- 浏览: 678027 次
- 性别:

- 来自: 深圳
-

文章分类
最新评论
-
zhouyicang:
为嘛人气不够,这么好的文章,我找了几十篇博客,才找到这篇解惑了 ...
HTML 块级元素/内联元素 -
young7:
不错,解惑了
HTML 块级元素/内联元素 -
lvjin948:
获取浏览器语言的完美方案。http://blog.csdn.n ...
JavaScript获取浏览器语言类型 -
tarena_hhh:
我用了css优化工具,发现他的顺序有很大不一样?????
CSS属性书写顺序及命名规则 -
deng131:
谢谢你的提醒,是有个地方写错了
javascript事件绑定addEventListener,attachEvent
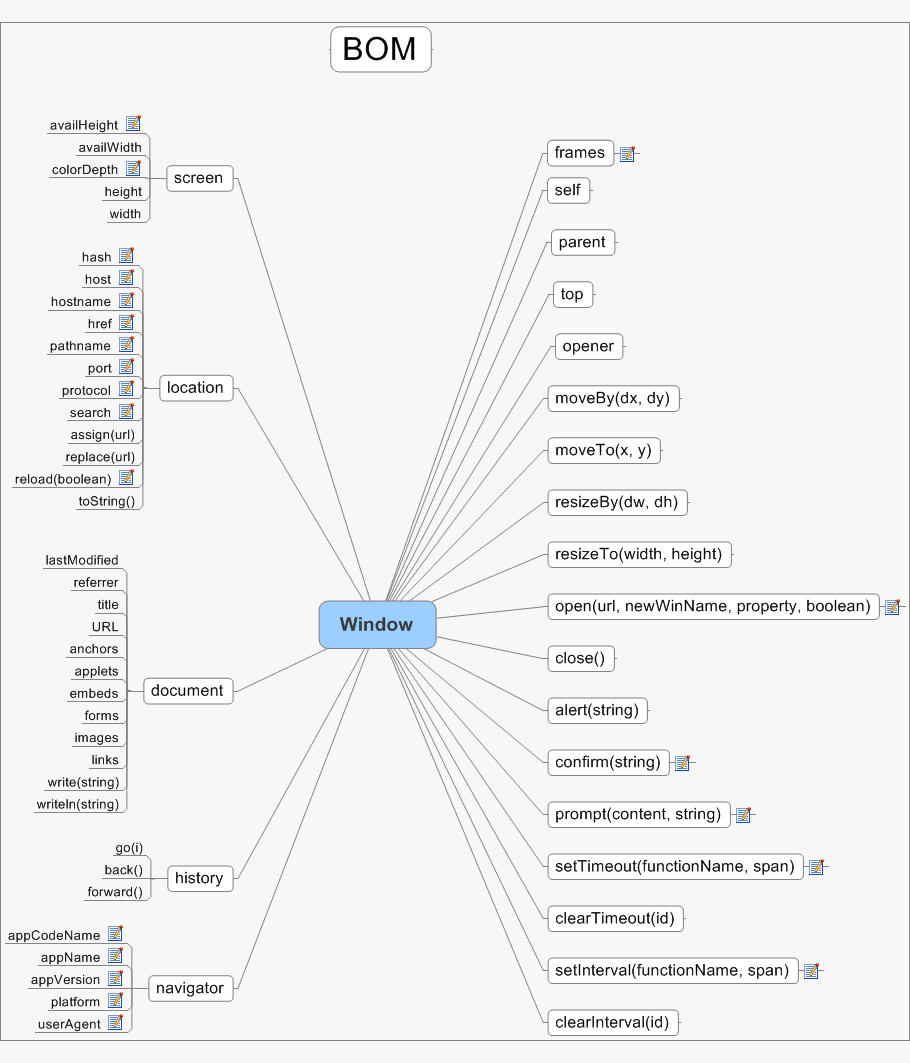
BOM
BOM定义了JavaScript可以进行操作的浏览器的各个功能部件的接口,提供访问文档各个功能部件(如窗口本身、屏幕功能部件、浏览历史记录等)的途径以及操作方法。遗憾的是,BOM只是JavaScript脚本实现的一部分,没有任何相关的标准,每种浏览器都有自己的BOM实现,这可以说是BOM 的软肋所在。
通常情况下浏览器特定的JavaScript扩展都被看作BOM的一部分,主要包括:
·关闭、移动浏览器及调整浏览器窗口大小;
·弹出新的浏览器窗口;
·提供浏览器详细信息的定位对象;
·提供载入到浏览器窗口的文档详细信息的定位对象;
·提供用户屏幕分辨率详细信息的屏幕对象;
·提供对cookie的支持;
·加入ActiveXObject类扩展BOM,通过JavaScript实例化ActiveX对象。
BOM有一些事实上的标准,如窗口对象、导航对象等,但每种浏览器都为这些对象定义或扩展了属性及方法。

DOM
Document Object Model,这个就是标准了,由著名的w3c制定,目前最高的级别是level 3,不过3还没有彻底完成,目前主流的浏览器都可以支持到(仅仅是支持到哦,并不是完全遵守的)level 2,对html,也就是html4.x,目前最高的是4.01,后来w3c向把html统一向xml靠拢,于是就有了xhtml1.0,再后来,w3c想搞一个xhtml2.0,结果进度缓慢,加之各大厂商又不看好,于是就有了html5.0
1, 创建节点。
createElement():
var a = document.createElement(“p”);
它创建的是一个元素节点,所以 nodeType 等于 1 。
a.nodeName 将返回 p ;
注意;createElement()方法创建出来的新元素节点不会被自动添加到文档里,既然没添加到文档里,说明它还是一个游离的状态。所以它也没有nodeParent属性。
如果想把它添加到文档里,可以使用 appendChild()或者insertBefore()方法或者replaceChild()方法。当然我们在前面的例子中,自己写了一个 insertAfter()方法;
比如:
var a = document.createElement(“p”);
document.body.appendChild(a);
注意: appendChild()默认是添加到文档的最后。也就是lastChild子节点。
如果想添加到某个地方,可以使用insertBefore()。
如果想在元素插入之前给元素添加属性。可以这么做:
var a = document.createElement(“p”);
a.setAttribute(“title”,”my demo”);
document.body.appendChild(a);
createTextNode():
var b = document.createTextNode(“my demo”);
它创建的是一个文本节点,所以nodeType等于 3 。
b.nodeName 将返回 #text ;
跟createElement()一样,用createTextNode()创建的节点也不会自动添加到文档里。需要使用 appendChild()或者insertBefore()方法或者replaceChild()方法。
他经常与createElement()配合使用,知道为什么吗?(一个元素节点,一个文本节点。)
var mes = document.createTextNode(“hello world”);
var container = document.createElement(“p”);
container.appendChild(mes);
document.body.appendChild(container);
2, 复制节点。
cloneNode(boolean) :
它有一个参数。
var mes = document.createTextNode("hello world");
var container = document.createElement("p");
container.appendChild(mes);
document.body.appendChild(container);
var newpara = container.cloneNode(true);//true和false的区别
document.body.appendChild(newpara );
注意:
true的话:是<p>aaaa</p> 克隆。
false: 只克隆 <p></p> ,里面的文本不克隆。
可以自己写个例子,然后用 firebug 看看。
克隆后的新节点,和createTextNode()一样 不会被自动插入到文档 。需要appendChild();
另外还有一个注意: 如果克隆后,id一样,不要忘记用 setAttribute(“id” , “ another_id “);
改变新的节点的ID。
3, 插入节点。
appendChild() :
给元素追加一个子节点, 新的节点 插入到 最后。
var container = document.createElement("p");
var t = document.createTextNode("cssrain");
container.appendChild(t);
document.body.appendChild(container);
他经常跟createElement()和createTextNode(),cloneNode()配合使用。
另外 appendChild()不仅可以用来追加新的元素,也可以你 挪动 文档中现有的元素。
看下面的例子:
<p id="msg">msg</p>
<p id="content">content</p>
<p id="aaa">aaaaaaaa</p>
<script>
var mes = document.getElementById("msg");
var container = document.getElementById("content");
container.appendChild(mes);
</script>
//发现msg放到 content 后面去了 。
Js内部处理方式:
先把ID为msg的从文档中删除,然后再插入到content 后,作为content的最后一个节点。
结果为:
<p id="content">
content
<p id="msg">msg</p>
</p>
<p id="aaa">aaaaaaaa</p>
insertBefore() :
顾名思义,就是把一个新的节点插入到目标节点的前面。
Element.insertBefore( newNode , targerNode );
第二个参数是可选,如果第二个参数不写,将默认添加到文档的最后,相当于appendChild();
我们看看insertBefore()怎么使用:
<div id="cssrian">
<p id="content">1111</p>
<div id="msg">msg<div>test</div></div>
<p id="content">222</p>
<p id="aaa">aaaaaaaa</p>
</div>
<script>
var msg = document.getElementById("msg");
var aaa = document.getElementById("aaa");
var test = document.getElementById("cssrian");
test.insertBefore( msg , aaa );
</script>
// 我们发现ID为msg的 插入到了 aaa的前面。
Js内部处理方式跟 appendChild()相似。
4, 删除节点。
removeChild() :
<body>
<div id="cssrain">
<div id="a">a </div>
<div id="b">b </div>
<div id="c">c </div>
</div>
</body>
<script>
var msg = document.getElementById("cssrain");
var b = document.getElementById("b");
msg.removeChild(b);
</script>
如果不知道要删除的节点的父节点是什么?可以使用parentNode属性。
比如:
<body>
<div id="cssrain">
<div id="a">a </div>
<div id="b">b </div>
<div id="c">c </div>
</div>
</body>
<script>
var b = document.getElementById("b");
var c = b.parentNode;
c.removeChild(b);
</script>
注意: 你如果想把某个节点从一处移动到另一个地方,不必使用removeChild()。
可以使用前面的 appendChild()和insertBefore(),他们都会自动先删除节点,然后移动到你指定的地方。、
5, 替换节点。
Element.repalceChild( newNode , oldNode );
OldNode必须是Element的一个子节点。
<body>
<div id="cssrain">
<div id="a">a </div>
<div id="b">b </div>
<div id="c">c </div>
</div>
</body>
<script>
var cssrain = document.getElementById("cssrain");
var msg = document.getElementById("b");
var para = document.createElement("p");
cssrain.replaceChild( para , msg );
</script>
6, 设置/获取属性节点。
setAttribute();//设置
例子:
var a = document.createElement(“p”);
a.setAttribute(“title”,”my demo”);
不管以前有没有title属性,以后的值是 my demo。
getAttribute();//获取
例子:
var a =document.getElementById(“cssrain”);
var b = a.getAttribute(“title”);
获取的时候,如果属性不存在,则返回空,注意ie和ff返回不同,可以看我以前的例子。
返回虽然不同,但是可以用一个方法来判断。
if(a.getAttribute(“title”) ){ }
7, 查找节点。
getElementById();
返回一个对象, 对象拥有 nodeName , nodeType , parentNode , ChildNodes 等属性。
getElementsByTagName() 查找标签名的所有元素。
返回一个集合,可以用循环取出每个对象,对象拥有 nodeName , nodeType , parentNode , ChildNodes 等属性。
例子:
var ps = document.getElementsByTagName(“p”);
for(var i=0 ; i< ps.length ; i++){
ps[i].setAttribute(“title”,”hello”);
//也可以使用: ps.item(i).setAttribute("title","hello");
}
hasChildNodes:
由名字就可以知道,是判断元素是否有子节点。
返回boolean类型。
文本节点和属性节点不可能有子节点,所以他们的hasChildNodes 永远返回false;
hasChildNodes经常跟 childNodes 一起使用。
比如:
<body>
<div id="cssrain">
<div id="a">a </div>
<div id="b">b </div>
<div id="c">c </div>
</div>
</body>
<script>
var ps = document.getElementById("cssrain")
if(ps.hasChildNodes){
alert( ps.childNodes.length );
}
</script>
8, DOM属性:
nodeName属性 : 节点的名字。
如果节点是元素节点,那么返回这个元素的名字。此时,相当于tagName属性。
比如:
<p>aaaa</p> : 则返回 p ;
如果是属性节点,nodeName将返回这个属性的名字。
如果是文本节点,nodeName将返回一个#text的字符串。
另外我要说的是: nodeName属性是一个只读属性,不能进行设置.(写)
nodeType属性 : 返回一个整数,代表这个节点的类型。
我们常用的3中类型:
nodeType == 1 : 元素节点
nodeType == 2 : 属性节点
nodeType == 3 : 文本节点
如果想记住的话,上面的顺序我们可以看做是从 前到后。
比如: <p title="cssrain" >test</p> 从前往后读: 你会发现 先是元素节点,然后是属性节点,最后是文本节点,这样你就很容易记住了 nodeType分别代表什么类型了。
nodeType属性经常跟 if 配合使用,以确保不会在错误的节点类型上 执行错误的操作。
比如:
function cs_demo(mynode){
if(mynode.nodeType == 1){
mynode.setAttribute("title","demo");
}
}
代码解释: 先检查mynode的nodeType属性,以确保它所代表的节点确实是 一个元素节点。
和nodeName属性一样,他也是只读属性,不能进行设置.
nodeValue属性 : 返回一个字符串,这个节点的值。
如果节点是元素节点,那么返回null;(注意下)
如果是属性节点,nodeValue将返回这个属性的值。
如果是文本节点,nodeValue将返回这个文本节点的内容。
比如:
<div id="c">aaaaaaaaaaaaaaaa</div>
<SCRIPT LANGUAGE="JavaScript">
var c= document.getElementById("c");
alert( c.nodeValue );//返回null
</SCRIPT>
nodeValue是一个可以读、写的属性。 但它不能设置元素节点的值。
看下面的例子:
<div id="c">aaaaaaaaaaaaaaaa</div>
<SCRIPT LANGUAGE="JavaScript">
var c= document.getElementById("c");
c.nodeValue =" dddddddddddd"; //不能设置
//alert( c.firstChild.nodeValue ) //元素节点 包括属性节点和文本节点。
c.firstChild.nodeValue = "test"//能设置
</SCRIPT>
当然我们为了确保能正确运行:可以加一段代码:
<div id="c">aaaaaaaaaaaaaaaa</div>
<SCRIPT LANGUAGE="JavaScript">
var c= document.getElementById("c");
c.nodeValue =" dddddddddddd"; //不能设置
//alert( c.firstChild.nodeValue )
if( c.firstChild.nodeType==3 ){ //判断是不是 文本节点
c.firstChild.nodeValue = "test"//能设置
}
</SCRIPT>
//可以看出,如果要设置元素节点,不能直接设置,而必须先使用firstChild或者lastChild等 然后设置nodeValue.
nodeValue一般只用来设置 文本节点的值。如果要刷新属性节点的值,一般使用setAttribute().
childNodes属性 : 返回一个数组,数组由元素节点的子节点构成。
由于文本节点和属性节点都不可能再包含任何子节点,
所以他们的childNodes属性永远返回一个空数组。
可以使用hasChildNodes方法,它用来判断某个元素有没有子节点。
或者 if (container.childNodes.length < 1) ;
childNodes也是一个只读属性。如果要增加节点,可以使用appendChild()或者insertBefore() ,
删除节点可以使用removeChild(); 操作后,childNodes属性会自动刷新。
firstChild属性 :
由于文本节点和属性节点都不可能再包含任何子节点,
所以他们的firstChild属性永远返回一个空数组。 如果没有子节点,将返回null;
node.firstChild 等价于 node.childNodes[0] ;
firstChild属性是一个只读属性。
lastChild属性 :
由于文本节点和属性节点都不可能再包含任何子节点,
所以他们的lastChild属性永远返回一个空数组。 如果没有子节点,将返回null;
node.lastChild 等价于 node.childNodes[ node.childNodes.length - 1 ] ;
lastChild属性是一个只读属性。
nextSibling 属性 :
返回目标节点的下一个兄弟节点。
如果目标节点后面没有同属于一个父节点的节点,nextSibling 将返回null ;
nextSibling 属性是一个只读属性。
previousSibling属性 :
返回目标节点的前一个兄弟节点。
如果目标节点前面没有同属于一个父节点的节点,previousSibling 将返回null ;
previousSibling 属性是一个只读属性。
parentNode 属性 :
注:parentNode属性返回的节点永远是一个元素节点,因为只有元素节点才有可能有子节点。
当然有个例外:
document节点,他没有父节点。所以document节点的parentNode属性将返回null;
parentNode 属性是一个只读属性。

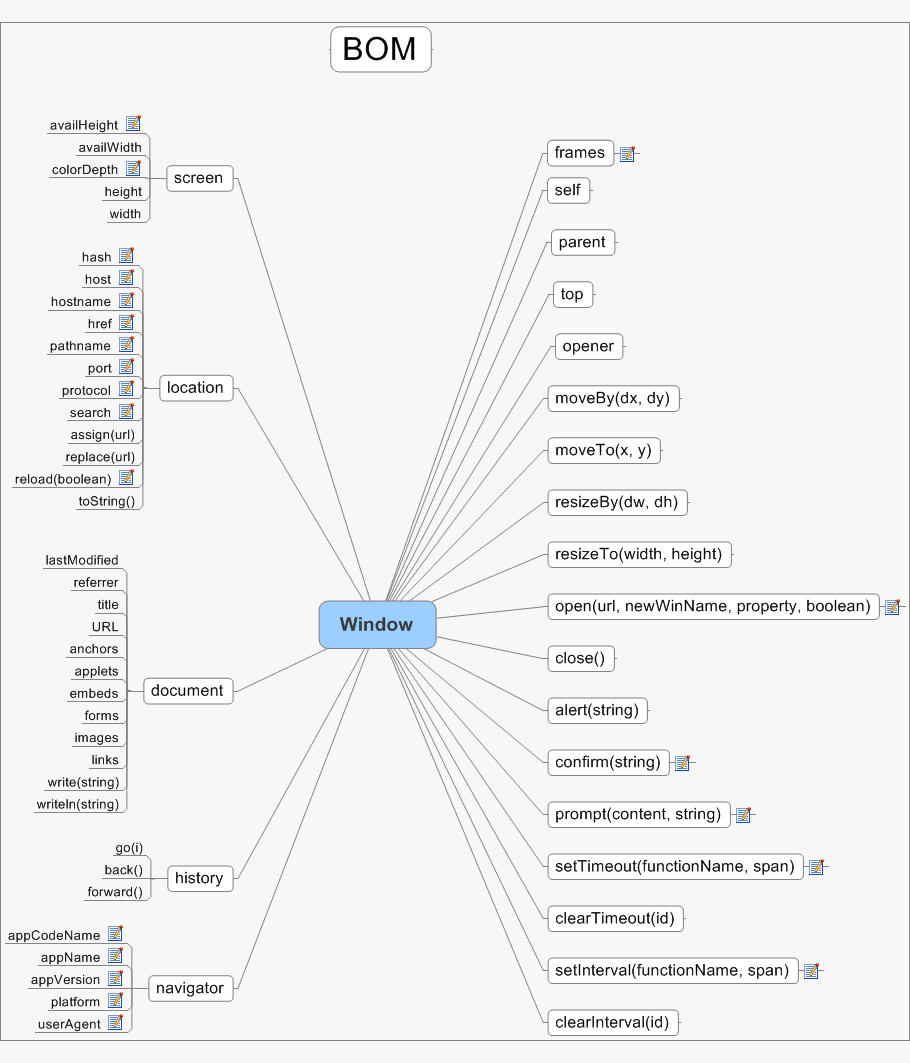
BOM定义了JavaScript可以进行操作的浏览器的各个功能部件的接口,提供访问文档各个功能部件(如窗口本身、屏幕功能部件、浏览历史记录等)的途径以及操作方法。遗憾的是,BOM只是JavaScript脚本实现的一部分,没有任何相关的标准,每种浏览器都有自己的BOM实现,这可以说是BOM 的软肋所在。
通常情况下浏览器特定的JavaScript扩展都被看作BOM的一部分,主要包括:
·关闭、移动浏览器及调整浏览器窗口大小;
·弹出新的浏览器窗口;
·提供浏览器详细信息的定位对象;
·提供载入到浏览器窗口的文档详细信息的定位对象;
·提供用户屏幕分辨率详细信息的屏幕对象;
·提供对cookie的支持;
·加入ActiveXObject类扩展BOM,通过JavaScript实例化ActiveX对象。
BOM有一些事实上的标准,如窗口对象、导航对象等,但每种浏览器都为这些对象定义或扩展了属性及方法。

DOM
Document Object Model,这个就是标准了,由著名的w3c制定,目前最高的级别是level 3,不过3还没有彻底完成,目前主流的浏览器都可以支持到(仅仅是支持到哦,并不是完全遵守的)level 2,对html,也就是html4.x,目前最高的是4.01,后来w3c向把html统一向xml靠拢,于是就有了xhtml1.0,再后来,w3c想搞一个xhtml2.0,结果进度缓慢,加之各大厂商又不看好,于是就有了html5.0
1, 创建节点。
createElement():
var a = document.createElement(“p”);
它创建的是一个元素节点,所以 nodeType 等于 1 。
a.nodeName 将返回 p ;
注意;createElement()方法创建出来的新元素节点不会被自动添加到文档里,既然没添加到文档里,说明它还是一个游离的状态。所以它也没有nodeParent属性。
如果想把它添加到文档里,可以使用 appendChild()或者insertBefore()方法或者replaceChild()方法。当然我们在前面的例子中,自己写了一个 insertAfter()方法;
比如:
var a = document.createElement(“p”);
document.body.appendChild(a);
注意: appendChild()默认是添加到文档的最后。也就是lastChild子节点。
如果想添加到某个地方,可以使用insertBefore()。
如果想在元素插入之前给元素添加属性。可以这么做:
var a = document.createElement(“p”);
a.setAttribute(“title”,”my demo”);
document.body.appendChild(a);
createTextNode():
var b = document.createTextNode(“my demo”);
它创建的是一个文本节点,所以nodeType等于 3 。
b.nodeName 将返回 #text ;
跟createElement()一样,用createTextNode()创建的节点也不会自动添加到文档里。需要使用 appendChild()或者insertBefore()方法或者replaceChild()方法。
他经常与createElement()配合使用,知道为什么吗?(一个元素节点,一个文本节点。)
var mes = document.createTextNode(“hello world”);
var container = document.createElement(“p”);
container.appendChild(mes);
document.body.appendChild(container);
2, 复制节点。
cloneNode(boolean) :
它有一个参数。
var mes = document.createTextNode("hello world");
var container = document.createElement("p");
container.appendChild(mes);
document.body.appendChild(container);
var newpara = container.cloneNode(true);//true和false的区别
document.body.appendChild(newpara );
注意:
true的话:是<p>aaaa</p> 克隆。
false: 只克隆 <p></p> ,里面的文本不克隆。
可以自己写个例子,然后用 firebug 看看。
克隆后的新节点,和createTextNode()一样 不会被自动插入到文档 。需要appendChild();
另外还有一个注意: 如果克隆后,id一样,不要忘记用 setAttribute(“id” , “ another_id “);
改变新的节点的ID。
3, 插入节点。
appendChild() :
给元素追加一个子节点, 新的节点 插入到 最后。
var container = document.createElement("p");
var t = document.createTextNode("cssrain");
container.appendChild(t);
document.body.appendChild(container);
他经常跟createElement()和createTextNode(),cloneNode()配合使用。
另外 appendChild()不仅可以用来追加新的元素,也可以你 挪动 文档中现有的元素。
看下面的例子:
<p id="msg">msg</p>
<p id="content">content</p>
<p id="aaa">aaaaaaaa</p>
<script>
var mes = document.getElementById("msg");
var container = document.getElementById("content");
container.appendChild(mes);
</script>
//发现msg放到 content 后面去了 。
Js内部处理方式:
先把ID为msg的从文档中删除,然后再插入到content 后,作为content的最后一个节点。
结果为:
<p id="content">
content
<p id="msg">msg</p>
</p>
<p id="aaa">aaaaaaaa</p>
insertBefore() :
顾名思义,就是把一个新的节点插入到目标节点的前面。
Element.insertBefore( newNode , targerNode );
第二个参数是可选,如果第二个参数不写,将默认添加到文档的最后,相当于appendChild();
我们看看insertBefore()怎么使用:
<div id="cssrian">
<p id="content">1111</p>
<div id="msg">msg<div>test</div></div>
<p id="content">222</p>
<p id="aaa">aaaaaaaa</p>
</div>
<script>
var msg = document.getElementById("msg");
var aaa = document.getElementById("aaa");
var test = document.getElementById("cssrian");
test.insertBefore( msg , aaa );
</script>
// 我们发现ID为msg的 插入到了 aaa的前面。
Js内部处理方式跟 appendChild()相似。
4, 删除节点。
removeChild() :
<body>
<div id="cssrain">
<div id="a">a </div>
<div id="b">b </div>
<div id="c">c </div>
</div>
</body>
<script>
var msg = document.getElementById("cssrain");
var b = document.getElementById("b");
msg.removeChild(b);
</script>
如果不知道要删除的节点的父节点是什么?可以使用parentNode属性。
比如:
<body>
<div id="cssrain">
<div id="a">a </div>
<div id="b">b </div>
<div id="c">c </div>
</div>
</body>
<script>
var b = document.getElementById("b");
var c = b.parentNode;
c.removeChild(b);
</script>
注意: 你如果想把某个节点从一处移动到另一个地方,不必使用removeChild()。
可以使用前面的 appendChild()和insertBefore(),他们都会自动先删除节点,然后移动到你指定的地方。、
5, 替换节点。
Element.repalceChild( newNode , oldNode );
OldNode必须是Element的一个子节点。
<body>
<div id="cssrain">
<div id="a">a </div>
<div id="b">b </div>
<div id="c">c </div>
</div>
</body>
<script>
var cssrain = document.getElementById("cssrain");
var msg = document.getElementById("b");
var para = document.createElement("p");
cssrain.replaceChild( para , msg );
</script>
6, 设置/获取属性节点。
setAttribute();//设置
例子:
var a = document.createElement(“p”);
a.setAttribute(“title”,”my demo”);
不管以前有没有title属性,以后的值是 my demo。
getAttribute();//获取
例子:
var a =document.getElementById(“cssrain”);
var b = a.getAttribute(“title”);
获取的时候,如果属性不存在,则返回空,注意ie和ff返回不同,可以看我以前的例子。
返回虽然不同,但是可以用一个方法来判断。
if(a.getAttribute(“title”) ){ }
7, 查找节点。
getElementById();
返回一个对象, 对象拥有 nodeName , nodeType , parentNode , ChildNodes 等属性。
getElementsByTagName() 查找标签名的所有元素。
返回一个集合,可以用循环取出每个对象,对象拥有 nodeName , nodeType , parentNode , ChildNodes 等属性。
例子:
var ps = document.getElementsByTagName(“p”);
for(var i=0 ; i< ps.length ; i++){
ps[i].setAttribute(“title”,”hello”);
//也可以使用: ps.item(i).setAttribute("title","hello");
}
hasChildNodes:
由名字就可以知道,是判断元素是否有子节点。
返回boolean类型。
文本节点和属性节点不可能有子节点,所以他们的hasChildNodes 永远返回false;
hasChildNodes经常跟 childNodes 一起使用。
比如:
<body>
<div id="cssrain">
<div id="a">a </div>
<div id="b">b </div>
<div id="c">c </div>
</div>
</body>
<script>
var ps = document.getElementById("cssrain")
if(ps.hasChildNodes){
alert( ps.childNodes.length );
}
</script>
8, DOM属性:
nodeName属性 : 节点的名字。
如果节点是元素节点,那么返回这个元素的名字。此时,相当于tagName属性。
比如:
<p>aaaa</p> : 则返回 p ;
如果是属性节点,nodeName将返回这个属性的名字。
如果是文本节点,nodeName将返回一个#text的字符串。
另外我要说的是: nodeName属性是一个只读属性,不能进行设置.(写)
nodeType属性 : 返回一个整数,代表这个节点的类型。
我们常用的3中类型:
nodeType == 1 : 元素节点
nodeType == 2 : 属性节点
nodeType == 3 : 文本节点
如果想记住的话,上面的顺序我们可以看做是从 前到后。
比如: <p title="cssrain" >test</p> 从前往后读: 你会发现 先是元素节点,然后是属性节点,最后是文本节点,这样你就很容易记住了 nodeType分别代表什么类型了。
nodeType属性经常跟 if 配合使用,以确保不会在错误的节点类型上 执行错误的操作。
比如:
function cs_demo(mynode){
if(mynode.nodeType == 1){
mynode.setAttribute("title","demo");
}
}
代码解释: 先检查mynode的nodeType属性,以确保它所代表的节点确实是 一个元素节点。
和nodeName属性一样,他也是只读属性,不能进行设置.
nodeValue属性 : 返回一个字符串,这个节点的值。
如果节点是元素节点,那么返回null;(注意下)
如果是属性节点,nodeValue将返回这个属性的值。
如果是文本节点,nodeValue将返回这个文本节点的内容。
比如:
<div id="c">aaaaaaaaaaaaaaaa</div>
<SCRIPT LANGUAGE="JavaScript">
var c= document.getElementById("c");
alert( c.nodeValue );//返回null
</SCRIPT>
nodeValue是一个可以读、写的属性。 但它不能设置元素节点的值。
看下面的例子:
<div id="c">aaaaaaaaaaaaaaaa</div>
<SCRIPT LANGUAGE="JavaScript">
var c= document.getElementById("c");
c.nodeValue =" dddddddddddd"; //不能设置
//alert( c.firstChild.nodeValue ) //元素节点 包括属性节点和文本节点。
c.firstChild.nodeValue = "test"//能设置
</SCRIPT>
当然我们为了确保能正确运行:可以加一段代码:
<div id="c">aaaaaaaaaaaaaaaa</div>
<SCRIPT LANGUAGE="JavaScript">
var c= document.getElementById("c");
c.nodeValue =" dddddddddddd"; //不能设置
//alert( c.firstChild.nodeValue )
if( c.firstChild.nodeType==3 ){ //判断是不是 文本节点
c.firstChild.nodeValue = "test"//能设置
}
</SCRIPT>
//可以看出,如果要设置元素节点,不能直接设置,而必须先使用firstChild或者lastChild等 然后设置nodeValue.
nodeValue一般只用来设置 文本节点的值。如果要刷新属性节点的值,一般使用setAttribute().
childNodes属性 : 返回一个数组,数组由元素节点的子节点构成。
由于文本节点和属性节点都不可能再包含任何子节点,
所以他们的childNodes属性永远返回一个空数组。
可以使用hasChildNodes方法,它用来判断某个元素有没有子节点。
或者 if (container.childNodes.length < 1) ;
childNodes也是一个只读属性。如果要增加节点,可以使用appendChild()或者insertBefore() ,
删除节点可以使用removeChild(); 操作后,childNodes属性会自动刷新。
firstChild属性 :
由于文本节点和属性节点都不可能再包含任何子节点,
所以他们的firstChild属性永远返回一个空数组。 如果没有子节点,将返回null;
node.firstChild 等价于 node.childNodes[0] ;
firstChild属性是一个只读属性。
lastChild属性 :
由于文本节点和属性节点都不可能再包含任何子节点,
所以他们的lastChild属性永远返回一个空数组。 如果没有子节点,将返回null;
node.lastChild 等价于 node.childNodes[ node.childNodes.length - 1 ] ;
lastChild属性是一个只读属性。
nextSibling 属性 :
返回目标节点的下一个兄弟节点。
如果目标节点后面没有同属于一个父节点的节点,nextSibling 将返回null ;
nextSibling 属性是一个只读属性。
previousSibling属性 :
返回目标节点的前一个兄弟节点。
如果目标节点前面没有同属于一个父节点的节点,previousSibling 将返回null ;
previousSibling 属性是一个只读属性。
parentNode 属性 :
注:parentNode属性返回的节点永远是一个元素节点,因为只有元素节点才有可能有子节点。
当然有个例外:
document节点,他没有父节点。所以document节点的parentNode属性将返回null;
parentNode 属性是一个只读属性。

发表评论
-
IE浏览器stylesheets加载资源限制问题
2015-03-08 20:30 1086@import url()做一下总结: 1:@import ... -
理解Javascript原型及继承
2012-08-15 22:13 1357js初次使用起来觉得很简单但是在使用一段时间后很不深入的理解原 ... -
JS判断IE浏览器支持版本
2012-02-01 19:00 2988/* * @description 判断是否是IE,返回具体 ... -
jsonp动态创建script方式IE9问题
2012-02-01 16:28 2431在IE9浏览器创建一个script元素,然后指定其src属性u ... -
IE9下使用jsonp方式调用问题
2012-01-31 19:03 23041. 如果JSONP返回的Content-Type不符合规范, ... -
JavaScript获取浏览器语言类型
2011-12-31 18:24 7845获取浏览器语言: IE: navigator.browser ... -
IE Security Comprehensive Protection
2011-12-19 20:14 1781IE浏览器安全方面的处理,本人英文不好建议大家直接看英文: ... -
javaScript 中比较数字字符串问题
2011-10-10 21:49 4693在实现前端页面排序功能过程中遇到的问题,由于自己的粗心导致了生 ... -
javascript设置label标签 for属性
2011-09-11 10:36 3620js创建label标签的for属性用来增加操作响应区域。 v ... -
javascript事件绑定addEventListener,attachEvent
2011-07-31 18:55 3559为了考虑浏览器的兼容性问题,都需要对浏览器进行类型检测。 f ... -
readyState五种状态详解
2011-07-24 14:15 1641(0) UNINITIALIZED 未初始化 The obje ... -
getElementByTagName 与 querySelectorAll
2011-07-14 11:29 1499虽然网上有中文翻译但是还是直接看英文有感觉。getElemen ... -
拖放 Drag and drop 方法
2011-07-10 18:55 1543虽然网上又很多实现方法,但是还是需要理解拖放原理。通过绑定on ... -
闭包传入参数 window & undefined
2011-07-03 08:53 2325大家在前端开发中对闭包应该和熟悉了,也就是几种常见的闭包方式: ... -
textarea光标位置插入文字
2011-06-18 18:14 2145各浏览器TextArea获得焦点后的光标位置情况: text ... -
IE6上Array不支持indexOf方法
2011-06-06 10:17 2261在IE6不支持Array上indexOf方法,又是可恶的ie, ... -
处理不支持JavaScript脚本情况
2011-05-26 10:24 1355现在主流的浏览器都支持javascrip, 但还是有小部分不支 ... -
动态创建iframe设置属性name问题
2011-04-20 13:54 2758通常iframe的name可以是link或者form的targ ... -
WebSocket and Socket.IO
2011-04-06 15:39 3491WebSocket API是下一代客户端-服务器的异步通信方法 ... -
Preload CSS/JavaScript预加载
2011-04-06 10:20 1499希望达到效果是页面第一次载入以后,如果在次刷新页或者进入下一个 ...







相关推荐
WEB_深入解读JavaScript中BOM和DOM.pdf
JavaScript中的BOM(Browser Object Model,浏览器对象模型)和DOM(Document Object Model,文档对象模型)是两个核心概念,它们都是JavaScript与网页交互的关键部分。 **BOM(浏览器对象模型)** 1. **Window...
JAVAscript的BOM/DOM.xmind
在JavaScript的世界里,BOM(浏览器对象模型)和DOM(文档对象模型)是两个至关重要的概念,它们允许开发者与用户的浏览器进行深入交互。 **BOM(浏览器对象模型)**: BOM是浏览器提供的一系列接口,它允许...
Javascript之BOM与DOM讲解
javascript BOM 和 DOM 和 JSON
JavaScript是Web开发中不可或缺的一部分,主要由三个组成部分构成:ECMAScript、DOM(文档对象模型)和BOM(浏览器对象模型)。这三个部分协同工作,使开发者能够创建动态、交互式的网页。 1. ECMAScript: ...
DOM(Document Object Model)和 BOM(Browser Object Model)是前端开发中两个基础概念。DOM 是一个文档对象模型,它将 HTML 文档抽象为一个树形结构,允许开发者通过 JavaScript 操作文档的内容和结构。BOM 则是...
JavaScript中的BOM与DOM、JS核心 JavaScript的核心是基于ECMAScript的,ECMAScript是与运行环境无关的语言,浏览器是ECMAScript的一个众所周知的运行环境,出了浏览器,js还可以运行在PS等等中。 BOM(Browser ...
在 JavaScript 中,BOM 和 DOM 对象是紧密相连的,BOM 对象提供了浏览器和屏幕的信息,而 DOM 对象提供了文档的结构和内容。只有通过 kombinieren BOM 和 DOM 对象,JavaScript 才能提供强大的功能和灵活性。
在Web开发中,BOM(Browser Object Model)和DOM(Document Object Model)是非常重要的两个概念,它们构成了前端JavaScript操作网页的基础。 ##### BOM:浏览器对象模型 BOM并不是一个标准,而是浏览器厂商为了...
在这个过程中,JavaScript与两种关键的对象模型紧密相关:浏览器对象模型(BOM)和文档对象模型(DOM)。本文将深入探讨这两个概念,并通过实例解析它们的工作原理。 **浏览器对象模型(BOM)** BOM全称为Browser ...
BOM和DOM共同构成了JavaScript在Web开发中的基础。通过它们,开发者可以实现如页面交互、动态效果、数据提交、事件处理等各种功能。虽然BOM的实现因浏览器而异,导致跨浏览器兼容性问题,但DOM作为标准得到了广泛...
本文应用了很多实例,来解读JavaScript中BOM和DOM,DOM是一个使程序和脚本有能力动态地访问和更新文档的内容、结构以及样式的平台和语言中立的接口。,而BOM定义了JavaScript可以进行操作的浏览器的各个功能部件的...
BOM是浏览器对象模型,DOM是文档对象模型,前者是对浏览器本身进行操作,而后者是对浏览器(可看成容器)内的内容进行操作。这篇文章给大家介绍javascript bom是什么及bom和dom的区别,感兴趣的朋友一起学习吧
本章节主要讲解了浏览器对象模型(BOM)和文档对象模型(DOM),并对 JavaScript 中的事件、存储机制和 DOM 操作进行了详细的讲解。 BOM 概述: 浏览器对象模型(BOM)是指浏览器的对象模型,它是 JavaScript ...
在"js学习资源(js基础、BOM和DOM操作)"这个主题中,我们主要探讨JavaScript的基础知识,包括变量、数据类型、控制流程、函数等基本概念,以及如何使用JavaScript来操作浏览器对象模型(BOM)和文档对象模型(DOM)。...
JavaScript DOM 和 BOM JavaScript 的 DOM(Document Object Model)和 BOM(Browser Object Model)是两种不同的对象模型,它们都是 JavaScript 语言的核心组件。DOM 是一种编程接口,用于访问和操作 HTML 文档中...
本文将深入讲解这三部分,特别是BOM和DOM在JavaScript中的应用。 ECMAScript是JS的基础,它定义了语言的语法和基本对象。ECMAScript标准由欧洲计算机制造商协会(ECMA)制定,旨在确保JavaScript在不同平台上的互...