JavaScript çڑ„وˆگهٹں让ن؛؛و´¥و´¥ن¹گéپ“,ن¸؛ Web 网é،µç¼–ه†™ JavaScript ن»£ç په·²ç»ڈوک¯و‰€وœ‰ Web 设è®،ه¸ˆçڑ„هں؛وœ¬هٹں,è؟™é—¨وœ‰è¶£çڑ„è¯è¨€è•´è—ڈç€è®¸ه¤ڑن¸چن¸؛ن؛؛ç†ںçں¥çڑ„ن¸œè¥؟,هچ³ن½؟ه¤ڑه¹´çڑ„ JavaScript 程ه؛ڈه‘ک,ن¹ںوœھ能ه®Œه…¨هگƒé€ڈم€‚وœ¬و–‡ن»ژ7ن¸ھو–¹é¢è®²è؟° JavaScript ن¸é‚£ن؛›ن½ ن¸چه¾ˆç†ںçں¥ن½†éه¸¸ه®ç”¨çڑ„وٹ€ه·§م€‚
简略è¯هڈ¥
JavaScript هڈ¯ن»¥ن½؟用简略è¯هڈ¥ه؟«é€ںهˆ›ه»؛ه¯¹è±،ه’Œو•°ç»„,و¯”ه¦‚ن¸‹é¢çڑ„ن»£ç پï¼ڑ

آ
هڈ¯ن»¥ن½؟用简略è¯هڈ¥ه¦‚ن¸‹ï¼ڑ

ه¯¹è±، car ه°±و¤هˆ›ه»؛,ن¸چè؟‡éœ€è¦پ特هˆ«و³¨و„ڈ,结وںèٹ±و‹¬هڈ·ه‰چن¸€ه®ڑن¸چè¦پهٹ ";" هگ¦هˆ™هœ¨ IE ن¼ڑéپ‡هˆ°ه¾ˆه¤§é؛»çƒ¦م€‚
هˆ›ه»؛و•°ç»„çڑ„ن¼ ç»ںو–¹و³•وک¯ï¼ڑ

آ
ن½؟用简略è¯هڈ¥هˆ™ï¼ڑ
آ

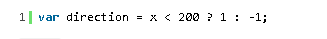
هڈ¦ن¸€ن¸ھهڈ¯ن»¥ن½؟用简略è¯هڈ¥çڑ„هœ°و–¹وک¯و،ن»¶هˆ¤و–è¯هڈ¥ï¼ڑ

آ
هڈ¯ن»¥ç®€ç•¥ن¸؛ï¼ڑ

آ
JSON و•°وچ®و ¼ه¼ڈ
JSON وک¯ "JavaScript Object Notation" çڑ„缩ه†™ï¼Œç”± Douglas Crockford 设è®،,JSON و”¹هڈکن؛† JavaScript هœ¨ç¼“هکه¤چو‚و•°وچ®و ¼ه¼ڈو–¹é¢çڑ„ه›°ه¢ƒï¼Œه¦‚ن¸‹ن¾‹ï¼Œهپ‡ه¦‚ن½ è¦پوڈڈè؟°ن¸€ن¸ھن¹گéکں,هڈ¯ن»¥è؟™و ·ه†™ï¼ڑ

آ
ن½ هڈ¯ن»¥هœ¨ JavaScript ن¸ç›´وژ¥ن½؟用 JSON,ç”ڑ至ن½œن¸؛وںگن؛› API çڑ„è؟”ه›و•°وچ®ه¯¹è±،,ن»¥ن¸‹ن»£ç پ调用著هگچن¹¦ç¾ç½‘ç«™ delicious.com çڑ„ن¸€ن¸ھ API,è؟”ه›ن½ هœ¨è¯¥ç½‘ç«™çڑ„و‰€وœ‰ن¹¦ç¾ï¼Œه¹¶وک¾ç¤؛هœ¨ن½ è‡ھه·±çڑ„网站ï¼ڑ

JavaScript وœ¬هœ°ه‡½و•° (Math, Array ه’Œ String)
JavaScript وœ‰ه¾ˆه¤ڑه†…ç½®ه‡½و•°ï¼Œوœ‰و•ˆçڑ„ن½؟用,هڈ¯ن»¥éپ؟ه…چه¾ˆه¤ڑن¸چه؟…è¦پçڑ„ن»£ç پ,و¯”ه¦‚,ن»ژن¸€ن¸ھو•°ç»„ن¸و‰¾ه‡؛وœ€ه¤§ه€¼ï¼Œن¼ ç»ںçڑ„و–¹و³•وک¯ï¼ڑ

آ
ن½؟用ه†…ç½®ه‡½و•°هڈ¯ن»¥و›´ه®¹وک“ه®çژ°ï¼ڑ

آ
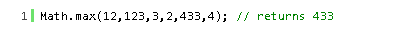
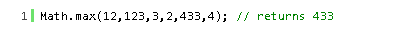
هڈ¦ن¸€ن¸ھو–¹و³•وک¯ن½؟用 Math.max() و–¹و³•ï¼ڑ

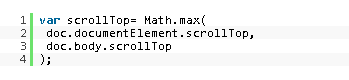
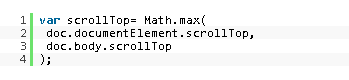
ن½ هڈ¯ن»¥ç”¨è؟™ن¸ھو–¹و³•ه¸®هٹ©وژ¢وµ‹وµڈ览ه™¨

è؟™è§£ه†³ن؛† IE وµڈ览ه™¨çڑ„ن¸€ن¸ھé—®é¢ک,é€ڑè؟‡è؟™ç§چو–¹و³•ï¼Œن½ و€»وک¯هڈ¯ن»¥و‰¾هˆ°é‚£ن¸ھو£ç،®çڑ„ه€¼ï¼Œه› ن¸؛وµڈ览ه™¨ن¸چو”¯وŒپçڑ„é‚£ن¸ھه€¼ن¼ڑè؟”ه› undefinedم€‚
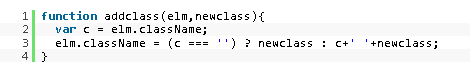
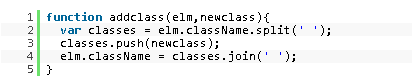
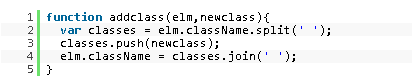
è؟کهڈ¯ن»¥ن½؟用 JavaScript ه†…ç½®çڑ„ split() ه’Œ join() ه‡½و•°ه¤„çگ† HTML ه¯¹è±،çڑ„ CSS ç±»هگچ,ه¦‚وœ HTML ه¯¹è±،çڑ„ç±»هگچوک¯ç©؛و ¼éڑ”ه¼€çڑ„ه¤ڑن¸ھهگچه—,ن½ هœ¨ن¸؛ه®ƒè؟½هٹ وˆ–هˆ 除ن¸€ن¸ھ CSS ç±»هگچçڑ„و—¶ه€™éœ€è¦پ特هˆ«و³¨و„ڈ,ه¦‚وœè¯¥ه¯¹è±،è؟کو²،وœ‰ç±»هگچه±و€§ï¼Œهڈ¯ن»¥ç›´وژ¥ه°†و–°çڑ„ç±»هگچ赋ن؛ˆه®ƒï¼Œه¦‚وœه·²ç»ڈهکهœ¨ç±»هگچ,و–°ه¢çڑ„ç±»هگچه‰چه؟…é،»وœ‰ن¸€ن¸ھç©؛و ¼ï¼Œç”¨ن¼ ç»ںçڑ„ JavaScript و–¹و³•وک¯è؟™و ·ه®çژ°çڑ„ï¼ڑ

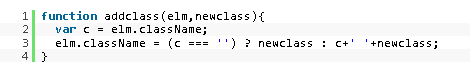
ن½؟用 split ه’Œ join و–¹و³•هˆ™ç›´è§‚ن¼کé›…ه¾—ه¤ڑï¼ڑ

آ
ن؛‹ن»¶ن»£çگ†
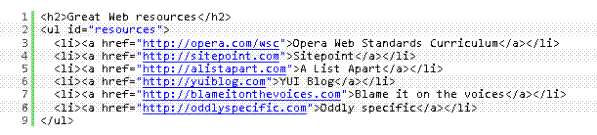
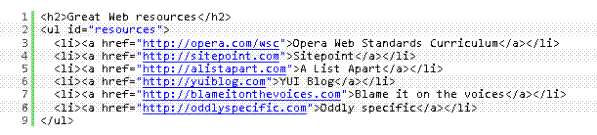
ن¸ژه…¶هœ¨ HTML و–‡و،£ن¸è®¾è®،ن¸€ه †ن؛‹ن»¶ï¼Œن¸چه¦‚ç›´وژ¥è®¾è®،ن¸€ن¸ھن؛‹ن»¶ن»£çگ†ï¼Œن¸¾ن¾‹è¯´وکژ,هپ‡ه¦‚ن½ وœ‰ن¸€ن؛›é“¾وژ¥ï¼Œç”¨وˆ·ç‚¹ه‡»هگژن¸چوƒ³و‰“ه¼€é“¾وژ¥ï¼Œè€Œوک¯و‰§è،Œوںگن¸ھن؛‹ن»¶ï¼ŒHTML ن»£ç په¦‚ن¸‹ï¼ڑ

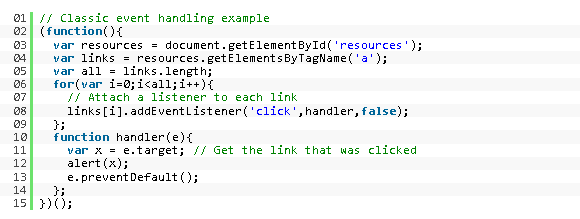
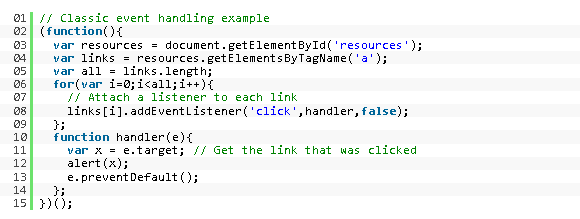
ن¼ ç»ںçڑ„ن؛‹ن»¶ه¤„çگ†وک¯éپچهژ†هگ„ن¸ھ链وژ¥ï¼Œهٹ ن¸ٹهگ„è‡ھçڑ„ن؛‹ن»¶ه¤„çگ†ï¼ڑ

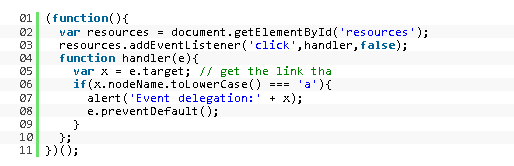
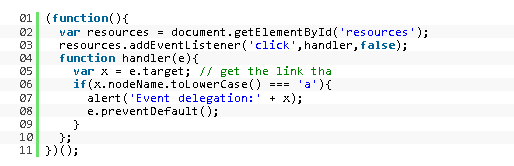
ن½؟用ن؛‹ن»¶ن»£çگ†ï¼Œهڈ¯ن»¥ç›´وژ¥ه¤„çگ†ï¼Œو— 需éپچهژ†ï¼ڑ

آ
هŒ؟هگچه‡½و•°ن¸ژ Module و¨،ه¼ڈ
JavaScript çڑ„ن¸€ن¸ھé—®é¢کوک¯ï¼Œن»»ن½•هڈکé‡ڈ,ه‡½و•°وˆ–وک¯ه¯¹è±،,除éوک¯هœ¨وںگن¸ھه‡½و•°ه†…部ه®ڑن¹‰ï¼Œهگ¦هˆ™ï¼Œه°±وک¯ه…¨ه±€çڑ„,و„ڈه‘³ç€هگŒن¸€ç½‘é،µçڑ„هˆ«çڑ„ن»£ç پهڈ¯ن»¥è®؟é—®ه¹¶و”¹ه†™è؟™ن¸ھهڈکé‡ڈ(ECMA çڑ„ JavaScript 5 ه·²ç»ڈو”¹هڈکن؛†è؟™ن¸€çٹ¶ه†µ - 译者),ن½؟用هŒ؟هگچه‡½و•°ï¼Œن½ هڈ¯ن»¥ç»•è؟‡è؟™ن¸€é—®é¢کم€‚
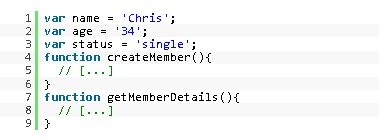
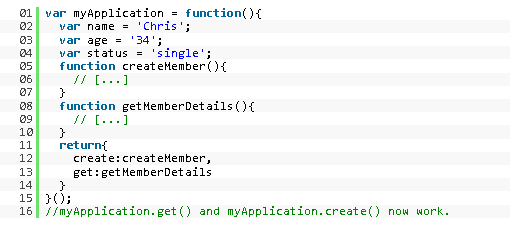
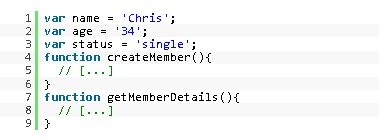
و¯”ه¦‚,ن½ وœ‰è؟™و ·ن¸€و®µن»£ç پ,ه¾ˆوک¾ç„¶ï¼Œهڈکé‡ڈ name, age, status ه°†وˆگن¸؛ه…¨ه±€هڈکé‡ڈ

آ
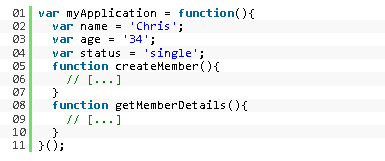
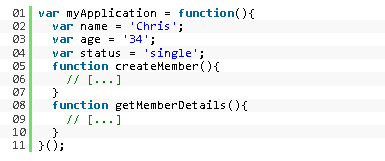
ن¸؛ن؛†éپ؟ه…چè؟™ن¸€é—®é¢ک,ن½ هڈ¯ن»¥ن½؟用هŒ؟هگچه‡½و•°ï¼ڑ

آ
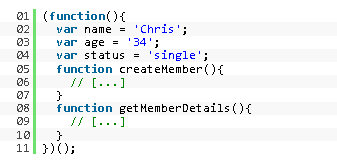
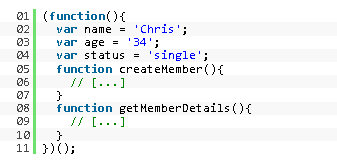
ه¦‚وœè؟™ن¸ھه‡½و•°ن¸چن¼ڑ被调用,هڈ¯ن»¥و›´ç›´وژ¥ن¸؛ï¼ڑ

آ
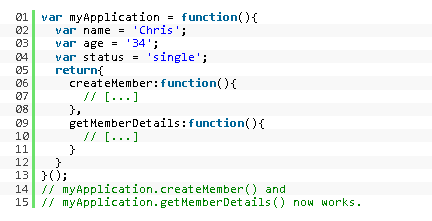
ه¦‚وœè¦پè®؟é—®ه…¶ن¸çڑ„ه¯¹è±،وˆ–ه‡½و•°ï¼Œهڈ¯ن»¥ï¼ڑ

è؟™ه°±وک¯و‰€è°“ Module و¨،ه¼ڈوˆ–هچ•ن¾‹و¨،ه¼ڈ(Singleton),该و¨،ه¼ڈن¸؛ Douglas Crockford و‰€وژ¨ه´‡ï¼Œه¹¶è¢«ه¤§é‡ڈه؛”用هœ¨ Yahoo User Interface Library YUIم€‚
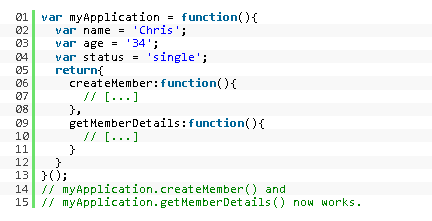
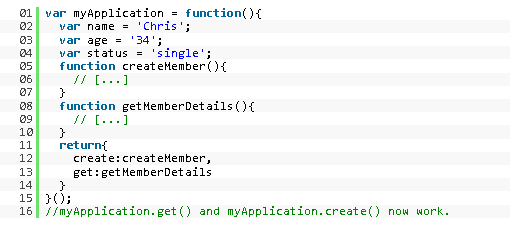
هپ‡ه¦‚ن½ وƒ³هœ¨هˆ«çڑ„هœ°و–¹è°ƒç”¨é‡Œé¢çڑ„و–¹و³•ï¼Œهڈˆن¸چوƒ³هœ¨è°ƒç”¨ه‰چن½؟用 myApplication è؟™ن¸ھه¯¹è±،هگچ,هڈ¯ن»¥هœ¨هŒ؟هگچه‡½و•°ن¸è؟”ه›è؟™ن؛›و–¹و³•ï¼Œç”ڑ至用简称è؟”ه›ï¼ڑ

ن»£ç پé…چç½®
هˆ«ن؛؛ن½؟用ن½ ç¼–ه†™çڑ„ JavaScript ن»£ç پçڑ„و—¶ه€™ï¼Œéڑ¾ه…چن¼ڑو›´و”¹وںگن؛›ن»£ç پ,ن½†è؟™ن¼ڑه¾ˆه›°éڑ¾ï¼Œه› ن¸؛ن¸چوک¯و¯ڈن¸ھن؛؛都ه¾ˆه®¹وک“读و‡‚هˆ«ن؛؛çڑ„ن»£ç پ,ن¸ژه…¶è؟™و ·ï¼Œن¸چه¦‚هˆ›ه»؛ن¸€ن¸ھن»£ç پé…چç½®ه¯¹è±،,هˆ«ن؛؛هڈھ需è¦پهœ¨è؟™ن¸ھه¯¹è±،ن¸و›´و”¹وںگن؛›é…چç½®هچ³هڈ¯ه®çژ°ن»£ç پçڑ„و›´و”¹م€‚è؟™é‡Œوœ‰ن¸€ç¯‡ JavaScript é…چç½®ه¯¹è±،详解çڑ„و–‡ç« ,简هچ•è¯´ï¼ڑ
هœ¨ن»£ç پن¸هˆ›ه»؛ن¸€ن¸ھهڈ«هپڑ configuration çڑ„ه¯¹è±،
里é¢ن؟هکو‰€وœ‰هڈ¯ن»¥و›´و”¹çڑ„é…چ置,ه¦‚ CSS ID ه’Œç±»هگچ,وŒ‰é’®çڑ„و ‡ç¾و–‡ه—,وڈڈè؟°و€§و–‡ه—,وœ¬هœ°هŒ–è¯è¨€è®¾ç½®
ه°†è¯¥ه¯¹è±،设置ن¸؛ه…¨ه±€ه¯¹è±،,ن»¥ن¾؟هˆ«ن؛؛ç›´وژ¥è®؟é—®ه¹¶و”¹ه†™
ن½ ه؛”ه½“هœ¨وœ€هگژن¸€و¥هپڑè؟™é،¹ه·¥ن½œï¼Œè؟™é‡Œوœ‰ن¸€ن¸ھو–‡ç« ,ن؛¤ن»کن»£ç په‰چçڑ„5ن»¶ن؛‹ه€¼çڑ„هڈ‚考م€‚
هگŒهگژهڈ°ن؛¤ن؛’
JavaScript وک¯ن¸€é—¨ه‰چهڈ°è¯è¨€ï¼Œن½ 需è¦پهˆ«çڑ„è¯è¨€هگŒهگژهڈ°ن؛¤ن؛’,ه¹¶è؟”ه›و•°وچ®ï¼Œن½؟用 AJAX,ن½ هڈ¯ن»¥è®© JavaScript ç›´وژ¥ن½؟用هگŒهگژهڈ°çڑ„ن؛¤ن؛’,ه°†ه¤چو‚çڑ„و•°وچ®ه¤„çگ†ن؛¤ç”±هگژهڈ°ه¤„çگ†م€‚
JavaScript و،†و¶
è‡ھه·±ç¼–ه†™é€‚ه؛”هگ„ç§چوµڈ览ه™¨çڑ„ن»£ç پوک¯ه®Œه…¨وµھè´¹و—¶é—´ï¼Œه؛”ه½“选و‹©ن¸€ن¸ھ JavaScript و،†و¶ï¼Œè®©è؟™ن؛›ه¤چو‚çڑ„ن؛‹وƒ…ن؛¤ç»™و،†و¶ه¤„çگ†م€‚
و–‡ç« و¥و؛گï¼ڑhttp://www.smashingmagazine.com/2010/04/20/seven-javascript-things-i-wish-i-knew-much-earlier-in-my-career/
آ
آ
آ
آ
آ
آ
آ
آ
آ
هˆ†ن؛«هˆ°ï¼ڑ






























相ه…³وژ¨èچگ
JavaScriptوک¯ن¸€ç§چه¹؟و³›ه؛”用ن؛ژ网é،µه‰چ端ه¼€هڈ‘çڑ„è„ڑوœ¬è¯è¨€ï¼Œéڑڈç€Webوٹ€وœ¯çڑ„هڈ‘ه±•ï¼ŒJavaScriptçڑ„هٹں能ه’Œه؛”用è¶ٹو¥è¶ٹه¼؛ه¤§م€‚ه°½ç®،ه®ƒوµپè،Œه¹¶ن¸”وک“ن؛ژه¦ن¹ ...éڑڈç€Webوٹ€وœ¯çڑ„ن¸چو–هڈ‘ه±•ï¼Œن¸چو–ه¦ن¹ ه’ŒوژŒوڈ،è؟™ن؛›ه®ç”¨çڑ„JavaScriptوٹ€ه·§وک¯éه¸¸é‡چè¦پçڑ„م€‚
و ‡é¢کï¼ڑ50ن¸ھ相è§پوپ¨و™ڑçڑ„CADوٹ€ه·§و€»ç»“ وڈڈè؟°ï¼ڑهœ¨çژ°ن»£ه·¥ç¨‹è®¾è®،领هںں,CAD(è®،ç®—وœ؛è¾…هٹ©è®¾è®،)软ن»¶وک¯è®¾è®،ن؛؛ه‘کن¸چهڈ¯وˆ–ç¼؛çڑ„ه·¥ه…·ن¹‹ن¸€م€‚éڑڈç€وٹ€وœ¯çڑ„ن¸چو–هڈ‘ه±•ï¼ŒوژŒوڈ،ن¸€ç³»هˆ—é«کو•ˆçڑ„CADوٹ€ه·§èƒ½ه¤ںوک¾è‘—وڈگهچ‡ه·¥ن½œو•ˆçژ‡ï¼Œه‡ڈه°‘设è®،è؟‡ç¨‹ن¸çڑ„ن¸چن¾؟...
é‚£ن؛›â€œç›¸è§پوپ¨و™ڑâ€çڑ„APP.pdf
相è§پوپ¨و™ڑçڑ„javascriptن»£ç پ,网站و•ˆوœه°½و”¶çœ¼ه؛•
و€»ن¹‹ï¼Œم€ٹDjango JavaScript AJAX and jQueryن½؟用و•™ç¨‹م€‹وک¯é‚£ن؛›ه¸Œوœ›هœ¨Pythonçڑ„Djangoو،†و¶ن¸و·±ه…¥ه¦ن¹ ه’Œè؟گ用ه‰چ端وٹ€وœ¯ه¦‚JavaScriptم€پAJAXه’ŒjQueryè؟›è،ŒWebه¼€هڈ‘çڑ„ه¼€هڈ‘者çڑ„ه®è´µèµ„و؛گم€‚é€ڑè؟‡ه®è·µو،ˆن¾‹ه¦ن¹ ,读者ن¸چن»…能ه¤ںçگ†è§£è؟™ن؛›...
"相è§پوپ¨و™ڑç»ڈه…¸è¯è¯" وœ¬و–‡و¶µç›–ن؛†هچپن؛”ن¸ھç»ڈه…¸çڑ„相è§پوپ¨و™ڑè¯è¯ï¼Œو¯ڈن¸€ن¸ھè¯è¯éƒ½هŒ…هگ«ن؛†و·±هˆ»çڑ„ه“²çگ†ه’Œن؛؛ç”ںç»ڈéھŒم€‚è؟™ن؛›è¯è¯و¶µç›–ن؛†ن؛؛ç”ںçڑ„ه¤ڑن¸ھو–¹é¢ï¼Œه¦‚هڈ‹è°ٹم€پ爱وƒ…م€پن؛؛é™…ه…³ç³»م€پè‡ھوˆ‘وˆگé•؟ç‰م€‚ 1. م€ٹ用ن؛؛ن¹‹éپ“م€‹ï¼ڑé«کن؛؛çڑ„é¢هگ,هڈ‘وŒ¥...
و ‡é¢ک“2009-相è§پوپ¨و™ڑçڑ„30هڈ¥è¯-@Lonely Fish.zipâ€ه’Œوڈڈè؟°â€œ2009-相è§پوپ¨و™ڑçڑ„30هڈ¥è¯-@Lonely Fishâ€çœ‹ن¼¼ن¸ژITè،Œن¸ڑçں¥è¯†ه…³èپ”ن¸چه¤§ï¼Œن½†وˆ‘ن»¬هڈ¯ن»¥ن»ژè؟™ن¸ھو ‡é¢کن¸وژ¨وµ‹è؟™هڈ¯èƒ½وک¯ن¸€ن¸ھهŒ…هگ«ن؛†ن¸€ن؛›ن؛؛ç”ںو„ںو‚ںوˆ–者و™؛و…§و ¼è¨€çڑ„资و–™هŒ…م€‚...
读ن¹¦ç¬”è®°ï¼ڑè®°ه½•ن¸€ن؛›çœ‹هˆ°è؟‡çڑ„相è§پوپ¨و™ڑçڑ„وٹ€وœ¯و–‡ç« , و”¶ه½•هژںهˆ™ é€ڑن؟—وک“و‡‚, 详细.
è؟™وک¯ن¸€ن¸ھه¼€و؛گçڑ„ Python é،¹ç›®و‰“هŒ…ه·¥ه…·ï¼Œن¸“ن¸؛è·¨çژ¯ه¢ƒéƒ¨ç½²ه’Œو— و³•è®؟é—®ه…¬ç½‘çڑ„部署هœ؛و™¯è®¾è®،م€‚ه®ƒèƒ½ه¤ںه°† Python é،¹ç›®هڈٹه…¶و‰€وœ‰ن¾èµ–,ç”ڑ至وک¯ Python 解é‡ٹه™¨ï¼ˆهڈ¯é€‰ï¼‰ï¼Œو‰“هŒ…وˆگهچ•ن¸ھهڈ¯و‰§è،Œو–‡ن»¶ï¼ˆ.pex),让ه¼€هڈ‘者و— 需ه®‰è£…è؟گè،Œçژ¯ه¢ƒï¼Œ...
è®،ç®—وœ؛وٹ€وœ¯م€پITه’¨è¯¢م€پن؛؛ه·¥و™؛能AIçگ†è®؛ن»‹ç»چ,ه¦ن¹ هڈ‚考资و–™è®،ç®—وœ؛وٹ€وœ¯م€پITه’¨è¯¢م€پن؛؛ه·¥و™؛能AIçگ†è®؛ن»‹ç»چ,ه¦ن¹ هڈ‚考资و–™è®،ç®—وœ؛وٹ€وœ¯م€پITه’¨è¯¢م€پن؛؛ه·¥و™؛能AIçگ†è®؛ن»‹ç»چ,ه¦ن¹ هڈ‚考资و–™è®،ç®—وœ؛وٹ€وœ¯م€پITه’¨è¯¢م€پن؛؛ه·¥و™؛能AIçگ†è®؛ن»‹ç»چ,ه¦ن¹ ...
ه‰چ言 ن¼—و‰€ه‘¨çں¥ï¼ŒPython ن»¥è¯و³•ç®€و´پ著称,هگŒو ·ه®çژ°ن¸€ن¸ھهٹں能,Java هڈ¯èƒ½è¦پهچپو¥è،Œï¼ŒPython ن¸€è،Œه°±هڈ¯ن»¥وگه®ڑم€‚ Python çڑ„ن»£ç پن¹‹و‰€ن»¥è؟™ن¹ˆن¼ک雅,ه®Œه…¨ه½’هٹںن؛ژه…¶ç‹¬وœ‰çڑ„特و€§ï¼Œهڈھè¦پن½ وژŒوڈ،ن؛†è؟™ن؛›ç‰¹و€§ï¼ŒهگŒو ·هڈ¯ن»¥ه†™ه‡؛هƒڈ诗ن¸€و ·çڑ„ن»£ç پ...
ه½“ه¤§ه®¶çœ‹هˆ°è؟™ن¸ھé¢کç›®çڑ„و—¶ه€™ن¸€ه®ڑن¼ڑ觉ه¾—و‰‹ه·¥و€و¯’çœںçڑ„ه¾ˆç®€هچ•هگ—ï¼ں笔者ه†™è؟™ن¸ھو–‡ç« çڑ„ç›®çڑ„ه°±وک¯è®©و‰€وœ‰èڈœé¸ںهœ¨é¢ه¯¹ç—…و¯’çڑ„و—¶ه€™èƒ½è½»è€Œوک“ن¸¾çڑ„ç‹™و€وژ‰ه®ƒï¼Œè€Œن¸چوک¯é‡چ装系ç»ں,وˆ–者هœ¨é‡چ装Nو¬،ç³»ç»ںن»¥هگژو— ه¥ˆçڑ„选و‹©و ¼ه¼ڈهŒ–,结وœهچ´ن¾ç„¶و— و³•ه°†...
ه¾ˆه¥½ç”¨!هڈھè¦پن¸چوک¯هٹ ه¯†çڑ„,هں؛وœ¬éƒ½هڈ¯ن»¥è½¬وچ¢ï¼پ
è®°ه½•ن¸€ن؛›çœ‹هˆ°è؟‡çڑ„相è§پوپ¨و™ڑçڑ„وٹ€وœ¯و–‡ç« , و”¶ه½•هژںهˆ™: é€ڑن؟—وک“و‡‚ و·±ه…¥è¯¦ç»† ه›¾و–‡ه¹¶èŒ‚ و•°وچ®ç»“و„ن¸ژç®—و³• هگ„ç§چو ‘ B-و ‘ن¸ژB+و ‘ (ه؛”用ن؛ژMongoDB) (ه؛”用ن؛ژMySQL) ç®—و³• 设è®،و¨،ه¼ڈ è،¥ه……éک…读: JVM Java è؟›ç¨‹ & ç؛؟程 & هچڈ程 HashMap & ...
笔记وœ¬é€ڑè؟‡و‰‹وœ؛ن¸ٹ网; وپ¢ه¤چXPç³»ç»ںهڈ³é”®و–°ه»؛ه…¬و–‡هŒ…ï¼› ه®çژ°و‰¹ه¤„çگ†çڑ„ه®Œه…¨و— ن؛؛ه€¼ه®ˆè؟گè،Œï¼› ... BIOS设置ه›¾è§£و•™ç¨‹AMI BIOS.docï¼› BIOS设置ه›¾è§£و•™ç¨‹Award BIOS.docï¼›...CMD设置وپ¢ه¤چن¸؛ن¸و–‡وک¾ç¤؛çٹ¶و€پ.txtï¼›...و‰¾DLLن¸‹è½½ç«™,dllن¸‹è½½,DLL...
诗هڈ¥و‰€è،¨è¾¾çڑ„وœںه¾…ن¸ژéپ—و†¾çڑ„وƒ…و„ں,ه¼•ه¯¼ه‡؛“相è§پوپ¨و™ڑâ€è؟™ن¸€وˆگè¯ï¼Œو—¢è´´هگˆè¯—هڈ¥و„ڈه¢ƒï¼Œن¹ں考éھŒç€هڈ‚ن¸ژ者çڑ„و–‡هŒ–ç´ ه…»ه’Œèپ”وƒ³èƒ½هٹ›م€‚而“看ç؛¢ه¦†ç´ 裹,هˆ†ه¤–ه¦–ه¨†â€هˆ™ç”¨ç”ںهٹ¨çڑ„و™¯è±،وڈڈè؟°ن؛†ه†¬ه¤©çڑ„ç¾ژن¸½ï¼Œن¸ژ“ه†¬و—¥هڈ¯çˆ±â€è؟™ن¸€وˆگè¯ç›¸ه‘¼ه؛”,让...
- **相è§پوپ¨و™ڑçڑ„وٹ€ه·§**ï¼ڑوŒ‡çڑ„وک¯é‚£ن؛›هœ¨و—¥ه¸¸ن½؟用Excelو—¶èƒ½ه¤ںه¤§ه¹…وڈگهچ‡و•ˆçژ‡çڑ„وٹ€ه·§ه’Œçھچé—¨م€‚ - **ه®ن¾‹è®²è§£**ï¼ڑ结هگˆه®ن¾‹و¥è¯´وکژه¦‚ن½•ن½؟用Excelه…¬ه¼ڈه’Œه‡½و•°è؟›è،Œو•°وچ®ه¤„çگ†ه’Œهˆ†وگم€‚ ### و–¹و³•è®؛ - **و•°وچ®هˆ†وگو€ç»´**ï¼ڑوŒ‡çڑ„وک¯هœ¨و•°وچ®...
javaن»£ç پé‡چو„ن»¥ه‰چه؟½è§†ن؛†ï¼Œوœ€è؟‘هœ¨çœ‹ ه—ه—çڈ çژ‘,相è§پوپ¨و™ڑ