什么是 Portal (门户) ?
Portal 的组成可以分为三部份 (1) Portal Server (2) Portlet Container (3) Portlet
1) Portal Server 的定义
一个 Portal (门户网站)就是指一个 Web-based 的系统,通常都会提供个人化设置、单一登陆、以及由各种不同来源或不同网站取得各式各样的信息,并且将这些信息放在网页之中组合而成的呈现平台,门户网站会有精巧的个人化设置去提供定制的网页,当不同等级的使用者来浏览该页面将获得不同的信息内容。
2) Portlet Container 的定义
portlet container 是提供 portlets 执行的环境,包含了许多 portlets 并且管理他们的生命周期,他也会永远保存着 portlets 的喜好设置,一个 portlet container 接收到来自 portal 的请求后,接着将这个请求传递给存在 container 的 portlet 执行。 portlet container 没有义务去组合 portlets 产生的信息內容,这个工作必须由 portal 来处理。 portal 和 portlet container 可以放在一起视为同一个系统的组件,或者分开成为两个独立的组件。
什么是 Portlet?
一个 Portlet 是以 Java 技术为技术的 Web 组件,由 Portlet Container 所管理,专门处理客户的 request 以及产生各种动态的信息内容。 Portlets 为可插式 ( pluggable ) 的客户界面组件,提供呈现层成为一个信息系统。
这些由 portlet 产生的内容也被称为片段 (fragment) ,而片段是具有一些规则的 Markup( HTML 、 XHTML 、 WML ) ,而且可以和其他的片段组合而成一个复杂的文件。而 Portlet 中的内容正常来说是与其他 Portlet 的内容聚合而成为一个 Portal 网页。而 Portlet 的生命周期是被 Portlet Container 所管理控制的。
客户端和 portlets 的互动是由 portal 通过典型的 request/response 方式实现,正常来说,客户会和 portlets 所产生的内容互动,举例来说,根据下一步的连接或者是确认送出的表单,结果 portal 将会接收到 portlet 的动作,将这个处理状况转向到目标 portlet 。这些 portlet 内容的产生可能会因为不同的使用者而有不同的变化,完全是根据客户对于这个 portlet 的设置。
门户网站( PORTAL )的作用
单点登录
Portal的单点登录是基于应用集成系统的,统一身份认证系统实现系统的单点登录:用户只需要进行一次登录,就可以访问到所有的授权服务;所有的应用系统可以提供统一的用户管理。Portal的用户权限管理能够控制到页面或Portlet
个性化定制
针对不同的用户登录,可以展示不同的内容。可以根据用户的关注点不同来为用户提供定制桌面的功能。
资源整合
完成应用整合,以及业务整合的功能。不同的 web 系统, web 业务平台可以通过 portlet 的 web 剪切功能直接放入门户里面来。
门户网站可选方案分析
厂商的门户平台:
1、 IBM WebSphere Portal
2、 BEA PORTAL
厂商的门户平台,一半都有自己的开发标准,现在都要求用 JSR168 的标准进行开发,厂商的门户成本比较高,稳定性好,服务好产品的后期维护以及开发都有比较成功的案例;
开源的门户平台
JetSpeed
JetSpeed 是 Apache ( http:// jakarta.apache.org/jetspeed/ )组织的一个开源项目, IBM 的 WebSphere Portal Server 正是基于 JetSpeed 进行二次开发。
在满足门户可定制性的需求上,引入了门户组件概念 Portlet , Portlet 是一个可插拔的组件,关于 Portlet 有各种定义, JetSpeed 在提交的 JSR-168 portlet API specifications 对 Portlet 的定义如下:
Portlet 是一个 Web 组件,可以被容器管理,可以产生动态内容。 Portlet 可以很容易地被插入并且运行于一个 Web 应用中, Portlet 是被设计成聚合大量内容的组合页面,举例:同样一个 Portlet ,根据不同的用户,可以产生不同的实例,这些实例中是根据用户设置包含不同的内容,也就是满足用户的可定制性。
为了实现门户内容的有效管理和监控, JetSpeed 的重要内容组件 Slide 引入了 Domain 和 Namespace 方面的概念,对所有资源进行树形结构的控制,在 Slide 中, Domain 是一系列 Namespace 的聚合,它类似文件系统中的 “/” 根目录, domain 可以控制在其中登记的 Namespace 的访问权限以及执行 Namespace 的初始化和连接等管理工作。
Namespace 是个自我独立的有实体内容的容器,它不能包含指向或连接到其它 namespace ,每个应用系统可以是一个 NameSpace , Namespace 包含独立的数据和这些数据的安全访问机制。
JetSpeed 虽然提供了丰富的 Portal 技术功能,但是其可定制性比较差,其重要的内容组件 Slide 也比较难以让人理解,它的安全控制框架与通用的 J2EE 使用 JAAS 不相融合,所有这些都造成了在其基础上进行二次开发的难度。
Liferay
Liferay ( http://www.liferay.com )代表了完整的 J2EE 应用,使用了 Web 、 EJB 以及 JMS 等技术,特别是其前台界面部分使用 Struts 框架技术,基于 XML 的 portlet 配置文件可以自由地动态扩展,使用了 Web Services 来支持一些远程信息的获取,使用 Apahce Lucene 实现全文检索功能。
Liferay Portal 是一套相当成熟的 Java/J2EE portal system ,遵循 Portlet API JSR168 的标准。
作为一个开源 Portal 产品, Liferay Portal 提供对多个独立系统的内容集成,帮助多个组织实现更有效的合作。与其他商业的 Portal 产品相比, Liferay Portal 有着一系列的优良特性,而且不需要付费。
Liferay 的缺点是它缺乏一个简单清晰可拓展的架构设计, portlet 设计显得比较凌乱,进行二次开发有一定的难度 .
Pluto
Pluto 是一个满足 Portlet API 规范的 Portlet 容器的实现,它为开发者提供了一个运行 portlets 的工作平台。然而,如果没有一个驱动器( driver ),也就是 Portal ,的支持的话,运行和测试 Portlet 容器将非常之麻烦。 Pluto 本身也提供了一个简单的 Portal 模块,该模块仅仅是为了满足 Portlet 容器和 JSR 168 的需要而写的。
JBoss Portal
JBoss Portal 提供了一个开源符合标准的门户平台,可以用其搭建 / 布局一个门户网站的 web 界面,发布和管理内容以及定制它的用户体验。 JBoss Portal 最新版本中在个性化设置,身份验证,工作流都进行重大更进。此外还集成了 Google Gadgets ,以提高用户工作效率。
门户网站发展规划
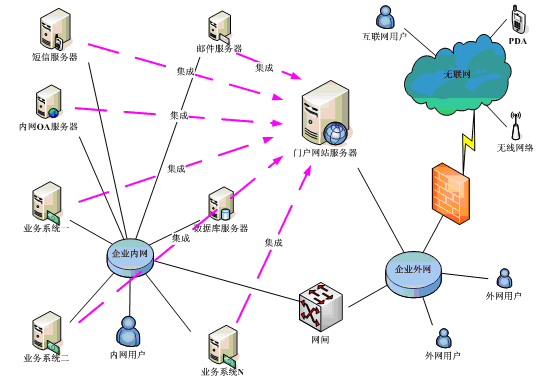
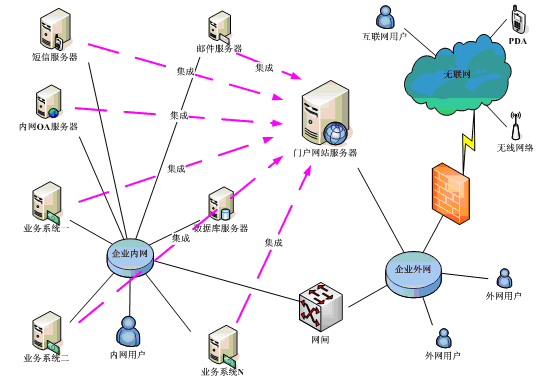
总体规划图

外网的用户通过门户网站可以使用所有的业务系统以及短信、邮件、 OA 等原有的系统,实现了应用整合。
由此可见门户的重要地位,公司初步的选定采用 LifeRay 作为公司门户产品的研发基础。
在 LifeRay 的基础上研发出公司自己的门户平台。
实施步骤
平台的学习使用
开发一个平台,首先要能熟练的使用这个平台,分析这个平台的不足与优点,在学习使用的过程中应该能够提出自己对将要研发平台的建议和规划以及平台的组成要素,开发的工具以及环境配置。
Portlet 的学习开发部署
平台会使用以后,下一步就要开发自己的公用的插件了,依据 JSR168portlet 开发的标准,进行 portlet 的开发,这一个阶段首要的任务是开发出自己的插件。然后开始组织培训,如何搭建开发环境如何调试 Portlet ,以及平台如何使用,还有就是如何部署自己开发的 portlet 。这一步需要开发人员有对新知识渴望学习的兴趣。
产品的包装命名
公司美工在开发人员的指导下,一起对产品的插件以及平台进行界面美化,让美工掌握如何对插件进行美化,以及设计自己的产品的皮肤样式。
产品的测试销售
产品必须经过严格的测试然后由销售人员针对不同的用户群销售。
产品维护
作为平台的维护,主要是美工对皮肤的美化,还有就是开发新的插件;这一块可以有一个既懂美工又熟悉 portlet 编程的专人维护就可以了,因为维护的内容很少,所以后期的维护成本得以控制。
分享到:










相关推荐
Web 前端技术方案 一、前端技术体系的基本架构 前端技术体系的基本架构应遵循以下原则: 1. 围绕业务发展:前端技术体系的设计应紧扣业务需求,确保技术架构的演进是为了支撑业务的发展。 2. 结合团队规模和特点...
同时,清晰的代码示例和详细的解释可以帮助读者逐步建立自己的Java Web开发技能。对于初学者来说,这本书提供了全面的学习资源;对于经验丰富的开发者,它可能是深化理解、提升技能的好帮手。 由于提供的信息有限,...
3. 将Web2.0的思想充分运用到垂直行业门户网站的开发与运营中:Web2.0强调用户的参与和互动,门户网站应鼓励用户生成内容(UGC),提供社区功能,使用户能够分享知识、经验,增强用户粘性。 二、需求分析 1. B2B...
【网站规划方案与应用专业web前端开发方向人才培养】 在晋中师范高等专科学校的网站计划和开发技术专业(Web前端开发方向)中,旨在培养适应新时代互联网行业需求的专业人才。该专业着重于Web前端开发,包括网页...
Web应用开发和网站建设是一个复杂的过程,涵盖了从需求分析到后期维护的多个阶段。在这个过程中,首先,【客户需求分析】是至关重要的第一步,设计者需要理解客户的目标和期望,明确网站的内容方向和目标受众。这...
综上所述,PowerBuilder通过Web.PB、插件和ActiveX技术提供了在WEB环境下开发应用的解决方案,结合其强大的数据窗口和PowerScript语言,使得开发人员能够在浏览器端提供类似桌面应用的体验,同时利用服务器端的强大...
在Web开发中,ASP.NET是C#.NET的核心部分,它是一个用于构建动态网站、Web应用和Web服务的平台。ASP.NET提供了多种Web应用程序模型,如ASP.NET MVC(Model-View-Controller)、ASP.NET Web Forms和ASP.NET Core。...
这份方案深入探讨了如何构建一套系统化的教学体系,以确保学生能够掌握现代Web开发的关键技能。 一、课程设置 人才培养方案应包含一系列有针对性的课程,如HTML5与CSS3基础,JavaScript编程,响应式设计,以及框架...
WEB 页面多语言支持解决方案 在本解决方案中,我们将探讨如何在 WEB 页面中实现多语言支持。该解决方案主要通过建立语言档和使用.resx 文件来实现多语言支持。 首先,需要在项目中建立语言档。语言档是指用于存储...
【标题】"java web开发技术方案宝典/4-6.rar"揭示了这是一份关于Java Web开发的综合教程,涵盖了第四至第六部分的内容。在Java Web开发领域,这一宝典可能包含了诸如Servlet、JSP、JavaServer Faces (JSF)、Spring ...
海康摄像头Web二次开发Demo是官方提供的一种基于Web平台对海康摄像头进行功能扩展和定制的示例项目。这个DEMO允许开发者通过JavaScript脚本来实现对海康摄像头的各种操作,如云台控制、录像功能以及参数设置等,适用...
网站建设与开发方案样本是指在网站建设和开发过程中,需要考虑各种因素,如服务器托管、虚拟主机、专用主机、网站寄存位置、带宽、流量、安全性等,以确保网站的稳定运行、高效率和安全性。 一、虚拟主机原理 虚拟...
《php和mysql web开发(原书第4版)》:开发人员专业技术丛书。 目录 读者反馈 译者序 前言 作者简介 第一篇 使用PHP 第1章 PHP快速入门教程 1.1 开始之前:了解PHP 1.2 创建一个示例应用:Bob汽车零部件商店 ...
海康威视作为全球领先的安防产品及解决方案提供商,其web开发包3.0是一个专为开发者设计的工具集,旨在帮助开发人员构建基于Web的监控系统。这个开发包提供了丰富的API和示例代码,以便开发者能够高效地整合海康威视...
学习这些内容可以帮助开发者建立扎实的Java Web开发基础,理解Web应用的运行机制,提升部署和管理应用的能力。通过实践,可以掌握从创建简单的Hello World应用到构建复杂的企业级应用的所有步骤。对于想要从事Web...
在Web开发领域,PHP与MySQL是两个至关重要的技术,它们共同构建了大量动态网站和应用程序的基础。本资源提供了"PHP和MySQL Web开发"一书第四版的第二章和第三章的源代码,这对于深入理解这两门语言的结合使用至关...
海康威视,作为全球领先的视频监控解决方案提供商,推出了基于Web3.0技术的开发包,旨在帮助开发者构建更智能、更高效的视频监控应用。 此“web3.0开发包.rar”包含了海康威视Web3.0技术的核心组件和必要的文档资源...
这些内容是现代Web开发的基础,也是构建交互式和动态网页的关键技术。 首先,让我们深入了解一下每个技术: 1. **HTML(超文本标记语言)**:HTML是网页内容的基础结构,定义了页面上的元素和布局。HTML5的引入...