js方法重载需要做两件事:1.方法中参数的个数2.参数的类型
在每个js方法中都存在一个名为arguments的文本变量,它类似一个数组,包含所有传递给方法的参数,但它又不是真实的数组,所以不能调用push()来增加新的内容,也不能修改它。但是可以访问这个变量中的属性值,该变量有 .length属性,可以被访问。
function setMessage(msg,obj){
if(arguments.length==2){
obj.handleMsg(msg);
}else
{
alert(msg);
}
}
setMessage("hello,world!");
setMessage("How are you?",{
handleMsg:function(msg){
alert("This is a custom message:"+msg);
}
});
js类型校验 ,通过typeof
function displayError(msg){
if(typeof msg == "undefiend"){
msg="an error occurred";
}
alert(msg);
}
function typeChecking(num,arr){
if(num.constructor==String){
num = parseInt(num);
}
alert(num);
if(arr.constructor == Array){
arr = arr.join(',');
}
alert(arr);
}
分享到:


相关推荐
1. **没有函数重载**:在很多其他编程语言中,可以通过定义多个同名函数,但参数个数或参数类型不同的方法实现函数重载(Overloading)。但JavaScript不支持这个特性。无论定义了多少个同名函数,最终被调用的都是...
命令与征服1995,C&C95经典版本 游戏无法直接运行,打开“C&C”目录并执行Dosbox.exe即可。
文档支持目录章节跳转同时还支持阅读器左侧大纲显示和章节快速定位,文档内容完整、条理清晰。文档内所有文字、图表、函数、目录等元素均显示正常,无任何异常情况,敬请您放心查阅与使用。文档仅供学习参考,请勿用作商业用途。 你是否渴望高效解决复杂的数学计算、数据分析难题?MATLAB 就是你的得力助手!作为一款强大的技术计算软件,MATLAB 集数值分析、矩阵运算、信号处理等多功能于一身,广泛应用于工程、科学研究等众多领域。 其简洁直观的编程环境,让代码编写如同行云流水。丰富的函数库和工具箱,为你节省大量时间和精力。无论是新手入门,还是资深专家,都能借助 MATLAB 挖掘数据背后的价值,创新科技成果。别再犹豫,拥抱 MATLAB,开启你的科技探索之旅!
内容概要:本文详细介绍了在Linux环境下进行C++开发所需掌握的内容,以一个Web多人聊天项目为例,涵盖从开发环境搭建到项目部署的全过程。首先推荐了一个项目地址,该项目支持HTTP请求、Websocket、多房间和多人聊天、MySQL用户信息存储、Redis缓存、json序列化等功能,并建议扩展功能如基于Reactor模型构建HTTP/Websocket服务、仿写MySQL/Redis连接池等。接着介绍了开发环境,包括Ubuntu 20.04、MySQL 8.0、Redis 6.0、gcc/g++ 10.5.0等,并提供了详细的部署步骤,如安装boost库、编译聊天室服务、配置MySQL和Redis等。最后分析了项目架构,包括数据存储(MySQL存储用户信息,Redis存储房间消息和用户cookie)、消息格式(HTTP请求消息和Websocket交互消息)、HTTP/Websocket数据处理流程等。; 适合人群:有一定Linux基础,想深入了解C++开发及网络编程的开发者,尤其是有志于从事Web开发或服务器端开发的技术人员。; 使用场景及目标:①掌握Linux C++开发环境的搭建,包括工具链的安装与配置;②理解并实践HTTP、Websocket等网络协议的应用;③熟悉MySQL、Redis等数据库的使用;④学习如何处理HTTP请求、Websocket交互消息及数据存储;⑤能够独立完成类似Web聊天室的项目开发。; 其他说明:本文不仅提供了理论指导,还给出了具体的实践操作步骤,如编译过程中可能遇到的问题及解决方案。对于初学者来说,可以按照文中提供的链接和教程逐步学习,同时鼓励读者根据自身需求对项目进行扩展和优化。
通信工程劳务分包框架合同版.docx
只需要将png图片或者包含png的文件夹拖拽到软件,即可实现批量压缩,方便有大量png图片需要压缩的需求
游戏亲测无毒可用,可在Win10、Win11等系统直接运行(执行ra95.exe,无需虚拟机) #初代经典红警,#红警95,#RTS,#电脑游戏,#怀旧游戏
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
内容概要:本文档是一份来自中国科学技术大学的《Matlab先进算法讲义》,主要介绍了数学建模中常用的四种算法:神经网络算法、遗传算法、模拟退火算法和模糊数学方法。每种算法均以应用为导向,简要讲解其原理、结构、分类及其在数学建模中的具体应用实例。对于神经网络,重点介绍了感知器和BP网络,展示了如何通过训练网络来解决分类问题;遗传算法则模拟生物进化过程,用于求解优化问题;模拟退火算法借鉴了物理退火过程,适用于组合优化问题;模糊数学方法通过隶属度的概念处理模糊决策问题。文中还提供了部分算法的Matlab和C语言程序代码,帮助读者更好地理解和应用这些算法。 适合人群:具备一定数学建模基础、对Matlab有一定了解的高校学生及科研人员。 使用场景及目标:①学习神经网络、遗传算法、模拟退火算法和模糊数学方法的原理及其应用场景;②掌握如何利用这些算法解决实际问题,如分类、优化、决策等;③能够编写和调试相关算法的程序代码,应用于数学建模竞赛或科研项目中。 其他说明:本文档侧重于算法的应用而非深入理论探讨,旨在帮助读者快速入门并应用于实际问题解决。读者应结合提供的程序代码进行实践,以加深理解。
过滤器实现单点登录
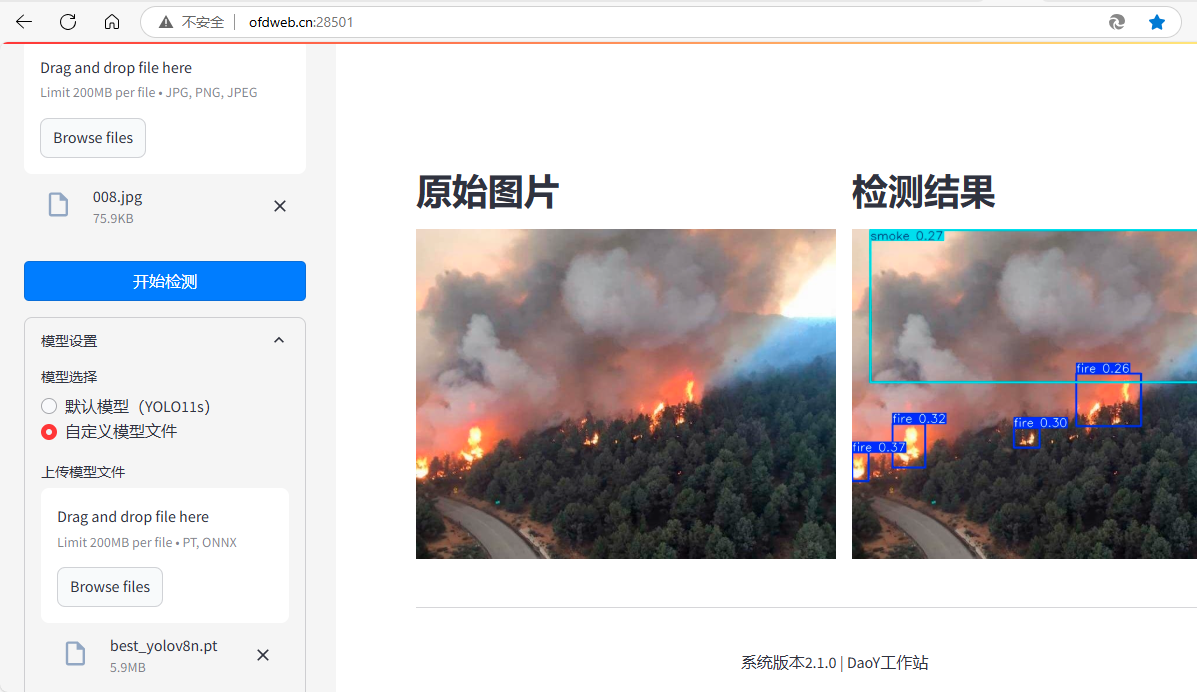
一、 数据集 1. 总计9280张火焰和烟雾图片,已打标签,格式:类别+目标矩形位置 类别:0 - fire;1 - smoke 位置:4个坐值 图片文件名与标签文件名一一对应,标签文件中多行表示图片中有多个检测目标,一行一个 2. 9280张属于中等规模数据集,黄金比例划分:70%训练集+15%验证集+15%测试集 训练集:6496张(70% train) 验证集:1392张(15% val) 测试集:1392张(15% test) 平衡了模型训练需求与评估可靠性,避免小数据集划分导致的过拟合风险 火焰和烟雾的实例数量各1000多,基本持平,防止模型在训练过程中偏向于更频繁标注的类别 二、 目录结构 fire_smoke_images ├── data.yaml ├── images/ │ ├── train/ │ │ ├── 0001.jpg │ │ ├── 0002.jpg │ │ ├── 0003.jpg │ │ ... │ ├── val/ │ │ ├── 7001.jpg │ │ ... │ ├── test/ │ │ ├── 9001.jpg │ │ ... └── labels/ ├── train/ │ ├── 0001.txt │ ├── 0002.txt │ ├── 0003.txt │ ... └── val/ ├── 7001.txt ... 三、目标检测 演示:http://ofdweb.cn:28501/ 
本书《智能医疗系统设计中的移动技术》旨在探讨如何利用移动技术,特别是无线网络技术,来设计和实现智能医疗保健系统。书中首先介绍了移动技术在医疗领域的应用背景、挑战以及本书的组织结构。随后,作者详细阐述了如何使用商品级WiFi进行非接触式活动识别,并设计了基于信道状态信息(CSI)的活动识别系统。此外,书中还探讨了如何利用现有的WiFi基础设施来设计个性化的健身助手系统,以及如何通过毫米波(mmWave)技术提升智能医疗系统的分辨率和准确性。书中还研究了饮食习惯监测系统的设计,以及如何将移动设备(如智能手机和智能手表)用于智能医疗保健,例如通过内置的光电容积描记法(PPG)传感器实现手势识别、手语解释和持续的用户认证。本书为智能医疗保健系统的研发提供了一套全面的分析和前沿的设计方案。
【文章/演示视频链接:https://archie.blog.csdn.net/article/details/147283872?spm=1001.2014.3001.5502】1.本系统有一个主机,两个从机。2.一主多从的LORA组网通信,主机和两个从机都配备了STM32F103单片机与 LoRa 模块,主机作为中心设备及WIFI网关,负责接收和发送数据到远程物联网平台和手机APP,两个从机则负责采集数据并通过各自的 LoRa组网将数据发送给主机。3.两个LORA从机,功能一样,组网分别实现对温度、湿度、粉尘PM2.5、PM10、CO2和NH3进行实时采集,并在OLED显示屏显示,系统采用锂电池供电。从机所用主要硬件:STM32F103C8T6最小系统板、多合一环境检测模组、0.96寸OLED显示屏、MQ-135传感器、正点原子LORA模块ATK-LORA-01、18650锂电池。4.主机LORA,组网实现接收两个从机采集过来的数据,通过主机WIFI模块网关将两个从机的数据远程传输到物联网云服务器和手机APP。主机所用主要硬件:STM32F103C8T6最小系统板、ESP8266模块、正点原子LORA模块ATK-LORA-01、18650锂电池。 资料包,包含本项目所有的程序源码和原理图 1.程序源码文件如下所示: “0.机智云MCU代码生成”是机智云平台生成的代码 “1.主机-未移入机智云”是没有移植机智云的代码(方便更改为你的机智云) “1.主机-移入机智云-此程序可接入机智云”是本项目的主机网关程序 “2.从机1-本地数据采集与显示”是本项目的从机1程序 “3.从机2-本地数据采集与显示”是本项目的从机2程序 【物联网】基于LORA组网的远程环境监测系统设计(资料包)
世邦魏理仕:2023年中国房地产市场展望
第十一章:链表和共用体的个别例子,第十一章:链表和共用体的个别例子,第十一章:链表和共用体的个别例子
移动通信端到端加密安全方案设计研究论文.docx
typesripe截图脚本 使用ts-node即可截取网页图片
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
内容概要:本文详细阐述了医院管理住院系统的研究与实现,旨在通过信息技术手段提升医院管理效率和服务质量。系统采用SQL Server 2005作为数据库管理系统,使用MyEclipse的JSP技术进行开发,主要编程语言为Java。系统设计基于B/S架构和MVC设计模式,涵盖了六大功能模块:医生管理、病人管理、病床管理、收费管理、统计分析和系统管理。通过对系统的需求分析、可行性研究、总体设计、详细设计与实现、系统测试等环节的深入探讨,确保系统的安全性和有效性。系统实现了对医院内部信息的有效管理和快速检索,提高了医院的工作效率,减少了患者的等待时间和不必要的开支。 适合人群:适用于医院管理人员、医生、病人等相关人员,尤其是对医院信息化管理感兴趣的IT从业者和医疗行业工作者。 使用场景及目标:①医院管理人员可通过系统查看病床利用率、收费明细等情况,优化资源配置;②医生可查询病人信息,提高诊疗效率;③病人可以查看自己的治疗信息、费用明细等,增强就医体验。目标是提升医院整体管理效率和服务质量,建立现代化医院的良好形象。 其他说明:系统开发过程中充分考虑了经济、技术、操作等方面的可行性,确保了系统的实用性和可操作性。同时,通过详细的测试确保了系统的稳定性和安全性。此外,系统的可扩展性和模块化设计也为未来的功能扩展和维护提供了便利。
麦肯锡房地产业务-利用空置空间开发混合的多功能空间