【前言】
最近做移动端页面时,经常会用到inline-block元素来布局,但无可避免都会遇到一个问题,就是inline-block元素之间的间隙。这些间隙会导致一些布局上的问题,需要把间隙去掉。对于inline-block元素及去掉间隙的方法,在这里做一个简单的总结。
【列表】
(1)inline-block是什么?
(2)inline-block兼容性
(3)inline-block元素间隙由来
(4)移除inline-block元素间隙方法
【概论】
CSS的元素分类中可以分成三种:行内元素或者内联元素、块级元素、以及内联块元素
【主体】
(1)inline-block是什么?
inline-block 即内联块,内联块元素具有了内联元素以及块级元素的特性:
①元素之间可以水平排列
②可以当做一个块级元素来设置各种的属性,例如:width、height、padding等
<div id="demo">
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
</div>
#demo span{
display:inline-block;
background:#ddd;
}
效果图:

(2)block level的元素
IE7及以下浏览器对块级元素(block element)的支持并不完全,它们只支持用display:inline-block去定义一个inline level的元素为内联块。
由于IE7及以下浏览器支持直接将inline level元素设置为内联块,所以我们可以变通实现,先将block level元素设置为inline,然后再去触发该元素的hasLayout,使其拥有和inline-block相似的特性。可以这样写:
<div id="demo">
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
</div>
#demo div{
display:inline-block;
*display:inline; /*IE7 hack*/
*zoom:1; /*触发hasLayout*/
}
IE7及以下浏览器:block level元素转换为inline-block,在IE7及以下浏览器下元素间不出现间隙;inline level元素转换为inline-block,在IE7及以下浏览器下元素间出现间隙;紧跟block level转换为inline-block的元素之后有个inline level转换为inline-block的元素,在IE7及以下浏览器下这俩元素间不出现间隙;紧跟inline level转换为inline-block的元素之后有个block level转换为inline-block的元素,在IE7及以下浏览器下这俩元素间出现间隙;其它浏览器任何情况下均出现间隙;
(3)inline-block元素间隙由来
定义为inline-block元素会产生间隙,如果不设置display:inline-block,会是什么效果?如下:
<div class="demo">
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
</div>
.demo span{
background:#ddd;
}
效果图:

上面例子中,对span不做任何处理依然存在空隙,这到底是什么原因,是否是结构上的问题。假如将span标签都写成一行,又是怎样的效果,来看一下:
<div class="demo">
<span>我是一个span</span><span>我是一个span</span><span>我是一个span</span
><span>我是一个span</span>
</div>
.demo span{
background:#ddd;
}
效果图:

可以看到间隙是由换行或者回车导致的。只要把标签写成一行或者标签直接没有空格,就不会出现间隙。但是这种方式是不太可靠,存在太多不可控的因素导致失效,例如:代码生成工具、代码格式化、或者其他人修改了代码等等。下面列举了各种去掉间隙的方法,是否适合需要看具体的应用场景了。
(4)移除inline-block元素间隙方法
【①】. 移除标签间的空格
元素间的间隙出现的原因是元素标签之间的空格,把空格去掉间隙自然就会消失。来看以下几种写法:
*写法一:
<div class="demo"> <span>我是一个span</span><span>我是一个span</span><span>我是一个span</span> </div>
*写法二:
<div class="demo">
<span>我是一个span
</span><span>我是一个span
</span><span>我是一个span
</span><span>我是一个span</span>
</div>
*写法三:利用HTML注释标签
<div class="demo">
<span>我是一个span</span><!--
--><span>我是一个span</span><!--
--><span>我是一个span</span><!--
--><span>我是一个span</span>
</div>
【②】取消标签闭合
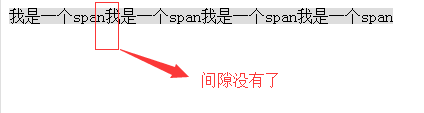
把span标签的结束标签去掉,这样间隙就没有了。为了兼容IE6/IE7,最后一个标签需要闭合。
<div class="demo">
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span
</div>
.demo span{
background:#ddd;
display: inline-block;
}
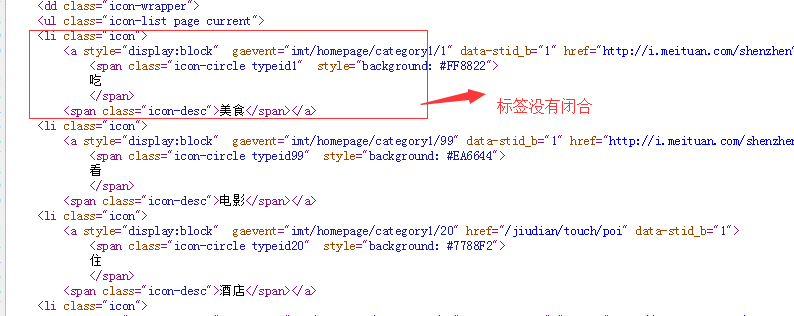
在美团webapp页面中貌似也是用到了这种方法。可以看下:








相关推荐
标题中提到的“inline-block元素间距去除”指的是一种在Web页面布局中常见的问题,即使用display:inline-block属性的元素间会存在不必要的空隙。这个问题通常发生在元素间有换行或空格时,因为HTML解析时会将空格和...
在网页布局设计中,`display:inline-block` 是一个非常常用且强大的CSS属性,它允许元素在保持块级元素特性的同时,像内联元素一样并排显示。然而,在不同浏览器之间,尤其是在Firefox(FF)上,可能会遇到一些显示...
《CSS去除inline-block元素间隙的策略与解析》 在CSS布局设计中,inline-block元素的间隙问题时常困扰着开发者。这种间隙可能导致布局错位,影响整体的视觉效果。本文将深入探讨inline-block元素的特性,分析间隙...
然而,在使用 `display: inline-block` 时,经常会遇到一个问题,那就是元素间会存在额外的空白间距。本文将探讨这个问题及其解决方案。 首先,当我们将元素设置为 `display: inline-block` 时,这些元素会按照文本...
以下五种方法可以帮助你快速去掉HTML中`inline-block`元素间的空白: 1. **元素间不留任何空白**: 这是最直接但可能影响代码可读性的方法。在HTML代码中,将相邻的`inline-block`元素写在同一行,不留下空格或...
`inline-block`元素间的空格,包括换行符和缩进,都会被浏览器解析为无形的空白字符,从而在元素之间产生间距。这个间距的大小通常等于父元素字体大小的约1/3。 1. **改变书写结构** 一种直观的解决方法是通过...
对于连续的`<a>`标签,这些空格可能会导致元素间的间距,影响整体布局的紧凑性。 要消除`<a>`标签之间的空格,可以采取以下方法: 1. **设置父元素字体大小为0**: 根据描述,我们可以将父元素的`font-size`属性...
总结起来,创建自适应宽度的CSS圆角背景按钮,主要依赖于`border-radius`属性实现圆角效果,利用`display: inline-block;`和不设定固定宽度实现自适应宽度,以及通过适当的内填充和文本对齐方式保持内容居中。通过...
3. 使用`display: inline-block`或`inline-flex`:将图片和文本元素设置为行内块级或行内弹性元素,使它们在同一行显示,并可通过调整`vertical-align`实现垂直对齐。 4. Flexbox图文布局:利用`align-items`和`...
为了防止元素间的间距问题,我们可以设置`margin-right`来调整它们之间的距离。 ```css .nav li { width: 100px; text-align: center; margin-right: 10px; } ``` 最后,可能还需要对`<a>`标签进行一些样式调整...
解决方法通常是在父元素中使用`clearfix`类或者`overflow:hidden`。此外,垂直方向上的外边距可能出现重叠,导致实际外边距小于设定值,可以通过创建匿名块元素(如`:before`伪元素)来解决。 8. **a标签去下划线**...
而`display: inline-block`能让元素保持内联的同时具有块级元素的宽高特性。 外部样式表文件(如`external.css`)是将CSS样式集中管理的方式,它将所有的样式规则写在一个单独的文件中,然后通过`<link>`标签引入到...
为了使一个浮动元素居中,可以设置父元素的 `text-align` 属性为 `center`,并将浮动元素设置为 `display: inline-block`: ```css .parent { text-align: center; } #my-defined { display: inline-block; ...
`display`属性用于控制元素的显示方式,如`inline`使元素呈现在一行中,`block`使其变为块级元素,`inline-block`结合了两者特性,`none`则隐藏元素。 【文字样式】 - `font-family`用于设定字体类型。 - `line-...
`display: flex`让子元素在一行内灵活布局,而`display: inline-block`则使它们像文字一样排列。 接下来,我们可以对菜单项`li`进行样式设定,比如添加边距、背景色、字体样式等: ```css .horizontal-menu li { ...
本文针对CSS浏览器兼容性问题进行了较为详细的介绍,包括去除a链接虚线框、实现背景透明、垂直居中、解决IE6的margin加倍问题、浮动元素间的间距问题、解决IE的宽度和高度问题以及解决DIV浮动文本3像素的bug等。...
1. 使用内联Block元素:将`display`属性设置为`inline-block`,可以让表单元素并排显示,同时保持块级元素的特性。 2. 垂直对齐:使用`vertical-align: middle;`可以确保表单元素在行内元素中居中对齐。 3. 按钮...
display: inline-block; /* 显示为块级元素 */ font-size: 16px; /* 字体大小 */ margin: 4px 2px; /* 间距 */ cursor: pointer; /* 鼠标悬停时形状 */ } ``` 为了进一步定制,可以添加伪类(如`:hover`, `:...