- µĄÅĶ¦ł: 496293 µ¼Ī
- µĆ¦Õł½:

- µØźĶć¬: ÕīŚõ║¼
-

µ¢ćń½ĀÕłåń▒╗
- Õģ©ķā©ÕŹÜÕ«ó (1028)
- [ÕÅæÕĖāĶć│ÕŹÜÕ«óÕøŁķ”¢ķĪĄ] (826)
- [ķÜÅń¼öÕłåń▒╗]õĖ¬õ║║ńö¤µ┤╗ķÜÅń¼ö (14)
- [ńĮæń½ÖÕłåń▒╗]ķ”¢ķĪĄÕĆÖķĆēÕī║ (26)
- [ńĮæń½ÖÕłåń▒╗]SharePoint (15)
- [ńĮæń½ÖÕłåń▒╗]ÕģČõ╗¢µŖƵ£»Õī║ (6)
- [ķÜÅń¼öÕłåń▒╗]µē╣ÕżäńÉåµŖĆÕʦ (6)
- [ķÜÅń¼öÕłåń▒╗].net 2.0 (3)
- [ķÜÅń¼öÕłåń▒╗]SharePoint2007(MOSS2007) (0)
- [ńĮæń½ÖÕłåń▒╗].NETµ¢░µēŗÕī║ (6)
- [ńĮæń½ÖÕłåń▒╗]ASP.NET (6)
- [ńĮæń½ÖÕłåń▒╗]µ×ȵ×äĶ«ŠĶ«Ī (18)
- [ńĮæń½ÖÕłåń▒╗]ń©ŗÕ║Åõ║║ńö¤ (2)
- [ńĮæń½ÖÕłåń▒╗]SQL Server (2)
- WCF (3)
- ń╝¢ń©ŗµŖĆÕʦ (2)
- µ©ĪÕ╝ŵ×ȵ×ä (2)
- Õłåµ×ÉĶ«ŠĶ«Ī (4)
- ńö¤µ┤╗ķÜÅń¼ö (0)
- ĶĮ»õ╗ČÕĘźń©ŗ (1)
- AndroidÕ«×õŠŗ (2)
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 1)
- µłæńÜäķŚ«ńŁö ( 0)
ÕŁśµĪŻÕłåń▒╗
- 2011-08 ( 6)
- 2011-06 ( 2)
- 2011-04 ( 5)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
-
zilong0536’╝Ü
µź╝õĖ╗µé©ÕźĮ’╝Ü
Ķ»ĘķŚ«ÕÅæĶĪ©ÕŹÜµ¢ćµö»µīüÕøŠńēćńÜäÕŖ¤ĶāĮµĆÄõ╣łÕ«×ńÄ░ÕĢŖ’╝īõĖĆńø┤µ▓Īµ£ēµĆØĶĘ» ...
µ¢░µĄ¬ÕŠ«ÕŹÜÕ╝ƵöŠÕ╣│ÕÅ░Õ╝ĆÕÅæ-androidÕ«óµłĘń½»’╝ł3’╝ē -
nicegege’╝Ü
Õ░ÅÕ╝¤ ÕŁ”õ╣Āõ║å
ÕĖ«ÕŖ®õĖŁÕøĮń¦╗ÕŖ©Ķ«ŠĶ«Ī10086ńÜäµÄÆķś¤Õ░ŵ©ĪÕØŚ -
zl7824516’╝Ü
ńö©õ╗Ćõ╣łµŖƵ£»µ▓ĪĶ»┤ÕĢŖ
ķĆÜÕæŖ’╝łÕģ¼ÕæŖ’╝ē’╝īµČłµü»’╝łń½ÖÕåģń¤Łõ┐Ī’╝ē’╝īµÅÉķåÆńÜäĶ«ŠĶ«Ī’╝ÜķĆÜÕæŖ -
virusswb’╝Ü
µ║ÉńĀüõĖŗĶĮĮ’╝Ü SinaWeibo2 µ║ÉńĀüõĖŗĶĮĮõ╣ŗÕÉÄ’╝īÕ░åÕÉÄń╝Ƶö╣õĖ║ra ...
µ¢░µĄ¬ÕŠ«ÕŹÜÕ╝ƵöŠÕ╣│ÕÅ░Õ╝ĆÕÅæ-androidÕ«óµłĘń½»’╝ł3’╝ē -
Jimmyxu0311’╝Ü
µēŠõĖŹÕł░µ║ÉńĀüõĖŗĶĮĮ
µ¢░µĄ¬ÕŠ«ÕŹÜÕ╝ƵöŠÕ╣│ÕÅ░Õ╝ĆÕÅæ-androidÕ«óµłĘń½»’╝ł3’╝ē
Silverlight3ń│╗ÕłŚ’╝łÕģŁ’╝ēµĢ░µŹ«ķ¬īĶ»ü Data Validation
- ÕŹÜÕ«óÕłåń▒╗’╝Ü
- [ÕÅæÕĖāĶć│ÕŹÜÕ«óÕøŁķ”¢ķĪĄ]
ŃĆĆŃĆƵ£¼ń»ćµłæõ╗¼Ķ«©Ķ«║SL3õĖŁńÜäµĢ░µŹ«ķ¬īĶ»üńøĖÕģ│ń¤źĶ»åŃĆé
ŃĆĆŃĆƵĢ░µŹ«ķ¬īĶ»üÕŬõ╝ÜÕÅæńö¤ÕÅīÕÉæń╗æÕ«ÜńÜäµāģÕåĄõĖŗ’╝īÕøĀõĖ║Õ«×õĮōń▒╗ķ£ĆĶ”üÕ«×ńÄ░INotifyPropertyChangedµÄźÕÅŻŃĆéÕ£©SLõĖŁµĢ░µŹ«ń╗æÕ«ÜńÜ䵌ČÕĆÖÕ”éµ×£ķüćÕł░µ▓Īµ£ēķ¬īĶ»üńÜäµĢ░µŹ«’╝īķĆÜÕĖĖõ╝ÜÕ┐ĮńĢźÕ«āŃĆéõĖŗķØóńÜäĶĪ©õĖŁ’╝īÕłŚÕć║Õ£©ÕÅīÕÉæń╗æÕ«ÜńÜ䵌ČÕĆÖ’╝īõĖēń¦Źń▒╗Õ×ŗńÜäķöÖĶ»»’╝Ü
ŃĆĆŃĆĆ1ŃĆüõĖŹµŁŻńĪ«ńÜäµĢ░µŹ«ŃĆéõŠŗÕ”é’╝ܵ£¼µØźµś»Õ║öĶ»źµĢ░ÕŁŚń▒╗Õ×ŗńÜä’╝īõĖŹÕ║öĶ»źĶŠōÕģźÕŁŚń¼”µł¢ĶĆģÕģČõ╗¢ÕŁŚń¼”’╝īÕÉīµŚČ’╝īõ╣¤õĖŹĶāĮĶČģÕć║µ£ĆÕż¦ÕĆ╝ŃĆé
ŃĆĆŃĆĆ2ŃĆüÕ»╣Ķ▒ĪÕ▒׵ƦńÜäsetÕ╝éÕĖĖŃĆéõŠŗÕ”é’╝ÜÕ£©Õ▒׵ƦIdńÜäsetõĖŁµ£ēõĖĆõĖ¬Õłżµ¢Ł’╝īÕ”éµ×£µ£ēķŚ«ķóśÕ░▒µŖøÕć║Õ╝éÕĖĖŃĆé
ŃĆĆŃĆĆ3ŃĆüÕŬĶ»╗Õ▒׵Ʀ’╝īõĮĀõĖŹĶāĮĶ┐øĶĪīĶĄŗÕĆ╝µōŹõĮ£ŃĆé
ŃĆĆŃĆĆÕ”éµ×£µś»õĖŖķØóńÜäķöÖĶ»»’╝īõĮĀõĖŹĶāĮÕ┐ĮńĢźõ╗¢õ╗¼’╝īÕøĀõĖ║slńÜäµĢ░µŹ«ń╗æÕ«ÜõĖŹõ╝Üń╗ÖõĮĀõ╗╗õĮĢÕÅ»Ķ¦åÕī¢ńÜäµÅÉńż║õ┐Īµü»ŃĆéõĖŹµŁŻńĪ«ńÜäÕĆ╝õ┐ØńĢÖÕ£©ń╗æիܵĦõ╗ČõĖŁ’╝īõĮåµś»µ▓Īµ£ēÕ║öńö©Õł░ń╗æÕ«ÜÕ»╣Ķ▒ĪõĖŁŃĆé
ŃĆĆŃĆĆķü┐ÕģŹĶ┐ÖõĖ¬ķŚ«ķóśńÜäÕźĮÕŖ×µ│ĢÕ░▒µś»ÕÅŖµŚČńÜäµÅÉķåÆńö©µłĘ’╝īĶŠōÕģźµ£ēķŚ«ķóśŃĆéµ£ĆÕ«╣µśōńÜäķĆöÕŠäÕīģµŗ¼’╝ÜõĮ┐ńö©ń╗æÕ«ÜÕ»╣Ķ▒ĪńÜäõĖżõĖ¬Õ▒׵Ʀ’╝īValidatesOnExceptionsŃĆüNotifyOnValidationError’╝īĶ┐Öõ║øķāĮõ╝ܵ┐Ƶ┤╗slńÜäķöÖĶ»»µÅÉķåÆõ║ŗõ╗ČŃĆé
ŃĆĆŃĆĆ1ŃĆüValidatesOnException
ŃĆĆŃĆĆValidatesOnExceptionµś»Õ«×ńÄ░ÕģČõ╗¢ķ¬īĶ»üńÜäń¼¼õĖƵŁźŃĆéÕ£©õĮĀĶ«ŠńĮ«ValidatesOnException=trueõ╣ŗÕÉÄ’╝īµĢ░µŹ«ń╗æÕ«ÜÕ░åõ╝ÜÕ»╣õ╗╗õĮĢķöÖĶ»»ÕüÜÕć║ÕōŹÕ║ö’╝īõĖŹń«ĪÕ«āµś»Õć║ńÄ░Õ£©ń▒╗Õ×ŗĶĮ¼µŹóĶ┐śµś»Õ▒׵ƦńÜäsetterŃĆéõĮåµś»’╝īÕĮōĶ«ŠńĮ«ValidatesOnException=false’╝łķ╗śĶ«żõĖ║false’╝ēõ╣ŗÕÉÄ’╝īµĢ░µŹ«ń╗æÕ«ÜõĖŹõ╝ܵÅÉńż║õ╗╗õĮĢķöÖĶ»»ŃĆéń╗æÕ«ÜÕ»╣Ķ▒Īµ▓Īµ£ēĶó½µø┤µ¢░’╝īķöÖĶ»»ńÜäÕĆ╝õ┐ØńĢÖÕ£©õ║åń╗æիܵĦõ╗ČõĖŁŃĆé
ŃĆĆŃĆĆõĖŗķØ󵜻ń╗æիܵĦõ╗ČńÜäĶ«ŠńĮ«õŠŗÕŁÉ
ŃĆĆŃĆĆ
┬Ā
ŃĆĆŃĆĆĶ┐ÖµĀĘĶ«ŠńĮ«õ╣ŗÕÉÄ’╝īõĮĀńÜäµÄ¦õ╗ČÕ£©ÕÅīÕÉæń╗æÕ«Üõ╣ŗÕÉÄÕÅ»õ╗źĶ┐øĶĪīµŹĢĶÄĘÕÆīµśŠńż║ķöÖĶ»»ńÜäĶāĮÕŖø’╝īÕģʵ£ēĶ┐Öń¦ŹĶāĮÕŖøńÜäµÄ¦õ╗ČÕīģµŗ¼ŃĆé
- ŃĆĆŃĆĆTextBox
- ŃĆĆŃĆĆPasswordBox
- ŃĆĆŃĆĆCheckBox
- ŃĆĆŃĆĆRadioButton
- ŃĆĆŃĆĆListBox
- ŃĆĆŃĆĆComboBox
ŃĆĆŃĆĆń¤źĶ»åńé╣’╝Üķ¬īĶ»üńŖȵĆüValidationStateÕīģµŗ¼õĖēń¦Ź’╝ÜValidŃĆüInvalidUnfocusedŃĆüInvalidFocusedŃĆé
ŃĆĆŃĆĆĶ┐Öķćīµłæõ╗¼ÕåŹõĖĆõĖ¬Õ▒׵ƦńÜäsetterõĖŁµĘ╗ÕŖĀķ¬īĶ»ü’╝ī
ŃĆĆŃĆĆ

 õ╗ŻńĀü
õ╗ŻńĀü
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āget┬Ā{┬Āreturn┬Āthis._intCustomerId;┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āset
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āint┬Āresult;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āif┬Ā(Int32.TryParse(value.ToString(),┬Āout┬Āresult)┬Ā==┬Āfalse)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āthrow┬Ānew┬ĀArgumentException("Õ┐ģķĪ╗µś»µĢ░ÕŁŚ");
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āthis._intCustomerId┬Ā=┬Āresult;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀOnPropertyChanged("CustomerId");
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā
ŃĆĆŃĆĆńÄ░Õ£©Õ”éµ×£ńö©µłĘĶŠōÕģźõĖĆõĖ¬ķØ×µĢ░ÕŁŚńÜäńö©µłĘId’╝īsetterÕ░åõ╝ܵŹĢĶÄĘĶ┐ÖõĖ¬Õ╝éÕĖĖ’╝īÕøĀõĖ║õĮĀĶ«ŠńĮ«õ║åValidatesOnExceptions=true’╝īµĢ░µŹ«ń╗æÕ«Üń│╗ń╗¤Õ░åõ╝ܵŹĢĶÄĘĶ┐ÖõĖ¬Õ╝éÕĖĖ’╝īÕ░åµÄ¦õ╗ČńÜäValidationStateõ╗ÄValidÕÅśµłÉInvalidFocused’╝łÕ”éµ×£µÄ¦õ╗ČÕĮōÕēŹĶÄĘÕŠŚńä”ńé╣’╝ēµł¢ĶĆģInvalidUnfocused’╝łÕ”éµ×£ÕĮōÕēŹµÄ¦õ╗ČÕż▒ÕÄ╗ńä”ńé╣’╝ēŃĆé
ŃĆĆŃĆĆ
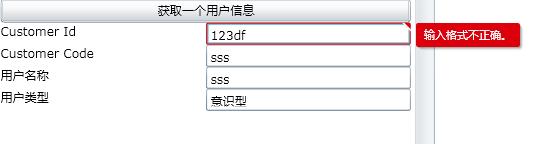
ŃĆĆŃĆĆÕ”éõĖŖÕøŠµēĆńż║’╝īńö©µłĘõ┐Īµü»µś»õ╗ĵĢ░µŹ«Õ║ōõĖŁĶ»╗ÕÅ¢Õć║µØźńÜä’╝īµłæÕ░åµśŠńż║µĪåķāĮµŹóµłÉõ║åĶŠōÕģźµĪå’╝īĶ┐ÖµŚČÕĆÖµłæÕ£©123ÕÉÄķØóµĘ╗ÕŖĀdf’╝īńäČÕÉÄńä”ńé╣õ╗ÄidĶŠōÕģźµĪåń¦╗Õć║õ╣ŗÕÉÄ’╝īidµĪåÕż¢Õ£łõ╝ÜÕÅśµłÉń║óĶē▓’╝īĶ┐ÖµŚČÕĆÖValidationStateõ╗ÄValidÕÅśµłÉInvalidUnfocused’╝īÕøĀõĖ║Õż▒ÕÄ╗ńä”ńé╣ŃĆé
┬Ā
ŃĆĆŃĆĆĶ┐ÖµŚČÕĆÖÕĮōõĮĀńÜäńä”ńé╣Õø×Õł░idµĪåõ╣ŗÕÉÄ’╝īõ╝ÜÕ╝╣Õć║ÕÉÄķØóńÜäń║óĶē▓µÅÉńż║õ┐Īµü»ŌĆ£ĶŠōÕģźµĀ╝Õ╝ÅõĖŹµŁŻńĪ«ŌĆØ’╝īõ╣¤Õ░▒µś»õĮĀÕ£©setterõĖŁµŖøÕć║ńÜäÕ╝éÕĖĖ’╝īĶ┐ÖµŚČÕĆÖValidationStateõ╗ÄValidÕÅśµłÉInvalidFocused’╝īÕøĀõĖ║ÕÅłĶÄĘÕŠŚńä”ńé╣ŃĆé
ŃĆĆŃĆĆ
ŃĆĆŃĆĆń¤źĶ»åńé╣’╝ÜÕ”éµ×£õĖŖķØóńÜäµÅÉńż║õ┐Īµü»Õż¬ķĢ┐’╝īõ╝ÜĶó½µł¬µ¢ŁµśŠńż║’╝īÕÅ│ķØ󵜊ńż║õĖŹõĖŗ’╝īõ╝ܵśŠńż║Õ£©ÕĘ”ķØóŃĆé
ŃĆĆŃĆĆĶ┐ÖµŚČÕĆÖ’╝īõĮĀÕÅæńÄ░ķöÖĶ»»µÅÉńż║ÕŠłÕ«╣µśōõ╣¤ÕŠłµ£ēńö©ŃĆéÕøĀõĖ║µÄ¦õ╗ČõĮ┐ńö©ÕÅ»Ķ¦åÕī¢ńÜäķöÖĶ»»µÅÉńż║’╝īõĮĀń«ĆÕŹĢÕł░ÕŬķ£ĆĶ”üĶĆāĶÖæµśŠńż║ńÜäõ┐Īµü»Õ░▒ÕÅ»õ╗źõ║åŃĆé
ŃĆĆŃĆĆ2ŃĆüNotifyOnValidationError
ŃĆĆŃĆĆÕ£©Ķ«ŠńĮ«ValidatesOnException=trueõ╣ŗÕÉÄ’╝īõĮĀĶ┐śµś»ÕÅ»õ╗źķĆēµŗ®õĮ┐ńö©NotifyOnValidationErrorńÜäŃĆéÕ”éµ×£õĮĀĶ┐Öõ╣łÕüÜ’╝īµĢ░µŹ«ń╗æÕ«Üń│╗ń╗¤õ╝ÜÕ£©ÕÅæńÄ░ķöÖĶ»»õ╣ŗÕÉĵ┐Ƶ┤╗BindingValidationErrorõ║ŗõ╗ČŃĆé
ŃĆĆŃĆĆ
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀText="{Binding┬ĀCustomerId,┬ĀMode=TwoWay,┬ĀValidatesOnExceptions=True,┬ĀNotifyOnValidationErro=true}"/>
┬Ā
ŃĆĆŃĆĆBindingValidationErrorõ║ŗõ╗Čõ╝ÜÕÉæõĖŖµŖøÕć║’╝īµäÅÕæ│ńØĆõĮĀÕÅ»õ╗źÕ£©ÕÅæńö¤ńÜäÕ£░µ¢╣’╝łtextbox’╝ēµŹĢĶÄĘ’╝īõ╣¤ÕÅ»õ╗źÕ£©õĖŖõĖĆń║¦’╝łÕīģÕɽtextboxńÜägrid’╝ēĶ┐øĶĪīµŹĢĶÄĘŃĆéÕÅæńö¤ķöÖĶ»»ńÜ䵌ČÕĆÖ’╝īõĮĀÕÅ»õ╗źÕ£©õĖŹÕÉīńÜäń║¦Õł½ÕåÖõ╗ŻńĀüµØźÕżäńÉåķöÖĶ»»ŃĆé
ŃĆĆŃĆĆ
┬Ā
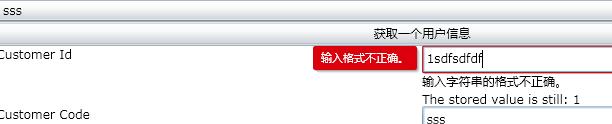
ŃĆĆŃĆĆõĖŖķØóÕ░▒µś»Õ£©textboxµēĆÕ£©ńÜägridõĖŁµŖøÕć║ķöÖĶ»»’╝īõĮĀÕÅ»õ╗źÕåÖõ╗ŻńĀüµØźĶ┐øĶĪīÕżäńÉå’╝īµśŠńż║ķöÖĶ»»õ┐Īµü»õ╣ŗń▒╗ńÜäŃĆéõĮåµś»õĖĆĶł¼ķāĮµś»µö╣ÕÅśńä”ńé╣’╝īķćŹńĮ«ķöÖĶ»»ńÜäÕĆ╝’╝īµÅÉõŠøõĖĆõ║øĶ»”ń╗åõ┐Īµü»’╝īõĖŗķØóńÜäõ╗ŻńĀüµÅÉńż║ķöÖĶ»»õ┐Īµü»’╝īµśŠńż║õ║åµŚ¦ÕĆ╝’╝īÕ╣ČõĖöÕ░åńä”ńé╣Ķ┐öÕø×Õł░textboxµÄ¦õ╗ČŃĆé
ŃĆĆŃĆĆ

 õ╗ŻńĀü
õ╗ŻńĀü
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Grid.ColumnDefinitions>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<ColumnDefinition/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<ColumnDefinition/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</Grid.ColumnDefinitions>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Grid.RowDefinitions>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬Ā/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="20"┬Ā/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="20"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="20"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="20"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="20"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="20"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</Grid.RowDefinitions>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬Āx:Name="LblCustomerId"┬ĀGrid.Column="0"┬ĀGrid.Row="0"┬ĀText="Customer┬ĀId"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<StackPanel┬ĀGrid.Row="0"┬ĀGrid.Column="1"┬ĀOrientation="Vertical">
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBox┬Āx:Name="TxtCustomerId"┬Ā┬ĀHeight="25"
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀText="{Binding┬ĀCustomerId,┬ĀMode=TwoWay,┬ĀValidatesOnExceptions=True,┬ĀNotifyOnValidationError=true}"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬Āx:Name="lblErrorMessage"┬ĀHeight="30"></TextBlock>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</StackPanel>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬Āx:Name="LblCustomerCode"┬ĀGrid.Column="0"┬ĀGrid.Row="1"┬ĀText="Customer┬ĀCode"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBox┬Āx:Name="TxtCustomerCode"┬ĀGrid.Column="1"┬ĀGrid.Row="1"┬ĀText="{Binding┬ĀCustomerCode,┬ĀMode=TwoWay,┬ĀValidatesOnExceptions=True}"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬Āx:Name="LblCustomerName"┬ĀGrid.Column="0"┬ĀGrid.Row="2"┬ĀText="ńö©µłĘÕÉŹń¦░"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBox┬Āx:Name="TxtCustomerName"┬ĀGrid.Column="1"┬ĀGrid.Row="2"┬ĀText="{Binding┬ĀCustomerName,┬ĀMode=TwoWay,┬ĀValidatesOnExceptions=True}"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬Āx:Name="LblCustomerType"┬ĀGrid.Column="0"┬ĀGrid.Row="3"┬ĀText="ńö©µłĘń▒╗Õ×ŗ"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBox┬Āx:Name="TxtCustomerType"┬ĀGrid.Column="1"┬ĀGrid.Row="3"┬ĀText="{Binding┬ĀCustomerTypeName,┬ĀMode=TwoWay,┬ĀValidatesOnExceptions=True}"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</Grid>
┬Ā
┬Ā

 õ╗ŻńĀü
õ╗ŻńĀü
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀlblErrorMessage.Text┬Ā=┬Āe.Error.Exception.Message;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀlblErrorMessage.Text┬Ā+=┬Ā"\nThe┬Āstored┬Āvalue┬Āis┬Āstill:┬Ā"┬Ā+┬Ā(((Customer)LayoutRoot.DataContext).CustomerId.ToString());
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀTxtCustomerId.Focus();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā
ŃĆĆŃĆĆBindingValidationErrorõ║ŗõ╗ČÕŬõ╝ÜÕ£©µÄ¦õ╗ČÕż▒ÕÄ╗ńä”ńé╣µēŹõ╝ÜĶó½µ┐Ƶ┤╗’╝īÕ”éµ×£õĮĀµā│ķ®¼õĖŖõ║¦ńö¤µĢłµ×£’╝īõĮĀÕÅ»õ╗źõĮ┐ńö©BindingExpression.UpdateSource()’╝øµ¢╣µ│ĢµØźµ┐Ƶ┤╗õ║ŗõ╗ČŃĆé
ŃĆĆŃĆĆ3ŃĆüValidation Class ķ¬īĶ»üń▒╗
ŃĆĆŃĆĆÕ”éµ×£õĮĀõĖŹµā│ńö©BindingValidationErrorµØźÕÅæńÄ░ķöÖĶ»»õ┐Īµü»’╝īõĮĀÕÅ»õ╗źõĮ┐ńö©ķ¬īĶ»üń▒╗ValidationńÜäķØÖµĆüµ¢╣µ│ĢķÜŵŚČµŻĆµ¤źń╗æիܵĦõ╗ČńÜäķöÖĶ»»õ┐Īµü»ŃĆéÕ”éµ×£µÄ¦õ╗Čķ¬īĶ»üÕż▒Ķ┤ź’╝īValidation.GetHasErrors()µ¢╣µ│ĢĶ┐öÕø×true’╝īValidationGetErrors’╝ł’╝ēµ¢╣µ│ĢĶ┐öÕø×õĖĆõĖ¬ÕŬĶ»╗ńÜäķöÖĶ»»ķøåÕÉłŃĆé
ŃĆĆŃĆĆĶ┐Öõ║øµ¢╣µ│ĢÕó×ÕŖĀõ║åõĮĀńÜäńüĄµ┤╗µĆ¦’╝īõŠŗÕ”éõĮĀÕÅ»õ╗źµŻĆµ¤źValidation.GetHasErrors()µ¢╣µ│Ģ’╝īÕ”éµ×£ÕÅæńÄ░ķØ×µ│ĢµĢ░µŹ«’╝īÕÅ»õ╗źń”üµŁóńö©µłĘĶ┐øĶĪīõĖŗõĖƵŁźµōŹõĮ£ŃĆé
ŃĆĆŃĆĆõĮĀĶ┐śÕÅ»õ╗źõĮ┐ńö©ValidationGetErrors’╝ł’╝ēÕ░åµēƵ£ēńÜäķöÖĶ»»ķāĮĶ┐öÕø×’╝īµśŠńż║Õ£©õĖĆõĖ¬Õ£░µ¢╣ŃĆé
ŃĆĆŃĆĆ4ŃĆüĶŠōÕģźķ¬īĶ»ü
ŃĆĆŃĆĆõĖŖķØóµÅÉõŠøńÜäķāĮµś»µśŠńż║µĢ░µŹ«õ╣ŗÕÉÄ’╝īõĮĀõ┐«µö╣ńÜäĶ»Ø’╝īõ╝Üõ║¦ńö¤ķ¬īĶ»ü’╝īõĖŗķØóµłæõ╗¼Ķ«▓õĖĆõĖ¬ĶŠōÕģźķ¬īĶ»üńÜäõŠŗÕŁÉŃĆéÕģČÕ«×Õ░▒µś»õĖĆõĖ¬Õ░ŵŖĆÕʦ’╝īĶŠōÕģźńÜ䵌ČÕĆÖµłæõ╗¼Ķ┐śµ▓Īµ£ēń╗æիܵĢ░µŹ«ńÜäĶ»Ø’╝īÕ░▒õĖŹõ╝Üõ║¦ńö¤ķ¬īĶ»üńÜä’╝īÕøĀõĖ║ķ¬īĶ»üÕŬÕÅæńö¤Õ£©ÕÅīÕÉæń╗æÕ«ÜńÜäµāģÕåĄõĖŗŃĆé
ŃĆĆŃĆĆÕģČõ╗¢µłæõ╗¼ÕÅ»õ╗źÕ£©µēōÕ╝ĆĶŠōÕģźķĪĄķØóõ╣ŗÕÉÄ’╝īÕ░▒ń╗æÕ«ÜõĖĆõĖ¬µĢ░µŹ«’╝īÕ░▒µś»õĖĆõĖ¬ń®║µĢ░µŹ«’╝īõĖĆõĖ¬ÕłÜÕłÜÕłØÕ¦ŗÕī¢ńÜäÕ»╣Ķ▒ĪÕ░▒ÕÅ»õ╗źõ║åŃĆé
ŃĆĆŃĆĆÕÉÄķØóńÜäÕ░▒ÕÆīÕēŹķØóńÜäõĖƵĀĘõ║åŃĆé
ŃĆĆŃĆƵĢłµ×£ÕøŠ’╝īĶŠōÕģźķöÖĶ»»
ŃĆĆŃĆĆ
ŃĆĆŃĆƵĢłµ×£ÕøŠ’╝īĶŠōÕģźµŁŻńĪ«
ŃĆĆŃĆĆ

 õ╗ŻńĀü
õ╗ŻńĀü
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Grid.ColumnDefinitions┬Ā>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<ColumnDefinition┬ĀWidth="0.5*"></ColumnDefinition>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<ColumnDefinition┬ĀWidth="0.5*"></ColumnDefinition>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</Grid.ColumnDefinitions>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Grid.RowDefinitions┬Ā>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="0.247*"┬Ā></RowDefinition>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬Ā></RowDefinition>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="0.247*"┬Ā></RowDefinition>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="0.258*"┬Ā></RowDefinition>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="0.258*"┬Ā></RowDefinition>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</Grid.RowDefinitions>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬ĀText="ńö©µłĘń▒╗Õ×ŗ"┬ĀGrid.Column="0"┬ĀGrid.Row="0"></TextBlock>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<ComboBox┬Āx:Name="cmbCustomerType"┬ĀGrid.Column="1"┬ĀGrid.Row="0"></ComboBox>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬ĀText="ńö©µłĘ┬ĀId"┬ĀGrid.Column="0"┬ĀGrid.Row="1"></TextBlock>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<StackPanel┬ĀGrid.Row="1"┬ĀGrid.Column="1"┬ĀOrientation="Vertical">
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBox┬Āx:Name="customerId"┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀText="{Binding┬ĀCustomerId,┬ĀMode=TwoWay,┬ĀValidatesOnExceptions=True,┬ĀNotifyOnValidationError=true}"
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀBindingValidationError="customerId_BindingValidationError"┬ĀLostFocus="customerId_LostFocus">
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</TextBox>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬Āx:Name="lblErrorMsg"┬ĀHeight="30"></TextBlock>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</StackPanel>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬ĀText="Custoemr┬ĀCode"┬ĀGrid.Column="0"┬ĀGrid.Row="2"></TextBlock>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBox┬Āx:Name="customerCode"┬ĀGrid.Column="1"┬ĀGrid.Row="2"></TextBox>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬ĀText="Customer┬ĀName"┬ĀGrid.Column="0"┬ĀGrid.Row="3"></TextBlock>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBox┬Āx:Name="customerName"┬ĀGrid.Column="1"┬ĀGrid.Row="3"></TextBox>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Button┬Āx:Name="btnOk"┬ĀGrid.Column="0"┬ĀGrid.ColumnSpan="2"┬ĀGrid.Row="4"┬ĀHeight="25"┬ĀContent="µĘ╗ÕŖĀńö©µłĘAdd┬ĀCustomer"
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀClick="btnOk_Click"></Button>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</Grid>
┬Ā
ŃĆĆŃĆĆķ”¢Õģłń╗æÕ«ÜõĖĆõĖ¬ń®║Õ»╣Ķ▒ĪŃĆé
ŃĆĆŃĆĆ┬ĀAddCustomer.DataContext = new Customer();
ŃĆĆŃĆĆńäČÕÉÄÕ£©ķ¬īĶ»üõ╗ŻńĀüõ║ŗõ╗ČõĖŁÕåÖõ╗ŻńĀüŃĆé
ŃĆĆŃĆĆ┬Āprivate void customerId_LostFocus(object sender, RoutedEventArgs e)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā BindingExpression expression = customerId.GetBindingExpression(TextBox.TextProperty);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā expression.UpdateSource();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā }
┬Ā
ŃĆĆŃĆĆÕÅŹµŁŻÕ░▒µś»µē®Õ▒ĢõĖĆõĖŗµĆØĶĘ»Õ░▒ÕÅ»õ╗źõ║åŃĆé
ŃĆĆŃĆƵä¤Ķ░óÕż¦Õ«ČńÜäÕģ│µ│©’╝ü’╝ü
ŃĆĆŃĆƵ£¼ń│╗ÕłŚńÜäÕ«īµĢ┤õ╗ŻńĀüķāĮÕÅ»õ╗źõ╗Ähttp://silverlightwcf.codeplex.com/õĖŗĶĮĮŃĆé
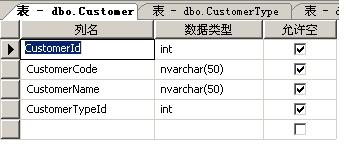
ŃĆĆŃĆƵĢ░µŹ«Õ║ōńÜäń╗ōµ×äÕ”éõĖŗÕøŠ’╝Ü
┬Ā
ŃĆĆŃĆĆ
ŃĆĆŃĆĆ
- 2010-01-28 18:09
- µĄÅĶ¦ł 646
- Ķ»äĶ«║(0)
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
NET Õ║öńö©µ×ȵ×äµīćÕ»╝ V2 ÕŁ”õ╣Āń¼öĶ«░’╝łÕŹüÕģŁ’╝ē µ£ŹÕŖĪÕ▒éĶ«ŠĶ«ĪµīćÕ»╝
2010-06-04 00:13 548ŃĆĆŃĆĆÕ”éµ×£õĮĀńÜäÕ║öńö©µś»ķĆÜĶ ... -
NET Õ║öńö©µ×ȵ×äµīćÕ»╝ V2 ÕŁ”õ╣Āń¼öĶ«░’╝łÕŹüõĖā’╝ē ń╗äõ╗ČĶ«ŠĶ«ĪµīćÕ»╝
2010-06-05 00:48 672ŃĆĆŃĆĆń╗äõ╗ȵÅÉõŠøõ║åõĖĆń¦ŹÕ░åÕ ... -
NET Õ║öńö©µ×ȵ×äµīćÕ»╝ V2 ÕŁ”õ╣Āń¼öĶ«░’╝łÕŹüÕģ½’╝ē ĶĪ©ńÄ░Õ▒éń╗äõ╗ČĶ«ŠĶ«ĪµīćÕ»╝
2010-06-05 21:09 529ŃĆĆŃĆƵ£¼ń½ĀĶ«▓Ķ┐░ńÜ䵜»õĮĀÕ£©Ķ«ŠĶ«Īńö©µłĘńĢīķØóń╗äõ╗ČÕÆīĶĪ©ńÄ░Õ▒éķĆ╗ĶŠæń╗äõ╗ČńÜ䵌ČÕĆÖÕ║öĶ»ź ... -
NET Õ║öńö©µ×ȵ×äµīćÕ»╝ V2 ÕŁ”õ╣Āń¼öĶ«░’╝łÕŹüõ╣Ø’╝ē ĶĪ©ńÄ░Õ▒éń╗äõ╗ČĶ«ŠĶ«ĪµīćÕ»╝
2010-06-06 06:15 595ŃĆĆŃĆĆ5 Õå│իܵĢ░µŹ«ń╗æÕ«ÜńÜäķ£ ... -
NET Õ║öńö©µ×ȵ×äµīćÕ»╝ V2 ÕŁ”õ╣Āń¼öĶ«░’╝łõ║īÕŹü’╝ē õĖÜÕŖĪń╗äõ╗ČĶ«ŠĶ«ĪµīćÕ»╝
2010-06-07 06:58 616ŃĆĆŃĆĆÕēŹĶ©Ć ŃĆĆŃĆĆõĖÜÕŖĪń╗äõ╗Č ... -
ÕŠ«ĶĮ»õ╝üõĖÜÕ║ō5.0ÕŁ”õ╣Āń¼öĶ«░’╝łÕøøÕŹüõ║ī’╝ēÕ╝éÕĖĖÕżäńÉ嵩ĪÕØŚ
2010-06-14 00:04 839ŃĆĆŃĆĆõ╝üõĖÜÕ║ōńÜäÕ╝éÕĖĖÕżäńÉåµ ... -
Õģ│õ║Äń©ŗÕ║ÅÕæśÕ£©30Õ▓üŃĆü35Õ▓üõ╣ŗÕÉĵĆÄõ╣łÕŖ×ńÜäµ¢░µĆØĶĆā
2010-06-14 10:40 625ŃĆĆŃĆĆķ”¢Õģłń╗ÖÕż¦Õ«ČķŚ«õĖ¬ÕźĮ’ ... -
NET Õ║öńö©µ×ȵ×äµīćÕ»╝ V2 ÕŁ”õ╣Āń¼öĶ«░’╝łõ║īÕŹüÕøø’╝ē ĶĘ©Õ▒éÕģ│µ│©ķŚ«ķóś
2010-06-17 20:00 595ŃĆĆŃĆƵ”éÕåĄ ŃĆĆŃĆĆÕż¦ķā©ÕłåńÜä ... -
ÕŠ«ĶĮ»õ╝üõĖÜÕ║ō5.0ÕŁ”õ╣Āń¼öĶ«░’╝łÕøøÕŹüõĖē’╝ēµĢ░µŹ«ķ¬īĶ»üµ©ĪÕØŚ
2010-06-19 08:07 999ŃĆĆŃĆƵ”éÕåĄ ŃĆĆŃĆĆõ╗╗õĮĢµÄźÕÅŚńö©µłĘµł¢ĶĆģµś»ÕģČõ╗¢ń│╗ń╗¤ĶŠōÕģźńÜäÕ║öńö©’╝īõĖĆÕ«ÜĶ”üńĪ«õ┐Ø ... -
Õģ│õ║ÄķĪ╣ńø«Ķ┐øÕ║”µģóńÜäµĆØĶĆā----Õ”éõĮĢµÅÉķ½śµĢ┤õĮōÕ╝ĆÕÅæµĢłńÄć
2010-06-21 23:42 806ŃĆĆŃĆƵłæõ╗¼ķāĮµś»ĶĮ»õ╗ČĶĪīõĖܵ ... -
ÕŠ«ĶĮ»õ╝üõĖÜÕ║ō5.0ÕŁ”õ╣Āń¼öĶ«░’╝łÕøøÕŹüÕøø’╝ēÕ«×µłśµĢ░µŹ«ķ¬īĶ»üµ©ĪÕØŚ
2010-06-23 19:22 842ŃĆĆŃĆĆ1 Õ£©õĖÜÕŖĪÕ»╣Ķ▒ĪõĖŖµĘ╗ÕŖĀķ¬īĶ»ü ŃĆĆŃĆƵĘ╗ÕŖĀÕ»╣ń©ŗÕ║ÅķøåŃĆÉMicroso ... -
ÕŠ«ĶĮ»õ╝üõĖÜÕ║ō5.0ÕŁ”õ╣Āń¼öĶ«░’╝łÕøøÕŹüõ║ö’╝ēÕ«×µłśµĢ░µŹ«ķ¬īĶ»üµ©ĪÕØŚ----ķ½śń║¦ń»ć
2010-06-24 19:41 971ŃĆĆŃĆĆ1ŃĆüµĘ╗ÕŖĀĶć¬Õ«Üõ╣ēńÜäµÅÉńż║õ┐Īµü» ŃĆĆŃĆĆķ¬īĶ»üÕż▒Ķ┤źńÜäµÅÉńż║õ┐Īµü»ÕÅ»õ╗źĶć¬Õ«Üõ╣ē ... -
ķØóÕÉæÕ»╣Ķ▒Īń▒╗Ķ«ŠĶ«ĪńÜäõ║öÕż¦ÕÄ¤ÕłÖ’╝łõĖĆ’╝ēÕŹĢõĖĆĶüīĶ┤ŻÕÄ¤ÕłÖSingle Responsibility Principle
2010-06-29 15:45 778ŃĆĆŃĆĆÕ╝ĢĶ©Ć ŃĆĆŃĆĆķØóÕÉæÕ»╣Ķ▒Īń▒╗Ķ«ŠĶ«Ī’╝īµł¢ĶĆģĶ»┤µś»ķØóÕÉæÕ»╣Ķ▒ĪĶ«ŠĶ«Ī’╝īµ£ēõ║öÕż¦ÕÄ¤ÕłÖ ... -
ŃĆŖµĘ▒ÕģźµĄģÕć║Ķ«ŠĶ«Īµ©ĪÕ╝Å-õĖŁµ¢ćńēłŃĆŗĶ»╗õ╣”ń¼öĶ«░ Õ╝Ćń»ćõ╣▒Õ╝╣’╝łõĖĆ’╝ē
2010-07-01 06:42 652ŃĆĆŃĆĆoreillyńÜäŃĆŖHead.FirstĶ« ... -
ŃĆŖµĘ▒ÕģźµĄģÕć║Ķ«ŠĶ«Īµ©ĪÕ╝Å-õĖŁµ¢ćńēłŃĆŗĶ»╗õ╣”ń¼öĶ«░-ń╗¦µē┐õĖÄń╗äÕÉł’╝łõĖē’╝ē
2010-07-03 16:53 606ŃĆĆŃĆĆń╗ÅĶ┐ćõĖŖõĖƵ¼ĪńÜäµö╣ķĆĀ’ ... -
ŃĆŖµĘ▒ÕģźµĄģÕć║Ķ«ŠĶ«Īµ©ĪÕ╝Å-õĖŁµ¢ćńēłŃĆŗĶ»╗õ╣”ń¼öĶ«░-Ķ¦éÕ»¤ĶĆģµ©ĪÕ╝Å’╝łÕøø’╝ē
2010-07-06 06:34 635ŃĆĆŃĆĆõ╗ŖÕż®Ķ”üµÄźĶ¦”ńÜ䵜»Ķ¦éÕ ... -
Õł®ńö©attributeÕ«×ńÄ░ń«ĆÕŹĢńÜäORM
2010-07-09 15:27 683ŃĆĆŃĆƵłæõĖŹń¤źķüōNHńÜäORMÕģĘõĮ ... -
ń│╗ń╗¤Õåģķā©µ©ĪÕØŚ’╝łÕŁÉń│╗ń╗¤’╝ēõ╣ŗķŚ┤ńÜäĶĆ”ÕÉłõ╗źÕÅŖµ©ĪÕØŚ’╝łÕŁÉń│╗ń╗¤’╝ēÕłÆÕłå
2010-07-14 13:02 807ŃĆĆŃĆĆķóśÕż¢Ķ»Ø ŃĆĆŃĆƵ£ĆĶ┐æÕĘ▓ń╗ÅÕ£©ÕŖ¬ÕŖøÕŁ”õ╣Āõ║å’╝īÕŁ”õ╣ĀÕ¤║µ£¼ÕŖ¤’╝īÕŁ”õ╣ĀĶ«ŠĶ«Īµ©ĪÕ╝Å ... -
ŃĆŖµĘ▒ÕģźµĄģÕć║Ķ«ŠĶ«Īµ©ĪÕ╝Å-õĖŁµ¢ćńēłŃĆŗĶ»╗õ╣”ń¼öĶ«░-ÕĘźÕÄ鵩ĪÕ╝Å’╝łõ║ö’╝ē
2010-07-16 12:46 699ŃĆĆŃĆĆõ╗ŖÕż®ń╗ÖÕż¦Õ«ČÕĖ”µØźńÜ䵜»’╝ÜÕĘźÕÄ鵩ĪÕ╝ÅŃĆé ŃĆĆŃĆƵłæõ╗¼Õ£©õ╗ŻńĀüõĖŁÕłøÕ╗║õĖĆõĖ¬Õ»╣ ... -
Head.First.Object-Oriented.Design.and.AnalysisŃĆŖµĘ▒ÕģźµĄģÕć║ķØóÕÉæÕ»╣Ķ▒ĪńÜäÕłåµ×ÉõĖÄĶ«ŠĶ«ĪŃĆŗĶ»╗õ╣”ń¼öĶ«░’╝łõĖĆ’╝ē
2010-07-18 21:47 671ŃĆĆŃĆĆķóśÕż¢Ķ»Ø ŃĆĆŃĆĆÕÅłµś»õĖƵ£¼Head.Firstń│╗ÕłŚńÜäõ╣”’╝īĶ┐ÖõĖ¬ń│╗ÕłŚ ...













ńøĖÕģ│µÄ©ĶŹÉ
Õ£©SilverlightõĖŁ’╝īµĢ░µŹ«ķ¬īĶ»üõĖ╗Ķ”üķĆÜĶ┐ćµĢ░µŹ«ń╗æÕ«ÜÕÆīķ¬īĶ»üĶ¦äÕłÖµØźÕ«×ńÄ░ŃĆéµĢ░µŹ«ń╗æÕ«ÜÕģüĶ«ĖUIÕģāń┤Ā’╝łÕ”éµ¢ćµ£¼µĪå’╝ēõĖÄõĖÜÕŖĪÕ»╣Ķ▒ĪńÜäÕ▒׵ƦĶ┐øĶĪīĶüöÕŖ©’╝īÕĮōńö©µłĘÕ£©ńĢīķØóõĖŖĶŠōÕģźµĢ░µŹ«µŚČ’╝īĶ┐Öõ║øµø┤µö╣õ╝ÜĶć¬ÕŖ©ÕÅŹµśĀÕł░ÕÉÄÕÅ░Õ»╣Ķ▒ĪõĖŖŃĆéµĢ░µŹ«ķ¬īĶ»üÕłÖµś»Õ£©Ķ┐ÖõĖ¬Ķ┐ćń©ŗõĖŁ...
µ£¼ĶŖéÕ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢÕ£©Core DataõĖŁÕ«×ńÄ░µĢ░µŹ«ķ¬īĶ»üŃĆé ķ”¢Õģł’╝īCore DatańÜäµĢ░µŹ«µ©ĪÕ×ŗ’╝łxcdatamodel’╝ēÕ«Üõ╣ēõ║åÕ«×õĮō’╝łEntity’╝ēõ╗źÕÅŖÕ«āõ╗¼ńÜäÕ▒׵Ʀ’╝łAttribute’╝ēŃĆéÕ£©ÕłøÕ╗║Õ▒׵ƦµŚČ’╝īµłæõ╗¼ÕÅ»õ╗źõĖ║µ»ÅõĖ¬Õ▒׵ƦĶ«ŠńĮ«Õ¤║µ£¼ńÜäµĢ░µŹ«ń▒╗Õ×ŗ’╝īÕ”éÕŁŚń¼”õĖ▓ŃĆü...
µ£¼ńż║õŠŗŌĆ£Silverlightńö©µłĘķ¬īĶ»üŌĆØńØĆķćŹÕģ│µ│©Õ”éõĮĢÕ£©SilverlightÕ║öńö©õĖŁÕ«×ńÄ░ńö©µłĘĶŠōÕģźńÜäķ¬īĶ»ü’╝īńĪ«õ┐صĢ░µŹ«ńÜäµ£ēµĢłµĆ¦ÕÆīÕ«ēÕģ©µĆ¦ŃĆé Õ£©SilverlightÕ║öńö©õĖŁ’╝īńö©µłĘķ¬īĶ»üµś»Õ┐ģõĖŹÕÅ»Õ░æńÜäõĖĆķā©Õłå’╝īÕ«āĶāĮńĪ«õ┐Øńö©µłĘÕ£©µÅÉõ║żµĢ░µŹ«µŚČķüĄÕŠ¬ķóäĶ«ŠńÜäĶ¦äÕłÖ’╝ī...
ĶĆīBootstrap3-ValidationµÅÆõ╗ČÕłÖĶ┐øõĖƵŁźÕó×Õ╝║õ║åĶĪ©ÕŹĢÕŖ¤ĶāĮ’╝īÕģüĶ«ĖÕ╝ĆÕÅæĶĆģÕ£©ńö©µłĘµÅÉõ║żĶĪ©ÕŹĢÕēŹĶ┐øĶĪīµĢ░µŹ«ķ¬īĶ»ü’╝īµÅÉķ½śńö©µłĘõĮōķ¬īÕ╣ČÕćÅÕ░æµ£ŹÕŖĪÕÖ©ń½»ńÜäÕÄŗÕŖøŃĆé Ķ┐ÖõĖ¬µÅÆõ╗ČńÜäµĀĖÕ┐āµś»õĮ┐ńö©JQuery’╝īõĖĆõĖ¬Õ╣┐µ│øõĮ┐ńö©ńÜäJavaScriptÕ║ō’╝īµØźÕżäńÉåDOMµōŹõĮ£ÕÆī...
ÕĮōńö©µłĘĶŠōÕģźńÜäµĢ░µŹ«µ£¬ķĆÜĶ┐ćķ¬īĶ»üµŚČ’╝ī`FormValidation`õ╝ÜĶć¬ÕŖ©µĘ╗ÕŖĀńøĖÕ║öńÜäķöÖĶ»»ń▒╗Õł░ńøĖÕģ│ĶĪ©ÕŹĢÕģāń┤ĀõĖŖ’╝ī`Bootstrap`ńÜäµĀĘÕ╝Åõ╝ܵśŠńż║ń║óĶē▓ĶŠ╣µĪåÕÆīķöÖĶ»»µČłµü»’╝īµÅÉńż║ńö©µłĘõ┐«µŁŻŃĆé Ķ”üÕ╝ĆÕ¦ŗõĮ┐ńö©`FormValidation`’╝īõĮĀķ£ĆĶ”üÕ£©ķĪ╣ńø«õĖŁÕ╝ĢÕģźõ╗źõĖŗõŠØĶĄ¢...
3. **µśōõ║ÄķøåµłÉ**’╝ÜValidationµĪåµ×ČõĖÄAndroidńÜäUIń╗äõ╗Č’╝łÕ”éEditText’╝ēÕÆīµĢ░µŹ«ń╗æÕ«ÜÕ║ō’╝łÕ”éButter Knifeµł¢Data Binding’╝ēķģŹÕÉłĶē»ÕźĮ’╝īÕÅ»õ╗źµ¢╣õŠ┐Õ£░Õ░åķ¬īĶ»üķĆ╗ĶŠæõĖÄĶ¦åÕøŠÕ▒éń╗ōÕÉłŃĆé 4. **ķöÖĶ»»ÕÅŹķ”ł**’╝ÜÕĮōķ¬īĶ»üÕż▒Ķ┤źµŚČ’╝īµĪåµ×ČÕÅ»õ╗źµÅÉõŠøńø┤Ķ¦é...
Õ£©Struts2õĖŁ’╝īValidationµĪåµ×ȵś»ńö©õ║ÄÕżäńÉåµĢ░µŹ«ķ¬īĶ»üńÜäķćŹĶ”üń╗äõ╗Č’╝īÕ«āÕģüĶ«ĖÕ╝ĆÕÅæĶĆģÕ£©ńö©µłĘĶŠōÕģźµÅÉõ║żÕł░µ£ŹÕŖĪÕÖ©õ╣ŗÕēŹµł¢õ╣ŗÕÉÄĶ┐øĶĪīķ¬īĶ»ü’╝īńĪ«õ┐صĢ░µŹ«ńÜäÕćåńĪ«µĆ¦ÕÆīÕ«īµĢ┤µĆ¦ŃĆéõĖŗķØóÕ░åĶ»”ń╗åĶ¦ŻķćŖStruts2õĖŁńÜäValidationµĪåµ×ČÕÅŖÕģČÕ£©ÕēŹÕÉÄÕÅ░ķ¬īĶ»üõĖŁńÜäÕ║öńö©...
- **validation-framework.js**’╝ÜĶ┐Öµś»Validation JSńÜäµĀĖÕ┐āÕ║ōµ¢ćõ╗Č’╝īÕīģÕɽõ║åõĖĆń│╗ÕłŚķ¬īĶ»üÕćĮµĢ░ÕÆīķĆ╗ĶŠæŃĆéÕ╝ĆÕÅæĶĆģÕÅ»õ╗źķĆÜĶ┐ćÕ╝ĢÕģźĶ┐ÖõĖ¬µ¢ćõ╗Č’╝īÕł®ńö©ÕģȵÅÉõŠøńÜäAPIµØźĶ«ŠńĮ«ÕÆīµē¦ĶĪīĶĪ©ÕŹĢķ¬īĶ»üŃĆé **4. õĮ┐ńö©µŁźķ¬ż** 1. **Õ╝ĢÕģźÕ║ō**’╝ÜÕ£©HTMLµ¢ćõ╗ČõĖŁ...
PythonµĢ░µŹ«ķ¬īĶ»üÕ║ō ńø«ÕĮĢ õ╗ŗń╗Ź pivaµś»õĖĆõĖ¬ń«ĆÕŹĢĶĆīÕ╝║Õż¦ńÜäµĢ░µŹ«ķ¬īĶ»üÕ║ō from pyva import Validator validation = Validator ( { 'name' : 'John' , 'age' : 25 }, { 'name' : 'required' , 'age' : ' required|min:...
**JQ validation ĶĪ©ÕŹĢķ¬īĶ»üĶ»”Ķ¦Ż** Õ£©ńĮæķĪĄÕ╝ĆÕÅæõĖŁ’╝īńö©µłĘĶŠōÕģźńÜäµĢ░µŹ«ķ¬īĶ»üµś»Õ┐ģõĖŹÕÅ»Õ░æńÜäõĖĆńÄ»’╝īÕ«āÕÅ»õ╗źńĪ«õ┐صĢ░µŹ«ńÜäÕćåńĪ«µĆ¦ÕÆīõĖĆĶć┤µĆ¦’╝īķś▓µŁóµüȵäÅĶŠōÕģź’╝īµÅÉķ½śńö©µłĘõĮōķ¬īŃĆéJQuery Validation µÅÆõ╗ȵś»õĖƵ¼ŠÕ╣┐µ│øõĮ┐ńö©ńÜä JavaScript Õ║ō’╝īÕ«ā...
Õ£©SilverlightõĖŁ’╝īĶĪ©ÕŹĢķ¬īĶ»üµś»õĖĆķĪ╣Õģ│ķö«ÕŖ¤ĶāĮ’╝īńö©õ║ÄńĪ«õ┐Øńö©µłĘĶŠōÕģźńÜäµĢ░µŹ«ń¼”ÕÉłÕ║öńö©ń©ŗÕ║ÅĶ«ŠÕ«ÜńÜäĶ¦äÕłÖÕÆīµĀćÕćåŃĆéĶ┐ÖõĖŹõ╗ģÕÅ»õ╗źµÅÉķ½śµĢ░µŹ«Ķ┤©ķćÅ’╝īĶ┐śÕÅ»õ╗źµÅÉõŠøµø┤ÕźĮńÜäńö©µłĘõĮōķ¬ī’╝īķĆÜĶ┐ćÕ«×µŚČÕÅŹķ”łķöÖĶ»»’╝īµīćÕ»╝ńö©µłĘµŁŻńĪ«ÕĪ½ÕåÖõ┐Īµü»ŃĆéõĖŗķØóµłæõ╗¼Õ░åµĘ▒Õģź...
Ķ┐ÖµĀĘńÜäĶäܵ£¼ķĆÜÕĖĖõ╝ÜÕ«Üõ╣ēõĖĆń│╗ÕłŚķ¬īĶ»üĶ¦äÕłÖ’╝īÕ”éķØ×ń®║µŻĆµ¤źŃĆüķé«ń«▒µĀ╝Õ╝Åķ¬īĶ»üŃĆüńöĄĶ»ØÕÅĘńĀüķ¬īĶ»üńŁē’╝īÕ╣ČõĖöÕÅ»õ╗źÕ£©ńö©µłĘµÅÉõ║żĶĪ©ÕŹĢµŚČĶć¬ÕŖ©Ķ┐ÉĶĪīĶ┐Öõ║øĶ¦äÕłÖ’╝īÕ»╣ĶŠōÕģźĶ┐øĶĪīÕ«×µŚČµŻĆµĄŗŃĆé ĶĪ©ÕŹĢķĢ┐Õ║”ķ¬īĶ»üµś»ÕģČõĖŁõĖĆõĖ¬ķćŹĶ”üńÜäÕŖ¤ĶāĮŃĆéÕ£©Õ«×ķÖģÕ║öńö©õĖŁ’╝īµłæõ╗¼ÕÅ»ĶāĮ...
3. **ÕłØÕ¦ŗÕī¢**’╝ÜÕ£©µ¢ćµĪŻÕŖĀĶĮĮÕ«īµłÉÕÉÄ’╝īĶ░āńö©`$.validationEngine.attach()`µ¢╣µ│Ģń╗æÕ«Üķ¬īĶ»üŃĆé ### õĖēŃĆüķģŹńĮ«õĖÄõĮ┐ńö© 1. **µĢ░µŹ«Õ▒׵Ʀ**’╝ÜÕ£©ķ£ĆĶ”üķ¬īĶ»üńÜäĶĪ©ÕŹĢÕģāń┤ĀõĖŖµĘ╗ÕŖĀńē╣Õ«ÜńÜäµĢ░µŹ«Õ▒׵Ʀ’╝īÕ”é`class="validate[required,custom...
ŃĆÉÕŠ«ĶĮ»õ╝üõĖÜÕ║ō5.0 ÕŁ”õ╣Āõ╣ŗĶĘ»ŌĆöŌĆöń¼¼ÕģŁµŁźŃĆüõĮ┐ńö©Validationµ©ĪÕØŚĶ┐øĶĪīµ£ŹÕŖĪÕÖ©ń½»µĢ░µŹ«ķ¬īĶ»üŃĆæ ÕŠ«ĶĮ»õ╝üõĖÜÕ║ō5.0µś»ÕŠ«ĶĮ»µÅÉõŠøńÜäõĖĆÕźŚÕ╝║Õż¦ńÜäÕ║öńö©ń©ŗÕ║ŵĪåµ×Č’╝īńö©õ║ÄÕĖ«ÕŖ®Õ╝ĆÕÅæĶĆģµø┤µ£ēµĢłÕ£░Õ«×ńÄ░ÕĖĖĶ¦üńÜäĶĮ»õ╗ČÕ╝ĆÕÅæõ╗╗ÕŖĪ’╝īÕ”éµŚźÕ┐ŚĶ«░ÕĮĢŃĆüķģŹńĮ«ń«ĪńÉåŃĆüµĢ░µŹ«...
jQuery Validation Engineµś»õĖƵ¼ŠÕ╝║Õż¦ńÜäJavaScriptÕ║ō’╝īõĖōķŚ©ńö©õ║ÄÕ«×ńÄ░ńĮæķĪĄĶĪ©ÕŹĢńÜäķ¬īĶ»üÕŖ¤ĶāĮŃĆéÕ«āµś»Õ¤║õ║ĵĄüĶĪīńÜäJavaScriptÕ║ōjQueryµ×äÕ╗║ńÜä’╝īõĖ║Õ╝ĆÕÅæĶĆģµÅÉõŠøõ║åõĖĆń¦Źõ╝śķøģńÜäµ¢╣Õ╝ÅµØźÕżäńÉåńö©µłĘĶŠōÕģźńÜäµĢ░µŹ«ķ¬īĶ»üŃĆéĶ┐ÖõĖ¬µÅÆõ╗Čõ╗źÕģČķ½śÕ║”ÕŻիÜÕłČµĆ¦...
EasyExcelµś»õĖƵ¼Šńö▒ķś┐ķćīÕĘ┤ÕĘ┤Õ╝ĆÕÅæńÜäĶĮ╗ķćÅń║¦JavaÕ║ō’╝īõĖōķŚ©ńö©õ║ÄÕżäńÉåExcelµĢ░µŹ«ńÜäĶ»╗ÕåÖµōŹõĮ£’╝īĶĆīValidationÕłÖµś»ńö©õ║ĵĢ░µŹ«ķ¬īĶ»üńÜäõĖĆń¦Źµ£║ÕłČŃĆéµ£¼µ¢ćÕ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢń╗ōÕÉłEasyExcelÕÆīValidationÕ«×ńÄ░ķ½śµĢłõĖöÕćåńĪ«ńÜäExcelÕ»╝ÕģźÕ»╝Õć║õĖĵĢ░µŹ«µĀĪķ¬ī...
2. **ĶĪ©ÕŹĢķ¬īĶ»ü**’╝ÜvalidationEngineõĖ╗Ķ”üńö©õ║ÄĶĪ©ÕŹĢķ¬īĶ»ü’╝īńĪ«õ┐Øńö©µłĘĶŠōÕģźńÜäµĢ░µŹ«ń¼”ÕÉłķóäĶ«ŠńÜäĶ¦äÕłÖŃĆéĶ┐Öõ║øĶ¦äÕłÖÕÅ»õ╗źÕīģµŗ¼ķØ×ń®║µŻĆµ¤źŃĆüķĢ┐Õ║”ķÖÉÕłČŃĆüķé«ń«▒µĀ╝Õ╝ÅŃĆüµĢ░ÕŁŚĶīāÕø┤ńŁēŃĆéķĆÜĶ┐ćõĖ║ĶĪ©ÕŹĢÕģāń┤ĀµĘ╗ÕŖĀńē╣Õ«ÜńÜäclassµł¢data-*Õ▒׵Ʀ’╝īÕÅ»õ╗źµīćÕ«Üķ¬īĶ»ü...
jQuery ValidationµÅÆõ╗ȵś»õĖƵ¼ŠķØ×ÕĖĖÕ╝║Õż¦ńÜäÕēŹń½»ĶĪ©ÕŹĢķ¬īĶ»üÕĘźÕģĘ’╝īÕ«āÕÅ»õ╗źÕĖ«ÕŖ®Õ╝ĆÕÅæĶĆģĶĮ╗µØŠÕ£░Õ«×ńÄ░Õ»╣ńö©µłĘĶŠōÕģźµĢ░µŹ«ńÜäµ£ēµĢłµĆ¦µŻĆµ¤ź’╝īńĪ«õ┐صĢ░µŹ«ńÜäÕćåńĪ«µĆ¦ÕÆīÕ«īµĢ┤µĆ¦ŃĆéĶ┐ÖõĖ¬µÅÆõ╗ȵś»Õ¤║õ║ÄjQueryÕ║ōµ×äÕ╗║ńÜä’╝īÕøĀµŁżÕ£©õĮ┐ńö©õ╣ŗÕēŹ’╝īõĮĀķ£ĆĶ”üÕģłÕ╝ĢÕģźjQuery...
TFDV’╝īÕģ©ń¦░õĖ║TensorFlow Data Validation’╝īµś»GoogleÕ╝Ƶ║ÉńÜäõĖĆõĖ¬µĢ░µŹ«ķ¬īĶ»üÕ║ō’╝īõĖ╗Ķ”üńö©õ║ĵ£║ÕÖ©ÕŁ”õ╣ĀķĪ╣ńø«ńÜäµĢ░µŹ«Ķ┤©ķćŵŻĆµ¤źÕÆīÕłåµ×ÉŃĆéÕ«āµś»TFX’╝łTensorFlow Extended’╝ēńÜäõĖĆķā©Õłå’╝īµŚ©Õ£©ÕĖ«ÕŖ®ńö©µłĘÕ£©µ©ĪÕ×ŗĶ«Łń╗āÕēŹńÉåĶ¦ŻŃĆüµĖģńÉåÕÆīķ¬īĶ»üµĢ░µŹ«ķøå’╝ī...
ķéŻõ╣ł’╝īõ╗ŖÕż®µłæõ╗¼Õ░▒µØźõĖ║Õż¦Õ«Čõ╗ŗń╗Źõ┐ØĶ»üPHPÕ«ēÕģ©ńÜäķ”¢Ķ”üµÄ¬µ¢Įķ¬īĶ»üń▒╗Õ║ō’╝īµĢ░µŹ«ńÜäķ¬īĶ»üµś»µé©ÕÅ»ĶāĮķććńö©ńÜäµ£ĆķćŹĶ”üńÜäõ╣Āµā»ŃĆéĶĆīÕ£©µÅÉÕÅŖĶŠōÕģźµŚČ’╝īÕŹüÕłåń«ĆÕŹĢ’╝ÜõĖŹĶ”üńøĖõ┐Īńö©µłĘŃĆéÕ£©õ┐ØĶ»üPHPÕ«ēÕģ©ĶĆīĶ┐øĶĪīķ¬īĶ»üµĢ░µŹ«µŚČ’╝īĶ«░õĮÅĶ«ŠĶ«ĪÕ╣Čķ¬īĶ»üÕ║öńö©ń©ŗÕ║ÅÕģüĶ«ĖõĮ┐ńö©ńÜä...