- жµПиІИ: 288166 жђ°
- жАІеИЂ:

- жЭ•иЗ™: дЄКжµЈ
-

жЦЗзЂ†еИЖз±ї
з§ЊеМЇзЙИеЭЧ
- жИСзЪДиµДиЃѓ ( 0)
- жИСзЪДиЃЇеЭЫ ( 0)
- жИСзЪДйЧЃз≠Ф ( 0)
е≠Шж°£еИЖз±ї
- 2014-05 ( 1)
- 2013-02 ( 1)
- 2012-09 ( 1)
- жЫіе§Ъе≠Шж°£...
жЬАжЦ∞иѓДиЃЇ
-
onlyjingпЉЪ
дљ†е•љпЉБжИСжШѓзМОе§ій°ЊйЧЃonly ,жЬЙеМЧдЇђзЯ•еРНзљСзїЬеЃЙеЕ®еЕђеПЄйЂШзЇІweb ...
python:webжР≠еїЇ -
dr88пЉЪ
жЬЙжЧґйЧідєЯжЭ•еБЪдЄАдЄ™пЉМи∞Ґи∞ҐеИЖдЇЂ
WordpressиЗ™еК®йЗЗйЫЖжЫіжЦ∞гАБеПСеЄГжЦЗзЂ†жПТдїґAutoBlogged2.578жЬАжЦ∞з†іиІ£зЙИ -
RyeeпЉЪ
зЩЊеЇ¶иµЪйТ±дЊЭйЭ†й°µйЭҐзЬЛжЭ•жЙњиљљеєњеСКпЉМжЙАдї•1гАБеҐЮеК†й°µйЭҐ2гАБжПРеНЗеНХдљНй°µйЭҐ ...
зЩЊеЇ¶е¶ВдљХиµЪйТ± -
jeans_1312пЉЪ
иЈѓињЗпЉМе≠¶дє†дЄАдЄЛ¬†
WordpressиЗ™еК®йЗЗйЫЖжЫіжЦ∞гАБеПСеЄГжЦЗзЂ†жПТдїґAutoBlogged2.578жЬАжЦ∞з†іиІ£зЙИ -
RyeeпЉЪ
еЭЪжМБеЦЭдЇЖдЄАеС®зЪДзЇҐи±ЖиЦПз±≥汧пЉМйАВељУзЪДињРеК®йЗПиЊЕеК©жОТж±ЧпЉМжєњж∞ФйЩ§зЪДдЄНйФЩгАВ ...
е§Пе≠£еНЧжЦєеОїдљУеЖЕжєњж∞Ф-еЕїзФЯжЦєж≥Х
GzipеОЛзЉ©еОЯзРЖOptimize Your Site With GZIP Compression
- еНЪеЃҐеИЖз±їпЉЪ
- SEOжКАжЬѓ
Compression is a simple, effective way to save bandwidth and speed up your site. I hesitated when recommending gzip compression when¬†speeding up your javascript¬†because of¬†problems¬†in¬†older browsers. But itвАЩs the 21st century. Most of my traffic comes from modern browsers, and quite frankly, most of¬†my users¬†are fairly tech-savvy. I donвАЩt want to slow everyone else down because somebody is chugging along on IE 4.0 on Windows 95. Google and Yahoo use gzip compression. A modern browser is needed to enjoy modern web content and modern web speed вАФ so gzip encoding it is. HereвАЩs how to set it up. Before we start I should explain what content encoding is. When you request a file like¬† 1. Browser: Hey,¬†GET¬†me /index.html Of course, the actual headers and protocols are much more formal (monitor them with¬†Live¬†HTTP¬†Headers¬†if youвАЩre so inclined). But it worked, and you got your file. Well, the system works, but itвАЩs not that efficient. 100KB is a¬†lot of text, and frankly,¬†HTML¬†is redundant. Every¬† And whatвАЩs the plan when a fileвАЩs too big? Zip it! If we could send a .zip file to the browser (index.html.zip) instead of plain old index.html, weвАЩd save on bandwidth and download time. The browser could download the zipped file, extract it, and then show it to user, whoвАЩs in a good mood because the page loaded quickly. The browser-server conversation might look like this: 1. Browser: Hey, can I¬†GET¬†index.html? IвАЩll take a compressed version if youвАЩve got it. The formula is simple: Smaller file = faster download =¬†happy user. DonвАЩt believe me? The¬†HTML¬†portion of the yahoo home page goes from 101kb to 15kb after compression: The tricky part of this exchange is the browser and server knowing itвАЩs ok to send a zipped file over. The agreement has two parts If the server doesnвАЩt send the content-encoding response header, it means the file is not compressed (the default on many servers). The вАЬAccept-encodingвАЭ header is just a request by the browser, not a demand. If the server doesnвАЩt want to send back compressed content, the browser has to make do with the heavy regular version. The вАЬgood newsвАЭ is that we canвАЩt control the browser. It either sends the¬† Our job is to configure the server so it returns zipped content if the browser can handle it, saving bandwidth for everyone (and giving us a happy user). For¬†IIS,¬†enable compression¬†in the settings. In Apache,¬†enabling output compression¬†is fairly straightforward. Add the following to your .htaccess file: Apache actually has two compression options: Deflate is quick and works, so I use it; use mod_gzip if that floats your boat. In either case, Apache checks if the browser sent the вАЬAccept-encodingвАЭ header and returns the compressed or regular version of the file. However, some older browsers may have trouble (more below) and there are special directives you can add to correct this. If you canвАЩt change your .htaccess file, you can¬†use¬†PHP¬†to return compressed content. Give your¬†HTML¬†file a .php extension and add this code to the top: We check the вАЬAccept-encodingвАЭ header and return a gzipped version of the file (otherwise the regular version). This is almost like building your own webserver (what fun!). But really, try to use Apache to compress your output if you can help it. You donвАЩt want to monkey with your files. Once youвАЩve configured your server, check to make sure youвАЩre actually serving up compressed content. Be prepared to marvel at the results. The¬†instacalc homepage¬†shrunk from 36k to 10k, a 75% reduction in size. IвАЩve set up some pages and a¬†downloadable example: Feel free to download the files, put them on your server and tweak the settings. As exciting as it may appear,¬†HTTP¬†Compression isnвАЩt all fun and games. HereвАЩs what to watch out for: Enabling compression is one of the fastest ways to improve your siteвАЩs performance. Go forth, set it up, and let your users enjoy the benefits.Wait, wait, wait: Why are we doing this?
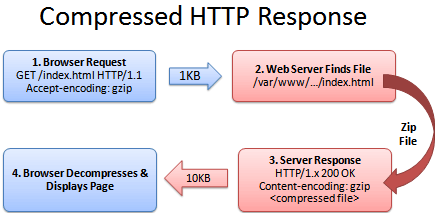
http://www.yahoo.com/index.html, your browser talks to a web server. The conversation goes a little like this:
2. Server: Ok, let me see if index.html is lying aroundвА¶
3. Server: Found it! HereвАЩs your response code (200 OK) and IвАЩm sending the file.
4. Browser: 100KB? OuchвА¶ waiting, waitingвА¶ ok, itвАЩs loaded.So whatвАЩs the problem?
<html>, <table> and <div>¬†tag has a closing tag thatвАЩs almost the same. Words are repeated throughout the document. Any way you slice it,¬†HTML¬†(and its beefy cousin,¬†XML) is not lean.
2. Server: Let me find the fileвА¶ yep, itвАЩs here. And youвАЩll take a compressed version? Awesome.
3. Server: Ok, IвАЩve found index.html (200 OK), am zipping it and sending it over.
4. Browser: Great! ItвАЩs only 10KB. IвАЩll unzip it and show the user.The (not so) hairy details
Accept-Encoding: gzip, deflate
Content-Encoding: gzip
Setting up the server
Accept-encoding: gzip, deflate¬†header or it doesnвАЩt.
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
<Files *.html>
SetOutputFilter DEFLATE
</Files>
In PHP:
<?php if (substr_count($_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip')) ob_start("ob_gzhandler"); else ob_start(); ?>
Verify Your Compression
Try Some Examples
![]()  ).
 ).Caveats
- 2010-07-09 18:24
- жµПиІИ 1130
- иѓДиЃЇ(0)
- еИЖз±ї:дЇТиБФзљС
- жЯ•зЬЛжЫіе§Ъ
еПСи°®иѓДиЃЇ
-
jsеТМcssзЪДеРИеєґ
2012-02-03 14:23 1227дЇТиБФзљСжКАжЬѓзЪДеПСе±ХпЉМеЊИе§Ъи°МдЄЪйГљеЬ®дЇТиБФзљСеЉАзЦЖжЛУеЬЯпЉЫеЬ®дЄАиЈѓжФїеЯОжЛФеѓ®еРО ... -
еЕ≥йФЃиѓНеИЖжЮРжЦєж≥ХTDK
2012-01-18 15:38 1440TDKжШѓhtml зЪДиІДиМГпЉМеЬ®w3cзїДзїЗжЬЙиѓіжШОгАВ жРЬ糥еЉХжУОзИђиЩЂеЬ® ... -
SEOдЄ≠зЪДеЫЊзЙЗдЉШеМЦ
2011-12-14 14:21 1080еЫЊзЙЗеТМиІЖйҐСз≠ЙеЖЕеЃєдЄЇжЧ©жЬЯдЇТиБФзљСжРЬ糥еЉХжУОжШОз°ЃжПРеЗЇзЪДдЄНиГљжКУеПЦзЪДиµДжЇРпЉМ ... -
bingе§ЦйУЊжߕ胥壕еЕЈ
2011-12-12 10:36 1750еЬ®жЬАињСдЄАдЄ™жЬИеЕ®йЭҐдљУй™Мд ... -
й°µе§і/й°µиДЪзЪДдЉШеМЦ
2011-10-10 15:57 923еѓєдЇОзљСй°µжЭ•иѓіпЉМеЖЕеЃєжШѓйЭЮеЄЄйЗНи¶БзЪДгАВзљСй°µеЖЕеЃєеЬ®иѓідїАдєИеП™жЬЙйШЕиѓїеЕ®жЦЗжЙН ... -
seoеЈ•дљЬlist
2011-10-09 17:02 942жХізРЖдЄАдЄЛSEOи¶БеБЪзЪДеЈ•дљЬеЖЕеЃєпЉЪ жРЬ糥еЉХжУОжФґељХ ¬† --дЄНеРМжРЬ ... -
жЦ∞еїЇзљСзЂЩSEOзЪДchecklist
2011-09-23 17:35 984дЄАдЄ™жЦ∞зЂЩзВєи¶Бж£АжЯ•зЪДseoзЫЄеЕ≥зЪДжЄЕеНХпЉЪ 1гАБеПѓиЃњйЧЃ зљСзЂЩзЪДз®≥еЃЪжАІ ... -
йХње∞ЊиѓНдЉШеМЦзЪДињЗз®ЛжОІеИґеТМжЦєж≥Х
2011-09-21 10:44 1094жИСдїђйГљзЯ•йБУ80/20ж≥ХеИЩ,иґКж ... -
зЂЮдЇЙеѓєжЙЛз†Фз©ґ-qunar.com йЕТеЇЧдЄЪеК°URLзїУжЮД
2011-08-11 11:21 1270SEOеИЖжЮРзЂЮдЇЙеѓєжЙЛпЉЪй°µйЭҐж†ЗйҐШгАБеЕ≥йФЃиѓНгАБй°µйЭҐеЕ≥йФЃиѓНзЪДеИЖеЄГгАБеЕ≥йФЃиѓН ... -
е§ЪдЄ™жРЬ糥еЉХжУОиБФеРИжЙУйА†жЫідЄ∞еѓМзЪДзљСзїЬ
2011-08-05 22:22 1071зФ±GoogleгАБBingеТМйЫЕиЩОеЕ±еРМеПСиµЈзЪДдЄАдЄ™жЦ∞й°єзЫЃпЉМе∞ЖдЄЇзљСй°µдЄК ... -
titleеТМжЦЗжЬђеЖЕеЃєзЪДseoи¶Бж±В
2011-07-29 11:03 943titleдњ°жБѓ ¬†¬†¬† зљСй°µзЪДtitleзФ®дЇОеСКиѓЙзФ®жИЈеТМжРЬ糥еЉХжУО ... -
SEOињЗз®ЛдЄ≠UrlеПЛе•љеїЇиЃЊзЪДжЦєж≥Х
2011-07-29 10:58 1008дїАдєИжШѓе•љзЪДurlпЉЯ еИЫеїЇеЕЈжЬЙиЙѓе•љжППињ∞жАІгАБиІДиМГгАБзЃАеНХзЪДurlпЉМ ... -
зЯ≠жЧґйЧіеЖЕжПРеНЗSEOзЪДи°®зО∞жЦєж≥Х
2011-06-22 10:01 821ињЩеЗ†еєізЪДдЄНжЦ≠еЃЮиЈµдЄ≠иѓХеЫЊеОїжАїзїУдЄАдЇЫйАЪзФ®зЪДжЦєж≥ХеПѓдї•еЄЃеК©seorеїЇзЂЛ ... -
жРЬ糥еЉХжУОдЉШеМЦеЈ•дљЬеЖЕеЃє
2011-06-16 13:36 841жРЬ糥еЉХжУОдЉШеМЦи¶БеБЪдїАдєИпЉЯдЄАзЫіж≤°жЬЙжҐ≥зРЖпЉМеОЯеЫ†пЉЪдЄАгАБињЗдЇОзєБжЭВжґЙеПКеИ∞зЪД ... -
URLеФѓдЄАзЪДйЗНи¶БжАІ
2011-06-13 09:59 1199жЬАињСдЄАзЫійБЗеИ∞URLйЗНе§НзЪДйЧЃйҐШпЉМзЫЄдњ°жЬЙеЊИе§Ъе§ІдЄ≠еЮЛзљСзЂЩйГљдЉЪйБЗеИ∞гАВињЩ ... -
дЄНеЄ¶еЙНзЉАwwwзЪДеЯЯеРНиљђеРСеИ∞еЄ¶www.еЯЯеРНзЪДApache 301иљђеРСйЕНзљЃж†ЈдЊЛ
2011-05-04 11:34 2367¬† жЬАињСдЄАзЫіжЬЙжЬЛеПЛйЧЃдЄНеЄ¶wwwзЪДеЯЯеРНжАОж†ЈиЈ≥иљђеИ∞еЄ¶wwwзЪДеЯЯеРНпЉМ ... -
SEOзЪДеЃЪдљН
2011-04-21 16:57 834SEOжШѓдЄАзІНйЗНи¶БзЪДиР•йФАжЦєеЉПпЉМзО∞еЬ®пЉМињЗеОїжРЬ糥еЉХжУОзЪДиІ¶иІТзЪДдЉЉдєОжЧ†ж≥Х ... -
зїЖиѓіGoogle AnalyticsдЄ≠зЪДжµБйЗПжЭ•жЇР
2011-03-17 10:36 1646ињЩдЇЫ姩еТМBIеРМдЇЛжҐ≥зРЖдЇЖзљСзЂЩзЪДжХ∞жНЃеИЖжЮРжМЗж†ЗпЉМжЮДеїЇдЇЖжМЙзЕІдЇІеУБзЇњеТМжµБ ... -
зљСзЂЩжАІиГљдЉШеМЦиІЖйҐСиѓ¶иІ£
2011-03-03 16:53 946зљСзЂЩжАІиГљдЉШеМЦзЪДиµДжЦЩжѓФиЊГиѓ¶зїЖзЪДпЉМеПѓдї•еБЪдЄЇеЕ•йЧ®еПВиАГ зљСзЂЩдЉШеМЦ ... -
еИЖй°µеѓЉиИ™-зљСзЂЩеИЖз±їе±ЮжАІ
2011-03-02 10:50 973зљСзЂЩзЪДеЖЕеЃєдЄ∞еѓМгАБеИЖз±їе ...





зЫЄеЕ≥жО®иНР
High Performance iOS Apps Optimize Your Code for Better Apps иЛ±жЦЗжЧ†ж∞іеН∞pdf pdfжЙАжЬЙй°µйЭҐдљњзФ®FoxitReaderеТМPDF-XChangeViewerжµЛиѓХйГљеПѓдї•жЙУеЉА жЬђиµДжЇРиљђиљљиЗ™зљСзїЬпЉМе¶ВжЬЙдЊµжЭГпЉМиѓЈиБФз≥їдЄКдЉ†иАЕжИЦcsdnеИ†йЩ§ жЬђиµДжЇР...
High Performance iOS Apps- Optimize Your Code for Better Apps иЛ±жЦЗжЧ†ж∞іеН∞pdf pdfжЙАжЬЙй°µйЭҐдљњзФ®FoxitReaderеТМPDF-XChangeViewerжµЛиѓХйГљеПѓдї•жЙУеЉА жЬђиµДжЇРиљђиљљиЗ™зљСзїЬпЉМе¶ВжЬЙдЊµжЭГпЉМиѓЈиБФз≥їдЄКдЉ†иАЕжИЦcsdnеИ†йЩ§ жЬђиµДжЇР...
- **Page compression**пЉЪйАЙжЛ©вАЬEnabledвАЭпЉМињЩе∞ЖеРѓзФ®GzipеОЛзЉ©пЉМеЗПе∞Сй°µйЭҐдЉ†иЊУе§Іе∞ПгАВ 4. **еЭЧзЉУе≠Ш**пЉЪ - **Block cache**пЉЪйАЙжЛ©вАЬEnabledвАЭпЉМињЩж†ЈеПѓдї•е∞ЖеМЇеЭЧзЉУе≠ШиµЈжЭ•пЉМйБњеЕНжѓПжђ°иѓЈж±ВйГљйЬАи¶БйЗНжЦ∞еК†иљљгАВ 5. **CSS...
C++ High Performance Boost and optimize the performance of your C++17 code_Code жЇРз†Б жЬђиµДжЇРиљђиљљиЗ™зљСзїЬпЉМе¶ВжЬЙдЊµжЭГпЉМиѓЈиБФз≥їдЄКдЉ†иАЕжИЦcsdnеИ†йЩ§ жЯ•зЬЛж≠§дє¶иѓ¶зїЖдњ°жБѓиѓЈеЬ®зЊОеЫљдЇЪй©ђйАКеЃШзљСжРЬ糥ж≠§дє¶
### Qualcomm Hexagon SDK: жЈ±еЕ•иІ£жЮРдЄОе§Ъе™ТдљУдЉШеМЦ #### дЄАгАБHexagon SDKзЃАдїЛ **Qualcomm Hexagon SDK** жШѓзФ±Qualcomm Technologies, Inc.еЉАеПСзЪДдЄАжђЊеЉЇе§ІзЪДиљѓдїґеЉАеПСеЈ•еЕЈеМЕпЉМжЧ®еЬ®еЄЃеК©еЉАеПСиАЕиљїжЭЊеИ©зФ®HexagonжХ∞е≠Чдњ°еПЈ...
If youвАЩre an iOS developer with app-building experience, this practical guide provides tips and best practices to help you solve many common performance issues. YouвАЩll learn how to design and ...
Getting Started with Varnish Cache: Accelerate Your Web Applications by Thijs Feryn English | 13 Mar. 2017 | ASIN: B06XP3D6Z2 | 253 Pages | AZW3 | 720.91 KB How long does it take for your website to ...
System Optimize Tools V1.0.1 System Optimize Tools V1.0.1 System Optimize Tools V1.0.1 System Optimize Tools V1.0.1 System Optimize Tools V1.0.1 System Optimize Tools V1.0.1 System Optimize Tools V...
"node-optimize"еЇУзЪДж†ЄењГеКЯиГљжШѓдї£з†БеРИеєґдЄОеОЛзЉ©гАВеЃГиГље∞Же§ЪдЄ™JavaScriptж®°еЭЧжХіеРИеИ∞дЄАдЄ™жЦЗдїґдЄ≠пЉМињЩж†ЈжµПиІИеЩ®еП™йЬАи¶БеК†иљљдЄАдЄ™жЦЗдїґе∞±иГљжЙІи°МжХідЄ™еЇФзФ®пЉМе§Іе§ІеЗПе∞СдЇЖзљСзїЬиѓЈж±ВгАВж≠§е§ЦпЉМиѓ•еЇУињШдЉЪеѓєеРИеєґеРОзЪДдї£з†БињЫи°МеОЛзЉ©пЉМеОїйЩ§дЄНењЕ...
`laravel-optimize-images`жШѓдЄАдЄ™йТИеѓєLaravel 4зЪДжЙ©е±ХпЉМжЧ®еЬ®еЄЃеК©еЉАеПСиАЕжЫіжЬЙжХИеЬ∞зЃ°зРЖеТМдЉШеМЦй°єзЫЃдЄ≠зЪДеЫЊзЙЗиµДжЇРгАВињЩдЄ™жЙ©е±ХжПРдЊЫдЇЖеСљдї§и°МеЈ•еЕЈпЉМдљњеЊЧжЙєйЗПе§ДзРЖеТМдЉШеМЦеЫЊеГПеПШеЊЧжЫіеК†дЊњжНЈгАВ еЬ®жЈ±еЕ•жОҐиЃ®`laravel-optimize-images...
for d1-7C1-6k1-3srcBoost Your Modem & Browser Speed up to 400% & Optimize your Internet Experience. Easy-to-use, Internet Optimizer for Windows 95, 98, ME, NT, 2000 and XP designed to automatically ...
Scikit-optimizeпЉМдєЯзІ∞дЄЇskoptпЉМжШѓPythonдЄ≠дЄАдЄ™зФ®дЇОйЂШжХИдЉШеМЦзЃЧж≥ХзЪДеЇУпЉМзЙєеИЂйАВеРИеЬ®йЂШзїіеЇ¶з©ЇйЧідЄ≠ињЫи°МеПВжХ∞и∞ГдЉШгАВеЃГеЯЇдЇОBayesianдЉШеМЦгАБйЪПжЬЇж£ЃжЮЧеТМGaussianињЗз®Лз≠ЙжЬЇеЩ®е≠¶дє†жКАжЬѓпЉМдЄЇзФ®жИЈжПРдЊЫдЇЖдЄАе•ЧзЃАжіБиАМеЉЇе§ІзЪДжО•еП£жЭ•иІ£еЖ≥...
Sams Teach Yourself HTML, CSS & JavaScript Web Publishing in One Hour a Day, Covers HTML5, CSS3, and jQuery 7th Series: Sams Teach Yourself Paperback: 768 pages ...Optimize your site for search engines
HTTP and TCP servers, optimize server responses with GZIP compression, and implement routing and logging in a Go web application. Chapter 2, Working with Templates, Static Files, and HTML Forms, ...
SSD Optimize v1.1 Build 823жШѓдЄАжђЊдЄУдЄЇеЫЇжАБз°ђзЫШпЉИSSDпЉЙиЃЊиЃ°зЪДдЉШеМЦиљѓдїґпЉМжЧ®еЬ®жЬАе§ІеМЦеЬ∞жПРеНЗSSDзЪДжАІиГљеТМеѓњеСљгАВеЫЇжАБз°ђзЫШдЄОдЉ†зїЯзЪДжЬЇжҐ∞з°ђзЫШпЉИHDDпЉЙеЬ®еЈ•дљЬеОЯзРЖдЄКжЬЙжЙАдЄНеРМпЉМSSDж≤°жЬЙжЬЇжҐ∞йГ®дїґпЉМжХ∞жНЃиѓїеПЦйАЯеЇ¶жЫіењЂпЉМдљЖеЖЩеЕ•жУНдљЬ...
вАҐ Extend, accelerate, and optimize Spark routines with advanced API platform constructs, including shared variables, RDD storage, and partitioning вАҐ Efficiently integrate Spark with both SQL and ...
**LzoеОЛзЉ©зЃЧж≥Хиѓ¶иІ£дЄОVS2005еЃЮиЈµ** ...зДґиАМпЉМLZOзЪДеОЛзЉ©жѓФйАЪеЄЄдљОдЇОеЕґдїЦжЫіе§НжЭВзЪДеОЛзЉ©зЃЧж≥ХпЉМе¶ВDEFLATEпЉИgzip/zlibжЙАдљњзФ®пЉЙжИЦLZ4гАВеЫ†ж≠§пЉМеЬ®иАГиЩСдљњзФ®LZOжЧґпЉМеЇФжЭГи°°йАЯеЇ¶гАБеЖЕе≠ШеН†зФ®еТМеОЛзЉ©жѓФдєЛйЧізЪДеЕ≥з≥їпЉМдї•жї°иґ≥зЙєеЃЪй°єзЫЃзЪДйЬАж±ВгАВ