- ÌçÒÏ: 680905 ̘À
- ÌÏͨ:

- ÌËÒˆ: Ó°ÍÛÑͤ
-

ÌÓ¨ ÍÓÝ£
- Í ´Õ´ÍÍÛÂ (409)
- JAVASE (46)
- .NET (127)
- JAVASCRIPT (33)
- Hibernate (1)
- WebÍÓ¨₤ (15)
- Ó¥Ó´ÍñËÍ ñ (12)
- JSF (4)
- ̯ÌÛͤ (23)
- struts (13)
- Mybatis (2)
- junit (4)
- CentOS (37)
- WPF (27)
- ÒÛƒÒÛÀÌ´ÀÍ¥ (3)
- silverlight (25)
- ÒˆÍñÝÓÓʤðƒ (3)
- ASP.NET (33)
- WEBÌÍÀÍ´ (2)
- JAVAEE (0)
- SpringBoot (3)
- flutter (1)
- ÓçÒñ₤ (1)
- stm32 (1)
ÓʃͤÓÍ
- ÌÓÒçÒÛ₤ ( 0)
- ÌÓÒÛ¤Í ( 4)
- ÌÓÕÛÓÙ ( 1)
ÍÙÌÀÈÍÓÝ£
- 2020-03 ( 1)
- 2019-12 ( 1)
- 2019-10 ( 2)
- ÌÇÍÊÍÙÌÀÈ...
Ì̯Ò₤ÒÛ¤
-
abao1ÿ¥
ÒÒǃô Í´ÍÛÒÈ
IDEAÓÒ¢Ó´ð¡Ùÿ¥Í´Ì¢ÌÇ£ÌÙËÕˆÊÌÑÿ¥ÌÍÎð¡Ìð§Í°Í₤ÿ¥ ...
IntelliJ IDEA 2016Ì°´ÍÌ¿Ì°ÍÌ°´ÍÓ -
bo_haiÿ¥
./usr/bin/java: symbol lookup ...
jmagickÍÛÒÈ ÌÙËÕˆÊ -
wxckingÿ¥
ð¡ÕÓ, ÌÑÒð¡ð¡
JAVAð§¢Ó´POIÓÌExcelÌð£Ñ -
zgyfhÿ¥
ÍÊÏÍËÿ¥Í₤Ó Ì₤ÍÊͯÍÿ¥zgyfh@tom.comÒ¯ÂÒ¯Âð¤ÿ¥Ì¯ÌÍÙÎð¿ ...
WPFÍÓÍ¢ ÍÊÓʤðƒ -
ÒÛ¯Í¢Ì Ì°ˆÿ¥
jiasongmao ÍÕð§ ÓÕÛÓÛÝÌ₤ÍÊͯÿ¥ÌÍ₤ð£ËÍ̤ð£ÈÓ Í¯ÕÛÓÛÝ ...
WPFÍÓÍ¢ ÍÊÓʤðƒ
Í´ð¡Êð¡ˆSilverlightͤӴÕÇ̯ÌÛÕð¢À(Í Ì˜ð¡FlashÕð¢À)
- ÍÍÛÂÍÓÝ£ÿ¥
- silverlight
ÍȯÌÿ¥Ò₤ËÍÌÒ§˜Ò§§Òˆÿ¥http://daizhj.blog.51cto.com/285189/124340
ô
Í ð¡¤SilverlightÍ₤ð£ËÒÛ¢ÕÛHTMLð¡ÙÓDOMÍ ÓÇ ð£ËÍÒ¯Ó´HTMLÕÀçÕÂð¡ÙÓJSÌ¿Ì°ÿ¥Í¿Ñð¡Í₤ð£Ëͯ҈Ҥ¨ÓÌ¿Ì°ãÌÇÕýãÓ£HTMLÕÀçÕÂð¡ÙÓJSÌ¿Ì°ÿ¥ÕÒ¢ScriptableMember]ÿ¥ÿ¥Ìð£ËÌð£˜Í₤ð£ËÍˋÓ´Ò¢ð¡Ó¿Ó¿ÌËÍÛÓ¯ð¡Êð¡ˆSilverlightͤӴӴͤð¿ÕÇÓ̯ÌÛÕð¢ÀÐð¡¤ð¤ÓÇÒÏÒçñÒÏÿ¥Ì˜ð¤¤Íð¤Ò¢ð¡ˆDEMOÿ¥Í¡ÌÒ§ÍÊÍ₤¿ÍÊÏÍÛÑÍ´ÓÒÏÈð¡ÌÌÍ¡ÛÍˋÐ
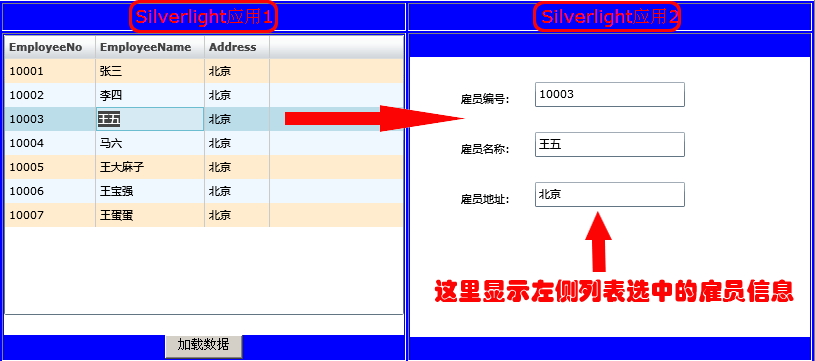
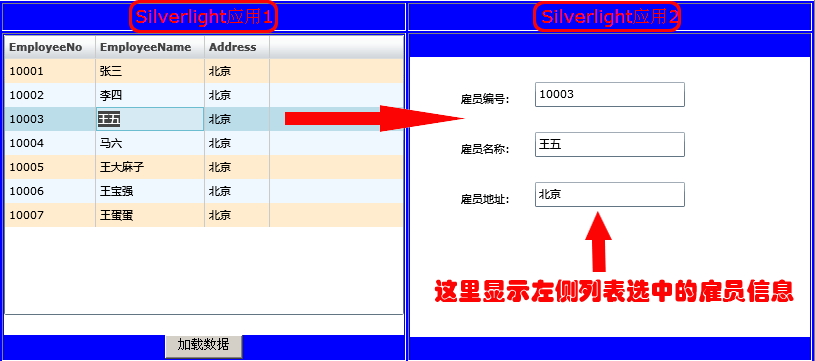
ô ô ô ô ̘DEMOÓÍñËð§ÌçÓ´ÍÎð¡ÿ¥ô ô ô ô
ô ô ô ô
ô ô ô ô Silverlight 1 Ò¯Ó´HTMLð¡ÙÓJSÌ¿Ì°ÿ¥ÒÒ₤ËÌ¿Ì°ð¥Í£Ò¯Ó´Silverlight 2ð¡ÙãÌÇÕýãÓÌ¿Ì°ÌË̃ÓʤÕð¡ÙÓ̯ÌÛÐô ô
ô ô ô ô
ô ô ô ô Silverlight 1 Ò¯Ó´HTMLð¡ÙÓJSÌ¿Ì°ÿ¥ÒÒ₤ËÌ¿Ì°ð¥Í£Ò¯Ó´Silverlight 2ð¡ÙãÌÇÕýãÓÌ¿Ì°ÌË̃ÓʤÕð¡ÙÓ̯ÌÛÐô ô
ô ô ô ô Ò₤ñÍÊÏÍÛÑÍ
Óð¡ð¡Ò¢ð¡ˆDEMOÓÒ¢ÒÀÌÌÿ¥ÍÎð¡ÍƒÌÓʤÿ¥


ô
Í´ð¡Íƒð¡ÙÍͨÌð¡Êð¡ˆSilverlightͤӴÿ¥ð¡ð¡ˆÌ₤ÕÍÍÒÀ´ÿ¥ð¡ð¡ˆÌ₤Ò₤ÎÓ£ð¢ÀÌ₤ÐÍ
Ñð¡ÙÓÕÍÍÒÀ´Ì₤Ìð£ËÍÍ´ÍÙÍÙÕÍÒÀ´Ò¢Óð¡ÕÌÓ¨ ð¡ÙÌͯÓDEMOÿ¥Ò¢Õ͈Ì₤ð¡¤ð¤ðƒ¢ð¤Ì¥ÓʤÒÓÛÍÓÍ ð£ËÌ¿Õ ÿ¥Í
ÑÕÍÓÝ£ð¢ÀÌ₤ÍÎð¡ÿ¥
ô
ô
[ScriptableType]
public class EmployeeInfo
{
/// <summary>
/// ÕÍÓ¥Íñ
/// </summary>
[ScriptableMember]
public int EmployeeNo { get; set; }
/// <summary>
/// ÕÍÍÓϯ
/// </summary>
[ScriptableMember]
public string EmployeeName { get; set; }
/// <summary>
/// ͯÍ
/// </summary>
[ScriptableMember]
public string Address { get; set; }
}
ô
ð¡ÕÂÓScriptableTypeÿ¥ScriptableMemberÍÝÌÏÓ£ÍÌ₤ð¡¤ð¤ÒÛˋhtmlð¡ÙÓÒ̘ð£ÈÓ Í₤ð£ËÒÛ¢ÕÛÿ¥Í°Í₤ÒÏÿ¥Ð
ô ô ô
ô ô ô Òð¡ÕÂÓð£ÈÓ ÍÌ₤ð¡¤ð¤ÍÛð¿ð¡ð¡ˆãÒ̘Í₤¿ÒÝÀÓÝ£ãÍÍ Ñð¤ð£ÑÍÊÓÿ¥Í ̘Í̯ÿ¥Ð
ô ô ô
ô ô ô Òð¡ÕÂÓð£ÈÓ ÍÌ₤ð¡¤ð¤ÍÛð¿ð¡ð¡ˆãÒ̘Í₤¿ÒÝÀÓÝ£ãÍÍ Ñð¤ð£ÑÍÊÓÿ¥Í ̘Í̯ÿ¥Ð
/// <summary>
/// ÕÍð¤ð£ÑÍ̯ÿ¥Ó´ð¤ÍÛÌð¡jsÓ£ÍÛð¤ð£ÑÍ̯ÿ¥
/// </summary>
[ScriptableType]
public class EmployeeInfoEventArgs : EventArgs
{
[ScriptableMember]
public EmployeeInfo employeeInfo { get; set; }
}
/// <summary>
/// ÒÎÌ°´ÍÍ¿ÑÍ´ÕÀçÕÂð¡Ùð§¢Ó´ÓjsÒ¯Ó´Ò̘Í₤¿ÒÝÀ
/// </summary>
[ScriptableType]
public class JavaScriptableObject
{
/// <summary>
/// jsÌÓ£Óð¤ð£ÑÍÊÓÍ´
/// </summary>
[ScriptableMember]
public event EventHandler<EmployeeInfoEventArgs> SelectEmployeeInfo;
public void OnSelectEmployeeInfo(EmployeeInfo employeeinfo)
{
if (SelectEmployeeInfo != null)
{
SelectEmployeeInfo(this, new EmployeeInfoEventArgs()
{
employeeInfo = employeeinfo
});
}
}
}
ô ÌËÓͯÝÌ₤ð¡ð¡ˆÕÍ̯ÌÛÌð§ÓÝ£ÿ¥ð¡£ÒÎÓ´ð¤ÒñÍÕÍð¢ÀÌ₤ÿ¥ÍÎð¡ÿ¥
/// <summary>
/// ÕÍð¢ÀÌ₤ÓÛÀÓÓÝ£
/// </summary>
public class EmployeeManager
{
public IEnumerable<EmployeeInfo> employeeList;
/// <summary>
/// ÍÍÏÍð¥Í̯ÌÛ
/// </summary>
public EmployeeManager()
{
//ÍÍÏÍÕÍ̯ÌÛ
employeeList = new List<EmployeeInfo>()
{
new EmployeeInfo(){EmployeeNo = 10001, EmployeeName = "Í¥ ð¡" , Address = "Íð¤˜"},
new EmployeeInfo(){EmployeeNo = 10002, EmployeeName = "ÌÍ" , Address = "Íð¤˜"},
new EmployeeInfo(){EmployeeNo = 10003, EmployeeName = "Óð¤" , Address = "Íð¤˜"},
new EmployeeInfo(){EmployeeNo = 10004, EmployeeName = "Õˋ˜Í
Ù" , Address = "Íð¤˜"},
new EmployeeInfo(){EmployeeNo = 10005, EmployeeName = "ÓÍÊÏÕ¤£ÍÙ" , Address = "Íð¤˜"},
new EmployeeInfo(){EmployeeNo = 10006, EmployeeName = "ÓÍÛÍ¥¤" , Address = "Íð¤˜"},
new EmployeeInfo(){EmployeeNo = 10007, EmployeeName = "ÓÒÒ" , Address = "Íð¤˜"},
new EmployeeInfo(){EmployeeNo = 10008, EmployeeName = "Óð¤Í¥¤" , Address = "Íð¤˜"}
};
}
/// <summary>
/// ÒñÍÌÍÛ̯ÕÓÕÍ̯ÌÛ
/// </summary>
/// <param name="count">ÒÎÒñÍÓÕÍð¢ÀÌ₤̯</param>
/// <returns></returns>
public IEnumerable<EmployeeInfo> GetEmployeeList(int count)
{
return (from e in employeeList
select new EmployeeInfo
{
EmployeeNo = e.EmployeeNo,
EmployeeName = e.EmployeeName,
Address = e.Address
}).Take(count);
}
}
ô Ìð¤Ì¯ÌÛÍ̯ÌÛÓ£Ìÿ¥Ìð£˜Í₤ð£ËʹͤӴӴͤð¡ÙÓ£ÍÒÀ´ÌÏð£ÑÓ£ÍÛ̯ÌṲ̂ð¤ÿ¥ÍÎð¡ÿ¥
//Ò¢ÕÍ¢
ÕÀ£ÍȯÌÌ₤public,ÍÎÍjsÒ¯Ó´Ò₤ËÌ¿Ì°ÌÑð¥ÌËÕ
[ScriptableMember]
public void LoadData(int count)
{
//Í Ò§§ÌÍÛ̯ÌÛÓÕÍð¢ÀÌ₤
EmployeeList.ItemsSource = new EmployeeManager().GetEmployeeList(count);
}
ô ͧÓÑDEMOð¡ÙÌÌðƒÓÍÒ§ÕÌãÕÍÌð¡ÒÀÕÍð¢ÀÌ₤ãÓÌð§ÿ¥Í
ÑÍÛӯ̰̿ÍÎð¡ÿ¥
/// <summary>
/// ÍÍ£Ó¥ÒƒÕÍÍÒÀ´ð¢ÀÌ₤ð¤ð£Ñ
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
void EmployeeList_BeginningEdit(object sender, DataGridBeginningEditEventArgs e)
{
//ͧÌÒÎÓ¥ÒƒÓð¢ÀÌ₤ÌÑ
if (EmployeeList.SelectedItem != null)
{
EmployeeInfo employeeInfo = EmployeeList.SelectedItem as EmployeeInfo;
//ÌÏÒÀÕð¡Ùð¢ÀÌ₤ð¤ð£ÑÌð§(ÌÓ£ð¥ÌÏÒÀjsÌÓ£ÍÛÓfunctionð£ÈÓ )
javaScriptableObject.OnSelectEmployeeInfo(employeeInfo);
}
}
ô ÍÊÏÍÛÑÒ₤ñÌ°´Ìð¡ÕÂÓÒ¢ð¡ÒÀð£ÈÓ ÿ¥ô ô ô ô ô
javaScriptableObject.OnSelectEmployeeInfo(employeeInfo)ÿ¥
ô ô ô ô ô
ô ô ô ô Í ÑÍÛÌÓͯÝÌ₤Í₤¿HTMLÕÀçÕÂð¡JSÓ£ÍÛð¤ð£ÑÓÒ¯Ó´ÿ¥Í ÑJSÓ£Íð¤ð£Ñð£ÈÓ ÍÎð¡ÿ¥
ô ô ô ô Í ÑÍÛÌÓͯÝÌ₤Í₤¿HTMLÕÀçÕÂð¡JSÓ£ÍÛð¤ð£ÑÓÒ¯Ó´ÿ¥Í ÑJSÓ£Íð¤ð£Ñð£ÈÓ ÍÎð¡ÿ¥
//ÍÍÏÍÌð§
function Init(obj) {
//Ó£ÍÛjs̯ͧͯsilverlightÓð¤ð£ÑÍÊÓÍ´
$get("Xaml1").content.EmployeeObject.SelectEmployeeInfo = ShowSelectEmployeeInfo;
}
ô ͧÓÑÿ¥ð¡ÕÂÒ¢Ìð¡ð¡ˆÍ
ÍÛ¿ÌýÀÌÒ₤ÇÌÿ¥Í°EmployeeObjectÍ₤¿ÒÝÀÌ₤ð£ÍˆÌËÓÿ¥Í
ÑÍÛÍÛͯÝÌ₤Ìð£˜Í
˜Í¡Í¯HTMLð¡ÙÒÛˋô JSÍ₤ð£ËÒÛ¢ÕÛÓÍ₤¿ÒÝÀJavaScriptableObjectÓÍÛðƒÿ¥ÍÎð¡ÿ¥
JavaScriptableObject javaScriptableObject;
void Page_Loaded(object sender, RoutedEventArgs e)
{
javaScriptableObject = new JavaScriptableObject();
//Ì°´ÍjsÍ₤Ó´ÓÓÝ£Íÿ¥Ò₤ÎÌ
ÒÏSilverlight_JS_callTestPage.aspxð¡ÙÓjsð£ÈÓ ÿ¥
HtmlPage.RegisterScriptableObject("EmployeeObject", javaScriptableObject);
..
}
ô ÒJSÌ¿Ì°"ShowSelectEmployeeInfo"Í°Ì₤ÍÛÓ¯Í₤¿Silverlight 2ͤӴð¡ÙãÌÇÕýãÌ¿Ì°ÓÒ¯Ó´ÐÍ
ÑÍ
ÍÛ¿ÍÎð¡ÿ¥
//̃ÓʤÕÍÓÕÍð¢ÀÌ₤
function ShowSelectEmployeeInfo(sender, args) {
$get("Xaml2").content.Page.LoadDetailData(parseInt(args.employeeInfo.EmployeeNo),
args.employeeInfo.EmployeeName,
args.employeeInfo.Address);
}
ô ÒSilverlight 2ͤӴð¡ÙÓLoadDetailDataÌ¿Ì°ÌÍÛÓ¯ÓͯÝÌ₤ͯÕð¡ÙÓÍð¡ˆÕÍð¢ÀÌ₤Ò¢ÒÀ̃Óʤÿ¥ÍÎð¡ÿ¥ô ô ô ô ô


//Ò¢ÕÍ¢
ÕÀ£ÍȯÌÌ₤public,ÍÎÍjsÒ¯Ó´Ò₤ËÌ¿Ì°ÌÑð¥ÌËÕ
[ScriptableMember]
public void LoadDetailData(int employeeNo, string employeeName, string address)
{
//Í Ò§§ÌÍÛ̯ÌÛÓÕÍð¢ÀÌ₤
EmployeeNo.Text = employeeNo.ToString();
EmployeeName.Text = employeeName;
Address.Text = address;
}
ô
ͯҢÕÿ¥Í¤Ì˜ð¡DEMOð¡ÙÓð¡£ÒÎÍ
ÍۿͯÝð£Ó£ÍÛð¤Ð
ô ô ô
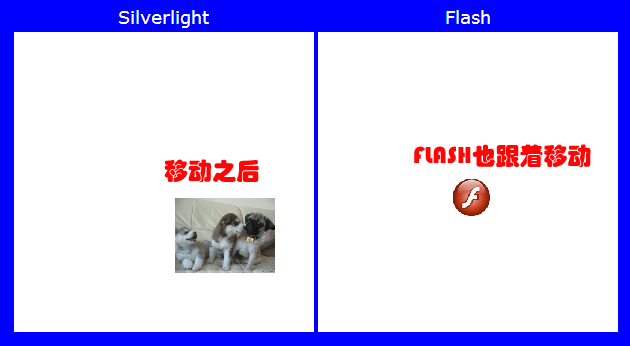
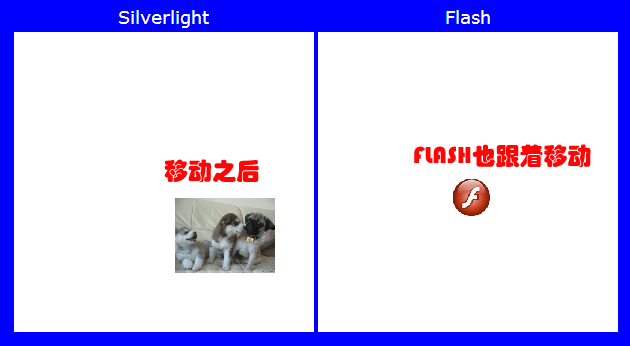
ô ô ô ð¡ÕÂÍÓ£ÍÊÏÍÛÑÌ¥Óʤð¡ð¡ˆSilverlightð¡FLASHÒ¢ÒÀ̯ÌÛÕð¢À ÓðƒÍÙÿ¥Í ÑÍÛÓ¯ÓÍÒ§ÍÎð¡ÿ¥ô ô ô
ô
ô ô ô Í´SilverlightͤӴð¡ÙÌÍ´ð¡Í¥ ̓Óÿ¥Í´Í°ðƒÏÓFLASHͤÍð¡ÙӡͤÓFLASHÍ₤¿ÒÝÀÒñÓÒ¨ãÓϣʹãÿ¥Í ÑÌÌÍÎð¡
̓ÌÓʤÿ¥
ô ô ô
ô ô ô ð¡ÕÂÍÓ£ÍÊÏÍÛÑÌ¥Óʤð¡ð¡ˆSilverlightð¡FLASHÒ¢ÒÀ̯ÌÛÕð¢À ÓðƒÍÙÿ¥Í ÑÍÛÓ¯ÓÍÒ§ÍÎð¡ÿ¥ô ô ô
ô
ô ô ô Í´SilverlightͤӴð¡ÙÌÍ´ð¡Í¥ ̓Óÿ¥Í´Í°ðƒÏÓFLASHͤÍð¡ÙӡͤÓFLASHÍ₤¿ÒÝÀÒñÓÒ¨ãÓϣʹãÿ¥Í ÑÌÌÍÎð¡
̓ÌÓʤÿ¥


Í
ÑÍÛÒ¢ð¡ˆDEMOÌÍÓÍÍͤ҈̓ÛÒ§₤ð£ÑÓÕ£Ó£Ïð§°ÿ¥ÌÌ₤Í´ð¡Ì˜ÀSILVERLIGHTÍ¿ÒÛÙð¡ÙÓͯð£Ò¢ð¡ˆÌ¥Óʤÿ¥Í§ÌÑÌÌ°ÍÛÓ¯ÍÓͤÒ₤Ëð¡Ì˜ÌÌÌͯÓÍÊÏÍͯͥÿ¥ÍÌËÒ¨Ò₤ÍÛÓ¯ÓÀÛÍÛÍÎÌÙÊÐͧÓÑð£ÓÌ¥Óʤð¡ÙÍÛÓ¯ÓJSð£ÈÓ ÍƒÓÛÍÿ¥ÍÛÍ
´Í¯ÝÌ₤Ó´Ó¤₤JSÌËÍÛӯͰÍ₤ÐÌÒ¢ÕÍ¿Ñ̈ÍÛÍ
´ð§¢Ó´ð¤ð£ÓÌ´ÀÍð£ÈÓ ÐÍ ð¡¤ð¡ÕÂÌÒ₤ÇÓÌ₤Í´CSð£ÈÓ ð¡ÙÒ¢ÒÀð¤ð£ÑÓ
Ó£ÍÛÍÍ ÑÓ¡Í °Ìð§ÿ¥Ìð£ËÌÒ¢Ì₤Ó Ïð¡ÕÂÌÌðƒÓÌÒñ₤Õ̯Íð¤Ò¢ð¡ˆDEMOÿ¥ÍÛÓ¯ÓÌÌð¡Õ£Ó¤ˆð§°ÓÍÍ̘ͤӡð¥¥ÐÍ ð¡¤Ó₤Í¿ ÒçñÒÏÿ¥Ò¢ÕͯÝð¡ÍÊÍÒçÒ¢¯ð¤ÿ¥ÍÊÏÍÛÑð¡Ò§§ð£ÈÓ Íð¡Óðƒ¢ÓËÿ¥SLImage.xaml.csÍSLtoFlash.htmÌð£Ñÿ¥Ð
ô
Ó£ÍÛÍÍ ÑÓ¡Í °Ìð§ÿ¥Ìð£ËÌÒ¢Ì₤Ó Ïð¡ÕÂÌÌðƒÓÌÒñ₤Õ̯Íð¤Ò¢ð¡ˆDEMOÿ¥ÍÛÓ¯ÓÌÌð¡Õ£Ó¤ˆð§°ÓÍÍ̘ͤӡð¥¥ÐÍ ð¡¤Ó₤Í¿ ÒçñÒÏÿ¥Ò¢ÕͯÝð¡ÍÊÍÒçÒ¢¯ð¤ÿ¥ÍÊÏÍÛÑð¡Ò§§ð£ÈÓ Íð¡Óðƒ¢ÓËÿ¥SLImage.xaml.csÍSLtoFlash.htmÌð£Ñÿ¥Ð
ô
ð§Ò
ÿ¥ð£ÈÕÍ,daizhj
ô
ô
ô
- DataTransferInSL.rar (98.9 KB)
- ð¡Ò§§Ì˜À̯: 8
- 2010-05-13 17:06
- ÌçÒÏ 1022
- Ò₤ÒÛ¤(0)
- ÍÓÝ£:Ó¥Ó´Ò₤ÙÒ´
- ÌËÓÌÇÍÊ
ÍÒÀ´Ò₤ÒÛ¤
-
silvelrightÕ ñÓ¨
2011-03-22 18:47 824http://completit.com/# -
silverlightÓ¢£Ò§˜ð£ÈÓ
2011-03-13 18:46 1136using System; using System.Net ... -
silverlightÓ˜Ó¨ÍÙÍ´Óʤðƒ
2011-03-07 17:17 1081void CreateDir(string dirNam ... -
silverlight SDKÍtoolitð¡ÙÌÏð£ÑÒÝÌÍÎð§Ò§˜ÌÂð¡¤ÒÝÌ
2010-11-11 15:50 1017ô ô ô ô ô ô ÒÏÈÍ°Ì¿Ì°ÿ¥ ÒÛƒÓ§Û ... -
Silverlight4ÿ¥Ó§Ó£Í¯ÍƒÌÍÀ
2010-10-16 11:01 1635Bing Mapsð¡Google Earthð¡Ì ñÕ ... -
ÕÒ¢JSÍÍ£¤silverlightÍ₤¿ÒÝÀ
2010-10-12 13:04 1695ÍÒ´ÿ¥ Í₤¿ð¤Ìð£˜Í¥ÍÓsilverlightͤӴÌËÒÛýÿ¥ÌÓÌÑ ... -
silverlight childwindow̤Ó
2010-09-18 21:17 1986<!-- // (c) Copyright Micro ... -
ÓýƒÍ§ˋÓ Silverlight ̤ͥÕÀ¿ÓÛ
2010-08-18 14:32 2941Silverlight ÓˋÓÌ´ÀÍ ô http://www.c ... -
MEFӴͤÒÛƒÒÛÀÌÍð¤ÿ¥Ò¢Í£Ñ(Lazy)Í Ò§§Í₤¥Í¤Õ´ð£Ñ(Export Part)ð¡Í ̯ÌÛÿ¥Metadataÿ¥
2010-08-12 10:34 986̘ÌÓ¨ ÕÍÍÿ¥Ò§˜Ò§§Òˆÿ¥ ð§ô ô ô ô ô ô Ò ÿ¥Beniao Ì ... -
MEFӴͤÒÛƒÒÛÀÌÍÍÿ¥ð§¢Ó´MEFÍȯÌÍ₤¥Í¤ÿ¥Exportsÿ¥ð¡Í₤¥Í Ëÿ¥Importsÿ¥
2010-08-12 10:03 686̘ÌÓ¨ ÕÍÍÿ¥Ò§˜Ò§§Òˆÿ¥ ð§ô ô ô ô ô ô Ò ÿ¥Beniao Ì ... -
MEFӴͤÒÛƒÒÛÀÌÍð¡ÿ¥MEFð¡ÙÓ£ÍÕ´ð£Ñ(Composable Parts)ð¡ÍËÓ¤Î(Contracts)Ó̘ͤͤӴ
2010-08-12 09:52 603̘ÌÓ¨ ÕÍÍÿ¥Ò§˜Ò§§Òˆÿ¥ ð§ô ô ô ô ô ô Ò ÿ¥Beniao Ì ... -
MEFӴͤÒÛƒÒÛÀÌÍð¤ÿ¥Silverlightð¡Ùð§¢Ó´CompositionInitializerÍÛ¢ð¡£MEF
2010-08-12 09:24 890̘Ӱ£ÍÌÓ¨ ÕÍÍÿ¥Ò§˜Ò§§Òˆÿ¥ ð§ô ô ô ô ô ô Ò ÿ¥Beniao ... -
MEFӴͤÒÛƒÒÛÀÌÍð¡ÿ¥Í´Í¤Ó´Ó´Í¤ð¡ÙÍÛ¢ð¡£MEF
2010-08-12 09:17 1081̘Ӱ£ÍÌÓ¨ ÕÍÍÿ¥Ò§˜Ò ... -
silverlightͤӴӴͤͤӥÍÙ
2010-08-10 14:22 1556ͤӴӴͤͤӥÍÙÍ₤Í´Ó´ÌñÕ̯ÒÛ¢ÕÛÓ§Ó¨ÌÑÍ¡ÛÍˋÌ¿ÍÍ₤Í´ÌÏҧР... -
PrismÍ´ÌÌ´ÀÍÍ Ò§§
2010-08-10 10:27 1709Ò¢Ó₤ð£Ó£Ì´ÀÍÍ´silverlightÓÓ¿ÌÛͤӴ. sil ... -
Silverlightð¡ÙJson̯ÌÛÓÒ§˜ÌÂÌ¿Ì°(ð¡ÙÌ)
2010-08-04 11:36 1264[DataContract] public clas ... -
silverlightð¡ÒÝÓÙÌÌ
2010-07-28 16:14 924ÒÏÕð£ÑÐ -
silverlightÍÎð§Í¯ÕÂÒýÍÙÓ˜Îð¡ýÒ§˜ÌÂð¡¤ÕÂÒý
2010-07-02 10:42 1550public class ColorUtil { ... -
silverlightð¡ÙTabÒ§˜EnterÓÍÛӯ̰̿
2010-06-04 17:38 1779silverlightÕÀ¿ÓÛð¡ÙÒÎÌÝÓÕÂÍ ´ÕÛÓÌð§ÿ¥Í¿Ñð¡Í´Í Ì Óϣʹ ... -
silverlightÍjsÓ¡ð¤Ò¯Ó´
2010-05-13 16:56 1696ÌÙËÕˆÊð¡ÿ¥Í´silverlightÍͯð£ÈÓ ÓÝ£ð¡ÙÍȯÌÒ¨jsÒ¯Ó´ÓÌ¿ ...






Ó¡Í °Ì´Ò
Í ÍÛ¿ÌÎÒÎÿ¥Ì˜ÌÒ₤ÎÓ£ð£Ó£ð¤Í¤ð¤MATLAB GUIÓÕÂÍÍñÓÏ₤ÓËÓ£Ó§Ó£(CNN)ÓÌ´ÀÓ°Ò§ÎÓÒ₤ͨӰ£Ó£ÐÒ₤ËÓ°£Ó£Ì´Í´ÒÏÈÍ°Ó¯ÍÛð¡ÙÒ§ÎÓÍ Ì´ÀÓ°ð¡Ì¡ Í₤¥ÒÇÒ₤ͨͯՃÓÕÛÕÂÐÌð¡ÙÕÒ¢¯ð¤ÌÇð¡ˆÌçÓ´ÓÍ °ÕÛÌÙËÕˆÊÿ¥Í ̘̓ÍÓÌ´ÀÓ°Ò¢ÍÐӯͤÎÍÐÕÍ¥ÍÐÒƒ¿Ó¥ÌÈÌçÐÍÙÌÇÍÀ¨Í ÐͧÂÌÍÙÎÌð§ÐÌ£ÊÌ°ÂÌð§ÐÒ§ÎÓÍÛð§ÐÍÙÓ˜ÎÍÍýð£ËÍÌÓ£ÓÍÙÓ˜ÎÒ₤ͨÐÕÒ¢ð§¢Ó´Ó£ÇÓ¤°Ì£ÊÌ°ÂÌÌͯð¤ð¿Ì°Ó¤ÎÌÌ£ÊÌ°ÂÒ¢ÒÀÌ´ÀÓ°Ò¢Íÿ¥ÍÍˋÓ´CNNÓÍ¥¤ÍÊÏӿ̓ÌÍÒ§ÍÍÛÌÍÙÓ˜ÎÍÓÝ£ÐÌÙÊÍÊÿ¥Ò¢Ó¿Í¨Í¥¤Ò¯ð¤MATLAB GUIÓÕÂÓÒÛƒÒÛÀÿ¥ð§¢ÍƒÓ´ÌñÒ§ÓÇÒÏðƒ¢ÌñͯÌð§ÌÇð¡ˆÓ°£Ó£Ð ÕÍð¤¤ÓƒÊÿ¥Í₤¿ÍƒÍÍÊÓÍÌñÝͤÎÍÙÎð¿ ÌÍ ÇÒÑÈÓÓÏÓ ð¤¤ÍÐÕ¨Ì ÀÍÙÎÓÍð£ð¤Ó¡Í °ÕÂÍÓÍñËÓ´Í¡Ð ð§¢Ó´Í¤Ì₤ÍÓÛÌ ÿ¥ÕÓ´ð¤ð¤ÊÕÓÛÀÓÐ̤ҧÍÒ§ÎͤÓÙÕÂÍÿ¥Ó´ð¤ÌÍÒ§ÎÓÒ₤ͨÓÍÓÀÛÌÏÍÌÓÿ¥Ó¿Í¨Ì₤Í´ÕÂÍ₤¿Ì´ÀÓ°Ò§ÎÓÌÑÓÒÀ´Ó¯Ð Í Ñð£Ò₤ÇÌÿ¥Ìð¡ÙÌðƒð¤Õ´ÍÍ °ÕÛð£ÈÓ ÓÌÛçð§ð¡¤ÍÒÿ¥Í¿ÑÍ₤¿ÍÛÕˆÓ£ÌÒ¢ÒÀð¤Ò₤ÎÓ£ÓÍÌÿ¥ÍÝÓʤð¤Ó°£Ó£Í´ð¡ÍÓ₤ÍÂð¡ÓÒÀ´Ó¯Ì ÍçÍÍ Ņ̃ʹÓͤӴÍÌ₤Ð
ÍçÍ ËÍ¥Í ¨ÒÀÌÕÂÒ₤ÕÂͤÒçÌÓËÒ₤ÍÛÍ ¡-ÒÛÀÓṲ̂ð¡ð¡Ò₤ÕÂ.zip
ÍçÍ ËÍ¥Í ¨ÒÀÌÕÂÒ₤ÕÂͤÒçÌÓËÒ₤ÍÛÍ ¡-C and C++ normal interview_3.zip
Í ÍÛ¿ÌÎÒÎÿ¥Ì˜ÌÌñÝÍ ËÌÂÒÛ´ð¤ð¡Ì˜ƒÕÂÍÛÍÓð¡¤4kWÓÍ¥Í °ÓÈÕ£Óç̤ÿ¥Ò₤ÎÓ£ð£Ó£ð¤Í ÑÌÏÒ§Í̯ÍÎÕÂÍÛÍÓÐÒ§˜ÕÐÌÓÐ҃ͤҧ˜ÓˋÍÒÍ´ÓÓÙÐÍÌÑÿ¥ÌÓ¨ Ò¢ÍÝÓʤð¤ÍˋÓ´RMxprtÐMaxwell 2DÍ3DÌ´ÀÍÍ₤¿Ò₤ËÓç̤ҢÒÀð£¢ÓÓÌ¿Ì°ÍÌÌ₤ÿ¥ÕÒ¢ÍÊÓçÒñ₤ÍÌÒ¢ð¡ÌÙËÓ ÓˋÑÍ ÑÓç̯ÌÏÒ§ÍÍ´ÌÍͤӿÌÏÐÌÍÿ¥ÌÓ¨ Ìðƒð¤Í¤ð¤RMxprtÌ´ÀÍÓMATLABð£¢Óð£ÈÓ Óʤðƒÿ¥Í¡ÛÍˋÒ₤£Ò ÓÒÏÈÓç̤ÓÍñËð§ÍÓÍÍ ÑÌÏÒ§Ó¿Ó¿Ð ÕÍð¤¤ÓƒÊÿ¥ð£ð¤Óç̤ÒÛƒÒÛÀÐÍñËð¡ÒˆÍ´ÍÕÂÍÓÍñËÓ´Í¡ÍÌÌ₤ð¤¤Íÿ¥Í¯ÊÍ ÑÌ₤Í₤¿Í¥Í °ÓÈÕ£Óç̤ÌÍ ÇÒÑÈÓÓÏÓ ÍñËð§Ò Ð ð§¢Ó´Í¤Ì₤ÍÓÛÌ ÿ¥ÕÓ´ð¤Í¡ÌÌñÝÍ Ëð¤ÒÏÈÍ¥Í °ÓÈÕ£Óç̤ӿÌÏÍÍ£¤Ì´ÀÌÌ₤ÓÓ ÓˋÑð¤¤Íÿ¥Í´Ì¯ð¤ÏÍÍ¥ÍÌÓ¯Ìð¤ÏÍÌ¿Ò¢ÌÑð§ð¡¤ÍÒÒçÌÐ Í Ñð£Ò₤ÇÌÿ¥Ìð¡ÙÌðƒÓð£ÈÓ Óʤðƒð£ Ó´ð¤Ì¥ÓʤÓÛÓÿ¥ÍÛÕ Ìð§ÌÑÕÌ ¿ÌÛÌÓ´Ò§₤ð£ÑÓÍ ñð§Ì ÍçÒ¢ÒÀÕͧð¢ÛÌ¿Ð
ͯ͢ӥӴscratchÕÀ¿ÓṲ̂ð£ÈÓ Ìð£ÑÌÀðƒÓÇ Ì-ÍÍÛÂÍýͤ.zip
ͯ͢ӥӴscratchÕÀ¿ÓṲ̂ð£ÈÓ Ìð£ÑÌÀðƒÓÇ Ì-Í ð§Íýͤ Ò§˜Ó˜Í°Õ.zip
Í ÍÛ¿ÌÎÒÎÿ¥Ì˜ÌÒ₤ÎÓ£ð£Ó£ð¤Í¤ð¤PIDÌÏÍÑÍ´ÓÍÒÝÀÕÓÇÌçÓç̤ÕͤÎÕˋÝÍ´ÌÏÍÑÓ°£Ó£ð£¢ÓÌ´ÀÍÍÍ Ñ̯¡ÓÈÓÇÌçÓç̤ÿ¥PMDCÿ¥Ò§˜ÕÌÏÍÑÌ´ÀÍÐÕÎÍ ÕÒ¢¯ð¤PIDÌÏÍÑÍ´ÓÍñËð§ÍÓÿ¥Í°ÕÒ¢Í₤¿Ó°£Ó£Ò₤₤ÍñÛÓÌ₤ðƒÐÓÏ₤ÍÍ̓ÛÍÒ¢ÓÛÌËÒ¯ÌÇÓç̤ÓÕˋÝÍ´ð¢ÀÍñÿ¥ð£ÒÍÛÓ¯Ò§˜ÕÓÓýƒÓÀÛÌÏÍÑÐÌËÓÒÛ´ÒÛ¤ð¤ÍÎð§ÍˋÓ´PIDÌÏÍÑÍ´ð§¢ÌÍñPMDCÓç̤ʹÍð¡ˆÒÝÀÕð¡ÙÓýƒÓÀÛÒñÒ¡ˆÍÒÕͤÎÿ¥Í¿ÑÍÝÓʤð¤ð£¢ÓÌ´ÀÍʹͤÍ₤¿Í¢¨ÕÒÇÒ§§Ì¯Í´ÌÑÓÌÌÌÏÍÓ´°ÍÛÌÏÐÌÍÿ¥Ìðƒð¤Simulinkð£¢ÓÌ´ÀÍÍÒ₤ÎÓ£ÓWordÌ´ÀÍÒ₤ÇÌÌÌÀÈÿ¥Í¡ÛÍˋÒ₤£Ò ÓÒÏÈÍÒ¯ÌÇPIDÌÏÍÑÍ´Í̯ÿ¥ð£ËÒƒƒÍ¯Ìð§°ÌÏÍÑÌÌÐ ÕÍð¤¤ÓƒÊÿ¥ð£ð¤ÓçÍÓçÍÙð¡Óç̤ÌÏÍÑÕÂÍÓÓ ÓˋÑð¤¤ÍÍÌÌ₤ð¤¤Íÿ¥Í¯ÊÍ ÑÌ₤Í₤¿ÍÒÝÀÕÓÇÌçÓç̤ÕͤÎÕˋÝÍ´ÌÏÍÑÓ°£Ó£ÌÍ ÇÒÑÈÓÒ₤£Ò Ð ð§¢Ó´Í¤Ì₤ÍÓÛÌ ÿ¥ÕÓ´ð¤ÕÒÎÌñÝÍ Ëð¤ÒÏÈÍÌÌÀÍÒÝÀÕÓÇÌçÓç̤ÕͤÎÕˋÝÍ´ÌÏÍÑÓ°£Ó£ÒÛƒÒÛÀð¡ÍÛÓ¯ÓÓ ÓˋÑð¤¤ÍÍÌÌ₤ð¤¤ÍÐÓÛÌ Ì₤Í´ÍÛÕ ÕÀ¿ÓÛð¡ÙÒ§ÍÊÒ¢Ó´PIDÌÏÍÑÍ´ÍÛÓ¯Óç̤ҧ˜ÕÓÓýƒÓÀÛÌÏÍÑÿ¥Í¿ÑÌÕ¨Ó°£Ó£ÓÓ´°ÍÛÌÏÍÌÍ¿ý̯ҧÍÐ Í Ñð£Ò₤ÇÌÿ¥Ìð¡ÙÍ¥Ó´ð¤ÍÊÓ₤Ó¡Í °ÕÂÍÓÌÍ´ÌÓÛÿ¥ÓÀÛð¢ð¤ÓÒÛ¤ðƒÌÛÓÍ₤Õ ÌÏÍÍÛÓ´ÌÏÐÌÙÊÍÊÿ¥ÌðƒÓSimulinkÌ´ÀÍÍWordÌÌÀÈÌÍˋð¤Ò₤£Ò ÌÇÍ˧ͯÓÒÏÈÍÍÛÒñçÌð£Ó£ÓÍ ÍÛ¿Ð
ÍçÍ ËÍ¥Í ¨ÒÀÌÕÂÒ₤ÕÂͤÒçÌÓËÒ₤ÍÛÍ ¡-2013Í¿ÇÌçñͤñÍ´ÒÏÌ ÀÍÙÌÒÍçÍ ËͥͥÍÓ˜Ò₤ÕÂ.zip
ͯ͢ӥӴscratchÕÀ¿ÓṲ̂ð£ÈÓ Ìð£ÑÌÀðƒÓÇ Ì-ÕˋƒÕˋÑÕÍ °.zip
ͯͤͥ̃Í₤¿Í´Òƒ¿ÕÒñ₤ÕÒÀÒ§ÍͧÝÍÓÓ ÓˋÑ.pdf
Í ÍÛ¿ÌÎÒÎÿ¥Ì˜ÌÌÂÒÛ´ð¤ÍñÕƒÓˋÌçÒ§ÎÒƒÒñ₤̓ð¥ÍÕÛÕÂÿ¥Ó¿Í¨Ì₤ÍÎð§ÕÒ¢NSGA-2Õð¥ ÓÛÌ°ÍÒ§₤ÓÀ˜ÌÑÕÇÓˆÓÙÓËÌËÍÛÓ¯Õ¨ÌÐÓ₤ð¢ÍÕ¨ÍÛÂÌñÌ£ÀÌͤÎÓÒñ₤̓ÒÏÍÐÌð¡Ùð£Ó£ð¤ÍñÕƒÓˋÌçÓÓ¿Ó¿ÍÍ ÑÕÒÎÌÏÿ¥Ìͤð¤Ò§₤ÌÑÕÇÓˆÌÎÍ¢çÿ¥Í ÒÛ¡ð¡ÍÛÓÕ ÕÌÑÕÇÍ¥¿ÌÏÿ¥ÍÌÑÒÒÓ°Ì̃Ì̘ÿ¥ð£ËÒƒƒÍ¯Ó£¢ÒýÓˋÌçÓÓÛÓÐÌÙÊÍÊÿ¥Ò¢ÒÛ´ÒÛ¤ð¤ÍÎð§Í¯ÍÛÂÌñÌ£ÀÌͤÎð§ð¡¤Òñ₤̓ð¥ÍÓÕÒÎÒ₤ð£ñÌ Íð¿ð¡ÐÌÍÿ¥ÕÒ¢ð¡ÌÛçÓÛÍÓPythonð£ÈÓ ÍÝÓʤð¤Õð¥ ÓÛÌ°ÓͤӴРÕÍð¤¤ÓƒÊÿ¥ð£ð¤ÓˋÌçÓÛÀÓÐÍñÕƒÓˋÌçÒ¢ÒËÓð¡ð¡ð¤¤ÍȨÿ¥ð£ËÍÍ₤¿Õð¥ ÓÛÌ°ÍÒñ₤̓ð¥ÍÌÍ ÇÒÑÈÓÓÏÓ ð¤¤ÍÍÌÌ₤Í¥ÍÒ Ð ð§¢Ó´Í¤Ì₤ÍÓÛÌ ÿ¥ÕÓ´ð¤ÍñÕƒÓˋÌçð¥ð¡ÿ¥Ì´Í´ð¥ÍÕ ÕÒñ₤Ó¤¢ÿ¥Õð§Ò¢ÒËÌ̘ÿ¥ÍͯÓ°Ì̃ÿ¥ÌÍÍÛÂÌñÌ£ÀÌͤÎÐÓÛÌ Ì₤Í¡ÛÍˋð¥ð¡ÍÛÓ¯Ó£¢ÒýÐÕ¨ÌÓÓˋÌçÕ ÕÓ°£Ó£Ð Í Ñð£Ò₤ÇÌÿ¥Ìð¡ÙÌðƒÓð£ÈÓ ð£ ð¡¤ÓʤÌÿ¥ÍÛÕ Í¤Ó´ÕÌ ¿ÌÛÍ ñð§Ì ÍçÒ¯ÌÇÍ̯ÒÛƒÓ§ÛÍÌ´ÀÍÌÍ£¤Ð
ͯ͢ӥӴscratchÕÀ¿ÓṲ̂ð£ÈÓ Ìð£ÑÌÀðƒÓÇ Ì-ÌÌÓ¢ð¤.zip
Í ÍÛ¿ÌÎÒÎÿ¥Ì˜ÌÒ₤ÎÓ£ð£Ó£ð¤Í¤ð¤STM32F030ÓÌ ÍñÓç̤ÌÏÍÑÌ¿ÌÀÿ¥ÕÓ¿Í´ð¤Õ¨ÍFOCÿ¥ÓÈͤÍÛÍÌÏÍÑÿ¥ÌÌ₤ÍÌ£ÒÌ ÌFOCÓͤӴÐÒ₤ËÌ¿ÌÀÍÛÓ¯ð¤Ò¢Ò§§ÐҢ̘ ÍÐÍ çÒ§˜ÓÙÍÊÓÏð¢ÌÊ̤ÍÑÿ¥Í¿ÑÌðƒð¤ÍÛÌÇÓÌ¤Ó ÐÍÓ̓ÍPCBÒÛƒÒÛÀÐÌð¡ÙÍÝÓʤð¤Í °ÕÛð£ÈÓ ÓÌÛçÿ¥ÍÎÌ£ÒÒÏÌçÍ´ÍÓçÌçÓ₤ÍÊÓÿ¥ð£ËÍð¢ÌÊ̤ÍÑÓÍ ñð§ÍÛӯ̰̿ÐÌÙÊÍÊÿ¥Ò¢Ìͯð¤Ì¿ÌÀÓÓÏ£ÌÊÒÎÓ¿ÍÍÛÕ ÌçÒ₤ÌÌÿ¥ÓÀÛð¢Ó°£Ó£ÓÓ´°ÍÛÌÏÍÕ¨ÌÌÏÐ ÕÍð¤¤ÓƒÊÿ¥ÍçÍ ËÍ¥Ó°£Ó£Í¥ÍÒ ÐÓç̤ÌÏÍÑÓ°£Ó£ÍñËÓ´Í¡ÐÓÀ˜ð£ÑÍñËÓ´Í¡Ð ð§¢Ó´Í¤Ì₤ÍÓÛÌ ÿ¥ÕÓ´ð¤ÕÒÎÕ¨ÌÏÒ§Ì ÍñÓç̤ÌÏÍÑÓͤӴͤÌ₤ÿ¥ÍÎÍñËð¡ÒˆÍ´ÍÒÛƒÍÊÐÌ ð¤¤Ì¤ÐÓçÍ´ÍñËÍ ñÓÙÐÓÛÌ Ì₤Ìðƒð¡ÓÏÌÓÓÐÓ£Ò¢ÕˆÒ₤ÓÌ ÍñÓç̤ÌÏÍÑÌ¿ÌÀÿ¥Í¡ÛÍˋÍ¥ÍÒ Í¢¨ÕÍÛӯͿÑð¥ÍÓç̤ÌÏÍÑÌÏÒ§Ð Í Ñð£Ò₤ÇÌÿ¥ÌðƒÓÒçÌÍ Ì˜Ò₤ÎÓ£ÓÍÓ̓ÐPCBÒÛƒÒÛÀÌð£ÑÐÌ¤Ó ÍÌçÒ₤ÒÏÕÂÿ¥Ì¿ðƒ¢Í¥ÍÒ Ò¢ÒÀÍÙÎð¿ ÍͤӴÐ
ͤð¤ÌÕð§ÓÏ₤Ì°GodunovÌ ¥Í¥ÓÓÛÀÕÌ°Ì¥ÌÈÌçÌ´ÀÍÓ ÓˋÑ.pdf
ÍçÍ ËÍ¥Í ¨ÒÀÌÕÂÒ₤ÕÂͤÒçÌÓËÒ₤ÍÛÍ ¡-CC++Ó˜Ò₤ÕÂ-ÌñÝÍ°Ìð¡¤ÿ¥2019.2.28ÿ¥1.zip
ͯ͢ӥӴscratchÕÀ¿ÓṲ̂ð£ÈÓ Ìð£ÑÌÀðƒÓÇ Ì-Í ð§Íýͤ V1.5.zip
AndroidÓ°£Ó£Í¥Í_LinuxÍ Ì ¡Õ Ó§Û_USB-HIDÒÛƒÍÊÌ´ÀÌ_ÕÒ¢rootÌÕͯAndroidÒÛƒÍÊÒ§˜ÌÂð¡¤Í ´ÍÒ§USBÕÛÓÓÕÀ¿ÓÛÍÛÓ¯_Ò₤ËÕÀ¿ÓÛÕÒÎÍ Ì ¡Ì₤ÌconfigFSÌð£ÑÓ°£Ó£
C# WPF - LiveCharts Project
ͯ͢ӥӴscratchÕÀ¿ÓṲ̂ð£ÈÓ Ìð£ÑÌÀðƒÓÇ Ì-ÌÌÍÍÙ Í´Ó£.zip
ÍçÍ ËÍ¥Í ¨ÒÀÌÕÂÒ₤ÕÂͤÒçÌÓËÒ₤ÍÛÍ ¡-Íçã¥Í¥ã¥₤Ó´Í¡ãƒ₤Ò₤ュÕÂÕÛÕÂ.zip