- жөҸи§Ҳ: 37215 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: ж·ұеңі
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 33)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2011-06 ( 1)
- 2011-05 ( 1)
- 2011-03 ( 2)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
йӣҒж –ж№–пјҡ
иҝҳиғҪжҳҜжҖҺд№Ҳеј„зҡ„е•ҠпјҢеҪ“然жҳҜctrl + c and ctrl + ...
ibatisеңЁdebugж—¶жү“еҚ°е®Ңж•ҙзҡ„SQLиҜӯеҸҘ -
dongbiyingпјҡ
В В В еӨ§е“Ҙ дҪ жҖҺд№Ҳеј„зҡ„е‘Җ гҖӮгҖӮгҖӮ
ibatisеңЁdebugж—¶жү“еҚ°е®Ңж•ҙзҡ„SQLиҜӯеҸҘ -
yu165683пјҡ
йқһеёёж„ҹи°ў жӯЈеҘҪз”ЁеҲ°
Pinyin4jжҸҗеҸ–жұүеӯ—зҡ„жӢјйҹі -
zjf_1103пјҡ
еӯҷйңІеЁҒ еҶҷйҒ“жӯЈеҘҪз”ЁеҲ° ж„ҹи°ў
Pinyin4jжҸҗеҸ–жұүеӯ—зҡ„жӢјйҹі -
еӯҷйңІеЁҒпјҡ
жӯЈеҘҪз”ЁеҲ° ж„ҹи°ў
Pinyin4jжҸҗеҸ–жұүеӯ—зҡ„жӢјйҹі
еҮ дҪ•еӣҫеҪўзј–иҫ‘еҷЁ
иҪ¬иҪҪиҮӘwww.eclipseworld.org
жҰӮиҰҒ
еӣҫеҪўзј–иҫ‘жЎҶжһ¶пјҲGraphical Editing Framework пјҚ GEFпјүдёәеҲӣе»әз”ЁдәҺеҸҜи§ҶеҢ–зј–иҫ‘д»»ж„ҸжЁЎеһӢзҡ„зј–иҫ‘еҷЁжҸҗдҫӣдәҶејәеӨ§зҡ„еҹәзЎҖгҖӮе®ғзҡ„еҠҹиғҪдҫқиө–дәҺжЁЎеқ—еҢ–зҡ„з»“жһ„пјҢеҗҲзҗҶйҖүз”Ёзҡ„и®ҫи®ЎжЁЎејҸпјҢе’ҢзӣёеҜ№зӢ¬з«Ӣзҡ„组件пјҢиҝҷдәӣ组件жһ„жҲҗдәҶдёҖдёӘе®Ңж•ҙзҡ„зј–иҫ‘еҷЁгҖӮеҜ№дәҺдёҖдёӘж–°жүӢжқҘиҜҙпјҢGEFдёӯжүҖж¶үеҸҠзҡ„еӨ§йҮҸжҰӮеҝөе’ҢжҠҖжңҜеҸҜиғҪжҳҜд»Өдәәйҡҫд»ҘжүҝеҸ—зҡ„гҖӮ然иҖҢпјҢдёҖж—ҰиҝҷдәӣжҠҖжңҜиў«жҺҢжҸЎе№¶жӯЈзЎ®дҪҝз”ЁпјҢе®ғ们е°ұеҸҜд»Ҙеё®еҠ©ејҖеҸ‘еҮәе…·жңүй«ҳжү©еұ•жҖ§е’Ңз»ҙжҠӨжҖ§зҡ„иҪҜ件гҖӮжң¬ж–Үе°ҶеҜ№GEFдҪңзӣёеҜ№е…Ёйқўзҡ„д»Ӣз»ҚгҖӮж–Үдёӯе°ҶжҸҸиҝ°дёҖдёӘеҮ дҪ•еӣҫеҪўзј–иҫ‘еҷЁдҪңдёәдҫӢеӯҗпјҚе®ғиҷҪ然з®ҖеҚ•пјҢдҪҶжҳҜиҰҶзӣ–дәҶGEFдёӯзҡ„ж ёеҝғжҰӮеҝөгҖӮ
дҪңиҖ… Bo Majewski, Cisco Systems, Inc.
2004е№ҙ12жңҲ8ж—ҘиҜ‘иҖ… Cliff Liang BeniSoft
2005е№ҙ9жңҲ7ж—Ҙ
з®Җд»Ӣ
з»ҳеӣҫзј–иҫ‘жЎҶжһ¶пјҲGEFпјүиў«и®ҫи®Ўз”ЁжқҘд»ҘеӣҫеҪўиҖҢдёҚжҳҜж–Үжң¬зҡ„ж–№ејҸжқҘзј–иҫ‘з”ЁжҲ·ж•°жҚ®пјҢдёҖиҲ¬иў«з§°дёәжЁЎеһӢпјҲmodelпјүгҖӮеҪ“еӨ„зҗҶеҢ…еҗ«еӨҡеҜ№еӨҡпјҢдёҖеҜ№еӨҡд»ҘеҸҠе…¶д»–еӨҚжқӮе…ізі»зҡ„е®һдҪ“ж—¶пјҢGEFжҳҜдёҖз§ҚеҫҲжңүд»·еҖјзҡ„е·Ҙе…·гҖӮйҡҸзқҖEclipse Rich Client Platform зҡ„жөҒиЎҢпјҢдҪҝеҫ—зј–иҫ‘еҷЁзҡ„ејҖеҸ‘дёҚд»…д»…еұҖйҷҗдәҺзј–зЁӢпјҢGEFзҡ„йҮҚиҰҒжҖ§д№ҹдёҺж—ҘдҝұеўһгҖӮжҜ”еҰӮиҜҙпјҢж•°жҚ®еә“schemaзј–иҫ‘еҷЁ [7]пјҢйҖ»иҫ‘з”өи·Ҝзј–иҫ‘еҷЁе’Ңд»»еҠЎжөҒз®ЎзҗҶеҷЁпјҢиҝҷдәӣдҫӢеӯҗйғҪеҫҲеҘҪең°еұ•зӨәдәҶGEFжҳҜдёҖз§ҚеҸҜд»Ҙз”ЁдәҺеҗ„дёӘдёҚеҗҢйўҶеҹҹзҡ„пјҢе…·жңүејәеӨ§еҠҹиғҪе’ҢзҒөжҙ»жҖ§зҡ„жЎҶжһ¶гҖӮ
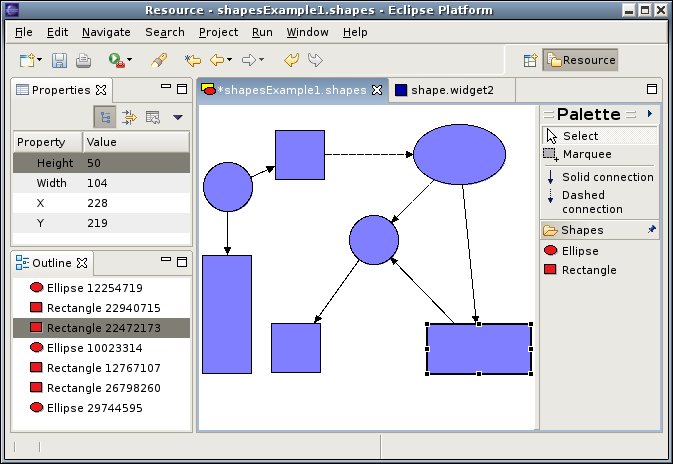
然иҖҢпјҢд»»дҪ•йҖҡз”ЁжЎҶжһ¶йғҪи®ҫи®ЎеӨҚжқӮпјҢйҡҫдәҺеӯҰд№ пјҢGEFд№ҹдёҚдҫӢеӨ–гҖӮеҲ°зҺ°еңЁдёәжӯўпјҢжңҖе°Ҹзҡ„дҫӢеӯҗд№ҹе°Ҷж¶үеҸҠ75дёӘзұ»гҖӮеҚідҪҝеҜ№дәҺжңҖеӢӨеӢүзҡ„ејҖеҸ‘иҖ…жқҘиҜҙпјҢиҰҒд»ҺGEFз”ЁжҲ·е®ҡд№үзұ»еһӢе’ҢGEFжҸҗдҫӣзҡ„дёҠзҷҫз§Қзұ»еһӢд№Ӣй—ҙзӣёдә’дҪңз”ЁжқҘзҗҶи§ЈGEFзҡ„зӢ¬зү№д№ӢеӨ„пјҢеҜ№иҖҗеҝғе’ҢжҷәеҠӣзҡ„йғҪжҳҜдёҖз§ҚиҖғйӘҢгҖӮдёәдәҶж”№еҸҳиҝҷз§ҚзҠ¶еҶөпјҢдёҖдёӘе…Ёж–°зҡ„пјҢ规模жӣҙе°Ҹзҡ„зј–иҫ‘еҷЁдҫӢеӯҗиў«ж·»еҠ иҝӣеҚіе°ҶеҲ°жқҘзҡ„Eclipse 3.1пјҲиҜ‘пјҡзҝ»иҜ‘жӯӨж–Үж—¶пјҢEclipse 3.1е·Із»ҸеҸ‘еёғпјүгҖӮиҝҷдёӘеҮ дҪ•еӣҫеҪўзј–иҫ‘еҷЁпјҲзңӢеӣҫ1пјүе…Ғи®ёдҪ еҲӣе»әпјҢзј–иҫ‘з®ҖеҚ•зҡ„еӣҫгҖӮе®ғеӨ„зҗҶдёӨз§ҚеҜ№иұЎпјҢзҹ©еҪўе’ҢжӨӯеңҶгҖӮдҪ еҸҜд»ҘеңЁе®һзәҝе’ҢиҷҡзәҝиҝҷдёӨз§ҚиҝһжҺҘзұ»еһӢдёӯйҖүжӢ©дёҖз§ҚжқҘиҝһжҺҘдёӨдёӘеҜ№иұЎгҖӮжҜҸдёҖдёӘиҝһжҺҘйғҪжҳҜжңүж–№еҗ‘зҡ„пјҢд№ҹе°ұжҳҜиҜҙд»ҺдёҖдёӘжәҗеҜ№иұЎејҖе§ӢпјҢеңЁзӣ®ж ҮеҜ№иұЎеӨ„з»ҲжӯўгҖӮз®ӯеӨҙз”ЁжқҘиЎЁзӨәиҝһжҺҘж–№еҗ‘гҖӮиҝһжҺҘеҸҜд»ҘиҪ¬з§»пјҢд№ҹе°ұжҳҜйҖҡиҝҮжӢ–еҠЁе®ғзҡ„жәҗзӮ№жҲ–зӣ®ж ҮзӮ№еҲ°дёҖдёӘж–°зҡ„еҜ№иұЎдёҠгҖӮзј–иҫ‘еҷЁдёӯзҡ„еҜ№иұЎеҸҜд»ҘзӮ№еҮ»йҖүдёӯпјҢд№ҹеҸҜд»ҘйҖҡиҝҮжӢ–жӢүдёҖдёӘеҢәеҹҹжқҘйҖүжӢ©гҖӮйҖүдёӯзҡ„еҜ№иұЎеҸҜд»Ҙиў«еҲ йҷӨгҖӮжүҖжңүзҡ„жЁЎеһӢж“ҚдҪңпјҢжҜ”еҰӮж·»еҠ пјҢеҲ йҷӨеҜ№иұЎпјҢ移еҠЁеҜ№иұЎпјҢж”№еҸҳеӨ§е°ҸзӯүзӯүпјҢйғҪеҸҜд»ҘundoжҲ–redoгҖӮжңҖеҗҺпјҢзј–иҫ‘еҷЁйӣҶжҲҗдәҶдёӨдёӘEclipseж ҮеҮҶи§ҶеӣҫPropertiesе’ҢOutlineгҖӮиҝҷдёӘзј–иҫ‘еҷЁзҡ„д»·еҖјдёҚжҳҜеңЁдәҺе®ғзҡ„еҸҜз”ЁжҖ§пјҢиҖҢжҳҜдҪңдёәдҫӢеӯҗпјҢйҖҡиҝҮжңүйҷҗзҡ„дёӨз§Қз”ЁжҲ·е®ҡд№үзұ»еһӢжқҘжј”зӨәеңЁдёҖдёӘжҲҗзҶҹGEFзј–иҫ‘еҷЁдёӯдјҡзў°еҲ°зҡ„еӨ§еӨҡж•°жҰӮеҝөе’ҢжҠҖжңҜгҖӮ

 е°ҶжңҖж–°зҡ„Eclipse 3.1 GEFдҫӢеӯҗд»ҺGEFйЎ№зӣ®дёӢиҪҪйЎөйқўдёӢиҪҪдёӢжқҘпјҢ并解еҺӢзј©иҮідҪ зҡ„Eclipseзӣ®еҪ•дёӯгҖӮжҢүCtrl-NпјҢдјҡеј№еҮәеҲӣе»әеҗ‘еҜјпјҢе°ҶExamplesзӣ®еҪ•еұ•ејҖпјҢйҖүжӢ©Shapes DiagramгҖӮдёӢйқўз»ҷеҮәеҮ дҪ•еӣҫеҶ…йғЁе·ҘдҪңзҡ„иҜҰз»Ҷзҡ„е…Ёйқўд»Ӣз»ҚгҖӮеңЁжҲ‘们жҺҘи§Ұд»Јз ҒеүҚпјҢжҲ‘们е…ҲжқҘзңӢзңӢGEFдё»иҰҒжҖқжғігҖӮ
е°ҶжңҖж–°зҡ„Eclipse 3.1 GEFдҫӢеӯҗд»ҺGEFйЎ№зӣ®дёӢиҪҪйЎөйқўдёӢиҪҪдёӢжқҘпјҢ并解еҺӢзј©иҮідҪ зҡ„Eclipseзӣ®еҪ•дёӯгҖӮжҢүCtrl-NпјҢдјҡеј№еҮәеҲӣе»әеҗ‘еҜјпјҢе°ҶExamplesзӣ®еҪ•еұ•ејҖпјҢйҖүжӢ©Shapes DiagramгҖӮдёӢйқўз»ҷеҮәеҮ дҪ•еӣҫеҶ…йғЁе·ҘдҪңзҡ„иҜҰз»Ҷзҡ„е…Ёйқўд»Ӣз»ҚгҖӮеңЁжҲ‘们жҺҘи§Ұд»Јз ҒеүҚпјҢжҲ‘们е…ҲжқҘзңӢзңӢGEFдё»иҰҒжҖқжғігҖӮ
GEFж ёеҝғжҰӮеҝө
GEFеё®еҠ©дҪ дёәж•°жҚ®жһ„йҖ дёҖдёӘеҸҜи§ҶеҢ–зҡ„зј–иҫ‘еҷЁгҖӮж•°жҚ®еҸҜд»ҘжҳҜеёҰжңүз®ҖеҚ•жё©еәҰж—Ӣй’®зҡ„жё©еәҰи°ғиҠӮеҷЁпјҢд№ҹеҸҜд»ҘжҳҜдёҖдёӘеҢ…еҗ«еҮ зҷҫдёӘи·Ҝз”ұеҷЁпјҢиҝһжҺҘе’ҢжңҚеҠЎиҙЁйҮҸзӯ–з•Ҙзҡ„иҷҡжӢҹеұҖеҹҹзҪ‘гҖӮе№ёдәҸGEFи®ҫи®ЎиҖ…пјҢ他们и®ҫжі•е»әз«ӢдёҖз§ҚжЎҶжһ¶пјҢдҪҝеҫ—е®ғиғҪеӨҹе’Ңд»»дҪ•ж•°жҚ®дёҖиө·е·ҘдҪңпјҢз”ЁGEFзҡ„жңҜиҜӯжқҘиҜҙпјҢе°ұжҳҜд»»дҪ•жЁЎеһӢпјҲmodelпјүгҖӮиҝҷжҳҜйҖҡиҝҮдёҘж јйҒөеҫӘдәҶжЁЎеһӢпјҚи§ҶеӣҫпјҚжҺ§еҲ¶еҷЁжЁЎејҸпјҲMVCпјүжқҘеҒҡеҲ°зҡ„гҖӮжЁЎеһӢе°ұжҳҜдҪ зҡ„ж•°жҚ®гҖӮеҜ№дәҺGEFпјҢжЁЎејҸеҸҜд»ҘжҳҜд»»дҪ•жҷ®йҖҡзҡ„JavaеҜ№иұЎпјҲPOJOпјүгҖӮжЁЎеһӢдёҚеә”иҜҘзҹҘйҒ“д»»дҪ•жңүе…ідәҺжҺ§еҲ¶еҷЁжҲ–и§Ҷеӣҫзҡ„дҝЎжҒҜгҖӮи§ҶеӣҫпјҲviewпјүжҳҜжЁЎеһӢжҲ–е…¶жҹҗдёҖйғЁеҲҶеңЁеұҸ幕дёҠзҡ„еҸҜи§ҶеҢ–иЎЁзӨәгҖӮе®ғеҸҜд»ҘжҳҜзҹ©еҪўпјҢзәҝжҲ–жӨӯеңҶиҝҷж ·зҡ„з®ҖеҚ•еӣҫеҪўпјҢд№ҹеҸҜд»ҘжҳҜеҪјжӯӨеөҢеҘ—зҡ„йҖ»иҫ‘з”өи·ҜгҖӮеҗҢж—¶пјҢи§Ҷеӣҫд№ҹеә”иҜҘеҜ№жЁЎеһӢе’ҢжҺ§еҲ¶еҷЁдёҖж— жүҖзҹҘгҖӮиҷҪ然任дҪ•е®һзҺ°IFigureжҺҘеҸЈзҡ„зұ»йғҪеҸҜд»ҘдҪңдёәи§ҶеӣҫпјҢдҪҶжҳҜGEFдҪҝз”ЁDraw2DеҸҜи§ҶеӣҫеҪўпјҲfigureпјүгҖӮжҺ§еҲ¶еҷЁпјҢеҸҜз§°дёәзј–иҫ‘йғЁд»¶пјҲedit partпјүпјҢжҳҜжЁЎеһӢе’Ңи§Ҷеӣҫд№Ӣй—ҙзҡ„жЎҘжўҒгҖӮеҪ“дҪ ејҖе§Ӣзј–иҫ‘дҪ зҡ„жЁЎеһӢж—¶пјҢдёҖдёӘйЎ¶еұӮзҡ„жҺ§еҲ¶еҷЁиў«еҲӣе»әеҮәжқҘгҖӮеҰӮжһңжЁЎеһӢз”ұиӢҘе№ІдёӘзүҮж®өз»„жҲҗпјҢйЎ¶еұӮжҺ§еҲ¶еҷЁе°ұдјҡе°ҶиҝҷдёӘдҝЎжҒҜйҖҡзҹҘGEFгҖӮжҺҘдёӢжқҘпјҢжҜҸдёӘзүҮж®өзҡ„еӯҗжҺ§еҲ¶еҷЁиў«еҲӣе»әеҮәжқҘгҖӮеҰӮжһңе®ғ们еҸҲеҢ…еҗ«еӯҗзүҮж®өпјҢиҝҷдёӘиҝҮзЁӢе°ұдјҡдёҖзӣҙ继з»ӯдёӢеҺ»пјҢзӣҙеҲ°жүҖжңүз»„жҲҗжЁЎеһӢзҡ„еҜ№иұЎйғҪжңүе®ғ们зҡ„жҺ§еҲ¶еҷЁгҖӮжҺ§еҲ¶еҷЁзҡ„еҸҰдёҖдёӘд»»еҠЎжҳҜеҲӣе»әеҸҜи§ҶеӣҫеҪўжқҘиЎЁзӨәжЁЎеһӢгҖӮдёҖж—ҰжЁЎеһӢиў«и®ҫзҪ®еҲ°жҹҗдёӘжҺ§еҲ¶еҷЁпјҢGEFе°ұеҗ‘жҺ§еҲ¶еҷЁиҰҒеҗҲйҖӮзҡ„IFigureеҜ№иұЎгҖӮ既然模еһӢе’Ңи§ҶеӣҫеҪјжӯӨйғҪдёҚзҹҘйҒ“еҜ№ж–№пјҢжҺ§еҲ¶еҷЁиҙҹиҙЈзӣ‘еҗ¬жЁЎеһӢзҡ„дҝ®ж”№пјҢ并жӣҙж–°жЁЎеһӢзҡ„еҸҜи§ҶеҢ–иЎЁзӨәгҖӮз»“жһңпјҢеңЁи®ёеӨҡGEFзј–иҫ‘еҷЁдёӯпјҢдёҖдёӘеёёи§Ғзҡ„жЁЎејҸе°ұжҳҜжЁЎеһӢеҸ‘PropertyChangeEventйҖҡзҹҘгҖӮеҪ“дёҖдёӘзј–иҫ‘йғЁд»¶ж”¶еҲ°дәӢ件йҖҡзҹҘж—¶пјҢе®ғйҖҡиҝҮи°ғж•ҙжЁЎеһӢзҡ„еӨ–и§ӮжҲ–з»“жһ„дёҠзҡ„иЎЁзӨәжқҘдҪңзӣёеә”зҡ„ж”№еҸҳгҖӮ
еҸҜи§Ҷзј–иҫ‘зҡ„еҸҰдёҖдёӘж–№йқўе°ұжҳҜеҜ№з”ЁжҲ·еҠЁдҪңе’Ңйј ж ҮпјҢй”®зӣҳдәӢ件дҪңеҮәе“Қеә”гҖӮиҝҷйҮҢзҡ„жҢ‘жҲҳеңЁдәҺжҸҗдҫӣдёҖз§ҚжңәеҲ¶пјҢжҸҗдҫӣеҗҲзҗҶзҡ„зјәзңҒиЎҢдёәпјҢ并且е…Ғи®ёйҮҚж–°е®ҡд№үиЎҢдёәжқҘиҰҶзӣ–зјәзңҒиЎҢдёәпјҢд»ҘйҖӮеә”жүҖзј–иҫ‘жЁЎеһӢгҖӮжҜ”еҰӮйј ж ҮжӢ–еҠЁдәӢ件пјҢеҰӮжһңжҲ‘们еҒҮи®ҫжҜҸж¬ЎжЈҖжөӢеҲ°йј ж ҮжӢ–еҠЁдәӢ件пјҢжүҖйҖүдёӯеҜ№иұЎйғҪ被移еҠЁзҡ„иҜқпјҢжҲ‘们е°ұйҷҗеҲ¶зј–иҫ‘еҷЁејҖеҸ‘иҖ…зҡ„иҮӘз”ұгҖӮеҫҲжңүеҸҜиғҪжңүдәәеёҢжңӣеңЁйј ж ҮжӢ–еҠЁзҡ„ж—¶еҖҷпјҢжҸҗдҫӣж”ҫеӨ§пјҢзј©е°Ҹзҡ„иЎҢдёәгҖӮGEFйҖҡиҝҮдҪҝз”Ёе·Ҙе…·пјҲtoolпјүпјҢиҜ·жұӮпјҲrequestпјүе’Ңзӯ–з•ҘпјҲpolicyпјүи§ЈеҶідәҶиҝҷдёӘй—®йўҳгҖӮ
е·Ҙе…·жҳҜдёҖз§ҚжңүзҠ¶жҖҒзҡ„еҜ№иұЎпјҢе®ғе°ҶиұЎйј ж ҮжҢүй’®иў«жҢүдёӢпјҢиў«жӢ–еҠЁзӯүдҪҺеұӮдәӢ件зҝ»иҜ‘жҲҗй«ҳеұӮзҡ„з”ұRequestеҜ№иұЎиЎЁзӨәзҡ„иҜ·жұӮгҖӮеҸ‘йҖҒе“ӘдёӘиҜ·жұӮеҸ–еҶідәҺжүҖжҝҖжҙ»зҡ„е·Ҙе…·гҖӮдҫӢеҰӮпјҢиҝһжҺҘе·Ҙе…·еңЁж”¶еҲ°йј ж ҮжҢүй’®иў«жҢүдёӢиҝҷж ·зҡ„дәӢ件时пјҢдјҡеҸ‘йҖҒдёҖдёӘиҝһжҺҘејҖе§ӢжҲ–з»“жқҹзҡ„иҜ·жұӮгҖӮеҰӮжһңжҳҜдёҖдёӘеҲӣе»әе·Ҙе…·пјҢжҲ‘们е°ұдјҡ收еҲ°дёҖдёӘеҲӣе»әиҜ·жұӮгҖӮGEFеҢ…еҗ«дәҶеӨ§йҮҸйў„е®ҡд№үзҡ„е·Ҙе…·д»ҘеҸҠеҲӣе»әеә”з”Ёзү№е®ҡе·Ҙе…·зҡ„ж–№жі•гҖӮе·Ҙе…·еҸҜд»Ҙз”ұзЁӢеәҸжҺ§еҲ¶жҝҖжҙ»пјҢд№ҹеҸҜд»ҘеңЁз”ЁжҲ·е®һж–ҪдёҖдёӘеҠЁдҪңеҗҺжҝҖжҙ»гҖӮеңЁеӨ§еӨҡж•°жғ…еҶөдёӢпјҢе·Ҙе…·е°ҶиҜ·жұӮеҸ‘йҖҒз»ҷйј ж ҮдҪҚзҪ®дёӢйқўзҡ„еӣҫеҪўзҡ„EditPartгҖӮдҫӢеҰӮпјҢеҰӮжһңдҪ зӮ№еҮ»дёҖдёӘд»ЈиЎЁwidgetзҡ„зҹ©еҪўпјҢдёҺжӯӨзӣёе…ізҡ„зј–иҫ‘йғЁд»¶е°ұдјҡ收еҲ°дёҖдёӘйҖүдёӯиҜ·жұӮжҲ–иҖ…зӣҙжҺҘзј–иҫ‘зҡ„иҜ·жұӮгҖӮжңүж—¶еҖҷпјҢиҜ·жұӮдјҡеҸ‘йҖҒз»ҷеҢәеҹҹдёӯзҡ„жүҖжңүеҸҜи§ҶеӣҫеҪўзҡ„зј–иҫ‘йғЁд»¶пјҢжҜ”еҰӮMarqueeSelectionToolе°ұжҳҜиҝҷж ·гҖӮж— и®әдёҖдёӘжҲ–еӨҡдёӘзј–иҫ‘йғЁд»¶жҖҺж ·иў«йҖүжӢ©дёәиҜ·жұӮзӣ®ж ҮпјҢе®ғ们иҮӘе·ұ并дёҚеӨ„зҗҶиҜ·жұӮгҖӮиҖҢжҳҜе°ҶиҝҷдёӘд»»еҠЎдәӨз»ҷжүҖжіЁеҶҢзҡ„зј–иҫ‘зӯ–з•ҘпјҲ edit policiesпјүгҖӮжҜҸдёӘзј–иҫ‘зӯ–з•ҘйғҪдјҡдёәиҜҘиҜ·жұӮжҸҗдҫӣдёҖдёӘе‘Ҫд»ӨгҖӮдёҚеёҢжңӣеӨ„зҗҶиҜ·жұӮзҡ„зӯ–з•Ҙе°Ҷиҝ”еӣһдёҖдёӘnullгҖӮдҪҝз”Ёзӯ–з•ҘиҖҢдёҚжҳҜзј–иҫ‘йғЁд»¶жқҘе“Қеә”иҜ·жұӮзҡ„жңәеҲ¶дҪҝеҫ—зӯ–з•Ҙе’Ңзј–иҫ‘йғЁд»¶йғҪе°ҪеҸҜиғҪзҹӯе°ҸпјҢеҠҹиғҪйӣҶдёӯгҖӮеҗҢж—¶пјҢд№ҹж„Ҹе‘ізқҖи°ғиҜ•е’Ңз»ҙжҠӨд»Јз ҒеҸҳеҫ—жӣҙе®№жҳ“гҖӮGEFзҡ„жңҖеҗҺдёҖдёӘйғЁеҲҶе°ұжҳҜе‘Ҫд»ӨпјҲcommandпјүгҖӮGEF并没жңүзӣҙжҺҘдҝ®ж”№жЁЎеһӢпјҢе®ғиҰҒжұӮдҪ дҪҝз”Ёе‘Ҫд»ӨжқҘеҒҡе®һйҷ…зҡ„дҝ®ж”№гҖӮжҜҸдёӘе‘Ҫд»Өеә”иҜҘе®һзҺ°жү§иЎҢеҜ№жЁЎеһӢжҲ–жЁЎеһӢдёҖйғЁеҲҶзҡ„дҝ®ж”№е’Ңж’Өй”Җдҝ®ж”№гҖӮиҝҷж ·пјҢGEFзј–иҫ‘еҷЁиҮӘеҠЁж”ҜжҢҒжЁЎеһӢдҝ®ж”№зҡ„undo/redoгҖӮ
йҷӨдәҶиғҪеӨҹжҸҗеҚҮдҪ зҡ„жҠҖиғҪд»ҘеҸҠи®ҫи®ЎжЁЎејҸж–№йқўзҡ„зҹҘиҜҶеӨ–пјҢдҪҝз”ЁGEFзҡ„дёҖдёӘйҮҚиҰҒзҡ„дјҳзӮ№еңЁдәҺе®ғиғҪеӨҹе’ҢEclipseе№іеҸ°е®Ңе…ЁйӣҶжҲҗеңЁдёҖиө·гҖӮеңЁзј–иҫ‘еҷЁдёӯйҖүдёӯзҡ„еҜ№иұЎеҸҜд»Ҙдёәж ҮеҮҶPropertiesи§ҶеӣҫжҸҗдҫӣеұһжҖ§гҖӮEclipseеҗ‘еҜјеҸҜд»Ҙз”ЁжқҘеҲӣе»әпјҢеҲқе§ӢеҢ–GEFзј–иҫ‘еҷЁзј–иҫ‘зҡ„жЁЎеһӢгҖӮEditиҸңеҚ•дёӯзҡ„Undoе’ҢRedoеҸҜд»Ҙи§ҰеҸ‘GEFзј–иҫ‘дҝ®ж”№зҡ„ж’Өй”Җе’ҢйҮҚеҒҡгҖӮз®ҖеҚ•ең°иҜҙпјҢGEFзј–иҫ‘еҷЁе®һзҺ°IEditorPartжҺҘеҸЈпјҢжҳҜEclipseе№іеҸ°дёӯзҡ„дёҖе‘ҳпјҢе®ғе’Ңж–Үжң¬зј–иҫ‘еҷЁжҲ–е…¶д»–workbenchзј–иҫ‘еҷЁеӨ„дәҺеҗҢж ·зҡ„йӣҶжҲҗеұӮж¬ЎгҖӮ
жЁЎеһӢ
еҲӣе»әGEFзј–иҫ‘еҷЁзҡ„第дёҖжӯҘжҳҜеҲӣе»әжЁЎеһӢгҖӮеңЁжҲ‘们зҡ„дҫӢеӯҗйҮҢпјҢжЁЎеһӢз”ұеӣӣзұ»еҜ№иұЎз»„жҲҗпјҡеҮ дҪ•еӣҫпјҲеҢ…еҗ«жүҖжңүзҡ„еӣҫеҪўпјүпјҢдёӨз§Қзұ»еһӢзҡ„еӣҫеҪўпјҢе’ҢеӣҫеҪўй—ҙзҡ„иҝһжҺҘгҖӮеңЁжҲ‘们дёәиҝҷдәӣзұ»зј–еҶҷд»Јз ҒеүҚпјҢжҲ‘们еҮҶеӨҮдәҶдёҖдәӣеҹәзЎҖз»“жһ„гҖӮ
ж ёеҝғжЁЎеһӢзұ»
еҪ“дҪ еҲӣе»әжЁЎеһӢж—¶пјҢдҪ еҸҜд»ҘеҸӮиҖғдёӢйқўзҡ„еҶ…е®№пјҡ
- жЁЎеһӢеӯҳеӮЁдәҶжүҖжңүз”ЁжҲ·еҸҜд»Ҙзј–иҫ‘жҲ–жөҸи§Ҳзҡ„ж•°жҚ®гҖӮиҝҷеҗҢж—¶д№ҹеҢ…жӢ¬е’ҢеҸҜи§ҶеҢ–иЎЁзӨәзӣёе…ізҡ„ж•°жҚ®пјҢжҜ”еҰӮиҫ№з•ҢгҖӮдҪ дёҚиғҪдҫқиө–зј–иҫ‘йғЁд»¶жҲ–еҸҜи§ҶеӣҫеҪўжқҘдҝқеӯҳиҝҷдәӣж•°жҚ®пјҢеӣ дёәиҝҷдәӣеҜ№иұЎеҸҜиғҪж №жҚ®йңҖиҰҒеҲӣе»әжҲ–дёўејғгҖӮеҰӮжһңдҪ дёҚе–ңж¬ўе°ҶдҪ зҡ„еҸҜи§Ҷж•°жҚ®е’ҢдҪ зҡ„дёҡеҠЎж•°жҚ®з»‘е®ҡеңЁдёҖиө·пјҢеҸҜд»ҘеҸӮиҖғ[3]дёӯзҡ„е»әи®®гҖӮ
- жҸҗдҫӣжҢҒд№…еҢ–жЁЎеһӢзҡ„ж–№жі•гҖӮзЎ®дҝЎеҪ“зј–иҫ‘еҷЁеңЁе…ій—ӯж—¶пјҢдҪ зҡ„жЁЎеһӢиў«жҢҒд№…еҢ–гҖӮеҪ“еҗҢж ·зҡ„зј–иҫ‘еҷЁиў«жү“ејҖж—¶пјҢе®һзҺ°ж–№жі•дҪҝеҫ—жЁЎеһӢзҠ¶жҖҒеҸҜд»Ҙд»ҺжҢҒд№…еӯҳеӮЁеҷЁдёӯжҒўеӨҚгҖӮ
- жЁЎеһӢеҝ…йЎ»дҝқжҢҒдёҺи§ҶеӣҫжҲ–жҺ§еҲ¶еҷЁж— е…ігҖӮдёҚиҰҒеӯҳеӮЁд»»дҪ•еҜ№и§ҶеӣҫжҲ–жҺ§еҲ¶еҷЁзҡ„еј•з”ЁгҖӮGEFеңЁжҹҗз§ҚжқЎд»¶дёӢдјҡдёўејғи§ҶеӣҫжҲ–жҺ§еҲ¶еҷЁгҖӮеҰӮжһңдҪ дҝқжҢҒдәҶиҝҷдәӣеј•з”ЁпјҢдҪ еҸҜиғҪдјҡзў°еҲ°дёҖдёӘеӨұж•Ҳзҡ„еҸҜи§ҶеӣҫеҪўжҲ–зј–иҫ‘йғЁд»¶гҖӮ
-
жҸҗдҫӣж–№жі•е…Ғи®ёеҲ«дәәзӣ‘еҗ¬жЁЎеһӢзҡ„еҸҳеҢ–гҖӮиҝҷдҪҝеҫ—жҺ§еҲ¶еҷЁеҸҜд»ҘеҸҠж—¶е“Қеә”дҝ®ж”№пјҢ并еҜ№и§ҶеӣҫдҪңйҖӮеҪ“и°ғж•ҙгҖӮ既然дҪ дёҚиғҪдҝқжҢҒеҜ№жҺ§еҲ¶еҷЁзҡ„еј•з”ЁпјҢе”ҜдёҖзҡ„ж–№жі•е°ұжҳҜдёәжҺ§еҲ¶еҷЁжҸҗдҫӣдёҖз§ҚйҖ”еҫ„пјҢдҪҝеҫ—е®ғиғҪеӨҹдҪңдёәдёҖдёӘдәӢ件жҺҘеҸ—иҖ…жіЁеҶҢпјҲе’Ңж’Өй”ҖжіЁеҶҢпјүеңЁжЁЎеһӢдёҠгҖӮдёҖдёӘеҘҪзҡ„еҠһжі•е°ұжҳҜдҪҝз”Ё
java.beansеҢ…дёӯзҡ„еұһжҖ§дҝ®ж”№дәӢ件йҖҡзҹҘгҖӮ
дёҠйқўжүҖеҲ—зҡ„规еҲҷеҜ№дәҺжүҖжңүжЁЎеһӢйғҪжҳҜзӣёеҗҢзҡ„пјҢдёәеҹәжң¬зұ»е»әз«Ӣзұ»еұӮж¬ЎжқҘејәеҢ–иҝҷдәӣ规еҲҷжҳҜеҫҲжңүеҘҪеӨ„зҡ„гҖӮModelElementзұ»з»§жүҝдәҶJavaзҡ„Objectзұ»пјҢ并жҸҗдҫӣдәҶдёүдёӘеҠҹиғҪпјҡжҢҒд№…еҢ–пјҢеұһжҖ§ж”№еҸҳе’ҢеұһжҖ§жәҗж”ҜжҢҒгҖӮз®ҖеҚ•зҡ„жЁЎеһӢжҢҒд№…еҢ–еҸҜд»ҘйҖҡиҝҮе®һзҺ°![]()
java.io.SerializableжҺҘеҸЈд»ҘеҸҠ![]()
readObjectж–№жі•жқҘе®ҢжҲҗгҖӮиҝҷдҪҝеҫ—дҪ еҸҜд»Ҙе°Ҷзј–иҫ‘еҷЁзҡ„жЁЎеһӢд»ҘдәҢиҝӣеҲ¶ж јејҸеӯҳеӮЁгҖӮеҪ“йңҖиҰҒе’Ңжҹҗз§Қеә”з”ЁдёҖиө·е·ҘдҪңж—¶пјҢиҝҷ并дёҚиғҪжҸҗдҫӣзҡ„ж јејҸзҡ„еҸҜ移жӨҚжҖ§гҖӮеңЁеӨҚжқӮзҡ„жғ…еҶөдёӢпјҢдҪ йңҖиҰҒе®һзҺ°е°ҶжЁЎеһӢд»ҘXMLжҲ–зұ»дјјзҡ„ж јејҸеӯҳеӮЁгҖӮжЁЎеһӢзҡ„ж”№еҸҳйҖҡиҝҮеұһжҖ§ж”№еҸҳдәӢ件жқҘйҖҡзҹҘгҖӮиҝҷдёӘеҹәжң¬зұ»е…Ғи®ёзј–иҫ‘йғЁд»¶![]() жіЁеҶҢе’Ң
жіЁеҶҢе’Ң![]() ж’Өй”ҖжіЁеҶҢдёәеұһжҖ§ж”№еҸҳйҖҡзҹҘзҡ„жҺҘеҸ—иҖ…гҖӮеұһжҖ§ж”№еҸҳйҖҡзҹҘжҳҜйҖҡиҝҮи°ғз”Ё
ж’Өй”ҖжіЁеҶҢдёәеұһжҖ§ж”№еҸҳйҖҡзҹҘзҡ„жҺҘеҸ—иҖ…гҖӮеұһжҖ§ж”№еҸҳйҖҡзҹҘжҳҜйҖҡиҝҮи°ғз”Ё![]() firePropertyChangeж–№жі•и§ҰеҸ‘зҡ„гҖӮжңҖеҗҺпјҢдёәдәҶеё®еҠ©е’Ңworkbenchзҡ„Propertiesи§ҶеӣҫйӣҶжҲҗпјҢйңҖиҰҒе®һзҺ°IPropertySourceжҺҘеҸЈпјҲз»ҶиҠӮеңЁеӣҫ2дёӯеҝҪз•ҘпјүгҖӮ
firePropertyChangeж–№жі•и§ҰеҸ‘зҡ„гҖӮжңҖеҗҺпјҢдёәдәҶеё®еҠ©е’Ңworkbenchзҡ„Propertiesи§ҶеӣҫйӣҶжҲҗпјҢйңҖиҰҒе®һзҺ°IPropertySourceжҺҘеҸЈпјҲз»ҶиҠӮеңЁеӣҫ2дёӯеҝҪз•ҘпјүгҖӮ
public abstract class ModelElement implementsIPropertySource,
Serializable { private transient PropertyChangeSupport pcsDelegate = new PropertyChangeSupport(this);
public synchronized void addPropertyChangeListener(PropertyChangeListener l) { if (l == null) { throw new IllegalArgumentException(); } pcsDelegate.addPropertyChangeListener(l); }
protected void firePropertyChange(String property, Object oldValue, Object newValue) { if (pcsDelegate.hasListeners(property)) { pcsDelegate.firePropertyChange(property, oldValue, newValue); } }
private void readObject(ObjectInputStream in) throws IOException, ClassNotFoundException { in.defaultReadObject(); pcsDelegate = new PropertyChangeSupport(this); }
public synchronized void removePropertyChangeListener(PropertyChangeListener l) { if (l != null) { pcsDelegate.removePropertyChangeListener(l); } } ... }
жӨӯеңҶе’Ңзҹ©еҪўиҝҷдёӨзұ»еҜ№иұЎпјҢеңЁи®ёеӨҡж–№йқўжҳҜзӣёеҗҢзҡ„пјҢе®ғ们зҡ„е…¬е…ұеҠҹиғҪеҸҜд»Ҙиў«жҸҗеҸ–еҮәжқҘж”ҫеңЁе…¬е…ұзұ»дёӯгҖӮе°Өе…¶жҳҜдёӨиҖ…йғҪд»ЈиЎЁзқҖеҚ жҚ®жҹҗдёӘдҪҚзҪ®пјҢе…·жңүдёҖе®ҡеӨ§е°Ҹзҡ„еҜ№иұЎгҖӮе®ғ们еҸҜд»ҘеҪјжӯӨиҝһжҺҘгҖӮиҝҷдәӣеұһжҖ§зҡ„д»»дҪ•дҝ®ж”№йғҪйңҖиҰҒйҖҡзҹҘзӣ‘еҗ¬иҖ…гҖӮжӣҙиҝӣдёҖжӯҘең°иҜҙпјҢе®ғ们зҡ„дҪҚзҪ®е’ҢеӨ§е°ҸеұһжҖ§йғҪеҸҜд»ҘйҖҡиҝҮIPropertySourceжҺҘеҸЈжҡҙйңІпјҢиҝҷе…Ғи®ёз”ЁжҲ·йҖҡиҝҮPropertiesи§ҶеӣҫжқҘжҹҘзңӢпјҢе’Ңдҝ®ж”№е®ғ们гҖӮ
еҜ№иұЎй—ҙиҝһжҺҘзҡ„з®ЎзҗҶеҫҲеҖјеҫ—д»”з»ҶзңӢдёҖдёӢгҖӮиҝҷйҮҢ并没жңүдёҖдёӘе…ЁеұҖзҡ„з”ЁдәҺеӯҳеӮЁжүҖжңүиҝһжҺҘзҡ„ең°ж–№гҖӮGEFиҰҒжұӮжЁЎеһӢйғЁд»¶жҠҘе‘Ҡе®ғ们д№Ӣй—ҙзҡ„иҝһжҺҘзҡ„жғ…еҶөпјҢжҳҜжәҗиҝҳжҳҜзӣ®ж ҮгҖӮиҝҷдәӣдҝЎжҒҜйғҪд»ҘListеҜ№иұЎзҡ„еҪўејҸжҸҗдҫӣгҖӮShapeзұ»з»ҙжҠӨдәҶдёӨдёӘж•°з»„еҲ—иЎЁпјҢеҲҶеҲ«еӯҳеӮЁ![]() жәҗиҝһжҺҘе’Ң
жәҗиҝһжҺҘе’Ң![]() зӣ®ж ҮиҝһжҺҘгҖӮжәҗиҝһжҺҘжҳҜжҢҮйӮЈдәӣд»ҘеҪ“еүҚеӣҫеҪўдҪңдёәжәҗзҡ„иҝһжҺҘпјҢзӣ®ж ҮиҝһжҺҘжҳҜжҢҮд»ҘеҪ“еүҚеӣҫеҪўдҪңдёәзӣ®ж Үзҡ„иҝһжҺҘгҖӮдёӨдёӘеҢ…еҸҜи§Ғж–№жі•пјҲ
зӣ®ж ҮиҝһжҺҘгҖӮжәҗиҝһжҺҘжҳҜжҢҮйӮЈдәӣд»ҘеҪ“еүҚеӣҫеҪўдҪңдёәжәҗзҡ„иҝһжҺҘпјҢзӣ®ж ҮиҝһжҺҘжҳҜжҢҮд»ҘеҪ“еүҚеӣҫеҪўдҪңдёәзӣ®ж Үзҡ„иҝһжҺҘгҖӮдёӨдёӘеҢ…еҸҜи§Ғж–№жі•пјҲ![]() е’Ң
е’Ң![]() пјүдҪҝеҫ—еӣҫеҪўе’ҢиҝһжҺҘеҸҜд»ҘеҪјжӯӨзҹҘйҒ“зӣёдә’д№Ӣй—ҙзҡ„е…ізі»гҖӮжӯӨеӨ–пјҢдёӨдёӘе…¬жңүж–№жі•пјҲ
пјүдҪҝеҫ—еӣҫеҪўе’ҢиҝһжҺҘеҸҜд»ҘеҪјжӯӨзҹҘйҒ“зӣёдә’д№Ӣй—ҙзҡ„е…ізі»гҖӮжӯӨеӨ–пјҢдёӨдёӘе…¬жңүж–№жі•пјҲ![]() е’Ң
е’Ң![]() пјүдҪҝеҫ—
пјүдҪҝеҫ—modelеҢ…еӨ–йқўзҡ„зұ»зҹҘйҒ“еӣҫеҪўзҡ„иҝһжҺҘжғ…еҶөгҖӮиҝҷдәӣж–№жі•йғҪдјҡиў«зӣёе…ізҡ„еӣҫеҪўпјҲеҪўзҠ¶пјүжҺ§еҲ¶еҷЁжүҖдҪҝз”ЁпјҢе…·дҪ“еҶ…е®№е°ҶеңЁжҺҘдёӢжқҘзҡ„йғЁеҲҶдёӯеҠ д»Ҙд»Ӣз»ҚгҖӮ
public abstract class Shape extends ModelElement {
private Point location = new Point(0, 0);
private Dimension size = new Dimension(50, 50);
 private List sourceConnections = new ArrayList();
private List sourceConnections = new ArrayList();
 private List targetConnections = new ArrayList();
public Point getLocation() {
return location.getCopy();
}
public void setLocation(Point newLocation) {
if (newLocation == null) {
throw new IllegalArgumentException();
}
location.setLocation(newLocation);
firePropertyChange(LOCATION_PROP, null, location);
}
private List targetConnections = new ArrayList();
public Point getLocation() {
return location.getCopy();
}
public void setLocation(Point newLocation) {
if (newLocation == null) {
throw new IllegalArgumentException();
}
location.setLocation(newLocation);
firePropertyChange(LOCATION_PROP, null, location);
}
 void addConnection(Connection conn) {
if (conn == null || conn.getSource() == conn.getTarget()) {
throw new IllegalArgumentException();
}
if (conn.getSource() == this) {
sourceConnections.add(conn);
firePropertyChange(SOURCE_CONNECTIONS_PROP, null, conn);
} else if (conn.getTarget() == this) {
targetConnections.add(conn);
firePropertyChange(TARGET_CONNECTIONS_PROP, null, conn);
}
}
void addConnection(Connection conn) {
if (conn == null || conn.getSource() == conn.getTarget()) {
throw new IllegalArgumentException();
}
if (conn.getSource() == this) {
sourceConnections.add(conn);
firePropertyChange(SOURCE_CONNECTIONS_PROP, null, conn);
} else if (conn.getTarget() == this) {
targetConnections.add(conn);
firePropertyChange(TARGET_CONNECTIONS_PROP, null, conn);
}
}
 void removeConnection(Connection conn) {
if (conn == null) {
throw new IllegalArgumentException();
}
if (conn.getSource() == this) {
sourceConnections.remove(conn);
firePropertyChange(SOURCE_CONNECTIONS_PROP, null, conn);
} else if (conn.getTarget() == this) {
targetConnections.remove(conn);
firePropertyChange(TARGET_CONNECTIONS_PROP, null, conn);
}
}
void removeConnection(Connection conn) {
if (conn == null) {
throw new IllegalArgumentException();
}
if (conn.getSource() == this) {
sourceConnections.remove(conn);
firePropertyChange(SOURCE_CONNECTIONS_PROP, null, conn);
} else if (conn.getTarget() == this) {
targetConnections.remove(conn);
firePropertyChange(TARGET_CONNECTIONS_PROP, null, conn);
}
}
 public List getSourceConnections() {
return new ArrayList(sourceConnections);
}
public List getSourceConnections() {
return new ArrayList(sourceConnections);
}
 public List getTargetConnections() {
return new ArrayList(targetConnections);
}
...
}
public List getTargetConnections() {
return new ArrayList(targetConnections);
}
...
}
йЎ¶еұӮжЁЎеһӢзұ»
йҖҡиҝҮдёҠйқўзҡ„еҮҶеӨҮпјҢжҲ‘们еҸҜд»ҘејҖе§Ӣзј–еҶҷйЎ¶еұӮжЁЎеһӢзұ»гҖӮConnectionзұ»иЎЁзӨәдёӨдёӘеӣҫеҪўй—ҙзҡ„иҝһжҺҘгҖӮе®ғеӯҳеӮЁиҝһжҺҘзҡ„жәҗе’Ңзӣ®ж ҮгҖӮйҖҡиҝҮи°ғз”ЁdisconnectжҲ–reconnectж–№жі•еҸҜд»Ҙдҝ®ж”№иҝһжҺҘгҖӮиҝһжҺҘеҗ«жңүдёҖдёӘbooleanеҖјжқҘиЎЁзӨәиҝһжҺҘжҳҜеҗҰеӯҳеңЁгҖӮе‘Ҫд»ӨдјҡдҪҝз”ЁиҝҷдёӘеҖјжқҘйӘҢиҜҒжҹҗз§Қж“ҚдҪңзҡ„еҗҲжі•жҖ§гҖӮжәҗиҝһжҺҘе’Ңзӣ®ж ҮиҝһжҺҘйғҪдҝқжҢҒдёҖдёӘеҲ°жәҗеӣҫеҪўзҡ„еј•з”ЁпјҢиҝҷж ·дҪҝеҫ—иў«ж–ӯејҖзҡ„иҝһжҺҘеҸҜд»ҘеҫҲе®№жҳ“ең°иў«йҮҚж–°иҝһжҺҘгҖӮиҝһжҺҘеҢ…еҗ«дёҖдёӘеұһжҖ§пјҢе°ұжҳҜзәҝзҡ„зұ»еһӢгҖӮEllipticalShapeе’ҢRectangularShapeзұ»йғҪжү©еұ•дәҶShapeзұ»пјҢж·»еҠ дәҶеҫҲе°‘зҡ„еҠҹиғҪгҖӮ
ShapeDiagramзұ»жҳҜModelElementзұ»зҡ„еӯҗзұ»пјҢе®ғеҸҜд»ҘдҪңдёәдёҖз§Қе®№еҷЁгҖӮе®ғз»ҙжҠӨдёҖз»„еӣҫеҪўпјҢ并йҖҡзҹҘзӣ‘еҗ¬еҷЁиҝҷз»„еӣҫеҪўзҡ„еҸҳеҢ–гҖӮе‘Ҫд»ӨеҸҜд»Ҙи°ғз”Ё![]()
addChildе’Ң![]()
removeChildж–№жі•пјҢ并жЈҖжҹҘиҝ”еӣһзҡ„booleanеҖјжқҘйӘҢиҜҒе®ғ们зҡ„ж“ҚдҪңгҖӮиҝҷдёӘзұ»д№ҹжҸҗдҫӣдәҶ![]() е…¬е…ұж–№жі•з»ҷжҺ§еҲ¶еҷЁзұ»гҖӮ
е…¬е…ұж–№жі•з»ҷжҺ§еҲ¶еҷЁзұ»гҖӮ
public class ShapesDiagram extends ModelElement {
...
private Collection shapes = new Vector();
 public boolean addChild(Shape s) {
if (s != null && shapes.add(s)) {
firePropertyChange(CHILD_ADDED_PROP, null, s);
return true;
}
return false;
}
public boolean addChild(Shape s) {
if (s != null && shapes.add(s)) {
firePropertyChange(CHILD_ADDED_PROP, null, s);
return true;
}
return false;
}
 public List getChildren() {
return new Vector(shapes);
}
public List getChildren() {
return new Vector(shapes);
}
 public boolean removeChild(Shape s) {
if (s != null && shapes.remove(s)) {
firePropertyChange(CHILD_REMOVED_PROP, null, s);
return true;
}
return false;
}
}
public boolean removeChild(Shape s) {
if (s != null && shapes.remove(s)) {
firePropertyChange(CHILD_REMOVED_PROP, null, s);
return true;
}
return false;
}
}
ShapeDiagram - еӣҫеҪўзҡ„е®№еҷЁе®һзҺ°дёҠйңҖиҰҒжіЁж„Ҹзҡ„ең°ж–№
з»Ҷеҝғзҡ„иҜ»иҖ…дёҖе®ҡж„ҸиҜҶеҲ°иҝҷдёӘжЁЎеһӢеҲӣе»әдәҶдёҖдёӘжңүеҗ‘еӣҫзҡ„е®һзҺ°пјҢеӣҫеҪўдҪңдёәйЎ¶зӮ№пјҢиҝһжҺҘдҪңдёәиҫ№пјҢжүҖжңүеӣҫеҪўпјҢиҝһжҺҘжһ„жҲҗзҡ„еӣҫе°ұжҳҜеӣҫгҖӮиҝҷйҮҢжүҖеҪўжҲҗзҡ„иЎЁзӨәж–№ејҸз§°дёәйӮ»жҺҘзӮ№еҲ—иЎЁиЎЁзӨәжі•пјҢе®ғеҫҲйҖӮеҗҲзЁҖз–ҸеӣҫгҖӮеҸӘиҰҒз•ҘдҪңдҝ®ж”№пјҢиҝҷдёӘжЁЎеһӢзҡ„д»Јз Ғе°ұеҸҜд»ҘиҪ¬еҸҳдёәдёҖиҲ¬зҡ„еӣҫиЎЁзӨәгҖӮиҝҷйҮҢеҜ№з®—жі•д№Ұдёӯзҡ„еӣҫе®һзҺ°жүҖйңҖиҰҒеҒҡзҡ„е°ұжҳҜж·»еҠ д»Јз ҒдҪҝеҫ—еӣҫпјҢиҠӮзӮ№пјҢе’Ңиҫ№еңЁеҸ‘з”ҹж”№еҸҳзҡ„ж—¶еҖҷеҸ‘йҖҒдәӢ件гҖӮдёҚиұЎж•°еӯҰдёҠзҡ„еӣҫпјҢиҠӮзӮ№дёҚжҳҜйӣ¶з»ҙзҡ„зӮ№пјҢиҖҢжҳҜжңүзҹ©еҪўиҫ№жЎҶгҖӮжңҖеҗҺпјҢеӣҫеӯҳеӮЁдәҶжүҖжңүзҡ„иҫ№пјҢиҖҢеӣҫеҪўе№¶жІЎжңүеӯҳеӮЁиҝһжҺҘпјҢеӣ дёәGEF并没жңүиҰҒжұӮиҝҷд№ҲеҒҡгҖӮ
еҖјеҫ—жіЁж„Ҹзҡ„жҳҜпјҢз”ұдёҠйқўзҡ„зұ»жүҖжҸҗдҫӣзҡ„и§ЈеҶіж–№жЎҲ并дёҚжҳҜе”ҜдёҖзҡ„ж–№жі•гҖӮйӮЈдәӣејҖеҸ‘и®Ўз®—жңәеӣҫеҪўзҡ„дәәжӣҙж„ҝж„Ҹз”ЁеҸҰдёҖз§Қж–№жі•жқҘеӯҳеӮЁиҝһжҺҘпјҢе®үжҺ’иҠӮзӮ№е’Ңиҫ№д№Ӣй—ҙзҡ„йҖҡдҝЎгҖӮ然иҖҢпјҢиҝҷдәӣз»ҶиҠӮ并дёҚжҳҜйӮЈд№ҲйҮҚиҰҒгҖӮи®ҫи®ЎиҖ…еҸҜд»ҘиҮӘз”ұең°йҖүжӢ©д»–们и®Өдёәжӣҙе…·жҷ®йҒҚжҖ§пјҢжӣҙеҝ«пјҢжҲ–иҖ…еҠҹиғҪжӣҙејәзҡ„жЁЎеһӢиЎЁзӨәгҖӮе…ій”®зҡ„ең°ж–№еңЁжЁЎеһӢж”№еҸҳзҡ„ж¶ҲжҒҜйҖҡзҹҘпјҢжЁЎеһӢдҝ®ж”№зҡ„з»ҙжҠӨпјҢеҢ…жӢ¬еҜ№еҸҜи§ҶеұһжҖ§е’ҢжЁЎеһӢжҢҒд№…еҢ–зҡ„ж”ҜжҢҒгҖӮе…¶дҪҷзҡ„йғҪеҸ–еҶідәҺдҪ зҡ„з»ҸйӘҢе’ҢйңҖиҰҒпјҢдҪ еҸҜд»ҘиҮӘз”ұең°иҝӣиЎҢйҖүжӢ©гҖӮ
и§Ҷеӣҫ
з”ұдәҺиҝҷдёӘеӣҫеҪўзј–иҫ‘еҷЁйқһеёёзҡ„з®ҖеҚ•пјҢжҲ‘们дёҚеҝ…еҲӣе»әеҸҜи§ҶеӣҫеҪўжқҘиЎЁзӨәжҲ‘们зҡ„жЁЎеһӢпјҢиҖҢжҳҜдҪҝз”Ёйў„е®ҡд№үзҡ„еҸҜи§ҶеӣҫеҪўгҖӮFigureзұ»еҠ дёҠFreeformLayoutеёғеұҖз®ЎзҗҶеҷЁз”ЁжқҘиЎЁзӨәеӣҫгҖӮиҝҷе…Ғи®ёжҲ‘们е°ҶеҜ№иұЎжӢ–ж”ҫеҲ°д»»дҪ•дҪҚзҪ®гҖӮRectangleFigureе’ҢEllipseйғҪеҸҜд»ҘиЎЁзӨәеҜ№иұЎгҖӮдҪҝз”Ёйў„е®ҡд№үзҡ„еҸҜи§ҶеӣҫеҪўжқҘиЎЁзӨәйғЁеҲҶжЁЎеһӢ并дёҚжҳҜйҖҡеёёзҡ„еҒҡжі•гҖӮеҚідҪҝдҪ зҡ„и§ҶеӣҫжІЎжңүеј•з”ЁжЁЎеһӢжҲ–жҺ§еҲ¶еҷЁпјҢе®ғйғҪеҝ…йЎ»дёәжҜҸдёӘз”ЁжҲ·еҸҜиғҪйңҖиҰҒжҹҘзңӢжҲ–дҝ®ж”№зҡ„жЁЎеһӢйҮҚиҰҒж–№йқўйғҪе®ҡд№үеҸҜи§ҶеҢ–еұһжҖ§гҖӮеӣ жӯӨеёёеёёдјҡе®ҡд№үжӢҘжңүеӨ§йҮҸеҸҜи§ҶеҢ–еұһжҖ§пјҢжҜ”еҰӮйўңиүІпјҢж–Үжң¬пјҢеөҢеҘ—еҸҜи§ҶеӣҫеҪўзӯүпјҢзҡ„еӨҚжқӮеҸҜи§ҶеӣҫеҪўпјҢжҜҸдёӘеұһжҖ§йғҪеҜ№еә”дәҺе®ғ们жүҖиЎЁзӨәзҡ„жЁЎеһӢеұһжҖ§гҖӮжңүе…іеҲӣе»әеӨҚжқӮеҸҜи§ҶеӣҫеҪўзҡ„иҜҰз»ҶеӨ„зҗҶпјҢиҜ·еҸӮиҖғ [4]гҖӮ
йғЁд»¶пјҲpartпјү
еҜ№дәҺжЁЎеһӢзҡ„жҜҸдёӘзӢ¬з«ӢйғЁеҲҶпјҢжҲ‘们йғҪеҝ…йЎ»е®ҡд№үжҺ§еҲ¶еҷЁгҖӮжүҖи°“вҖңзӢ¬з«ӢвҖқпјҢжҢҮзҡ„жҳҜиҝҷдёӘе®һдҪ“йғҪеҸҜд»ҘдҪңдёәз”ЁжҲ·ж“ҚдҪңзҡ„еҜ№иұЎгҖӮдёҖдёӘжҜ”иҫғеҘҪзҡ„еҺҹеҲҷе°ұжҳҜд»»дҪ•еҸҜд»Ҙиў«йҖүжӢ©пјҢжҲ–еҲ йҷӨзҡ„еҜ№иұЎйғҪеә”иҜҘжңүе®ғиҮӘе·ұзҡ„зј–иҫ‘йғЁд»¶гҖӮ
зј–иҫ‘йғЁд»¶зҹҘйҒ“жЁЎеһӢпјҢзӣ‘еҗ¬жЁЎеһӢж”№еҸҳжүҖдә§з”ҹзҡ„дәӢ件пјҢ然еҗҺжӣҙж–°и§ҶеӣҫгҖӮз”ұдәҺеңЁжЁЎеһӢеұӮжүҖеҒҡзҡ„и®ҫи®ЎйҖүжӢ©пјҢжүҖжңүзҡ„зј–иҫ‘йғЁд»¶йғҪеҝ…йңҖйҒөеҫӘеӣҫ5жүҖзӨәзҡ„жЁЎејҸгҖӮжҜҸдёӘйғЁд»¶![]() йғҪе®һзҺ°
йғҪе®һзҺ°PropertyChangeListenerжҺҘеҸЈгҖӮеҪ“е®ғиў«жҝҖжҙ»ж—¶![]() пјҢе®ғе°ҶиҮӘе·ұжіЁеҶҢдёәжЁЎеһӢзҡ„еұһжҖ§дҝ®ж”№дәӢ件зҡ„жҺҘ收иҖ…гҖӮеҪ“еӨұжҙ»ж—¶
пјҢе®ғе°ҶиҮӘе·ұжіЁеҶҢдёәжЁЎеһӢзҡ„еұһжҖ§дҝ®ж”№дәӢ件зҡ„жҺҘ收иҖ…гҖӮеҪ“еӨұжҙ»ж—¶![]() пјҢе®ғе°ҶиҮӘе·ұд»Һзӣ‘еҗ¬еҷЁзҡ„еҲ—иЎЁдёӯ移йҷӨгҖӮжңҖеҗҺпјҢеҪ“е®ғ收еҲ°еұһжҖ§дҝ®ж”№дәӢ件时
пјҢе®ғе°ҶиҮӘе·ұд»Һзӣ‘еҗ¬еҷЁзҡ„еҲ—иЎЁдёӯ移йҷӨгҖӮжңҖеҗҺпјҢеҪ“е®ғ收еҲ°еұһжҖ§дҝ®ж”№дәӢ件时![]() пјҢе®ғдјҡж №жҚ®еұһжҖ§еҗҚе’Ңж–°ж—§еҖјжқҘеҲ·ж–°иЎЁзӨәжЁЎеһӢзҡ„еҸҜи§ҶеӣҫеҪўгҖӮдәӢе®һдёҠпјҢиҝҷдёӘжЁЎејҸдҪҝз”Ёйқһеёёжҷ®йҒҚпјҢеңЁеӨ§зҡ„еә”з”ЁдёӯпјҢе®ғдјҡе»әз«ӢдёҖдёӘеҹәзұ»жқҘжҸҗдҫӣиҝҷж ·зҡ„иЎҢдёәгҖӮ
пјҢе®ғдјҡж №жҚ®еұһжҖ§еҗҚе’Ңж–°ж—§еҖјжқҘеҲ·ж–°иЎЁзӨәжЁЎеһӢзҡ„еҸҜи§ҶеӣҫеҪўгҖӮдәӢе®һдёҠпјҢиҝҷдёӘжЁЎејҸдҪҝз”Ёйқһеёёжҷ®йҒҚпјҢеңЁеӨ§зҡ„еә”з”ЁдёӯпјҢе®ғдјҡе»әз«ӢдёҖдёӘеҹәзұ»жқҘжҸҗдҫӣиҝҷж ·зҡ„иЎҢдёәгҖӮ
public abstract class SpecificPart extends AbstractGraphicalEditPartimplements PropertyChangeListener {
public void activate() { if (!isActive()) { super.activate(); ((PropertyAwareModel) this.getModel()).addPropertyChangeListener(this); } }
public void deactivate() { if (isActive()) { ((PropertyAwareModel) this.getModel()).removePropertyChangeListener(this); super.deactivate(); } }
public void propertyChage(PropertyChangeEvent evt) { String prop = evt.getPropertyName(); ... } }
DiagramEditPart зұ»
еҪ“зј–иҫ‘еҷЁжҲҗеҠҹиҪҪе…ҘдёҖдёӘеҮ дҪ•еӣҫпјҢ并е°Ҷе®ғи®ҫзҪ®еңЁдёҖдёӘеӣҫеҪўviewerдёҠпјҢе°ұиҰҒжұӮShapesEditPartFactoryеҲӣе»әдёҖдёӘзј–иҫ‘йғЁд»¶жқҘжҺ§еҲ¶еӣҫгҖӮе®ғеҲӣе»әдёҖдёӘж–°зҡ„DiagramEditPartе®һдҫӢпјҢ并е°Ҷеӣҫи®ҫзҪ®дёәе®ғзҡ„жЁЎеһӢгҖӮеҪ“ж–°еҲӣе»әзҡ„зј–иҫ‘йғЁд»¶иў«жҝҖжҙ»ж—¶пјҢе®ғе°ҶиҮӘе·ұжіЁеҶҢдёәжЁЎеһӢзҡ„зӣ‘еҗ¬еҷЁпјҢ并еҲӣе»әдёҖдёӘдҪҝз”Ёfree formеёғеұҖз®ЎзҗҶеҷЁзҡ„еҸҜи§ҶеӣҫеҪўпјҢиҝҷз§ҚеёғеұҖз®ЎзҗҶеҷЁе…Ғи®ёйҖҡиҝҮе®ғ们зҡ„иҫ№з•ҢжқҘе®ҡдҪҚеӣҫзҡ„еҸҜи§ҶеӣҫеҪўгҖӮDiagramEditPartйҖҡиҝҮ getModelChildrenж–№жі•жқҘиҺ·еҸ–еӣҫдёӯеҢ…еҗ«зҡ„жүҖжңүеӣҫеҪўгҖӮе°ұиұЎеүҚйқўжҸҗеҲ°зҡ„пјҢGEFдёәиҝ”еӣһзҡ„жүҖжңүеӯҗжЁЎеһӢеҜ№иұЎйғҪдјҡеҲӣе»әзј–иҫ‘йғЁд»¶е’ҢеҸҜи§ҶеӣҫеҪўгҖӮ
DiagramEditPartзұ»е®үиЈ…дәҶдёүдёӘзӯ–з•ҘгҖӮжүҖжңүзҡ„зӯ–з•ҘйғҪеңЁAbstractEditPartзұ»зҡ„createEditPoliciesж–№жі•дёӯе®ҡд№үпјҢеҗҢж—¶жүҖжңү继жүҝиҮӘAbstractGraphicalEditPart зҡ„е®һзұ»йғҪеҝ…йңҖе®һзҺ°иҝҷдёӘж–№жі•гҖӮзј–иҫ‘йғЁд»¶дҪҝз”Ёиҝҷдәӣзӯ–з•ҘжқҘеӨ„зҗҶе·Ҙе…·еҸ‘еҮәзҡ„иҜ·жұӮгҖӮеңЁжңҖз®ҖеҚ•зҡ„жғ…еҶөдёӢпјҢзӯ–з•ҘиҙҹиҙЈз”ҹжҲҗи®ёеӨҡе‘Ҫд»ӨгҖӮзӯ–з•ҘдҪҝз”ЁStringзұ»еһӢзҡ„зҙўеј•еӯ—жіЁеҶҢеңЁзј–иҫ‘йғЁд»¶дёҠпјҢиҝҷдёӘзҙўеј•еӯ—иў«з§°дёәзӯ–з•Ҙи§’иүІгҖӮиҝҷдәӣзҙўеј•еӯ—еҜ№зј–иҫ‘йғЁд»¶жң¬иә«жқҘиҜҙжІЎжңүд»Җд№Ҳж„Ҹд№үгҖӮ然иҖҢпјҢеҜ№иҪҜ件ејҖж”ҫдәәе‘ҳпјҢе°ұжңүж„Ҹд№үдәҶпјҢе®ғдҪҝеҫ—е…¶д»–дәәпјҢе°Өе…¶жҳҜжү©еұ•дҪ зҡ„жҺ§еҲ¶еҷЁзҡ„дәәпјҢеҸҜд»ҘйҖҡиҝҮиҝҷдәӣзҙўеј•еӯ—жқҘе…ій—ӯжҲ–移йҷӨзӯ–з•ҘгҖӮе°ұGEFиҖҢиЁҖпјҢдҪ зҡ„зҙўеј•еӯ—еҸҜд»ҘжҳҜвҖңfoobarвҖқгҖӮ然иҖҢпјҢдҪ жңҖеҘҪе‘ҠиҜүдҪ зЁӢеәҸе‘ҳеҗҢдјҙпјҢеҪ“еёғеұҖз®ЎзҗҶеҷЁж”№еҸҳзҡ„ж—¶еҖҷпјҢдёәдәҶи®ҫзҪ®ж–°зҡ„еёғеұҖзӯ–з•ҘпјҢйңҖиҰҒе®үиЈ…ж–°зҡ„вҖңfoobarвҖқзӯ–з•ҘгҖӮз”ұдәҺиҝҷеҸҜиғҪеҫҲжңүи¶ЈпјҢдё”дёҚжҳҜйӮЈд№ҲжҳҫиҖҢжҳ“и§ҒпјҢжүҖд»ҘжҺЁиҚҗдҪ дҪҝз”ЁEditPolicyжҺҘеҸЈе®ҡд№үзҙўеј•еӯ—пјҢиҝҷдәӣеҗҚеӯ—йңҖиҰҒеҫҲеҘҪзҡ„иЎЁиҫҫиҜҘзӯ–з•ҘеңЁзј–иҫ‘йғЁд»¶дёӯзҡ„и§’иүІгҖӮ
е®үиЈ…зҡ„第дёҖдёӘзӯ–з•Ҙ![]() зҡ„зҙўеј•еӯ—жҳҜ
зҡ„зҙўеј•еӯ—жҳҜEditPolicy.COMPONENT_ROLEпјҢе®ғиҙҹиҙЈйҳ»жӯўжЁЎеһӢзҡ„ж №иў«еҲ йҷӨгҖӮе®ғйҮҚеҶҷдәҶcreateDeleteCommandж–№жі•пјҢ并иҝ”еӣһдёҖдёӘдёҚиғҪиў«жү§иЎҢзҡ„е‘Ҫд»ӨгҖӮ第дәҢдёӘзӯ–з•Ҙ![]() зҡ„зҙўеј•еӯ—жҳҜ
зҡ„зҙўеј•еӯ—жҳҜLAYOUT_ROLEпјҢе®ғеӨ„зҗҶеҲӣе»әиҜ·жұӮе’Ңиҫ№з•Ңдҝ®ж”№иҜ·жұӮгҖӮеҪ“ж–°зҡ„еӣҫеҪўиў«ж”ҫзҪ®еҲ°еӣҫдёӯпјҢ第дёҖдёӘиҜ·жұӮиў«еҸ‘йҖҒеҮәжқҘгҖӮеёғеұҖзӯ–з•Ҙиҝ”еӣһдёҖдёӘе‘Ҫд»ӨпјҢиҝҷдёӘе‘Ҫд»Өж·»еҠ ж–°зҡ„еӣҫеҪўеҲ°еӣҫзј–иҫ‘еҷЁдёӯпјҢ并жҠҠе®ғж”ҫзҪ®еңЁйҖӮеҪ“зҡ„дҪҚзҪ®гҖӮз”ЁжҲ·дҝ®ж”№еӣҫдёӯе·ІеӯҳеңЁзҡ„еӣҫеҪўеӨ§е°ҸжҲ–移еҠЁе®ғж—¶пјҢйғҪдјҡеҸ‘еҮәиҫ№з•Ңдҝ®ж”№иҜ·жұӮгҖӮ第дёүдёӘinstallEditPolicyи°ғз”Ё![]() еҲ йҷӨдёҖдёӘзӯ–з•ҘгҖӮе®ғеңЁз”ЁжҲ·зӮ№еҮ»жЁЎеһӢж №жүҖеңЁеҢәеҹҹж—¶пјҢйҳ»жӯўж №йғЁд»¶жҸҗдҫӣйҖүжӢ©еҸҚйҰҲгҖӮиҝҷйҮҢд№ҹеҸҜд»ҘзңӢеҮәдёҖдёӘжңүж„Ҹд№үзҡ„зӯ–з•Ҙзҙўеј•еӯ—зҡ„йҮҚиҰҒжҖ§гҖӮ
еҲ йҷӨдёҖдёӘзӯ–з•ҘгҖӮе®ғеңЁз”ЁжҲ·зӮ№еҮ»жЁЎеһӢж №жүҖеңЁеҢәеҹҹж—¶пјҢйҳ»жӯўж №йғЁд»¶жҸҗдҫӣйҖүжӢ©еҸҚйҰҲгҖӮиҝҷйҮҢд№ҹеҸҜд»ҘзңӢеҮәдёҖдёӘжңүж„Ҹд№үзҡ„зӯ–з•Ҙзҙўеј•еӯ—зҡ„йҮҚиҰҒжҖ§гҖӮ
protected void createEditPolicies() {
 installEditPolicy(EditPolicy.COMPONENT_ROLE, new RootComponentEditPolicy());
XYLayout layout = (XYLayout) getContentPane().getLayoutManager();
installEditPolicy(EditPolicy.COMPONENT_ROLE, new RootComponentEditPolicy());
XYLayout layout = (XYLayout) getContentPane().getLayoutManager();
 installEditPolicy(EditPolicy.LAYOUT_ROLE, new ShapesXYLayoutEditPolicy(layout));
installEditPolicy(EditPolicy.LAYOUT_ROLE, new ShapesXYLayoutEditPolicy(layout));
 installEditPolicy(EditPolicy.SELECTION_FEEDBACK_ROLE, null);
}
installEditPolicy(EditPolicy.SELECTION_FEEDBACK_ROLE, null);
}
еӣҫзј–иҫ‘йғЁд»¶зӣ‘и§Ҷеӯҗзј–иҫ‘йғЁд»¶зҡ„ж·»еҠ пјҢ移йҷӨдәӢ件гҖӮеҪ“д»»дҪ•ж–°зҡ„еӣҫеҪўж·»еҠ жҲ–移йҷӨж—¶пјҢShapesDiagamзұ»е°ҶеҸ‘йҖҒиҝҷдәӣдәӢ件гҖӮеҪ“еӣҫзј–иҫ‘йғЁд»¶жЈҖжөӢеҲ°иҝҷдёӨз§ҚеұһжҖ§дҝ®ж”№дәӢ件时пјҢеӣҫзј–иҫ‘йғЁд»¶йғҪдјҡи°ғз”ЁAbstractEditPartзұ»дёӯе®ҡд№үзҡ„refreshChildrenж–№жі•гҖӮиҝҷдёӘж–№жі•дјҡйҒҚеҺҶжүҖжңүеӯҗжЁЎеһӢеҜ№иұЎпјҢ并зӣёеә”ең°ж·»еҠ пјҢ移йҷӨпјҢжҲ–йҮҚж–°жҺ’еәҸеӯҗзј–иҫ‘йғЁд»¶гҖӮ
ShapeEditPart зұ»
ShapeEditPartзұ»з®ЎзҗҶжүҖжңүзҡ„еӣҫеҪўгҖӮеҪ“DiagramEditPartдјҡиҝ”еӣһеӯҗжЁЎеһӢеҲ—иЎЁж—¶пјҢShapeEditPartз”ұShapesEditPartFactoryзұ»ж №жҚ®жҜҸдёӘжЁЎеһӢеҜ№иұЎзҡ„зұ»еһӢеҲӣе»әгҖӮе·ҘеҺӮзұ»еҲӣе»әзҡ„жҜҸдёӘйғЁд»¶йғҪжӢҘжңүдёҖдёӘе®ғ们жүҖжҺ§еҲ¶зҡ„еӯҗжЁЎеһӢгҖӮдёҖж—ҰжЁЎеһӢеҜ№иұЎиў«и®ҫзҪ®пјҢзј–иҫ‘йғЁд»¶иў«иҰҒжұӮеҲӣе»әеҸҜи§ҶеӣҫеҪўжқҘиЎЁзӨәжЁЎеһӢеҜ№иұЎгҖӮж №жҚ®жЁЎеһӢеҜ№иұЎзҡ„зұ»еһӢпјҢиҝ”еӣһжӨӯеңҶжҲ–зҹ©еҪўзҡ„зј–иҫ‘йғЁд»¶гҖӮ
иҝҷдёӘзј–иҫ‘йғЁд»¶е…іжіЁеӣӣзұ»еұһжҖ§дҝ®ж”№дәӢ件пјҡеӨ§е°ҸпјҢдҪҚзҪ®пјҢжәҗиҝһжҺҘпјҢе’Ңзӣ®ж ҮиҝһжҺҘгҖӮеҰӮжһңеӣҫеҪўж”№еҸҳдәҶеӨ§е°ҸжҲ–дҪҚзҪ®пјҢ![]()
refreshVisualж–№жі•дјҡиў«и°ғз”ЁгҖӮиҝҷдёӘж–№жі•еңЁеҸҜи§ҶеӣҫеҪўиў«еҲӣе»әзҡ„ж—¶еҖҷе°ұдјҡз”ұGEFиҮӘеҠЁи°ғз”ЁгҖӮеңЁиҝҷдёӘж–№жі•дёӯпјҢеҸҜи§ҶеӣҫеҪўзҡ„еҸҜи§ҶеұһжҖ§еә”иҜҘж №жҚ®жЁЎеһӢзҡ„зҠ¶жҖҒеҒҡзӣёеә”и°ғж•ҙгҖӮйҮҚз”ЁжЁЎеһӢжӣҙж–°ж–№жі•жҳҜ GEFзј–иҫ‘еҷЁдёӯз»Ҹеёёзў°еҲ°зҡ„еҸҲдёҖз§ҚжЁЎејҸгҖӮеңЁжҲ‘们иҝҷдёӘзј–иҫ‘йғЁд»¶зұ»дёӯпјҢж–°зҡ„дҪҚзҪ®е’ҢеӨ§е°Ҹиў«иҺ·еҸ–并еӮЁеӯҳеңЁиЎЁзӨәеӣҫеҪўзҡ„еҸҜи§ҶеӣҫеҪўдёӯгҖӮжӯӨеӨ–пјҢж–°зҡ„иҫ№з•Ңдјҡдј з»ҷзҲ¶жҺ§еҲ¶еҷЁзҡ„еёғеұҖз®ЎзҗҶеҷЁгҖӮеҪ“жәҗиҝһжҺҘжҲ–зӣ®ж ҮиҝһжҺҘж”№еҸҳж—¶пјҢжәҗиҝһжҺҘжҲ–зӣ®ж ҮиҝһжҺҘж”№зј–иҫ‘йғЁд»¶дјҡи°ғз”ЁAbstractGraphicalEditPartзұ»дёӯзҡ„ж–№жі•еҲ·ж–°гҖӮе’ҢrefreshChildrenж–№жі•зӣёдјјпјҢиҝҷдәӣж–№жі•дјҡйҒҚеҺҶжүҖжңүзҡ„иҝһжҺҘпјҢ并зӣёеә”ж·»еҠ пјҢеҲ йҷӨпјҢжҲ–йҮҚж–°е®ҡдҪҚе®ғ们зҡ„зј–иҫ‘йғЁд»¶гҖӮ
class ShapeEditPart extends AbstractGraphicalEditPartimplements PropertyChangeListener, NodeEditPart {
protected List getModelSourceConnections() { return getCastedModel().getSourceConnections(); }
protected List getModelTargetConnections() { return getCastedModel().getTargetConnections(); }
public ConnectionAnchor getSourceConnectionAnchor(ConnectionEditPart connection) { return new ChopboxAnchor(getFigure()); }
public ConnectionAnchor getSourceConnectionAnchor(Request request) { return new ChopboxAnchor(getFigure()); } public void propertyChange(PropertyChangeEvent evt) { String prop = evt.getPropertyName(); if (Shape.SIZE_PROP.equals(prop) || Shape.LOCATION_PROP.equals(prop)) { refreshVisuals(); } if (Shape.SOURCE_CONNECTIONS_PROP.equals(prop)) { refreshSourceConnections(); } if (Shape.TARGET_CONNECTIONS_PROP.equals(prop)) { refreshTargetConnections(); } }
protected void refreshVisuals() { Rectangle bounds = new Rectangle(getCastedModel().getLocation(), getCastedModel().getSize()); figure.setBounds(bounds); ((GraphicalEditPart) getParent()).setLayoutConstraint(this, figure, bounds); } }
з”ұдәҺеӣҫеҪўеҸҜд»ҘиҝһжҺҘеҲ°е…¶д»–еӣҫеҪўпјҢеӣҫеҪўзј–иҫ‘йғЁд»¶йҮҚеҶҷдәҶ![]() getModelSourceConnections
getModelSourceConnections![]() getModelTargetConnections
getModelTargetConnectionsShapeEditPartе®һзҺ°дәҶ![]() NodeEditPart жҺҘеҸЈгҖӮйҖҡиҝҮе®һзҺ°иҝҷдёӘжҺҘеҸЈпјҢзј–иҫ‘йғЁд»¶еҸҜд»Ҙе®ҡд№үжәҗй”ҡзӮ№е’Ңзӣ®ж Үй”ҡзӮ№пјҢй”ҡзӮ№е°ұжҳҜеӣҫеҪўе’ҢиҝһжҺҘжҺҘи§Ұзҡ„иҝһжҺҘзӮ№гҖӮйҖ»иҫ‘з”өи·Ҝзј–иҫ‘еҷЁзҡ„дҫӢеӯҗдҪҝз”ЁиҝҷдёӘеҠҹиғҪжқҘжҢҮе®ҡзәҝеҰӮдҪ•иҝһжҺҘеҲ°дёҖдёӘйҖ»иҫ‘й—Ёе…ғ件гҖӮ既然еӣҫеҪўе№¶жІЎжңүзү№е®ҡзҡ„иҝһжҺҘзӮ№пјҢжҲ‘们е°ұдҪҝз”ЁеҢ…еӣҙзҹ©еҪўй”ҡзӮ№пјҢе®ғе°ҶиҝһжҺҘи®ҫзҪ®еңЁеҸҜи§ҶеӣҫеҪўзҡ„еҢ…еӣҙзҹ©еҪўдёҠгҖӮеҰӮжһңдҪ ж„ҝж„ҸпјҢдҪ еҸҜд»ҘдёәжӨӯеңҶиҝ”еӣһ EllipseAnchorпјҢе®ғе°Ҷиҝ”еӣһдёҖдёӘжӨӯеңҶиҫ№з•ҢдёҠзҡ„зӮ№гҖӮеҜ№дәҺжӣҙеҠ еӨҚжқӮзҡ„еӣҫеҪў,дҪ еә”иҜҘ继жүҝAbstractConnectionAnchorзұ»пјҢ并е®һзҺ° getLocationж–№жі•гҖӮжіЁж„ҸпјҢжңүдёӨз§Қж–№жі•йңҖиҰҒе®һзҺ°пјҡдёҖдёӘдҪҝз”ЁConnectionEditPartеҜ№иұЎдҪңдёәеҸӮж•°пјҢеҸҰдёҖдёӘдҪҝз”ЁRequestеҜ№иұЎгҖӮеҪ“дёҖдёӘж–°зҡ„иҝһжҺҘиў«еҲӣе»әж—¶пјҢ第дәҢдёӘж–№жі•
NodeEditPart жҺҘеҸЈгҖӮйҖҡиҝҮе®һзҺ°иҝҷдёӘжҺҘеҸЈпјҢзј–иҫ‘йғЁд»¶еҸҜд»Ҙе®ҡд№үжәҗй”ҡзӮ№е’Ңзӣ®ж Үй”ҡзӮ№пјҢй”ҡзӮ№е°ұжҳҜеӣҫеҪўе’ҢиҝһжҺҘжҺҘи§Ұзҡ„иҝһжҺҘзӮ№гҖӮйҖ»иҫ‘з”өи·Ҝзј–иҫ‘еҷЁзҡ„дҫӢеӯҗдҪҝз”ЁиҝҷдёӘеҠҹиғҪжқҘжҢҮе®ҡзәҝеҰӮдҪ•иҝһжҺҘеҲ°дёҖдёӘйҖ»иҫ‘й—Ёе…ғ件гҖӮ既然еӣҫеҪўе№¶жІЎжңүзү№е®ҡзҡ„иҝһжҺҘзӮ№пјҢжҲ‘们е°ұдҪҝз”ЁеҢ…еӣҙзҹ©еҪўй”ҡзӮ№пјҢе®ғе°ҶиҝһжҺҘи®ҫзҪ®еңЁеҸҜи§ҶеӣҫеҪўзҡ„еҢ…еӣҙзҹ©еҪўдёҠгҖӮеҰӮжһңдҪ ж„ҝж„ҸпјҢдҪ еҸҜд»ҘдёәжӨӯеңҶиҝ”еӣһ EllipseAnchorпјҢе®ғе°Ҷиҝ”еӣһдёҖдёӘжӨӯеңҶиҫ№з•ҢдёҠзҡ„зӮ№гҖӮеҜ№дәҺжӣҙеҠ еӨҚжқӮзҡ„еӣҫеҪў,дҪ еә”иҜҘ继жүҝAbstractConnectionAnchorзұ»пјҢ并е®һзҺ° getLocationж–№жі•гҖӮжіЁж„ҸпјҢжңүдёӨз§Қж–№жі•йңҖиҰҒе®һзҺ°пјҡдёҖдёӘдҪҝз”ЁConnectionEditPartеҜ№иұЎдҪңдёәеҸӮж•°пјҢеҸҰдёҖдёӘдҪҝз”ЁRequestеҜ№иұЎгҖӮеҪ“дёҖдёӘж–°зҡ„иҝһжҺҘиў«еҲӣе»әж—¶пјҢ第дәҢдёӘж–№жі•![]() дјҡиў«и°ғз”Ёд»Ҙдҫҝз”ЁжҲ·еҫ—еҲ°еҸҚйҰҲпјҢиҖҢ第дёҖдёӘж–№жі•
дјҡиў«и°ғз”Ёд»Ҙдҫҝз”ЁжҲ·еҫ—еҲ°еҸҚйҰҲпјҢиҖҢ第дёҖдёӘж–№жі•![]() з”ЁдәҺе·Іе»әз«Ӣзҡ„иҝһжҺҘгҖӮ
з”ЁдәҺе·Іе»әз«Ӣзҡ„иҝһжҺҘгҖӮ
еӣҫеҪўзј–иҫ‘йғЁд»¶е®үиЈ…дәҶдёӨдёӘзӯ–з•ҘгҖӮShapeComponentEditPolicyжҸҗдҫӣе‘Ҫд»Өе°ҶдёҖдёӘеӣҫеҪўд»ҺеӣҫеҲ йҷӨгҖӮ第дәҢдёӘзӯ–з•ҘеӨ„зҗҶеӣҫеҪўй—ҙиҝһжҺҘзҡ„еҲӣе»әе’ҢиҪ¬з§»пјҢе®ғзҡ„зҙўеј•еӯ—жҳҜGRAPHICAL_NODE_ROLEгҖӮиҝһжҺҘеҲӣе»әе·Ҙе…·еҲӣе»әж–°зҡ„иҝһжҺҘйңҖиҰҒдёӨдёӘжӯҘйӘӨгҖӮеҪ“з”ЁжҲ·зӮ№еҮ»жЁЎеһӢе…ғзҙ зҡ„еҸҜи§ҶеӣҫеҪўж—¶пјҢиҜҘзӯ–з•Ҙиў«иҰҒжұӮ![]() еҲӣе»әдёҖдёӘиҝһжҺҘе‘Ҫд»ӨгҖӮеҰӮжһңиҝҷдёӘж–№жі•иҝ”еӣһ
еҲӣе»әдёҖдёӘиҝһжҺҘе‘Ҫд»ӨгҖӮеҰӮжһңиҝҷдёӘж–№жі•иҝ”еӣһnullпјҢиЎЁзӨәиҝҷдёӘиҝһжҺҘдёҚиғҪд»ҺжүҖз»ҷзҡ„жЁЎеһӢе…ғзҙ ејҖе§ӢгҖӮеҰӮжһңе…Ғи®ёиҝһжҺҘзҡ„иҜқпјҢе°ҶеҲӣе»әж–°зҡ„е‘Ҫд»ӨпјҢ并дҪңдёәиө·е§Ӣе‘Ҫд»ӨеӯҳеӮЁеңЁиҜ·жұӮдёӯгҖӮеҪ“з”ЁжҲ·зӮ№еҮ»еҸҰдёҖдёӘеҸҜи§ҶеӣҫеҪўж—¶пјҢдјҡиҰҒжұӮзӯ–з•ҘжҸҗдҫӣдёҖдёӘ![]() иҝһжҺҘе®ҢжҲҗе‘Ҫд»ӨгҖӮиҝҷжҳҜдёҖдёӘж №жҚ®иө·е§Ӣе‘Ҫд»ӨеҲӣе»әзҡ„ж–°е‘Ҫд»ӨпјҢиҖҢиө·е§Ӣе‘Ҫд»ӨдёӯеҢ…еҗ«дәҶиҝһжҺҘз»“жқҹзӮ№зҡ„дҝЎжҒҜгҖӮ
иҝһжҺҘе®ҢжҲҗе‘Ҫд»ӨгҖӮиҝҷжҳҜдёҖдёӘж №жҚ®иө·е§Ӣе‘Ҫд»ӨеҲӣе»әзҡ„ж–°е‘Ҫд»ӨпјҢиҖҢиө·е§Ӣе‘Ҫд»ӨдёӯеҢ…еҗ«дәҶиҝһжҺҘз»“жқҹзӮ№зҡ„дҝЎжҒҜгҖӮ
new GraphicalNodeEditPolicy() {
 protected Command getConnectionCreateCommand(CreateConnectionRequest request) {
Shape source = (Shape) getHost().getModel();
int style = ((Integer) request.getNewObjectType()).intValue();
ConnectionCreateCommand cmd = new ConnectionCreateCommand(source, style);
request.setStartCommand(cmd);
return cmd;
}
protected Command getConnectionCreateCommand(CreateConnectionRequest request) {
Shape source = (Shape) getHost().getModel();
int style = ((Integer) request.getNewObjectType()).intValue();
ConnectionCreateCommand cmd = new ConnectionCreateCommand(source, style);
request.setStartCommand(cmd);
return cmd;
}
 protected Command getConnectionCompleteCommand(CreateConnectionRequest request) {
ConnectionCreateCommand cmd =
(ConnectionCreateCommand) request.getStartCommand();
cmd.setTarget((Shape) getHost().getModel());
return cmd;
}
...
}
protected Command getConnectionCompleteCommand(CreateConnectionRequest request) {
ConnectionCreateCommand cmd =
(ConnectionCreateCommand) request.getStartCommand();
cmd.setTarget((Shape) getHost().getModel());
return cmd;
}
...
}
еӣҫеҪўиҠӮзӮ№зј–иҫ‘зӯ–з•Ҙзҡ„еҸҰдёҖдёӘд»»еҠЎжҳҜжҸҗдҫӣиҝһжҺҘзҡ„иҪ¬з§»е‘Ҫд»ӨгҖӮиҝһжҺҘеҸҜд»Ҙдҝ®ж”№иҝһжҺҘзҡ„жәҗжҲ–зӣ®ж Үе®һзҺ°иҪ¬з§»гҖӮиҝһжҺҘиҪ¬з§»е‘Ҫд»Өе’ҢиҝһжҺҘеҲӣе»әе‘Ҫд»ӨжңүеҗҢж ·зҡ„规еҲҷгҖӮе°Өе…¶жҳҜеҪ“дёҖдёӘиҝһжҺҘдёҚиғҪиҪ¬з§»ж—¶пјҢзӯ–з•Ҙиҝ”еӣһnullгҖӮзӯ–з•Ҙд№ҹеҸҜиғҪйҖҡиҝҮcanExecuteж–№жі•иҝ”еӣһfalseжқҘеҫ—еҲ°дёҖдёӘжӢ’з»қжү§иЎҢзҡ„е‘Ҫд»ӨгҖӮз”ұдәҺзҜҮе№…йҷҗеҲ¶пјҢиҝҷдәӣе‘Ҫд»Өзҡ„з»ҶиҠӮе°ұдёҚеӨҡиҜҙдәҶпјҢиҜ»иҖ…еҸҜд»ҘеҸӮиҖғд»Јз ҒгҖӮ
ConnectionEditPart зұ»
з”ұдәҺиҝһжҺҘд№ҹжҳҜз”ЁжҲ·еҸҜзј–иҫ‘зҡ„жЁЎеһӢеҜ№иұЎпјҢе®ғ们еҝ…йЎ»жңүиҮӘе·ұзҡ„жҺ§еҲ¶еҷЁгҖӮиҝһжҺҘзҡ„жҺ§еҲ¶еҷЁжҳҜз”ұConnectionEditPartзұ»е®һзҺ°пјҢе®ғ继жүҝиҮӘAbstractConnectionEditPartзұ»гҖӮе’Ңе…¶д»–жҺ§еҲ¶еҷЁзұ»дјјпјҢе®ғд№ҹе®һзҺ°дәҶ![]()
PropertyChangeListenerжҺҘеҸЈпјҢ并注еҶҢиҮӘе·ұдёәжЁЎеһӢзҡ„зӣ‘еҗ¬еҷЁгҖӮиҝһжҺҘйғЁд»¶![]() иҝ”еӣһдёҖдёӘеёҰжңүз®ӯеӨҙзҡ„зәҝдҪңдёәеҸҜи§ҶеӣҫеҪўгҖӮе®ғе®үиЈ…дәҶдёӨдёӘзј–иҫ‘зӯ–з•ҘгҖӮ第дёҖдёӘжҳҜ
иҝ”еӣһдёҖдёӘеёҰжңүз®ӯеӨҙзҡ„зәҝдҪңдёәеҸҜи§ҶеӣҫеҪўгҖӮе®ғе®үиЈ…дәҶдёӨдёӘзј–иҫ‘зӯ–з•ҘгҖӮ第дёҖдёӘжҳҜ![]()
ConnectionComponentPolicyпјҢе®ғжҸҗдҫӣеҲ йҷӨе‘Ҫд»Өз»ҷDeleteиҸңеҚ•йЎ№жүҖйңҖиҰҒзҡ„actionгҖӮ第дәҢдёӘ![]() жҜ”иҫғжңүж„ҸжҖқгҖӮе®ғеҗ«жңүдёҖдёӘиў«йҖүжӢ©зҡ„иҝһжҺҘпјҢиҝҷдёӘиҝһжҺҘеҢ…жӢ¬иө·е§Ӣз«Ҝе’Ңз»“жқҹз«Ҝзҡ„ж ҮиҜҶгҖӮжІЎжңүиҝҷдёӘзӯ–з•ҘпјҢе°ұдёҚеҸҜиғҪиҪ¬з§»иҝһжҺҘпјҢеӣ дёәеҪ“дёҖдёӘиҝһжҺҘиў«жӢ–еҠЁж—¶пјҢGEFжІЎжңүеҠһжі•иҺ·еҸ–иҝһжҺҘдёӨз«Ҝзҡ„ж ҮиҜҶгҖӮGEFзҡ„и®ҫи®ЎиҖ…е»әи®®жүҖжңүзҡ„ConnectionEditPartsйғҪеә”иҜҘжңүиҝҷдёӘзӯ–з•ҘпјҢеҚідҪҝиҝһжҺҘзҡ„дёӨз«ҜйғҪдёҚиғҪжӢ–еҠЁгҖӮиҮіе°‘иҝҷдёӘзӯ–з•ҘжҸҗдҫӣдәҶдёҖз§Қи§Ҷи§үдёҠзҡ„йҖүжӢ©еҸҚйҰҲгҖӮpropertyChangeж–№жі•еҸҜд»Ҙ收еҲ°
жҜ”иҫғжңүж„ҸжҖқгҖӮе®ғеҗ«жңүдёҖдёӘиў«йҖүжӢ©зҡ„иҝһжҺҘпјҢиҝҷдёӘиҝһжҺҘеҢ…жӢ¬иө·е§Ӣз«Ҝе’Ңз»“жқҹз«Ҝзҡ„ж ҮиҜҶгҖӮжІЎжңүиҝҷдёӘзӯ–з•ҘпјҢе°ұдёҚеҸҜиғҪиҪ¬з§»иҝһжҺҘпјҢеӣ дёәеҪ“дёҖдёӘиҝһжҺҘиў«жӢ–еҠЁж—¶пјҢGEFжІЎжңүеҠһжі•иҺ·еҸ–иҝһжҺҘдёӨз«Ҝзҡ„ж ҮиҜҶгҖӮGEFзҡ„и®ҫи®ЎиҖ…е»әи®®жүҖжңүзҡ„ConnectionEditPartsйғҪеә”иҜҘжңүиҝҷдёӘзӯ–з•ҘпјҢеҚідҪҝиҝһжҺҘзҡ„дёӨз«ҜйғҪдёҚиғҪжӢ–еҠЁгҖӮиҮіе°‘иҝҷдёӘзӯ–з•ҘжҸҗдҫӣдәҶдёҖз§Қи§Ҷи§үдёҠзҡ„йҖүжӢ©еҸҚйҰҲгҖӮpropertyChangeж–№жі•еҸҜд»Ҙ收еҲ°![]() зәҝйЈҺж јеұһжҖ§зҡ„еҸҳеҢ–пјҢ并еҜ№зәҝfigureдҪңзӣёеә”зҡ„и°ғж•ҙгҖӮ
зәҝйЈҺж јеұһжҖ§зҡ„еҸҳеҢ–пјҢ并еҜ№зәҝfigureдҪңзӣёеә”зҡ„и°ғж•ҙгҖӮ
class ConnectionEditPart extends AbstractConnectionEditPartimplements PropertyChangeListener { protected IFigure createFigure() {
PolylineConnection connection = (PolylineConnection) super.createFigure(); connection.setTargetDecoration(new PolygonDecoration()); connection.setLineStyle(getCastedModel().getLineStyle()); return connection; } protected void createEditPolicies() {
installEditPolicy(EditPolicy.CONNECTION_ROLE, new ConnectionEditPolicy() { protected Command getDeleteCommand(GroupRequest request) { return new ConnectionDeleteCommand(getCastedModel()); } });
installEditPolicy(EditPolicy.CONNECTION_ENDPOINTS_ROLE, new ConnectionEndpointEditPolicy()); } public void propertyChange(PropertyChangeEvent event) { String property = event.getPropertyName();
if (Connection.LINESTYLE_PROP.equals(property)) { ((PolylineConnection) getFigure()). setLineStyle(getCastedModel().getLineStyle()); } } ... }
еҮ дҪ•еӣҫеҪўзј–иҫ‘еҷЁ
еҮ дҪ•еӣҫеҪўзј–иҫ‘еҷЁз»§жүҝдәҶGraphicalEditorWithFlyoutPaletteзұ»гҖӮиҝҷдёӘзұ»жҳҜеӣҫеҪўзј–иҫ‘еҷЁзҡ„дёҖз§Қзү№ж®ҠеҪўејҸпјҢе®ғжң¬иә«д№ҹжҳҜдёҖз§Қзј–иҫ‘йғЁд»¶пјҢ并еҸҜд»ҘжӢҘжңүдёҖдёӘжҸҗдҫӣе·Ҙе…·зҡ„йқўжқҝгҖӮдҪҝз”ЁиҝҷдёӘзұ»еҝ…йЎ»е®һзҺ°дёӨдёӘж–№жі•пјҢgetPaletteRootе’ҢgetPalettePreferencesгҖӮ第дёҖдёӘж–№жі•еҝ…йЎ»иҝ”еӣһеҢ…еҗ«жүҖжңүе·Ҙе…·йҖүйЎ№зҡ„йқўжқҝзҡ„ж №иҠӮзӮ№гҖӮе·Ҙе…·йҖүйЎ№жҳҜдёҖз§Қзү№ж®Ҡзҡ„йқўжқҝйҖүйЎ№пјҢе®ғе°Ҷе·Ҙе…·е®үиЈ…еңЁзј–иҫ‘еҷЁзҡ„зј–иҫ‘еҹҹдёҠгҖӮе®ғ们еҝ…йЎ»дҪҚдәҺйқўжқҝжҠҪеұүдёӯпјҢйқўжқҝжҠҪеұүе°Ҷе·Ҙе…·йҖүйЎ№еҫҲж–№дҫҝең°з»„еҗҲиө·жқҘгҖӮдёҖиҲ¬жҺЁиҚҗжңүдёҖдёӘе·Ҙе…·йҖүйЎ№дҪңдёәж•ҙдёӘе·Ҙе…·йқўжқҝзҡ„зјәзңҒйҖүйЎ№гҖӮдёҖдёӘе…ёеһӢзҡ„и§ЈеҶіж–№жі•е°ұжҳҜзӣҙжҺҘдҪҝз”ЁSelectionToolEntryзұ»зҡ„е®һдҫӢгҖӮ第дәҢдёӘж–№жі•иҝ”еӣһзҡ„йқўжқҝйҰ–йҖүйЎ№дёӯеҢ…еҗ«зҡ„еҶ…е®№жңүпјҢжҠҘе‘ҠйқўжқҝжҳҜеҸҜи§ҒиҝҳжҳҜиў«жҠҳеҸ иө·жқҘдәҶпјҢйқўжқҝеҒңйқ зҡ„дҪҚзҪ®пјҢд»ҘеҸҠйқўжқҝзҡ„е®ҪеәҰгҖӮйҖҡеёёзҡ„и§ЈеҶіж–№жі•жҳҜе°Ҷе®ғ们еӯҳеңЁplug-inзҡ„йҰ–йҖүйЎ№еӯҳеӮЁеҢәдёӯгҖӮ
жҲ‘们дёҠйқўжҸҗеҲ°зҡ„зј–иҫ‘еҹҹиө·дәҶдёҖдёӘдёӯеҝғжҺ§еҲ¶еҷЁзҡ„дҪңз”ЁгҖӮе®ғиҙҹиҙЈдҝқеӯҳе·Ҙе…·пјҢиҪҪе…ҘзјәзңҒе·Ҙе…·пјҢз»ҙжҠӨеҪ“еүҚжҝҖжҙ»зҡ„е·Ҙе…·пјҢ并е°Ҷйј ж Үе’Ңй”®зӣҳдәӢ件иҪ¬еҸ‘з»ҷеҪ“еүҚжҝҖжҙ»зҡ„е·Ҙе…·пјҢд»ҘеҸҠеӨ„зҗҶе‘Ҫд»Өж ҲгҖӮGEFжҸҗдҫӣдәҶзјәзңҒе®һзҺ°пјҢDefaultEditDomainпјҢдҪ еә”иҜҘеңЁзј–иҫ‘еҷЁзҡ„жһ„йҖ еҮҪж•°дёӯи®ҫзҪ®е®ғзҡ„е®һдҫӢгҖӮ
еӣҫеҪўзј–иҫ‘еҷЁзҡ„еҸҰдёҖйғЁеҲҶе·ҘдҪңжҳҜеҲӣе»ә并еҲқе§ӢеҢ–еӣҫеҪўviewerгҖӮеӣҫеҪўviewerжҳҜдёҖз§Қзү№ж®Ҡзҡ„EditPartViewerпјҢе®ғиғҪеӨҹеҒҡзӮ№еҮ»жөӢиҜ•гҖӮжҲ‘们еҸҜд»ҘдҪҝз”ЁGraphicalEditorзұ»жҸҗдҫӣзҡ„зјәзңҒviewerгҖӮ然иҖҢпјҢиҝҳжҳҜйңҖиҰҒеҒҡдёҖдәӣдәӢгҖӮеңЁconfigureGraphicalViewerж–№жі•![]() дёӯи®ҫзҪ®зј–иҫ‘йғЁд»¶зҡ„е·ҘеҺӮзұ»гҖӮиҝҷдёӘе·ҘеҺӮзұ»еҝ…йЎ»е®һзҺ°дёҖдёӘжҺҘеҸЈ
дёӯи®ҫзҪ®зј–иҫ‘йғЁд»¶зҡ„е·ҘеҺӮзұ»гҖӮиҝҷдёӘе·ҘеҺӮзұ»еҝ…йЎ»е®һзҺ°дёҖдёӘжҺҘеҸЈEditPartFactoryпјҢиҝҷдёӘжҺҘеҸЈеҸӘжңүдёҖдёӘж–№жі•пјҢcreateEditPart(EditPart, Object)гҖӮе®ғзҡ„第дёҖдёӘеҸӮж•°жҳҜзј–иҫ‘йғЁд»¶пјҢе®ғдёҖиҲ¬жҳҜжүҖеҲӣе»әзҡ„зј–иҫ‘йғЁд»¶зҡ„зҲ¶йғЁд»¶пјҢ第дәҢдёӘеҸӮж•°жҳҜж–°еҲӣе»әзҡ„зј–иҫ‘йғЁд»¶жүҖеҜ№еә”зҡ„жЁЎеһӢйғЁд»¶гҖӮе…¶д»–иҰҒеҒҡзҡ„еҢ…жӢ¬и®ҫзҪ®й”®еӨ„зҗҶеҷЁпјҢдёҠдёӢж–ҮиҸңеҚ•зӯүгҖӮ
protected void configureGraphicalViewer() {
super.configureGraphicalViewer();
GraphicalViewer viewer = getGraphicalViewer();
viewer.setRootEditPart(new ScalableRootEditPart());
 viewer.setEditPartFactory(new ShapesEditPartFactory());
viewer.setKeyHandler(
new GraphicalViewerKeyHandler(viewer).setParent(getCommonKeyHandler()));
ContextMenuProvider cmProvider =
new ShapesEditorContextMenuProvider(viewer, getActionRegistry());
viewer.setContextMenu(cmProvider);
getSite().registerContextMenu(cmProvider, viewer);
}
protected void initializeGraphicalViewer() {
super.initializeGraphicalViewer();
GraphicalViewer graphicalViewer = getGraphicalViewer();
viewer.setEditPartFactory(new ShapesEditPartFactory());
viewer.setKeyHandler(
new GraphicalViewerKeyHandler(viewer).setParent(getCommonKeyHandler()));
ContextMenuProvider cmProvider =
new ShapesEditorContextMenuProvider(viewer, getActionRegistry());
viewer.setContextMenu(cmProvider);
getSite().registerContextMenu(cmProvider, viewer);
}
protected void initializeGraphicalViewer() {
super.initializeGraphicalViewer();
GraphicalViewer graphicalViewer = getGraphicalViewer();
 graphicalViewer.setContents(getModel());
graphicalViewer.setContents(getModel());
 graphicalViewer.addDropTargetListener(createTransferDropTargetListener());
}
graphicalViewer.addDropTargetListener(createTransferDropTargetListener());
}
дёҖж—Ұе·ҘеҺӮзұ»иў«и®ҫзҪ®пјҢдҪ еә”иҜҘеңЁеӣҫеҪўviewerдёӯ![]() и®ҫзҪ®еҶ…е®№гҖӮеҶ…е®№иҮӘ然е°ұжҳҜд»Һ
и®ҫзҪ®еҶ…е®№гҖӮеҶ…е®№иҮӘ然е°ұжҳҜд»ҺIEditorInputе®һдҫӢжҒўеӨҚеҫ—еҲ°зҡ„еҜ№иұЎпјҢIEditorInputе®һдҫӢйҖҡиҝҮsetInputж–№жі•дј йҖ’з»ҷзј–иҫ‘еҷЁгҖӮиҝҷдёӘдҫӢеӯҗеңЁеӣҫеҪўviewerдёҠж·»еҠ ![]() дёҖдёӘзӣ®ж Үж”ҫзҪ®зӣ‘еҗ¬еҷЁгҖӮе®ғе…Ғи®ёз”ЁжҲ·дҪҝз”ЁжӢ–ж”ҫзҡ„ж–№ејҸж·»еҠ ж–°еӣҫеҪўпјҢиҖҢдёҚжҳҜйҖүжӢ©еҠ зӮ№еҮ»зҡ„ж–№ејҸгҖӮиҝҷдёӘзӣ®ж Үж”ҫзҪ®зӣ‘еҗ¬еҷЁдҪҝз”Ё
дёҖдёӘзӣ®ж Үж”ҫзҪ®зӣ‘еҗ¬еҷЁгҖӮе®ғе…Ғи®ёз”ЁжҲ·дҪҝз”ЁжӢ–ж”ҫзҡ„ж–№ејҸж·»еҠ ж–°еӣҫеҪўпјҢиҖҢдёҚжҳҜйҖүжӢ©еҠ зӮ№еҮ»зҡ„ж–№ејҸгҖӮиҝҷдёӘзӣ®ж Үж”ҫзҪ®зӣ‘еҗ¬еҷЁдҪҝз”ЁTemplateTransferDropTargetListenerзҡ„еӯҗзұ»пјҢе®ғдҪҝз”ЁCreateRequestжқҘиҺ·еҫ—ж·»еҠ еҜ№иұЎеҲ°жЁЎеһӢзҡ„е‘Ҫд»ӨпјҢиҝҷдёӘжЁЎеһӢеҪ“然е°ұжҳҜжӢ–ж”ҫеҠЁдҪңз»“жқҹж—¶жүҖеңЁзҡ„зј–иҫ‘йғЁд»¶жүҖиЎЁзӨәзҡ„жЁЎеһӢгҖӮ
йҷӨдәҶдёҠйқўи°ҲеҲ°зҡ„д»»еҠЎпјҢзј–иҫ‘еҷЁиҝҳиҙҹиҙЈзӣ‘и§Ҷе‘Ҫд»Өж ҲжқҘжҠҘе‘ҠеҪ“еүҚзј–иҫ‘зҡ„еҶ…е®№жҳҜеҗҰиў«дҝ®ж”№гҖӮиҝҷжҳҜдёҖдёӘжҜ”иҫғеҘҪзҡ„и§ЈеҶіж–№жі•пјҢеӣ дёәе®ғеҸҜд»ҘдҪҝиҝҷдёӘж Үи®°е’Ңз”ЁжҲ·жүҖеҒҡзҡ„undoе’ҢredoеҗҢжӯҘиө·жқҘгҖӮжіЁж„ҸпјҢе‘Ҫд»Өж Ҳеҗ«жңүдёҠж¬ЎеӯҳеӮЁзҡ„дҪҚзҪ®дҝЎжҒҜпјҢиҝҷдёӘдҝЎжҒҜеңЁdoSaveе’ҢdoSaveAsиҝҷдёӨдёӘж–№жі•дёӯиў«ж Үи®°гҖӮзј–иҫ‘еҷЁзҡ„е…¶д»–з»ҶиҠӮпјҢжҜ”еҰӮжЁЎеһӢзҡ„е®һйҷ…еӯҳеӮЁе’ҢжҒўеӨҚпјҢиҝҷйҮҢе°ұдёҚи®Ёи®әдәҶпјҢеӣ дёәе®ғ们е’Ңе…·дҪ“зҡ„еә”з”Ёзӣёе…ігҖӮжҺҘдёӢжқҘпјҢжҲ‘们讨и®әзј–иҫ‘еҷЁзҡ„еҰӮдҪ•е°Ҷзј–иҫ‘еҷЁеҶ…е®№жҡҙйңІз»ҷе…¶и§ҶеӣҫпјҢеҰӮдҪ•е°ҶиҸңеҚ•йҖүйЎ№е’Ңзј–иҫ‘еҷЁзҡ„actionиҒ”зі»иө·жқҘпјҢд»ҘеҸҠе…¶д»–workbenchеҚҸдҪңзҡ„жҠҖжңҜгҖӮ
е’ҢworkbenchйӣҶжҲҗеңЁдёҖиө·
еҲ°зӣ®еүҚдёәжӯўпјҢжҲ‘们и°Ҳзҡ„йғҪжҳҜиҝҷдёӘеҮ дҪ•еӣҫеҪўзј–иҫ‘еҷЁеҰӮдҪ•е·ҘдҪңгҖӮ然иҖҢпјҢе®ғжІЎжңүе’ҢworkbenchеҫҲеҘҪең°йӣҶжҲҗгҖӮдҫӢеҰӮпјҢEditиҸңеҚ•еҠЁдҪңпјҢжҜ”еҰӮDeleteпјҢUndoе’ҢRedoпјҢе°ұдёҚиғҪе·ҘдҪңгҖӮе…¶д»–и§ҶеӣҫдёҚиғҪз”Ёе…¶д»–ж–№ејҸжҳҫзӨәзј–иҫ‘еҷЁеҶ…е®№гҖӮжҚўеҸҘиҜқиҜҙпјҢзӣ®еүҚжүҖе®ҢжҲҗзҡ„зј–иҫ‘еҷЁжІЎжңүеҫҲеҘҪең°еҲ©з”ЁEclipse workbenchзҡ„дјҳеҠҝгҖӮеңЁдёӢйқўзҡ„дёүе°ҸиҠӮпјҢе°Ҷи§ЈйҮҠеҰӮдҪ•е°ҶиҝҷдёӘеӯӨз«Ӣзҡ„зј–иҫ‘еҷЁеҸҳжҲҗworkbenchзҡ„дёҖйғЁеҲҶгҖӮ
зј–иҫ‘еҷЁAction
ShapesEditorзұ»еҲӣе»әдәҶеӨ§йҮҸзјәзңҒеҠЁдҪңпјҢе®ғ们еңЁзј–иҫ‘еҷЁеҲқе§ӢеҢ–иҝҮзЁӢдёӯиў«createActionsж–№жі•дёӯеҲӣе»әгҖӮиҝҷдәӣеҠЁдҪңжҳҜundoпјҢredoпјҢselect allпјҢdeleteпјҢsaveе’ҢprintгҖӮдёәдәҶе°Ҷж ҮеҮҶиҸңеҚ•йҖүйЎ№иҝһжҺҘеҲ°иҝҷдәӣеҠЁдҪңпјҢдҪ еә”иҜҘеңЁplugin.xmlж–Ү件дёӯе®ҡд№үдёҖдёӘaction bar contributorгҖӮеңЁиҝҷдёӘaction bar contributorдёӯпјҢдҪ йңҖиҰҒе®һзҺ°дёӨдёӘж–№жі•гҖӮ第дёҖдёӘжҳҜ![]()
buildActionsпјҢе®ғеҸҜд»ҘдёәundoпјҢredoе’ҢdeleteеҲӣе»әеҸҜйҮҚе®ҡдҪҚзҡ„еҠЁдҪңгҖӮеҰӮжһңдҪ йңҖиҰҒдҪҝз”Ёй”®зӣҳйҖүжӢ©жүҖжңүзҡ„widgetпјҢдҪ йңҖиҰҒеңЁз¬¬дәҢдёӘж–№жі•declareGlobalActionKeysдёӯдёәжүҖйҖүжӢ©зҡ„еҠЁдҪң![]() ж·»еҠ дёҖдёӘе…ЁеұҖеҠЁдҪңе…ій”®еӯ—гҖӮ
ж·»еҠ дёҖдёӘе…ЁеұҖеҠЁдҪңе…ій”®еӯ—гҖӮ
В
public class ShapesEditorActionBarContributor extends ActionBarContributor {
 protected void buildActions() {
this.addRetargetAction(new UndoRetargetAction());
this.addRetargetAction(new RedoRetargetAction());
this.addRetargetAction(new DeleteRetargetAction());
}
public void contributeToToolBar(IToolBarManager toolBarManager) {
super.contributeToToolBar(toolBarManager);
toolBarManager.add(getAction(ActionFactory.UNDO.getId()));
toolBarManager.add(getAction(ActionFactory.REDO.getId()));
}
protected void declareGlobalActionKeys() {
protected void buildActions() {
this.addRetargetAction(new UndoRetargetAction());
this.addRetargetAction(new RedoRetargetAction());
this.addRetargetAction(new DeleteRetargetAction());
}
public void contributeToToolBar(IToolBarManager toolBarManager) {
super.contributeToToolBar(toolBarManager);
toolBarManager.add(getAction(ActionFactory.UNDO.getId()));
toolBarManager.add(getAction(ActionFactory.REDO.getId()));
}
protected void declareGlobalActionKeys() {
 this.addGlobalActionKey(ActionFactory.SELECT_ALL.getId());
}
}
this.addGlobalActionKey(ActionFactory.SELECT_ALL.getId());
}
}
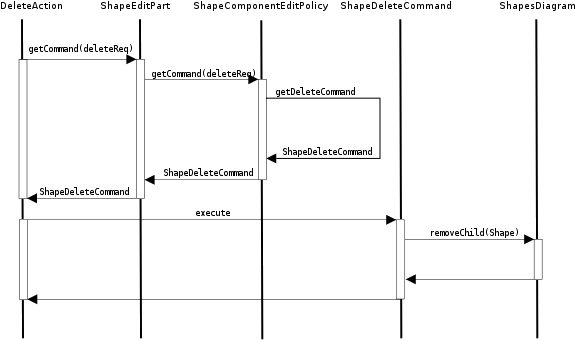
жҲ‘们жқҘд»”з»ҶзңӢдёҖдёӢеҪ“з”ЁжҲ·еңЁEditиҸңеҚ•дёӯйҖүжӢ©Deleteж—¶еҸ‘з”ҹдәҶдәӣд»Җд№ҲпјҲзңӢеӣҫ12пјүгҖӮShapesEditorзұ»зҡ„зҲ¶зұ»е°ҶеҲ йҷӨеҠЁдҪңж·»еҠ еҲ°еҠЁдҪңжіЁеҶҢиЎЁдёӯгҖӮеҪ“еҲ йҷӨеҠЁдҪңиў«жү§иЎҢж—¶пјҢе®ғжЈҖжҹҘеҪ“еүҚзҡ„жүҖйҖүжӢ©зҡ„еҜ№иұЎжҳҜеҗҰжҳҜEditPartзұ»зҡ„е®һдҫӢгҖӮеҜ№жҜҸдёӘеҜ№иұЎпјҢе®ғйғҪд»Һзј–иҫ‘йғЁд»¶дёӯиҜ·жұӮдёҖдёӘе‘Ҫд»ӨгҖӮжҺҘдёӢжқҘпјҢжҜҸдёӘзј–иҫ‘йғЁд»¶жЈҖжҹҘжҳҜеҗҰжңүзј–иҫ‘зӯ–з•ҘеҸҜд»ҘеӨ„зҗҶеҲ йҷӨиҜ·жұӮгҖӮеҜ№еҮ дҪ•еӣҫеҪўпјҢShapeComponentEditPolicyеҸҜд»ҘеӨ„зҗҶеҲ йҷӨиҜ·жұӮпјҢ并且иҝ”еӣһShapeDeleteCommandе®һдҫӢгҖӮеҠЁдҪңжү§иЎҢиҜҘе‘Ҫд»ӨпјҢд»ҺиҖҢе°ҶеӣҫеҪўд»ҺеӣҫдёӯеҲ йҷӨгҖӮеӣҫеҸ‘йҖҒдёҖдёӘеұһжҖ§дҝ®ж”№дәӢ件пјҢDiagramEditPart收еҲ°иҜҘдәӢ件пјҢжңҖз»ҲдҪҝеҫ—д»ЈиЎЁиў«еҲ йҷӨеӣҫеҪўзҡ„зҹ©еҪўжҲ–жӨӯеңҶд»ҺжҳҫзӨәдёӯиў«еҲ йҷӨгҖӮ

жҸҗдҫӣеұһжҖ§
жҜҸдёӘеӣҫеҪўзј–иҫ‘еҷЁйғҪжҳҜеҸҜд»ҘеҸ‘йҖҒйҖүжӢ©дәӢ件гҖӮдҪ еҸҜд»Ҙе»әз«ӢдёҖдёӘи§ҶеӣҫпјҢ并е°Ҷе®ғдҪңдёәйҖүжӢ©зӣ‘еҗ¬еҷЁжіЁеҶҢеңЁworkbench siteзҡ„йЎөйқўдёҠгҖӮжҜҸж¬ЎдҪ еңЁеӣҫеҪўзј–иҫ‘еҷЁдёӯйҖүжӢ©дёҖдёӘеҜ№иұЎпјҢдҪ зҡ„и§ҶеӣҫйғҪдјҡеңЁselectionChangedж–№жі•дёӯ收еҲ°дёҖдёӘйҖҡзҹҘгҖӮEclipseзҡ„дёҖдёӘж ҮеҮҶи§ҶеӣҫпјҢPropertiesи§ҶеӣҫпјҢдјҡзӣ‘еҗ¬йҖүжӢ©дәӢ件пјҢ并且жҜҸж¬ЎйғҪжЈҖжҹҘиҝҷдёӘеҜ№иұЎжҳҜеҗҰе®һзҺ°дәҶIPropertySourceжҺҘеҸЈгҖӮеҰӮжһңжҳҜзҡ„иҜқпјҢе®ғдҪҝз”ЁиҝҷдёӘжҺҘеҸЈзҡ„ж–№жі•жқҘжҹҘиҜўжүҖйҖүжӢ©зҡ„еҜ№иұЎеұһжҖ§пјҢ并д»ҘиЎЁж јзҡ„ж–№ејҸжҳҫзӨәеҮәжқҘгҖӮ
йҖҡиҝҮдёҠйқўжүҖжҸҸиҝ°зҡ„пјҢеңЁеӣҫеҪўзј–иҫ‘еҷЁдёӯжҸҗдҫӣеҜ№иұЎзҡ„еұһжҖ§еҸӘиҰҒе®һзҺ°IPropertySourceжҺҘеҸЈе°ұеҸҜд»ҘдәҶгҖӮйҖҡиҝҮжҹҘзңӢShapeзұ»пјҢдҪ еҸҜд»ҘзңӢеҲ°еҜ№иұЎзҡ„дҪҚзҪ®е’ҢеӨ§е°ҸжҳҜеҰӮдҪ•еңЁPropertiesи§ҶеӣҫдёӯжҳҫзӨәзҡ„гҖӮ
жҸҗдҫӣOutline
Outlineи§ҶеӣҫжҳҜеҸҰдёҖз§ҚпјҢеёёеёёд№ҹжҳҜжӣҙз®ҖжҙҒзҡ„жҹҘзңӢжЁЎеһӢеҜ№иұЎзҡ„ж–№ејҸгҖӮеңЁJavaзј–иҫ‘еҷЁдёӯпјҢе®ғеҸҜд»Ҙз”ЁжқҘжҳҫзӨәдёҖдёӘзұ»жүҖimportзҡ„зұ»пјҢжүҖеҢ…еҗ«зҡ„еҸҳйҮҸпјҢе’Ңж–№жі•пјҢеҚҙдёҚйңҖиҰҒз”ЁжҲ·ж·ұе…Ҙд»Јз ҒгҖӮеӣҫеҪўзј–иҫ‘еҷЁд№ҹеҸҜд»ҘдҪҝз”ЁиҝҷдёӘи§ҶеӣҫгҖӮеӣҫеҪўзј–иҫ‘еҷЁе’ҢйҖ»иҫ‘з”өи·Ҝзј–иҫ‘еҷЁзұ»дјјпјҢеҸҜд»Ҙд»Ҙж ‘зҡ„ж–№ејҸжҳҫзӨәжүҖзј–иҫ‘зҡ„еҶ…е®№пјҲзңӢеӣҫ1пјүгҖӮж•°жҚ®еә“schemaзј–иҫ‘еҷЁ[7]д№ҹжҸҗдҫӣдәҶзұ»дјјзҡ„и§ҶеӣҫгҖӮ
дёәдәҶе°ҶжүҖзј–иҫ‘зҡ„еҶ…е®№жҸҗдҫӣз»ҷOutlineи§ҶеӣҫпјҢдҪ йңҖиҰҒйҮҚеҶҷgetAdapterж–№жі•пјҢ并еҪ“adapterзұ»дёәIContentOutlinePageжҺҘеҸЈж—¶пјҢиҝ”еӣһдёҖдёӘoutlineе®һзҺ°гҖӮе®һзҺ°outlineзҡ„жңҖз®ҖеҚ•зҡ„ж–№жі•жҳҜжү©еұ•ContentOutlinePageзұ»пјҢ并жҸҗдҫӣйҖӮеҪ“зҡ„EditPartViewerгҖӮ
public Object getAdapter(Class type) {
// returns the content outline page for this editor
 if (type == IContentOutlinePage.class) {
if (outlinePage == null) {
outlinePage = new ShapesEditorOutlinePage(this, new TreeViewer());
}
return outlinePage;
}
return super.getAdapter(type);
}
if (type == IContentOutlinePage.class) {
if (outlinePage == null) {
outlinePage = new ShapesEditorOutlinePage(this, new TreeViewer());
}
return outlinePage;
}
return super.getAdapter(type);
}
еңЁжҲ‘们иҝҷдёӘдҫӢеӯҗдёӯпјҢзј–иҫ‘йғЁд»¶и§ҶеӣҫжҳҜжңүдёҖдёӘTreeViewerе®һзҺ°зҡ„гҖӮдҪ еә”иҜҘе’Ңдё»зј–иҫ‘еҷЁдёҖж ·жҸҗдҫӣз»ҷе®ғеҗҢж ·зҡ„зј–иҫ‘еҹҹгҖӮTreeViewerпјҢе°ұиұЎе…¶д»–EditPartViewerпјҢйңҖиҰҒдёҖдёӘеҲӣе»әеӯҗзј–иҫ‘йғЁд»¶зҡ„ж–№жі•гҖӮзј–иҫ‘еҷЁе’ҢDiagramEditPartдёҖж ·пјҢйғҪжҳҜи®ҫзҪ®дёҖдёӘзј–иҫ‘йғЁд»¶е·ҘеҺӮгҖӮжӯӨеӨ–пјҢoutlineдёӯзҡ„йҖүжӢ©е’Ңдё»зј–иҫ‘зӘ—еҸЈзҡ„йҖүжӢ©йңҖиҰҒйҖҡиҝҮйҖүжӢ©еҗҢжӯҘеҷЁеҗҢжӯҘиө·жқҘпјҢйҖүжӢ©еҗҢжӯҘеҷЁжҳҜдёҖдёӘGEFе·Ҙе…·зұ»пјҢе®ғеҚҸи°ғдёӨдёӘзј–иҫ‘йғЁд»¶зҡ„йҖүжӢ©зҠ¶жҖҒгҖӮShapesTreeEditPartFactoryж №жҚ®жЁЎеһӢзұ»еһӢпјҢиҝ”еӣһShapeTreeEditPartжҲ–DiagramTreeEditPartзҡ„е®һдҫӢгҖӮйҖҡиҝҮиҝҷдәӣзұ»пјҢиҜ»иҖ…еә”иҜҘеҸҜд»ҘиҪ»жҳ“ең°еҸ‘зҺ°иҝҷдәӣжЁЎејҸеҫҲзҶҹжӮүгҖӮдёӨдёӘзј–иҫ‘йғЁд»¶йғҪе®һзҺ°дәҶPropertyChangeListenerжҺҘеҸЈпјҢ并йҖҡиҝҮи°ғж•ҙжЁЎеһӢзҡ„еҸҜи§ҶеҢ–иЎЁзӨәжқҘеҜ№еұһжҖ§еҸҳеҢ–еҒҡеҮәе“Қеә”гҖӮе®ғ们йғҪе®үиЈ…зј–иҫ‘зӯ–з•ҘжқҘжҺ§еҲ¶йҖҡиҝҮе®ғ们жүҖжҡҙйңІзҡ„дәӨдә’зұ»еһӢгҖӮ
GEFз”ЁеҲ°зҡ„и®ҫи®ЎжЁЎејҸ
GEFйҖҡиҝҮеӨ§йҮҸдҪҝз”Ёи®ҫи®ЎжЁЎејҸжқҘеҫ—еҲ°е®ғзҡ„зҒөжҙ»жҖ§гҖӮдёӢйқўжҳҜдёҖдёӢз»Ҹеёёзў°еҲ°зҡ„жЁЎејҸзҡ„е°Ҹз»“гҖӮиҜҰз»ҶеҶ…е®№пјҢиҜ·еҸӮиҖғ [2]гҖӮ
IFigureжҺҘеҸЈгҖӮжҺ§еҲ¶зҡ„зұ»еһӢеҝ…йЎ»жҳҜEditPartжҲ–е®ғзҡ„еӯҗзұ»гҖӮ CommandsпјҢиҝҷдәӣCommandsд»Ҙй“ҫзҡ„ж–№ејҸз»„з»ҮеңЁдёҖиө·гҖӮ createChildж–№жі•е…Ғи®ёдҪ дёҚдҪҝз”Ёе·ҘеҺӮе°ұеҲӣе»әеӯҗзј–иҫ‘йғЁд»¶гҖӮжҖ»з»“
жҲ‘еёҢжңӣиғҪеӨҹеҜ№иҝҷдёӘз®ҖеҚ•еӣҫеҪўзј–иҫ‘еҷЁзҡ„еӨ§еӨҡж•°ж–№йқўдҪңиҜҰз»Ҷзҡ„жҸҸиҝ°гҖӮжҸҗдҫӣи¶іеӨҹзҡ„дҝЎжҒҜдҪҝеҫ—дәә们иғҪеӨҹиҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеҺ»зңӢжӣҙеӨ§зҡ„дҫӢеӯҗпјҢжҜ”еҰӮйҖ»иҫ‘з”өи·Ҝзј–иҫ‘еҷЁгҖӮйҖҡиҝҮзҗҶи§ЈиұЎCircuitEditPartпјҢAndGateFigureе’Ңе…¶д»–зұ»зҡ„и§’иүІпјҢдҪ еҸҜд»Ҙе…іжіЁе…¶д»–дҫӢеӯҗзҡ„жӣҙеӨҚжқӮзҡ„ж–№йқўгҖӮеңЁGEFзҡ„дј—еӨҡйўҶеҹҹе’ҢжҠҖжңҜдёӯпјҢжңүеҫҲеӨҡжҲ‘з”ҡиҮійғҪжІЎжңүж¶үеҸҠиҝҮгҖӮ然иҖҢпјҢиҝҷдәӣжҠҖжңҜеҸӘжңүеңЁеҫҲеҘҪең°зҗҶи§ЈеҹәзЎҖеҶ…е®№зҡ„жғ…еҶөдёӢпјҢжүҚеҸҜиғҪеҺ»еӯҰд№ гҖӮжҜ•з«ҹпјҢеҰӮжһңдҪ дёәдәҶдҪҝSelect AllиҸңеҚ•йЎ№е·ҘдҪңйғҪиҰҒиҠұж•°е°Ҹж—¶пјҢйӮЈд№Ҳи®ҫи®ЎдёҖдёӘжӢ–еҸҚйҰҲзҡ„зӣ®зҡ„еҸҲжҳҜд»Җд№Ҳе‘ўпјҹ
ж„ҹи°ў
жҲ‘жғіж„ҹи°ўRandy HudsonпјҢд»–зҡ„ж„Ҹи§Ғеё®еҠ©жҸҗй«ҳдәҶжң¬ж–Үз»“жһ„е’ҢеҮҶзЎ®жҖ§гҖӮжҲ‘д№ҹж„ҹи°ўJill Sueokaд»”з»ҶжЈҖжҹҘжҲ‘жүҖеҶҷдёҖдёӘеҸҲдёҖдёӘзүҲжң¬гҖӮ
еҸӮиҖғд№Ұзӣ®
| [1] | Eric Bordeau, Using Native Drag and Drop with GEF, Eclipse Corner Article, August 2003 |
| [2] | Erich Gamma, Richard Helm, Ralph Johnson and John Vlissides, Design Patterns: Elements of Reusable Object-Oriented Software, Addison Wesley, 1995, ISBN 0-201-63361-2 |
| [3] | Randy Hudson, Create an Eclipse-based application using the Graphical Editing Framework, IBM developerWorks, July 2003 |
| [4] | Daniel Lee, Display a UML Diagram using Draw2D Diagram, Eclipse Corner Article, August 2003 |
| [5] | Xavier Mehaut et al., Synthetic GEF description, June 2004 |
| [6] | William Moore, David Dean, Anna Gerber, Gunnar Wagenknecht and Philippe Vanderheyden, Eclipse Development using the Graphical Editing Framework and the Eclipse Modeling Framework, IBM RedBooks, 2004, ISBN 0738453161 |
| [7] | Phil Zoio, Building a Database Schema Diagram Editor with GEF, Eclipse Corner Article, September 2004 |
- 2010-04-18 17:09
- жөҸи§Ҳ 2442
- иҜ„и®ә(0)
- еҲҶзұ»:зј–зЁӢиҜӯиЁҖ
- жҹҘзңӢжӣҙеӨҡ





зӣёе…іжҺЁиҚҗ
еңЁиҝҷдёӘеңәжҷҜдёӢпјҢжҲ‘们关注зҡ„жҳҜдёҖдёӘеҗҚдёәвҖңи®Ўз®—жңәеӣҫеҪўеӯҰеӣҫеҪўзј–иҫ‘еҷЁвҖқзҡ„е·Ҙе…·пјҢе®ғе…Ғи®ёз”ЁжҲ·з»ҳеҲ¶е№¶ж“ҚдҪңеҹәжң¬зҡ„еҮ дҪ•еӣҫеҪўпјҢеҰӮеңҶгҖҒеӨҡиҫ№еҪўе’ҢжӨӯеңҶгҖӮ йҰ–е…ҲпјҢжҲ‘们д»Һж ҮйўҳдёӯдәҶи§ЈеҲ°иҝҷдёӘзј–иҫ‘еҷЁдё“жіЁдәҺеӣҫеҪўзҡ„еҲӣе»әгҖӮеңЁи®Ўз®—жңәеӣҫеҪўеӯҰдёӯпјҢеҹәжң¬...
гҖҗеӣҫеҪўзј–иҫ‘еҷЁгҖ‘жҳҜдёҖз§ҚиҪҜ件е·Ҙе…·пјҢе®ғе…Ғи®ёз”ЁжҲ·еҲӣе»әгҖҒдҝ®ж”№е’Ңж“ҚдҪңеҗ„з§ҚеӣҫеҪўеҜ№иұЎпјҢеҰӮзәҝжқЎгҖҒеҪўзҠ¶гҖҒеӣҫеғҸзӯүгҖӮеңЁејҖеҸ‘иҝҷж ·дёҖдёӘзі»з»ҹж—¶пјҢи®ҫи®ЎжЁЎејҸиө·зқҖиҮіе…ійҮҚиҰҒзҡ„дҪңз”ЁпјҢеӣ дёәе®ғ们жҸҗдҫӣдәҶи§ЈеҶіеёёи§Ғй—®йўҳзҡ„з»“жһ„еҢ–ж–№жі•пјҢдҪҝеҫ—д»Јз ҒжӣҙеҠ еҸҜз»ҙжҠӨ...
жң¬иө„жәҗж‘ҳиҰҒдҝЎжҒҜж¶үеҸҠеҲ°Wordе®һи®ӯйЎ№зӣ®7зҡ„еӨҡдёӘзҹҘиҜҶзӮ№пјҢеҢ…жӢ¬ж•°еӯҰе…¬ејҸеҪ•е…ҘгҖҒж•°еӯҰе…¬ејҸзј–иҫ‘еҷЁгҖҒе№ійқўеҮ дҪ•еӣҫеҪўз»ҳеҲ¶гҖҒж®өиҗҪж јејҸи®ҫзҪ®гҖҒе…¬ејҸеҲ¶дҪңе’Ңе№ійқўеҮ дҪ•еӣҫеҪўеҲ¶дҪңзӯүгҖӮз”ЁжҲ·йңҖиҰҒдәҶи§ЈиҝҷдәӣзҹҘиҜҶзӮ№пјҢд»ҘдҫҝжӯЈзЎ®ең°еҲ¶дҪңж•°еӯҰиҜ•еҚ·гҖӮ
еңЁи®Ўз®—жңә科еӯҰйўҶеҹҹпјҢеӣҫеҪўзј–иҫ‘еҷЁе’ҢеӣҫеғҸз»ҳеӣҫеҷЁжҳҜдёҚеҸҜжҲ–зјәзҡ„е·Ҙе…·пјҢе®ғ们иғҪеӨҹеё®еҠ©з”ЁжҲ·еҲӣдҪңеҮәеҗ„з§ҚеӨҚжқӮзҡ„еӣҫеҪўе’ҢиүәжңҜдҪңе“ҒгҖӮд»ҠеӨ©жҲ‘们иҰҒжҺўи®Ёзҡ„жҳҜдёҖж¬ҫеҗҚдёә"Tuxing"зҡ„PLGзј–иҫ‘еҷЁпјҢиҝҷжҳҜдёҖж¬ҫз”ЁC++зј–зЁӢиҜӯиЁҖејҖеҸ‘зҡ„дё“дёҡзә§еӣҫеҪўзј–иҫ‘иҪҜ件пјҢ...
жҖ»зҡ„жқҘиҜҙпјҢиҝҷж¬ҫвҖңVC++ејҖеҸ‘зҡ„з®ҖеҚ•зҹўйҮҸеӣҫеҪўзј–иҫ‘еҷЁиҪҜ件вҖқйЎ№зӣ®ж¶өзӣ–дәҶC++зј–зЁӢгҖҒеӣҫеҪўз”ЁжҲ·з•Ңйқўи®ҫи®ЎгҖҒзҹўйҮҸеӣҫеҪўеӨ„зҗҶгҖҒеҮ дҪ•з®—жі•зӯүеӨҡдёӘж–№йқўзҡ„зҹҘиҜҶпјҢеҜ№дәҺеӯҰд№ е’ҢжҸҗеҚҮC++зј–зЁӢжҠҖиғҪпјҢд»ҘеҸҠдәҶи§ЈеӣҫеҪўзј–иҫ‘еҷЁзҡ„е®һзҺ°еҺҹзҗҶпјҢйғҪе…·жңүеҫҲй«ҳзҡ„еҸӮиҖғ...
"зәҜAPIзј–еҶҷзҡ„еӣҫеҪўзј–иҫ‘еҷЁ"жҳҜдёҖдёӘд»Ҙзј–зЁӢжҺҘеҸЈпјҲAPIпјүдёәж ёеҝғе®һзҺ°зҡ„иҪҜ件е·Ҙе…·пјҢе®ғдё“дёәз»ҳеҲ¶е’Ңзј–иҫ‘еӣҫеҪўиҖҢи®ҫи®ЎгҖӮиҝҷж ·зҡ„зј–иҫ‘еҷЁе…Ғи®ёз”ЁжҲ·еҲӣе»әгҖҒдҝ®ж”№е’Ңж“ҚдҪңеҗ„з§ҚеӣҫеҪўе…ғзҙ пјҢжҸҗдҫӣдәҶдёҖз§ҚзҒөжҙ»дё”еҠҹиғҪдё°еҜҢзҡ„з•ҢйқўжқҘе®һзҺ°иҝҷдәӣеҠҹиғҪгҖӮдёӢйқўжҲ‘们...
гҖҠMFCеӣҫеҪўзј–иҫ‘еҷЁжәҗд»Јз Ғи§ЈжһҗгҖӢ еңЁITйўҶеҹҹпјҢMFCпјҲMicrosoft Foundation ClassesпјүжҳҜеҫ®иҪҜжҸҗдҫӣзҡ„дёҖз§ҚC++зұ»еә“пјҢз”ЁдәҺжһ„е»әWindowsеә”з”ЁзЁӢеәҸпјҢе®ғеҹәдәҺйқўеҗ‘еҜ№иұЎзҡ„и®ҫи®ЎжЁЎејҸпјҢжһҒеӨ§ең°з®ҖеҢ–дәҶWindows APIзҡ„дҪҝз”ЁгҖӮжң¬зҜҮе°Ҷеӣҙз»•вҖңMFCеӣҫеҪў...
гҖҠжұҮзј–иҜӯиЁҖе®һзҺ°зҡ„з®Җжҳ“еӣҫеҪўзј–иҫ‘еҷЁи§ЈжһҗгҖӢ еңЁи®Ўз®—жңә科еӯҰйўҶеҹҹпјҢзј–зЁӢиҜӯиЁҖжҳҜе®һзҺ°еҗ„з§Қеә”з”Ёзҡ„еҹәзЎҖе·Ҙе…·гҖӮжң¬ж–Үе°Ҷж·ұе…ҘжҺўи®ЁдёҖдёӘзү№ж®Ҡзҡ„йЎ№зӣ®вҖ”вҖ”дёҖдёӘз”ұжұҮзј–иҜӯиЁҖе®һзҺ°зҡ„з®Җжҳ“еӣҫеҪўзј–иҫ‘еҷЁпјҢе®ғеңЁMS-DOSзҺҜеўғдёӢиҝҗиЎҢпјҢе…·еӨҮеҹәжң¬зҡ„еӣҫеҪўз»ҳеҲ¶дёҺ...
дёәдәҶиҮӘе®ҡд№үжҲ–еӯҰд№ иҝҷдәӣж•ҲжһңпјҢдҪ йңҖиҰҒи§ЈеҺӢж–Ү件并用ж–Үжң¬зј–иҫ‘еҷЁжү“ејҖпјҢзҗҶ解并и°ғж•ҙд»Јз Ғд»Ҙж»Ўи¶іиҮӘе·ұзҡ„йңҖжұӮгҖӮ жҖ»зҡ„жқҘиҜҙпјҢиҝҷдёӘйЎ№зӣ®жҸҗдҫӣдәҶHTML5гҖҒCSS3е’ҢjQueryзӣёз»“еҗҲзҡ„еҮ дҪ•еӣҫеҪўеҠЁз”»и§ЈеҶіж–№жЎҲпјҢйҖӮеҗҲеҜ№еүҚз«ҜејҖеҸ‘ж„ҹе…ҙи¶Јзҡ„дёӘдәәе’Ңеӣўйҳҹ...
вҖҢеҮ дҪ•еӣҫеҪўзј–иҫ‘вҖҢпјҡжҸҗдҫӣз»ҳеҲ¶е’Ңзј–иҫ‘еҮ дҪ•еӣҫеҪўпјҲеҰӮзӮ№гҖҒзәҝгҖҒеӨҡиҫ№еҪўзӯүпјүзҡ„е·Ҙе…·пјҢдҪҝз”ЁжҲ·иғҪеӨҹиҪ»жқҫдҝ®ж”№ең°зҗҶз©әй—ҙж•°жҚ®зҡ„еҮ дҪ•еҪўзҠ¶вҖҢгҖӮ дәҢгҖҒжҠҖжңҜиғҢжҷҜ вҖҢзј–зЁӢиҜӯиЁҖвҖҢпјҡиҜҘзј–иҫ‘еҷЁжҳҜеҹәдәҺVisual Basic 6.0пјҲVB6пјүзј–еҶҷзҡ„пјҢиҝҷжҳҜдёҖз§Қйқўеҗ‘...
гҖҠдёүзӣёејӮжӯҘз”өжңәеӣҫеҪўзј–иҫ‘еҷЁ2.1иҜҰи§ЈгҖӢ дёүзӣёејӮжӯҘз”өжңәдҪңдёәе·Ҙдёҡз”ҹдә§дёӯзҡ„еёёи§ҒеҠЁеҠӣи®ҫеӨҮпјҢе…¶и®ҫи®Ўе’ҢеҲҶжһҗиҮіе…ійҮҚиҰҒгҖӮжң¬ж–Үе°ҶиҜҰз»Ҷи§ЈжһҗеҗҚдёәвҖңдёүзӣёејӮжӯҘз”өжңәеӣҫеҪўзј–иҫ‘еҷЁ2.1вҖқзҡ„иҪҜ件пјҢе®ғжҳҜдёҖж¬ҫдё“дёәдёүзӣёејӮжӯҘз”өжңәеҶІзүҮи®ҫи®Ўжү“йҖ зҡ„дё“дёҡе·Ҙе…·...
2. **зҹўйҮҸеӣҫеҪў**пјҡең°еӣҫзј–иҫ‘еҷЁйҖҡеёёдҪҝз”ЁзҹўйҮҸеӣҫеҪўжқҘиЎЁзӨәең°еӣҫе…ғзҙ пјҢеҰӮйҒ“и·ҜгҖҒе…¬дәӨзәҝи·Ҝе’Ңз«ҷзӮ№гҖӮзҹўйҮҸеӣҫеҪўз”ұеҮ дҪ•еҪўзҠ¶пјҲеҰӮзәҝж®өгҖҒеңҶе’ҢеӨҡиҫ№еҪўпјүз»„жҲҗпјҢеҸҜд»Ҙж— жҚҹзј©ж”ҫпјҢдё”жҳ“дәҺзј–иҫ‘е’Ңдҝ®ж”№гҖӮ 3. **ж•°жҚ®з»“жһ„дёҺз®—жі•**пјҡең°еӣҫзј–иҫ‘еҷЁйңҖиҰҒ...
"еҸӮж•°еҢ–INPзј–иҫ‘еҷЁжӯЈејҸзүҲ"жҳҜдёҖдёӘдё“дёәTeklaз”ЁжҲ·и®ҫи®Ўзҡ„е·Ҙе…·пјҢж—ЁеңЁз®ҖеҢ–е’ҢдјҳеҢ–TeklaиҠӮзӮ№з»„件еҜ№иҜқжЎҶзҡ„зј–иҫ‘иҝҮзЁӢпјҢе°Өе…¶жҳҜеҜ№дәҺеҲӣе»әе’Ңз®ЎзҗҶжҷәиғҪеҸӮж•°еҢ–иҠӮзӮ№INPж–Ү件зҡ„ж“ҚдҪңгҖӮ INPж–Ү件жҳҜTekla Structuresдёӯзҡ„ж ёеҝғж–Үд»¶ж јејҸд№ӢдёҖпјҢе®ғ...
2. иЈҒеүӘдёҺеҸҳжҚўпјҡзј–иҫ‘еҷЁеҶ…зҪ®дәҶејәеӨ§зҡ„иЈҒеүӘе·Ҙе…·пјҢеҸҜд»ҘиҮӘз”ұе®ҡд№үиЈҒеүӘеҢәеҹҹпјҢеҗҢж—¶ж”ҜжҢҒж—ӢиҪ¬гҖҒзј©ж”ҫгҖҒй•ңеғҸзӯүеҮ дҪ•еҸҳжҚўж“ҚдҪңпјҢж»Ўи¶ідёҚеҗҢеңәжҷҜдёӢзҡ„йңҖжұӮгҖӮ 3. дәҢж¬ЎеҠ е·ҘпјҡеҜ№дәҺе·ІжңүеӣҫеҪўпјҢCGMEditжҸҗдҫӣдәҶдё°еҜҢзҡ„ж»Өй•ңе’Ңзү№ж•ҲпјҢеҰӮжЁЎзіҠгҖҒй”җеҢ–...
"O3D зү©дҪ“зј–иҫ‘еҷЁ"жҳҜеҹәдәҺO3Dеә“ејҖеҸ‘зҡ„дёҖдёӘе·Ҙе…·пјҢз”ЁдәҺеё®еҠ©з”ЁжҲ·еңЁзҪ‘йЎөзҺҜеўғдёӯи®ҫи®ЎгҖҒзј–иҫ‘е’Ңж“ҚдҪң3Dзү©дҪ“гҖӮиҝҷдёӘзј–иҫ‘еҷЁе®һзҺ°дәҶеңЁFirefoxжөҸи§ҲеҷЁдёӯзҡ„жӢ–еҠЁе’Ңж—ӢиҪ¬еҠҹиғҪпјҢдёә3DдәӨдә’жҸҗдҫӣдәҶдҫҝеҲ©гҖӮ 1. **O3Dеә“**пјҡO3DжҳҜз”ұGoogleејҖеҸ‘зҡ„...
6. **еӣҫеҪўдәӨдә’**пјҡеҰӮжһңдҪңдёҡеҢ…еҗ«зј–иҫ‘еҷЁйғЁеҲҶпјҢйӮЈд№ҲеҸҜиғҪдјҡжңүз”ЁжҲ·иҫ“е…ҘеӨ„зҗҶгҖҒйј ж Үе’Ңй”®зӣҳдәӢ件е“Қеә”пјҢд»ҘеҸҠеӣҫеҪўеҜ№иұЎзҡ„йҖүжӢ©е’Ңж“ҚдҪңеҠҹиғҪгҖӮ 7. **еӣҫеҪўз®—жі•**пјҡжҜ”еҰӮBresenhamз®—жі•з”ЁдәҺз»ҳеҲ¶зӣҙзәҝпјҢDijkstraз®—жі•жҲ–A*з®—жі•з”ЁдәҺи·Ҝеҫ„жҹҘжүҫ...
ж Үйўҳдёӯзҡ„вҖңи·Ёе№іеҸ°зҡ„з®ҖеҚ•еӣҫзүҮзј–иҫ‘еҷЁжәҗз ҒвҖқж„Ҹе‘ізқҖиҝҷжҳҜдёҖдёӘеҸҜд»ҘеңЁеӨҡз§Қж“ҚдҪңзі»з»ҹдёҠиҝҗиЎҢзҡ„иҪ»йҮҸзә§еӣҫеғҸеӨ„зҗҶиҪҜ件зҡ„жәҗд»Јз ҒгҖӮиҝҷз§Қзј–иҫ‘еҷЁеҸҜиғҪеҹәдәҺејҖжәҗеә“жҲ–жЎҶжһ¶ејҖеҸ‘пјҢд»Ҙе®һзҺ°еҜ№WindowsгҖҒMac OSгҖҒLinuxзӯүдёҚеҗҢж“ҚдҪңзі»з»ҹзҡ„ж”ҜжҢҒгҖӮи·Ёе№іеҸ°...
ж Үйўҳдёӯзҡ„вҖңз»ҳеӣҫзј–иҫ‘еҷЁвҖқжҢҮзҡ„жҳҜдёҖдёӘеҲ©з”ЁC++зј–зЁӢиҜӯиЁҖејҖеҸ‘зҡ„иҪҜ件еә”з”ЁпјҢе…¶дё»иҰҒеҠҹиғҪжҳҜдёәз”ЁжҲ·жҸҗдҫӣеӣҫеҪўз»ҳеҲ¶е’Ңзј–иҫ‘зҡ„иғҪеҠӣгҖӮиҝҷж ·зҡ„е·Ҙе…·йҖҡеёёз”ЁдәҺе·ҘзЁӢи®ҫи®ЎгҖҒиүәжңҜеҲӣдҪңжҲ–ж•ҷеӯҰз”ЁйҖ”пјҢи®©з”ЁжҲ·иғҪеӨҹиҮӘз”ұең°еҲӣе»әгҖҒдҝ®ж”№е’Ңдҝқеӯҳеҗ„з§ҚеӣҫеҪўгҖӮ ...
RedCrab Calculator жҳҜз”ұ...е®ғйҷӨдәҶе‘Ҫд»ӨиЎҢеҠҹиғҪпјҢиҝҳеёҰжңүдёҖдёӘеӣҫеҪўеҢ–зҡ„е…ЁеұҸе…¬ејҸзј–иҫ‘еҷЁпјҢеҸӘйңҖз”Ёйј ж Үз»ҳеҲ¶еҮ дҪ•еӣҫеҪўгҖҒеҫ®з§ҜеҲҶгҖҒз”өи·ҜеӣҫзӯүзӯүпјҢе®ғе°ұдјҡиҮӘеҠЁи®Ўз®—еҮәз»“жһңгҖӮз”ҡиҮіиҝҳеҸҜд»ҘжҳҫзӨәеҲҶжӯҘжұӮи§ЈиҝҮзЁӢпјҢеҸҜд»ҘжҸҗй«ҳе№ҝеӨ§еҗҢеӯҰ们зҡ„е·ҘдҪңж•ҲзҺҮгҖӮ
еңЁж•°еӯҰе…¬ејҸзј–иҫ‘еҷЁдёӯпјҢиҝҷдёӘжҺ§д»¶еҸҜиғҪз”ЁдәҺз»ҳеҲ¶еҮҪж•°еӣҫгҖҒеҮ дҪ•еӣҫеҪўжҲ–е…¶е®ғеҸҜи§ҶеҢ–е…ғзҙ пјҢжҸҗдҫӣеҠЁжҖҒзҡ„еӣҫеҪўдәӨдә’дҪ“йӘҢгҖӮ гҖҗз»ҝеҢ–иҜҙжҳҺ.txtгҖ‘йҖҡеёёеҢ…еҗ«жңүе…іеҰӮдҪ•е°ҶиҪҜ件вҖңз»ҝеҢ–вҖқжҲ–з®ҖеҢ–е®үиЈ…иҝҮзЁӢзҡ„жҢҮеҚ—гҖӮз»ҝеҢ–зүҲиҪҜ件жҳҜжҢҮдёҚйңҖиҰҒжӯЈејҸе®үиЈ…еҚіеҸҜ...