摘要:
目前中文网站上面的文字,就我的个人感觉而言,绝大多数网站的主流文字大小为12px,因为在目前高分辨率显示器屏幕下,11px的汉字,其像素点开始不规整,文字不如12px来的显示良好。12px大小的文字就是主流也是底线。然而12px的文字与单选框和复选框是不对齐的。
文章链接:http://www.zhangxinxu.com/wordpress/?p=56
为解决这一问题,张鑫旭测试了五种方案,并推荐了其中两种兼容性较好的方案。分别为:
1、以vertical-align:bottom为基础的
height:15px; vertical-align:bottom; margin-bottom:3px; margin-top:-1px;
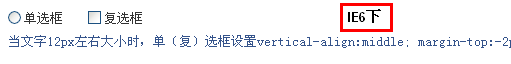
IE6下
的表现:

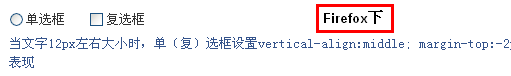
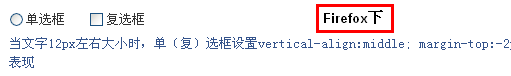
Firefox下的表现:
2、以vertical-align:middle为基础的
vertical-align:middle; margin-top:-2px; margin-bottom:1px;
IE6
下的样式表现:
Firefox浏览器下的表现:

看到这,我突然想到这两个方案对解决图片按钮与周边文字对齐的恼人问题可能也有效,这个倒要抽空测试测试。
参看另一篇相关文章:checkbox复选框的一些深入研究与理解
分享到:












相关推荐
3. **复选框与单选框自绘** 对于CButton的子类,如CEdit、CCheckBox和CRadioButton,自绘同样通过OnDrawItem()进行。复选框和单选框的自绘需要处理选中和未选中的不同状态,以及可能的鼠标悬停效果。 4. **菜单栏...
4. **对齐方式**:默认情况下,复选框位于左侧,文字位于右侧。通过部件属性面板可以调整它们的位置关系。 5. **禁用复选框**:有时,为了防止用户错误操作,需要禁用某些复选框。这可以通过右键菜单或部件属性面板...
这个名为"纯CSS3 Material Design风格单选框和复选框特效.zip"的资源包,显然专注于利用CSS3技术实现Material Design风格的单选框(radio button)和复选框(checkbox)的交互效果。以下将详细介绍这一主题的相关...
在网页设计中,用户体验是至关重要的,而表单元素如单选框(radio button)、复选框(checkbox)以及开关按钮(toggle switch)是用户交互的重要组成部分。这些元素的默认样式通常较为简单,可能无法满足现代网页...
由于java的strus和.net提供的CheckboxList和RadioList控件会出现不对齐现象。再有就是与前台js ajax结合不理想,所以用js实现了这个完全客户端的checkboxRadioList控件,代码简单易懂。仅供参考。
5. **Flexbox布局**:如果复选框与标签或其他元素需要对齐,可以利用CSS3的Flexbox模型来轻松实现各种布局。 6. **响应式设计**:考虑到不同设备的屏幕尺寸,源码可能包含了媒体查询(`@media`),确保复选框在各种...
设计复选框时,保持一致性很重要,包括图标大小、间距、标签对齐方式等。每个复选框的标签应清晰地解释其含义,避免歧义。如果选项较多,考虑使用“全选/全不选”功能,简化操作。同时,复选框的布局应逻辑清晰,...
对于单选框,可以尝试设置`vertical-align: -2px`,而复选框则可能需要`vertical-align: -3px`来使其与文字对齐。然而,在IE6和IE7中,可能还需要进行特定的浏览器hack,比如在这里,可能需要将单选框的垂直对齐调整...
首先,我们可以使用以下CSS代码隐藏浏览器默认的单选和复选框样式: ```css input[type="radio"], input[type="checkbox"] { appearance: none; -webkit-appearance: none; -moz-appearance: none; width: 20px;...
在网页设计中,UI(用户界面)的美观性和易用性是至关重要的,尤其是在表单元素如单选按钮和复选框的设计上。"好看的CSS3单选复选按钮美化样式"是一个专注于提升这些基本交互元素视觉效果的项目。这个项目通过使用...
- 与单选按钮类似,可以调整复选框的外观,例如改变边框宽度、背景色、文字对齐方式等。 - 图标:可以为复选框添加自定义的勾选或未勾选图标,使其在视觉上更加醒目。 - 交互效果:可以实现点击时的动画效果,如...
然而,标准的Ultragrid控件并不直接支持在行内添加多选框或单选框。在标题"ultragrid动态添加多选框(行)"中提到的需求,实际上是要实现一个自定义功能,让用户能够通过多选框选择Ultragrid中的特定行。 要实现这...
在实际应用中,你可以通过`CheckedChangeListener`监听复选框状态的变化。 最后,开关按钮(Switch)在Android中提供了切换功能,通常用于打开/关闭某种功能。在XML布局中定义一个开关: ```xml android:id="@+...
在本文中,我们将深入探讨“custom_radio_checkbox”项目,这是一个基于CSS实现的具有材料设计风格的自定义单选按钮和复选框。材料设计是由谷歌推出的一种统一的设计语言,它强调清晰的层次、直观的交互和一致的视觉...
在网页设计中,单选按钮(Radio Button)和复选框(Checkbox)是常见的交互元素,用于用户在多个选项中做出选择。随着CSS3技术的发展,我们可以通过纯CSS来实现这些元素的美化,提高用户体验。"CSS3单选按钮和复选...
首先,复选框的基本概念是它能够提供给用户勾选的选择项,不同于单选按钮(Radio Button),复选框可以多选。在设计界面时,复选框通常会配合一个文本标签,以供用户理解可选内容。通过勾选或取消勾选复选框,用户...
标题中的“5款CSS3选项框单选按钮样式.rar”表明这是一个包含五种不同设计的CSS3单选按钮和复选框样式的资源文件。在网页设计中,单选按钮和复选框是用户界面中不可或缺的部分,它们用于收集用户的选择信息。CSS3是...
复选和单选 图象坐标 隐藏表单的元素 列表框 文本区域 表格 基本语法 跨多行、多列的表元 尺寸设置 文字的对齐/布局 在页面中的对齐/布局 标题 表格进阶 色彩 分组显示 边框 ...