- 浏览: 516136 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (329)
- [发布至博客园首页] (12)
- [随笔分类][01] .Net X (59)
- [随笔分类][20] Architecture (16)
- [随笔分类][21] Developer Logs (13)
- [网站分类]Windows 7 (1)
- [随笔分类][13] Oracle & .Net (7)
- [随笔分类][16] Love in China (14)
- [随笔分类][15] Development Tools (20)
- [随笔分类][18] Windows Phone (12)
- [随笔分类][12] Design & Pattern (17)
- [网站分类].NET新手区 (22)
- [网站分类]首页候选区 (2)
- [随笔分类][08] Windows (Server) (13)
- [随笔分类][02] CSLA.Net (3)
- [随笔分类][10] jQuery & javaScript (10)
- [随笔分类][11] SQL Server (4)
- [随笔分类][22] Enterprise Logs (3)
- [随笔分类][03] News (9)
- [随笔分类][19] Quality Assurance (2)
- [随笔分类][05] Silverlight (20)
- [随笔分类][14] Google Earth & .Net (6)
- [网站分类]非技术区 (9)
- [随笔分类][07] WWF (2)
- [随笔分类][04] SharePoint (1)
- [随笔分类][20] Analysis & Design (36)
- [随笔分类][06] WCF (5)
- [随笔分类][12] Architecture (1)
- [随笔分类][09] WPF (0)
- [随笔分类][17] VStudio & Expression (5)
最新评论
-
zhangyy130:
你好,我关于第二段的那个表视图、模型与图这三者的关系我没有看明 ...
UML模型的组成 -
guji528:
谢谢分享!
Enterprise Architect 基础应用 -
studentsky:
好文章,图文并茂!
WCF 第一个用 Visual Studio 2010 创建的WCF服务 -
chen975311486:
用哪个工具画的????
UML中对关系的描述 (二) -
frankies:
继续学习中。。
UML 交互概述图
数据显示控件
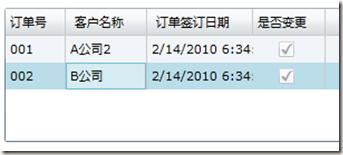
DataGrid
DataGrid 是最基础的数据显示方式,也就是二维表格。
<data:DataGrid Name="dataGrid1" Height="120" Margin="5,5,5,5" RowDetailsVisibilityMode="VisibleWhenSelected" AutoGenerateColumns="False"> <data:DataGrid.Columns> <data:DataGridTextColumn Header="订?单¥号?" Width="SizeToHeader" Binding="{Binding OrderID}" IsReadOnly="True"/> <data:DataGridTextColumn Header=" 客í户§名?称? " Width="SizeToHeader" Binding="{Binding CustomerName}"/> <data:DataGridTextColumn Header=" 订?单¥签?订?日?期ú " Width="SizeToHeader" Binding="{Binding OrderDate}"/> <data:DataGridCheckBoxColumn Header="是?否?变?更ü" Width="SizeToHeader" Binding="{Binding IsChanged}"/> </data:DataGrid.Columns> </data:DataGrid>
Width="SizeToHeader" 宽度与Header相同
this.dataGrid1.ItemsSource = Order.Orders.GetSampleOrderList();
/// <summary> /// 订?单¥集ˉ合?类à /// </summary> public class Orders { public static List<Order> GetSampleOrderList() { return new List<Order>{new Order("001", "A公?司?" , DateTime.Now, true), new Order("002", "B公?司?" , DateTime.Now, false)}; } }
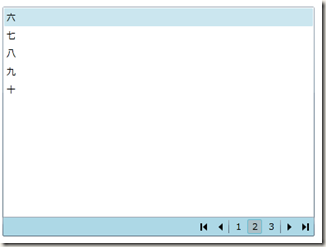
DataPager
DataPager是翻页控件,用来与ListBox,DataGrid组合并实现翻页的控件。
xmlns:dataControls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"
<ListBox x:Name="listBox"/> <dataControls:DataPager x:Name="dataPager" Source="{Binding ItemsSource,ElementName=listBox}" Background="LightBlue"> </dataControls:DataPager>
public SC_Pager()
{
InitializeComponent();
//设置分页控件基本属性
dataPager.DisplayMode = PagerDisplayMode.FirstLastPreviousNextNumeric;
//分页事件
dataPager.PageIndexChanged +=
new EventHandler<EventArgs>(dataPager_PageIndexChanged);
//设置页尺寸
dataPager.PageSize = 5;
//定义数据源
string[] source = @"一,二,三,四,五,六,七,八,九,十
,十一,十二,十三,十四,十五".Split(',');
//创建分页集合对象
PagedCollectionView pager = new PagedCollectionView(source);
//将分页集合做为数据源绑定到ListBox控件
listBox.ItemsSource = pager;
}
//显示当前页号
void dataPager_PageIndexChanged(object sender, EventArgs e)
{
DataPager dataPager = sender as DataPager;
MessageBox.Show("当前是第" + dataPager.PageIndex.ToString() + "页");
}
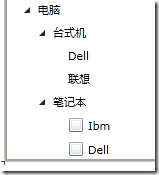
TreeView
TreeView 树控件,他的节点可以是文字也可以是其他XAML 元素,TreeViewItem元素代表节点,可以一层嵌套一层
xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
<controls:TreeView Width="300" Margin="10" x:Name="treeView"> <controls:TreeViewItem Header="商ì品·树÷" IsSelected="True" IsExpanded="True"> <controls:TreeViewItem Header="茶è" IsExpanded="True"> <controls:TreeViewItem Header="铁ú观?音?"/> <controls:TreeViewItem Header="茉?莉ò花¨" /> </controls:TreeViewItem> <controls:TreeViewItem Header="电?脑?" IsExpanded="True"> <controls:TreeViewItem Header="台¨式?机ú" IsExpanded="True"> <controls:TreeViewItem Header="Dell"/> <controls:TreeViewItem Header="联a想?"/> </controls:TreeViewItem> <controls:TreeViewItem Header="笔ê记?本?" IsExpanded="True"> <controls:TreeViewItem> <controls:TreeViewItem.Header> <CheckBox Content="Ibm" Click="CheckBox_Click" Width="100"/> </controls:TreeViewItem.Header> </controls:TreeViewItem> <controls:TreeViewItem> <controls:TreeViewItem.Header> <CheckBox Content="Dell" Click="CheckBox_Click" Width="100"/> </controls:TreeViewItem.Header> </controls:TreeViewItem> </controls:TreeViewItem> </controls:TreeViewItem> </controls:TreeViewItem> </controls:TreeView>
Header="笔记本" 属性代表树节点的显示内容
布局控件
布局控件是纯粹为展现UI而设计的控件。
Border
Canvas
面板控件
Grid
格子控件
StackPanel
排列控件
GridSplitter
Grid的组合控件,用来实现格子大小的鼠标拖动修改。
下面定义了,三行三列的格子,其中夹在中间的2个像素的分析放置了GridSplitter控件,用来使用鼠标拖动,来调整格子的大小。
<Grid Name="LayoutRoot" Background="#46461F"> <Grid.RowDefinitions> <RowDefinition Height="100"/> <RowDefinition Height="2"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"/> <ColumnDefinition Width="2"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Rectangle Grid.Row="0" Grid.Column="0" Fill="Red"/> <Rectangle Grid.Row="0" Grid.Column="2" Fill="Blue"/> <Rectangle Grid.Row="2" Grid.Column="0" Fill="Green"/> <Rectangle Grid.Row="2" Grid.Column="2" Fill="Yellow"/> <!--水?平?控?件t ShowsPreview:o为aTrue时±显?示?预¤览à效§果? HorizontalAlignment:o为a"Stretch"时±,?可é调÷整?行D的?大ó小? VerticalAlignment:o为a"Stretch"时±,?可é调÷整?列D的?大ó小? --> <basics:GridSplitter Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="3" ShowsPreview="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> </basics:GridSplitter> <!--垂1直±控?件t ShowsPreview:oFalse时±不?显?示?预¤览à --> <basics:GridSplitter Grid.Row="0" Grid.Column="1" Grid.RowSpan="3" ShowsPreview="False" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"> </basics:GridSplitter> </Grid>
ScrollViewer
ScrollViewer是滚动条窗口控件,当包含在他其中的控件大小超出了ScrollViewer的大小的时候,滚动条就会变的可拖动。
<ScrollViewer VerticalScrollBarVisibility="Visible" HorizontalScrollBarVisibility="Auto" Name="scv_Text"> </ScrollViewer>
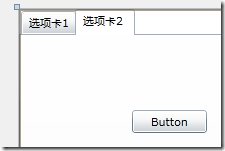
TabControl
TabControl 是选项卡控件。
<basics:TabControl x:Name="tab1" Width="300" Height="200"> <basics:TabItem Header="选?项?卡¨1" Content="这a是?第ú一?个?选?项?卡¨"/> <basics:TabItem Header="选?项?卡¨2" > <Button Content="Button" Height="23" Name="button1" Width="75" /> </basics:TabItem> </basics:TabControl>
示例出自Silverlight开发详解一书的源代码
发表评论
-
Silverlight 从入门到精通
2009-12-31 21:12 1265Silverlight 是一种新的 Web 呈现 ... -
WCF 及 Silverlight 中使用 Session
2010-01-13 10:11 1888WCF 中 使用 Session 1.标记WCF服务开启 ... -
Silverlight 第一步 快速的掌握页面布局,做一个博客的布局实例
2010-02-12 21:34 1493如果你刚开始学习Silverlight 那么真为你高兴你可以绕 ... -
Silverlight 按钮类控件和选择控件 示例
2010-02-13 14:50 1523下面我们开始走一边Silverlight中的基础控件。 使用 ... -
Silverlight 信息显示与编辑控件 示例
2010-02-14 12:29 1710Silverlight 真是一个不错的开发平台,想到即将发布的 ... -
Silverlight 属性样式、控件模板、视觉状态
2010-02-15 14:06 2546在使用Silverlight的样式的时候感觉非常好,以前在HT ... -
Silverlight Object 标签属性介绍、初始化参数的设置和获取、客户端系统信息获取
2010-02-15 19:02 1612HTML元素属性介绍 Silverlight 作为网页的一部 ... -
Silverlight 与HTML元素交互操作
2010-02-15 19:32 1403Silverlight 中的HtmlPage 和 HtmlE ... -
Silverlight 与javaScript互操作
2010-02-15 20:12 1498Silverlight 调用 javaScript ... -
Silverlight 中的WebClient 与 WebRequest 示例
2010-02-16 16:48 1929WebClient public partial clas ... -
Silverlight 客户端本地消息通讯
2010-02-17 13:22 1086在Silverlight 3 中添加了客户端不同应用程序之间的 ... -
Silverlight Isolated Storage 独立存储
2010-02-17 18:42 2229Silverlight 独立存储 好比Cookie一样,可以 ... -
Silverlight 程序库缓存与打开/保存文件对话框
2010-02-17 19:12 1957程序库缓存 我们都知道Xap是Silverlight 初始下 ... -
silverlight click 事件委托是 RoutedEventHandler
2008-12-01 09:46 1734cellBtn.Click += new RoutedEven ... -
silverlight 2 系统对话框
2008-12-01 09:47 932silverlight 2 系统对话框 Code< ... -
silverlight, 双击事件
2008-12-01 10:22 1198Silverlight 没有提供双� ... -
转帖-如何在不联网的情况下安装 Silverlight Tools
2009-01-05 13:54 1062首先,在安装之前,将你的系统和VS2008更新到最新的 SP1 ... -
Silverlight 开发 GIS Google Maps
2009-06-01 17:36 1739Silverlight 作为地理信息系统的开发平台,与多种图源 ... -
Silverlight Tools 安装失败 解决办法
2009-06-18 20:02 19411.Silverlight Tools 安装失败,可以尝试将注 ...










相关推荐
在Silverlight中,控件是构建用户界面的基本元素,它们继承自`UIElement`类,拥有显示、布局和事件处理等功能。时间选择控件(TimePicker)通常用于让用户方便地选择时间,包括小时和分钟。在Windows Phone和WPF...
在"silverlight根据窗口大小缩放控件demo"这个项目中,我们看到一个实例,展示了如何利用Silverlight技术来实现控件的动态缩放和自适应布局。 控件缩放是UI设计中的关键部分,尤其是在响应式设计中。在Silverlight...
总结来说,Silverlight 3.0的数据模板和数据绑定功能为开发人员提供了强大而灵活的工具,以自定义方式展示数据。通过理解并熟练运用这些技术,我们可以创建出美观且交互性强的用户界面。同时,配合自定义库和资源...
9. **Grid**: 网格布局控件,可灵活组织其他控件。 10. **Canvas**: 绘画面板,支持自定义图形绘制。 11. **Image**: 显示图像的控件,支持多种格式。 12. **VideoPlayer**: 视频播放器,支持流媒体播放。 13. **...
在Silverlight中,控件模板(ControlTemplate)定义了控件的外观和布局,包括它的子元素、样式以及它们的相互关系。通过自定义控件的模板,我们可以完全改变控件的视觉呈现,而不影响其内部逻辑。这为开发者提供了极...
本示例代码主要聚焦于Silverlight控件的可拖拽功能,这对于构建用户界面(UI)有极大的帮助,尤其是需要用户自定义布局或操作元素的应用。 首先,让我们深入理解C#语言在Silverlight中的应用。C#是Silverlight开发...
在本示例中,我们关注的是如何使用Silverlight来美化TabControl控件,这是一种常用的用户界面组件,用于展示多个相关但独立的视图或页面。 TabControl在默认情况下提供了基本的功能和外观,但在实际应用中,开发...
在本文中,我们将深入探讨Silverlight中的拖放、缩放和旋转功能,以及如何自定义控件。Silverlight是微软推出的一种轻量级的插件技术,主要用于开发丰富的网络应用程序,尤其是在多媒体和交互性方面表现出色。 ### ...
**Silverlight 示例6:探索对话框与图像滚动条** 在 Silverlight 开发中,...这个示例涵盖了 Silverlight UI 设计、布局管理、事件处理、数据绑定等多个核心知识点,对于学习和提升 Silverlight 开发技能非常有帮助。
MVVM模式则分离了业务逻辑、用户界面和数据,使得代码更易于维护和测试。 此外,Silverlight还支持动画和多媒体处理。你可以学习如何创建平滑的过渡效果、淡入淡出动画,甚至视频播放。Silverlight的MediaElement...
DataTemplate用于显示数据对象,而ControlTemplate用于定义控件的整体结构和外观。在行星DEMO中,两个ListBox通过修改ControlTemplate实现了独特的视觉效果,同时保留了基本的列表功能。 **总结** 用户控件适合...
而"silverlightDemo"项目则包含了Silverlight客户端应用程序的代码,包括UI布局、数据模型、数据绑定和事件处理等。 通过深入研究这个示例,你可以了解到如何在Silverlight中利用HierarchicalDataTemplate创建和...
这种机制减少了手动同步UI和数据的工作量。 在这个例子中,数据直接写入到程序内部,这意味着我们可能在代码-behind或者资源字典中定义了一些模拟数据。通常,这些数据可以是静态的,也可以是动态生成的,以展示...
要创建一个"silverlight动态工具栏控件",首先需要了解Silverlight的UI元素和布局系统。XAML(Extensible Application Markup Language)是Silverlight的主要设计语言,用于声明性地定义用户界面。在XAML中,可以...
总的来说,"silverlight图片显示"项目涉及了Silverlight的基础知识,包括UI布局(StackPanel)、图像显示(Image控件)、滚动功能(ScrollViewer)以及可能的设计工具使用(Blend)。通过深入理解这些概念和技术,...
RichNotepad就是在这样的背景下诞生的,它是Silverlight 4中实现富文本编辑功能的一个典型控件示例。这个控件通常基于FlowDocument,并结合其他UI元素和逻辑来提供类似于桌面应用中的文本编辑功能,比如文本格式化、...
我们可以利用Silverlight的Grid或Canvas布局控件来组织这些元素。XAML文件用于定义界面结构,C#代码用于处理逻辑。 三、XAML界面设计 1. 使用Grid控件创建主框架,定义行和列,以适应不同尺寸的屏幕。 2. 创建按钮...
文件名为“SLContentMenu”的压缩包很可能是包含了这个自定义菜单控件的源代码和示例项目。解压后,开发者可以查看源代码以了解实现细节,并在自己的项目中复用或进行二次开发。通过研究这个控件,我们可以学习如何...
在压缩包文件名称"helloSilverlight"中,我们可以推测可能包含了一个简单的示例项目,用于演示如何通过代码添加控件。这个项目可能包含了代码文件、XAML布局文件和必要的资源文件,让学习者能够直接运行并查看结果,...
附带的FLOATABLEWINDOW的DEMO是一个实际的应用示例,开发者可以通过查看和运行这个DEMO来理解FloatableWindow控件的使用方法和效果,这对于快速掌握控件的使用非常有帮助。 至于FloatableWindow.extmap.xml,这通常...