Lesktop是一款用于开发RIA网站的开源JS界面库,Lesktop提供了一个功能强大的可视化开发工具帮助您快速的开发RIA网站。Lesktop与jQuery并不冲突,在Lesktop中仍然可以使用jQuery以及用jQuery开发的控件。本文以将以DataTables的使用来演示如何在Lesktop中使用jQuery控件。
在文章开始之前,请先了解一下DataTables控件:
http://www.datatables.net/
开发步骤:
1.首先必须引用DataTables的Css和JS文件,请在Developer.htm和index.htm中添加一下引用:
<link href="dataTables-1.6/media/css/demo_page.css" rel="stylesheet" type="text/css" />
<link href="dataTables-1.6/media/css/demo_table.css" rel="stylesheet" type="text/css" />
<script src="dataTables-1.6/media/js/jquery.js" type="text/javascript"></script>
<script src="dataTables-1.6/media/js/jquery.dataTables.js" type="text/javascript"></script>
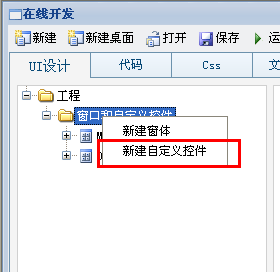
2.打开Developer.htm页面,启动可视化开发工具,为了使用DataTables,我们必须创建一个自定义控件,方法如图所示:

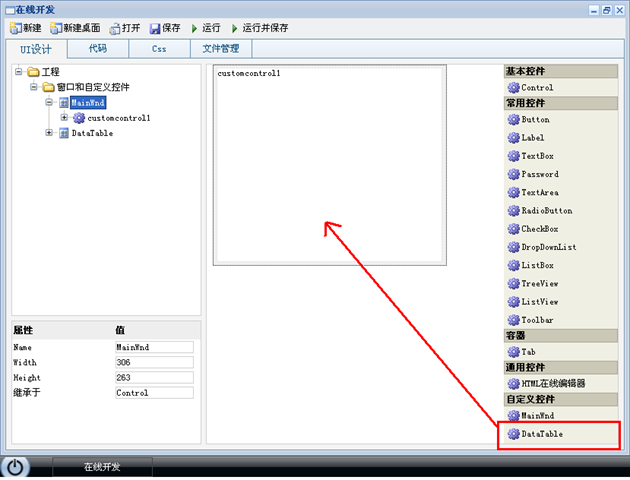
创建后重命名为DataTable,之后您可以在工具箱中看到创建的控件,您可以将它拖拽到其他控件或窗口中:

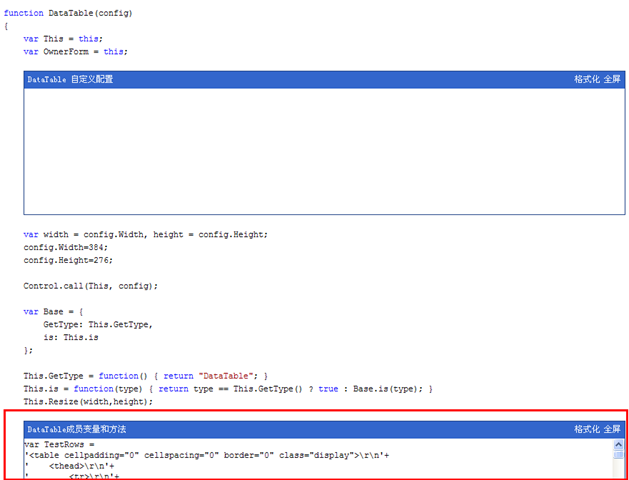
在创建DataTable自定义控件后,将为您生成以下代码:

接下来,就是在“DataTable成员变量和方法”那个代码节点上(上图红圈中的)添加代码,这里通常用于添加控件的初始化代码。Lesktop的任何控件都提供了GetDom方法用于获取控件的dom对象,为了演示DataTables控件,先添加一个table元素和一些测试数据,如下所示:
var TestRows =
'<table cellpadding="0" cellspacing="0" border="0" class="display">\r\n'+
' <thead>\r\n'+
' <tr>\r\n'+
' <th>Rendering engine</th>\r\n'+
' <th>Browser</th>\r\n'+
' <th>Platform(s)</th>\r\n'+
' <th>Engine version</th>\r\n'+
' <th>CSS grade</th>\r\n'+
' </tr>\r\n'+
' </thead>\r\n'+
' <tbody>\r\n'+
' <tr class="gradeX">\r\n'+
' <td>Trident</td>\r\n'+
' <td>Internet Explorer 4.0</td>\r\n'+
' <td>Win 95+</td>\r\n'+
' <td class="center">4</td>\r\n'+
' <td class="center">X</td>\r\n'+
' </tr>\r\n'+
' <tr class="gradeU">\r\n'+
' <td>Other browsers</td>\r\n'+
' <td>All others</td>\r\n'+
' <td>-</td>\r\n'+
' <td class="center">-</td>\r\n'+
' <td class="center">U</td>\r\n'+
' </tr>\r\n'+
' </tbody>\r\n'+
' <tfoot>\r\n'+
' <tr>\r\n'+
' <th>Rendering engine</th>\r\n'+
' <th>Browser</th>\r\n'+
' <th>Platform(s)</th>\r\n'+
' <th>Engine version</th>\r\n'+
' <th>CSS grade</th>\r\n'+
' </tr>\r\n'+
' </tfoot>\r\n'+
'</table>\r\n';
应为DataTables需要通过id获取table的dom对象,因此需要为table元素指定一个id,你可以使用System.GenerateUniqueId函数来生成一个id号(当然,您也可以自己指定,但是得保证全局唯一),代码如下所示:
var tableId = System.GenerateUniqueId();
This.GetDom().innerHTML = TestRows;
This.GetDom().firstChild.id = tableId ;
接下来就只需调用DataTables的方法来生成表格了:
$('#' + tableId ).dataTable();
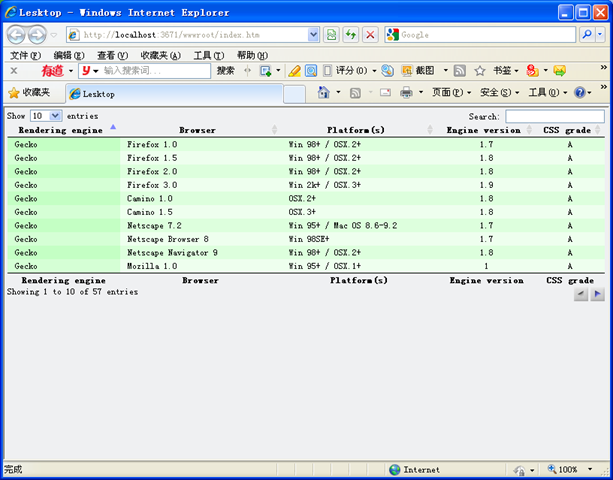
这样,我们就将一个jQuery控件运用到Lesktop工程中了,效果如下所示:

示例代码下载(用.net的可以直接打开Lesktop.Net/Lesktop.sln工程,其他语言的请复制DataTable.lesktop文件中的内容并在开发工具中打开),您也可以打开index.htm查看最终的效果(请不要直接双击打开,先部署网站,再访问):
在Lesktop中使用jQuery控件演示


相关推荐
在实际应用中,使用jQuery时间控件通常涉及到以下几个步骤: 1. 引入jQuery库和时间控件插件:首先,你需要在HTML页面中引入jQuery库,然后引入时间控件插件的JavaScript和CSS文件。 2. 初始化控件:通过...
本篇文章将深入探讨jQuery控件及其在实际项目中的应用。 jQuery控件是基于jQuery库的扩展,提供了一系列预先封装好的UI组件,如日期选择器、滑块、下拉菜单等,这些控件通常用于构建交互性强、用户体验良好的Web...
在本项目中,我们关注的是一个与携程网相关的jQuery时间控件,它用于PHP环境。jQuery是一个轻量级、高性能的JavaScript库,广泛应用于网页动态效果和交互性开发。携程网作为知名的在线旅行服务公司,其网站上可能...
### jQuery 获取控件的坐标位置 #### 知识点概览 在网页开发过程中,经常需要获取页面元素的坐标位置,以便实现特定的功能,如弹窗定位、元素拖拽等。jQuery 提供了一系列方法来方便地获取这些坐标值。本文将详细...
1. `dist/` - 包含编译后的CSS和JavaScript文件,可以直接在项目中使用。 2. `src/` - 存放未编译的源代码,包括JavaScript和CSS,可以进行自定义和二次开发。 3. `demo/` - 示例页面,展示了插件的不同用法和配置...
在使用jQuery日期时间控件时,首先需要确保引入了jQuery库,因为这个控件是构建在jQuery基础上的。这通常通过在HTML文件中添加jQuery库的CDN链接或者将jQuery库文件下载到本地并链接到项目中来实现。例如: ```html...
在网页开发中,日历控件是一种常见的交互元素,它允许用户通过图形界面选择日期,常用于事件安排、预约系统或者任何需要输入日期的场景。jQuery是一个广泛使用的JavaScript库,它简化了DOM操作、事件处理、动画效果...
1. **examples.html**:这通常是包含示例代码的HTML文件,展示了日期控件如何在实际页面中使用。开发者可以通过查看和分析这个文件来学习如何在自己的项目中集成和配置该日期控件。 2. **changes.txt**:这个文件...
了解如何在这些环境中正确集成和使用jQuery的时间和日期控件,可以提高开发效率并保证兼容性。 7. **无障碍性和国际化** 当开发公共网站或应用时,考虑无障碍性(accessibility)和国际化(internationalization)...
本压缩包中的"Jquery控件集合"是一个包含各种实用jQuery插件和UI组件的资源库,为开发者提供了丰富的页面效果和控件,有助于提升用户体验和网站的互动性。 首先,我们要了解jQuery UI,它是基于jQuery的用户界面库...
在IT行业中,jQuery是一个非常流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画以及Ajax交互。这个"一些jQuery控件"的压缩包很可能包含了一系列用于网页开发的jQuery插件,这些插件能够帮助开发者实现各种...
在实际开发中,使用这个jQuery树形控件可能涉及以下步骤: 1. 引入jQuery库、`widgetTreeList.js`以及相应的CSS文件。 2. 在HTML中创建一个容器元素,作为树形控件的占位符。 3. 初始化树形控件,传递必要的数据源和...
3. 初始化插件:在页面加载完成后,使用jQuery选择器找到输入框,并调用时间控件的初始化方法,如`datetimepicker()`,并可以传递配置参数以定制控件的行为。 例如: ```html <!DOCTYPE html> ...
网站常用jquery效果 jquery控件 包括 日历控件、tab控件、进度调、对话框、窗口弹出等效果 /jquery-ui-1.8.4.custom/development-bundle/demos/index.html 从这里进入
3. **初始化时间控件**:在jQuery的`$(document).ready()`函数中,使用`.timepicker()`方法初始化时间控件,并根据需要设置选项。 ```javascript $(document).ready(function () { $('#timepicker').timepicker({ ...
本文将深入探讨jQuery控件的基本概念、常用控件以及如何在实际项目中应用它们。 1. **jQuery控件基础** jQuery控件是对HTML元素的增强,通过使用jQuery库,我们可以实现诸如动画效果、事件处理、表单验证等功能。...
**jQuery UI:构建交互式...要使用 jQuery UI,首先需要在页面中引入 jQuery 和 jQuery UI 的 CSS 和 JS 文件。然后通过 jQuery 选择器选中要应用控件的元素,调用相应的插件方法。例如,启用日期选择器: ```html ...
在网页开发中,jQuery 是一个广泛使用的 JavaScript 库,它极大地简化了 JavaScript 的操作,包括DOM操作、事件处理、动画效果以及Ajax交互等。而时间控件是网页中常见的一种交互元素,它允许用户方便地选择或输入...
基于jQuery的控件源码 1、简简单单右键菜单 一级菜单(每一组菜单)即是一个独立的div容器 每一项又是div,嵌套一个nobr(可用div代替不过要额外写个class)的标签,里面是图标和span包裹的位置内容 2、日期...
本文将详细介绍名为"jQuery控件简易日历表格代码"的实现方式,以及其在不同浏览器(如Firefox、Chrome和IE)中的兼容性。 首先,让我们理解jQuery的基本概念。jQuery是JavaScript的一个库,它简化了DOM操作、事件...