最近看了豆瓣的头像剪切应用,也想自己做一个,但在Django上做这样的功能,怎么入手呢?google了一下,很少相关的材料,还得自己构想一下。理清了思路,大概是这样的:前端使用JQuery,用户选择剪切区域,之后取到图片的宽度和高度,起始点的xy坐标(左上角的xy轴位置)和结束点的xy坐标(右下角的xy轴位置),然后把这六个参数呈现到表单上,提交给django处理;后端用Python的PIL来处理,Python的PIL图形处理类库功能很全,可以在里面找到相关的函数,根据前端提供的六个参数,对原图片进行剪切。
废话少说,开始动手了,搜了相关的JQuery插件,发现顶顶有名的插件:jquery imgareaselect ,恰恰是我需要的东西,通过它能得到我上面提到的六个必须参数。倒是Python的PIL库很陌生,找了很多的函数都不满意,所以暂时使用transform函数,它是我目前所需的最接近的函数。
前端页面有两个图片容器,一个是放置原图的,另一个是放置缩略图,然后是六个输入框,分别呈现剪切图片的宽度 高度 起始点的x坐标值,y坐标值和结束点的x坐标值,y坐标值。只要脚本选中区域,这六个输入框就有数据,然后提交给django来处理,这样的话显然用到django的form了。准备工作算是完成了,开始编代码了:
前端代码hathead_cut.html:
<link rel="stylesheet" type="text/css" href="/media/js/jquery_imgareaselect_0_9_1/css/imgareaselect-default.css" />
<style rel="stylesheet" type="text/css" >
.demo {
background:none repeat scroll 0 0 #EEEEFF;
border:2px solid #DDDDEE;
padding:0.6em;
width:85%;
}
div.frame {
background:none repeat scroll 0 0 #FFFFFF;
border:2px solid #DDDDDD;
padding:0.8em;
}
</style>
<script type="text/javascript" src="/media/js/jquery.js"></script>
<script type="text/javascript" src="/media/js/jquery_imgareaselect_0_9_1/scripts/jquery.imgareaselect.min.js"></script>
<script type="text/javascript">
function preview(img, selection) {
if (!selection.width || !selection.height)
return;
var scaleX = 100 / selection.width;
var scaleY = 100 / selection.height;
$('#preview img').css({
width: Math.round(scaleX * 300),
height: Math.round(scaleY * 300),
marginLeft: -Math.round(scaleX * selection.x1),
marginTop: -Math.round(scaleY * selection.y1)
});
$('#id_x1').val(selection.x1);
$('#id_y1').val(selection.y1);
$('#id_x2').val(selection.x2);
$('#id_y2').val(selection.y2);
$('#id_w').val(selection.width);
$('#id_h').val(selection.height);
}
$(function () {$('#photo').imgAreaSelect({ aspectRatio: '1:1', handles: true,
fadeSpeed: 200, minHeight:100,minWidth:100,onSelectChange: preview });
});
</script>
<div>
<h3>头像剪切 </h3>
<div class="demo">
<div style="float: left; width: 45%;">
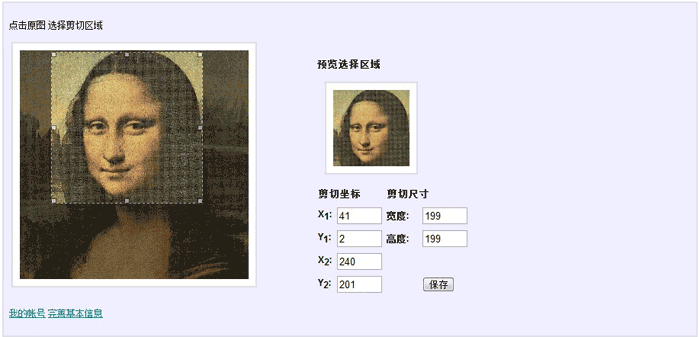
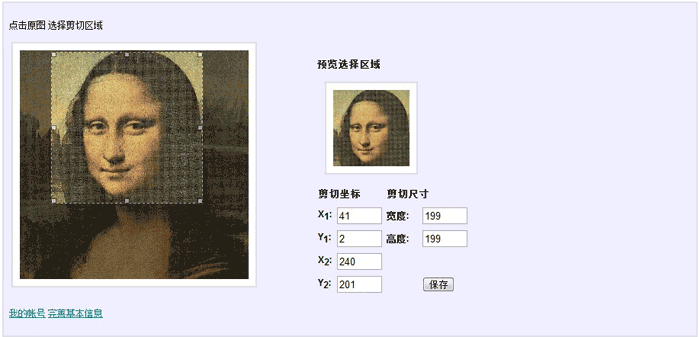
<p class="instructions">
点击原图 选择剪切区域
</p>
<div style="margin: 0pt 0.3em; width: 300px; height: 300px;" class="frame">
<img src="{{baseinfo.hathead}}_300_300.jpg" id="photo" alt="30"/>
</div>
</div>
<div style="float: left; width: 40%; padding-top:50px;">
<p style="font-size: 110%; font-weight: bold; padding-left: 0.1em;">
预览选择区域
</p>
<div style="margin: 0pt 1em; width: 100px; height: 100px;" class="frame">
<div style="width: 100px; height: 100px; overflow: hidden;" id="preview">
<img style="width: 244px; height: 244px; margin-left: -71px; margin-top: -54px;" src="{{baseinfo.hathead}}_300_300.jpg" alt="300"/>
</div>
</div>
<form action="" method="POST">
<table style="margin-top: 1em;">
<thead>
<tr>
<th style="font-size: 110%; font-weight: bold; text-align: left; padding-left: 0.1em;" colspan="2">
剪切坐标
</th>
<th style="font-size: 110%; font-weight: bold; text-align: left; padding-left: 0.1em;" colspan="2">
剪切尺寸
</th>
</tr>
</thead>
<tbody>
<tr>
<td style="width: 10%;"><b>X<sub>1</sub>:</b></td>
<td style="width: 30%;">{{form.x1}}</td>
<td style="width: 20%;"><b>宽度:</b></td>
<td>{{form.w}}</td>
</tr>
<tr>
<td><b>Y<sub>1</sub>:</b></td>
<td>{{form.y1}}</td>
<td><b>高度:</b></td>
<td>{{form.h}}</td>
</tr>
<tr>
<td><b>X<sub>2</sub>:</b></td>
<td>{{form.x2}}</td>
<td></td>
<td></td>
</tr>
<tr>
<td><b>Y<sub>2</sub>:</b></td>
<td>{{form.y2}}</td>
<td></td>
<td><input type="submit" value="保存"/></td>
</tr>
</tbody>
</table>
</form>
</div>
django的form代码:
class HatHeadCutForm(forms.Form):
x1=forms.IntegerField(widget=forms.TextInput(attrs={'size': 4,}))
y1=forms.IntegerField(widget=forms.TextInput(attrs={'size': 4,}))
x2=forms.IntegerField(widget=forms.TextInput(attrs={'size': 4,}))
y2=forms.IntegerField(widget=forms.TextInput(attrs={'size': 4,}))
w=forms.IntegerField(widget=forms.TextInput(attrs={'size': 4,}))
h=forms.IntegerField(widget=forms.TextInput(attrs={'size': 4,}))
django的views代码:
def hathead_cut(request,id):
template_var={}
try:
baseinfo=BaseInfo.objects.get(id=int(id))
except BaseInfo.DoesNotExist:
return Http404()
if not baseinfo.hathead:
request.user.message_set.create(message=u"请先上传图片!")
return HttpResponseRedirect(reverse("upload_hathead"))
template_var["baseinfo"]=baseinfo
abs_path="%s/%s/"%(MEDIA_ROOT,"hathead")
file_name="%s_%s"%(request.user.username,"hathead_300_300.jpg")
form=HatHeadCutForm()
if request.method=='POST':
form=HatHeadCutForm(request.POST)
if form.is_valid():
try:
img=Image.open(abs_path+file_name)
except IOError:
request.user.message_set.create(message=u"系统错误!")
data=form.cleaned_data
img=img.transform((data["w"],data["h"]),EXTENT,(data["x1"],data["y1"],data["x2"],data["y2"]))
img.thumbnail((100, 100))
file_name="%s_%s"%(request.user.username,"hathead_100_100.jpg")
img.save("%s%s"%(abs_path,file_name),"JPEG")
img.thumbnail((50, 50))
file_name="%s_%s"%(request.user.username,"hathead_50_50.jpg")
img.save("%s%s"%(abs_path,file_name),"JPEG")
request.user.message_set.create(message=u"保存成功!")
return HttpResponseRedirect(reverse("upload_hathead"))
else:
request.user.message_set.create(message=u"请剪切后 再保存!")
template_var["form"]=form
return render_to_response("hathead_cut.html",template_var,context_instance=RequestContext(request))
以上的代码,先读取一张300*300的图片,脚本选中100*100的区域,提交给Django剪切,最后把100*100剪切好的图再剪切一张50*50的图。脚本剪切的比列是1:1。脚本jquery imgareaselect的相关文档你可以从官方网找到,可以任意做出自己需要的效果。django的form的作用是渲染出表单(六个输入框。注:图片是直接读取磁盘文件,缩略图效果全是是jquery imgareaselect生成的);django的views的作用是根据表单提交的六个参数,剪切图片,主要代码是:img=img.transform((data["w"],data["h"]),EXTENT,(data["x1"],data["y1"],data["x2"],data["y2"]))。

之前有一个操作就不在这里介绍了,它的工作主要是上传一张宽度高度不规则的图片,然后只经过PIL剪切成正方形的图片,保存到磁盘里,PIL剪切图片很简单,如果想把一张不规则的图片剪切成正方形就需要用到一点技巧了,如果兴趣的话,接下来想单独介绍一下原理。
原文:http://2goo.info/blog/panjj/Django/2010/03/12/34
作者声明:可以转载,需要转载的请注明原地址就可以了, http://2goo.info/blog/panjj/Django/2010/03/12/34 。
分享到:









相关推荐
数分1.11Tableau安装及使用教程
内容概要:本文主要围绕着计算机信息系统运行管理员考试展开讨论,详细介绍了有关信息系统在运维中的各种问题及其应对方案。具体而言,文中不仅列举出了不同类型的信息系统对其本身的要求,而且还深入探讨了运维管理中面临的挑战和技术手段。另外,文章特别提及了一些特定类型的系统(例如政府系统和财务管理等),并指明在面对它们时需要考虑的安全级别、稳定性等关键要素;同时也强调了良好的文档管理和合理的设施运维对象划分,以及软硬件的选择与维护。同时文章还讲解了多种工具的作用(比如Nagios),以及硬件如计算机机房和UPS的具体规格和要求;并且讲述了关于变更管理和发布管理等的概念与实际应用场景。此外,在最后一部分内容里也谈到了云架构及其各个构成部分。 适用人群:本文适合即将参加软考信息运行管理员认证的专业人士,也适用于希望深入了解信息系统运作、管理和维护的技术从业者和相关领域的管理人员。 使用场景及目标:本资料旨在辅助考生掌握信息系统的高效、稳健地构建与运营所需的知识和技术,帮助他们顺利通过软考的同时提升实战经验;同时也为企业信息化建设提供了宝贵的理论基础和实践指南。 其他说明:虽然本文聚焦于特定职业资格证书
大型语言模型(LLMs)的出现彻底改变了自然语言处理。然而,这些模型在从大量数据集中检索精确信息时面临挑战。检索增强生成(RAG)旨在通过结合外部信息检索系统来增强LLMs,从而提高响应的准确性和上下文性。尽管有所改进,RAG在高容量、低信息密度数据库中的全面检索仍然存在困难,并且缺乏关系意识,导致答案碎片化。 为了解决这一问题,本文介绍了伪知识图谱(PKG)框架,该框架通过集成元路径检索、图内文本和向量检索到LLMs中,旨在克服这些限制。通过保留自然语言文本并利用各种检索技术,PKG提供了更丰富的知识表示并提高了信息检索的准确性。使用Open Compass和MultiHop-RAG基准进行的广泛评估表明,该框架在管理和处理大量数据及复杂关系方面具有有效性。
python学习教程
请到网盘中自取压缩包,此包为kibana-7.10.2 镜像压缩包,是通过现有镜像导出来的,主要是为了解决有些机器无法连接外网,导致无法下载镜像 加载镜像: docker load -i kibana-7.10.2.tar 查看镜像: docker images 备注:elk此镜像配套资源,相同版本的elasticsearch和logstash,请在我的资源中搜索其他镜像
UniApp开发一个简单的记事本应用文字教程
基于Andorid的音乐播放器项目设计(QQ音乐)实现源码,主要针对计算机相关专业的正在做毕设的学生和需要项目实战练习的学习者,也可作为课程设计、期末大作业。
python学习资源
React Developer Tools在谷歌拓展的应用商城下载不了任何解决
【毕业设计-java】springboot-vue健身房管理系统源码(完整前后端+mysql+说明文档+LunW).zip
python学习资源
本文提供了一套完整的指南,帮助用户在Anaconda中配置PyTorch环境,便于深度学习开发。首先,用户需要确保安装Anaconda,并通过Anaconda Prompt创建一个新的虚拟环境,以隔离项目依赖。创建好环境后,用户可以根据所用操作系统以及CUDA版本,选择适合的安装命令。对于Windows和Linux用户,提供了安装PyTorch、TorchVision和TorchAudio的具体命令,包括CUDA Toolkit的版本选择。macOS用户则可以安装仅支持CPU的版本。安装完成后,通过简单的Python代码验证PyTorch是否成功安装以及GPU的可用性。文中还列出了常见问题及解决方法,帮助用户快速排查安装过程中可能遇到的障碍。通过遵循这些步骤,用户可以顺利搭建起一个专属的PyTorch开发环境,提升深度学习的工作效率和体验。
python学习教程
内容概要:本文汇总了学习数据结构的相关资源,旨在帮助读者系统化地理解和掌握这一计算机科学的基础概念。文中首先列举了一系列权威在线学习资源,包括知名教授的主页、在线编程平台LeetCode和技术博客,这些资源不仅理论丰富,还提供大量的实例和练习机会。接着推荐了几本经典的书籍,如《算法导论》、《大话数据结构》,适合不同程度的学习者深入理解算法和数据结构的细节。此外,还特别提及了几门高质量的网络课程,能够为初学者提供清晰的学习路径。最后强调通过动手实践,如动态数组的C语言实现以及算法题目的刷题练习,是提高编程技能的有效途径。 适合人群:对于想要系统学习并掌握数据结构的程序员及爱好者。 使用场景及目标:适用于个人自学或者课堂教学,目的是通过综合使用理论学习、实践操作来达到对数据结构和算法有全面深刻的认识。 其他说明:本文提供了丰富的链接,让读者可以直接访问各个优质教育资源进行深度探究,鼓励大家积极参与讨论,相互分享心得体验,形成良好的互动交流氛围。
QMI8658 Datasheet
【毕业设计】java-springboot-vue火车订票管理系统源码(完整前后端+mysql+说明文档+LunW).zip
Screenshot_2025-03-10-22-52-22-034_com.miui.notes.jpg
python学习教程
基于unet医学细胞分割python实战源码+数据集(图像分割大作业).zip 【项目简介】 该项目是一个基于 U-Net 的医学细胞分割实战项目,适合初学者学习。项目包含了数据集准备、模型构建、训练和验证等完整的流程。 主要功能 实现 U-Net 模型的构建和训练 提供医学细胞分割的数据集和数据预处理 实现分割模型的评估指标,如 Dice 系数等 Python PyTorch U-Net 模型 【项目说明】 1.多数小白下载后,在使用过程,可能会遇到些小问题,若自己解决不了,请及时私信描述你的问题,我会第一时间提供帮助,也可以远程指导 2.项目代码完整可靠,但难度适中,满足一些毕设、课设要求,且属于易上手的优质项目,项目内基本都有说明文档,按照操作即可,遇到困难也可私信交流 3.适用人群:各大计算机相关专业行业的在校学生、高校老师、公司程序员等下载使用