Introduction
HTML5 canvas has changed the way javascript used to be. We're now able to achieve complex animation however we do need a powerful browser to interpret it. The following is 8 new HTML5 + Javascript animation effect you probably have not seen before! Play with each of them, you'll be blown away by the creativity and robustness of HTML5 canvas!
I like Tunnelers and Bomomo the most! You've to try Bomomo, it's fun!
-
Tunnelers

Processing to sketch out the animation and form, then rewrote it from scratch in Javascript / Canvas HTML5. Simply awesome and amazing!
-
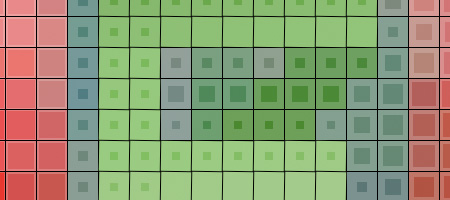
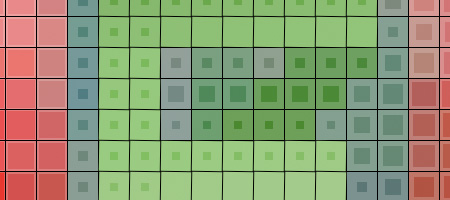
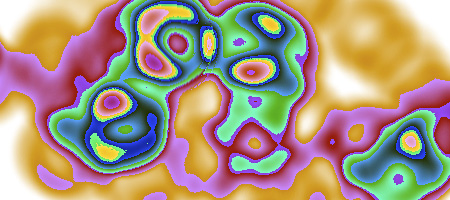
The Mesmerizer

A simple experiment with a 16x16 grid of squares. Moving the pointer over the squares causes colours to appear and bleed into adjacent squares with an effect that is quite mesmerizing. Try clicking the corner squares or typing on the keyboard for additional effects.
-
Burn

A simple test of local pixel-based modifications of an HTML5 canvas drawing area. Hold a mouse button down for a "slide down" effect.
-
Cheloniidae Live

This project is pure JavaScript, though it uses a library that dynamically recompiles JavaScript functions to implement operator overloading. (This is done inside the browser, not ahead-of-time.) Pretty fun, you can alter the code and make your own drawing!
-
Canvas 3D engine

A 3D engine on canvas, currently supporting a collection of basic prefab shapes, textures, and basic interaction. Current work includes collada (import) support, and improved texture and lighting features.
-
Bomomo

Best give it a try yourself... just use your mouse & mouse button! All of the sudden, I have become artistic. :)
-
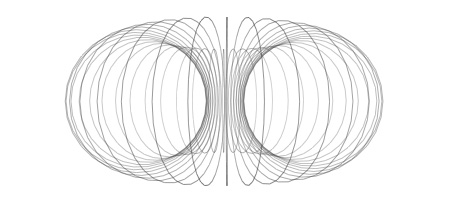
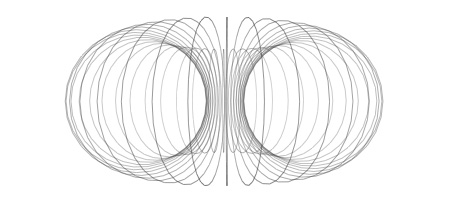
DDD

Move mouse to draw, drag to rotate. This one is pretty fun, you have to try to see it.
-
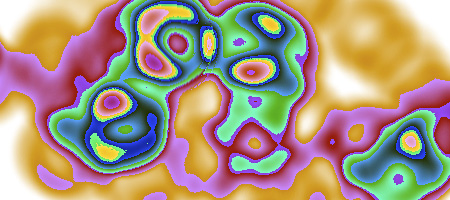
Plasma Tree

Inspired by nature - a visual presentation of a algorithm
分享到:

















相关推荐
【CanvasDemo,帆布.zip】是一个开源项目,其主要涉及的技术是HTML5中的Canvas元素,这是一个用于在网页上绘制图形的重要API。Canvas提供了一个二维绘图环境,开发者可以通过JavaScript进行编程,实现动态的、交互式...
"帆布"在这里指的是HTML5中的`<canvas>`元素,它是一个用于图形绘制的API,允许开发者通过JavaScript动态创建并操纵图形。p5.js是一个基于JavaScript的库,它为开发者提供了更简单、更艺术化的接口来操作画布。 在...
- **图像编辑**:利用Canvas可以实现简单的在线图像编辑功能,如裁剪、旋转、滤镜效果等。 - **动画制作**:结合JavaScript的定时器,Canvas能制作流畅的动画效果,如粒子系统、平滑移动的物体等。 - **签名捕捉*...
例如,你可以创建一个简单的动画书动画,通过连续绘制不同的帧来模拟运动效果,这在创建角色移动或物体旋转等游戏效果时非常有用。 项目部分可能是课程中的实践环节,学生将有机会运用所学知识创建自己的HTML5游戏...
"帆布钟"是一个使用JavaScript编写的Web应用,它利用HTML5的Canvas API来实现实时动态的数字或指针式时钟。Canvas是HTML5的一个核心特性,它允许开发者在网页上绘制2D图形,提供了丰富的绘图功能,使得网页可以具有...
在本项目"learn-canvas:学习帆布"中,我们主要关注的是HTML5 Canvas API的使用,这是一个强大的JavaScript技术,用于在网页上绘制图形。Canvas提供了丰富的绘图方法,允许开发者动态创建和修改图像,从而实现各种...
"canvas-badges"项目正是利用了这一特性,提供了一种简单的方法来创建自定义的帆布徽章,特别适合于网页或应用中的个性化装饰和信息展示。 "canvas-badges"库的核心功能是创建带有星星数量的徽章,用户可以根据需求...
【canvas_boilerplate: 帆布样板】项目是一个基于JavaScript的开发模板,主要用于在HTML5的Canvas元素上实现各种动态效果和交互功能。Canvas是HTML5中的一个重要特性,允许开发者通过JavaScript代码直接在网页上绘制...
【超级鱼帆布】是一个基于JavaScript的项目,其主要目的是为初学者提供一个直观的学习平台,以便理解HTML5 Canvas和JavaScript交互的基本原理。这个项目利用了HTML5的Canvas元素,这是一个用于在网页上绘制图形的二...
尤其在HTML5的推动下,JavaScript与Canvas元素的结合,为开发者提供了一个广阔的游乐场,让我们能够在这个“帆布游乐场”中尽情创造丰富的视觉效果和交互体验。 Canvas是HTML5中的一个核心元素,它允许开发者通过...
在IT行业中,Canvas是HTML5的一个重要特性,用于在网页上进行动态图形绘制。这个"canvas-stuff"项目显然与JavaScript编程和Canvas图形渲染有关。接下来,我们将深入探讨Canvas的基本概念、JavaScript在Canvas中的...
今天我们要探讨的是一个名为“floppy-bird”的项目,它是一个基于香草JavaScript(Vanilla JS)和HTML5 Canvas元素实现的简单版“飘扬小鸟”游戏。这个项目不仅提供了娱乐性,更是学习基础JavaScript编程、HTML5 ...
Canvas是HTML5中一个强大的特性,它允许开发者直接在浏览器中进行像素级的图像处理,从而实现丰富的动画和图形效果。 该项目的核心在于通过JavaScript编程来操纵Canvas元素,绘制出各种复杂或简单的图形,并赋予...
在这个项目中,开发者可能利用JavaScript实现了简单的功能,如按钮点击响应、文本框输入验证,或者是一个小型的交互式元素。 5. **创建我的第二个项目**: 这可能是对JavaScript更深入的实践,可能涉及到更复杂的...
在IT行业中,Canvas是HTML5的一个重要特性,用于在网页上进行动态图形渲染。它是一个基于矢量图形的画布,允许开发者通过JavaScript来绘制2D图像。"帆布"这个术语在这里指的是网页上的这个可编程图形区域。Canvas...
它不仅仅是一系列PPT模板的简单集合,而是一套充满创意和个性的视觉设计方案,使得无论是商务报告、学术演讲还是个人项目展示,都能在保持专业度的同时,展现出与众不同的风格和个性。 在设计一套幻灯片目录模板时...
js13k-2018 JS13KGames的2018年参赛...其中一些是通过交换元素类触发的简单的时间表具有打字机效果的复古终端程序生成的音乐(使用Mario频率图) 声音特效DTMF发生器游戏板支持(用于“标准”浏览器支持的游戏板) 键
8. **帆布**(Canvas):HTML5的Canvas元素允许在网页上进行动态图形绘制,开发者可以直接使用JavaScript来操作像素,创建动画、游戏、数据可视化等。 9. **図形**(Shapes):在JavaScript和Canvas中,可以创建...