淘宝,QQ,还有当当,亚马逊之类网之类的都有这个效果,原理是分段加载图片,主要用于大型网站节省带宽,可是他们提供的东西压缩混淆看不清,还有的要基于什么雅虎的什么库,总之是很麻烦的,JQ的控件倒是够清晰了,只是还是没有达到节省网络带宽的效果,于是我在JQ懒加载控件上进行一些改进,改进以后的最大的特点就是调用方便,项目中不需要什么太多更改,而且JS文件也不大.
1.本来这是一个给泡泡网开发控件,需要类似于淘宝的列表页的效果,再往上找了好多的例子,后来就想直接用JQ的延迟控件,但是JQ的延迟控件只是加快了加载速度,没有省带宽,这一点是我的老大发现的,用的火狐测试过,最后没办法了,就只好想另外的办法,改进一下JQ,超越一下就好了,也就是说JQ的懒加载并没有实际提升图片的传输量,还是请各位把代码DOWN了以后验收
{http://www.appelsiini.net/projects/lazyload 这个是原来的querylazyload控件的下载地址}
2.本控件用法要注意。(转载注明出处,于2010年3月26日发表于博客园的泡泡网控件,谢谢)
1.引用JQ:
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><script src="js/jquery.js" type="text/javascript"></script>
JQ没有就去网上DOWN
2.把下面贴的代码保存为JS文件
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><script src="js/MinmyLazyload.js" type="text/javascript"></script>
添加引用
3.调用语句,和JQ一摸一样,也可以而这样调用,记得是在页面底部,</BODY>标签之前调用
<!--<br/ /><br/ />Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />http://www.CodeHighlighter.com/<br/ /><br/ />--><script type="text/javascript">$("img").lazyload(); </script>
或者这样调用
<script type="text/javascript">$("img").lazyload({ placeholder: "images/blue-loading.gif", effect:"fadeIn" });
</script>
当然你得先有一张blue-loading.gif的图片,然后得在images文件夹下面才可以这样调用,
effect设置显示效果,默认是SHOW的效果,
4.前台的IMG标签里不要放SRC,请放入original标签。比如  ,
,
这样就不会在页面一打开的时候加载图片了,也是最关键的地方,或者说是项目的后台代码里面唯一需要改动的地方。
好,下面是代码放送,
请注明出处http://www.cnblogs.com/jacd/archive/2010/03/25/1696085.html,
于2010年3月26日发表于博客园的泡泡网控件
有代码有真相

 代码
代码
<!--<br/ />
<br/ />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br/ />
http://www.CodeHighlighter.com/<br/ />
<br/ />
-->
(function($) {
$.fn.lazyload = function(options) {
var settings = {
threshold: 0,
failurelimit: 0,
event: "scroll",
effect: "show",//默认效果为show
container: window
};
if (options) {
$.extend(settings, options);
}
var elements = this;
if ("scroll" == settings.event) {
$(settings.container).bind("scroll", function(event) {
var counter = 0;
elements.each(function() {
if ($.abovethetop(this, settings) ||
$.leftofbegin(this, settings)
) {
self.loaded = false;
}
else if (!$.belowthefold(this, settings) &&
!$.rightoffold(this, settings)) {
self.loaded = false;
$(this).trigger("appear");
}
else {
self.loaded = true;
if (counter++ > settings.failurelimit) {
return false;
}
}
});
var temp = $.grep(elements, function(element) {
return !element.loaded;
});
elements = $(temp);
});
}
this.each(function() {
var self = this;
if (settings.placeholder) {
$(self).attr("src", settings.placeholder);
}
$(self).one("appear", function() {
if (!this.loaded) {
$("<img />")
.bind("load", function() {
$(self)
.hide()
.attr("src", $(self).attr("original"))
[settings.effect](settings.effectspeed);
self.loaded = true;
})
.attr("src", $(self).attr("original"));
};
});
if ("scroll" != settings.event) {
$(self).bind(settings.event, function(event) {
if (!self.loaded) {
$(self).trigger("appear");
}
});
}
});
$(settings.container).trigger(settings.event);
return this;
};
$.belowthefold = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).height() + $(window).scrollTop();
} else {
var fold = $(settings.container).offset().top + $(settings.container).height();
}
return fold <= $(element).offset().top - settings.threshold;
};
$.rightoffold = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).width() + $(window).scrollLeft();
} else {
var fold = $(settings.container).offset().left + $(settings.container).width();
}
return fold <= $(element).offset().left - settings.threshold;
};
$.abovethetop = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).scrollTop();
} else {
var fold = $(settings.container).offset().top;
}
return fold >= $(element).offset().top + settings.threshold + $(element).height();
};
$.leftofbegin = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).scrollLeft();
} else {
var fold = $(settings.container).offset().left;
}
return fold >= $(element).offset().left + settings.threshold + $(element).width();
};
$.extend($.expr[':'], {
"below-the-fold": "$.belowthefold(a, {threshold : 0, container: window})",
"above-the-fold": "!$.belowthefold(a, {threshold : 0, container: window})",
"right-of-fold": "$.rightoffold(a, {threshold : 0, container: window})",
"left-of-fold": "!$.rightoffold(a, {threshold : 0, container: window})"
});
})(jQuery);
貌似很难让人理解我在哪里优化了
先写清楚JQ地懒加载原理:
假设有10000张图片要在页面上显示,JQ的先一次性传送1W张图片到客户端,然后页面快速加载10张,
省下来了9990张图片的加载时间
我的控件原理:
先一次性传送10张图片到客户端,加载10张,
省下来了9990张图片的加载时间,
以及9990张图片的传送时间,这时候节省的网络流量是巨大的,
对大型网站来说,这些节省出的带宽可以干的事情就海了去了
也就是说我的控件第一次只是加载了1W个值为空的IMG标签,也就是一点点的字符串而已!
(IMG 标签里面的original属性不经过处理是不可能将服务器的图片下载到客户端上面去的!
但是如果用SRC标签图片绝对第一次就全部加载过去了,这个时候也就只能在页面加载速度上下功夫了)
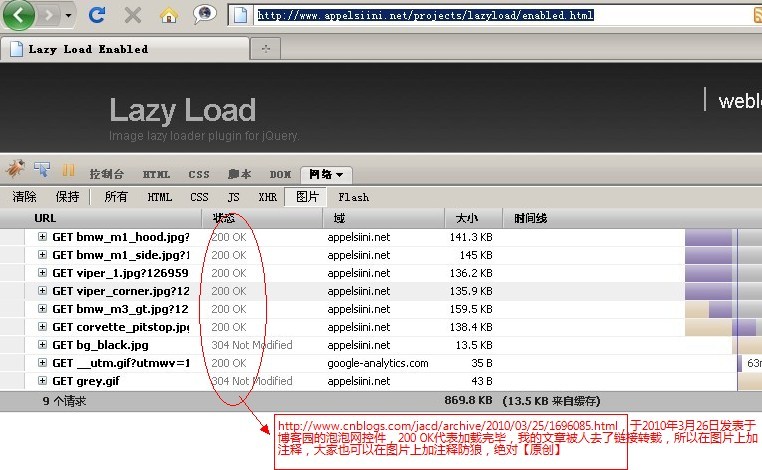
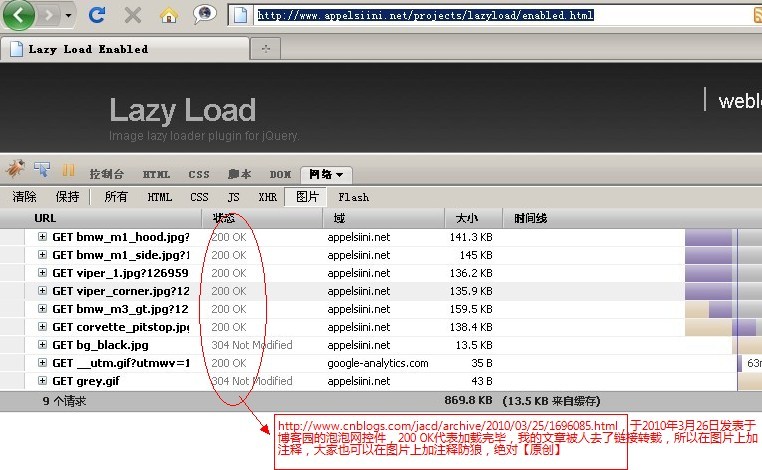
不相信的可以用火狐浏览器查看图片请求,JQ控件绝对是一次传送完毕!)
顺便说一下我的测试JQ的方法
http://www.appelsiini.net/projects/lazyload/enabled.html 这个是JQ控件的测试地址,用火狐打开,打开firebug,然后监视图片的传输量,情况是一打开就把6张图片全部加载完毕,再拖动滚动条的时候,只是简单的执行加载功能,还是上图:

然后您可以测试我这份代码
其实再多说一句,
懒加载只是懒加载,不是懒传输
分享到:













相关推荐
3. **节省网络资源**:对于移动设备用户,尤其是流量有限的用户,图片延迟加载能有效减少数据消耗。 4. **搜索引擎优化**:更快的加载速度可能有利于搜索引擎排名,因为搜索引擎通常会考虑页面加载速度。 **三、...
图片延迟加载技术是一种网络优化技术,通过只在用户即将看到图片时才开始加载,从而减少页面初次加载时的带宽消耗和提升页面加载速度。在大型网站中,由于图片资源往往较多,若一次性加载所有图片将消耗大量带宽,并...
2. **初始化插件**:使用jQuery选择器找到所有的延迟加载图片,并绑定滚动事件。 3. **滚动检测**:当用户滚动页面时,检查图片是否已进入可视区域。 4. **加载图片**:如果图片在可视区域内,将`data-src`属性的值...
本项目“jQuery网页图片延迟加载代码.zip”提供了实现这一功能的具体解决方案。 该压缩包包含两个文件:`说明.htm`和`jQuery网页图片延迟加载代码.js`。`说明.htm`是介绍如何使用这个延迟加载插件的文档,而`jQuery...
"jquery延迟加载图片代码"是基于jQuery实现的这种功能的一个实例。 jQuery是一个广泛使用的JavaScript库,它简化了JavaScript的DOM操作、事件处理、动画制作等任务。在延迟加载图片的场景下,jQuery可以帮助我们...
**jQuery延迟加载图片技术详解** 在网页设计中,图片往往是页面加载速度的瓶颈。为了提高网页的加载效率和用户体验,开发者通常会采用延迟加载(Lazy Loading)技术,尤其是在图片众多的场景下。jQuery库提供了简单...
jQuery.lazyload的工作原理是监听滚动事件,当用户滚动页面,即将或已经看到图片时,才开始加载图片。这样可以避免一次性加载所有图片导致的页面加载时间过长的问题,尤其是对于含有大量图片的页面,效果尤为显著。 ...
本特效没有使用专门的图片延迟加载插件,只需要一小段jQuery代码就实现了图片延迟加载,使用非常方便。在本文后面附有源码下载。 效果展示 源码下载 用到的加载中的图片: 代码如下: <!DOCTYPE html> <...
**jQuery页面延迟加载技术实现源代码详解** 在网页设计中,优化用户体验是至关重要的,而页面延迟加载(也称为懒加载)技术就是一种有效的方法。它允许网页在初始加载时只加载可见区域的内容,当用户滚动页面时,再...
本篇文章将详细讲解延迟加载在JavaScript(js)和jQuery中的应用,以及如何实现页面和图片的延迟加载。 一、延迟加载的概念 延迟加载,也称为懒加载(Lazy Loading),是指在需要时才加载资源的技术。这种技术主要...
例如,你可以自定义图片加载的阈值,决定在距离视口多远时开始加载图片: ```javascript $(".lazy").lazyload({ threshold: 200 // 当图片距离顶部200像素时开始加载 }); ``` 此外,还有其他高级特性,如支持视频...
在IT行业中,图片延迟加载(也称为懒加载)是一种优化网页性能的技术,它允许网页只在用户滚动到可视区域时才加载图片。这种方式可以显著减少页面初始加载时间,提高用户体验,尤其是在图片内容丰富的网站上。这里...
你必须修改 HTML 代码. 在 src 属性中设置展位符图片, demo 页面使用 1x1 像素灰色 GIF 图片.... 这里可以定义特定的 class 以获得需要延迟加载的图片对象. 通过这种方法你可以简单地控制插件绑定.
总的来说,jQuery图片预加载技术通过提前加载图片资源,提高了网页的响应速度和用户体验。正确理解和应用预加载策略,是现代网页开发中的重要技能。在实际项目中,还需要根据具体需求和性能考虑,灵活选择和优化预...
在网页设计中,图片延迟加载(Lazy Loading...这不仅可以优化页面加载速度,还可以节省用户的网络流量,提升网页性能和用户体验。在实际项目中,我们可以根据需求调整阈值、占位图、错误处理等细节,以适应不同的场景。