【前言】
本文简单介绍下JS基础数组与伪数组
【主体】
1.基本用法
-
window.Array是全局函数(也是函数)
-
Array()与new Array()是一样的效果
在JS中基础类型与复杂类型不同
var a = Array(3)
var a = new Array(3)
var a = Array(3, 3)
JS在Array上的不一致性
2. JS中数组的本质
人类理解:就是数据的有序集合
JS理解:数组就是原型链中有Array.prototype的对象,且length动态变化。
2.1 伪数组
- 有0,1,2,3 ... n length 这些key的对象
- 原型链中没有
Array.prototype
目前知道的数组有
-
arguments对象
-
document.querSelectAll('div') 返回的对象
- 字符串
3.数组的API
-
Array.prototype.forEach
这是一个接受函数的API,该函数可有一、两个参数,最多可有三个参数
a = [1,2,3]
a.forEach(function(value, key) {})
forEach(array, function(value, key) {}))
forEach的原理和实现方法
var obj = ['a', 'b']
obj.forEach = function(x) {
for(let i = 0, i<this.length, i++) {
x(obj[i], i)
}
}
obj.forEach(function(value, key) {
console.log(value, key)
})
a 0
b 1
a.sort( fucntion(x, y) {
return a[x] - a[y] // 小于零从小到大,大于零从大到小
})
a = [1, 2, 3]
a.join('东东')
''1东东2得到3东东''
a.join(',') = a,join() = a+ ' '
''1, 2, 3''
var c = a.concat(b)
var b = a.concat([])
a === b
a = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10 ]
a.filter(function(value, key) {
return value % 2 === 0
}).map(fucntion(value) {
return value * value
})
-
a.reduce()
map可以用reduce表示
filter可以用reduce表示
a = [1, 2, 3]
a.reduce(function(sum,n) {
return sum + n
}, 0)
a.reduce(function(arr, n) {
arr.push(n*2)
return arr
}, [])
a.reduce(fucntion(arr,n) {
if (n % 2 === 0) {
arr.push(n)
}
return arr
}, [])
关于js伪数组
- 具有length属性;
- 按索引方式存储数据;
- 不具有数组的push()、pop()等方法;
你可能知道怎么把伪数组转换为数组,但是你知道这里边的原理吗?
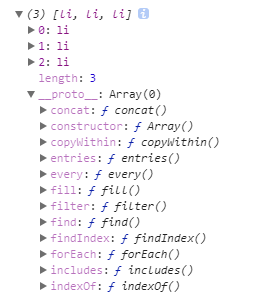
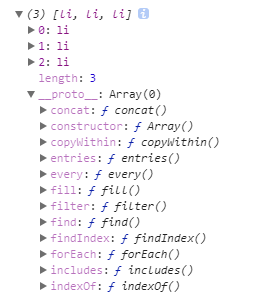
假如页面有一组li元素
<ul>
<li>1111</li>
<li>1111</li>
<li>1111</li>
</ul>
获取集合,控制台打印

这就是一个伪数组,长得很像数组,但是没有数组splice,concat,join,pop等方法
通过如下方法转换为数组
Array.prototype.slice.call(oUL);

可以看到变成了数组,并且拥有了Array的所有方法
那么问题来了,这是怎么实现的呢?
接下来重点来了
var obj = {//构造一个伪数组
"0": "aaa",
"1": 12,
"length": 2,
"push": Array.prototype.push,
"splice": Array.prototype.splice
}
Array.prototype.push = function(arr) {//动态改变length,并且添加新元素到数组末尾this[this.length] = arr;
this.length++;
}
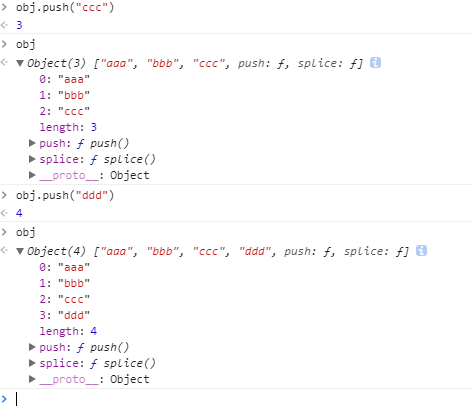
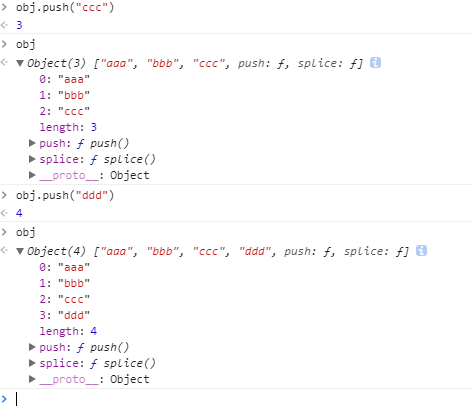
console.log(obj);
obj.push("newVal");
console.log(obj)

可以看到,现在我们的伪数组已经和之前有一样的结构和功能,既可以存储对象数据,又可以有数组的方法。
如果你看懂了以上教程,我出道题来考考你,说明你真的懂了
var obj = {
"0": "a",
"1": "b",
"3": "c",
"length": 3,
"push": Array.prototype.push,
}
obj.push("d");
console.log(obj);
console.log(obj.length);
欢迎留言回答,评论,说说你的答案
.


















相关推荐
在JavaScript中,`arguments`就是一个典型的伪数组,它存在于函数内部,用于存储传递给函数的所有参数。 - **特点**: - 具有`length`属性。 - 按索引方式存储数据。 - 不支持数组的`push`, `pop`等方法。 - **...
在JavaScript编程中,伪数组(或称为类数组)是一个常见的概念,它和真正的数组有很多相似之处,但却不具备数组的一些属性和方法,比如不具备数组的push、pop、shift、unshift等方法,也不能直接调用数组的toString...
这篇文章来回答javascript通用循环遍历方法forEach中最后提到的关于伪数组的问题。 什么是伪数组 能通过Array.prototype.slice转换为真正的数组的带有length属性的对象。 这种对象有很多,比较特别的是arguments对象...
伪数组是指那些具有`length`属性和索引属性,但不具备数组方法(如`push`、`pop`等)的对象。常见的伪数组包括函数的`arguments`对象和某些DOM方法返回的结果,如`querySelectorAll`。例如: ```javascript let ...
### JavaScript中将HTMLCollection、NodeList及伪数组转换为真数组的方法 在JavaScript开发过程中,经常需要处理DOM操作,这通常涉及到对`HTMLCollection`、`NodeList`以及所谓的“伪数组”进行操作。这些对象虽然...
JavaScript中的类数组对象,也称为伪数组,是与标准数组类似但不完全符合数组特性的对象。它们在结构上相似,具有`length`属性,可以使用`for`循环进行遍历,但不拥有数组的内置方法,比如`push`, `slice`, `concat`...
将JSON数据转换为JavaScript数组,是我们处理服务器返回数据的常见步骤。例如,一个JSON对象可能如下所示: ```json { "users": [ {"name": "张三", "age": 25}, {"name": "李四", "age": 30} ] } ``` 要将其...
在JavaScript中,我们经常会遇到需要将HTMLCollection、NodeList或者伪数组(也就是通常所说的类数组对象)转换成真正的数组的情况。类数组对象并不是真正的数组类型,它们通常是函数的参数对象(比如arguments对象...
JavaScript实现数组打乱功能的知识点可以分为以下几个部分: 1. **创建数组** - 通常情况下,创建数组推荐使用`var arr = [];`的形式,而不是`var arr = new Array();`。这是因为前者是数组字面量的方式,更加简洁...
filter()方法是JavaScript数组的另一个重要API,它允许我们创建一个新的数组,该数组只包含满足特定条件的原数组元素。在处理工资数组时,filter()方法可以用来过滤掉超过2000的工资条目。这样,我们可以轻松地创建...
在这种情况下,我们使用一个长度为100000的伪数组(如`{ length: 100000 }`)并传递给`Array`构造函数。这创建了一个新的数组,然后通过`map`进行值的赋值。尽管这种方法比`join`和`split`更快,但直接使用`Array...
在JavaScript中,HTMLCollection、NodeList以及某些情况下创建的类似数组的对象被称为伪数组。它们具有类似于数组的特性,比如拥有`length`属性和通过索引访问元素的能力,但不具备数组的完整方法集,如`push`、`pop...
前端笔试题(简单的js操作以及数组的操作) 本文将对前端笔试题中的知识点进行详细解释,涵盖 JavaScript 的基础知识、数组操作、HTML5 新特性、正则表达式、严格模式、原型链等多个方面。 清除浮动元素带来的影响...
在JavaScript中,数组是常用的类型,用于存储一系列的数据。在编程实践中,经常需要对数组进行操作,其中之一就是删除特定的元素。本文将详细介绍几种在JavaScript中删除数组特定元素的方法。 首先,我们来看一个...
"JavaScript基础教程与应用在线作业3" 本资源摘要信息涵盖了JavaScript基础教程与应用的在线作业3,总分为100分,涵盖了JavaScript的基本组成、Math对象、window对象、变量声明、函数、事件驱动、内置对象等知识点...
Vue.js作为一个流行且高效的前端JavaScript框架,提供了响应式数据绑定,这意味着当数据变化时,视图能够自动更新。在处理对象和数组时,Vue需要能够侦测到数据的修改并做出响应。但数组和对象的处理方式有所不同,...