开篇首先设想一个日常开发常常会遇到的需求:在多个接口异步请求数据,然后利用这些数据来进行一系列的操作。一般会这样去写:
$.ajax({
url: '......',
success: function (data) {
$.ajax({
// 要在第一个请求成功后才可以执行下一步
url: '......',
success: function (data) {
// ......
}
});
}
});这样的写法的原理是,当执行一些异步操作时,我们需要知道操作是否已经完成,所有当执行完成的时候会返回一个回调函数,表示操作已经完成。
使用回调函数的形式理解起来并不困难,但是实际的应用当中会有以下的缺点:
-
在需要多个操作的时候,会导致多个回调函数嵌套,导致代码不够直观,就是常说的 Callback Hell。
-
如果几个异步操作之间并没有前后顺序之分(例如不需要前一个请求的结果作为后一个请求的参数)时,同样需要等待上一个操作完成再实行下一个操作。
为了解决上述的问题,Promise 对象应运而生,在 EMCAScript 2015 当中已经成为标准。
什么是 Promise
一个 Promise 对象可以理解为一次将要执行的操作(常常被用于异步操作),使用了 Promise 对象之后可以用一种链式调用的方式来组织代码,让代码更加直观。而且由于 Promise.all 这样的方法存在,可以让同时执行多个操作变得简单。接下来就来简单介绍 Promise 对象。
resolve 和 reject
首先来看一段使用了 Promise 对象的代码。
function helloWorld (ready) {
return new Promise(function (resolve, reject) {
if (ready) {
resolve("Hello World!");
} else {
reject("Good bye!");
}
});
}
helloWorld(true).then(function (message) {
alert(message);
}, function (error) {
alert(error);
});jsFiddle点击预览(请用现代浏览器打开)
上面的代码实现的功能非常简单,helloWord 函数接受一个参数,如果为 true 就打印 "Hello World!",如果为 false 就打印错误的信息。helloWord 函数返回的是一个 Promise 对象。
在 Promise 对象当中有两个重要方法————resolve 和 reject。
resolve 方法可以使 Promise 对象的状态改变成成功,同时传递一个参数用于后续成功后的操作,在这个例子当中就是 Hello World!字符串。
reject 方法则是将 Promise 对象的状态改变为失败,同时将错误的信息传递到后续错误处理的操作。
Promise 的三种状态
上面提到了 resolve 和 reject 可以改变 Promise 对象的状态,那么它究竟有哪些状态呢?
Promise 对象有三种状态:
-
Fulfilled 可以理解为成功的状态
-
Rejected 可以理解为失败的状态
-
Pending 既不是 Fulfilld 也不是 Rejected 的状态,可以理解为 Promise 对象实例创建时候的初始状态
helloWorld 的例子中的 then 方法就是根据 Promise 对象的状态来确定执行的操作,resolve 时执行第一个函数(onFulfilled),reject 时执行第二个函数(onRejected)。
then 和 catch
then
helloWorld 的例子当中利用了 then(onFulfilld, onRejected) 方法来执行一个任务打印 "Hello World!",在多个任务的情况下then 方法同样可以用一个清晰的方式完成。
function printHello (ready) {
return new Promise(function (resolve, reject) {
if (ready) {
resolve("Hello");
} else {
reject("Good bye!");
}
});
}
function printWorld () {
alert("World");
}
function printExclamation () {
alert("!");
}
printHello(true)
.then(function(message){
alert(message);
})
.then(printWorld)
.then(printExclamation);jsFiddle点击预览
上述例子通过链式调用的方式,按顺序打印出了相应的内容。then 可以使用链式调用的写法原因在于,每一次执行该方法时总是会返回一个 Promise 对象。另外,在 then onFulfilled 的函数当中的返回值,可以作为后续操作的参数,因此上面的例子也可以写成:
printHello(true).then(function (message) {
return message;
}).then(function (message) {
return message + ' World';
}).then(function (message) {
return message + '!';
}).then(function (message) {
alert(message);
});jsFiddle点击预览
同样可以打印出正确的内容。
catch
catch 方法是 then(onFulfilled, onRejected) 方法当中 onRejected 函数的一个简单的写法,也就是说可以写成then(fn).catch(fn),相当于 then(fn).then(null, fn)。使用 catch 的写法比一般的写法更加清晰明确。
Promise.all 和 Promise.race
Promise.all 可以接收一个元素为 Promise 对象的数组作为参数,当这个数组里面所有的 Promise 对象都变为 resolve 时,该方法才会返回。
var p1 = new Promise(function (resolve) {
setTimeout(function () {
resolve("Hello");
}, 3000);
});
var p2 = new Promise(function (resolve) {
setTimeout(function () {
resolve("World");
}, 1000);
});
Promise.all([p1, p2]).then(function (result) {
console.log(result); // ["Hello", "World"]
});上面的例子模拟了传输两个数据需要不同的时长,虽然 p2 的速度比 p1 要快,但是 Promise.all 方法会按照数组里面的顺序将结果返回。
日常开发中经常会遇到这样的需求,在不同的接口请求数据然后拼合成自己所需的数据,通常这些接口之间没有关联(例如不需要前一个接口的数据作为后一个接口的参数),这个时候 Promise.all 方法就可以派上用场了。
还有一个和 Promise.all 相类似的方法 Promise.race,它同样接收一个数组,不同的是只要该数组中的 Promise 对象的状态发生变化(无论是 resolve 还是 reject)该方法都会返回。
兼容性
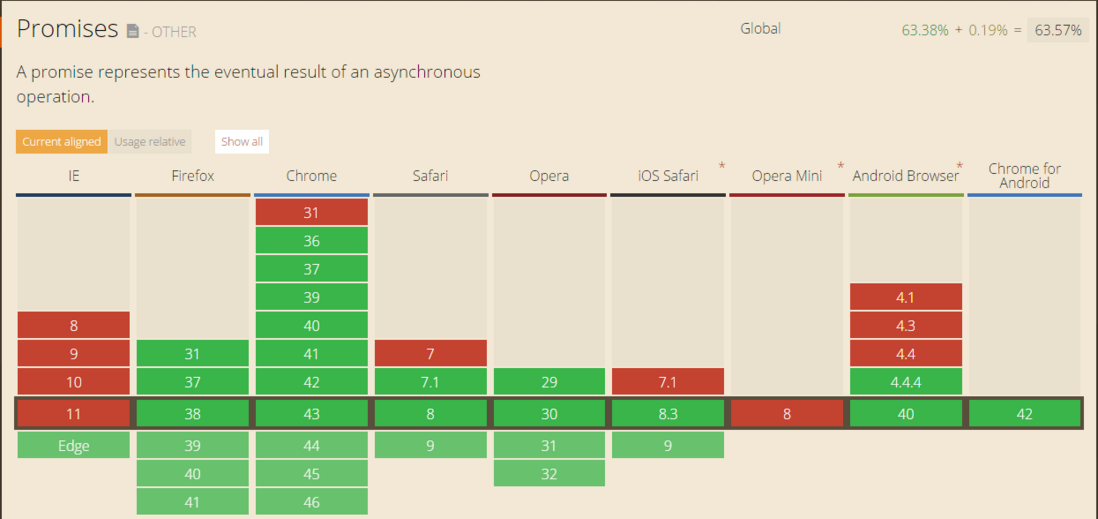
最后是关于 Promise 对象的兼容性问题。
在浏览器端,一些主流的浏览器都已经可以使用 Promise 对象进行开发,在 Node.js 配合 babel 也可以很方便地使用。
如果要兼容旧的浏览器,建议可以寻找一些第三方的解决方案,例如 jQuery 的 $.Deferred。
感谢你的阅读,有不足之处请为我指出。










相关推荐
在IT行业中,JavaScript是网页开发的核心语言,而ES6(ECMAScript 2015)版本的引入为JavaScript带来了许多现代化的特性,其中Promise就是一项重要的改进,它解决了异步编程中的回调地狱问题。微信小程序,作为一个...
小程序引用es6 promise,亲测,请大家下载,放心使用,谢谢!
这个"使用ES6 Promise实现的一个无限状态机"是一个创新的方法,它将Promise的异步处理能力与状态机的概念结合,使得状态变化和异步操作能够更加优雅地进行管理。 首先,我们要理解ES6 Promise。Promise是JavaScript...
es6-promise.auto.js ,可用于微信小程序开发,小程序里需要
**前端开源库——ES6 Promise Pool** 在现代前端开发中,异步操作是不可或缺的一部分,Promise作为JavaScript中处理异步操作的重要工具,极大地改善了代码的可读性和可维护性。然而,当需要同时处理大量异步任务时...
将ES6 Promise转换为同步函数调用,这是去同步包的简单包装 安装 npm install synchronized - promise -- save 用法 首先,您需要针对JavaScript的“ synchronized-promise包: const sp = require ( '...
承诺ES6 Promise填料。安装$ npm install [--save] promise-es6用法 // Load for use in this one place ...var Promise = require ( 'promise-es6' ) . Promise ;// ... or make a global polyfill (not really ...
ES6 Promise 扩展always方法是ES6 Promise的一个重要扩展,允许开发者在Promise对象中执行一些通用的操作,无论Promise对象最终是成功还是失败。本文将详细介绍ES6 Promise 扩展always方法的使用方法和优点,并对其...
Promise是ES6引入的一种异步编程解决方案,它用于解决传统的回调函数地狱问题,提供了一种更优雅的方式来管理和处理异步操作。Promise有三种状态:pending(等待中)、fulfilled(已完成)和rejected(已拒绝)。当...
用于浏览器和节点的轻量级ES6 Promise polyfill。 严格遵守规范。 它是完美的polyfill IE或任何其他不支持本机Promise的浏览器。 有关Promises的API信息,请查阅本文。 它非常轻巧。 <1kb压缩 浏览器支持 IE8 ...
在现代JavaScript开发中,ES6(ECMAScript 2015)引入了许多新的特性,其中Promise是异步编程的一种解决方案,它极大地提高了代码的可读性和可维护性。然而,不是所有浏览器都原生支持ES6的Promise,尤其是在一些老...
**ES6 Promise 深入理解与应用** 在JavaScript中,由于其单线程的特性,同步执行的代码会按照顺序依次处理,这在处理I/O密集型任务时容易导致阻塞,使得用户界面无法及时响应。为了解决这个问题,Promise(承诺)...
**前端项目中的ES6 Promise** 在现代前端开发中,异步操作是不可或缺的一部分,而ES6引入的Promise对象就是处理异步操作的一种强大工具。Promise是JavaScript中的一个内置对象,用于处理异步操作的最终完成或失败,...
**ES6 Promise 知识详解** Promise 是 ES6 引入的一种异步编程解决方案,它在 JavaScript 中扮演着处理异步操作的重要角色,特别是在微信小程序等需要高效管理异步流程的场景中。Promise 对象代表一个异步操作的...
Promise 是 ECMAScript 6(ES6)引入的一个重要特性,对于微信小程序这样的JavaScript环境同样适用。在本项目中,开发者对微信小程序的内置API进行了Promise化封装,以便更方便地处理异步流程。 首先,我们来理解...
"Promise: es6 promise 的 polyfill" 就是这样的一个库,它模拟了ES6 Promise的行为,使得开发者能够在旧版浏览器上使用Promise特性。Promise-master可能包含了这个polyfill的源代码和其他相关资源,如测试文件、...
<!-- Automatically provides/replaces `Promise` if missing or broken. --> [removed][removed] ...-- Minified version of `es6-promise-auto` below. --> [removed][removed] [removed][removed]
es6-promise.auto.min.js
本文实例讲述了ES6 Promise对象概念与用法。分享给大家供大家参考,具体如下: 1.Promise概念 Promise 对象有三种状态: ① Fulfilled 可以理解为成功的状态 ② Rejected 可以理解为失败的状态 ③ Pending 既不是 ...
根据 Promise/A+ 规范和 ES6 规范,实现一个 Promise,帮助理解 ES6 Promise 原理和事件循环。附 async 和 await 原理和实现 文件介绍 src/async-await async-await.js 模拟实现 async await async-await-comment.js...