- 浏览: 138142 次
- 性别:

- 来自: 北京
-

最新评论
-
henry_huangs:
正是我需要的!!
java备份MySQL (windows linux) -
wustrive_2008:
想法非常好!
jsp把动态页面转为静态页面 转 -
icejadelove:
grails的ckeditor插件自定义表情后表情越界修复 -
pubx:
[flash=200,200][/flash]
java数据库连接池BoneCP用法 -
zachary.guo:
直接用 Calendar 对象的 get 方法就可以知道了。
一道经典的JAVA面试题
转 56 个AJAX图片展示框架(Galleries, Slideshows and Lightboxes)
随着Lightbox和image Gallery的广泛应用,目前基于异步刷新技术动态展示图片的框架已经是百家争鸣,在这里我收集汇总了56个比较通用的框架,与大家分享!
动态图片展示一方面能使用AJAX或Flash实现图片数据的异步获取,减少浏览的等待时间;一方面使用JavaScript+CSS定制友好的用户体验模式,是图片展览web应用程序开发的一大利器。这里收集的框架都是经过测试可用的,描述大多是各框架主页上的介绍,来不及翻译(有些是西班牙语的@_@),主要收集来源为欧美和台湾的一些社区和博客,希望大家也能将自己收集的好框架拿出来一起分享!
Ajax Image Galleries & Lightboxes
-
Minishowcase
Minishowcase is a small and simple php/javascript online photo gallery, powered by AJAX/JSON that lets you put easily your images in an online gallery, without having to configure databases or changing and customising code (though you may do it if you feel so) allowing to have an up-and-running gallery in a few minutes.
-
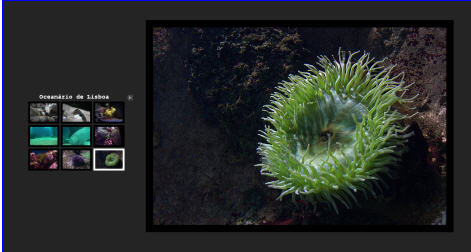
JonDesign’s SmoothGallery
Unlike other systems out there, JonDesign’s SmoothGallery is designed from the ground up to be standard compliant: You can feed it from any document, using custom css selectors. And even better, this solutions is very lightweight: The javascript file is only 16kb.
-
Ajax Photo Gallery
The AJAX version of AgileGallery is a free AJAX photo gallery that rips through the XML output from Picasa (a free download from google) and generates DHTML for the paging and thumbnails and displays the full sized photos along with any description entered in Picasa. Since this photo gallery uses AJAX technology, it eliminates the need for any page refresh as the user pages through the photos.
-
Pyxy-gallery
Pyxy-gallery is an AJAX image gallery in PHP and JavaScript, which optionally uses lightbox.js. It is designed to be an ultra-light-weight, “drop-in” image gallery.
-
zenphoto
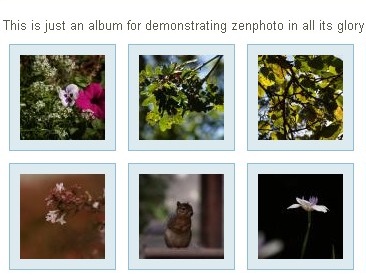
Zenphoto is an answer to lots of calls for an online gallery solution that just makes sense. After years of bloated software that does everything and your dishes, zenphoto just shows your photos, simply. It’s got all the functionality and “features” you need, and nothing you don’t. Where the old guys put in a bunch of modules and junk, we put a lot of thought. We hope you agree with our philosopy: simpler is better.
-
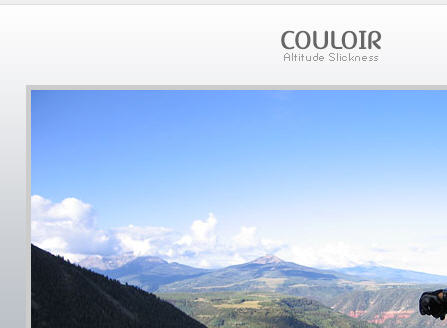
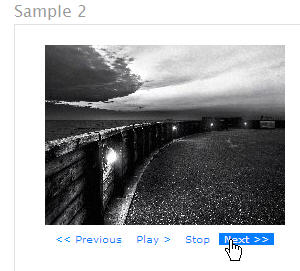
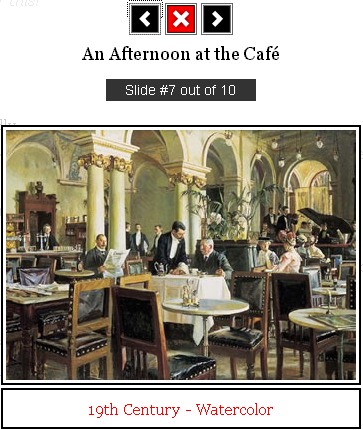
Couloir.org: Resizing, Fading Slideshow Demo - AJAX Slideshow
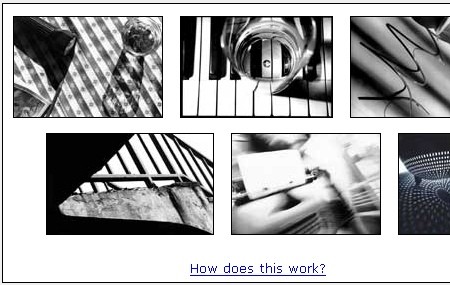
This photo slideshow is a demonstration of Flash-like behavior implemented solely in Javascript, HTML, and CSS. The code is offered as-is — Couloir.org offers no technical support. However, you are permitted to use it on your own project so long as you do so according to the rules outlined in the Creative Commons ‘Attribution-ShareAlike 2.0′ License and the license terms contained in the associated, third-party APIs.
-
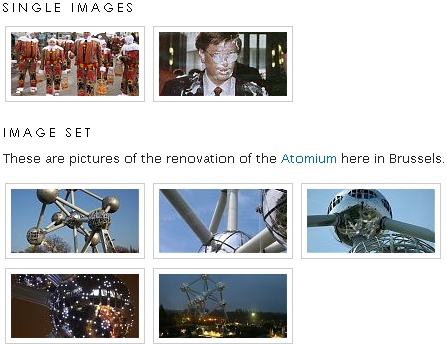
Grey Box
A pop-up window that doesn’t suck. GreyBox can be used to display websites, images and other content in a beautiful way.
-
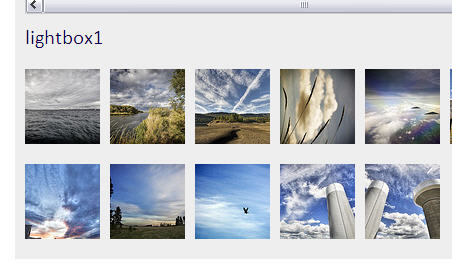
Lightbox2
Lightbox JS is a simple, unobtrusive script used to overlay images on the current page. It’s a snap to setup and works on all modern browsers.
-
Litebox
Litebox is a modified version of Lightbox v2.0 created with one thing in mind, size reduction. Litebox utilizes the 3kb javascript library moo.fx in association with prototype.lite, giving us the basic tools we need to make this work and you the ability to expand.
-
Multifaceted Lightbox
A script (JavaScript) that allows you to focus the users attention on a particular portion of the screen. It creates the equivalent of a modal dialog box - this means that while the user looks at this focused part of the screen, they can’t interact with the rest of the screen.
-
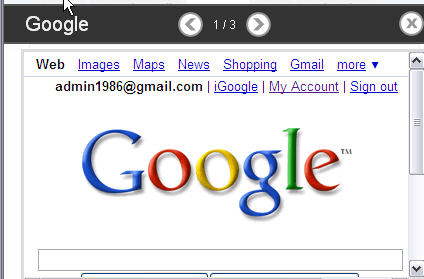
Slightly ThickerBox 1.7
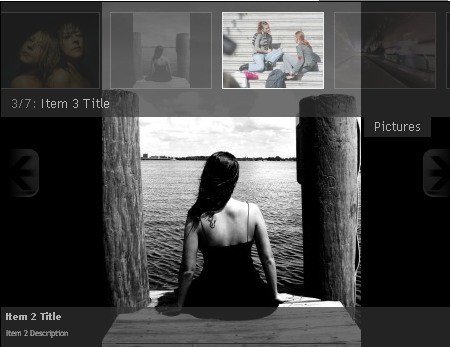
Slightly ThickerBox is a modification of Cody Lindley’s Thickbox script. I modified it for use on my Jason’s Toolbox Redesign. The modifications allow the script to generate “Previous Image” and “Next Image” links. The result is that you can use Slightly ThickerBox to create image galleries. In addition, you can create groups of galleries by setting a “rel” attribute on the links. (I also moved the Caption and Close link to the top and made the script case insensitive.)
-
TripTracker
The TripTracker slideshow is a lightweight JavaScript image viewer with an animated slideshow feature.
-
Slimbox, the ultimate lightweight Lightbox clone
Slimbox is a 7kb visual clone of the popular Lightbox JS v2.0 by Lokesh Dhakar, written using the ultra compact mootools framework. It was designed to be small, efficient, more convenient and 100% compatible with the original Lightbox v2.
-
Suckerfish HoverLightbox
The Suckerfish HoverLightbox is a mashup of three very popular Web design techniques blended together to offer a new way of presenting your image galleries.
-
LightWindow
LightWindow Supports EVERY Media type and renders it appropriatly, and with better Animation effects.
-
Lytebox
Lytebox was written from the Lightbox class that Lokesh Dhakar (http://www.huddletogether.com) originally wrote. The purpose was to write a self-contained object that eliminated the dependency of prototype.js, effects.js, and scriptaculous.js.
-
iBox
iBox is a lightweight script that lets you overlay images and documents in a small dialog without a page reload. It's built to be easy to install and use, while offering great flexibility. The quick start shows example code and explains how to use it.
-
Smoothbox
Smoothbox is the Mootools conversion of Thickbox, a script running on JQuery.For the description and the features, you can go to Thickbox’s website, as they are basically the same.The main difference from a user point of view is that I’ve added some effects when the box shows up and on scroll.
-
YUI Based Lightbox
The most significant change in this version of the lightbox is that image thumbnails are no longer required for creating lightbox instance. That implies that you can create an image gallery without the presence of image thumbnails. The more exciting aspect of this new feature is that you can virtually grab any image from the internet and include it in your gallery.
-
Imago
Imago is an Ajax Image Gallery with focus on simplicity and ease of use. It's plain JavaScript and build on the mature ajax library mootools. No server side scripting is required! Neither is flash. Whether your photos are on flickr, smugmug or you'd like to host them yourself, Imago can show them.
-
photoViewer
PhotoViewer leverage the Flickr API for better flexibility can load image from remote XML and easily skinned for customization
-
carousel
The carousel component manages a list of content (HTML LI elements within a UL) that can be displayed horizontally or vertically. The content can be scrolled back and forth with or without animation. The content can reference static HTML content or the list items can be created dynamically on-the-fly (with or without Ajax).
-
multibox
lightbox that supports images, flash, video, mp3s, html.
-
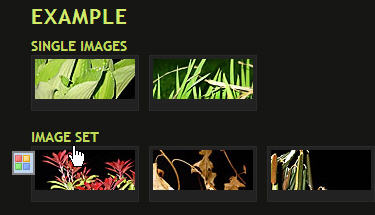
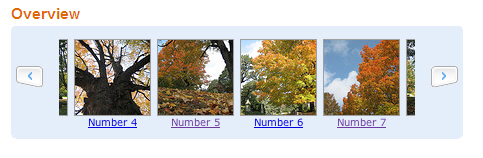
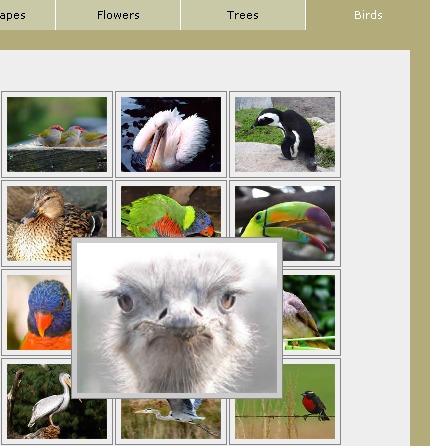
FrogJS Javascript Gallery
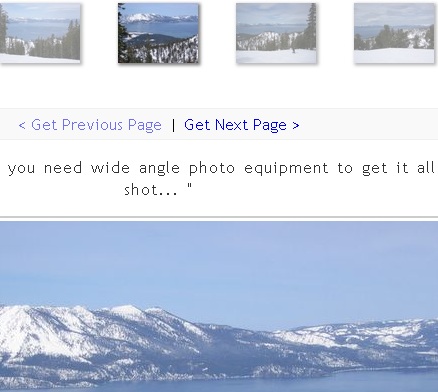
FrogJS is a simple, unobtrusive javascript gallery. It’s not a replacement for other thumbnail galleries like Lightbox JS, but a different way of showcasing galleries. This type of gallery is best used when a page-by-page gallery is needed, as is the case with photo stories. Below is a small example of a FrogJS gallery. Just click the parrot thumbnail to scroll through the gallery.
-
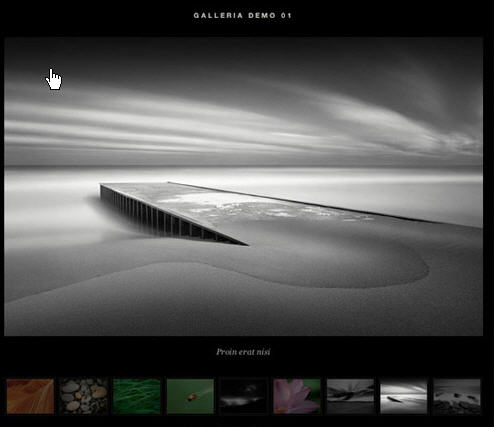
Galleria [homesite、lightweight gallery]
Galleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS.
-
AJAX Image Gallery powered by Slideflow (like Cover Flow)
You can drag the Slideflow using your mouse, or click anywhere in the stack to jump there. Click inside the frame in order to enable mouse wheel and arrow key navigation! Or better yet, try the fullscreen example.
-
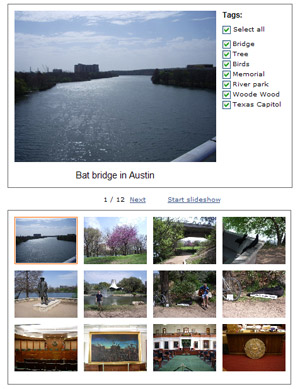
JaS gallery
JaS is short for JavaScript Slides and it is a highly customizable JavaScript library for easily turning your images into a collection viewable as a slideshow, and with fading effects, if desired. It also supports automatic thumbnail creation and tagging of images, so the viewers can find the exact images they're looking for. You can use it any way you like in your own web site, and adapt it to your specific needs.
-
MooFlow
Image gallery uses MooTools.
-
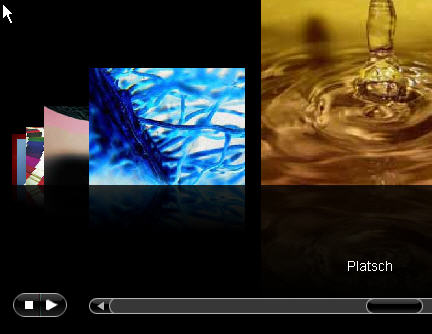
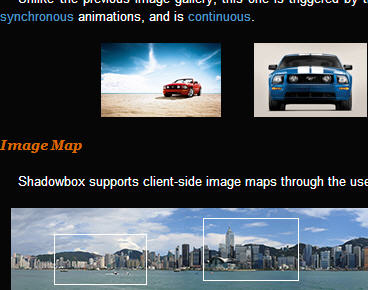
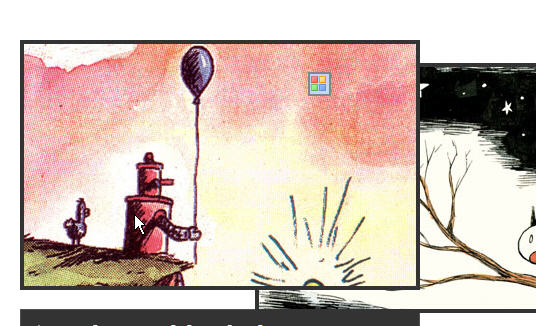
Shadowbox
Shadowbox is an online media viewer application that supports all of the web's most popular media publishing formats. Shadowbox is written entirely in JavaScript and CSS and is highly customizable. Using Shadowbox, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.
-
mooCicle
Allora, ho creato un piccolo javascript per creare una semplicissima galleria con effetto foto sfogliate. Avevo notato una galleria di questo genere fatta con jQuery, è mi sono chiesto quanto fosse difficile crearla per mooTools. Direi non molto.
-
jqGalViewIII (proof of concept)
A photo gallery by jQery, display the thumb image and splendid effect.
-
Live Thumbnail
Make pictures zoom in/out by a simple mouse click.
-
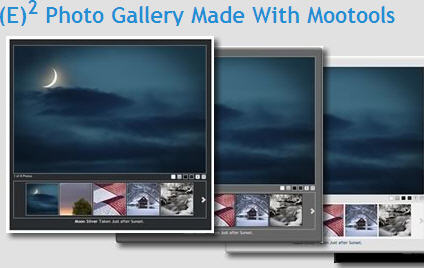
(E)2 Photo Gallery
(E)2 Photo Gallery is a open source gallery built with Mootools Javascript Library the compact, modular, Object-Oriented javascript framework. Designed to allow you to upload your photos to a desired folder, tell the (E)2 Photo Gallery what folder to look at and it will automatically load the images using PHP.
-
AJAX Slide Show
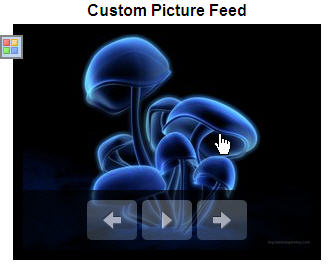
The Slide Show is a simple to use application of the Google AJAX Feed API that is designed to let you add photo slide shows to your pages, sites, and blogs. The slide show control takes photo feeds from all popular sites, such as PhotoBucket, Flickr, and Picasa Web Albums. Any feeds that use Media RSS can be used without customization. However, the slide show control allows any photo-based feed to be accomodated, such as iTunes feeds similar to those found in the Tune Bar solution or the custom feed example below.
-
jQuery Cycle Plugin
The jQuery Cycle Plugin is a lightweight slideshow plugin. Its implementation is based on the InnerFade Plugin by Torsten Baldes, the Slideshow Plugin by Matt Oakes, and the jqShuffle Plugin by Benjamin Sterling. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects. It also supports, but does not require, the Metadata Plugin and the Easing Plugin
-
FlickrShow - Simple Javascript Slideshows
Flickrshow is a lightweight, cross-browser javascript slideshow, providing you with an easy way to display your Flickr images on your own website. It is simple to install and can be used to access images within Flickr groups or photosets, or using a tag-based search. The demonstration below is retrieving images from the Twenty Five photset by the very talented Limonada.
-
slideViewer
slideViewer is a lightweight (1.5Kb) jQuery plugin wich allows to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images
-
noobSlide - mootools
noobSlide es una ligera "clase" escrita con la librería mootools con la que se puede construir "slides" desde simples hasta complejos, claro que para sacarle el máximo provecho necesitas aprender cómo trabajar con mootools.
-
Suckerfish HoverLightbox Redux
The Redux has a number of improvements, mostly visual, but some behavioral changes as well. Before going into detail, it’s important to give due credit to those who helped make the Suckerfish HoverLightbox a possibility.
-
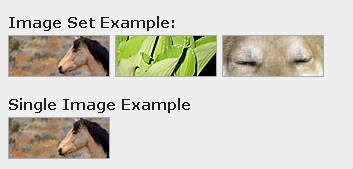
ThickBox 2.1.1
ThickBox is a webpage UI dialog widget written in JavaScript on top of the jQuery library. Its function is to show a single image, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal.
CSS-Based Image Galleries
-
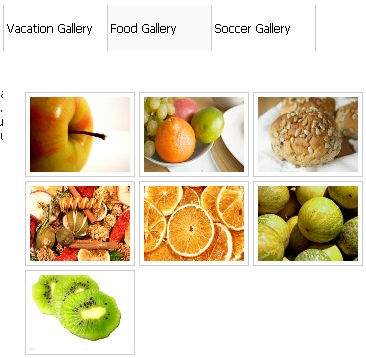
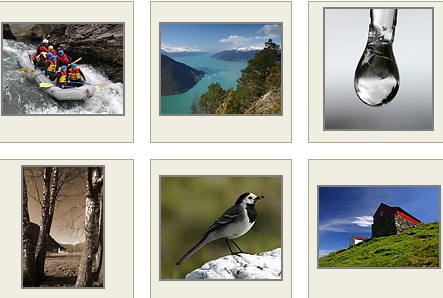
A Photograph Gallery
Just a simple :hover over thumbnail images to give a full size view of each photograph. With all but Opera you can also click the thumbnails to retain the image on the screen. Text can be added at the bottom of each picture. Ideal for photograph albums.
-
A simple CSS photo-album
The text numbers and images are held in an unordered list without any extra markup (no ‘ems’ or ’spans’ etc). The CSS just styles the text numbers so that they appears in a box and the images so that they are hidden until your visitor clicks a number square.
-
Cross Browser Multi-Page Photograph Gallery
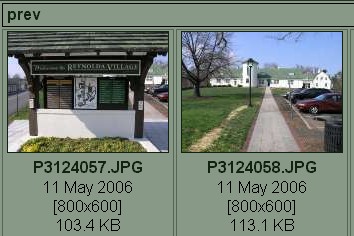
Based on Suckerfish HoverLightbox this one uses my multi-page layout system but includes images instead of text. Unlike the Suckerfish HoverLightbox this version is pure CSS.
-
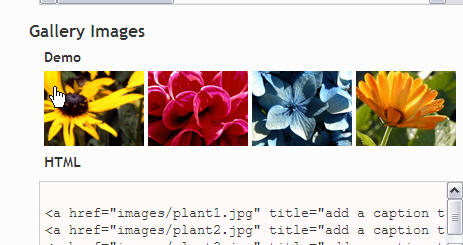
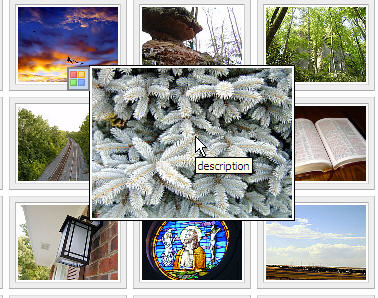
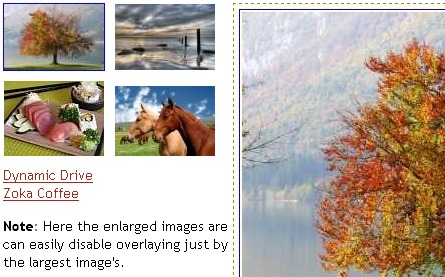
CSS Image Gallery
This is a purely CSS based image gallery that displays larger versions of thumbnail images dynamically when the mouse hovers over them. A rich HTML caption can be added to the enlarged image, and every aspect of the Image Gallery exists as plain HTML on the page. The idea is to use CSS’s “:hover” pseudo class to cause an element to react onMouseover. When that happens, an absolutely positioned container holding the enlarged image, anchored on the page by another container with position set to relative, is shown. Furthermore, it’s possible to modify the behavior so the enlarged images are only shown onClick, though IE6 currently doesn’t support this behavior well. The gallery works in IE6+, Firefox, Opera 8+.
-
CSS: Photo Showcase
This experiment uses CSS and basic markup to create a simple way to display photo thumbnails on your site while offering convenient fast zoom viewing, even for dialup users.
-
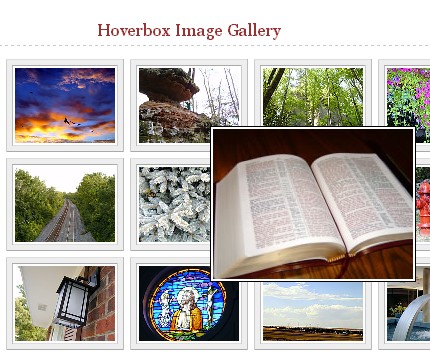
Hoverbox Image Gallery
Basically, it’s a super light-weight (8kb) roll-over photo gallery that uses nothing but CSS.
-
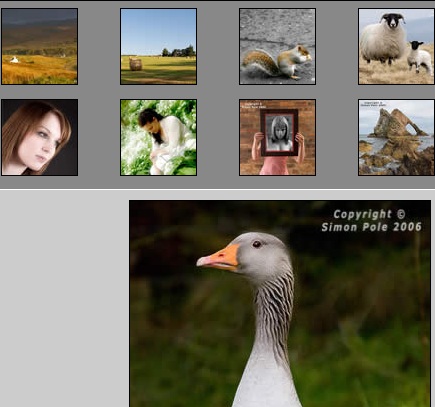
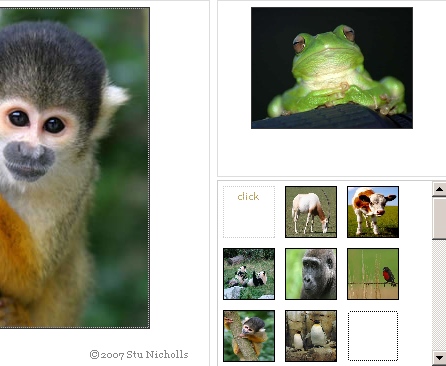
Photo scroll gallery
A combination of several of my previous galleries to give a scrolling ‘thumbnail’ image, a medium size image on hover and a full size image on click. The thumbnail, medium size and full size images are all the same image just resized using CSS. The thumbnails are square to make the scrolling area simpler to work with. This does make these images a little distorted but not so much that they look wrong.
-
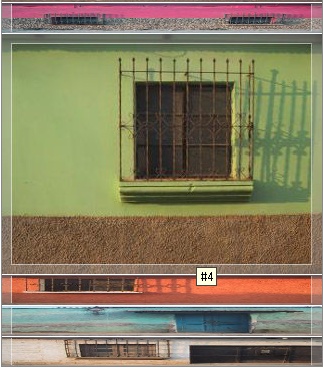
Sliding Photograph Galleries
It is just an unordered list of images that are normally compressed vertically (reduction 8:1). When you hover over one of these compressed images it expands to full size. It is based on my sliding menu system and adapted to use images. No thumbnails are required and all the images are ‘pre-loaded’.This method can be used either vertically, as shown, or horizontally.
JavaScript + CSS-based Galleries & DHTML-Galleries
-
xImgGallery - Javascript Image Gallery & Slideshow
This script implements a Javascript image gallery and slideshow - all in one file.
-
easyAlbum
A DOM photo Gallery solution that is browser friendly, keyboard friendly, bandwidth friendly and more.
-
ImageGal
imagegal is a simple PHP script that will automagically create a JS/CSS/DHTML powered image gallery for you when dropped into a directory containing images. This simple script was inspired by a Jeremy Keith’s article on aListApart.com.
-
Highslide JS
Highslide JS is a piece of JavaScript that streamlines the use of thumbnail images on web pages. The library offers these features and advantages: No plugins like Flash or Java required. Popup blockers are no problem. The images expand within the active browser window.
-
Satellite
Satellite is an all in one photo gallery website that takes advantage of Yahoo Flickr’s image hosting and management tools. You can upload and manage your images using Flickr and host your portfolio on your own server via Satellite.
-
Dhonishow
Showing Picture Online with Javascript.
-
DropProof
DropProof is a PHP tool for simple image proofing. DropProof is designed to be lightweight and easy to setup. DropProof is released under the MIT license, making it free to download, use, distribute, and modify.
-
CSS Photo Shuffler
A Javascript + CSS replacement for Flash photo fading slideshow. Inspired by Richard Rutter's image fade demonstration.
作者:Lance Zhang(Lance Zhang's Tech Blog)
出处:http://blodfox777.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。www.51lvhua.cn







相关推荐
PagedRect是Unity UI的完整分页解决方案。 PagedRect可以轻松用于: -创建多页教程 -创建多页菜单 -创建图像滑块 -创建向导 -创建选项卡式视图 -创建自定义UI元素
这可能包含一个图片列表,每个图片都有标题、描述和缩略图。 数据库交互通常依赖于Migrations和Seeds。Migrations允许你定义数据库结构,而Seeds则用来填充初始数据。创建一个新的迁移文件来创建`galleries`表,并...
对于“wordpress58”这个文件名,可能指的是这个模板是在WordPress 5.8版本时创建或更新的,或者是第58款WordPress图片展示模板。随着WordPress版本的迭代,模板也会进行相应的优化和升级,以适应新的功能和性能改进...
关于"las3_image_galleries"这个文件名,我们可以推测这可能是一个包含了多个图片展示实例的压缩包。"las3"可能是项目或作者的缩写,"image galleries"则表明里面包含了多个图片画廊的示例代码或者资源。解压这个...
本篇文章将深入探讨标题所提及的“10款能与Flash效果相比拼得js图片展示代码”,揭示JavaScript在创建高质量图片展示效果方面的强大能力。 1. **轮播图插件(Slider Plugins)** 轮播图是常见的图片展示方式,...
- 图片轮播是网页中常见的图片展示方式,如`bxSlider`和`Slick Slider`,它们提供美观的过渡效果和易于定制的选项,使得图片展示更具吸引力。 3. **Lightboxes and Modal Windows** - `fancybox`和`colorbox`是...
在本项目“Laravel开发-pull-automatically-galleries”中,我们主要关注的是使用 Laravel 框架来实现一个自动获取并展示图库的功能。Laravel 是一个基于 PHP 的现代、优雅的 web 开发框架,它提供了丰富的工具和...
让你的游戏开发任务有序并超越竞争对手,使用 Task Atlas!你是否厌倦了在无尽的“开发周期”中挣扎?你是否难以使任务和里程碑保持有序和按时完成?你是否一直在努力赶上发布游戏的竞赛?如果是这样,现在是时候用 ...
Extend media resources such as image styles, slideshows, galleries, and media management to enrich the user experience Learn how to use HTML5 for responsive web design and semantic websites, and ...
在本文中,我们将深入探讨如何使用 Laravel 这一强大的 PHP 框架来实现自动从Web服务抓取并管理图像库的功能,就像标题"laravel开发-pull-automatically-galleries"所示。Laravel 提供了优雅的工具和功能,使得这种...
这两者的结合在创建多媒体应用、尤其是在线内容展示和用户界面设计方面具有广泛的应用。 在这本书中,作者深入浅出地介绍了如何使用XML来组织和管理数据,然后通过ActionScript将其转化为生动的视觉体验。首先,书...
Demonstrates how to create and manage widgets for photo galleries, instant reporting on computer/printer availability, featured book titles and book reviews from library users, tracking usage data, ...
这是一个 WordPress 插件,可以将格式的转换为原生 WordPress 画廊格式。 生成一个列表,显示所有使用 NextGEN 画廊的帖子和页面。 它们可以一次转换一页,也可以一次转换所有页面。 [nggallery] 短代码替换为...
* Integrate web content, images, galleries, and sounds * Deploy menus, progress bars, and auto-complete functions * Trigger actions using Android Intents, Filters, and Receivers * Implement GPS, ...
`galleries.html`可能是一个图片画廊页面,前端开发者常常使用JavaScript库如jQuery或现代框架如React、Vue来处理图片的动态加载、缩放、滑动等功能。此外,CSS3的过渡(transitions)和动画(animations)也可以为...
5. **图片和视频展示(Image and Video Galleries)**:展示酒店设施、客房或周边环境的多媒体内容。 6. **响应式布局(Responsive Layout)**:整个网站设计会根据屏幕大小自动调整,确保在任何设备上都能保持良好...
在IT领域,缩略图画廊是网络上常见的展示图片的方式,它能够快速加载并预览大量的图像,节省用户时间,提升用户体验。开源软件意味着源代码对公众开放,允许用户自由使用、修改和分发,这对于开发者来说是一个宝贵的...
ver, this kind of artifact management based solely on manual work has low efficiency, and the recording of information is often lagging. Information recording and management errors are quite common, ...