本系列文章导航
从零开始学习jQuery (一) 开天辟地入门篇
从零开始学习jQuery (二) 万能的选择器
从零开始学习jQuery (三) 管理jQuery包装集
从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
从零开始学习jQuery (五) 事件与事件对象
从零开始学习jQuery (六) AJAX快餐
从零开始学习jQuery (七) jQuery动画-让页面动起来!
从零开始学习jQuery (九) jQuery工具函数
从零开始学习jQuery (十) jQueryUI常用功能实战
从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
1. 基础选择器 Basics
| 名称 |
说明 |
举例 |
| #id |
根据元素Id选择 |
$("divId") 选择ID为divId的元素 |
| element |
根据元素的名称选择, |
$("a") 选择所有元素
|
| .class |
根据元素的css类选择 |
$(".bgRed") 选择所用CSS类为bgRed的元素 |
| * |
选择所有元素 |
$("*")选择页面所有元素 |
selector1,
selector2,
selectorN |
可以将几个选择器用","分隔开然后再拼成一个选择器字符串.会同时选中这几个选择器匹配的内容. |
$("#divId, a, .bgRed") |
[学习建议]: 大家暂时记住基础选择器即可, 可以直接跳到下一节"jQuery选择器实验室"进行动手练习, 以后再回来慢慢学习全部的选择器, 或者用到的时候再回来查询.
2.层次选择器 Hierarchy
| 名称 |
说明 |
举例 |
| ancestor descendant |
使用"form input"的形式选中form中的所有input元素.即ancestor(祖先)为from, descendant(子孙)为input. |
$(".bgRed div") 选择CSS类为bgRed的元素中的所有
元素.
|
| parent > child |
选择parent的直接子节点child. child必须包含在parent中并且父类是parent元素. |
$(".myList>li") 选择CSS类为myList元素中的直接子节点
对象.
|
| prev + next |
prev和next是两个同级别的元素. 选中在prev元素后面的next元素. |
$("#hibiscus+img")选在id为hibiscus元素后面的img对象. |
| prev ~ siblings |
选择prev后面的根据siblings过滤的元素
注:siblings是过滤器 |
$("#someDiv~[title]")选择id为someDiv的对象后面所有带有title属性的元素 |
3.基本过滤器 Basic Filters
| 名称 |
说明 |
举例 |
| :first |
匹配找到的第一个元素 |
查找表格的第一行:$("tr:first") |
| :last |
匹配找到的最后一个元素 |
查找表格的最后一行:$("tr:last") |
| :not(selector) |
去除所有与给定选择器匹配的元素 |
查找所有未选中的 input 元素: $("input:not(:checked)") |
| :even |
匹配所有索引值为偶数的元素,从 0 开始计数 |
查找表格的1、3、5...行:$("tr:even") |
| :odd |
匹配所有索引值为奇数的元素,从 0 开始计数 |
查找表格的2、4、6行:$("tr:odd") |
| :eq(index) |
匹配一个给定索引值的元素
注:index从 0 开始计数 |
查找第二行:$("tr:eq(1)") |
| :gt(index) |
匹配所有大于给定索引值的元素
注:index从 0 开始计数 |
查找第二第三行,即索引值是1和2,也就是比0大:$("tr:gt(0)") |
| :lt(index) |
选择结果集中索引小于 N 的 elements
注:index从 0 开始计数 |
查找第一第二行,即索引值是0和1,也就是比2小:$("tr:lt(2)") |
| :header |
选择所有h1,h2,h3一类的header标签. |
给页面内所有标题加上背景色: $(":header").css("background", "#EEE"); |
| :animated |
匹配所有正在执行动画效果的元素 |
只有对不在执行动画效果的元素执行一个动画特效:
$("#run").click(function(){
$("div:not(:animated)").animate({ left: "+=20" }, 1000);
});
|
4. 内容过滤器 Content Filters
| 名称 |
说明 |
举例 |
| :contains(text) |
匹配包含给定文本的元素 |
查找所有包含 "John" 的 div 元素:$("div:contains('John')") |
| :empty |
匹配所有不包含子元素或者文本的空元素 |
查找所有不包含子元素或者文本的空元素:$("td:empty") |
| :has(selector) |
匹配含有选择器所匹配的元素的元素 |
给所有包含 p 元素的 div 元素添加一个 text 类: $("div:has(p)").addClass("test"); |
| :parent |
匹配含有子元素或者文本的元素 |
查找所有含有子元素或者文本的 td 元素:$("td:parent") |
5.可见性过滤器 Visibility Filters
| 名称 |
说明 |
举例 |
|
:hidden
|
匹配所有的不可见元素
注:在1.3.2版本中, hidden匹配自身或者父类在文档中不占用空间的元素.如果使用CSS visibility属性让其不显示但是占位,则不输入hidden.
|
查找所有不可见的 tr 元素:$("tr:hidden") |
| :visible |
匹配所有的可见元素 |
查找所有可见的 tr 元素:$("tr:visible") |
6.属性过滤器 Attribute Filters
7.子元素过滤器 Child Filters
| 名称 |
说明 |
举例 |
| :nth-child(index/even/odd/equation) |
匹配其父元素下的第N个子或奇偶元素
':eq(index)' 只匹配一个元素,而这个将为每一个父元素匹配子元素。:nth-child从1开始的,而:eq()是从0算起的!
可以使用:
nth-child(even)
:nth-child(odd)
:nth-child(3n)
:nth-child(2)
:nth-child(3n+1)
:nth-child(3n+2)
|
在每个 ul 查找第 2 个li:
$("ul li:nth-child(2)") |
| :first-child |
匹配第一个子元素
':first' 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素
|
在每个 ul 中查找第一个 li:
$("ul li:first-child") |
| :last-child |
匹配最后一个子元素
':last'只匹配一个元素,而此选择符将为每个父元素匹配一个子元素
|
在每个 ul 中查找最后一个 li:
$("ul li:last-child") |
| :only-child |
如果某个元素是父元素中唯一的子元素,那将会被匹配
如果父元素中含有其他元素,那将不会被匹配。
|
在 ul 中查找是唯一子元素的 li:
$("ul li:only-child") |
8.表单选择器 Forms
| 名称 |
说明 |
解释 |
| :input |
匹配所有 input, textarea, select 和 button 元素 |
查找所有的input元素:
$(":input") |
| :text |
匹配所有的文本框 |
查找所有文本框:
$(":text") |
| :password |
匹配所有密码框 |
查找所有密码框:
$(":password") |
| :radio |
匹配所有单选按钮 |
查找所有单选按钮 |
| :checkbox |
匹配所有复选框 |
查找所有复选框:
$(":checkbox") |
| :submit |
匹配所有提交按钮 |
查找所有提交按钮:
$(":submit") |
| :image |
匹配所有图像域
|
匹配所有图像域:
$(":image") |
| :reset |
匹配所有重置按钮 |
查找所有重置按钮:
$(":reset") |
| :button |
匹配所有按钮 |
查找所有按钮:
$(":button") |
| :file |
匹配所有文件域 |
查找所有文件域:
$(":file") |
9.表单过滤器 Form Filters
| 名称 |
说明 |
解释 |
| :enabled |
匹配所有可用元素
|
查找所有可用的input元素:
$("input:enabled") |
| :disabled |
匹配所有不可用元素 |
查找所有不可用的input元素:
$("input:disabled") |
| :checked |
匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option) |
查找所有选中的复选框元素:
$("input:checked") |
| :selected |
匹配所有选中的option元素 |
查找所有选中的选项元素:
$("select option:selected") |
六 jQuery选择器实验室
jQuery选择器实验室使用的是"jQuery实战"一书中的代码, 感觉对于学习选择器很有帮助.
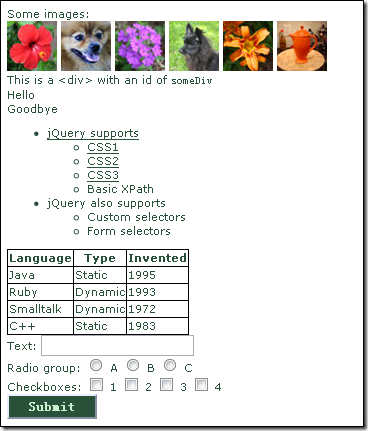
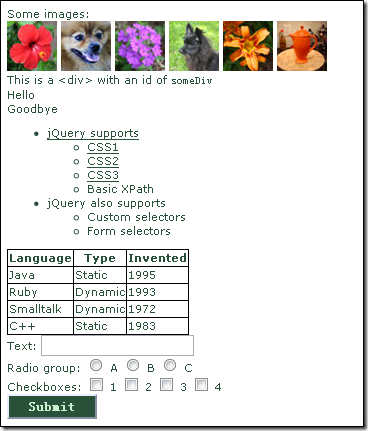
我们的实验对象是一个拥有很多元素的页面:

在实验室页面的"Selector"输入框中输入jQuery选择器表达式, 所有匹配表达式的元素会显示红框:

如上图所示, 在输入".myList"后点击"Apply", 下面的输出框会显示运行结果, 右侧会将选中的元素用红框显示.
代码在本章最后可以下载.
七.API文档
jQuery官方API: http://docs.jquery.com/
中文在线API: http://jquery.org.cn/visual/cn/index.xml
中文jQuery手册下载: http://files.cnblogs.com/zhangziqiu/jquery_api.rar
八.总结
本章节讲解的jQuery依然属于基础支持, 所以没有太多的应用实例. 虽然基础但是很难一次全部记住, jQuery选择器可以说是最考验一个人jQuery功力的地方. 下一章我们讲解如何操作jQuery包装集以及动态创建新元素.









相关推荐
通过《从零开始学习jQuery》的系列教程,你将逐步掌握jQuery的核心概念,理解其工作原理,并能够运用到实际项目中,提升网页开发的效率和质量。记得动手实践,结合实例加深理解,祝你学习愉快!
【从零开始学jQuery】这个教程旨在帮助初学者全面理解并掌握jQuery这一强大的JavaScript库。jQuery简化了HTML文档遍历、事件处理、动画设计和Ajax交互,是Web开发中的常用工具。 ### (一) 开天辟地入门篇 在入门...
从零开始学习jQuery pdf,第一篇:开天辟地入门篇;第二篇:jQuery最重要的部分——万能的选择器;第三章:管理Jquery包装集;第四章:使用jQuery操作元素的属性与样式;第五篇:事件与事件对象……
从零开始学习jQuery (二) 万能的选择器 从零开始学习jQuery (三) 管理jQuery 包装集 从零开始学习jQuery (四) 使用jQuery 操作元素的属性与样式 从零开始学习jQuery (五) 事件与事件对象 从零开始学习jQuery (六) ...
从零开始学习jQuery pdf,第一篇:开天辟地入门篇;第二篇:jQuery最重要的部分——万能的选择器;第三章:管理Jquery包装集;第四章:使用jQuery操作元素的属性与样式;第五篇:事件与事件对象…… 通过一步步的...
从零开始学习jQuery (二) 万能的选择器 9 一.摘要 9 二.前言 9 三.Dom对象和jQuery包装集 9 四. 什么是jQuery选择器 11 五.jQuery选择器全解 13 六 jQuery选择器实验室 19 七.API文档 20 八.总结 20 从零开始学习...
一.摘要 本章讲解jQuery最重要的选择器部分的知识.... 学习jQuery选择器是学习jQuery最重要的一步. 三.Dom对象和jQuery包装集 无论是在写程序还是看API文档, 我们要时刻注意区分Dom对象和jQuery包
然后建议去看看 张子秋大哥的 从零开始学jQuery系列 本系列文章导航 从零开始学习jQuery (一) 开天辟地入门篇 从零开始学习jQuery (二) 万能的选择器 从零开始学习jQuery (三) 管理jQuery包装集 从零开始学习jQuery ...
在《从零开始学习jQuery (二) 万能的选择器》中,我们将深入探讨jQuery丰富的选择器系统。除了基本的选择器,还会涉及组合选择器、层级选择器和属性选择器,这些工具使我们能够精确地定位到页面上的任何元素。例如,...
"从零开始学习jQuery (二)3 万能的选择器 - 博客园知识库.mht"深入讲解了jQuery的选择器机制,包括基本选择器(ID、类、标签等)、层级选择器(后代、子元素、相邻兄弟等)以及属性选择器,这些都是实现高效DOM操作...
最后,“从零开始学习jQuery之万能的选择器源码”和“一头扎进EasyUI系列视频教程(40集)”表明文档还包含了一部分基础教程和学习指南,这为初学者提供了很好的学习材料。jQuery选择器是jQuery中最基本、最重要的...
jQuery提供了大量的内置函数,这些函数封装了许多常见的DOM操作、事件处理以及动画效果,使得开发者无需从零开始编写复杂的JavaScript代码。这极大地提高了开发效率,同时也减少了出错的可能性。 #### 理由三:跨...
本系列教程将通过从零开始的学习路径,深入浅出地探讨jQuery的核心概念和技术。 1. **开天辟地入门篇**: jQuery的初识始于它的核心概念,包括如何引入jQuery库,以及使用 `$` 符号作为入口开始编写jQuery代码。这...