前面一篇,简单的介绍了一下AJAXpro的用法.
(代码下载:/Files/eicesoft/Test.zip)
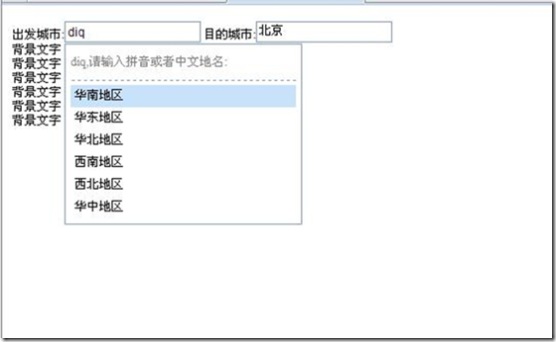
下面我介绍一个实际的AJAX程序.详细的介绍AJAXPro在实际中的应用.这个程序是异步获取城市列表并过滤的例子.程序的界面:

数据库的结构:

首先,我们添加AJAXPro的引用,以及Web.config里的配置(前面一篇有,这篇不重复了).
然后,在Page_Load事件里添加代码:
protected void Page_Load(object sender, EventArgs e)
{
string _SQL = "Select *from SYS_Area order by a_Orders desc";
DataSet _ds;
//如果序列化缓存文件存在
if (File.Exists(Server.MapPath("/cache/citycache.bin")))
{
Util.FileIO<DataSet> file = new SD2007.Util.FileIO<DataSet>();
_ds = file.Deserialize("/cache/citycache.bin");
Cache["CityCache"] = _ds;
}
else
{
using (SqlConnection _conn = new SqlConnection(ConfigurationManager.AppSettings["DBConnString"]))
{
if (_conn.State != ConnectionState.Open)
_conn.Open();
_ds = new DataSet();
SqlDataAdapter _da = new SqlDataAdapter(_SQL, _conn);
_da.Fill(_ds);
_da.Dispose();
}
Util.FileIO<DataSet> file = new SD2007.Util.FileIO<DataSet>();
file.Serialize(_ds, "/cache/citycache.bin"); //序列化缓存
//构建缓存
Cache["CityCache"] = _ds;
}
AjaxPro.Utility.RegisterTypeForAjax(typeof(Test1));
}
然后在页面的class添加一个AJAXPro的Method:
/// <summary>
/// 异步获取城市列表方法
/// </summary>
/// <param name="sName">查找的字符</param>
/// <returns>城市列表</returns>
[AjaxPro.AjaxMethod]
public Hashtable GetCity(string sName)
{
string _SQL = string.Empty;
DataSet _ds;
if (Context.Cache.Get("CityCache") != null)
{
_ds = (DataSet)Context.Cache.Get("CityCache");
}
else
{
//从文件中反序列化对象
Util.FileIO<DataSet> file = new SD2007.Util.FileIO<DataSet>();
_ds = file.Deserialize("/cache/citycache.bin");
Cache["CityCache"] = _ds;
}
if((sName==string.Empty)||(sName=="")) //没有输入数据
{
_SQL = "";
}
else
{
char c = sName[0]; //取出第一个字符.判断是否为英文字母
if ((c >= 'A') && (c <= 'z'))
{
_SQL = "a_Alias like '%" + sName + "%'";
}
else //输入的是中文
{
_SQL = "a_Name like '%" + sName + "%'";
}
}
DataView _dv = new DataView(_ds.Tables[0]);
_dv.RowFilter = _SQL;
_dv.Sort = "a_Orders desc";
Hashtable dicts = new Hashtable();
for(int i=0;i<_dv.Count;i++)
{
dicts.Add(_dv[i].Row[0], _dv[i].Row[1]);
if (i == 10)
break;
}
return dicts;
}
这样,基本上服务器端的代码就写好了.
现在开始写客户端代码:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Test1.aspx.cs" Inherits="SD2007.Test.Test1" %>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3 <html xmlns="http://www.w3.org/1999/xhtml" >
4 <head runat="server">
5 <style type="text/css">
6 *{
7 font-size:12px;
8 }
9 ul{
10 margin:0px 0px 0px 0px;
11 padding:5px 5px 5px 5px;
12 border:1px #809DB9 solid;
13 width:220px;
14 position: absolute;
15 background-color:#FFFFFF;
16 }
17 ul li{
18 background-color:#FFFFFF;
19 height:22px;
20 }
21 ul li.title{
22 color:#808080;
23 padding-top:4px;
24 padding-bottom:4px;
25 margin-bottom:4px;
26 border-bottom:1px #809DB9 dashed;
27 }
28 ul li a{
29 display:block;
30 text-decoration:none;
31 padding-left:4px;
32 }
33 ul li a:link{
34 color:black;
35 height:22px;
36 line-height:22px;
37 }
38 ul li a:hover{
39 color:black;
40 background:#E5EFFC;
41 border-top:1px #809DB9 solid;
42 border-bottom:1px #809DB9 solid;
43 height:20px;
44 line-height:20px;
45 }
46 ul li a:visited{
47 color:black;
48 height:22px;
49 line-height:22px;
50 }
51 </style>
52 <title>演示</title>
53 </head>
54 <body>
55 <form id="form1" onsubmit="return false;" runat="server">
56 <div>
57 城市1: <input id="txtName" onblur="hidepanel()" onfocus="doAjax(this)" onkeyup="doAjax(this)"
58 tid="0" type="text" />
59 城市2: <input id="txtName2" onblur="hidepanel()" onfocus="doAjax(this)" onkeyup="doAjax(this)"
60 tid="0" type="text" />
61 <ul id="div1" class="hidediv" style="display: none;">
62 </ul>
63 </div>
64 <script type="text/javascript">
65 var nextNode=1; //下拉列表的当前位置
66 var objecttxt; //当前text对象
67 var olddata; //旧的text数据
68 function $(objid)
69 {
70 return document.getElementById(objid);
71 }
72 //隐藏图层
73 function hidepanel()
74 {
75 if(document.activeElement.mid==null)
76 {
77 var div1=$("div1");
78 div1.style.display="none";
79 }
80 }
81 //开始异步读取地区并构造下拉列表
82 function doAjax(obj)
83 {
84 objecttxt=obj;;
85 var div1=$("div1");
86 if(event.keyCode==13){ //回车符
87 if (div1.childNodes!=null)
88 {
89 if(div1.childNodes.length>0)
90 {
91 doset(div1.childNodes[nextNode].tid,div1.childNodes[nextNode].innerText);
92 }
93 }
94 }
95 else if(event.keyCode==27){ //Esc
96 div1.style.display="none";
97 }
98 else if(event.keyCode==38) //向上
99 {
100 var div1=$("div1");
101 div1.childNodes[nextNode].style.backgroundColor="";
102 if(nextNode==1)
103 {
104 nextNode=div1.childNodes.length-1;
105 }
106 else
107 {
108 nextNode--;
109 }
110 div1.childNodes[nextNode].style.backgroundColor="#C8E2FB";
111 }
112 else if (event.keyCode==40) //向下
113 {
114 var div1=$("div1");
115 div1.childNodes[nextNode].style.backgroundColor="";
116 if(nextNode==div1.childNodes.length-1)
117 {
118 nextNode=1;
119 }
120 else
121 {
122 nextNode++;
123 }
124 div1.childNodes[nextNode].style.backgroundColor="#C8E2FB";
125 }
126 else
127 {
128 nextNode=1;
129 var t=objecttxt.offsetTop;
130 var l=objecttxt.offsetLeft;
131 div1.style.top=t+37;
132 div1.style.left=l+10;
133 if(olddata!=objecttxt.value)
134 { //注册AJAXPro方法
135 SD2007.Test.Test1.GetCity(objecttxt.value,doAjaxCallback);
136 olddata=objecttxt.value;
137 }
138 else
139 {
140 div1.style.display="";
141 }
142 }
143 }
144 //异步回调事件
145 function doAjaxCallback(req)
146 {
147 var div1=$("div1");
148 div1.innerHTML="";
149 if (req.value!=null)
150 {
151 if(req.value.length>0) //²
152 {
153 div1.style.display="";
154 try
155 {
156 var li=document.createElement("li");
157 li.className="title";
158 if(objecttxt.value==color: #000000; background-col
分享到:




相关推荐
综上所述,Ajax.dll、AjaxPro.dll及其相关的JSON处理库是构建高效、交互性强的Web应用程序的关键组件。通过熟练掌握和应用这些DLL,开发者可以创建出更动态、响应更快的网页,提升用户在浏览和操作网站时的满意度。...
ajaxpro也就是AJAX.NET (Professional), 它是ASP.NET平台上著名的AJAX框架,诞生于2005年2月(虽然正式命名为AJAX.NET则是在两个月之后),作者为Michael Schwarz。同年10月,Michael为AJAX.NET提供了更丰富的功能...
AjaxPro.dll 和 AjaxPro.2.dll 是两个与AjaxPro库相关的动态链接库文件,它们主要用于在ASP.NET应用程序中实现异步JavaScript和XML(Ajax)技术。AjaxPro是Microsoft .NET框架下的一种增强Web应用程序用户体验的工具...
AjaxPro.2.dll,AjaxPro.2简单易懂例子 前台利用js调用后台方法
在本篇文章中,我们将深入探讨AjaxPro.2.dll的用法,以及如何在实际项目中应用AJAX技术。 ### 1. 什么是AjaxPro.2.dll? AjaxPro.2.dll 是一个.NET框架的组件,它提供了一种简单的方式来创建基于Ajax的Web方法,...
AJAX.DLL和AJAXPRO.DLL是与AJAX相关的动态链接库文件,它们在Windows操作系统中为应用程序提供AJAX功能的支持。 AJAX.DLL通常是某个程序或框架的一部分,它包含了实现AJAX通信所需的函数和方法。当一个Web应用使用...
AjaxPro使用说明 - lexus - 博客园 Ajax是异步Javascript和XML(Asynchronous JavaScript and XML)的英文缩写。"Ajax"这个名词的发明人是Jesse James Garrett,而大力推广并且使Ajax技术炙手可热的是Google。Ajax的...
`ajaxpro.dll` 是一个与 Ajax 技术相关的动态链接库(DLL)文件,主要用于扩展 .NET Framework 应用程序的 AJAX 功能。这个文件可能是某些基于 .NET 的 Web 应用程序中用于实现 AJAX 功能的组件。`.dll` 文件是 ...
AjaxPro提供了一种简单的方式来创建可以与JavaScript交互的.NET服务器控件,使得开发者可以轻松地将现有的ASP.NET应用转化为Ajax驱动的应用。 最后,AjaxControlToolkit.dll是ASP.NET Ajax Control Toolkit的一部分...
总的来说,AjaxPro.2.dll是一个强大的工具,可以帮助开发者构建高性能的、具有丰富交互性的ASP.NET Web应用,利用Ajax技术实现页面的无刷新更新,提升用户体验。通过深入理解和熟练使用这个组件,开发者可以创建出更...
总的来说,Microsoft AJAX库提供了强大的工具和API,使得.NET开发者能够在ASP.NET环境中轻松构建具有AJAX功能的应用程序。通过理解和熟练使用这些文件和组件,可以构建出高效、响应式的Web应用程序。
AjaxPro.2.dll是.NET Framework下的一款库,用于简化AJAX(Asynchronous JavaScript and XML)技术的使用。AJAX是一种创建动态网页的技术,允许在不重新加载整个页面的情况下与服务器交换数据并更新部分网页内容。...
AjaxPro.2.dll是.NET框架下用于实现ASP.NET应用程序中Ajax功能的库,它使得开发者能够在不刷新整个页面的情况下更新部分网页内容,从而提供更流畅、更快捷的用户体验。AjaxPro.2.dll库主要面向C#开发人员,帮助他们...
首先,AjaxPro.dll和AjaxPro.2.dll是基于.NET Framework的库,主要用于构建Asynchronous JavaScript and XML(AJAX)应用程序。AjaxPro提供了一种高效且易于使用的机制,允许开发者创建高度交互性和响应式的Web应用...
**AjaxPro.2.dll 应用 - 多级无刷新联动技术详解** 在现代Web开发中,用户体验成为了关键因素之一,而无刷新联动(Ajax)技术则是提升用户体验的有效手段。Ajax,即Asynchronous JavaScript and XML,它允许网页在...
AjaxPro 2是一款专为ASP.NET开发者设计的高级Ajax库,它旨在简化Web应用程序的开发,提高用户体验,通过异步通信技术实现页面的部分更新,无需每次用户交互都刷新整个页面。AjaxPro的核心功能是通过JavaScript与...
在实际应用中,Ajax.dll和AjaxPro.dll可以同时使用,Ajax.dll作为基础的AJAX支持,提供基本的异步调用功能,而AjaxPro.dll则可以进一步增强功能,提供更高级的特性和优化的性能。例如,如果一个项目已经使用了Ajax....
//ajaxpro.2框架 //web.config配置,在<system.web>节点下添加 *" path="*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> //页面加载时注册ajaxpro.2,_Default为页面的类 protected void Page_Load...
AjaxPro是一个.NET框架下的AJAX库,它简化了ASP.NET应用中的AJAX功能实现。AjaxPro提供了一种声明式的方式,使开发者可以轻松地将现有的服务器控件转化为AJAX支持的控件,从而实现无刷新更新。 **AjaxPro的主要特性...