- 静态定位:position:static(为position属性的默认值)。
- 动态定位:position:relative或position:absolute或position:fixed。
- 祖元素:任意包含该元素的元素。
- 父元素:直接包含该元素的祖元素。
- 同辈元素:拥有共同的父元素的元素。
引用:
其实前四点都是基础,只有第五点比较难于理解,这里详细解释一下:
<div id="ab" style="position:absolute;">
<div id="a" style="position:relative; z-index:100;">
<div id="a_inner1">
<div id="a_inner2">
<div id="a_inner3" style="position:relative; z-index:98;">
<div id="a_inner4">
<div id="a_inner5">
</div>
</div>
</div>
</div>
</div>
</div>
<div id="b">
<div id="b_inner1">
<div id="b_inner2">
<div id="b_inner3" style="position:relative; z-index:99;">
<div id="b_inner4">
</div>
</div>
</div>
</div>
</div>
</div>
在这个例子中,我们来比较div#a_inner5和div#b_inner4的层叠关系。
到它们所共同拥有的祖元素 div#ab的下一级为止,div#a_inner5的祖元素包 括:div#a,div#a_inner1,div#a_inner2,div#a_inner3,div#a_inner4;div#b_inner4 的祖元素包括:div#b,div#b_inner1,div#b_inner2,div#b_inner3。
然后分析它们的祖元素中具有动态定位的:div#a_inner5的祖元素中含有动态定位的元素有:div#a,div#a_inner3;div#b_inner4的祖元素中含有动态定位的元素有:div#b_inner3。
然后再拿出最高级进行比较:div#a > #div#b_inner3。
父元素居下,子元素也可以居上的情况,则是利用非同辈元素在祖元素具备动态布局时,其比较已经与position:static无关,而其祖元素却可以通过html的位置来进行比较。
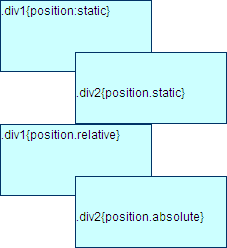
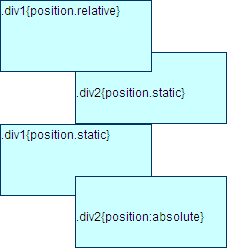
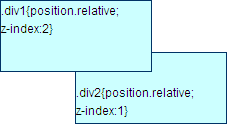
法则一:同辈元素定位方式相同,且无z-index设置时,html靠后者居上。

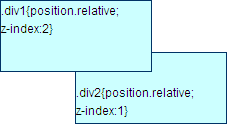
则二:同辈元素同为动态定位时,且有z-index设置时,z-index值大者居上。

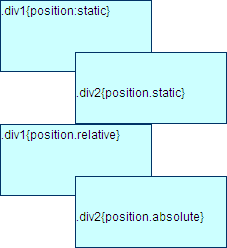
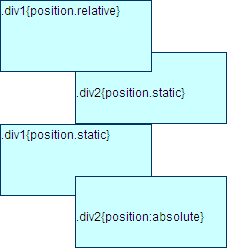
法则三:同辈元素定位方式不同时,动态定位居上。

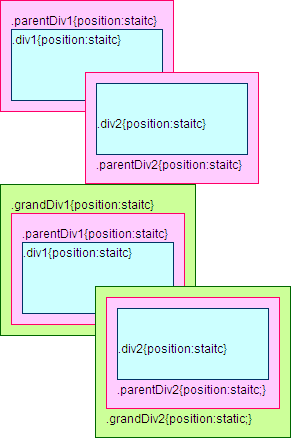
法则四:非同辈元素,任意一者及其祖元素不具备动态布局时,html靠后者居上。

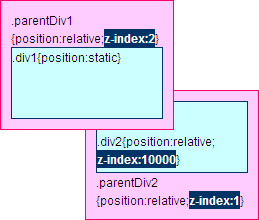
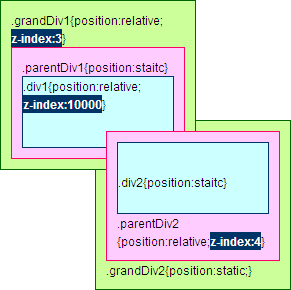
法则五:【重要】非同辈元素,任意一者或其祖元素拥有动态定位时,同时各自向上寻找动态定位的祖元素,并分别从中拿出具备最高级别的祖元素(或其本身)进行比较。
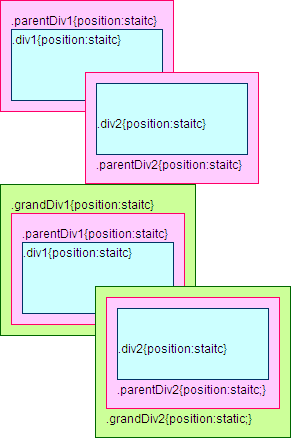
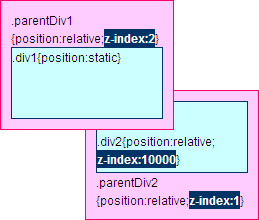
情况1:子元素的z-index无论多大,父元素大者居上。

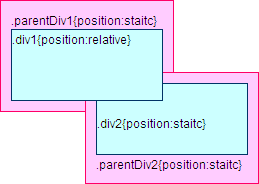
情况2:父元素居下,子元素也可以居上。

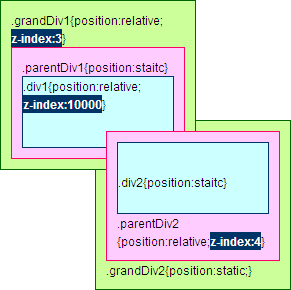
情况1、情况2结合扩展比较。

引用:
其实前四点都是基础,只有第五点比较难于理解,这里详细解释一下:
<div id="ab" style="position:absolute;">
<div id="a" style="position:relative; z-index:100;">
<div id="a_inner1">
<div id="a_inner2">
<div id="a_inner3" style="position:relative; z-index:98;">
<div id="a_inner4">
<div id="a_inner5">
</div>
</div>
</div>
</div>
</div>
</div>
<div id="b">
<div id="b_inner1">
<div id="b_inner2">
<div id="b_inner3" style="position:relative; z-index:99;">
<div id="b_inner4">
</div>
</div>
</div>
</div>
</div>
</div>
在这个例子中,我们来比较div#a_inner5和div#b_inner4的层叠关系。
到它们所共同拥有的祖元素 div#ab的下一级为止,div#a_inner5的祖元素包 括:div#a,div#a_inner1,div#a_inner2,div#a_inner3,div#a_inner4;div#b_inner4 的祖元素包括:div#b,div#b_inner1,div#b_inner2,div#b_inner3。
然后分析它们的祖元素中具有动态定位的:div#a_inner5的祖元素中含有动态定位的元素有:div#a,div#a_inner3;div#b_inner4的祖元素中含有动态定位的元素有:div#b_inner3。
然后再拿出最高级进行比较:div#a > #div#b_inner3。
父元素居下,子元素也可以居上的情况,则是利用非同辈元素在祖元素具备动态布局时,其比较已经与position:static无关,而其祖元素却可以通过html的位置来进行比较。
absolute 会将对象拖离出正常的文档流绝对定位而不考虑它周围内容的布局。假如其他具有不同 z-index 属性的对象已经占据了给定的位置,他们之间不会相互影响,而会在同一位置层叠。此时对象不具有外补丁( margin ),但仍有内补丁( padding )和边框( border )。
要激活对象的绝对(absolute)定位,必须指定 left , right , top , bottom 属性中的至少一个,并且设置此属性值为 absolute 。否则上述属性会使用他们的默认值 auto ,这将导致对象遵从正常的HTML布局规则,在前一个对象之后立即被呈递。
TRBL属性(TOP、RIGHT、BOTTOM、LEFT)只有当设定了position属性才有效。
当设定position:absolute
如果父级(无限)没有设定position属性,那么当前的absolute则结合TRBL属性以浏览器左上角为原始点进行定位
如果父级(无限)设定position属性,那么当前的absolute则结合TRBL属性以父级(最近)的左上角为原始点进行定位。
当设定position: relative
则参照父级(最近)的内容区的左上角为原始点结合TRBL属性进行定位(或者说相对于被定位元素在父级内容区中的上一个元素进行偏移),无父级则以BODY的左上角为原始点。相对定位是不能层叠的。在使用相对定位时,无论元素是否进行移动,元素依然占据原来的空间。因此,移动元素会导致它覆盖其他框。
一般来讲,网页居中的话用Absolute就容易出错,因为网页一直是随着分辨率的大小自动适应的,而Absolute则会以浏览器的左上角为原始点,不会应为分辨率的变化而变化位置。有时还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。当然有一点要注意,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
设置此属性值为 relative 会保持对象在正常的HTML流中,但是它的位置可以根据它的前一个对象进行偏移。在相对(relative)定位对象之后的文本或对象占有他们自己的空间而不会覆盖被定位对象的自然空间。与此不同的,在绝对(absolute)定位对象之后的文本或对象在被定位对象被拖离正常文档流之前会占有它的自然空间。放置绝对(absolute)定位对象在可视区域之外会导致滚动条出现。而放置相对(relative)定位对象在可视区域之外,滚动条不会出现。其实对于定位的主要问题是要记住每个定位的意义。相对定位是“相对于“元素在文档流中初始位置的,而绝对定位是”相对于“最近的已经定位的祖先元素。
分享到:

















相关推荐
关于 position、absolute、relative 层叠加的技巧 Position 属性是 CSS 中的一种布局方式,用于控制元素在文档中的位置。Position 属性有五个值:static、relative、absolute、fixed 和 inherit。其中,static 是...
在CSS布局中,绝对定位(absolute positioning)是一种强大的定位机制,允许开发者精确地控制元素在网页上的位置。本文将深入探讨CSS绝对定位属性`absolute`的用法,并提供实例来帮助理解。 首先,理解`position`...
"纯CSS3鼠标点击图片叠加浮动层注释信息"这一主题涉及到的技术点主要包括CSS3的选择器、过渡效果、伪类以及相对定位等。 首先,我们需要理解CSS3中的选择器。选择器是CSS3中用来指定需要应用样式的HTML元素的方式。...
例如,如果一个元素的定位方式是 `position:relative`,而另一个元素的定位方式是 `position:absolute`,那么 `position:absolute` 的元素将居上。 法则四:非同辈元素,任意一者及其祖元素不具备动态布局时,html ...
- **定位(Positioning)**:通过`position`属性(static、relative、absolute、fixed)控制元素位置,配合`top`、`right`、`bottom`、`left`调整。 - **Flex布局**:弹性盒模型允许在容器内灵活排列子元素,适应...
`position`属性可以设置为`static`(默认值)、`relative`、`absolute`或`fixed`,在这里我们通常使用`absolute`来使图片相对于其父元素定位。例如: ```css .parent { position: relative; /* 父容器需设置为...
CSS 提供了多种定位方式,包括 static、relative、absolute、fixed 等。不同的定位方式将元素在网页中的位置和布局方式进行调整。 ### 5.1 定位(position) position 属性规定元素的定位类型。任何元素都可以定位...
这份文档主要聚焦于CSS定位的几个核心属性:`position`、`z-index`、`top`、`right`、`bottom`和`left`。这些属性对于创建复杂的网页布局、实现元素的叠加和交互至关重要。 首先,`position`属性定义了元素的定位...
标题"图片上叠加图片,类似于视频播放的样式"描述了一种利用CSS(Cascading Style Sheets)技术来实现的独特视觉效果,这种效果让人联想到视频播放时的叠加层,比如播放控制条、时间轴等元素。这种设计可以增加网站...
绝对定位的元素会相对于最近的已定位祖先元素(定位属性为`relative`、`absolute`或`fixed`)进行定位。如果没有这样的祖先,则会相对于初始包含块(通常是浏览器窗口)定位。 ### 3.3 以盒子为参考点 例如,如果...
这通常涉及到CSS的`position`属性(如`absolute`或`relative`)和`z-index`属性来控制元素的堆叠顺序。 为了实现这个特效,开发人员可能还需要用到其他CSS3属性,如`transition`来定义元素从一种状态过渡到另一种...
方法一:通过定位叠加(注意层级) <div class=inner> .wrap1 { position: relative; width: 1200px; height: 400px; background: rgba(0, 0, 0, .5); } .wrap1 .inner { position: absolute; left: 0; ...
position: relative; } #image { display: block; } .overlay { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); /* 透明黑色 */ opacity: 0; ...
在"CSS两张图片叠加透明显示特效"的例子中,我们通常会有两层图像:一层是背景图片,另一层是人物图片。为了实现这种效果,我们需要为这两张图片设置不同的CSS层叠顺序和混合模式。以下是一个基本的HTML结构示例: ...
为了形成叠加效果,可能使用绝对定位(`position: absolute`)或者相对定位(`position: relative`)来精确控制每个三角形元素的位置,确保它们按照预期堆叠在一起。 9. **性能优化**: 当大量使用CSS3动画时,需要...
可以通过CSS的相对定位(`position: relative;`)和绝对定位(`position: absolute;`)来实现,让文字在图片的特定位置上显示。也可以使用`<figure>`和`<figcaption>`元素进行语义化布局。 5. **图片遮罩层**:为图片...
此文件可能包含如何叠加和定位多个背景图像的代码,利用`background-image`、`background-position`和`background-size`属性。 6. **relative-positioning.zip** - 相对定位是CSS定位的一部分,允许元素相对于其...
本文将详细介绍如何用 CSS 实现圆角、三角形、五角星、五边形、爱心、十二角星、八角星、圆形、椭圆形、圆圈以及八卦等图形,并提供具体的代码示例。 #### 二、基础几何图形 ##### 1. 长方形 ```css #Rectangle {...