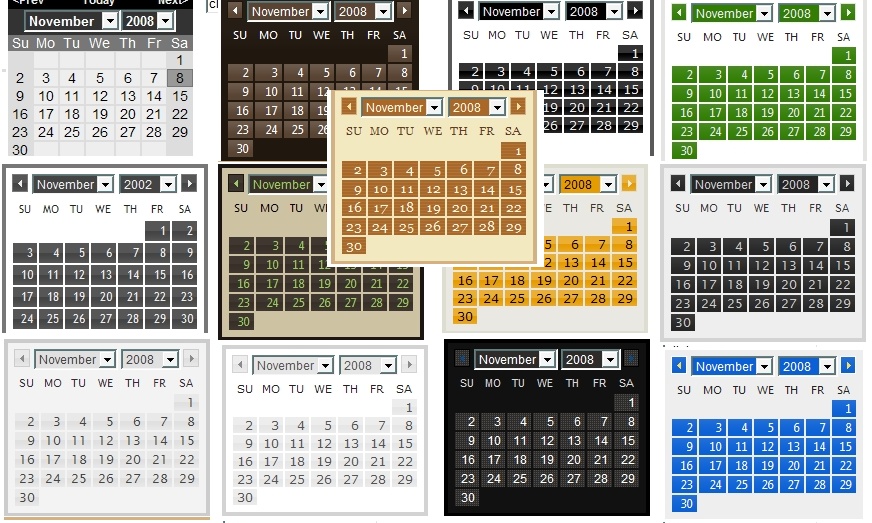
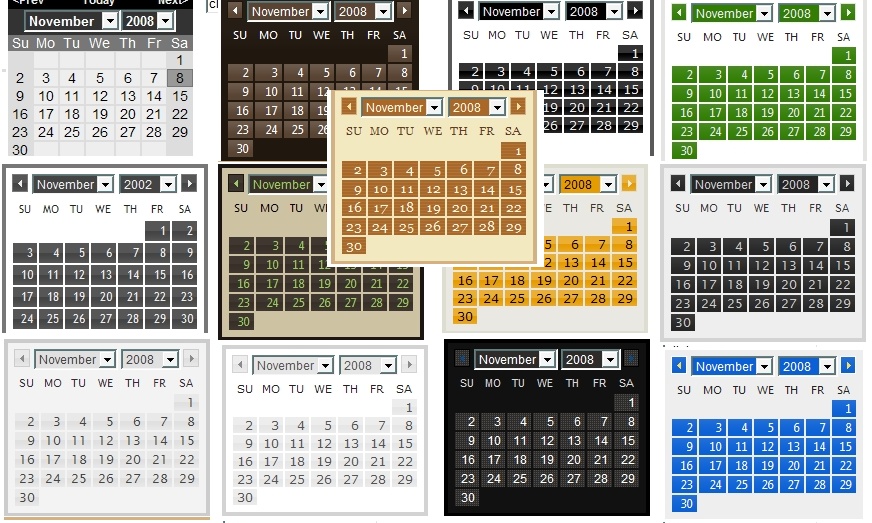
Datepicker的皮肤(CSS):http://marcgrabanski.com/pages/code/jquery-ui-datepicker
演示页面:http://marcgrabanski.com/article/jquery-ui-datepicker-themes
给个图:

OK,接下来堆代码:
页首应有
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
这个如果用vs2005/08都会自动生成
然后在head节中加入:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><link href="/js/ui.datepicker.css" rel="stylesheet" type="text/css" />
<!-- css样式 3.72K-->
<script src="/js/jquery-1.2.6.pack.js" type="text/javascript"></script>
<!-- 压缩后的jquery核心文件 30.3K-->
<script src="/js/jquery-ui-core-1.5.2.js" type="text/javascript"></script>
<!-- 压缩后的ui-jquery核心文件 7.47K-->
<script src="/js/jquery-ui-datepicker.js" type="text/javascript"></script>
<!-- 压缩后的datepicker脚本文件 22.7K-->
<script src="/js/ui/jquery.ui.i18n.all.js" type="text/javascript"></script>
<!-- 多国语言的脚本文件 47.4K-->
在body节中加入:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--> <script type="text/javascript" language="javascript">
$(document).ready(function() {
$("#<%=TextBox_PublishDate.ClientID %>").datepicker($.extend({}, $.datepicker.regional["zh-CN"], {
showStatus: true,
showOn: "both",
buttonImage: "/images/small/calendar.gif",
buttonImageOnly: true
}));
});
</script>
最后,你应该有一个ID为TextBox_PublishDate的服务端控件。
完成效果:

在使用过程中可能会有以下问题:
1,没有加入页面载入代码:
应该在演示所提供的代码外层加上: $(document).ready(function() {...[demo code]...});
害得我调试了很久。
2,本地化的问题:
打包下载的datepicker所带的i18n的脚本文件是分开放的,每种语言一个文件,不过在页面中引用也无法使界面中文化,无奈只好研究demo页面的代码,发现它引用的只有一个i18n文件,所以下载了UI网站上的这个文件,不过文件有点大,这个解决方法等有时间再研究。
PS:演示页面中的中文化在Chrome下也无法正常显示。
3,压缩效果:
以前用其它插件时有的压缩后是不能用的,不过总体来说压缩后的效果很好。
4,官方皮肤问题:
官方的默认界面显示似乎在IE7下有点问题,建议用第三方CSS。
5,与ASP.NET验证控件冲突
如果datepicker的目标控件是ASP.NET服务端控件(如上例),那么这时如果有一个类似RequiredFieldValidator的验证控件的ControlToValidate属性也指向它的话。在使用中会产生如下问题:选择日期后,控件不消失,浏览器报:“length属性为空”的错误。
希望本文能对您有所帮助!









相关推荐
在Web开发中,日期和时间的选择常常是一项必不可少的功能,jQuery UI Datepicker插件是一个非常流行的选择工具,它为用户提供了直观、易于使用的日期选择界面。然而,Datepicker默认只支持日期选择,不包含时间选择...
jQuery UI库中的Datepicker组件是此类功能的一个强大实现,它提供了丰富的功能和多样的主题,使得日期选择器既能满足功能需求,又能与网站设计无缝融合。本文将深入探讨jQuery UI Datepicker及其全主题,帮助开发者...
jQuery UI Datepicker IE8 使用的基本解决方法:解决:IE8无法响应其中jquery.ui.datepicker部分标签a(无href)的onclick事件,和td由于放入标签a href="#",无法响应自身onclick事件,只验证了icon-trigger模式,...
日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。
jquery datepicker 的中文包...<link href="./public/css/jqueryui/jquery-ui-1.10.3.min.css" rel="stylesheet"> $( "#datepicker" ).datepicker({dateFormat:"yy-mm-dd",regional:$.datepicker.regional['zh-CN']});
简要修改Jquery UI DatePicker,可以选择时间(小时,分),有需要的朋友可以参考一下。 补充说明:上面的代码做好后,没怎么测试,选择的时间是有问题的:问题1:选择的月份比当前月份少1,问题2:当选择的月份和...
jquery的日期插件Datepicker,这两天正好研究完了,将研究结果分享下,单独的封装汉化版本,都有注释,好修改也好使用,注意保持images里面图片的名称和路径,red-datepicker.css可以定义日期div的样式,我自己在源...
要使用 Datepicker,首先需要确保页面已经加载了 jQuery 和 jQuery UI 的相关文件。 1. **引入必要的文件:** - **jQuery**: 通常情况下,jQuery UI 依赖于 jQuery 的核心库,因此必须先引入 jQuery。 - **...
<script src="js/jquery.ui.datepicker-zh-CN.js"></script> 去掉该行,全英文。格式也好了很多! 期待后续的高手修改 该资源来自于网上一哥们 <script type="text/javascript" src="js/jquery-ui-timepicker-addon...
**jQuery UI Datepicker是最受欢迎的JavaScript日历插件之一,尤其在jQuery库的广泛使用下,它成为开发人员实现日期选择功能的首选工具。本文将深入探讨Datepicker控件的关键特性、使用方法以及如何与其他技术如Java...
jQuery UI中的Datepicker是一个广泛使用的日期选择器插件,而在这里我们讨论的是其增强版,增加了对时间输入的支持。这篇文章将深入探讨这个增强版的jQuery UI Datepicker,如何实现时间输入功能,并通过源码分析,...
jQuery UI Datepicker 是一款强大的、可定制的日期选择插件,它提供了丰富的功能和友好的用户体验。在中文网站中,本地化支持使得这款插件成为日期选择的首选工具。本文将深入探讨如何使用 jQuery UI Datepicker ...
jquery-ui中文日历控件,使用的时候记得先把文档编码改为UTF-8,否则中文显示乱码!
在页面中使用Datepicker之前,首先需要引入jQuery库和jQuery UI的CSS与JS文件。确保在HTML文件中添加以下代码: ```html <!DOCTYPE html> <title>jQuery UI Datepicker示例 ...
jQuery UI Datepicker是一款广泛使用的JavaScript库,它是jQuery UI框架的一部分,专门用于添加日期选择功能到网页上。这个插件提供了一种优雅的方式来显示和选择日期,可以与timepicker插件结合,形成一个完整的...
- `jQuery UI Datepicker`可以通过引用`jquery-ui.css`和`jquery-ui.js`(或`jquery-ui.min.js`)文件来添加到项目中。在这个案例中,我们看到`jquery-datepicker.css`可能包含了特定的样式定制,而`jquery-...
首先,为了实现`jQuery UI Datepicker`,你需要先从官方网站(https://jqueryui.com/datepicker/)下载最新的版本。`jquery-ui-1.8.16.custom.zip`这个文件名表明这是一个自定义构建的版本,可能包含了特定的功能集...
总的来说,jQuery UI为开发者提供了强大且易于使用的用户界面组件,通过`jquery-ui.css`和`jquery-ui.js`,我们可以快速构建交互性丰富的Web应用,提高用户的操作体验。然而,合理地配置和优化这两个文件,以适应...
**jQuery Mobile Datepicker** 是一个专门用于移动设备的日期选择器插件,它扩展了标准的jQuery UI Datepicker,使其更适合在触摸屏设备上使用。这个插件在原生的日期选择器基础上增加了对移动环境的优化,如响应式...