上完结后效果图(点击放大):

功能:排序,列宽拖拉,自动行号,添加,编辑,删除,查询等
只要在页面中引入:jquery.js及
<AllenJqGrid:JqGrid ID="MyJqGrid" runat="server" TableName="diamond" Search="true" Add="true" Edit="true" Del="true" />
这么一段,上图就将呈现在浏览器中。
注:本控件数据提供仅使用json。
写在前面的,为何要控件化
这里http://www.trirand.com/jqgrid/jqgrid.html是官方的jqGrid Demo页。
其基本的页面JS如下:
jQuery("#list2").jqGrid({ url:'server.php?q=2',datatype: "json", colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'], colModel:[ {name:'id',index:'id', width:55}, {name:'invdate',index:'invdate', width:90}, {name:'name',index:'name asc, invdate', width:100}, {name:'amount',index:'amount', width:80, align:"right"}, {name:'tax',index:'tax', width:80, align:"right"}, {name:'total',index:'total', width:80,align:"right"}, {name:'note',index:'note', width:150, sortable:false} ], rowNum:10, rowList:[10,20,30], pager: '#pager2', sortname: 'id', viewrecords: true, sortorder: "desc", caption:"JSON Example"});jQuery("#list2").jqGrid('navGrid','#pager2',{edit:false,add:false,del:false});
这只是基本的配置就有这么多,用过的人应该会知道jqGrid有很丰富的API,但常用的其实也就那么几个,值也差不多。
我在一个项目中的表格大部分都是使用jqGrid实现,大部分时候都是Ctrl+C,然后Ctrl+V,最后改改。
改改的时候经常就会发生默名的错误,基本上找了半天,发现就是少了个逗号或JSON出问题之类。
所以为了不复制粘贴,不重复的设置各项功能及其服务器对应的功能代码,控件化有必要。
控件制作正式开始
一,文件准备:
开个项目,asp.net服务器控件,这里命名为AspJqGrid,VS2010会自动生成一个cs控件文件,留下
protected override void RenderContents(HtmlTextWriter output),用于输出控件
接下来,将jqGrid需要的文件接入项目
新建文件夹Css,将ui.jqgrid.css复制进去
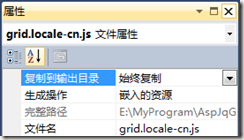
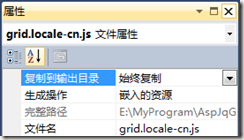
新建文件夹Script,将grid.locale-cn.js和jquery.jqGrid.min.js复制进去,前一个文件用于本地化,也是不可缺的
为使用系统资源,调整复制进来的三个文件的属性,如图:

另外在Properties中的AssemblyInfo.cs中声明如下:
[assembly: WebResource("AspJqGrid.Css.ui.jqgrid.css", "text/css")]
[assembly: WebResource("AspJqGrid.Scripts.grid.locale-cn.js", "application/x-javascript", PerformSubstitution = true)]
[assembly: WebResource("AspJqGrid.Scripts.jquery.jqGrid.min.js", "application/x-javascript", PerformSubstitution = true)]
这样,文件类的资源准备完毕。
二,编码控件主体:
1)根据jqGrid表体的各项参数,设置参数
如:参数_rowNum声明,其它的_sortname,_sortorder,_rowList等都一样
//每页显示行数默认50 private int _rowNum = 50; [Description("每页显示行数")] public int RowNum { get { return _rowNum; } set { _rowNum = value; } }
2)在控件输出之前,需要向页面输出一些必要的文件资源
protected override void OnPreRender(EventArgs e) { this.Page.PreRenderComplete += new EventHandler(Page_PreRenderComplete); base.OnPreRender(e); } //向页面注册css和js void Page_PreRenderComplete(object sender, EventArgs e) { HtmlLink jqGridStyle = new HtmlLink(); jqGridStyle.Attributes["type"] = "text/css"; jqGridStyle.Attributes["rel"] = "stylesheet"; jqGridStyle.Attributes["href"] = this.Page.ClientScript.GetWebResourceUrl(this.GetType(), "AspJqGrid.Css.ui.jqgrid.css"); this.Page.Header.Controls.Add(jqGridStyle); this.Page.ClientScript.RegisterClientScriptResource(this.GetType(), "AspJqGrid.Scripts.grid.locale-cn.js"); this.Page.ClientScript.RegisterClientScriptResource(this.GetType(), "AspJqGrid.Scripts.jquery.jqGrid.min.js"); }
3)构造控件输出到页面的JS,使用StringBuilder,将第一步的各参数融入,以下是部分
StringBuilder sb = new StringBuilder(); sb.Append("\n<script type=\"text/javascript\">\n"); sb.Append("$(function(){\n"); //-----------------------------------------------jqGrid js构1造ì开a始? sb.Append("$(\"#" + this.ID + "Table\").jqGrid({\n"); sb.Append("url:\"data.ashx?tablename=" + TableName + "&action=view\",\n"); sb.Append("datatype: 'json',\n"); //此?处鋦原-为adataType,?则ò无T法ぁ?处鋦理え?数簓据Y状痢?态?,?大洙?小?写′敏?感D sb.Append("rowNum: " + RowNum + ",\n"); sb.Append("pager: '#" + this.ID + "Pager',\n"); sb.Append("sortname: '" + Sortname + "',\n"); sb.Append("sortorder: '" + Sortorder + "',\n");
其中页面构造最复杂的是colModel,这里使用XML文件配置colModel,为此需要新建类,用于自动生成基本的XML配置文件。
新建一个表体列属性的model类,命名为jqGridColumns
包含属性:
private string columnName;
private int columnSize;
private string dataType;
private bool isIdentity = false;
private List<jqGridColumns> jqGridColumnsList = new List<jqGridColumns>();
新建一个配置文件生成类,命名为jqGridColumnsConfig
包含两个方法:
public List<jqGridColumns> GetColumnsList(string fields, string tableName)
其核心为使用SqlDataReader的GetSchemaTable方法,获得表体的列属性
public void BuildColModelXML(string xmlDocPath,string fields,string tableName)
使用第一个方法后得到表体的列属性,生成colModel的XML配置文件,包含基本的colModel API,完成colModel配置文件的自动生成。
接下来继续主体控件输入JS编程,决断是否存在配置文件,否则使用上述提供的方法,自动生成colModel的配置文件
然后读取XML配置文件,以colModel格式输出JS。
4)最后输出控件,包含页面JS和表体框架
protected override void RenderContents(HtmlTextWriter output) { string jqGridTag = "\n<table id=\"" + this.ID + "Table\"></table>\n<div id=\"" + this.ID + "Pager\"></div>"; output.Write(BuildJqGridHtml() + jqGridTag); }
分享到:












相关推荐
jqGrid是一款基于jQuery的开源数据网格插件,它提供了一种强大且灵活的方式来展示和操作表格数据。jqGrid支持多种功能,包括数据的动态加载、排序、分页、编辑、过滤和自定义样式等,使得网页开发人员能够轻松创建...
本篇文章将深入探讨C#封装的JqGrid插件,以及如何在实际项目中配置和应用它。 首先,JqGrid插件的核心在于其丰富的功能特性,如分页、排序、搜索、过滤、编辑和添加数据等。通过C#进行封装,可以方便地与后端服务器...
在.Net环境中,trirand.net为ASP.NET WebForms开发人员提供了一个封装好的jqGrid控件,使得在.NET平台上使用jqGrid变得更为便捷。 ### 1. trirand.net jqGrid .Net控件介绍 trirand.net的jqGrid .Net控件是将...
2. jquery.jqGrid.js:jQgrid 的主插件,提供了基本的表格功能。 3. grid.basic.js:基本插件,提供了基本的表格功能。 4. grid.custom.js:高级插件,提供了高级的表格功能。 5. grid.formedit.js:用于表格编辑、...
数据表格:jqGrid、Bootstrap Talbe 对话框:layer-v2.3 下拉选择框:jQuery Select2 树结构控件:jQuery zTree、jQuery wdtree 页面布局:jquery.layout.js 1.4.4 图表插件:echarts、highcharts 日期控件: ...
而 jqGrid 是一个功能丰富的 jQuery 表格插件,能够支持排序、分页、搜索、编辑等功能,非常适合构建具有高度交互性的数据展示表。 在本文中,我们将探讨如何将 jqGrid 集成到 Bootstrap 框架中,以提升表格的用户...
数据表格:jqGrid、Bootstrap Talbe 对话框:layer-v2.3 下拉选择框:jQuery Select2 树结构控件:jQuery zTree、jQuery wdtree 页面布局:jquery.layout.js 1.4.4 图表插件:echarts、highcharts 日期控件: ...
- **初始化表格**: 通过KingTable插件初始化表格,并配置相关选项(如显示数据、分页大小、排序和搜索等)。 - **数据加载**: 当页面加载时,从服务器获取初始数据并填充表格。 - **事件监听**: 为分页控件(如...
•数据表格:jqGrid、Bootstrap Talbe •对话框:layer-v2.3 •下拉选择框:jQuery Select2 •树结构控件:jQuery zTree、jQuery wdtree •页面布局:jquery.layout.js 1.4.4 •图表插件:echarts、...
3. `jqgrid.html`:可能引入了jQuery Grid插件,这是一种强大的数据网格组件,可以与Tab控件结合,用于展示和管理大量数据。 4. `treeview.html`:可能包含了一个树形视图,这种视图通常用于展示层次结构的数据,也...
数据表格:jqGrid、Bootstrap Talbe 对话框:layer-v2.3 下拉选择框:jQuery Select2 树结构控件:jQuery zTree、jQuery wdtree 页面布局:jquery.layout.js 1.4.4 图表插件:echarts、highcharts 日期控件:...
数据表格使用了jqGrid,对话框使用了jQuery jBox,下拉选择框使用了jQuery Select2,树结构控件使用了jQuery zTree,日期控件使用了My97 DatePicker,这些都大大丰富了前端的交互体验。 日志管理方面,JeeSite框架...
4. 集成jQuery插件:为了增强功能,可以使用像DataTables或jqGrid这样的jQuery插件,它们提供了丰富的特性如排序、过滤、分页和搜索。 5. 调整样式:使用CSS进行美化,确保网格控件与应用的其他部分保持一致的视觉...