一制作前的准备知识
Yahoo! Widget让我们拒绝单调,拥有超酷的桌面.如果你想开发一个widget,其实也很简单.只需要了解下面的内容就可以了:
1.图形图像的制作和处理
2.Html或者xml的语法
3.JavaScript程序设计
如果你以前有过网页制作的经验,那对你来说,widget的制作没有任何门槛.只不过把以前的html的网页换成了按照widget的类似xml的语法描述的kon文件.对于一个widget来说,它的源程序由三种文件组成:一是图片文件,还有就是描述这些图片以及一些图元的布局的kon文件,第三就是实现我们的逻辑和功能的JavaScript的js文件.
|
注释: .kon
包含Widget工具的主要代码。当用户双击Widget时Yahoo!Widget Engine会首先找到这个文件,读取其中的内容。.kon包含了初始图片的位置,程序代码(XML或eXtensible Markup Language),以及偏好设置等项目。有时候,尤其是在比较复杂的Widget工具中,JavaScript会保存在.js文件中。
|
kon的基础知识
其实kon其实就是一个xml文件,描述的方式都是标准的xml的格式的.下面是一些实际的例子:
文件头定义了xml的版本和编码
<?xml version="1.0" encoding="utf-8"?> |
接下来就是一个widget的定义.
|
<widget name="MyAlarmClock" version="3.0" minimumVersion="3.0">
…
</widget>
|
在一个widget中可以有多个窗口,可以定义多个window对象
|
<widget name="MyAlarmClock" version="3.0" minimumVersion="3.0">
<window name="win1">
…
</window>
<window name="win2">
…
</window>
</widget>
|
另外,image对象既可以直接作为widget中的元素也可以做个window中的元素
|
<window name="winMain" visible="1" shadow="1">
<image name="imgBg">
<src>Resources/background.png</src>
<hOffset>0</hOffset>
<vOffset>0</vOffset>
<opacity>200</opacity>
</image>
...
</window>
|
其中src定义的是image的源文件的位置.通常放在Resources目录下. hOffset定义的是在父节点winMain中的水平位置.如果我们想为图片添加鼠标移上就变样子的效果,那我们就需要为image加入三个子元素:
|
<image name="imgName">
…
<onMouseEnter> imgName _onMouseEnter();</onMouseEnter>
<onMouseExit> imgName _onMouseUp();</onMouseExit>
<onMouseDown> imgName onMouseDown();</onMouseDown>
<onMouseUp> imgName _onMouseUp();</onMouseUp>
</image>
|
在onMouseEnter, onMouseUp, onMouseDown和onMouseUp时的响应函数中,将该image的src值重新设置一下.如: imgName.src=”new.jpg”;
textarea是文本输入框对象,可以按照下面的方式定义,至于其中的各个参数的意义,可以参考Yahoo! Widget的参考手册.
|
<textarea name="txtTime">
<hOffset>105</hOffset>
<vOffset>60</vOffset>
<lines>1</lines>
<alignment>center</alignment>
<size>14</size>
<bgOpacity>0</bgOpacity>
<editable>true</editable>
<scrollbar>false</scrollbar>
<onKeyPress>txtTime_onKeyPress();</onKeyPress>
</textarea>
|
这里要特别提出的是在上面的这个textarea的描述中有一句<onKeyPress>txtTime_onKeyPress();</onKeyPress>,这句是定义它在收到键盘事件的时候的响应函数为txtTime_onKeyPress.这个函数的定义是在js文件中.
2.widget的界面效果和素材
首先展示一下闹铃的界面:

<shapetype id="_x0000_t75" stroked="f" filled="f" path="m@4@5l@4@11@9@11@9@5xe" o:preferrelative="t" o:spt="75" coordsize="21600,21600"><stroke joinstyle="miter"></stroke><formulas><f eqn="if lineDrawn pixelLineWidth 0"></f><f eqn="sum @0 1 0"></f><f eqn="sum 0 0 @1"></f><f eqn="prod @2 1 2"></f><f eqn="prod @3 21600 pixelWidth"></f><f eqn="prod @3 21600 pixelHeight"></f><f eqn="sum @0 0 1"></f><f eqn="prod @6 1 2"></f><f eqn="prod @7 21600 pixelWidth"></f><f eqn="sum @8 21600 0"></f><f eqn="prod @7 21600 pixelHeight"></f><f eqn="sum @10 21600 0"></f></formulas><path o:connecttype="rect" gradientshapeok="t" o:extrusionok="f"></path><lock aspectratio="t" v:ext="edit"></lock></shapetype>
其中,使用到的图片如下:

分别是一张背景图和三个按钮的不同状态(正常,鼠标移上时,鼠标按下时)的图片.这些素材的准备工作我就不在这里赘述.
3.代码编写
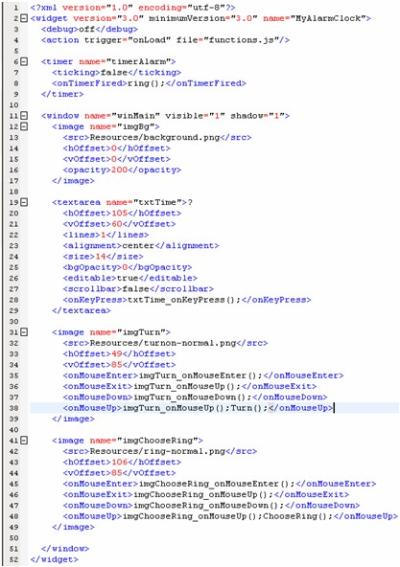
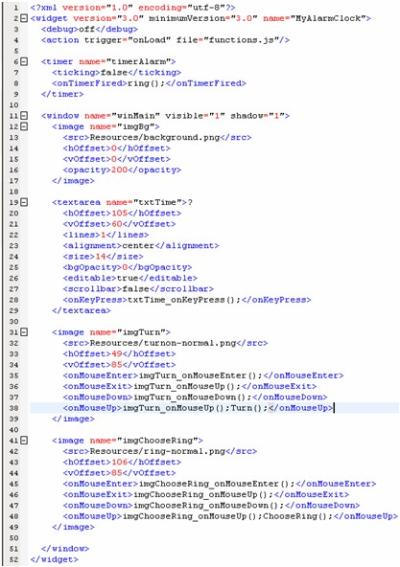
首先给出闹铃的kon文件内容:

界面方面,主要由四部分组成:一个背景图imgBg,两个按钮图imgTurn和imgChooseRing,以及一个文本输入框.另外我们要实现闹铃的功能,所以需要加入一个timer对象,控制播放音乐的时间.
现在我们来逐行解析:
第1行:定义xml的版本和编码
第2行:定义了widget的名字和使用的widget engine的版本
第3行:是否打开调试,这个选项对于我们制作和调试的时候非常有用,在制作过程中可以设置为on,当我们发布的时候设置为off
第4行:定义了widget在载入的时候需要装载的javascript源文件,也就是实现我们程序逻辑的js文件.
第6行:定义了一个timer对象,用于控制闹铃.初始的时候它的ticking设置为false就说明它并不开始计时,
第8行:timer对象在onTimerFired的时候响应的函数是alarm,也就是震铃.此事件的意思就是描述timer对象在被激发的时候的响应行数.
第11行:定义了一个window对象,其实在本程序中只是用到一个window,但是出于对以后的扩张的考虑,即使只有一个窗口的时候,也应该定义window.
第12行-17行:定义了image,实际上这个image就是窗体实际上的背景图.
第19行-29行:定义了用于输入闹钟时间的文本框,它只允许输入一行,它的onKeyPress的响应事件是txtTime_onKeyPress();
第31行-39行:定义了”打开”/”关闭”闹钟的图片按钮,实际上就只是一个image对象,通过为它设置不同的src,就可以达到按钮的效果.
第31行-39行:定义了”选择闹铃”的图片按钮,它也是一个image对象,通过为它设置不同的src,就可以达到按钮的效果.点击它之后的响应事件是ChooseRing(),会弹出一个选择文件的对话框.可以选择硬盘上的mp3和wav文件.
下面是funcitons.js中函数的一些摘录:
var gbAlarmOn = false; //闹铃是否已打开
//打开/关闭闹钟, “打开”被按下以后,会调用setAlarm函数去设置闹铃
|
function Turn() {
gbAlarmOn = !gbAlarmOn;
if (gbAlarmOn) {
imgTurn.src = 'Resources/turnoff-normal.png';
txtTime.editable = false;
txtTime.color = "#ff0000";
setAlarm();
}else {
imgTurn.src = 'Resources/turnon-normal.png';
txtTime.editable = true;
txtTime.color = "#000000";
font-size:
分享到:


Global site tag (gtag.js) - Google Analytics
|












相关推荐
总的来说,手机主题制作不仅仅是简单的图形设计,更是一种用户体验的优化和情感的传达。通过大赛,参赛者可以提升自己的设计技能,同时向外界展示当代大学生的创新能力和社会责任感。在设计过程中,需要注意的是功能...
实现一个简单的闹钟应用,展示如何使用AlarmManager设置定时任务。 - **6.11 黑名单来电自动静音** 介绍如何实现黑名单功能,当黑名单中的号码来电时自动静音。 - **6.12 手机翻背面即静音震动** 实现手机翻转...
3.7 简易的按钮事件 3.8 手机页面的转换 3.9 调用另一个Activity 3.10 不同Activity之间的数据传递 3.11 返回数据到前一个Activity 3.12 具有交互功能的对话框 3.13 置换...
4.9 动态添加/删除的Spinner菜单——ArrayList与Widget的依赖性 4.10 心爱小宝贝相片集——Gallery与衍生BaseAdapter容器 4.11 快速的搜索手机文件引擎——JavaI/O的应用 4.12 按钮也能随点击变换——ImageButton...
4.9 动态添加/删除的Spinner菜单——ArrayList与Widget的依赖性 4.10 心爱小宝贝相片集——Gallery与衍生BaseAdapter容器 4.11 快速的搜索手机文件引擎——JavaI/O的应用 4.12 按钮也能随点击变换——ImageButton...
4.9 动态添加/删除的Spinner菜单——ArrayList与Widget的依赖性 4.10 心爱小宝贝相片集——Gallery与衍生BaseAdapter容器 4.11 快速的搜索手机文件引擎——JavaI/O的应用 4.12 按钮也能随点击变换——ImageButton...
4.9 动态添加/删除的Spinner菜单——ArrayList与Widget的依赖性 4.10 心爱小宝贝相片集——Gallery与衍生BaseAdapter容器 4.11 快速的搜索手机文件引擎——JavaI/O的应用 4.12 按钮也能随点击变换——ImageButton...
3.7 简易的按钮事件——Button事件处理 3.8 手机页面的转换——setContentView的应用 3.9 调用另一个Activity——Intent对象的使用 3.10 不同Activity之间的数据传递——Bundle对象的实现 3.11 返回数据到前一个...
4.9 动态添加/删除的Spinner菜单——ArrayList与Widget的依赖性 4.10 心爱小宝贝相片集——Gallery与衍生BaseAdapter容器 4.11 快速的搜索手机文件引擎——JavaI/O的应用 4.12 按钮也能随点击变换——ImageButton...
4.9 动态添加/删除的Spinner菜单——ArrayList与Widget的依赖性 4.10 心爱小宝贝相片集——Gallery与衍生BaseAdapter容器 4.11 快速的搜索手机文件引擎——JavaI/O的应用 4.12 按钮也能随点击变换——ImageButton...
4.9 动态添加/删除的Spinner菜单——ArrayList与Widget的依赖性 4.10 心爱小宝贝相片集——Gallery与衍生BaseAdapter容器 4.11 快速的搜索手机文件引擎——JavaI/O的应用 4.12 按钮也能随点击变换——ImageButton...
4.9 动态添加/删除的Spinner菜单——ArrayList与Widget的依赖性 4.10 心爱小宝贝相片集——Gallery与衍生BaseAdapter容器 4.11 快速的搜索手机文件引擎——JavaI/O的应用 4.12 按钮也能随点击变换——ImageButton...
4.9 动态添加/删除的Spinner菜单——ArrayList与Widget的依赖性 4.10 心爱小宝贝相片集——Gallery与衍生BaseAdapter容器 4.11 快速的搜索手机文件引擎——JavaI/O的应用 4.12 按钮也能随点击变换——ImageButton...