今天早上老佟将昨天的练习进行了讲解。今天的主要内容是对AJAX的汇总练习,做了两个练习都是比较常使用的应用。
一、 下拉框的级联,比如,选择下拉框一中的内容(城市名称),在下拉框二中显示在这个城市中的部门。在下拉框二中选择部门名称,在下拉框三中显示部门的人员。在下拉框中选择人员名称,在表格中显示人员具体信息。这就是级联,数据存储在数据库中。使用AJAX技术只更新当前页面部分内容,无须刷新整个页面。
二、 用户注册功能,提示用户名是否合法等。同样也是使用AJAX技术。
这两个练习大家都比较常见,WEB已经这么流行了!Ok,接下来让我们看看具体流程。我把这两个图画一下。(只为AJAX与Struts1的配合练习)
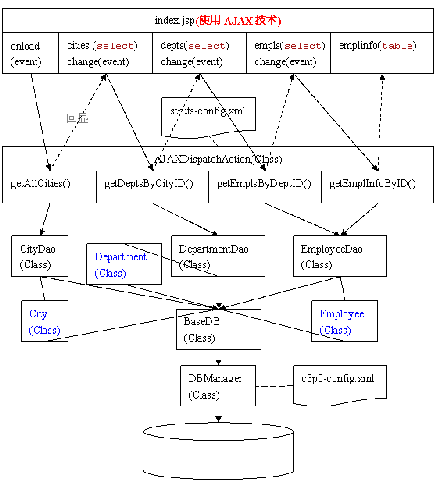
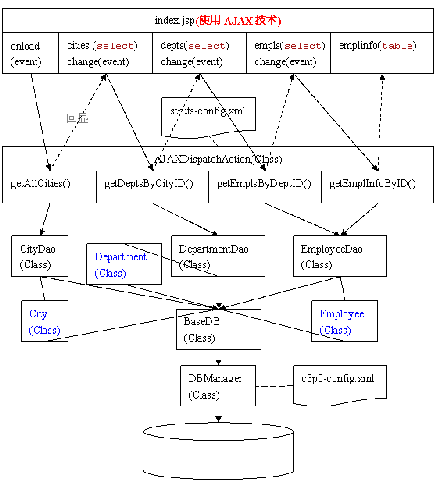
练习一:下拉框的级联

以上没有使用service层,那样做会使程序更优雅。但对于这个小练习没有必要,甚至编写多个DAO也没必要,老佟只编写了一个DAO。在这里我们麻烦一下自己吧!
这里与页面的交互数据是JSON,JSON用在表单上十分方便。
列出一部分程序的代码,在页面加载时。需要获取城市列表,并将城市添加到下拉列表框中(对应的项目value是城市的Id)。:
|
var url="${pageContext.request.contextPath}/cascading.do?method=getAllCities";
var args = {"time":new Date()};
$("#city > option:not(:first)").remove();
// 严重注意JSON数据的格式,出一点差错都不可以,比如少了一个“:”。
$.getJSON(url, args, function(data){
if(data != null){
//将所有的城市显示到下拉列表框中
for(var i=0; i < data.cities.length;i++){
var newOption = $("<option value='"+data.cities[i].id+"'>"+data.cities[i].name+"</option>");
newOption.appendTo($("#city"));
}
}
});
|
getJSON请求的处理的DispatchAction的方法:
|
public ActionForward getAllCities(ActionMapping mapping, ActionForm form,
HttpServletRequest request, HttpServletResponse response) throws Exception {
//获取所有城市
CityDao cd = new CityDao();
List list = cd.getAllCities();
//将所有的城市包装为一个JSON。
StringBuffer sb = new StringBuffer("{cities:[");
for(int i=0; list!=null && i<list.size(); i++){
JSONObject jsonObj = new JSONObject(list.get(i));
sb.append(jsonObj.toString()).append(",");
}
//为JSON数据添加结尾
String result = null;
if(list!=null && list.size()>0)
result = sb.substring(0,sb.length()-1) + "]}";
else
result = sb.toString() + "]}";
//向页面发送数据
response.setCharacterEncoding("UTF-8");
response.setContentType("text/javascript");
response.getWriter().print(result);
return null;
}
|
数据库操作部分,在这就不列举了。因为之前的日志中已经有了!
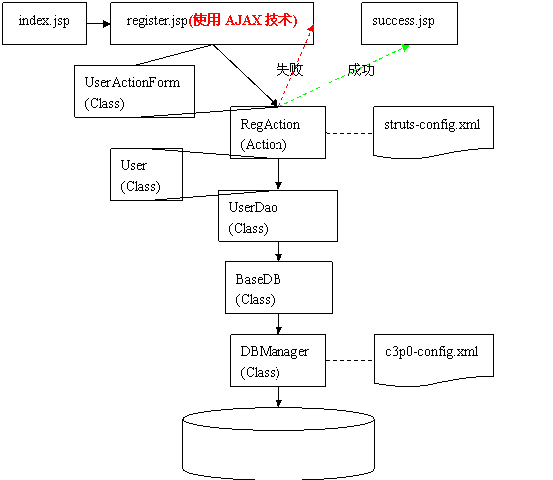
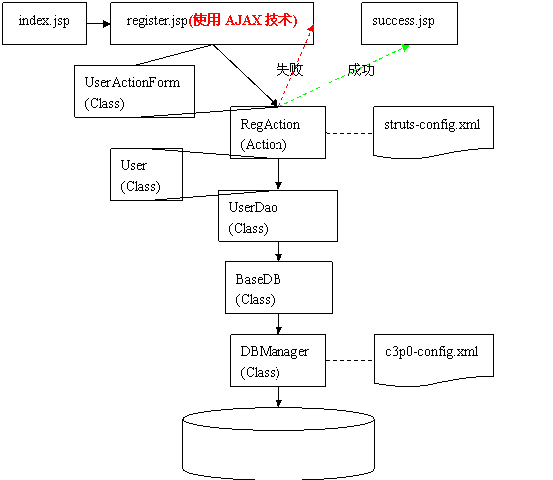
练习二:校验用户注册

与练习一相同,这里也没有编写service层。
我只将AJAX部分的javascript粘贴出来:
|
<script type="text/javascript" src="${pc}/scripts/jquery-1.3.1.js"></script>
<script type="text/javascript" src="${pc}/scripts/jquery.blockUI.js"></script>
<script type="text/javascript">
// 页面被加载完成后
$(function(){
// 用户名合法性校验函数
function doRegCheckout(username){
var reg1 = /^\s*|\s*$/gi;
username = username.replace(reg1,"");
// 长度全法性校验
if(username.length < 6 ){
$(":text").val(username);
$("#message").html("<font color='red'>用户名长度至少为6个字符!</font>");
return false;
}
// 内容合法性校验
var reg2 = /^[a-zA-Z]\w+$/;
if(!reg2.test(username)){
$("#message").html("<font color='red'>用户名必须以字母开始,可以包含数字和下划线!</font>");
return false;
}
// 提交
var url = "${pc}/reg.do";
var args = {username:username, time:new Date()};
// 向Action发出用户是否存在的校验
$.post(url,args,function(data){
$("#message").html(data);
});
return false;
}
// 当用户名文本框内容被改变时,进行用户名合法性校验!
$(":text").change(function(){
doRegCheckout($(this).val());
});
// 当用户名文本框内容被改变时,进行用户名合法性校验!
$(":submit").click(function(){
return doRegCheckout($(":text").val());
});
});
</script>
|
正则表达式很重要哦!程序员必备的七种武器之一!
练习结尾,加油!
分享到:











相关推荐
【标题】:“传智播客Ajax课堂源码”是一份来自知名教育机构传智播客的Ajax技术教学资源。这个源码集包含了他们教授Ajax技术时使用的实例代码,旨在帮助学习者深入理解Ajax的工作原理和实际应用。 【描述】:这份...
传智播客AJAX技术入门,课堂讲课PPT
传智播客AJAX视频教程AJAX技术入门ppt
在传智播客老师的课程中,这些源代码旨在帮助学员深入理解Ajax的工作原理和应用。这个名为 "ajaxtrain" 的压缩包文件包含了第二天课程中的实践案例和教学示例。 **一、Ajax基础** 1. **异步通信**:Ajax的核心特性...
从【压缩包子文件的文件名称列表】"传智播客ajax课堂源码"来看,压缩包内可能包含了一系列的源代码文件,这些文件反映了在讲解AJAX和jQuery时的各种示例和练习,涵盖了从基础到进阶的各种应用场景。 AJAX是一种在不...
综上所述,"传智播客ajax课堂源码.rar"可能是一个教学示例,涵盖了Ajax与jQuery在实际应用中的关键点,尤其是针对用户名验证的实现,有助于学习者深入理解Ajax的工作原理和jQuery在其中的作用。通过研究这个源码,...
"传智播客Ajax课堂源码"是指来自知名教育机构传智播客的一门关于Ajax技术的在线课程的教学资源。这通常包括该课程的代码示例、练习项目以及可能的教学课件,旨在帮助学习者深入理解Ajax技术,并通过实际操作提升其...
在本资料中,"传智播客Ajax课堂源码"提供了学习和实践Ajax技术的具体实例,帮助开发者深入理解Ajax的工作原理和应用方法。** **一、Ajax基础** Ajax的核心是JavaScript对象XMLHttpRequest,它允许JavaScript在后台...
《传智播客_AJAX视频教程》1.27G 《传智播客_FTP视频教程》117M 《传智播客_hibernate视频教程》573M 《传智播客_俄罗斯方块游戏开发_视频教程》217M 《传智播客_赖家材struts入门》558M 《传智播客_贪吃蛇游戏开发...
**传智播客AJAX教程源码解析** 在IT领域,AJAX(Asynchronous JavaScript and XML)是一种创建动态网页的技术,允许在不刷新整个页面的情况下,与服务器交换数据并更新部分网页内容。此教程源码提供了传智播客对...
Ajax--传智播客--蔡世友培训ppt
在本压缩包“传智播客Ajax增补 实例效果演示”中,我们将会探讨并学习Ajax如何实现页面的异步交互,提高用户体验。** 首先,Ajax的核心是XMLHttpRequest对象,它是JavaScript内置的对象,允许开发者在后台与服务器...
【标题】"传智播客.NET培训种子全集(杨中科)" 提供的是一个全面且系统的.NET技术培训课程,由知名讲师杨中科主讲。这个系列教程旨在帮助学习者深入理解和掌握.NET框架,以及其在实际开发中的应用。 【描述】"传智...
传智播客JDBC_所有源码与ppt Java培训教程教学课件 传智播客SCM手把手开发文档 传智播客内部数据库教学资料及上课笔记 张孝祥javaweb高级PPT 张孝祥JavaWEB课堂PPT AJAX技术入门.ppt itcast_hibernate.ppt itcast_...