在ExtJS中实现多行工具栏的效果
hack code:
-
/**
-
* ExtJS hack: Add multiple toolbars to a Panel
- *
-
* @author Jet Ma (jetmah(at)gmail(dot)com)
-
*/
-
// 将原来的onRender方法进行重定义,以免造成递归调用!
-
// rename the original onRender method to avoid call itself
-
Ext.Panel.prototype.originalonRender = Ext.Panel.prototype.onRender;
-
// 扩展onRender方法,实现在Toolbar中增加多行
-
// override onRender method
-
Ext.Panel.prototype.onRender = function(ct, position) {
-
this.originalonRender(ct, position);
-
-
// 增加使用rowtbar添加换行的Toolbar
-
// use the custom rowtbar argument to add it to this TopToolbar
-
if(this.tbar && this.rowtbar){
-
var rowtbar = this.rowtbar;
-
if(!Ext.isArray(rowtbar))
-
return;
-
-
for(var i = 0; i < rowtbar.length; i ++) {
-
new Ext.Toolbar(rowtbar[i]).render(this.tbar);
-
}
-
}
-
-
// 增加使用rowbbar添加换行的Bottombar
-
// use the custom rowbbar argument to add it to this BottomToolbar
-
if(this.bbar && this.rowbbar) {
-
var rowbbar = this.rowbbar;
-
if(!Ext.isArray(rowbbar))
-
return;
-
-
for(var i = 0; i < rowbbar.length; i ++) {
-
new Ext.Toolbar(rowbbar[i]).render(this.bbar);
-
}
-
}
- }
usage:
-
var panel = new Ext.Panel({
-
//...
-
tbar: [{text: 'button one'}, {text: 'button two'}],
-
rowtbar: [
-
[{text: 'row1 buttone 1'}, {text: 'row1 button2'}],
-
[{text: 'row2 buttone 1'}, {text: 'row2 button2'}]
-
],
-
bbar: [{text: 'button one'}, {text: 'button two'}],
-
rowbbar: [
-
[{text: 'row1 buttone 1'}, {text: 'row1 button2'}],
-
[{text: 'row2 buttone 1'}, {text: 'row2 button2'}]
-
]
-
});
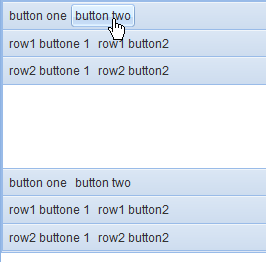
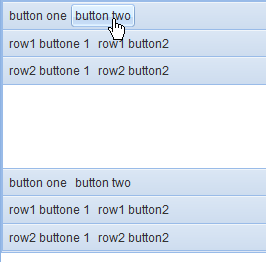
screenshot:

more discussion: http://www.extjs.com/forum/showthread.php?t=94762
分享到:










相关推荐
在ExtJS 4.11框架中,Panel是常见的组件之一,用于构建用户界面的容器。Panel经常被用作其他组件的容器,如按钮、表格、表单等。有时,我们可能需要对Panel进行自定义操作,比如监听并处理Panel上的点击事件。这涉及...
在EXTJS中,"Extjs自动最大化panel"是一种高级布局技术,它允许用户创建一个能够自动适应并填充其容器的面板(Panel)。这种特性对于构建响应式和自适应的用户界面至关重要,尤其在现代Web应用中,用户期望界面能够...
this.add(panel).show(); // 添加并显示面板 this.setActiveTab(panel); // 设置当前活动的tab } ``` 3. **创建并添加panel** 当用户触发某个事件(如点击按钮)时,调用上面定义的`loadTab`函数,传入包含`...
在Ext JS这个强大的JavaScript框架中,Panel是一种常用的组件,用于构建复杂的用户界面。Panel提供了丰富的功能,包括布局管理、工具栏、标题、可配置性等。然而,有时我们需要对Panel进行自定义,例如添加或修改...
### EXTJS Panel 知识点解析 #### 一、EXTJS Panel 概念与作用 在前端开发领域,特别是基于JavaScript框架的项目中,EXTJS是一个功能强大的企业级富客户端应用开发框架。它提供了大量的UI组件,使得开发者能够快速...
首先,我们来看看“ExtJs:收集基于ExtJs扩展的一些控件”。这个文件可能是对一些自定义或第三方开发的ExtJs控件的概述,它可能包括了各种特定用途的组件,如日历控件、拖放功能、树形视图、图表插件等。这些控件...
在EXTJS这个强大的JavaScript框架中,`Ext.Panel`和`TreePanel`是两个非常重要的组件,它们被广泛用于构建复杂的用户界面。这篇文章将探讨如何在这些组件中动态加载本地页面数据,以提升用户体验并实现灵活的数据...
在"extjs grid.panel 项目 源码"中,我们可以深入理解如何利用ExtJS构建一个功能完备的数据网格。 Grid Panel是ExtJS中的一个核心组件,它允许开发者以表格的形式展示大量数据,并提供多种交互功能,如排序、分页、...
Extjs4.0学习笔记.pdf 是电子书格式的,可以下载看看
ExtJS Tab Panel是Ext JS库中的一个核心组件,它用于创建具有多个标签页的应用界面,类似于浏览器中的标签页。在Web应用中,Tab Panel经常被用来组织和展示大量的信息,让用户能够在一个页面上轻松切换不同的内容...
第二十六讲: EXTJS4.0的高级组件Panel和Layout上 第二十七讲: EXTJS4.0的高级组件Panel和Layout下 第二十八讲: EXTJS4.0的高级组件Chart上 第二十九讲: EXTJS4.0的高级组件Chart下 第三十讲: EXTJS4.0的Desktop使用...
Alien::Web::ExtJS::V3 - ExtJS 3.x 源的 Perl 发行版 版本 ExtJS v3.4.11 (GPL) 概要 use Alien::Web::ExtJS::V3 '3.4.11'; my $dir = Alien::Web::ExtJS::V3->dir; print "ExtJS sources are installed in: $dir\...
extjs 必填项目加*
http://fortawesome.github.io/Font-Awesome/cheatsheet/网页转化成的pdf 看到对应的图标就可以得到相应的glyph数字哦。简单易用,转化成pdf随时可以使用的哦 可以参照 ...
### ExtJS Panel 常用方法详解 #### 一、属性介绍 在开始探讨 ExtJS Panel 的常用方法之前,我们先来了解一下与 Panel 相关的一些基本属性。 1. **frame**: - 类型:布尔类型(true 或 false) - 描述:此属性...
第二十六讲:extjs4.0的高级组件panel和layout上 第二十七讲:extjs4.0的高级组件panel和layout下 第二十八讲:extjs4.0的高级组件chart上 第二十九讲:extjs4.0的高级组件chart下 第三十讲:extjs4.0的desktop...
extjs动态生成model、store、panel;sql拼接等多种技术难点
标题提到的“解决extjs2.2给tree-panel添加checkbox的add-on”正是为了解决这个问题,提供了一个扩展插件,使得用户可以在Tree Panel的节点上添加复选框。 这个扩展插件包含了以下几个关键文件: 1. **...
EXTJS3 SWFUpload Panel是一种在EXTJS3框架下实现的多文件上传解决方案。EXTJS是一个流行的JavaScript库,用于构建富客户端应用,而SWFUpload则是一个基于Flash的文件上传插件,它允许用户在不刷新页面的情况下进行...