- ÌçÒÏ: 496353 ̘À
- ÌÏͨ:

- ÌËÒˆ: Íð¤˜
-

ÌÓ¨ ÍÓÝ£
- Í ´Õ´ÍÍÛÂ (1028)
- [ÍÍ¡Ò°ÍÍÛÂÍÙÕÎÕÀç] (826)
- [ÕÓ˜ÍÓÝ£]ð¡ˆð¤¤ÓÌÇ£ÕÓ˜ (14)
- [Ó§Ó¨ÍÓÝ£]ÕÎÕÀçÍÕͤ (26)
- [Ó§Ó¨ÍÓÝ£]SharePoint (15)
- [Ó§Ó¨ÍÓÝ£]Í Ñð£ÌÌ₤ͤ (6)
- [ÕÓ˜ÍÓÝ£]Ì¿ÍÊÓÌÍñÏ (6)
- [ÕÓ˜ÍÓÝ£].net 2.0 (3)
- [ÕÓ˜ÍÓÝ£]SharePoint2007(MOSS2007) (0)
- [Ó§Ó¨ÍÓÝ£].NET̯Ìͤ (6)
- [Ó§Ó¨ÍÓÝ£]ASP.NET (6)
- [Ó§Ó¨ÍÓÝ£]ÌÑÌÒÛƒÒÛÀ (18)
- [Ó§Ó¨ÍÓÝ£]Ӵͤð¤¤Ó (2)
- [Ó§Ó¨ÍÓÝ£]SQL Server (2)
- WCF (3)
- Ó¥Ó´ÌÍñÏ (2)
- Ì´ÀÍ¥ÌÑÌ (2)
- ÍÌÒÛƒÒÛÀ (4)
- ÓÌÇ£ÕÓ˜ (0)
- Ò§₤ð£ÑÍñËÓ´ (1)
- AndroidÍÛðƒ (2)
ÓʃͤÓÍ
- ÌÓÒçÒÛ₤ ( 0)
- ÌÓÒÛ¤Í ( 1)
- ÌÓÕÛÓÙ ( 0)
ÍÙÌÀÈÍÓÝ£
- 2011-08 ( 6)
- 2011-06 ( 2)
- 2011-04 ( 5)
- ÌÇÍÊÍÙÌÀÈ...
Ì̯Ò₤ÒÛ¤
-
zilong0536ÿ¥
ÌË¥ð¡£Ì´Í˧ÿ¥
Ò₤ñÕÛÍÒÀ´ÍÌÌ₤Ì̓ÓÓÍÒ§Ìð¿ÍÛÓ¯Íÿ¥ð¡ÓÇÌýÀÌÌÒñ₤ ...
̯ÌçˆÍƒÛÍͥ̃Ϳ°Í¯Í¥Í-androidÍÛÂÌñÓ¨₤ÿ¥3ÿ¥ -
nicegegeÿ¥
ͯͥ ÍÙÎð¿ ð¤
Í¡ÛÍˋð¡ÙͧÓϣʹÒÛƒÒÛÀ10086ÓÌÕ̴ͯÀÍ -
zl7824516ÿ¥
Ó´ð£ð¿ÌÌ₤ÌýÀÒ₤ÇÍ
ÕÍÿ¥Í ˜Íÿ¥ÿ¥ÌÑÌ₤ÿ¥Ó¨Í ÓÙð¢Àÿ¥ÿ¥ÌÕÓÒÛƒÒÛÀÿ¥ÕÍ -
virusswbÿ¥
Ì¤Ó ð¡Ò§§ÿ¥ SinaWeibo2 Ì¤Ó ð¡Ò§§ð¿Íÿ¥Í¯Íӥ̿ð¡¤ra ...
̯ÌçˆÍƒÛÍͥ̃Ϳ°Í¯Í¥Í-androidÍÛÂÌñÓ¨₤ÿ¥3ÿ¥ -
Jimmyxu0311ÿ¥
̃ð¡Í¯Ì¤Ó ð¡Ò§§
̯ÌçˆÍƒÛÍͥ̃Ϳ°Í¯Í¥Í-androidÍÛÂÌñÓ¨₤ÿ¥3ÿ¥
ASP.NETÓ£ÒÛÀ̓ÒÀ´ÌÏð£Ñ
- ÍÍÛÂÍÓÝ£ÿ¥
- [ÍÍ¡Ò°ÍÍÛÂÍÙÕÎÕÀç]
ÐÐÒ¢ÌËÍÛÂÌñÕÒÎͯÍÌÛçÌÑÕÇÍ¥ÍÓÓ£ÒÛÀð¢ÀÌ₤Ӵ̓ÒÀ´ÍÝÓʤͤÌËÿ¥Ò¢ÒÎÍÊð¡ˆÍƒÒÀ´ÓÝ£Íÿ¥ðƒÍÎÿ¥ÌÝÓÑ̓ÐÕ˥̓ÐÌýÓ¤¢ÍƒÐð¡Ó£Ç̓ÓÙÓÙÐÍ´Ó§ð¡googleð¤ð¡ð¡ÿ¥ÍÓ¯ð¤ð¡ð¡ˆÿ¥ð¿ÒÛ¡ÌÇÍÊÿ¥Í₤ð£Ëð§¢Ó´ÓÌÏð£ÑÐð¡ÕÂÌð£˜ð¡ÒçñÓÓÒ¢ð¡ð¡ˆÌÏð£ÑÐ
ÐÐ1ÐOWC11
ô ô ô ô ô Ò¢ð¡ˆÌÏð£ÑÍ ´ÓϯÌ₤ÿ¥Office Web Component 11ÿ¥Ì₤office2003ð¡ÙÓð¡ð¡ˆÓ£ð£Ñÿ¥Í₤ÌÓÌ₤office2007ð¡ÙÌýÀÌð¤ÍÛÓÒ¤¨Í§ÝÐð¡Ò¢ÍÛÒÈ office2003ð¿ÍÍ₤ð£ËÍ¥Ó´ÿ¥ÓÑÍð§¢Ó´Ðð§¢Ó´Ò¢Óð¤¤Õ§ÓËÕÿ¥Í¯ÝÌ₤ÍÛÓÌÌÒÎÍñÛð¡Ó¿Ð
ÐÐ2ÐdotnetCharting
ô ô ô ô http://www.dotnetcharting.com/
ô ô ô ô dotnetchartingÌ₤ͧÍÊÓð¡ð¡ˆð¤ÏÍÿ¥Ì₤ÒÎÌÑÒÇ¿ÓÐÍ ñð§Ò¢ÌýÀÌð§¢Ó´ÿ¥ÍÕÂÍ´ÌͯÒ₤ð¿Íÿ¥Ìð¥Ìñ£Í ð¡ð¤ð§¢Ó´ÒðƒÐÍÊÏÍÛÑð¿Í₤ð£Ëð¡Ó§ÌÓÇÂð¡ð¡ÿ¥ÍƒÍÊÓÍÍÙÐ
ÐÐ3ÐMSChartÐô
ÐÐ
ÐÐ̓ÛÒ§₤ÍÍ¡ð¤.NET 3.5ÌÀÌÑð¡Ó̓ÒÀ´ÌÏð£Ñÿ¥ÍÒÏÍҧ̓ͥ¤Íýÿ¥Í¤Ì˜ð¡Ò§Ì°Í¯Ó̓ÒÀ´Õ§Í₤ð£Ëð§¢Ó´ÍÛÓ£ÍÑͤÌËÿ¥Ó£ÍƒÍ§ÂÓ£ÒÛÀÍÌËÒÀ´ÍƒÍ§ẪÓʤÌðƒð¤ÍƒÍ˧ÓÒÏÈÍ°ÍÌ°ÿ¥ÍÌÑÌ₤ÌWebÍWinFormð¡ÊÓÏÌ¿Í¥ÿ¥ð¡Ò¢Ó¥¤Ó¿ð¿Ì₤ÒƒÌ̃ÿ¥ÍˆÒ§Í´Ì̯ÓÍ¥ÍÓ₤ÍÂð¡Ùð§¢Ó´ÿ¥ÕÒÎ.Net 3.5 Sp1ð£ËÍVS 2008ÓÍ¥ÍÓ₤ÍÂÐ
ô ô ô ô ô
ô ÐÐMSChartÍ´ASP.NETð¡ÙÓð§¢Ó´ÿ¥ÕÒÎÒÛƒÓ§Ûweb.configÌð£Ñÿ¥Í₤ð£ËÍÓð¡ÕÂÓÕƒÌËÿ¥
ÐÐhttp://www.cnblogs.com/carysun/archive/2009/03/15/MSChart.html
ÐÐhttp://www.cnblogs.com/bluetiger/archive/2009/03/02/1401457.html
ÐÐMSChartÍ´SharePoint2007ð¡ÙÓð§¢Ó´ÿ¥ÍÌ ñð¿ÕÒÎÒÛƒÓ§Ûweb.configÌð£Ñÿ¥Í₤ð£ËÍÓð¡ÕÂÓÕƒÌËÿ¥
ÐÐhttp://social.msdn.microsoft.com/Forums/en/MSWinWebChart/thread/6eed0b12-9334-4ef5-9d1e-6da1c43d791a
ÐÐÐÐ
ÐÐð¡ÕÂÌ₤ð¡Ò§§Í¯Íÿ¥
ô ô ÌÏð£Ñÿ¥Microsoft .NET Framework 3.5 Ó Microsoft ̓ÒÀ´ÌÏð£Ñ(Microsoft Chart Controls for Microsoft .NET Framework 3.5)ã
Í
ͨÒÝÌÓÿ¥ð¡ÙÌÓÐð¡ÕÂÌðƒÓÕƒÌËÌ₤ð¡ÙÌÓÓÿ¥Í₤ð£ËÌÇÌ¿ð¡¤ÒÝÌÓÐ
Ò₤ÙÒ´Í
ÿ¥Microsoft Chart Controls for Microsoft .NET Framework 3.5 Language Packô
Microsoft .NET Framework 3.5 ÓMicrosoft ̓ÒÀ´ÌÏð£Ñ ÓÒ₤ÙÒ´Í
ÿ¥Í
ͨ23ð¡ÙÒ₤ÙÒ´Ð
Microsoft Chart Controls Add-on for Microsoft Visual Studio 2008
Ò¢ð¡ˆÍˆÌÒÝÌÓÿ¥ÌýÀ̃ͯð¡ÙÌÓÐ
ÌÌÀÈ ÿ¥Microsoft Chart Controls for .NET Framework Documentationÿ¥ô
Ò¢ð¡ˆÍˆÌÒÝÌÓÿ¥ÌýÀ̃ͯð¡ÙÌÓÐ
WinForm Í Asp.netÓðƒÍÙÿ¥Samples Environment for Microsoft Chart Controlsÿ¥ ãô
Ò¢ð¡ˆÍˆÌÒÝÌÓÿ¥ÌýÀ̃ͯð¡ÙÌÓÐ
Demo ð¡Ò§§ÿ¥http://code.msdn.microsoft.com/mschart
ô
ô

 ÕÀçÕÂð£ÈÓ
ÕÀçÕÂð£ÈÓ
<%@ô Registerô Assembly="System.Web.DataVisualization,ô Version=3.5.0.0,ô Culture=neutral,ô PublicKeyToken=31bf3856ad364e35"
ô ô ô ô Namespace="System.Web.UI.DataVisualization.Charting"ô TagPrefix="asp"ô %>
<!DOCTYPEô htmlô PUBLICô "-//W3C//DTDô XHTMLô 1.0ô Transitional//EN"ô "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlô xmlns="http://www.w3.org/1999/xhtml">
<headô runat="server">
ô ô ô ô <title></title>
</head>
<body>
ô ô ô ô <formô id="form1"ô runat="server">
ô ô ô ô <div>
ô ô ô ô ô ô ô ô <fieldset>
ô ô ô ô ô ô ô ô ô ô ô ô <legend>ddd</legend>
ô ô ô ô ô ô ô ô ô ô ô ô <asp:Chartô ID="Chart1"ô runat="server">
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô <Titles>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô <asp:Titleô Name="Title"ô Text="Title1">
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô </asp:Title>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô </Titles>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô <Annotationsô >
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô <asp:TextAnnotationô Text=""></asp:TextAnnotation>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô </Annotations>
ô ô ô ô ô ô ô ô ô ô
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô <Legends>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô <asp:Legendô Titleô =""></asp:Legend>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô </Legends>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô <MapAreas>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô </MapAreas>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô <Series>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô </Series>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô <ChartAreas>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô <asp:ChartAreaô Name="ChartAreas1">
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô </asp:ChartArea>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô </ChartAreas>
ô ô ô ô ô ô ô ô ô ô ô ô </asp:Chart>
ô ô ô ô ô ô ô ô </fieldset>
ô ô ô ô </div>
ô ô ô ô <div>
ô ô ô ô ô ô ô ô <asp:Chartô ID="Chart2"ô runat="server">
ô ô ô ô ô ô ô ô ô ô ô ô <Series>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô
ô ô ô ô ô ô ô ô ô ô ô ô </Series>
ô ô ô ô ô ô ô ô ô ô ô ô <Legends>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô <asp:Legendô Titleô =""></asp:Legend>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô </Legends>
ô ô ô ô ô ô ô ô ô ô ô ô <ChartAreas>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô <asp:ChartAreaô Name="ChartAreas1">
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô </asp:ChartArea>
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô
ô ô ô ô ô ô ô ô ô ô ô ô </ChartAreas>
ô ô ô ô ô ô ô ô </asp:Chart>
ô ô ô ô </div>
ô ô ô ô </form>
</body>
</html>
ô

 Íͯð£ÈÓ
Íͯð£ÈÓ
usingô System.Collections.Generic;
usingô System.Linq;
usingô System.Web;
usingô System.Data;
usingô System.Web.UI;
usingô System.Web.UI.WebControls;
usingô Microsoft.Office.Core;
usingô Microsoft.Office.Interop.Owc11;
usingô Microsoft.Office.Interop;
usingô System.Web.UI.DataVisualization.Charting;
namespaceô BeautyCode.SharePoint.MVPDemo.Pages
{
ô ô ô ô publicô partialô classô Chartô :ô System.Web.UI.Page
ô ô ô ô {
ô ô ô ô ô ô ô ô privateô DataTableô _SampleDataTable;
ô ô ô ô ô ô ô ô privateô DataTableô _InSchool;
ô ô ô ô ô ô ô ô protectedô voidô Page_Load(objectô sender,ô EventArgsô e)
ô ô ô ô ô ô ô ô {
ô ô ô ô ô ô ô ô ô ô ô ô ifô (!IsPostBack)
ô ô ô ô ô ô ô ô ô ô ô ô {
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô PaintChart1();
ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô ô PaintChart2();
ô ô ô ô ô ô ô ô ô ô ô ô }
ô ô ô ô ô ô ô ô }
ô ô ô ô ô ô ô ô privateô voidô CreateDataTable()
ô ô ô ô ô ô ô ô {
ô ô ô ô ô ô ô ô ô ô ô ô _SampleDataTableô =ô newô DataTable();
ô ô ô ô ô ô ô ô ô ô ô ô _SampleDataTable.Columns.Add("jx");
ô ô ô ô ô ô ô ô ô ô ô ô _SampleDataTable.Columns.Add("count");
ô ô ô ô ô ô ô ô ô ô ô ô DataRowô row;
ô ô ô ô ô ô ô ô ô ô ô ô rowô =ô _SampleDataTable.NewRow();
ô ô ô ô ô ô ô ô ô ô ô ô row[0]ô =ô "ð¡Í¯";
ô ô ô ô ô ô ô ô ô ô ô ô row[1]ô =ô 100;
ô ô ô ô ô ô ô ô ô ô ô ô _SampleDataTable.Rows.Add(row);
ô ô ô ô ô ô ô ô ô ô ô ô rowô =ô _SampleDataTable.NewRow();
ô ô ô ô ô ô ô ô ô ô ô ô row[0]ô =ô "Íͯ";
ô ô ô ô ô ô ô ô ô ô ô ô row[1]ô =ô 400;
ô ô ô ô ô ô ô ô ô ô ô ô _SampleDataTable.Rows.Add(row);
ô ô ô ô ô ô ô ô ô ô ô ô rowô =ô _SampleDataTable.NewRow();
ô ô ô ô ô ô ô ô ô ô ô ô row[0]ô =ô "ÍÊÏÌ À";
ô ô ô ô ô ô ô ô ô ô ô ô row[1]ô =ô 1000;
ô ô ô ô ô ô ô ô ô ô ô ô _SampleDataTable.Rows.Add(row);
ô ô ô ô ô ô ô ô ô ô ô ô rowô =ô _SampleDataTable.NewRow();
ô ô ô ô ô ô ô ô ô ô ô ô row[0]ô =ô "ð¡Ì À";
ô ô ô ô ô ô ô ô ô ô ô ô row[1]ô =ô 800;
ô ô ô ô ô ô ô ô ô ô ô ô _SampleDataTable.Rows.Add(row);
ô ô ô ô ô ô ô ô ô ô ô ô rowô =ô _SampleDataTable.NewRow();
ô ô ô ô ô ô ô ô ô ô ô ô row[0]ô =ô "ð¡Í¯";
ô ô ô ô ô ô ô ô ô ô ô ô row[1]ô =ô 600;
ô ô ô ô ô ô ô ô ô ô ô ô _SampleDataTable.Rows.Add(row);
ô ô ô ô ô ô ô ô }
ô ô ô ô ô ô ô ô privateô voidô PaintChart1()
ô ô ô ô ô ô ô ô {
ô ô ô ô ô ô ô ô ô ô ô ô CreateDataTable();
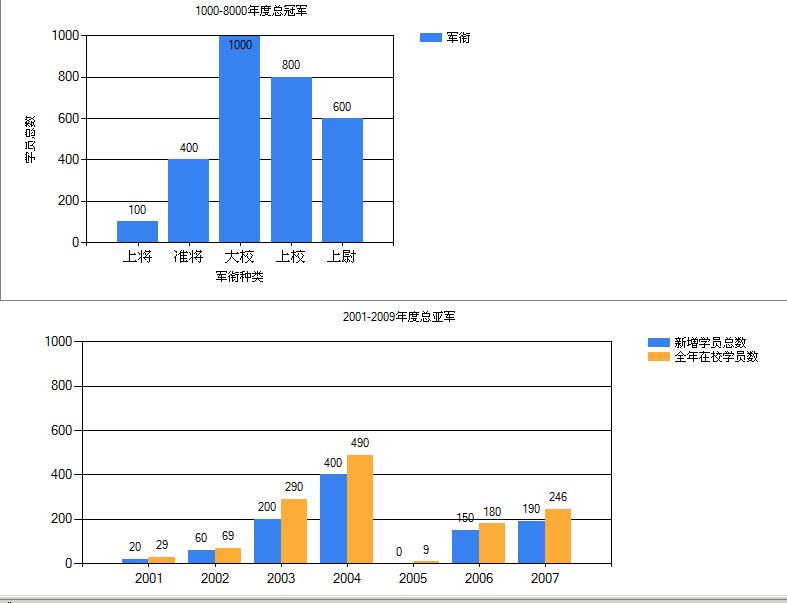
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.Titles["Title"].Textô =ô "1000-8000Í¿ÇͤÎÌ£Í Í";
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.Series.Add(newô Series("ÍÒÀ"));
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.Widthô =ô 500;
ô ô ô ô ô ô ô ô ô ô ô ô #regionô MSChartô manualô addô data
ô ô ô ô ô ô ô ô ô ô ô ô //this.Chart1.Series["ÍÒÀ"].Points.AddXY("ð¡Í¯",ô 20);
ô ô ô ô ô ô ô ô ô ô ô ô //this.Chart1.Series["ÍÒÀ"].Points.AddXY("ð¡Ùͯ",ô 200);
ô ô ô ô ô ô ô ô ô ô ô ô //this.Chart1.Series["ÍÒÀ"].Points.AddXY("Íͯ",ô 40);
ô ô ô ô ô ô ô ô ô ô ô ô //this.Chart1.Series["ÍÒÀ"].Points.AddXY("ð¡ÙÌ À",ô 60);
ô ô ô ô ô ô ô ô ô ô ô ô //this.Chart1.Series["ÍÒÀ"].Points.AddXY("Í¯Ì À",ô 100);
ô ô ô ô ô ô ô ô ô ô ô ô //this.Chart1.Series["ÍÒÀ"].Points.AddXY("ð¡Í¯",ô 48);
ô ô ô ô ô ô ô ô ô ô ô ô #endregion
ô ô ô ô ô ô ô ô ô ô ô ô #regionô MSChartô DataSourceô Array
ô ô ô ô ô ô ô ô ô ô ô ô //intô xyô =ô _SampleDataTable.Rows.Count;
ô ô ô ô ô ô ô ô ô ô ô ô //List<string>ô jxô =ô newô List<string>();
ô ô ô ô ô ô ô ô ô ô ô ô //List<int>ô countô =ô newô List<int>();
ô ô ô ô ô ô ô ô ô ô ô ô //DataRowCollectionô rowsô =ô _SampleDataTable.Rows;
ô ô ô ô ô ô ô ô ô ô ô ô //foreachô (DataRowô rowô inô rows)
ô ô ô ô ô ô ô ô ô ô ô ô //{
ô ô ô ô ô ô ô ô ô ô ô ô //ô ô ô ô jx.Add(row["jx"].ToString());
ô ô ô ô ô ô ô ô ô ô ô ô //ô ô ô ô count.Add(int.Parse(row["count"].ToString()));
ô ô ô ô ô ô ô ô ô ô ô ô //}
ô ô ô ô ô ô ô ô ô ô ô ô //this.Chart1.Series["ÍÒÀ"].Points.DataBindXY(jx,countô );
ô ô ô ô ô ô ô ô ô ô ô ô #endregion
ô ô ô ô ô ô ô ô ô ô ô ô #regionô ô MSChartô DataSourceô DataTable
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.DataSourceô =ô _SampleDataTable;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.Series["ÍÒÀ"].XValueMemberô =ô "jx";
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.Series["ÍÒÀ"].XValueTypeô =ô ChartValueType.String;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.Series["ÍÒÀ"].XAxisTypeô =ô AxisType.Primary;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.Series["ÍÒÀ"].YValueMembersô =ô "count";
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.Series["ÍÒÀ"].YValueTypeô =ô ChartValueType.Int32;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.Series["ÍÒÀ"].YAxisTypeô =ô AxisType.Primary;
ô ô ô ô ô ô ô ô ô ô ô ô #endregion
ô ô ô ô ô ô ô ô ô ô ô ô #region
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.Series["ÍÒÀ"].ChartTypeô =ô SeriesChartType.Column;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.Series["ÍÒÀ"].BorderWidthô =ô 1;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.Series["ÍÒÀ"].IsVisibleInLegendô =ô true;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.Series["ÍÒÀ"].IsValueShownAsLabelô =ô true;
ô ô ô ô ô ô ô ô
ô ô ô ô ô ô ô ô ô ô ô ô #endregion
ô ô ô ô ô ô ô ô ô ô ô ô #region
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.ChartAreas["ChartAreas1"].AxisX.Titleô =ô "ÍÒÀÓÏÓÝ£";
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.ChartAreas["ChartAreas1"].AxisY.Intervalô =ô 200;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.ChartAreas["ChartAreas1"].AxisY.Titleô =ô "ÍÙÎỊ̯́";
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.ChartAreas["ChartAreas1"].AxisY.Maximumô =ô 1000;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.ChartAreas["ChartAreas1"].BorderDashStyleô =ô ChartDashStyle.Solid;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.ChartAreas["ChartAreas1"].BorderWidthô =ô 1;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart1.ChartAreas["ChartAreas1"].AxisX.MajorGrid.LineWidthô =ô 0;
ô ô ô ô ô ô ô ô ô ô ô ô #endregion
ô ô ô ô ô ô ô ô }
ô ô ô ô ô ô ô ô privateô voidô CreateInSchool()
ô ô ô ô ô ô ô ô {
ô ô ô ô ô ô ô ô ô ô ô ô _InSchoolô =ô newô DataTable();
ô ô ô ô ô ô ô ô ô ô ô ô _InSchool.Columns.Add("year");
ô ô ô ô ô ô ô ô ô ô ô ô _InSchool.Columns.Add("allyear");
ô ô ô ô ô ô ô ô ô ô ô ô _InSchool.Columns.Add("new");
ô ô ô ô ô ô ô ô ô ô ô ô _InSchool.Rows.Add("2001",ô 20,ô 29);
ô ô ô ô ô ô ô ô ô ô ô ô _InSchool.Rows.Add("2002",ô 60,ô 69);
ô ô ô ô ô ô ô ô ô ô ô ô _InSchool.Rows.Add("2003",ô 200,ô 290);
ô ô ô ô ô ô ô ô ô ô ô ô _InSchool.Rows.Add("2004",ô 400,ô 490);
ô ô ô ô ô ô ô ô ô ô ô ô _InSchool.Rows.Add("2005",ô 0,ô 9);
ô ô ô ô ô ô ô ô ô ô ô ô _InSchool.Rows.Add("2006",ô 150,ô 180);
ô ô ô ô ô ô ô ô ô ô ô ô _InSchool.Rows.Add("2007",ô 190,ô 246);
ô ô ô ô ô ô ô ô }
ô ô ô ô ô ô
ô ô ô ô ô ô ô ô privateô voidô PaintChart2()
ô ô ô ô ô ô ô ô {
ô ô ô ô ô ô ô ô ô ô ô ô CreateInSchool();
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Titles.Add("2001-2009Í¿ÇͤÎÌ£ð¤Í");
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Widthô =ô 800;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series.Add(newô Series("̯ÍÂÍÙÎỊ̯́"));
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["̯ÍÂÍÙÎỊ̯́"].ChartTypeô =ô SeriesChartType.Column;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["̯ÍÂÍÙÎỊ̯́"].BorderWidthô =ô 1;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["̯ÍÂÍÙÎỊ̯́"].IsVisibleInLegendô =ô true;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["̯ÍÂÍÙÎỊ̯́"].IsValueShownAsLabelô =ô true;
ô ô ô ô ô ô ô ô ô ô ô
ô ô ô ô ô ô ô ô ô ô ô ô #region
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["̯ÍÂÍÙÎỊ̯́"].ChartTypeô =ô SeriesChartType.Column;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["̯ÍÂÍÙÎỊ̯́"].BorderWidthô =ô 1;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["̯ÍÂÍÙÎỊ̯́"].IsVisibleInLegendô =ô true;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["̯ÍÂÍÙÎỊ̯́"].IsValueShownAsLabelô =ô true;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["̯ÍÂÍÙÎỊ̯́"].ChartAreaô =ô "ChartAreas1";
ô ô ô ô ô ô ô ô ô ô ô ô #endregion
ô ô ô ô ô ô ô ô ô ô ô ô #region
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.ChartAreas["ChartAreas1"].AxisY.Intervalô =ô 200;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.ChartAreas["ChartAreas1"].AxisY.Maximumô =ô 1000;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.ChartAreas["ChartAreas1"].BorderDashStyleô =ô ChartDashStyle.Solid;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.ChartAreas["ChartAreas1"].BorderWidthô =ô 1;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.ChartAreas["ChartAreas1"].AxisX.MajorGrid.LineWidthô =ô 0;
ô ô ô ô ô ô ô ô ô ô ô ô #endregion
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series.Add(newô Series("Í ´Í¿ÇÍ´Ì ÀÍÙÎÍ̯"));
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["Í ´Í¿ÇÍ´Ì ÀÍÙÎÍ̯"].ChartTypeô =ô SeriesChartType.Column;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["Í ´Í¿ÇÍ´Ì ÀÍÙÎÍ̯"].BorderWidthô =ô 1;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["Í ´Í¿ÇÍ´Ì ÀÍÙÎÍ̯"].IsVisibleInLegendô =ô true;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["Í ´Í¿ÇÍ´Ì ÀÍÙÎÍ̯"].IsValueShownAsLabelô =ô true;
ô ô ô ô ô ô ô ô ô ô ô ô #region
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["Í ´Í¿ÇÍ´Ì ÀÍÙÎÍ̯"].ChartTypeô =ô SeriesChartType.Column;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["Í ´Í¿ÇÍ´Ì ÀÍÙÎÍ̯"].BorderWidthô =ô 1;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["Í ´Í¿ÇÍ´Ì ÀÍÙÎÍ̯"].IsVisibleInLegendô =ô true;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["Í ´Í¿ÇÍ´Ì ÀÍÙÎÍ̯"].IsValueShownAsLabelô =ô true;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["Í ´Í¿ÇÍ´Ì ÀÍÙÎÍ̯"].ChartAreaô =ô "ChartAreas1";
ô ô ô ô ô ô ô ô ô ô ô ô #endregion
ô ô ô ô ô ô ô ô ô ô ô ô #region
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.ChartAreas["ChartAreas1"].AxisY.Intervalô =ô 200;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.ChartAreas["ChartAreas1"].AxisY.Maximumô =ô 1000;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.ChartAreas["ChartAreas1"].BorderDashStyleô =ô ChartDashStyle.Solid;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.ChartAreas["ChartAreas1"].BorderWidthô =ô 1;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.ChartAreas["ChartAreas1"].AxisX.MajorGrid.LineWidthô =ô 0;
ô ô ô ô ô ô ô ô ô ô ô ô #endregion
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.DataSourceô =ô _InSchool;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["̯ÍÂÍÙÎỊ̯́"].XValueMemberô =ô "year";
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["̯ÍÂÍÙÎỊ̯́"].XValueTypeô =ô ChartValueType.Int32;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["̯ÍÂÍÙÎỊ̯́"].XAxisTypeô =ô AxisType.Primary;
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["̯ÍÂÍÙÎỊ̯́"].YValueMembersô =ô "allyear";
ô ô ô ô ô ô ô ô ô ô ô ô this.Chart2.Series["color: #
- 2009-11-27 12:03
- ÌçÒÏ 898
- Ò₤ÒÛ¤(0)
- ÌËÓÌÇÍÊ
ÍÒÀ´Ò₤ÒÛ¤
-
NET ͤӴÌÑÌÌÍ₤¥ V2 ÍÙÎð¿ Ó˜ÒÛ¯ÿ¥ÍÍ Ùÿ¥ ÌÍÀÍÝÒÛƒÒÛÀÌÍ₤¥
2010-06-04 00:13 548ÐÐÍÎÌð§ ÓͤӴÌ₤ÕÒ ... -
NET ͤӴÌÑÌÌÍ₤¥ V2 ÍÙÎð¿ Ó˜ÒÛ¯ÿ¥Íð¡ÿ¥ Ó£ð£ÑÒÛƒÒÛÀÌÍ₤¥
2010-06-05 00:48 672ÐÐÓ£ð£ÑÌðƒð¤ð¡ÓÏÍ¯Í ... -
NET ͤӴÌÑÌÌÍ₤¥ V2 ÍÙÎð¿ Ó˜ÒÛ¯ÿ¥ÍÍ ¨ÿ¥ ÒÀ´Ó¯ÍÝÓ£ð£ÑÒÛƒÒÛÀÌÍ₤¥
2010-06-05 21:09 529ÐÐ̘Ө ÒÛýÒ¢¯ÓÌ₤ð§ Í´ÒÛƒÒÛÀÓ´ÌñÓÕÂÓ£ð£ÑÍÒÀ´Ó¯ÍÝÕ£ÒƒÓ£ð£ÑÓÌÑÍͤÒ₤Ë ... -
NET ͤӴÌÑÌÌÍ₤¥ V2 ÍÙÎð¿ Ó˜ÒÛ¯ÿ¥Íð¿ÿ¥ ÒÀ´Ó¯ÍÝÓ£ð£ÑÒÛƒÒÛÀÌÍ₤¥
2010-06-06 06:15 595ÐÐ5 Í°ÍÛ̯ÌÛÓ£ÍÛÓÕ ... -
NET ͤӴÌÑÌÌÍ₤¥ V2 ÍÙÎð¿ Ó˜ÒÛ¯ÿ¥ð¤Íÿ¥ ð¡ÍÀÓ£ð£ÑÒÛƒÒÛÀÌÍ₤¥
2010-06-07 06:58 616ÐÐÍÒ´ ÐÐð¡ÍÀÓ£ð£Ñ ... -
̓ÛÒ§₤ð¥ð¡Í¤5.0ÍÙÎð¿ Ó˜ÒÛ¯ÿ¥ÍÍð¤ÿ¥Í¥Í¡¡ÍÊÓÌ´ÀÍ
2010-06-14 00:04 839ÐÐð¥ð¡Í¤Óͥ͡¡ÍÊÓÌ ... -
Í °ð¤Ó´Í¤ÍÍ´30ÍýÐ35Íýð¿ÍÌð¿ÍÓ̯ÌÒ
2010-06-14 10:40 625ÐÐÕÎÍ Ó£ÍÊÏÍÛÑÕÛð¡ˆÍ˧ÿ ... -
NET ͤӴÌÑÌÌÍ₤¥ V2 ÍÙÎð¿ Ó˜ÒÛ¯ÿ¥ð¤ÍÍÿ¥ Òñ´ÍÝÍ °Ì°´ÕÛÕÂ
2010-06-17 20:00 595ÐÐÌÎÍç ÐÐÍÊÏÕ´ÍÓ ... -
̓ÛÒ§₤ð¥ð¡Í¤5.0ÍÙÎð¿ Ó˜ÒÛ¯ÿ¥ÍÍð¡ÿ¥Ì¯ÌÛÕˆÒ₤Ì´ÀÍ
2010-06-19 08:07 999ÐÐÌÎÍç ÐÐð££ð§ÌËÍÓ´ÌñÌÒ Ì₤Í Ñð£Ó°£Ó£ÒƒÍ ËÓͤӴÿ¥ð¡ÍÛÒÎÓÀÛð¢ ... -
Í °ð¤ÕÀ¿ÓÛҢͤÎÌ ÂÓÌÒ----ÍÎð§ÌÕ¨ÌÇð§Í¥ÍÌÓ
2010-06-21 23:42 806ÐÐÌð£˜Õ§Ì₤Ò§₤ð£ÑÒÀð¡Ì ... -
̓ÛÒ§₤ð¥ð¡Í¤5.0ÍÙÎð¿ Ó˜ÒÛ¯ÿ¥ÍÍÍÿ¥ÍÛÌ̯ÌÛÕˆÒ₤Ì´ÀÍ
2010-06-23 19:22 842ÐÐ1 Í´ð¡ÍÀÍ₤¿ÒÝÀð¡Ìñ£Í ÕˆÒ₤ ÐÐÌñ£Í Í₤¿Ó´Í¤ÕÐMicroso ... -
̓ÛÒ§₤ð¥ð¡Í¤5.0ÍÙÎð¿ Ó˜ÒÛ¯ÿ¥ÍÍð¤ÿ¥ÍÛÌ̯ÌÛÕˆÒ₤Ì´ÀÍ----Õ¨Ó¤ÏÓ₤
2010-06-24 19:41 971ÐÐ1ÐÌñ£Í ÒˆÍÛð¿ÓÌÓʤð¢ÀÌ₤ ÐÐÕˆÒ₤ÍÊÝÒÇËÓÌÓʤð¢ÀÌ₤Í₤ð£ËÒˆÍÛð¿ ... -
ÕÂÍÍ₤¿ÒÝÀÓÝ£ÒÛƒÒÛÀÓð¤ÍÊÏÍÍÿ¥ð¡ÿ¥Íð¡ÒÒÇÈÍÍSingle Responsibility Principle
2010-06-29 15:45 778ÐÐÍ¥Ò´ ÐÐÕÂÍÍ₤¿ÒÝÀÓÝ£ÒÛƒÒÛÀÿ¥ÌÒ Ò₤ÇÌ₤ÕÂÍÍ₤¿ÒÝÀÒÛƒÒÛÀÿ¥Ìð¤ÍÊÏÍÍ ... -
ÐÌñÝÍ ËÌç ͤÒÛƒÒÛÀÌ´ÀÍ¥-ð¡ÙÌÓÐÒ₤£ð¿ÎÓ˜ÒÛ¯ Í¥Ó₤ð¿ÝÍ¥¿ÿ¥ð¡ÿ¥
2010-07-01 06:42 652ÐÐoreillyÓÐHead.FirstÒÛ ... -
ÐÌñÝÍ ËÌç ͤÒÛƒÒÛÀÌ´ÀÍ¥-ð¡ÙÌÓÐÒ₤£ð¿ÎÓ˜ÒÛ¯-Ó£ÏÌ¢ð¡Ó£Íÿ¥ð¡ÿ¥
2010-07-03 16:53 606ÐÐÓ£Ò¢ð¡ð¡Ì˜ÀÓÌ¿Õ ÿ ... -
ÐÌñÝÍ ËÌç ͤÒÛƒÒÛÀÌ´ÀÍ¥-ð¡ÙÌÓÐÒ₤£ð¿ÎÓ˜ÒÛ¯-ÒÏÍ₤Ò Ì´ÀÍ¥ÿ¥Íÿ¥
2010-07-06 06:34 635ÐÐð£ÍÊˋÒÎÌËÒÏÎÓÌ₤ÒÏÍ ... -
ÍˋÓ´attributeÍÛÓ¯ÓÛÍÓORM
2010-07-09 15:27 684ÐÐÌð¡ÓËÕNHÓORMÍ ñð§ ... -
Ó°£Ó£Í Õ´Ì´ÀÍÿ¥ÍÙÓ°£Ó£ÿ¥ð¿ÕÇÓÒÎÍð£ËÍÌ´ÀÍÿ¥ÍÙÓ°£Ó£ÿ¥ÍÍ
2010-07-14 13:02 807ÐÐÕÂÍÊÒ₤ ÐÐÌÒ¢Íñýӣʹ͈ÍÍÙÎð¿ ð¤ÿ¥ÍÙÎð¿ ̘ͤÍÿ¥ÍÙÎð¿ ÒÛƒÒÛÀÌ´ÀÍ¥ ... -
ÐÌñÝÍ ËÌç ͤÒÛƒÒÛÀÌ´ÀÍ¥-ð¡ÙÌÓÐÒ₤£ð¿ÎÓ˜ÒÛ¯-ÍñËÍÌ´ÀÍ¥ÿ¥ð¤ÿ¥
2010-07-16 12:46 699ÐÐð£ÍÊˋÓ£ÍÊÏÍÛÑÍ¡ÎÌËÓÌ₤ÿ¥ÍñËÍÌ´ÀͥРÐÐÌð£˜Í´ð£ÈÓ ð¡ÙÍÍ£¤ð¡ð¡ˆÍ₤¿ ... -
Head.First.Object-Oriented.Design.and.AnalysisÐÌñÝÍ ËÌç ͤÕÂÍÍ₤¿ÒÝÀÓÍÌð¡ÒÛƒÒÛÀÐÒ₤£ð¿ÎÓ˜ÒÛ¯ÿ¥ð¡ÿ¥
2010-07-18 21:47 672ÐÐÕÂÍÊÒ₤ ÐÐÍÌ₤ð¡Ì˜Head.FirstÓ°£ÍÓð¿Îÿ¥Ò¢ð¡ˆÓ°£Í ...







Ó¡Í °Ì´Ò
ASP.NETÓ̓ÒÀ´ÌÏð£ÑÌ₤̓ÛÒ§₤Í¥ÍÓWebͤӴӴͤð¡ÙÓ´ð¤Ì¯ÌÛÍ₤ÒÏÍÓÕÒÎÍñËÍ ñÿ¥ÍÛÍ ÒÛ¡Í¥ÍÒ ÍÍ£¤ð¤Êð¤Í¥ÓÐð¡¯Í₤Ó̓ÒÀ´ÿ¥ð£ËÓÇÒÏͯÍÝÓʤÍÊÌÓ̯ÌÛÐÍ´Ì ÕÂÍÌÒ¢¯ð¡ÙÌÍÓ"ÌÝÓÑ̓"Í"Õ˥̓"Ì₤ð¡ÊÓÏÌÍ¡¡ÒÏÓ̓ÒÀ´ÓÝ£Íÿ¥ÍÛð£˜Í´Ì¯ÌÛ...
OWCÌÏð£ÑÍ´ASP.NETð¡ÙÓð§¢Ó´ÿ¥Í₤ð£Ëð¡¤Í¥ÍÒ Ìðƒð¡ÓÏÌ¿ðƒ¢ÓÌ¿Í¥ÌËÍÍ£¤ð¤Êð¤Í¥ÓÓ£ÒÛÀ̓ÒÀ´ÿ¥Ì ÕðƒÒçÍÊÌÓJavaScriptͤÌÒ Ó˜˜ð¡Ì¿Ìð£ÑÐð£Ëð¡Í¯Ò₤ÎÓ£ð£Ó£ÍÎð§ÍˋÓ´OWCÌÏð£ÑÍ´ASP.NETð¡ÙÍÛÓ¯Ó£ÒÛÀ̓ÒÀ´Óð£ÈÓ ÍÛÒñçÐ ÕÎÍ ÿ¥ÕÒÎÍ´...
1. **.NET ÌÏð£Ñ**ÿ¥.NETÌÏð£ÑÌ₤ÌÍ£¤Windows FormsÌASP.NETͤӴÓͤÓÀÿ¥ÍÛð£˜Ìðƒð¤ð¡ÍËÕÂÍÛð¿ÓÓ£ð£Ñÿ¥Í¥ÍÒ Í₤ð£ËÕÒ¢Ì̃̿ͥ͢¨ÕÌÙÍ£¤Ó´ÌñÓÕÂÐÒ¢ð¤ÌÏð£ÑÍ Ì˜ÌÕÛÐÌ̘ÌÀÐÒÀ´Ì ¥ÓÙÿ¥Ò̓ÒÀ´ÌÏð£ÑÍÌ₤Í Ñð¡Ùð¡ÓÏÓ¿ÌÛÓÝ£Íÿ¥...
TeeChart Pro ActiveX Ì₤ð¡ð¡ˆÍƒÒÀ´ÌÏð£Ñÿ¥ÕÓ´ð¤Í₤Ò₤ͨ ActiveX ÓÓ¥Ó´Ó₤ÍÂããÍÎÿ¥MicroSoft Officeÿ¥VBÿ¥VC++ÿ¥ASP ð£ËÍ .NET ÓÙÓÙÐÒ₤ËÌÏð£ÑÒ§ÍÊÌðƒÍÊÏÕÓÒ¢Íð¢ÀÌ₤ÿ¥Í´ÍƒÒÀ´ÕÂÍÿ¥Ì˜ð¤ÏÍÌ₤Í̯ð£ËÍÒÛÀÍÓÝ£ð¤ÏÍð¡ÙÓð§¥ð§¥...
ChartletÌ₤ð¡ð¡ˆÍ ÒÇ¿ÓASP.NETð§¢Ó´Ó̓ÒÀ´ÌÏð£Ñÿ¥ÍÛÒÛˋð§ Í₤ð£ËÓ´ÌͯÓð£ÈÓ ÍÕ Í¤ÕÍ¡¡Ì¥ð¤ÛÓÓ£ÒÛÀ̓ÒÀ´ÿ¥Ìð£˜ÓÍÛÌ´Ì₤ÒÛˋð§ Óð§¢Ó´ÒÑÓÛÍÒÑÍ˧ÿ¥Ó¯Í´ð§ ͈ÕÒÎÒÛƒÓ§Ûð¡ð¡ˆÍÝÌÏÿ¥Ó£ÍÛð¡ð¡ˆÌ¯ÌṲ̂ ͯÝÍ₤ð£ËÒ§£ÌƒÍÍ£¤ð¡ð¡ˆÕÍ¡¡Ì¥ð¤ÛÓ̓ÒÀ´ÿ¥...
***̓ÛÒ§₤̓ÒÀ´ÌÏð£ÑÌ₤Ó´ð¤ÓÌ̓ÒÀ´ÓÌÍÀÍ´Ó¨₤ÌÏð£Ñÿ¥ÍÛÍ ÒÛ¡Í¥ÍÒ Í´*** WebͤӴӴͤð¡ÙÒ§£ÌƒÍ¯ÍÍ£¤ÍÓÏ̓ÒÀ´ÐÒ¢ð¤ÍƒÒÀ´Í₤ð£ËÌ₤Ó¤¢Í§Â̓ÐÌÝÓÑ̓ÐÕ˥̓ÐÌÈӿ̓ÓÙÍÊÓÏÓÝ£ÍÐð§¢Ó´ÌÙÊÌÏð£Ñÿ¥Í¥ÍÒ Í₤ð£ËͯÍÊÌÓ̯ÌÛÕÍ₤ÒÏÍÿ¥ð£Ò...
ChartletÌ₤ð¡ð¡ˆð¡¤ASP.NETÒÛƒÒÛÀÓÍ ÒÇ¿Ó̓ÒÀ´ÌÏð£Ñÿ¥Ó´ÌËÍ´ASP.NETÕÀçÕÂð¡Í¯Ì¯ÌÛͤÓ̯ÌÛÍ´ÌÒ§˜ÌÂÌÓ£ÒÛÀ̓ÒÀ´ÌƒÓʤÐÍÎð£ÌÓÓ.net̓ÒÀ´ÌÏð£ÑÌ̓ÍÊÿ¥ð§Ì₤ÍÊÏÍÊ̯էÌ₤ͧÍÊÓÿ¥Òð¡Í ð¿Õ§Ì₤ÌÑÒÇ¿Óÿ¥ÍˆÕÍÍÊÏÍÓÍð¡Í¤Ó´ÿ¥ð¡...
ô Ò¢ð¡ˆÌÏð£ÑÍ ´ÓϯÌ₤ÿ¥Office Web Component 11ÿ¥Ì₤office2003ð¡ÙÓð¡ð¡ˆÓ£ð£Ñÿ¥Í₤ÌÓÌ₤office2007ð¡ÙÌýÀÌð¤ÍÛÓÒ¤¨Í§ÝÐð¡Ò¢ÍÛÒÈ office2003ð¿ÍÍ₤ð£ËÍ¥Ó´ÿ¥ÓÑÍð§¢Ó´Ðð§¢Ó´Ò¢Óð¤¤Õ§ÓËÕÿ¥Í¯ÝÌ₤ÍÛÓÌÌÒÎÍñÛð¡Ó¿Ð Ð2Ð...
ASP.NETÓ£ÒÛÀ̓ÌÏð£ÑÌ₤ð¡ÓÏÓ´ð¤Í´WebͤӴӴͤð¡ÙÍÍ£¤Í₤ÒÏÍ̯ÌÛÓÍñËÍ ñÿ¥Í₤¿ð¤Í¥Íð¤¤ÍÌËÒ₤Çÿ¥ÍÛÌ₤ð¡ð¡ˆÕÍ¡¡ÍÛÓ´ÓÒç̤ÐÒ¢ÓÏÌÏð£ÑÍ ÒÛ¡Í¥ÍÒ Ò§£ÌƒÍ¯Í´Ó§ÕÀçð¡ÍÝÓʤÍÓÏÓÝ£ÍÓÓ£ÒÛÀ̯ÌÛÿ¥ÍÎÌÝÓÑ̓ÐÕ˥̓ÐÓ¤¢ÍƒÐÌÈӿ̓ÓÙÿ¥ð£ËÍ¡ÛÍˋ...
ASP.NETÌ₤ð¡ÓÏͤð¤ÍƒÛÒ§₤.NET FrameworkÓWebͤӴӴͤͥÍÍ¿°Í¯ÿ¥ÍÛÌðƒð¤ð¡¯Í₤ÓÍÒ§ÍÍñËÍ ñÿ¥...ÕÒ¢ÓÓ£ÌÌÀASP.NETð¡ÙÓ̓ÒÀ´ÌÏð£ÑÍÓ˜˜ð¡Ì¿Í¤ÿ¥Í¥ÍÒ Í₤ð£ËÍÍ£¤Í¤Ì£ÀÒÑ°ÍÓÏÕÌÝÓÓ£ÒÛÀ̓ÒÀ´ÿ¥ÌÍWebͤӴӴͤÓÍÛÓ´ÌÏÍÍ¡Í¥ÍÐ
4. **ÒˆÍÛð¿Ì¯ÌÛÍÝÓʤ**ÿ¥Í₤¿ð¤Ó¿ÍÛÓ̯ÌÛÍÝÓʤÕÌÝÿ¥ÍÎ̓ÒÀ´ÐÓ£ÒÛÀð¢ÀÌ₤ÓÙÿ¥Í₤ð£ËÍÍ£¤Ó´ÌñÌÏð£ÑÌËÍÊÓ̯ÌÛÍÌ¡ýÌÒÏ̓РʹÍÛÕ ÕÀ¿ÓÛð¡Ùÿ¥ð§¢Ó´Ó´ÌñÌÏð£ÑÓÌÙËÕˆÊÕÍ¡¡Ì₤ÿ¥ 1. **ÍÍ£¤Ó´ÌñÌÏð£Ñ**ÿ¥Í´Visual Studioð¡ÙÌñ£Í ̯ÕÀ¿ÿ¥...
ASP.NET̓ÒÀ´ÌÏð£ÑChartlet v0.5Ì₤ð¡ð¡ˆÓ´ð¤.NETÍ¥ÍÓÕ¨ÌÐÍÒ§ð¡¯Í₤Ó̓ÒÀ´ÓÌÍñËÍ ñÐÒ¢ð¡ˆÌÏð£ÑÍ ÒÛ¡Í¥ÍÒ Í´ASP.NETͤӴӴͤð¡ÙÒ§£ÌƒÍ¯ÍÍ£¤ÍÓÏ̓ÒÀ´ÓÝ£Íÿ¥Í ̘ÌÝÓÑ̓ÐÌÓ¤¢ÍƒÍÕ˥̓ÿ¥ð£ËÓÇÒÏͯÍÝÓʤ̯ÌÛÐÕÒ¢ð§¢Ó´Chartlet...
Í´ASP.NETð¡Ùÿ¥ÓÌ̓ÒÀ´Ì₤ð¡ÕÀ¿Í¡¡Ó´ÓÍÒ§ÿ¥ÍÛÍ₤ð£ËÍ¡ÛÍˋÍ¥ÍÒ ð£ËÍ₤ÒÏÍÓÌ¿Í¥ÍÝÓʤ̯ÌÛÿ¥ÍÎÓ£ÒÛÀ̯ÌÛÐÒÑÍ¢ÍÌÌÒ ÍÊÌÓð¡ÍÀÌÌ Ð̓ÒÀ´ÓÓÌÍ₤¿ð¤Ì¯ÌÛÍÌÍÍ°ÓÙÌ₤ÌÒ°Í °ÕÒÎÿ¥Í ð¡¤ÍÛð£˜Ò§ÍÊð§¢Ó´ÌñÍ¢¨ÕÓÒÏÈÍÌÑÍÍÊÏÕ...
ChartletÌ₤ð¡ð¡ˆð¡¤ASP.NETÒÛƒÒÛÀÓÍ ÒÇ¿Ó̓ÒÀ´ÌÏð£Ñÿ¥Ó´ÌËÍ´ASP.NETÕÀçÕÂð¡Í¯Ì¯ÌÛͤÓ̯ÌÛÍ´ÌÒ§˜Ì ÌÓ£ÒÛÀ̓ÒÀ´ÌƒÓʤÐÍÎð£ÌÓÓ.net̓ÒÀ´ÌÏð£ÑÌ̓ÍÊÿ¥ð§Ì₤ÍÊÏÍÊ̯էÌ₤ͧÍÊÓÿ¥Òð¡Í ð¿Õ§Ì₤ÌÑÒÇ¿Óÿ¥ ͈ÕÍÍÊÏÍÓÍð¡Í¤Ó´ÿ¥ð¡...
ASP.NET ÌÓ¤¢ÍƒÌ₤ð¡ÓÏÍ¡¡Ó´Ó̯ÌÛÍ₤ÒÏÍÌ¿Ì°ÿ¥Ó´ð¤ÍÝÓʤ̯ÌÛÕÌÑÕÇÍÍÓÒÑÍ¢ÐÍ´WebÍ¥Íð¡Ùÿ¥ð§¢Ó´ASP.NETÓ£ÍJavaScriptͤÍ₤ð£ËÒ§£ÌƒÍÛÓ¯Ò¢ÓÏÌÌÐ3DÌÓ¤¢Íƒð¡¤Ó´ÌñÌðƒð¤ÌÇð¡¯Í₤ÓÒÏÒÏð§Õˆÿ¥ÍÂÍ¥¤ð¤Ì¯ÌÛÓÓ¨ð§ÌÍÌñÝͤÎÿ¥...
ASP.NETÌËÒÀ´ÌÏð£ÑÌ₤Í¥ÍWebͤӴӴͤÌÑÓ´ð¤ÓÌÍÍÝÓʤ̯ÌÛÌËÒÀ´ÓÕÒÎÍñËÍ ñÐÒ¢ð¤ÌÏð£ÑÒ§ÍÊÍ¡ÛÍˋÍ¥ÍÒ Í¢¨Õð¡Õ¨ÌͯÍÍ£¤ÍÓÏÍÊÌÓ̯ÌÛÍ₤ÒÏÍÌÌÿ¥ÍÎ̓ÕË¥ÐÒ¢Ó´Ó¤¢ÍÍÓÏÌËÒÀ´ÿ¥ð£Ëðƒ¢Ó´ÌñÍ₤ð£ËÌ¡ ̯ͯÓÒÏÈÓ£ÒÛÀ̯ÌÛÍÌËÒ₤ÂÓ£ÌÐ...
Ì£ð¿ÿ¥ASP.NET ð¡ÙÓ Dundas Web Chart ÌÏð£ÑÌðƒð¤Í¥¤ÍÊÏÓ̓ÒÀ´ÍÍ£¤Ò§Íÿ¥ÍÛð§¢Í¥ÍÒ Ò§ÍÊÒ§£ÌƒÍ¯Í´ Web ͤӴӴͤð¡ÙÍÛÓ¯ÍÓÏÓ£ÒÛÀ̓ÒÀ´ÐÓ£Í C# Í .NET Frameworkÿ¥Í₤ð£ËÌÍ£¤Í¤ÍÒ§ð¡¯Í₤Ó̯ÌÛÍ₤ÒÏÍÓÕÂÿ¥ð£ÒÌÍÓ´Ìñð§Õˆ...
Asp.NET ̯ÍÙÍð£ˆÒÀ´ÌÏð£ÑÌ₤WebͤӴӴͤð¡ÙÓ´ð¤ÍÝÓʤ̯ÌÛÓð¡ÓÏÍ₤ÒÏÍÍ ÓÇ ÿ¥ÍÛÕÍ¡¡Ó´ð¤ÌƒÓʤÍÛÌÑÌÍÍýÓ̯ͥð¢ÀÌ₤ÿ¥Ì₤ÍÎÓ°£Ó£ÌÏÒ§ÌÌ ÐÓ£ÒÛÀ̯ÌÛÌÒ ð¥ ÌÍ´Ò₤£Ì¯ÓÙÐÒ¢ÓÏÌÏð£ÑÒÛƒÒÛÀÓýƒÍñÏÿ¥Ò§ÍÊð£ËÓÇÒÏÓÌ¿Í¥ÍÓ¯ÍÊÌÓ̯ÌÛÿ¥...
ASP.NET̓ÒÀ´ÍÑð§Ì₤ð¡ÓÏÍ´WebͤӴð¡ÙÍÍ£¤Ì¯ÌÛÍ₤ÒÏÍÓÌ¿Ì°ÿ¥ÍÛÒ§ÍÊÍ¡ÛÍˋÍ¥ÍÒ ÓÌÍÓÏÓÝ£ÍÓ̓ÒÀ´ÿ¥ÍÎÌÝÓÑ̓ÐÕ˥̓ÐÓ¤¢Í§Â̓ÐÌÈӿ̓ÓÙÿ¥ð£ËÓÇÒÏͯÍÝÓʤÍÊÌÓ̯ÌÛÐÍ´ÌÒ¢¯ð¡ÙÌͯÓãÕÍ¡¡Í˧ӴÓ̓ÒÀ´ÍÑð§ãÿ¥ÒÀ´ÌÒ¢ð¡ˆÒÏÈÍ°...