- 浏览: 82433 次
- 性别:

- 来自: 上海
-

文章分类
最新评论
-
shuishui8310:
开公司了?
Magento学习课程继续 -
yanggaojiao:
对不起,很久没上这里了,在CMS->Home->D ...
Magento在首页自定制Block的方法 -
beautiful_good:
hi,你好我用的是magento 1.4.2.0版本的,请问如 ...
Magento在首页自定制Block的方法 -
as3291363:
太慢了....
Magento 1.4.1.0 的CMS太酷了 -
richardlovejob:
这个分享是在太及时了,谢谢。
Magento Events分析和使用实例与技巧
In Depth Magento System Configuration
上一节介绍了Magento的system configuration,这一节将深入的探讨在不同的field元素下不同标签的具体的应用
<fields>
<!-- ... --->
<fieldname translate="label">
<label>Field Name</label>
<frontend_type>text</frontend_type>
<sort_order>2</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>0</show_in_store>
</fieldname>
<!-- ... --->
</fields>
Consider the rest of this article a thorough de-glossing.
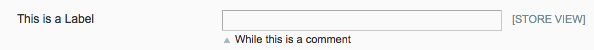
<label/> and <comment/>
These tags allow you to set end-user facing text for your System Configuration field.

A label appears to the left of your form field, while a comment will appear directly under the field.
<show_in_default/>, <show_in_website/>, <show_in_store/>
These are boolean fields with a value of 1 or 0. They indicate if the field will show up when viewing the System Configuration in the default view, the website view, or the store view.
The implicit assumption is that they also control what options are configurable at each level. However, there’s nothing on the backend enforcing this assumption. That is, a field may be configured to with the following
<show_in_store> 0 </show_in_store>
but it will still be possible (although not advisable) to set and retrieve this field’s value at the store level via programatic means.
<sort_order/>
The <sort_order/> is a numerical value that’s used to determine the order of the fields within their group container. The higher the number, the lower the field will sort on the screen.
<frontend_type/>
<frontend_type/> determines the type of field that will be used to collect the configuration value. Values supported in Magento 1.4 Community Edition are
- allowspecific
- export
- image
- import
- label
- multiselect
- obscure
- password
- select
- text
- textarea
- time
The value of this field is used in a Factory style pattern to instantiate a class with a format of
Varien_Data_Form_Element_Type
where “Type” is the value of the <frontend_type/>’s text node. This happens in the addField method of the Varien_Data_Form_Element_Abstract class, as seen below
class Varien_Data_Form_Abstract extends Varien_Object
{
//...
public function addField($elementId, $type, $config, $after=false)
{
if (isset($this->_types[$type])) {
$className = $this->_types[$type];
}
else {
$className = 'Varien_Data_Form_Element_'.ucfirst(strtolower($type));
}
$element = new $className($config);
$element->setId($elementId);
if ($element->getRequired()) {
$element->addClass('required-entry');
}
$this->addElement($element, $after);
return $element;
}
}
<frontend_class/>
Don’t be fooled, <frontend_class/> is not a Grouped Class Name. The <frontend_class/> tag can be used to modify the class attribute of the form element tag that’s generated for your field. That is, this config field allows you to add a Cascading Stylesheet Class (i.e. “frontend” class) to the generated form element.
For example, a field configured with the following
<frontend_type>select</frontend_type>
<frontend_class>free-method</frontend_class>
will render as
<select class="free-method">
<validate/>
At first glance, <validate/> confusing configuration option. It appears to just add a CSS class to the generated tag. A configuration like this
<validate>validate-email</validate>
will yield a form element like this
<input type="text" class="validate-email" />
As with much of Magento, there’s more going on here. The presence of this CSS class will trigger the system’s client-side validation routines. For example, the above code would cause a javascript email validation to be run against the field. If the field fails the validation test, the end-user won’t be able to submit the configuration form.
You can take a look at the available validation routines in
js/prototype/validation.js
and here’s the above mentioned email validation routine from the same file
['validate-email', 'Please enter a valid email address. For example johndoe@domain.com.', function (v) {
return Validation.get('IsEmpty').test(v) || /^[a-z0-9,!\#\$%&'\*\+\/=\?\^_`\{\|\}~-]+(\.[a-z0-9,!\#\$%&'\*\+\/=\?\^_`\{\|\}~-]+)*@[a-z0-9-]+(\.[a-z0-9-]+)*\.([a-z]{2,})/i.test(v)
}],
which looks to be a monstrous, but useful, regular expression.
<can_be_empty/>
The <can_be_empty/> tag is used with multiselect fields. The short version is, if you wish to a allow “no selection” to be a valid configuration, use this field.
What happens behind the scenes is if can_be_empty is true, the system renders a hidden field on the System Configuration page
File: lib/Varien/Data/Form/Element/Multiselect.php
if ($this->getCanBeEmpty()) {
$html .= '<input type="hidden" name="' . parent::getName() . '" value="" />';
}
which ensure the form processing code will accept an empty selection.
<depends/>
<depends/> allows you specify that your configuration field should only be displayed when another confgiruation field in the same group has a specific value.
For example, the Paypal Express System Configuration has the following select defined.
<specificcountry translate="label">
<label>Countries Payment Applicable From</label>
<frontend_type>multiselect</frontend_type>
<sort_order>110</sort_order>
<source_model>adminhtml/system_config_source_country</source_model>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>0</show_in_store>
<depends><allowspecific>1</allowspecific></depends>
</specificcountry>
You’ll notice the
<depends><allowspecific>1</allowspecific></depends>
This is telling the system that if the <allowspecific> field (defined with the following)
<allowspecific translate="label">
<label>Payment Applicable From</label>
<frontend_type>select</frontend_type>
<sort_order>100</sort_order> <source_model>adminhtml/system_config_source_payment_allspecificcountries</source_model>
<show_in_default>1</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>0</show_in_store>
</allowspecific>
has a value of “1”, then the <specificcountry> field should be displayed. This happens instantly via some behind the scenes Javascript.
While it appears to work with any fields that send out on onchange event, the core Magento system only uses this function where the parent field is a select. If you’re paranoid about forward compatibility, I’d apply the same restriction to your own System Configuration fields, as it’s hard to tell where the core Magento team may take this feature in the future.
<!-- Also in app/code/core/Mage/Adminhtml/Block/System/Config/Form.php -->
<source_model/>
The <source_model/> tag specifies a Model class (in URI/Grouped Class Name format) to populate a field’s default options. As of Magento Community Edition 1.4x, it works with selects and multi-selects. In addition to the standard Magento Grouped Class Name, an extended syntax of
module/modelname::methodName
is supported. The system will instantiate a Model with getModel('module/modelname') and call its methodName method to retrieve an array of value/label paris to use for the source. If the method name is left off, the toOptionArray method will be called by default.
<frontend_model/>
By default, Magento Form Elements are rendered with the Block class
Mage_Adminhtml_Block_System_Config_Form_Field
However, if you want to use a custom renderer for your System Configuration field, you can specify a different block class (in URI/Grouped Class Name form) with the <frontend_model/> tag.
For example, the last_update field in the adminnotification group
<last_update translate="label">
<label>Last update</label>
<frontend_type>label</frontend_type>
<frontend_model>adminhtml/system_config_form_field_notification</frontend_model>
<sort_order>3</sort_order>
<show_in_default>1</show_in_default>
<show_in_website>0</show_in_website>
<show_in_store>0</show_in_store>
</last_update>
specifies that a field renderer of adminhtml/system_config_form_field_notification should be used. This translates into the following class
File: app/code/core/Mage/Adminhtml/Block/System/Config/Form/Field/Notification.php
class Mage_Adminhtml_Block_System_Config_Form_Field_Notification extends Mage_Adminhtml_Block_System_Config_Form_Field
{
protected function _getElementHtml(Varien_Data_Form_Element_Abstract $element)
{
$element->setValue(Mage::app()->loadCache('admin_notifications_lastcheck'));
$format = Mage::app()->getLocale()->getDateTimeFormat(Mage_Core_Model_Locale::FORMAT_TYPE_MEDIUM);
return Mage::app()->getLocale()->date(intval($element->getValue()))->toString($format);
}
}
The core team is overriding the _getElementHtml method to ensure that any entered date will be displayed with the same format.
<backend_model/>
Once a form is submitted to Magento, its values must be saved. For System Configuration fields, this is normally handeled with the Model class
Mage_Core_Model_Config_Data
However, there may be times where you want your System Configuration to use a different backend model. The <backend_model/> tag allows you to specify a different Model class (using URI/Grouped Class Name format).
Most often this isn’t because you want to save where the data is stored, but rather because you want to perform some additional action when a field is saved. By extending the Mage_Core_Model_Config_Data class with your own model and defining a _beforeSave and/or _afterSave method on your model, you can take additional action anytime a config value is changed.
For example, consider the import field in the tablerate group
<import translate="label">
<label>Import</label>
<frontend_type>import</frontend_type>
<backend_model>adminhtml/system_config_backend_shipping_tablerate</backend_model>
<sort_order>6</sort_order>
<show_in_default>0</show_in_default>
<show_in_website>1</show_in_website>
<show_in_store>0</show_in_store>
</import>
The Grouped Class Name adminhtml/system_config_backend_shipping_tablerate translates to the following class
class Mage_Adminhtml_Model_System_Config_Backend_Shipping_Tablerate extends Mage_Core_Model_Config_Data
{
public function _afterSave()
{
Mage::getResourceModel('shipping/carrier_tablerate')->uploadAndImport($this);
}
}
Here the core team is hooking into the _afterSave method (which is called after a model is saved) to update the shipping/carrier_tablerate Model with information from the just uploaded file.
<upload_dir/> and <base_url/>
Both these tags are used with System Configuration fields that use the <frontend_type>image</frontend_type> field with a <backend_model>adminhtml/system_config_backend_image</backend_model> backend model. These determine both
- Where the image file is uploaded
- The base URI path used when rendering an
<img>tag
First, let’s cover the <upload_dir/> tag
<upload_dir config="system/filesystem/media" scope_info="1">sales/store/logo</upload_dir>
There’s three things being set by the above.
- The base image upload path
- The path, from the base, where this specific image field should be uploaded
- Whether or not the current config scope should be appended to the path
The base image upload path is set with the config attribute (system/filesystem/media above). This specifies a System Configuration path. That is, the base image upload path isn’t system/filesystem/media, but it’s the value of the Magento System Configuration at system/filesystem/media (which resolves to {{root_dir}}/media in a default Community Edition install)
Once the base image upload path is found, we need to append the sub-directory this specific image should be uploaded to. To get this we append the value of the <upload_dir/>'s text node
sales/store/logo
to the value of the base image upload path, which will give us something like this
/path/to/magento/install/media/sales/store/logo
Finally, if the scope attribute is set to “1”, the current Configuration Scope will be transformed into a path. If you were uploading an image with the scope set to default, you’d get a path like
/path/to/magento/install/media/sales/store/logo/default
However, if you were uploading an image with the scope set to a specific store, you’d end up with a path like
/path/to/magento/install/media/sales/store/logo/stores/5
where “5” is the ID of the store scope you’re currently at.
When we upload an image, only the scope and image name portion of the path get saved to the config. This means we need to tell the System what the base URL should be for our image.
<base_url type="media" scope_info="1">sales/store/logo</base_url>
The scope_info and text node function the same as <upload_dir/>’s. Where <base_url/> differs is in setting the base of the image URI (which is going to, naturally, be different than the local base file system path).
As you’ve likely intuited, the base path is set using the type attribute. The configured value will be passed into the getBaseUrl method on the global Mage object to set the base URL for the image. The the above example, that would look something like
Mage::getBaseUrl('media')
You can see the actual code that does this in the Mage_Adminhtml_Block_System_Config_Form_Field_Image class.
class Mage_Adminhtml_Block_System_Config_Form_Field_Image extends Varien_Data_Form_Element_Image
{
//...
protected function _getUrl()
{
$url = parent::_getUrl();
$config = $this->getFieldConfig();
/* @var $config Varien_Simplexml_Element */
if (!empty($config->base_url)) {
$el = $config->descend('base_url');
$urlType = empty($el['type']) ? 'link' : (string)$el['type'];
$url = Mage::getBaseUrl($urlType) . (string)$config->base_url . '/' . $url;
}
return $url;
}
//...
}
Finally, it’s important to note that this base URL is not used consistently throughout Magento to create a final URL for a configured image. From what I’ve seen this is only used to create an image preview within the System Configuration admin itself.
Wrapup
As you can see, the Magento System Configuration admin is a powerful system that’s almost an application development environment unto itself. By leveraging the functionality built into the system you can quickly and reliably build out new custom functionality for your, or your client’s stores.
发表评论
-
Magento Admin Form表单元素大全
2012-09-30 12:08 1046开发Magento后台的时候经常用到表单(Varien_Dat ... -
Magento A-Z和sitemap插件
2012-09-30 11:53 3755Iifire历经四个月多开发� ... -
Magento SQL绑定查询条件
2012-04-17 15:17 2648Magento从数据库中取数据时大多用的Collection, ... -
Magento站内信插件
2012-02-28 10:04 1514Magento Message Box即站内信组件,主要用于管 ... -
Magento內链外链插件
2012-02-21 10:26 1494给您的Magento网站添加关键词的链接,更多的内链和外链,更 ... -
Magento高级产品订阅
2012-02-21 08:54 2297基本功能介绍 产品订� ... -
Magento产品降价通知和到货通知插件
2012-02-09 16:04 01.客户可以在Magento前台页面订阅某个产品的降价通知(缺 ... -
Magento学习课程继续
2011-03-20 16:05 1501由于前一大段时间都比较忙,忽略了大家啦,好久没有更新内容了。打 ... -
Magento在首页自定制Block的方法
2010-09-19 14:27 2839Magento中想在首页显示一些自定制的BLock有很多中方法 ... -
magento获取相应的查询语句
2010-09-19 14:12 1129虽然Magento对数据库层封装得比较深,但是我们可以很轻松的 ... -
Magento 使用小技巧体现大智慧(Last things first)
2010-06-15 23:38 1298在我们的购物车Magento上线之前,有些小细节很容易被忽略。 ... -
从数据库设计看Magento系列教程(1)
2010-06-15 19:11 0TODO..... -
Magento Events分析和使用实例与技巧
2010-06-14 20:15 3420当你需要扩展Magento的核心的功能时有两个选择 重写( ... -
Magento CMS 应用实例
2010-06-14 19:03 4813下面是一些CMS的应用实例: 本文已移到 http:// ... -
Magento 1.4.1.0 的CMS太酷了
2010-06-14 02:49 1722哇,Magento 1.4.1.0版本已经出来了,今天安装使用 ... -
Magento SEO 使用技巧
2010-06-13 20:50 1150这些内容大致分为: HTML Head URL rewr ... -
Magento web services API 扩展
2010-06-13 11:52 3145<?xml version="1.0&qu ... -
Magento image 操作
2010-06-13 10:48 1333由于lib/Varien/Image.php 的 Varie ... -
Magento中直接使用SQL查询语句
2010-06-13 10:29 1811本文已移到:http://www.iifire.com ... -
在导航栏中或其他位置添加Home链接
2010-06-13 08:47 2575本节不打算翻译,留给自己需要的时候Copy用 A ...







相关推荐
magento企业版,分享给大家学习,参考。
企业版作为Magento的高级版本,具有更多的特性和服务,以满足大型商家的需求。在本文中,我们将深入探讨Magento企业版源码的下载、结构和主要特性。 首先,Magento企业版源码的下载通常需要通过官方网站或者授权...
"magento汉化包完全版"意味着这个压缩包包含了Magento系统的所有中文翻译资源,使得国内用户能够更加方便地理解和操作这个平台,消除语言障碍,提升使用体验。 Magento的核心功能包括但不限于: 1. **多店铺管理**...
Magento企业版是一款强大的开源电子商务平台,专为大型零售商和企业设计。它提供了丰富的功能,包括商品管理、订单处理、客户关系管理、营销工具等,旨在提高在线销售效率和用户体验。Magento企业版源码的开放性使得...
"magento支付宝网关免签约个人版"是专门为Magento 1.9.x版本设计的一个支付扩展,允许商家在他们的在线商店中集成支付宝作为支付选项,而无需通过正式的签约流程,这非常适合个人用户使用。 该插件的主要功能包括:...
- **库存管理**:提供缺货预订、最低和最高订购量等高级库存控制选项。 - **整合Google Base**:直接向Google Base提交商品信息,扩大曝光度。 综上所述,Magento作为一个全面的电子商务平台,为企业提供了从营销...
10. **CORECONFIGURATION**:系统配置表,存储了Magento的全局配置设置。 11. **WEBSITE/STORE**和**ADMIN**:网站/商店表和管理员表,用于管理多个商店视图和管理员账户。 12. **TAG**, **SYSTEMLAYOUT**, **...
- 在后台管理界面中,进入System -> Configuration -> Advanced。 - 展开“DisableModulesOutput”选项。 - 确认“App_Configviewer”是否显示在列表中。 4. **添加模块逻辑** 至此,您已经成功创建了一个基础...
Magento 1.4稳定版是一款深受电商企业喜爱的开源电子商务平台。它以其强大的功能、高度的可定制性和灵活的架构闻名。在这个版本中,Magento带来了许多优化和改进,旨在提升用户体验,提高商家的运营效率。 首先,让...
在"magento_2011版兰亭 01"这个主题中,我们可以聚焦于Magento 2011版及其与兰亭集序模板的结合使用。兰亭集序可能是指一个特别设计的Magento主题,旨在提升商店的视觉效果和用户体验。 1. **Magento 2011版**: ...
9. **兼容性**:与Magento的不同版本兼容,包括社区版和企业版。 安装和配置Magento SMTP Pro Email Extension通常涉及以下步骤: 1. **下载插件**:从官方渠道或GitHub仓库获取最新版本的Magento SMTP Pro Email ...
这个“magento-java-master.zip_magento”压缩包可能是为了提供一个Java连接Magento源码的示例或者库,帮助开发者实现Java与Magento系统的交互。 在Java中与Magento进行交互通常涉及到以下几个关键知识点: 1. **...
BUYSHOPMagento主题,兼容Magento 1.7.0.x ,自适应Retina 屏购物主题。这个主题可以根据不同的需求进行不同的设置变更,4 个预定义的的布局,多种幻灯片,强大的管理面板,时尚的设计,列表多图展示! BUYSHOP ...
magento用户指南(中文版) Magento 是一个功能强大且灵活的电子商务平台,提供了广泛的功能和配置选项,帮助用户快速建立在线商店。本指南将对 Magento 的各个功能进行详细介绍,并提供了中文版本,以便用户更好地...
3. 登录 Magento 后台,进入 "System" -> "Manage Stores",在 "Current Configuration Scope" 下选择你需要应用中文语言的商店视图。 4. 在 "Configuration" 部分,导航至 "General" -> "Locale Options",在 ...
8. **开发教程**:`magento开发教程.txt`是一个全面的指南,可能涵盖了从安装Magento到进行高级开发的各个方面。 在实践中,阅读和理解这些文档是至关重要的。尽管存在错误,但它们是你提升Magento开发技能的宝贵...
Magento是一款强大的开源电子商务平台,由Varien公司开发,并在2008年首次发布。它以其高度可定制性、丰富的功能集以及灵活的架构而受到全球电商从业者的广泛青睐。这款网店系统的出现,为中小型企业提供了与大型...
Magento中文版是一款专门为中文市场设计的开源电子商务平台,源自国外,以其强大的功能和高度的可定制性而受到众多商家的青睐。这款系统以其丰富的特性、模块化的架构以及友好的社区支持,为中国的在线零售商提供了...
Magento企业版全页缓存是该电子商务平台性能优化的关键组件,尤其对于处理高流量和大量商品的在线商店而言,它的作用不可忽视。全页缓存(Full Page Cache, FPC)能够显著提升网站的加载速度,提高用户体验,降低...