Google çڑ„ن½؟ه‘½وک¯ Web,هœ¨ Google 眼ن¸ï¼Œوœھو¥çڑ„ن¸€هˆ‡ه؛”用都ه°† Web هŒ–,ن¸€ç›´ن»¥و¥ï¼ŒGoogle ن¸؛ Web
ه¼€هڈ‘ن¸ژ设è®،者وژ¨ه‡؛ن؛†ه¤§é‡ڈه…چè´¹ه·¥ه…·ï¼Œè®©ن»–ن»¬و›´ه¥½هœ°هˆ›ه»؛,维وٹ¤ï¼Œو”¹ه–„ن»–ن»¬çڑ„ Web
站点,è؟™ن؛›ه·¥ه…·هŒ…هگ«ن؛†ه¼€هڈ‘,هˆ†وگ,维وٹ¤ï¼Œن؟®è،¥ç‰ç‰ç”¨é€”,وœ¬و–‡ه°†ن»‹ç»چ15و¬¾è؟™و ·çڑ„ه·¥ه…·م€‚

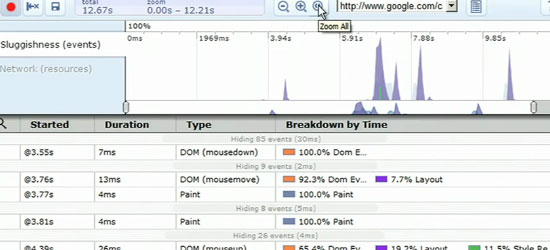
è؟™وک¯ Google Chrome ن¸ç±»ن¼¼ Firefox Firebug ن»¥هڈٹ Web
Developer Toolbar
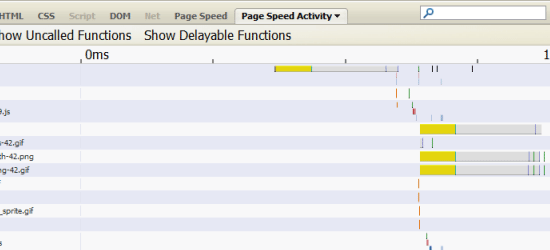
çڑ„ن¸€ن¸ھو‰©ه±•ï¼Œç”¨ن؛ژ调试ن½ çڑ„网é،µï¼ŒهŒ…هگ«ن¸€ن¸ھ DOM وژ¢وµ‹ه™¨ï¼Œن¸€ن¸ھ JavaScript
调试هڈ°ï¼Œهڈ¯ن»¥è®¾ç½®و‰§è،Œو–点ه’Œè·ںè¸ھ,ن¸€ن¸ھç±»ن¼¼ YSlow çڑ„و‰§è،Œهˆ†وگه™¨م€‚

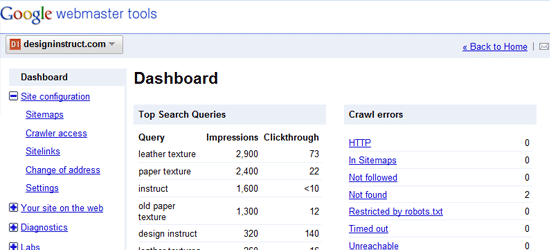
ن¸€ن¸ھه¯¹ç½‘ç«™و‹¥وœ‰è€…و¥è¯´éه¸¸وœ‰ç”¨çڑ„程ه؛ڈ,هڈ¯ن»¥ه¸®هٹ©ن½ ن»ژهگ„ن¸ھ角ه؛¦و”¹ه–„è‡ھه·±çڑ„站点م€‚هڈ¯ن»¥هڈ‘çژ°ç«™ç‚¹ن¸çڑ„وپ¶و„ڈ程ه؛ڈ,هڈ‘çژ°وگœç´¢ه¼•و“ژ爬虫éپ‡هˆ°çڑ„错误,هڈ¯ن»¥هڈ‘çژ°ن½ çڑ„
HTML ن»£ç پن¸éœ€è¦پو”¹è؟›çڑ„部هˆ†م€‚è؟کهڈ¯ن»¥ه¸®ن½ هڈ‘çژ°ن½ çڑ„站点ن¸وœ€çƒé—¨çڑ„网é،µï¼Œه¹¶هڈ‘çژ°ن½ 站点ن¸çڑ„错误链وژ¥م€‚

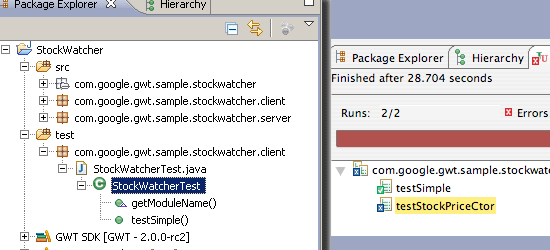
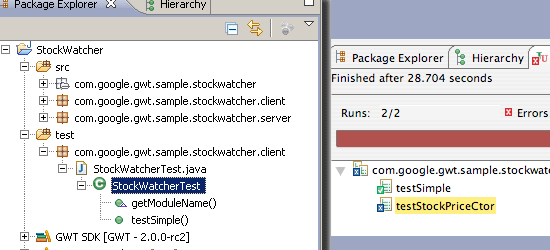
Google Web Tootlkit (GWT)وک¯ن¸€ن¸ھ Web ه¼€هڈ‘هں؛ç،€و،†و¶ï¼Œن¸؛ه¼€هڈ‘者وڈگن¾›ن؛†ن¸€ن؛›هں؛ç،€ç±»ه؛“,GWT هگŒ Google
çڑ„ه…¶ه®ƒن؛§ه“پ,ه¦‚ AdWords,FeedBurner,Google Ajax ç±»ه؛“ç‰ç´§ه¯†é›†وˆگ,è؟™é‡Œوœ‰ن¸€ن¸ھ
Google Docs و•™ç¨‹
م€‚

ه¸®هٹ©ه¼€هڈ‘者وگœç´¢ن»£ç پ,و”¯وŒپو£هˆ™è،¨è¾¾ه¼ڈوگœç´¢ï¼Œوˆ–هœ¨ن¸€ن¸ھé«کç؛§وگœç´¢ç•Œé¢
ن¸ï¼Œ
ه¾ˆç›´è§‚هœ°وگœç´¢é‚£ن؛›هڈ¯èƒ½ن¼ڑ让ن½ ن؛‹هچٹهٹںه€چçڑ„ه…¬ه…±ن»£ç پم€‚

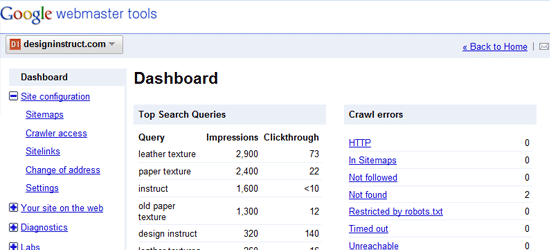
Google çژ°هœ¨ه·²ç»ڈه°†ç½‘ç«™هٹ è½½é€ں
ه؛¦ç®—هˆ°وگœç´¢وژ’هگچç®—و³•
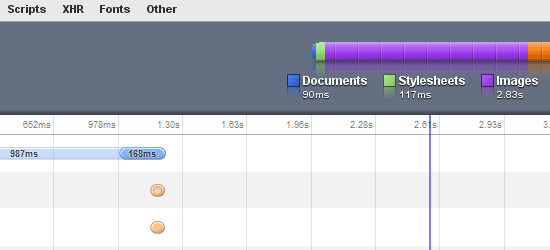
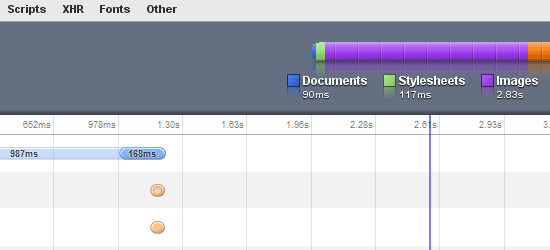
ن¸ï¼ŒPage Speed
هڈ¯ن»¥ه¸®هٹ©ن½ هˆ†وگن½ çڑ„网站و€§èƒ½ï¼Œهں؛ن؛ژ
Google Web و€§èƒ½وœ€ن½³ه®è·µ
م€‚

该ه·¥ه…·ه¸®ن½ هˆ†وگ,ن½ çڑ„网é،µهœ¨ن¸چهگŒوµڈ览ه™¨ï¼Œن¸چهگŒوµڈ览ه°؛ه¯¸ن¸‹çڑ„وک¾ç¤؛çٹ¶ه†µï¼Œéه¸¸é€‚هگˆçœ‹çœ‹è‡ھه·±çڑ„网é،µهœ¨ن¸چو»ڑهٹ¨çڑ„وƒ…ه†µن¸‹ï¼Œهœ¨هگ„ç§چوµڈ览ه°؛ه¯¸ن¸‹وک¾ç¤؛هˆ°ه“ھ里م€‚

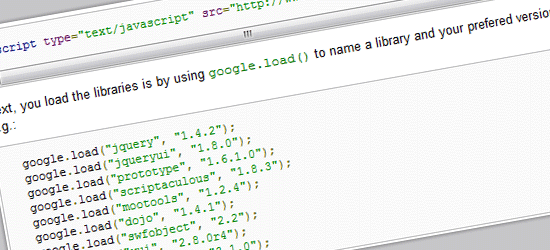
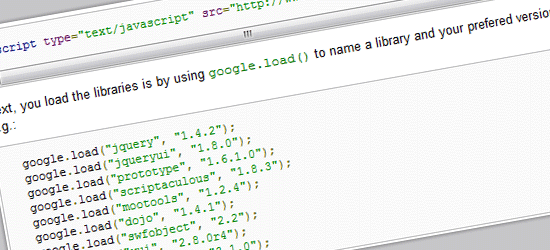
Google Ajax Libraries API
هŒ…هگ«ه¤ڑç§چوµپè،Œçڑ„ JavaScript ه؛“(目ه‰چوœ‰10ç§چ),ه¹¶هڈ¯ن»¥ن»ژ
Google é«کو€§èƒ½çڑ„ CDN
网络ن¸هٹ 载,و—¢èٹ‚çœپن؛†ن½ çڑ„وœچهٹ،ه™¨ه¸¦ه®½ï¼ŒهگŒو—¶ï¼Œç”±ن؛ژ用وˆ·هڈ¯èƒ½ه·²ç»ڈهœ¨هˆ«çڑ„网站هٹ è½½è؟‡è؟™ن¸ھه؛“,ه› و¤هڈ¯ن»¥وک¾è‘—هٹ ه؟«è؟™ن؛›ه؛“çڑ„هٹ è½½é€ںه؛¦م€‚

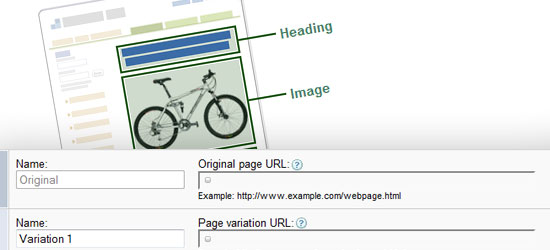
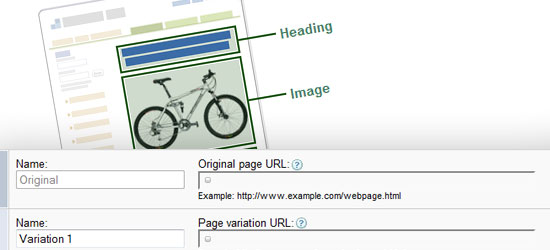
وژ¥ç€è؟™ن¸ھه·¥ه…·ï¼Œن½ هڈ¯ن»¥ه¯¹è‡ھه·±çڑ„网站è؟›è،Œ
A/B وµ‹è¯•
,ه¹¶ه¯¹ç½‘ç«™è؟›è،Œن¼کهŒ–م€‚

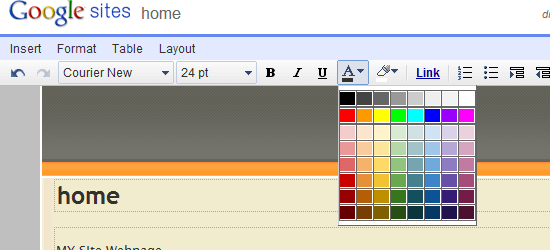
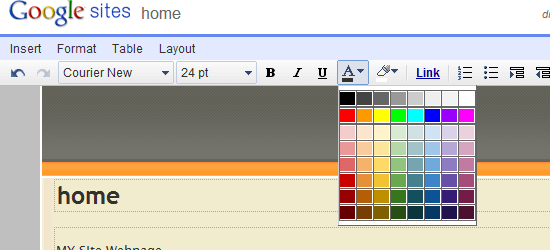
é،¾هگچو€ن¹‰ï¼ŒGoogle Sites هڈ¯ن»¥ه¸®ن½ هˆ›ه»؛ن¸€ن¸ھو‰کç®،çڑ„网站,هڈ¯ن»¥ه°†هŒ…و‹¬ YouTube,ه¹»çپ¯ï¼ŒGmail و—¥هژ†ï¼ŒGoogle Gear
ه°ڈ程ه؛ڈ,Google Docs ن¸€ç±»çڑ„ه؛”用集وˆگه…¶ن¸م€‚ه¦‚وœه°†ç«™ç‚¹è®¾ç½®ن¸؛ن¸چه…¬ه¼€ï¼Œن½ هڈ¯ن»¥ه°†è؟™ن¸ھه·¥ه…·ç”¨ن؛ژن¸ھن؛؛و–‡و،£ه·¥ه…·م€‚

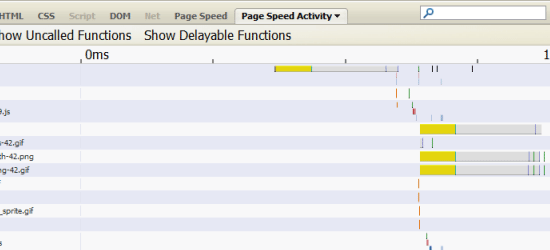
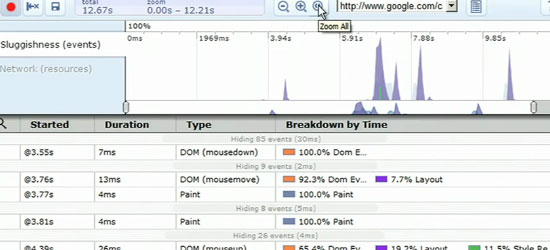
ن»¥هڈ¯è§†هŒ–و–¹ه¼ڈ,ه¸®ن½ هˆ†وگن½ çڑ„ Web 程ه؛ڈن¸هگ„ç§چه…ƒç´ çڑ„هٹ è½½وˆ–è؟گè،Œé€ںه؛¦ن¸ژه®è·µï¼Œè؟™
里وœ‰ن¸€ن؛›ه…³ن؛ژè؟™ن¸ھه·¥ه…·çڑ„用ن¾‹
م€‚

è؟™وک¯ Google Code é،¹ç›®çڑ„ن¸€éƒ¨هˆ†ï¼Œهڈ¯ن»¥ه¸®ن½ و‰ک
ç®،ن½ çڑ„ه¼€و؛گé،¹ç›®
,Web ه¼€هڈ‘ن¸ژ设è®،者è؟کهڈ¯ن»¥هœ¨è؟™é‡Œو‰¾هˆ°ه¤§é‡ڈçژ°وˆگçڑ„é،¹ç›®ن»¥ن¾›ه€ں鉴وˆ–ه¥—用م€‚

è؟™وک¯ن¸€ن¸ھهڈ¯ç”¨و¥و‰کç®،è‡ھه·±çڑ„ Web 程ه؛ڈçڑ„هœ°و–¹ï¼Œç”ڑ至هڈ¯ن»¥ن½؟用è‡ھه·±çڑ„هںںهگچم€‚è؟™é‡Œوœ‰ن¸€ن¸ھو•™ç¨‹ï¼Œè®²è§£ه¦‚ن½•ن½؟用
Google App Engine و¥هˆ›ه»؛ن¸€ن¸ھ留言وœ¬
م€‚Google App Engine ن¸ه·²ç»ڈو‰کç®،ن؛†ه¤§é‡ڈçڑ„ Web 程ه؛ڈ
م€‚

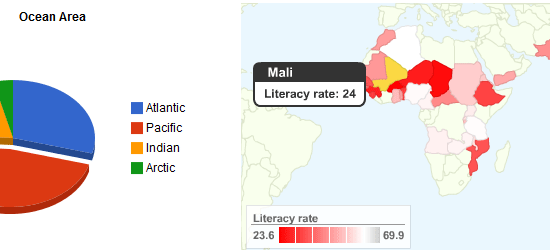
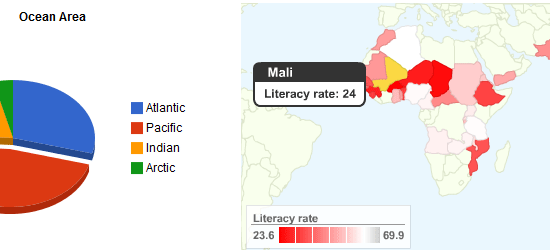
Google Chart Tools
هڈ¯ن»¥ه¸®هٹ©ن½ ه°†و•°وچ®è½¬هŒ–ن¸؛ه›¾è،¨ï¼Œه¹¶هµŒه…¥è‡ھه·±çڑ„网é،µï¼Œè؟™ن؛›ه›¾è،¨è؟کو‹¥وœ‰ن؛¤ن؛’هٹں能,هڈ¯ن»¥é’»ه…¥ï¼Œوˆ–é€ڑè؟‡é¼ و ‡ç›کو—‹èژ·هڈ–详细ن؟،وپ¯ï¼Œè؟کهڈ¯ن»¥ه®çژ°هٹ¨ç”»ه›¾è،¨م€‚

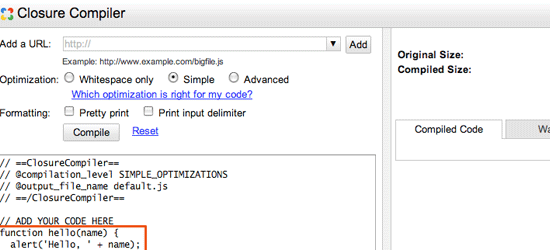
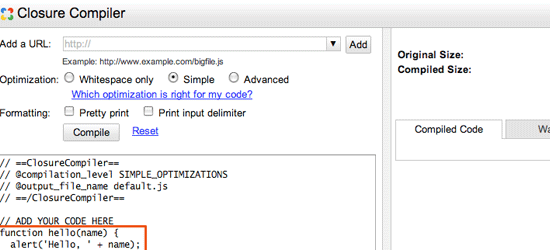
Closure Tools
وک¯ Google Labs çڑ„ن¸€ن¸ھه¼€هڈ‘ه¥—ن»¶ï¼ŒهŒ…هگ«3ن¸ھه·¥ه…·ï¼Œé—هŒ…编译ه™¨ï¼ˆن¸€ن¸ھ
JavaScript ن¼کهŒ–ه™¨ï¼‰ï¼Œé—هŒ…ه‡½و•°ه؛“(用ن؛ژ Ajax 程ه؛ڈه¼€هڈ‘)ن»¥هڈٹن¸€ن¸ھ用ن؛ژهٹ¨و€پç”ںوˆگ HTML çڑ„é—هŒ…و¨،و؟م€‚

ç»ڈه…¸çڑ„ Google وµپé‡ڈهˆ†وگç»ںè®،ه·¥ه…·م€‚
آ
وœ¬و–‡ه›½é™…و¥و؛گï¼ڑSix Revisions The
Top 15 Google Products for People Who Build Websites
(هژںو–‡ن½œè€… Jacob
Gube)
هˆ†ن؛«هˆ°ï¼ڑ
























相ه…³وژ¨èچگ
webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،...
webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،webه¼€هڈ‘设è®،...
م€گو ‡é¢کم€‘ï¼ڑ“Webه¼€هڈ‘课程设è®،â€وک¯ن¸€é—¨é’ˆه¯¹Webه؛”用程ه؛ڈه¼€هڈ‘çڑ„ه®è·µو€§و•™ه¦é،¹ç›®ï¼Œن¸»è¦پç›®و ‡وک¯è®©ه¦ç”ںوژŒوڈ،و„ه»؛ن؛¤ن؛’ه¼ڈ网站çڑ„هں؛وœ¬وٹ€èƒ½م€‚هœ¨è؟™ن¸ھ课程设è®،ن¸ï¼Œه¦ç”ںه°†ه¦ن¹ ه¦‚ن½•ن½؟用JSP(JavaServer Pages)ه’ŒServletè؟™ن¸¤ç§چو ¸ه؟ƒçڑ„...
3.2.2 Web ه؛”用çڑ„هŒ…设è®، 12 3.3 组ن»¶è®¾è®، - J2EE WEB APPLICATION 13 3.3.1 MVC و،†و¶ – Struts 13 3.3.2 و—¥ه؟— 14 3.3.3 BAPIن»£çگ†ç»“و„ 15 3.3.4 销ه”®ه•†ç”¨وˆ·ن؟،وپ¯ç»„ن»¶ه’Œه®‰ه…¨ç»„ن»¶ 16 3.3.5 é،µé¢è،¨çژ°و،†و¶ 17 3.3.6 车辆...
javaè¯è¨€ه¼€هڈ‘web课程设è®،و–°é—»هڈ‘ه¸ƒç³»ç»ںو؛گن»£ç پjavaè¯è¨€ه¼€هڈ‘web课程设è®،و–°é—»هڈ‘ه¸ƒç³»ç»ںو؛گن»£ç پjavaè¯è¨€ه¼€هڈ‘web课程设è®،و–°é—»هڈ‘ه¸ƒç³»ç»ںو؛گن»£ç پjavaè¯è¨€ه¼€هڈ‘web课程设è®،و–°é—»هڈ‘ه¸ƒç³»ç»ںو؛گن»£ç پم€‚javaè¯è¨€ه¼€هڈ‘web课程设è®،و–°é—»هڈ‘ه¸ƒ...
Python Webه¼€هڈ‘هں؛ç،€و•™ç¨‹وک¯ن¸€é—¨ن¸“ن¸؛è®،ç®—وœ؛科ه¦ه’Œوٹ€وœ¯ن¸“ن¸ڑçڑ„ه¦ç”ں设è®،çڑ„é‡چè¦پ课程,و—¨هœ¨وڈگن¾›ç³»ç»ںن¸”ه…¨é¢çڑ„Webه¼€هڈ‘çں¥è¯†ï¼Œن¸؛Webé،¹ç›®ه¼€هڈ‘ه¥ ه®ڑهڑه®çڑ„هں؛ç،€م€‚è؟™é—¨è¯¾ç¨‹ه¼؛è°ƒه®è·µو€§ï¼Œé¼“هٹ±ه¦ç”ںهœ¨çگ†è§£ç¼–程ه’ŒWebه¼€هڈ‘و¦‚ه؟µçڑ„هں؛ç،€ن¸ٹ,...
هœ¨وœ¬é،¹ç›®ن¸ï¼Œ"Webه‰چ端设è®،ن¸ژه¼€هڈ‘"çڑ„وœںوœ«ن½œه“پن¸»è¦په±•ç¤؛ن؛†ه¦‚ن½•هˆ©ç”¨HTMLه’ŒWebوٹ€وœ¯و¥و„ه»؛ن¸€ن¸ھه…³ن؛ژن¸هچژن¼ ç»ںç¾ژé£ںçڑ„é™و€پ网站م€‚è؟™ن¸ھ网站هŒ…هگ«ن؛†8ن¸ھç²¾ه؟ƒè®¾è®،çڑ„é،µé¢ï¼Œو¯ڈن¸ھé،µé¢éƒ½èپڑ焦ن؛ژن¸ه›½ن¸°ه¯Œه¤ڑه½©çڑ„ç¾ژé£ںو–‡هŒ–,é€ڑè؟‡ç²¾ç¾ژçڑ„ه›¾ç‰‡ه’Œ...
و€»çڑ„و¥è¯´ï¼Œâ€œWebو•°وچ®ه؛“课程ه¼€هڈ‘设è®،â€وک¯ن¸€é—¨ç»“هگˆçگ†è®؛ن¸ژه®è·µçڑ„课程,و¶µç›–ن؛†Webه¼€هڈ‘هں؛ç،€م€پو•°وچ®ه؛“ç®،çگ†م€پوœچهٹ،ه™¨ن¸ژو•°وچ®ه؛“ن؛¤ن؛’م€په®‰ه…¨و€§ه’Œو€§èƒ½ن¼کهŒ–ç‰ه¤ڑن¸ھو–¹é¢م€‚é€ڑè؟‡ه¦ن¹ ,ه¦ç”ں能ه¤ںه…·ه¤‡ه¼€هڈ‘é«کو•ˆم€په®‰ه…¨çڑ„Webو•°وچ®ه؛“ه؛”用çڑ„能هٹ›...
WEBه‰چ端ه¼€هڈ‘و،ˆن¾‹WEBه¼€هڈ‘و؛گن»£ç پهگˆé›†(81ن¾‹),ه‰چ端资و؛گه¤§و±‡و€»ï¼›é€‚هگˆهˆه¦è€…è؟›éک¶ï¼Œه‡ ن¹ژو¶µç›–ه‰چ端ه¼€هڈ‘و‰€وœ‰و،ˆن¾‹ 360Barrage 360Game 360huanji 360movies 360pic 3D accordion accordion2 baidudwy baiduhf baidutm banner ...
Webه¼€هڈ‘设è®،çڑ„وµپ程هŒ…هگ«éœ€و±‚هˆ†وگم€پ用وˆ·ن½“éھŒè®¾è®،م€پUIç•Œé¢è®¾è®،م€په‰چ端ن¸ژهگژ端ه¼€هڈ‘م€پوµ‹è¯•ن¸ژن¼کهŒ–م€پ部署ن¸ژç»´وٹ¤ç‰ه…³é”®و¥éھ¤م€‚ هœ¨éœ€و±‚هˆ†وگéک¶و®µï¼Œه¼€هڈ‘ه›¢éکں需è¦پن¸ژه®¢وˆ·وˆ–é،¹ç›®ه›¢éکںو²ںé€ڑ,وکژç،®ç½‘ç«™وˆ–Webه؛”用çڑ„ç›®و ‡م€پهڈ—ن¼—م€پهٹں能需و±‚,...
Cheat Sheet ن¸€è¯چهœ¨ن¸و–‡ن¸ه¹¶و²،وœ‰ه¾ˆè´´هˆ‡çڑ„ه¯¹è¯‘,ه¤§و¦‚وک¯è€ƒè¯•ن½œه¼ٹو،ن¸€ç±»çڑ„ن¸œè¥؟,è؟™è¦پو±‚ Cheat Sheet ه؟…é،»çںه°ڈç²¾و‚چهڈˆè¦†ç›–ه¹؟و³›ï¼Œن½œن¸؛ Web ه¼€هڈ‘ن¸ژ设è®،ه¸ˆï¼Œه…چن¸چن؛†هœ¨ه·¥ن½œو—¶وں¥è¯¢ه¤§é‡ڈ资و–™ï¼Œوںگن¸ھ Web 色ه€¼ï¼Œوںگن¸ھ JavaScript ه؛“...
هœ¨è؟™ن¸ھن¸»é¢کن¸ï¼Œ"Web程ه؛ڈ设è®،13"هڈ¯èƒ½وŒ‡çڑ„وک¯ن¸€ن¸ھ课程وˆ–者系هˆ—و•™ç¨‹çڑ„第13ن¸ھ部هˆ†ï¼Œç€é‡چن؛ژè؟›ن¸€و¥و·±هŒ–ه¯¹Webه¼€هڈ‘çڑ„çگ†è§£م€‚ن¸‹é¢ه°†è¯¦ç»†وژ¢è®¨Web程ه؛ڈ设è®،çڑ„相ه…³çں¥è¯†ç‚¹م€‚ 首ه…ˆï¼ŒWeb程ه؛ڈ设è®،çڑ„هں؛ç،€وک¯HTML(超و–‡وœ¬و ‡è®°è¯è¨€ï¼‰ï¼Œه®ƒوک¯...
هœ¨è؟›è،ŒWebه¼€هڈ‘课程设è®،و—¶ï¼Œه¦ç”ںن»¬é€ڑه¸¸ن¼ڑو¶‰هڈٹن¸€ç³»هˆ—وٹ€وœ¯ه’Œو¦‚ه؟µï¼Œè؟™ن؛›ه†…ه®¹و„وˆگن؛†çژ°ن»£Webه؛”用程ه؛ڈçڑ„هں؛ç،€م€‚Webه¼€هڈ‘و¶µç›–ه‰چ端ه’Œهگژ端ه¼€هڈ‘,ن»¥هڈٹو•°وچ®ه؛“ç®،çگ†ه’Œوœچهٹ،ه™¨é…چç½®ç‰ه¤ڑن¸ھو–¹é¢م€‚ن»¥ن¸‹وک¯ن¸€ن؛›و ¸ه؟ƒçڑ„çں¥è¯†ç‚¹ï¼ڑ 1. **...
ه¤§هچژو‘„هƒڈه¤´Web3.0ن؛Œو¬،ه¼€هڈ‘WebPluginوک¯ن¸€و¬¾ن¸“ن¸؛ه¼€هڈ‘者设è®،çڑ„ه·¥ه…·ï¼Œو—¨هœ¨ه¸®هٹ©ç”¨وˆ·هˆ©ç”¨Webوٹ€وœ¯è؟›è،Œو‘„هƒڈه¤´çڑ„é«کç؛§هٹں能ه®ڑهˆ¶ه’Œو‰©ه±•م€‚ه®ƒه…پ许ه¼€هڈ‘者é€ڑè؟‡وµڈ览ه™¨وڈ’ن»¶çڑ„و–¹ه¼ڈ,وژ¥ه…¥ه¤§هچژو‘„هƒڈه¤´çڑ„API,ه®çژ°ه¯¹و‘„هƒڈه¤´çڑ„è؟œç¨‹وژ§هˆ¶م€پ视频...
JAVA WEBه¼€هڈ‘课程设è®،JAVA WEBه¼€هڈ‘课程设è®،JAVA WEBه¼€هڈ‘课程设è®،JAVA WEBه¼€هڈ‘课程设è®،JAVA WEBه¼€هڈ‘课程设è®،JAVA WEBه¼€هڈ‘课程设è®،JAVA WEBه¼€هڈ‘课程设è®،JAVA WEBه¼€هڈ‘课程设è®،JAVA WEBه¼€هڈ‘课程设è®،
وœ¬وٹ¥ه‘ٹ详è؟°ن؛†ن¸€ن¸ھه…³ن؛ژWEB程ه؛ڈ设è®،çڑ„课程设è®،é،¹ç›®ï¼Œو—¨هœ¨éکگè؟°ن¸€ن¸ھ网站系ç»ںçڑ„设è®،ه’Œه¼€هڈ‘è؟‡ç¨‹م€‚è؟™ن»½وٹ¥ه‘ٹهŒ…هگ«ن؛†ن¸°ه¯Œçڑ„ن»£ç پç¤؛ن¾‹ه’Œè¯¦ç»†çڑ„و¥éھ¤è§£é‡ٹ,وک¯ه®Œوˆگé«کè´¨é‡ڈ课设çڑ„ه®è´µهڈ‚考资و–™م€‚ ن¸€م€پ网站系ç»ں设è®، 1. 网站ن¸»é¢کï¼ڑوٹ¥ه‘ٹ...
1. Java Web程ه؛ڈ设è®،ï¼ڑJava Web程ه؛ڈ设è®،وک¯ن½؟用Javaè¯è¨€ه’Œç›¸ه…³وٹ€وœ¯ï¼Œه¼€هڈ‘Webه؛”用程ه؛ڈçڑ„è؟‡ç¨‹م€‚ 2. MVCو،†و¶ï¼ڑMVCو،†و¶وک¯ن¸€ç§چ软ن»¶و¶و„و¨،ه¼ڈ,ه¹؟و³›ه؛”用ن؛ژWebه¼€هڈ‘领هںںم€‚ 3. ن»“ه؛“ç®،çگ†ç³»ç»ںï¼ڑن»“ه؛“ç®،çگ†ç³»ç»ںوک¯ن¸€ن¸ھç®،çگ†ن»“ه؛“ن؟،وپ¯çڑ„...
Web MVC و،†و¶م€پ网站و€§èƒ½ن¼کهŒ–ن¸ژه®‰ه…¨ç–ç•¥م€پ设è®،و¨،ه¼ڈن¸ژو¶و„م€پ网站设è®،ن¸ژ网é،µé…چ色م€پJava Webه…¸ه‹é،¹ç›®ه¼€هڈ‘و،ˆن¾‹ç‰م€‚é…چن¹¦ه…‰ç›ک附ه¸¦ن؛†ه®ن¾‹çڑ„و؛گ程ه؛ڈم€‚ م€ٹJava Webه¼€هڈ‘ه®ن¾‹ه¤§ه…¨ï¼ˆوڈگé«کهچ·ï¼‰م€‹و—¢é€‚هگˆJava Web程ه؛ڈه‘کهڈ‚考ه’Œوں¥éک…,ن¹ں...
م€ٹ网站设è®،ن¸ژWebه؛”用ه¼€هڈ‘وٹ€وœ¯ï¼ˆç¬¬ن؛Œç‰ˆï¼‰م€‹وک¯ن¸€وœ¬ç”±هگ´ن¼ںو•ڈç¼–è‘—çڑ„و•™وگ,ن¸“و³¨ن؛ژو•™وژˆه¦‚ن½•è®¾è®،ه’Œه¼€هڈ‘Webه؛”用程ه؛ڈم€‚è؟™وœ¬ن¹¦و¶µç›–ن؛†ن»ژهں؛ç،€çڑ„HTMLهˆ°ه¤چو‚çڑ„CSS,و—¨هœ¨ه¸®هٹ©è¯»è€…و„ه»؛ه…¨é¢çڑ„Webه¼€هڈ‘وٹ€èƒ½م€‚هœ¨ه¦ن¹ è؟™وœ¬ن¹¦çڑ„è؟‡ç¨‹ن¸ï¼Œè¯»è€…...