- 浏览: 1102823 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (453)
- Struts2 (30)
- Spring (14)
- iBATIS (6)
- Hibernate (13)
- JVM (5)
- JSON (10)
- Ajax (5)
- Flex (1)
- JavaScript (25)
- PowerDesigner (4)
- 项目管理 (7)
- 数据库 (29)
- 生活 (18)
- 软件应用 (21)
- 无线技术 (2)
- Linux (39)
- TOP开发学习 (2)
- JAVA工具小TIPS (2)
- Java通用 (52)
- XML (3)
- 软件测试 (29)
- Maven (10)
- Jquery (1)
- 正则表达式 (3)
- 应用服务器 (15)
- Android (5)
- linux 和windowx 下 tomcat 设置JVM (8)
- 应用服务器 连接池 (4)
- Linux 后台输出中文乱码 (1)
- Hadoop (28)
- python (2)
- Kafka (7)
- Storm (5)
- Elasticsearch (7)
- fddd (1)
最新评论
-
kafodaote:
Kafka分布式消息系统实战(与JavaScalaHadoop ...
分布式消息系统Kafka初步 -
小灯笼:
LoadRunner性能测试实战课程网盘地址:http://p ...
LoadRunner性能测试应用(八) -
成大大的:
Kafka分布式消息系统实� ...
分布式消息系统Kafka初步 -
hulalayaha2:
Loadrunner性能测试视频教程下载学习:http://p ...
LoadRunner性能测试应用(八) -
993042835:
搞好 谢谢
org.hibernate.exception.ConstraintViolationException: could not delete:
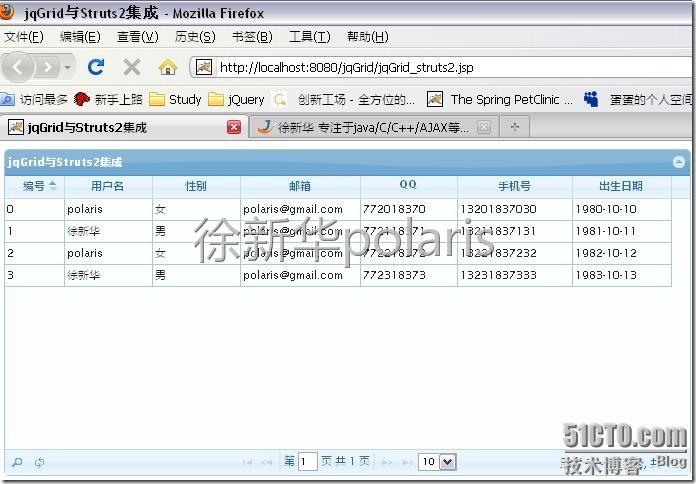
jQuery学习之:jqGrid表格插件——从Struts2获得数据 
|
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明。否则将追究法律责任。http://polaris.blog.51cto.com/1146394/264465
|
|
之前谈到了jqGrid与Serlvet/JSP集成,实际上就是Servlet按jqGrid对数据的要求返回相应的数据,Servlet中是通过PrintWriter输出数据的,那时,我们用到了json-lib来构建Json数据。现在来谈谈jqGrid如何与Struts2集成。
对于Struts2,同样需要按jqGrid的要求返回相应的json数据格式。当然,我们可以在Struts2的Action中通过返回null来干Servlet一样的事情,这样也能够同Servlet一样实现与jqGrid集成。然而,此时Struts2实际上相当于没有。既然用到了Struts2,我们就应该用Struts2为我们提供的方法。而且,在Struts的Action中应该尽量避免使用request之类的Servlet对象,用Struts2更是如此。在struts1.x中,request直接就有的,因而在开发中总会有人“打着struts的旗帜,干着Servlet的勾当”。我们知道,request等是依赖于Servlet容器的,Struts2把这些屏蔽了,Struts2的Action可以直接是POJO,因而我们更不应该违反Struts2的设计原则,硬是去“干Servlet的勾当”。闲话不说,开始咱们的正题。
在Struts2的jar包中,有一个struts2-json-plugin.jar,它就是用于处理json数据的(Struts2提供了很多插件),我们就是应用它来实现struts2与jqGrid的集成。
1、效果图:
2、代码与解释:
HTML代码:
<body>
<table id="gridTable"></table> <div id="gridPager"></div> </body> JavaScript代码:
$(function()
{ $("#gridTable").jqGrid({ url:'json/jqgrid.action', datatype: "json", height: 250, colNames:['编号','用户名', '性别', '邮箱', 'QQ','手机号','出生日期'], colModel:[ {name:'id',index:'id', sorttype:"int"}, {name:'userName',index:'userName', {name:'gender',index:'gender', {name:'email',index:'email', ;string"}, {name:'QQ',index:'QQ', ; {name:'mobilePhone',index:'mobilePhone', ; {name:'birthday',index:'birthday', sorttype:"date"} ], sortname:'id', sortorder:'asc', viewrecords:true, rowNum:10, rowList:[10,20,30], jsonReader: { root:"dataRows", // 数据行(默认为:rows) page: "curPage", // 当前页 total: "totalPages", // 总页数 records: "totalRecords", // 总记录数 repeatitems : false // 设置成false,在后台设置值的时候,可以乱序。且并非每个值都得设 }, prmNames:{rows:"page.pageSize",page:"page.curPageNo",sort:"page.orderBy",order:"page.order"}, pager:"#gridPager", caption: "jqGrid与Struts2集成" }).navGrid('#gridPager',{edit:false,add:false,del:false}); }) Java代码:
package com.polaris.jqgrid.struts2;
import java.util.ArrayList; import java.util.List; import java.util.Map; import com.opensymphony.xwork2.ActionSupport; import com.polaris.jqgrid.util.Page; /** * <p> * 该类是所有需要返回json数据的Action的<b>抽象基类</b>。在展示数据时,使用了jQuery的插件jqGrid, * 它对返回的json数据格式有一定的要求。该基类就处理了这些统一的格式要求。 * 需要返回json格式数据被jqGrid使用的,应该继承该类。<br/> * <b><font color='red'>注意:所有子类应该实现以下get方法,并只简单的返回相应的属性值。</font></b> * <ul> * <li>{@link JsoBaseAction#getTotalPages()}</li> * <li>{@link JsoBaseAction#getCurPage()}</li> * <li>{@link JsoBaseAction#getTotalRecords()}</li> * <li>{@link JsoBaseAction#getDataRows()}</li> * </ul> * 之所以将这些get方法定义为抽象的,是因为struts2的json插件只会序列化Action类,而不会序列化其父类。 * </p> * * <p><font color='red'> * 继承该类的Action方法,除了搜索(它需要返回JSON数据,因此可以返回SUCCESS),其他操作都应该返回null而不是SUCCESS之类的。 * 这意味着struts配置中,result什么也不用配,即没有相应的视图资源——这是AJAX请求。 * </font></p> * * <p> * 该类定义了以下几个字段:totalPages、curPage、totalRecords和dataRows。 * 这几个字段是jqGrid格式的要求,而此处是自定义的。因此,在配置jqGrid接收服务器 * 返回的数据格式时,应该配置成这几个名字。(因为默认名字不是这样的,默认名字为:page,total,records,rows) * 当然,也可以通过@JSON注解来指定与默认一样的名字 * </p> * * <p> * 另外一个字段page,则是一个分页类。因为jqGrid会向服务器端传递分页参数, * 用一个分页类接收这些参数。同样,为使Struts能够为page赋值,需要修改jqGrid默认的分页参数名。 * jqGrid默认分页名为:(默认定义在options参数中的prmNames数组中) * <ul> * <li>page->显示第几页</li> * <li>rows->每页显示几条记录</li> * <li>sidx->排序字段</li> * <li>sord->排序方式(asc/desc)</li> * </ul> * 应用中应该根据{@link com.polaris.jqgrid.util.Page}类中的定义设置。设置为: * prmNames:{rows:"page.pageSize",page:"page.curPageNo",sort:"page.orderBy",order:"page.order"} * * prmNames数组的默认值为: * prmNames: {page:"page",rows:"rows", sort: "sidx",order: "sord", search:"_search", nd:"nd", npage:null} * </p> * * @author xuxinhua * @version 1.0 */ @SuppressWarnings("unchecked") public abstract class JsonBaseAction extends ActionSupport { private static final long serialVersionUID = 1L; /** * 该属性专门用于接收删除的数据的ID(主键)。注意,当支持一次删除多记录时,id的值是通过','号分隔的多个 */ protected String id; /** * 分页类 */ protected Page page = new Page(); /** * 以下属性用于序列化成json格式的数据。名称不能改。如果要改,客户端页面对应的地方也要改; * 或通过@JSON来指定序列化的名字 */ /** * 总页数 */ protected int totalPages; /** * 显示第几页 */ protected int curPage; /** * 总记录数 */ protected int totalRecords; /** * 保存实际的数据 */ protected List<Map<String,Object>> dataRows = new ArrayList<Map<String,Object>>(); public JsonBaseAction() { super(); } public Page getPage() { return page; } public void setPage(Page page) { this.page = page; } public void setId(String id) { this.id = id; } public String getId() { return id; } public abstract int getTotalPages(); public void setTotalPages(int totalPages) { this.totalPages = totalPages; } public abstract int getCurPage(); public void setCurPage(int curPage) { this.curPage = curPage; } public abstract int getTotalRecords(); public void setTotalRecords(int totalRecords) { this.totalRecords = totalRecords; } /** * 注意该方法的返回值:List。实际上包含了实际的数据, * 而这些数据是放在Map<String, Object>中的。 * 因而,子类在action方法如:execute中,应该构建一个 * Map<String, Object>对象,将数据放入其中,并把该对象放入 * List中。 * @return */ public abstract List<Map<String, Object>> getDataRows(); public void setDataRows(List<Map<String, Object>> dataRows) { this.dataRows = dataRows; } } 实际处理JSON数据的Action类代码:
package com.polaris.jqgrid.struts2;
import java.util.HashMap; import java.util.List; import java.util.Map; /** * 该Struts2向客户端返回一个json对象。为了简便,数据不是从数据库获得的。 * jqGrid默认期望返回的json对象格式要求如下: * {"page":"1","total":"2","records":"13", * "rows":[ * {id:"1",cell:["1","polaris","男","polaris@gmail.com","772618379","18329382732","1985-10-2"]}, * {id:"2",cell:["2","张三","女","zhangsan@163.com","272618382","15329382732","1986-10-12"]}, * {id:"3",cell:["3","王五","女","wangwu@yahoo.com","172635372","13329389832","1987-12-21"]}, * {id:"4",cell:["4","赵六","男","zhaoliu@sina.com","372618332","18929343731","1988-09-22"]} * ] * } * 当然,在js中,可以通过jqGrid的jsonReader属性来修改默认格式 * 因为默认的格式,rows的数据要求顺序不能变,且每个字段都得有值(空也得有"")。因而, * 在jsonReader中定义repeatitems : false。这样,rows就变成了: * "rows":[ * {id:"1",userName:"polaris",gender:" 男",email:"polaris@gmail.com",QQ:"772618379",mobilePhone:"18329382732",birthday:"1985-10-2"]}, * {id:"2",userName:"徐新华",gender:" 男",email:"xh.xu@163.com",QQ:"272618382",mobilePhone:"15329382732",birthday:"1986-10-12"]}, * {id:"3",userName:"王五",gender:" 女",email:"wangwu@yahoo.com",QQ:"172635372",mobilePhone:"13329389832",birthday:"1987-12-21"]}, * {id:"4",userName:"赵六",gender:" 女",email:"zhaoliu@sina.com",QQ:"372618332",mobilePhone:"18929343731",birthday:"1988-09-22"]} * ] * @author xuxinhua * */ public class JqGridForJSONAction extends JsonBaseAction { private static final long serialVersionUID = 132383828833L; /** * 该方法得到数据并构造json对象以便返回给客户端 * @return * @throws Exception */ public String execute() throws Exception { // 构建几条数据 int i = 0; for(i=0;i<4;++i) { // 定义一个Map<String,Object>存放一行行数据。(跟从Servlet获得数据类似,只不过此处不需要用json-lib) Map<String, Object> row = new HashMap<String, Object>(); row.put("id", i); if(i%2==0) { row.put("userName", "polaris"); row.put("gender", "女"); } else { row.put("userName", "徐新华"); row.put("gender", "男"); } row.put("email", "polaris@gmail.com"); row.put("QQ", "772"+i+"1837"+i); row.put("mobilePhone", "132"+i+"1837"+i+"3"+i); row.put("birthday", "198"+i+"-10-"+"1"+i); dataRows.add(row); } // 给另外三个返回参数设值 setTotalPages(1); // 总页数 setCurPage(1); // 当前页 setTotalRecords(i); // 总记录数 return SUCCESS; } /* * 以下getter方法必须实现,struts2-json插件会将这些getter方法序列化,以便输出json对象。 * 这些getter方法只需返回相应的属性即可。如getCurPage应该返回curPage * (curPage在JsonBaseAction中有定义) */ @Override public int getCurPage() { return this.curPage; } @Override public List<Map<String, Object>> getDataRows() { return this.dataRows; } @Override public int getTotalPages() { return this.totalPages; } @Override public int getTotalRecords() { return this.totalRecords; } } struts.xml的配置:
<constant name="struts.i18n.encoding" value="utf-8"></constant>
<package name="json" namespace="/json" extends="json-default"> <action name="jqgrid" class="com.polaris.jqgrid.struts2.JqGridForJSONAction"> <result type="json"></result> </action> </package> web.xml的struts2核心过滤器的配置:
<filter>
<filter-name>struts2</filter-name> <filter-class> org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter </filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> 结语:
至此jqGrid告一段落,不好之处请指正。如有什么问题,可以联系我,我们一起讨论。
本文出自 “徐新华polaris” 博客,请务必保留此出处http://polaris.blog.51cto.com/1146394/264465 本文出自 51CTO.COM技术博客 |
由于很多人需要com.polaris.jqgrid.util.Page这个类,在此贴出该类代码:
package com.polaris.jqgrid.util;
import java.util.Collections;
import java.util.List;
import org.apache.commons.lang.StringUtils;
/**
* 与具体ORM实现无关的分页参数及查询结果封装.
*
* @param <T> Page中记录的类型.
* @author xuxinhua
*/
public final class Page<T> {
// 公共变量
public static final String ASC = "asc";
public static final String DESC = "desc";
public static final int MIN_PAGESIZE = 1; // 每页显示的最少记录数
public static final int MAX_PAGESIZE = 200; // 每页显示的最大记录数
// 分页参数
protected int curPageNo = 1; // 当前所在页码(在第几页)
protected int pageSize = MIN_PAGESIZE; // 当前每页显示的记录数
protected String orderBy = null; // 排序字段
protected String order = null; // 排序方式(升序或降序)
protected boolean autoCount = false; // 查询对象时是否自动另外执行count查询获取总记录数
// 返回结果
protected List<T> result = Collections.emptyList(); // 当前页的实际记录数
protected int totalCount = -1; // 记录总数
/**
* 默认构造函数
*/
public Page() {
super();
}
/**
* 通过设置每页显示多少条记录来构造对象
* @param pageSize
*/
public Page(final int pageSize) {
setPageSize(pageSize);
}
/**
*
* @param pageSize
* @param autoCount
*/
public Page(final int pageSize, final boolean autoCount) {
setPageSize(pageSize);
this.autoCount = autoCount;
}
// 查询参数函数
/**
* 获得当前页的页号,序号从1开始,默认为1.
*/
public int getCurPageNo() {
return curPageNo;
}
/**
* 设置当前页的页号,序号从1开始,低于1时自动调整为1.
* @param curPageNo
*/
public void setCurPageNo(final int curPageNo) {
this.curPageNo = curPageNo;
if (curPageNo < 1) {
this.curPageNo = 1;
}
}
/**
* 获得每页的记录数量,默认为10.
*/
public int getPageSize() {
return pageSize;
}
/**
* 设置每页的记录数量,超出MIN_PAGESIZE与MAX_PAGESIZE范围时会自动调整.
* @param pageSize
*/
public void setPageSize(final int pageSize) {
this.pageSize = pageSize;
if (pageSize < MIN_PAGESIZE) {
this.pageSize = MIN_PAGESIZE;
}
else if (pageSize > MAX_PAGESIZE) {
this.pageSize = MAX_PAGESIZE;
}
}
/**
* 根据curPageNo和pageSize(每页显示记录数)计算当前页第一条记录在总结果集中的位置,序号从0开始.
*/
public int getFirst() {
return ((curPageNo - 1) * pageSize);
}
/**
* 获得排序字段,无默认值。多个排序字段时用','分隔,仅在Criterion查询时有效.
*/
public String getOrderBy() {
return this.orderBy;
}
/**
* 设置排序字段。多个排序字段时用','分隔.仅在Criterion查询时有效.
* @param orderBy 要排序的字段
*/
public void setOrderBy(final String orderBy) {
this.orderBy = orderBy;
}
/**
* 是否已设置排序字段,仅在Criterion查询时有效.
*/
public boolean isOrderBySetted() {
return StringUtils.isNotBlank(orderBy); // isNotBlank判断:当orderBy不等于null、""或" "时返回true
}
/**
* 获得排序方向,默认为asc,仅在Criterion查询时有效.
*/
public String getOrder() {
return this.order;
}
/**
* 设置排序方式向,仅在Criterion查询时有效.
* @param order 可选值为desc或asc,多个排序字段时用','分隔.
*/
public void setOrder(final String order) {
// 检查order字符串的合法值
String[] orders = StringUtils.split(StringUtils.lowerCase(order), ',');
for (String orderStr : orders) {
if (!StringUtils.equals(DESC, orderStr)
&& !StringUtils.equals(ASC, orderStr))
throw new IllegalArgumentException("排序方向" + orderStr + "不是合法值");
}
this.order = StringUtils.lowerCase(order);
}
/**
* 查询对象时是否自动另外执行count查询获取总记录数,默认为false,仅在Criterion查询时有效.
*/
public boolean isAutoCount() {
return autoCount;
}
/**
* 查询对象时是否自动另外执行count查询获取总记录数,仅在Criterion查询时有效.
* @param autoCount
*/
public void setAutoCount(final boolean autoCount) {
this.autoCount = autoCount;
}
// 查询结果函数
/**
* 取得页内的记录列表.
*/
public List<T> getResult() {
return result;
}
/**
* 设置页内的记录列表.
* @param result
*/
public void setResult(final List<T> result) {
this.result = result;
}
/**
* 取得总记录数,默认值为-1.
*/
public int getTotalCount() {
return totalCount;
}
/**
* 设置总记录数
* @param totalCount
*/
public void setTotalCount(final int totalCount) {
this.totalCount = totalCount;
}
/**
* 根据pageSize与totalCount计算总页数,默认值为-1.
*/
public int getTotalPages() {
if (totalCount < 0)
return -1;
int count = totalCount / pageSize;
if (totalCount % pageSize > 0) {
count++;
}
return count;
}
/**
* 是否还有下一页.
*/
public boolean isHasNext() {
return (curPageNo + 1 <= getTotalPages());
}
/**
* 取得下页的页号,序号从1开始.
*/
public int getNextPage() {
if (isHasNext())
return curPageNo + 1;
else
return curPageNo;
}
/**
* 是否还有上一页.
*/
public boolean isHasPre() {
return (curPageNo - 1 >= 1);
}
/**
* 取得上页的页号,序号从1开始.
*/
public int getPrePage() {
if (isHasPre())
return curPageNo - 1;
else
return curPageNo;
}
}
发表评论
-
IE8中的原生JSON对象乱码的解决方法 转
2010-12-13 13:41 3685IE8中的原生JSON对象乱码的解决方法 2010/03/1 ... -
JSON 转化为java对象
2010-08-27 12:01 1431JSON 转化为java对象 � ... -
JSON-lib转化JAVA对象为JSON格式字符串
2010-08-19 13:52 1844JSON-lib转化JAVA对象为JSON格式字符串 收藏 续 ... -
javascript解析json
2010-07-22 17:09 2122JSON 是 JavaScript 原生格� ... -
jquery通过json从数据库中返回一条数据和其对应的多条数据
2010-07-22 10:22 1567jquery通过json从数据库中返回一条数据和其对应的多条数 ... -
jQuery学习之:jqGrid表格插件——从servlet获得数据
2010-07-16 09:53 1563jQuery学习之:jqGrid表格插件——从servlet获 ... -
Java对象与JSON字符串互转
2010-05-12 17:48 2720Java对象与JSON字符串互转 Uncategorized ... -
转换字符串为json对象的方法
2010-05-10 17:11 1295转换字符串为json对象的方法 收藏 JSON是一种便于操作使 ... -
对象转换成JSON字符串
2010-02-10 09:38 2111关键字: json package com.sy.test; ...







相关推荐
它在Web应用程序中常被用来实现表格数据的增删查改操作,提供了丰富的配置选项和强大的API,使得开发者能够定制符合特定需求的数据表格。 在"jqGrid表格应用——新增与删除数据"这个主题中,我们可以探讨以下知识点...
jqGrid是一款基于jQuery的开源表格插件,专为数据管理和展示设计,提供了丰富的功能和高度的自定义性。它在Web开发中广泛应用于构建高效、交互式的数据网格。以下是关于jqGrid的一些关键知识点: 1. **基本使用**:...
**jQuery表格插件jqGrid详解** jqGrid是一款强大的基于JavaScript的开源网格控件,它能够为Web应用程序提供灵活、功能丰富的数据展示和操作界面。这款插件是jQuery库的一个扩展,专为处理大量数据和实现复杂的表格...
**jQuery表格插件jqGrid 4.3.0详解** jqGrid是一款基于JavaScript的开源网格控件,它充分利用了jQuery库的强大功能,为Web开发者提供了丰富的数据展示和操作功能。jqGrid 4.3.0是该插件的一个重要版本,它在前一...
jqGrid是一款基于jQuery的开源数据网格插件,它提供了丰富的功能,包括数据分页、排序、搜索、编辑以及自定义列等。jqGrid使得在网页上展示大量数据变得简单,通过AJAX技术实现动态加载,提升用户体验。其主要特点...
jqGrid是一款功能强大的JavaScript表格插件,用于在Web应用程序中展示和操作数据。它支持多种功能,如数据分页、排序、过滤、编辑和 AJAX 交互。这款插件基于 jQuery 库,使得开发者能够轻松地在网页上创建交互式、...
**jqGrid jQuery 表格插件** jqGrid是一款基于jQuery的开源数据网格插件,它为Web应用程序提供了强大的数据展示和管理能力。这个插件深受开发者喜爱,因为它提供了丰富的功能和自定义选项,使得在网页上创建交互式...
jqGrid是一款功能强大的JavaScript表格插件,主要用于在Web页面中展示和操作数据。它基于jQuery库,提供了丰富的功能,如数据排序、分页、搜索、编辑等,使得开发者能够轻松创建交互式的表格。本篇文章将深入探讨...
在本实例中,"jqGrid实例下载(数据交互,统计,时间插件都已实现)"意味着你将获得一个已经包含了数据交互、统计功能以及时间插件的完整jqGrid示例。 1. 数据交互:jqGrid能够轻松地与服务器进行数据交换。你可以...
jqGrid 是一个基于 jQuery 的开源数据网格插件,它提供了一种在Web页面上展示和操作大量结构化数据的强大方式。jqGrid 支持多种功能,如分页、排序、过滤、编辑、添加、删除和查看记录,同时也提供了丰富的自定义...
jqGrid是一款基于jQuery的开源数据网格插件,用于在网页上展示和操作表格数据,它提供了丰富的功能,如数据分页、排序、过滤、编辑、添加、删除等,且具有高度自定义性。这个"jqGrid(jqueryGrid表格操作demo)"是一...
另一方面,jqGrid是一个强大的JavaScript插件,它基于jQuery,用于创建动态、交互式的网格视图,支持各种数据操作,如排序、过滤、分页和分组。 在JQuery Mobile中使用jqGrid,我们需要做以下几个步骤: 1. **引入...
jqGrid是一款功能强大的JavaScript表格插件,用于在Web页面中展示和操作数据。这篇博文将带你初探jqGrid,通过创建第一个Demo来了解其基本用法。以下是对jqGrid插件的一些关键知识点的详细说明: 1. **安装与引入**...
这款开源插件基于jQuery库,提供了一系列高级功能,如分页、排序、筛选、编辑、添加和删除数据等。在"jqGrid表格内容查询读取代码.zip"压缩包中,我们可以找到实现jqGrid表格内容查询读取的相关代码。 首先,让我们...
总结:jQuery.jqGrid是一款功能强大的表格组件,其全面的数据处理能力使得它在Web开发中占据了重要地位。通过深入学习和灵活运用,开发者可以构建出高效、美观的数据管理界面,提升用户体验。理解并熟练掌握jqGrid的...
jqGrid是一款功能强大的JavaScript表格插件,主要用于网页数据的展示、编辑和管理。它基于jQuery库,提供了丰富的功能,如分页、排序、过滤、编辑、添加、删除和搜索等,使得网页上的表格操作变得更加便捷和高效。在...
jqGrid是一款基于jQuery的表格插件,它提供了一套强大的功能,如数据分页、排序、搜索和编辑。jqGrid支持AJAX无刷新加载,使得用户可以在不刷新整个页面的情况下,进行数据的增删改查操作,提高了用户体验。此外,...
综上所述,jqGrid是一款强大且灵活的表格插件,其丰富的功能和优秀的性能使其成为开发人员在构建数据密集型Web应用时的首选工具之一。通过深入理解和实践,可以充分发挥其潜力,打造高效的数据管理界面。
JqGrid是一款基于jQuery的数据表格插件,它提供了一种高效、可定制的方式来展示和操作表格数据。本文将深入探讨“数据表格JqGrid自适应列宽度”这一主题,以帮助开发者更好地理解和实现这一功能。 首先,JqGrid允许...
通常,我们会使用JSON格式从Struts2 Action返回数据。 3. **数据加载**:jqGrid支持动态加载数据,可以使用`url`参数指定Struts2 Action的URL,通过`loadonce`参数控制数据是否一次性加载或分页加载。 4. **数据...