$(function()
В В В В {
В В В В В В В В $("#gridTable").jqGrid({
В В В В В В В В В В В В В В В В datatype: "local",
В В В В В В В В В В В В В В В В height: 250,
В В В В В В В В В В В В В В В В colNames:['зј–еҸ·','з”ЁжҲ·еҗҚ', 'жҖ§еҲ«', 'йӮ®з®ұ', 'QQ','жүӢжңәеҸ·','еҮәз”ҹж—Ҙжңҹ'],
В В В В В В В В В В В В В В В В colModel:[
В В В В В В В В В В В В В В В В В В В В В В В В {name:'id',index:'id', width:60, sorttype:"int"},
В В В В В В В В В В В В В В В В В В В В В В В В {name:'userName',index:'userName', width:90},
В В В В В В В В В В В В В В В В В В В В В В В В {name:'gender',index:'gender', width:90},
В В В В В В В В В В В В В В В В В В В В В В В В {name:'email',index:'email', width:125,sorttype:"string"},
В В В В В В В В В В В В В В В В В В В В В В В В {name:'QQ',index:'QQ', width:100},В В В В В В В В В В В В В В В В
В В В В В В В В В В В В В В В В В В В В В В В В {name:'mobilePhone',index:'mobilePhone', width:120},В В В В В В В В В В В В В В В В
В В В В В В В В В В В В В В В В В В В В В В В В {name:'birthday',index:'birthday', width:100, sorttype:"date"}В В В В В В В В В В В В В В В В
В В В В В В В В В В В В В В В В ],
В В В В В В В В В В В В В В В В sortname:'id',
В В В В В В В В В В В В В В В В sortorder:'asc',
В В В В В В В В В В В В В В В В viewrecords:true,
В В В В В В В В В В В В В В В В rowNum:10,
В В В В В В В В В В В В В В В В rowList:[10,20,30],
В В В В В В В В В В В В В В В В pager:"#gridPager",
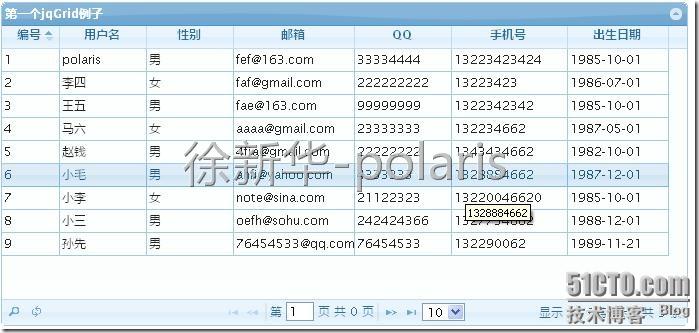
В В В В В В В В В В В В В В В В caption: "第дёҖдёӘjqGridдҫӢеӯҗ"
В В В В В В В В }).navGrid('#pager2',{edit:false,add:false,del:false});
В В В В В В В В var mydata = [
В В В В В В В В В В В В В В В В {id:"1",userName:"polaris",gender:"з”·",email:"fef@163.com",QQ:"33334444",mobilePhone:"13223423424",birthday:"1985-10-01"},
В В В В В В В В В В В В В В В В {id:"2",userName:"жқҺеӣӣ",gender:"еҘі",email:"faf@gmail.com",QQ:"222222222",mobilePhone:"13223423",birthday:"1986-07-01"},
В В В В В В В В В В В В В В В В {id:"3",userName:"зҺӢдә”",gender:"з”·",email:"fae@163.com",QQ:"99999999",mobilePhone:"1322342342",birthday:"1985-10-01"},
В В В В В В В В В В В В В В В В {id:"4",userName:"马е…ӯ",gender:"еҘі",email:"aaaa@gmail.com",QQ:"23333333",mobilePhone:"132234662",birthday:"1987-05-01"},
В В В В В В В В В В В В В В В В {id:"5",userName:"иөөй’ұ",gender:"з”·",email:"4fja@gmail.com",QQ:"22222222",mobilePhone:"1343434662",birthday:"1982-10-01"},
В В В В В В В В В В В В В В В В {id:"6",userName:"е°ҸжҜӣ",gender:"з”·",email:"ahfi@yahoo.com",QQ:"4333333",mobilePhone:"1328884662",birthday:"1987-12-01"},
В В В В В В В В В В В В В В В В {id:"7",userName:"е°ҸжқҺ",gender:"еҘі",email:"note@sina.com",QQ:"21122323",mobilePhone:"13220046620",birthday:"1985-10-01"},
В В В В В В В В В В В В В В В В {id:"8",userName:"е°Ҹдёү",gender:"з”·",email:"oefh@sohu.com",QQ:"242424366",mobilePhone:"1327734662",birthday:"1988-12-01"},
В В В В В В В В В В В В В В В В {id:"9",userName:"еӯҷе…Ҳ",gender:"з”·",email:"76454533@qq.com",QQ:"76454533",mobilePhone:"132290062",birthday:"1989-11-21"}
В В В В В В В В В В В В В В В В ];
В В В В В В В В for(var i=0;i<=mydata.length;i++)
В В В В В В В В В В В В В В В В jQuery("#gridTable").jqGrid('addRowData',i+1,mydata[i]);
В В В В В В В В });









зӣёе…іжҺЁиҚҗ
иҰҒе®һзҺ°вҖңPHP+jqGridиЎЁж јжҸ’件е®һзҺ°еўһеҲ ж”№жҹҘвҖқпјҢйҰ–е…ҲйңҖиҰҒеңЁHTMLйЎөйқўдёӯеј•е…ҘjqGridзҡ„CSSе’ҢJSж–Ү件пјҢ然еҗҺеҲӣе»әдёҖдёӘиЎЁж је…ғзҙ пјҢе®ҡд№үзӣёеә”зҡ„еҲ—еҗҚе’ҢIDгҖӮжҺҘзқҖпјҢдҪҝз”ЁjQueryеҲқе§ӢеҢ–jqGridпјҢи®ҫзҪ®ж•°жҚ®жәҗпјҲйҖҡеёёжҳҜPHPи„ҡжң¬иҝ”еӣһзҡ„JSONжҲ–XML...
jqGridжҳҜдёҖж¬ҫеҠҹиғҪејәеӨ§зҡ„JavaScriptиЎЁж јжҸ’件пјҢз”ЁдәҺеңЁWebеә”з”ЁзЁӢеәҸдёӯеұ•зӨәе’Ңж“ҚдҪңж•°жҚ®гҖӮе®ғж”ҜжҢҒеӨҡз§ҚеҠҹиғҪпјҢеҰӮж•°жҚ®еҲҶйЎөгҖҒжҺ’еәҸгҖҒиҝҮж»ӨгҖҒзј–иҫ‘е’Ң AJAX дәӨдә’гҖӮиҝҷж¬ҫжҸ’件еҹәдәҺ jQuery еә“пјҢдҪҝеҫ—ејҖеҸ‘иҖ…иғҪеӨҹиҪ»жқҫең°еңЁзҪ‘йЎөдёҠеҲӣе»әдәӨдә’ејҸгҖҒ...
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еңЁASP.NET MVC4жЎҶжһ¶дёӯйӣҶжҲҗjqGridиЎЁж јжҸ’件пјҢ并йҖҡиҝҮдёҖдёӘе®һйҷ…зҡ„зӨәдҫӢжәҗд»Јз ҒжқҘеұ•зӨәе…·дҪ“е®һзҺ°иҝҮзЁӢгҖӮjqGridжҳҜдёҖдёӘеҠҹиғҪејәеӨ§зҡ„jQueryжҸ’件пјҢз”ЁдәҺеҲӣе»әдәӨдә’ејҸгҖҒж•°жҚ®дё°еҜҢзҡ„зҪ‘ж ји§ҶеӣҫпјҢйҖӮз”ЁдәҺеҗ„з§ҚWeb...
jqGridжҳҜдёҖж¬ҫеҹәдәҺjQueryзҡ„ејҖжәҗиЎЁж јжҸ’件пјҢдё“дёәж•°жҚ®з®ЎзҗҶе’Ңеұ•зӨәи®ҫи®ЎпјҢжҸҗдҫӣдәҶдё°еҜҢзҡ„еҠҹиғҪе’Ңй«ҳеәҰзҡ„иҮӘе®ҡд№үжҖ§гҖӮе®ғеңЁWebејҖеҸ‘дёӯе№ҝжіӣеә”з”ЁдәҺжһ„е»әй«ҳж•ҲгҖҒдәӨдә’ејҸзҡ„ж•°жҚ®зҪ‘ж јгҖӮд»ҘдёӢжҳҜе…ідәҺjqGridзҡ„дёҖдәӣе…ій”®зҹҘиҜҶзӮ№пјҡ 1. **еҹәжң¬дҪҝз”Ё**пјҡ...
дё»иҰҒеҸӮиҖғwww helloweba com дҪңиҖ…пјҡжңҲе…үе…ү qGridиЎЁж јеә”з”Ё иҜ»еҸ–дёҺжҹҘиҜўж•°жҚ® иҝҳжңүе…¶д»–зҪ‘дёҠдҪңиҖ…ж— з§ҒеҘүзҢ®еҝғеҫ— й„ҷи§Ҷе®ҳж–№jqgrid Demo дҝ®ж”№дәҶд»Јз Ғдёӯзҡ„й”ҷиҜҜ еўһеҠ дәҶзј–иҫ‘еҠҹиғҪ е’ҢjqueryUI ж—ҘеҺҶdatepickerжҸ’件
jqGridжҳҜдёҖж¬ҫеҠҹиғҪејәеӨ§зҡ„JavaScriptиЎЁж јжҸ’件пјҢз”ЁдәҺеңЁWebйЎөйқўдёӯеұ•зӨәе’Ңж“ҚдҪңж•°жҚ®гҖӮиҝҷзҜҮеҚҡж–Үе°ҶеёҰдҪ еҲқжҺўjqGridпјҢйҖҡиҝҮеҲӣе»ә第дёҖдёӘDemoжқҘдәҶи§Је…¶еҹәжң¬з”Ёжі•гҖӮд»ҘдёӢжҳҜеҜ№jqGridжҸ’件зҡ„дёҖдәӣе…ій”®зҹҘиҜҶзӮ№зҡ„иҜҰз»ҶиҜҙжҳҺпјҡ 1. **е®үиЈ…дёҺеј•е…Ҙ**...
jqGridжҳҜдёҖж¬ҫеҠҹиғҪејәеӨ§зҡ„JavaScriptиЎЁж јжҸ’件пјҢдё»иҰҒз”ЁдәҺеңЁWebйЎөйқўдёӯеұ•зӨәе’Ңж“ҚдҪңж•°жҚ®гҖӮе®ғеҹәдәҺjQueryеә“пјҢжҸҗдҫӣдәҶдё°еҜҢзҡ„еҠҹиғҪпјҢеҰӮж•°жҚ®жҺ’еәҸгҖҒеҲҶйЎөгҖҒжҗңзҙўгҖҒзј–иҫ‘зӯүпјҢдҪҝеҫ—ејҖеҸ‘иҖ…иғҪеӨҹиҪ»жқҫеҲӣе»әдәӨдә’ејҸзҡ„иЎЁж јгҖӮжң¬зҜҮж–Үз« е°Ҷж·ұе…ҘжҺўи®Ё...
**jQueryиЎЁж јжҸ’件jqGridиҜҰи§Ј** jqGridжҳҜдёҖж¬ҫејәеӨ§зҡ„еҹәдәҺJavaScriptзҡ„ејҖжәҗзҪ‘ж јжҺ§д»¶пјҢе®ғиғҪеӨҹдёәWebеә”з”ЁзЁӢеәҸжҸҗдҫӣзҒөжҙ»гҖҒеҠҹиғҪдё°еҜҢзҡ„ж•°жҚ®еұ•зӨәе’Ңж“ҚдҪңз•ҢйқўгҖӮиҝҷж¬ҫжҸ’件жҳҜjQueryеә“зҡ„дёҖдёӘжү©еұ•пјҢдё“дёәеӨ„зҗҶеӨ§йҮҸж•°жҚ®е’Ңе®һзҺ°еӨҚжқӮзҡ„иЎЁж ј...
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еңЁMVC4пјҲModel-View-Controllerпјүеә”з”ЁзЁӢеәҸдёӯйӣҶжҲҗjqGridпјҢиҝҷжҳҜдёҖдёӘеҠҹиғҪејәеӨ§зҡ„JavaScriptиЎЁж јжҸ’件пјҢз”ЁдәҺе®һзҺ°ж•°жҚ®зҡ„еҠЁжҖҒжҳҫзӨәе’Ңз®ЎзҗҶгҖӮjqGridе…Ғи®ёејҖеҸ‘дәәе‘ҳеҲӣе»әй«ҳеәҰдәӨдә’ејҸе’ҢеҸҜе®ҡеҲ¶зҡ„ж•°жҚ®зҪ‘ж ј...
jqGridжҳҜдёҖж¬ҫеҠҹиғҪејәеӨ§зҡ„JavaScriptиЎЁж јжҸ’件пјҢдё»иҰҒз”ЁдәҺзҪ‘йЎөж•°жҚ®зҡ„еұ•зӨәгҖҒзј–иҫ‘е’Ңз®ЎзҗҶгҖӮе®ғеҹәдәҺjQueryеә“пјҢжҸҗдҫӣдәҶдё°еҜҢзҡ„еҠҹиғҪпјҢеҰӮеҲҶйЎөгҖҒжҺ’еәҸгҖҒиҝҮж»ӨгҖҒзј–иҫ‘гҖҒж·»еҠ гҖҒеҲ йҷӨе’ҢжҗңзҙўзӯүпјҢдҪҝеҫ—зҪ‘йЎөдёҠзҡ„иЎЁж јж“ҚдҪңеҸҳеҫ—жӣҙеҠ дҫҝжҚ·е’Ңй«ҳж•ҲгҖӮеңЁ...
еңЁ"jqGridиЎЁж јеҶ…е®№жҹҘиҜўиҜ»еҸ–д»Јз Ғ.zip"еҺӢзј©еҢ…дёӯпјҢжҲ‘们еҸҜд»ҘжүҫеҲ°е®һзҺ°jqGridиЎЁж јеҶ…е®№жҹҘиҜўиҜ»еҸ–зҡ„зӣёе…ід»Јз ҒгҖӮ йҰ–е…ҲпјҢи®©жҲ‘们ж·ұе…ҘзҗҶи§ЈjqGridзҡ„ж ёеҝғжҰӮеҝөпјҡ 1. **еҲқе§ӢеҢ–иЎЁж ј**пјҡеңЁHTMLйЎөйқўдёӯпјҢжҲ‘们йңҖиҰҒеҲӣе»әдёҖдёӘз©әзҡ„иЎЁж је…ғзҙ пјҢ...
**jQueryиЎЁж јжҸ’件jqGrid 4.3.0иҜҰи§Ј** jqGridжҳҜдёҖж¬ҫеҹәдәҺJavaScriptзҡ„ејҖжәҗзҪ‘ж јжҺ§д»¶пјҢе®ғе……еҲҶеҲ©з”ЁдәҶjQueryеә“зҡ„ејәеӨ§еҠҹиғҪпјҢдёәWebејҖеҸ‘иҖ…жҸҗдҫӣдәҶдё°еҜҢзҡ„ж•°жҚ®еұ•зӨәе’Ңж“ҚдҪңеҠҹиғҪгҖӮjqGrid 4.3.0жҳҜиҜҘжҸ’件зҡ„дёҖдёӘйҮҚиҰҒзүҲжң¬пјҢе®ғеңЁеүҚдёҖ...
jqGrid жҳҜдёҖдёӘеҹәдәҺ jQuery зҡ„ејҖжәҗж•°жҚ®зҪ‘ж јжҸ’件пјҢе®ғжҸҗдҫӣдәҶдёҖз§ҚеңЁWebйЎөйқўдёҠеұ•зӨәе’Ңж“ҚдҪңеӨ§йҮҸз»“жһ„еҢ–ж•°жҚ®зҡ„ејәеӨ§ж–№ејҸгҖӮjqGrid ж”ҜжҢҒеӨҡз§ҚеҠҹиғҪпјҢеҰӮеҲҶйЎөгҖҒжҺ’еәҸгҖҒиҝҮж»ӨгҖҒзј–иҫ‘гҖҒж·»еҠ гҖҒеҲ йҷӨе’ҢжҹҘзңӢи®°еҪ•пјҢеҗҢж—¶д№ҹжҸҗдҫӣдәҶдё°еҜҢзҡ„иҮӘе®ҡд№ү...
еңЁвҖңjqgridиЎЁж јпјҢеҚ•е…ғж јеҗҲ并пјҢ并жҳҫзӨәпјҢdemoзүҲжң¬вҖқдёӯпјҢжҲ‘们еҸҜд»Ҙж·ұе…ҘжҺўи®Ёд»ҘдёӢеҮ дёӘе…ій”®зҹҘиҜҶзӮ№пјҡ 1. **еҚ•е…ғж јеҗҲ并**пјҡjqGridе…Ғи®ёеңЁиЎЁж јдёӯеҗҲ并еҚ•е…ғж јпјҢиҝҷеңЁжҳҫзӨәе…·жңүеұӮж¬Ўз»“жһ„зҡ„ж•°жҚ®ж—¶йқһеёёжңүз”ЁгҖӮйҖҡиҝҮи®ҫзҪ®`cellattr`жҲ–`...
jqGridжҳҜдёҖж¬ҫеҠҹиғҪејәеӨ§зҡ„JavaScriptиЎЁж јжҸ’件пјҢдё»иҰҒз”ЁдәҺеңЁWebеә”з”Ёдёӯеұ•зӨәе’Ңж“ҚдҪңж•°жҚ®гҖӮе®ғеҹәдәҺjQueryеә“пјҢжҸҗдҫӣдәҶдё°еҜҢзҡ„еҠҹиғҪпјҢеҰӮж•°жҚ®жҺ’еәҸгҖҒеҲҶйЎөгҖҒжҗңзҙўгҖҒзј–иҫ‘зӯүпјҢж”ҜжҢҒJSONгҖҒXMLгҖҒCSVзӯүеӨҡз§Қж•°жҚ®ж јејҸпјҢйҖӮз”ЁдәҺеҲӣе»әеӨҚжқӮзҡ„зҪ‘ж ј...
д№ӢеүҚзҪ‘дёҠжІЎжүҫеҲ°зҺ°жҲҗзҡ„jqgridиЎЁж јеүҚеҸ°еҜјеҮәжҸ’件пјҢйғҪжҲ–еӨҡжҲ–е°‘еёҰеҗҺеҸ°пјҢд№ҹдёҚжғіжҚўиЎЁж јжҸ’件пјҢжүҖд»ҘеҸӮз…§extjsиҮӘе·ұж”№дәҶдёӘеүҚеҸ°еҜјеҮәжҸ’件пјҢж”ҜжҢҒеӨҡиЎЁеӨҙе’ҢеҲҶз»„tableеёҰиЎЁеӨҙеҜјеҮәпјҢеј•з”Ёж–№жі•ж–Ү件жңүиҜҰз»ҶжіЁйҮҠпјҢзӣҙжҺҘиғҪз”ЁпјҢеҰӮжңүдёҚи¶іиҝҳиҜ·и§Ғи°…...
**jqGrid jQuery иЎЁж јжҸ’件** jqGridжҳҜдёҖж¬ҫеҹәдәҺjQueryзҡ„ејҖжәҗж•°жҚ®зҪ‘ж јжҸ’件пјҢе®ғдёәWebеә”з”ЁзЁӢеәҸжҸҗдҫӣдәҶејәеӨ§зҡ„ж•°жҚ®еұ•зӨәе’Ңз®ЎзҗҶиғҪеҠӣгҖӮиҝҷдёӘжҸ’件ж·ұеҸ—ејҖеҸ‘иҖ…е–ңзҲұпјҢеӣ дёәе®ғжҸҗдҫӣдәҶдё°еҜҢзҡ„еҠҹиғҪе’ҢиҮӘе®ҡд№үйҖүйЎ№пјҢдҪҝеҫ—еңЁзҪ‘йЎөдёҠеҲӣе»әдәӨдә’ејҸ...
жҖ»д№ӢпјҢjqGridдҪңдёәдёҖж¬ҫеҠҹиғҪејәеӨ§зҡ„иЎЁж јжҸ’件пјҢйҖҡиҝҮеҗҲзҗҶзҡ„й…ҚзҪ®е’Ңе®ҡеҲ¶пјҢеҸҜд»ҘиҪ»жқҫе®һзҺ°иҮӘйҖӮеә”зӘ—еҸЈеӨ§е°Ҹе’ҢеӨ„зҗҶеӨ§йҮҸж•°жҚ®зҡ„жҳҫзӨәй—®йўҳгҖӮеңЁе®һйҷ…ејҖеҸ‘дёӯпјҢз»“еҗҲjQueryе’Ңе…¶д»–еүҚз«ҜжҠҖжңҜпјҢдҪ еҸҜд»Ҙжһ„е»әеҮәй«ҳж•ҲгҖҒз”ЁжҲ·еҸӢеҘҪзҡ„ж•°жҚ®з®ЎзҗҶз•ҢйқўгҖӮ