жң¬ж–ҮжҳҜеҶҷз»ҷйӮЈдәӣжғіиҰҒе…Ҙй—ЁwebеүҚз«Ҝе·ҘзЁӢзҡ„еҲқеӯҰиҖ…пјҢй«ҳжүӢиҜ·и·ҜиҝҮпјҢд№ҹж¬ўиҝҺй«ҳжүӢ们жӢҚз –гҖӮ
е…ҲиҜҙдёӢwebеүҚз«Ҝе·ҘзЁӢеёҲзҡ„д»·еҖјпјҢзӣ®еүҚwebдә§е“ҒдәӨдә’и¶ҠжқҘи¶ҠеӨҚжқӮпјҢз”ЁжҲ·дҪҝз”ЁдҪ“йӘҢе’ҢзҪ‘з«ҷеүҚз«ҜжҖ§иғҪдјҳеҢ–иҝҷдәӣйғҪеҫ—йқ webеүҚз«Ҝе·ҘзЁӢеёҲеҺ»еҒҡwebеүҚз«Ҝе·ҘзЁӢеёҲжҳҜи®ҫи®ЎеҠ ејҖеҸ‘зҡ„з»јеҗҲдҪ“пјҢwebеүҚз«Ҝе·ҘзЁӢеёҲжҳҜеңЁејҖеҸ‘дәәе‘ҳдёӯжңҖзӣҙжҺҘйқўеҗ‘дә§е“ҒпјҢйқўеҗ‘з”ЁжҲ·зҡ„и®ҫи®Ўдәәе‘ҳпјҢдёҖдёӘејҖеҸ‘еӣўйҳҹзҡ„жҲҗжһңжҳҜиҰҒйқ webеүҚз«Ҝе·ҘзЁӢеёҲеҺ»еұ•зҺ°пјҢеӣ дёәз”ЁжҲ·дёҚдјҡеҺ»е…іеҝғеҗҺеҸ°зҡ„еӨ„зҗҶжңүеӨҡд№ҲејәеӨ§ пјӣеңЁи®ҫи®Ўдәәе‘ҳдёӯwebеүҚз«Ҝе·ҘзЁӢеёҲжҳҜзӣҙжҺҘйқўеҗ‘ејҖеҸ‘дәәе‘ҳзҡ„и®ҫи®Ўдәәе‘ҳпјҢеҗ‘ејҖеҸ‘дәәе‘ҳд»ҘдёҖз§Қи®Ўз®—жңәиҜӯиЁҖзҡ„ж–№ејҸдј йҖ’е…¶и®ҫи®ЎзҗҶеҝөпјҢwebеүҚз«Ҝе·ҘзЁӢеёҲеңЁж•ҙдёӘеӣўйҳҹдёӯжҳҜеҫҲе…ій”®зҡ„гҖӮ
еңЁжҲ‘зңјдёӯдёҖеҗҚеҗҲж јзҡ„webеүҚз«Ҝе·ҘзЁӢеёҲеҝ…йЎ»еҫ—жҺҢжҸЎHTMLгҖҒCSSе’ҢJavaScriptгҖӮеҸӘжҮӮе…¶дёӯдёҖдёӘжҲ–дёӨдёӘиҝҳдёҚиЎҢпјҢдҪ еҝ…йЎ»еҜ№иҝҷдёүй—ЁиҜӯиЁҖйғҪеҫҲзҶҹжӮүгҖӮд№ҹдёҚжҳҜиҜҙеҝ…йЎ»еҜ№иҝҷдёүй—ЁиҜӯиЁҖйғҪйқһеёёзІҫйҖҡпјҢдҪҶдҪ иҮіе°‘иҰҒиғҪеӨҹиҝҗз”Ёе®ғ们е®ҢжҲҗеӨ§еӨҡж•°д»»еҠЎпјҢиҖҢж— йңҖең°йў‘з№Ғең°еҜ»жұӮеҲ«дәәзҡ„её®еҠ©гҖӮ
дёӢйқўиҜҙдёӢжҲ‘зңјдёӯwebеүҚз«Ҝе·ҘзЁӢеёҲиҰҒжҺҢжҸЎзҡ„еҹәзЎҖзҹҘиҜҶе’ҢжҠҖиғҪпјҡ
1 зҪ‘йЎөзҡ„еҹәжң¬з»“жһ„пјҲHTML + CSSпјү
HTMLжҳҜдёҖз§Қж Үи®°иҜӯиЁҖпјҢиҖҢдёҚжҳҜзј–зЁӢиҜӯиЁҖпјҢжңҖеҹәжң¬жҳҜж ҮзӯҫжҳҜ<html>е’Ң<body>пјҢCSSжҳҜз”ЁжқҘе®ҡд№үеҰӮдҪ•жҳҫзӨәHTMLе…ғзҙ зҡ„гҖӮеҜ№HTML+CSSеҫҲе®№жҳ“е…Ҙй—ЁпјҢдҪҶеҫҲеӨҡдәәдёҚеӨҹж·ұе…ҘпјҢдёҫеҮ дёӘдҫӢеӯҗпјҡ<meta> ж ҮзӯҫжҳҜдҪңд»Җд№Ҳз”Ёзҡ„пјҹmargin-leftдёҺleftжңүд»Җд№ҲеҢәеҲ«пјҢеә”иҜҘеңЁд»Җд№Ҳжғ…еҶөдёӢдҪҝз”ЁпјҹеҶҚеҮәдёӘDIV+CSSеёғеұҖй—®йўҳпјҡдёҖдёӘе®ҪеәҰдёҚзЎ®е®ҡзҡ„DIVйҮҢйқўж”ҫдёүдёӘж°ҙе№іеҜ№йҪҗзҡ„DIVпјҢе·ҰеҸідёӨдёӘDIVе®ҪеәҰеӣәе®ҡдёә150pxпјҢдёӯй—ҙйӮЈдёӘDIVе……ж»Ўеү©дҪҷзҡ„е®ҪеәҰгҖӮеҰӮжһңиҝҷдәӣй—®йўҳдҪ зӣ®еүҚиҝҳдёҚзҹҘйҒ“пјҢеҜ№йӮЈдёӘеёғеұҖй—®йўҳеҮ еҲҶй’ҹеҶ…дёҚиғҪи§ЈеҶіпјҢиҜҙжҳҺдҪ еҜ№HTML+CSSиҝҳдёҚеӨҹж·ұе…ҘгҖӮ
2 жөҸи§ҲеҷЁжҳҜжҖҺд№Ҳеұ•зҺ°зҪ‘йЎөзҡ„
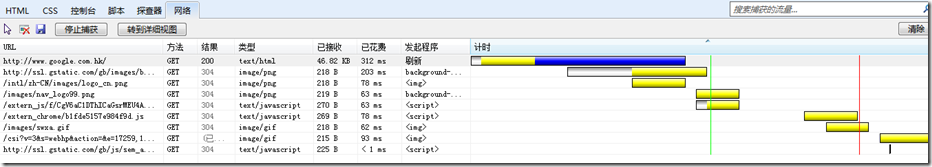
дёҚеҗҢеҶ…ж ёзҡ„жөҸи§ҲеҷЁеҜ№зҪ‘йЎөзҡ„жёІжҹ“жҳҜдёҚдёҖж ·зҡ„пјҢзӣ®еүҚжөҸи§ҲеҷЁйғҪжңүе®ўжҲ·з«Ҝи°ғиҜ•е·Ҙе…·пјҢдёӢеӣҫеұ•зҺ°дёҖдёӘgoogleйҰ–йЎөеңЁIE9дёӢзҡ„еҠ иҪҪз»ҶиҠӮпјҡ
еңЁеҒҡwebжҖ§иғҪдјҳеҢ–ж—¶пјҢеҜ№жөҸи§ҲеҷЁжёІжҹ“еҸҠз»ҶиҠӮиҰҒиҝӣдёҖжӯҘдәҶи§ЈгҖӮиҜҙдёӘжҜ”иҫғжңүз”Ёзҡ„зҹҘиҜҶзӮ№пјҡзӣ®еүҚжөҸи§ҲеҷЁе№¶иЎҢеҠ иҪҪзҡ„дёҠйҷҗжҳҜ6пјҢиҖҒзүҲжң¬зҡ„жөҸи§ҲеҷЁдјҡжңүжүҖдёҚеҗҢгҖӮ
3 зҪ‘йЎөзҡ„з”ҹе‘Ҫе‘Ёжңҹ
дёҚеҗҢзҡ„webжЎҶжһ¶дёӢпјҢйЎөйқўзҡ„з”ҹе‘Ҫе‘ЁжңҹдјҡжңүжүҖдёҚеҗҢпјҢеӨ§дҪ“иҝҳжҳҜдёҖж ·пјҡе®ўжҲ·з«ҜеҸ‘йҖҒGETиҜ·жұӮпјҢжңҚеҠЎеҷЁиҝ”еӣһзӣёеә”йЎөйқўпјҢе®ўжҲ·з«Ҝе®ҢжҲҗж“ҚдҪңеҸҠж•°жҚ®пјҢ然еҗҺPOSTз»ҷжңҚеҠЎеҷЁгҖӮдёҖе®ҡиҰҒеҜ№ж•°жҚ®зҡ„дј йҖ’(еүҚеҸ°дёҺеҗҺеҸ°,йЎөйқўд№Ӣй—ҙ)зҡ„з»ҶиҠӮдәҶ然дәҺеҝғгҖӮ
4 DHTML DOM BOMВ Javascript AJAX
иҝҷжҳҜWebеүҚз«ҜејҖеҸ‘зҡ„йҮҚдёӯд№ӢдёӯпјҢеӨ§еӨҡж•°ж—¶еҖҷжҲ‘们йғҪеңЁе’Ң他们жү“дәӨйҒ“гҖӮиҜҙеҮ дёӘжіЁж„ҸзӮ№пјҡjavascriptжҳҜеҚ•зәҝзЁӢзј–зЁӢпјҢжүҖи°“зҡ„javascriptејӮжӯҘзј–зЁӢеҸӘдёҚиҝҮжҳҜи®ЎеҲ’еңЁжңӘжқҘзҡ„жҹҗдёӘж—¶й—ҙдёҠжү§иЎҢзӣёеә”дәӢ件иҖҢе·ІпјӣиҜҰз»ҶдәҶи§ЈDOMдәӢ件жңәеҲ¶пјӣе®ўжҲ·з«ҜеӯҳеӮЁпјҲHTML5дёӯеўһеҠ дәҶlocalStorageе’ҢsessionStorageпјүпјӣjavascriptдёҚеғҸжңҚеҠЎеҷЁз«ҜиҜӯиЁҖйӮЈж ·дёҘи°ЁпјҢи°ғиҜ•дёҚжҳҜеҫҲж–№дҫҝпјҢжүҖд»ҘдёҖејҖе§ӢиҰҒе…»жҲҗдёҘи°Ёзҡ„javascriptзј–иҫ‘д№ жғҜпјӣjavascriptеҫҲејәеӨ§еҫҲзҒөжҙ»пјҢдёҚиҰҒе№»жғізҹӯж—¶й—ҙеҶ…зҶҹз»ғпјҲжӣҙеҲ«иҜҙзІҫйҖҡпјүе®ғпјҢ并еҶҷдәӣжЎҶжһ¶гҖҒзұ»еә“пјҢеҲқе§Ӣйҳ¶ж®өиҝҳжҳҜе…Ҳз”ЁзҶҹз»ғе·ІжҲҗзҶҹзҡ„жЎҶжһ¶пјҲжҜ”еҰӮjqueryпјүеҪ“е…Ҙй—ЁпјӣдёҖе®ҡиҰҒзҶҹз»ғдҪҝз”Ёе®ўжҲ·з«Ҝи°ғиҜ•е·Ҙе…·гҖӮ
6 жңҚеҠЎеҷЁз«ҜиҜӯиЁҖејҖеҸ‘з»ҸйӘҢпјҢPSеҲҮеӣҫжҠҖжңҜ
WebеүҚз«ҜејҖеҸ‘д»ӢдәҺи®ҫи®ЎдёҺејҖеҸ‘дёӯй—ҙпјҢжүҖд»ҘдёӨз«Ҝзҡ„дёңиҘҝйғҪеҫ—жҮӮзӮ№гҖӮзј–иҫ‘иҜӯиЁҖжҳҜзӣёйҖҡзҡ„пјҢд№ӢеүҚзј–еҶҷиҝҮжңҚеҠЎеҷЁиҜӯиЁҖпјҢеҜ№еӯҰд№ javascriptжҳҜеҚҒеҲҶжңүзӣҠзҡ„пјҢд»ҺеӣҫзүҮиҪ¬жҲҗйқҷжҖҒHTMLйЎөйқўпјҢе°‘дёҚдәҶPSеҲҮеӣҫжҠҖжңҜгҖӮ
5 жөҸи§ҲеҷЁзҡ„е…је®№жҖ§
з”ұдәҺеҺҶеҸІеҺҹеӣ пјҢжөҸи§ҲеҷЁзҡ„е…је®№жҖ§дёҖзӣҙйғҪжҠҳзЈЁwebеүҚз«Ҝе·ҘзЁӢеёҲзҡ„ең°ж–№пјҢиҷҪ然жңүW3з»„з»ҮпјҢ并еҲ¶е®ҡдәҶдёҖдәӣ规иҢғпјҢиҷҪ然жөҸи§ҲеҷЁдә§е•ҶйғҪжӯЈеңЁеҠӘеҠӣж”№иҝӣ并жҺҘиҝ‘其规иҢғпјҢдҪҶзҺ°е®һзҪ‘з»ңзҺҜеўғдёӯеҗ„з§ҚеҶ…ж ёгҖҒеҗ„з§ҚзүҲжң¬зҡ„жөҸи§ҲеҷЁйғҪжңүдёҖеёӯд№Ӣең°гҖӮи§ЈеҶіжөҸи§ҲеҷЁе…је®№жҖ§йқ з»ҸйӘҢз§ҜзҙҜпјҢеҸҜе–ңзҡ„дәӢиҝҷж–№йқўиө„ж–ҷзҪ‘дёҠжңүеҫҲеӨҡгҖӮhttp://www.w3help.org/zh-cn/иҝҷжҳҜдёӘеҫҲеҘҪзҡ„еҸӮиҖғзҪ‘з«ҷгҖӮ
6 еҝ«йҖҹеӯҰд№ иғҪеҠӣе’Ңдё»еҠЁеӯҰд№ ж„Ҹж„ҝ
webеүҚз«Ҝзҡ„еҸ‘еұ•еҫҲеҝ«пјҢд»ҺдәӢиҝҷдёҖиЎҢдёҡдёҖе®ҡиҰҒжңүеҝ«йҖҹеӯҰд№ иғҪеҠӣе’Ңдё»еҠЁеӯҰд№ ж„Ҹж„ҝпјҢиҝҷж ·жүҚиғҪйҖӮеә”webдә§е“Ғзҡ„иҰҒжұӮгҖӮеңЁwebеүҚз«ҜйўҶеҹҹжІЎжңүз»қеҜ№зҡ„жҳҜдёҺйқһ,и§ЈеҶідёҖдёӘй—®йўҳзҡ„ж–№жі•жңүеҫҲеӨҡпјҢдҪҶжҲ‘们иҰҒжүҫеҲ°дёҖдёӘжӣҙеҗҲйҖӮзҡ„ж–№жі•пјҢжүҫеҲ°дёҖдёӘжӣҙеҗҲйҖӮзҡ„ж–№жі•йңҖиҰҒз»ҸйӘҢдҪңз§ҜзҙҜпјҢжҖ»д№ӢwebеүҚз«Ҝе…Ҙй—Ёе®№жҳ“пјҢжғізҶҹз»ғеҫҲйҡҫпјҢйңҖиҰҒжӣҙеӨҡзҡ„дё»еҠЁеӯҰд№ ж„Ҹж„ҝгҖӮ
7 иүҜеҘҪзҡ„жІҹйҖҡиғҪеҠӣ
дјҳз§Җзҡ„еүҚз«Ҝе·ҘзЁӢеёҲйңҖиҰҒе…·еӨҮиүҜеҘҪзҡ„жІҹйҖҡиғҪеҠӣпјҢеӣ дёәдҪ зҡ„е·ҘдҪңдёҺеҫҲеӨҡдәәзҡ„е·ҘдҪңжҒҜжҒҜзӣёе…іпјҢжҜ”еҰӮйЎ№зӣ®з»ҸзҗҶгҖҒи®ҫи®ЎеёҲгҖҒжңҖз»Ҳз”ЁжҲ·гҖҒејҖеҸ‘е·ҘзЁӢеёҲпјҢеүҚз«Ҝе·ҘзЁӢеёҲдҪҚдәҺиҝҷеҮ зұ»дәәзҡ„дәӨжұҮзӮ№дёҠпјҢиҝҷдәӣи§’иүІзҡ„иҰҒжұӮдҪ йғҪеҫ—з…§йЎҫеҘҪпјҢе№іиЎЎиҝҷеӣӣзұ»дәәзҡ„йңҖжұӮпјҢжӢҝеҮәдёҖдёӘжҜ”иҫғеҗҲйҖӮзҡ„ж–№жЎҲгҖӮз”ұжӯӨеҸҜи§ҒжІҹйҖҡиғҪеҠӣеҜ№еүҚз«Ҝе·ҘзЁӢеёҲиҰҒжұӮжӣҙй«ҳгҖӮеӨ§е®¶еҸҜд»ҘзңӢзңӢдёӢйқўиҝҷзҜҮеҚҡж–Үпјҡhttp://www.cnblogs.com/trance/archive/2011/08/31/2160617.htmlгҖӮ
жңҖеҗҺжҸҗдҫӣдёҖдәӣеҘҪзҡ„еӯҰд№ иө„ж–ҷпјҡ
1. W3CеӯҰд№ зҪ‘з«ҷпјҲhttp://www.w3school.com.cn/пјүпјҢдёҠйқўзҡ„иө„ж–ҷеҫҲе…ЁпјҢеҫҲе®һз”ЁпјҢжҳҜжңҖеҘҪзҡ„е…Ҙй—Ёиө„ж–ҷгҖӮ
2. гҖҠjavascriptжқғеЁҒжҢҮеҚ—гҖӢ
3. гҖҠjavascript+DOMзј–зЁӢиүәжңҜгҖӢ
4. гҖҠjavascriptй«ҳзә§зЁӢеәҸи®ҫи®ЎгҖӢ
В
В
В
В
В
.








зӣёе…іжҺЁиҚҗ
WEBеүҚз«Ҝе·ҘзЁӢеёҲдҝ®зӮјд№ӢйҒ“жё…жҷ°е®Ңж•ҙзүҲ еүҚз«Ҝ web е®Ңж•ҙзүҲ жё…жҷ°зүҲ
гҖҠеӨ§е·§дёҚе·Ҙ:WebеүҚз«Ҝи®ҫи®Ўдҝ®зӮјд№ӢйҒ“гҖӢйҖӮеҗҲдәҺз»ҸйӘҢиҝҳдёҚеӨҹдё°еҜҢзҡ„еүҚз«Ҝе·ҘдҪңиҖ…пјҲеүҚз«Ҝи®ҫи®ЎеёҲгҖҒеүҚз«ҜејҖеҸ‘е·ҘзЁӢеёҲгҖҒеүҚз«Ҝжһ¶жһ„еёҲе’Ңз”ЁжҲ·дҪ“йӘҢи®ҫи®ЎеёҲпјүпјҢеёҢжңӣе®ғиғҪеё®еҠ©еӨ§е®¶д»ҺеӨҚжқӮгҖҒз№ҒзҗҗгҖҒж— еәҸзҡ„еүҚз«Ҝи®ҫи®ЎгҖҒејҖеҸ‘е’Ңз»ҙжҠӨе·ҘдҪңдёӯи§Јж”ҫеҮәжқҘпјҢд»Ҙ...
"WebеүҚз«Ҝе…Ҙй—Ёпјҡд»Һйӣ¶ејҖе§ӢеҒҡзҪ‘з«ҷ.txtжү“еҢ…ж•ҙзҗҶ.zip" иҝҷдёӘж ҮйўҳжҸӯзӨәдәҶжҲ‘们еҚіе°ҶжҺўи®Ёзҡ„дё»йўҳжҳҜе…ідәҺWebеүҚз«ҜејҖеҸ‘зҡ„еҹәзЎҖзҹҘиҜҶпјҢзү№еҲ«йҖӮеҗҲеҲқеӯҰиҖ…гҖӮ"д»Һйӣ¶ејҖе§ӢеҒҡзҪ‘з«ҷ"иЎЁжҳҺиҝҷд»Ҫиө„ж–ҷе°Ҷж¶өзӣ–д»Һж— еҲ°жңүеҲӣе»әдёҖдёӘзҪ‘з«ҷзҡ„е…ЁиҝҮзЁӢпјҢеҢ…жӢ¬еҹәжң¬жҰӮеҝө...
|- webеүҚз«Ҝеҹ№и®ӯзҸӯ_webеүҚз«ҜејҖеҸ‘дјҳиҙЁж•ҷзЁӢ_еүҚз«Ҝе·ҘзЁӢеёҲеҹ№и®ӯ-黑马зЁӢеәҸе‘ҳ.png |- HTMLе…Ҙй—ЁеҸҠеҹәзЎҖ02иө„ж–ҷ.zip |- HTML5е…Ҙй—ЁеҸҠеҹәзЎҖ01иө„ж–ҷ.zip |- CSS3е…Ҙй—ЁеҸҠжҸҗй«ҳ 08иө„ж–ҷ.zip |- CSS3е…Ҙй—ЁеҸҠжҸҗй«ҳ 07иө„ж–ҷ.zip |- CSS3е…Ҙй—ЁеҸҠжҸҗй«ҳ ...
иҜҘи§Ҷйў‘иҜҫзЁӢж—ЁеңЁдёәеӯҰд№ иҖ…жҸҗдҫӣе…Ёйқўзҡ„WebеүҚз«ҜдёҺе…Ёж ҲејҖеҸ‘жҠҖиғҪгҖӮеӯҰе‘ҳе°Ҷж·ұе…ҘеӯҰд№ HTMLгҖҒCSSгҖҒJavaScriptгҖҒReactгҖҒNode.jsзӯүеҶ…е®№пјҢ并йҖҡиҝҮе®һйҷ…йЎ№зӣ®е®һжҲҳз»ҸйӘҢпјҢжҺҢжҸЎзҺ°д»ЈWebејҖеҸ‘жүҖйңҖзҡ„е…ій”®жҠҖиғҪпјҢеҠ©еҠӣ他们жҲҗдёәе…Ёж Ҳе·ҘзЁӢеёҲгҖӮ и§Ҷйў‘...
жӯӨиҜҫзЁӢзҡ„зү№зӮ№жҳҜе…ЁйқўиҰҶзӣ–еҪ“дёӢеүҚз«ҜејҖеҸ‘еҗ„йЎ№жҠҖжңҜж ҲеүҚз«Ҝпјӣзҙ§и·ҹж—¶д»Јзҡ„жҪ®жөҒеҒҡеүҚз«Ҝзҡ„еј„жҪ®е„ҝпјӣд»Ҙе®һжҲҳдёәиҜҫзЁӢй©ұеҠЁпјҡNodoе®һжҲҳ-гҖҠеҗҺеҸ°з®ЎзҗҶзі»з»ҹгҖӢгҖҒReactе®һжҲҳ-гҖҠCNodeгҖӢгҖҒ移еҠЁз«Ҝе®һжҲҳ-гҖҠReactHooksжҗӯе»ә移еҠЁз«ҜдјҒдёҡз«ҷгҖӢгҖҒVueе®һжҲҳ-...
еңЁиҝҷдёӘ"WebеүҚз«Ҝ-е…Ҙй—Ёж•ҷзЁӢйӣҶеҗҲ"дёӯпјҢдҪ е°ҶжүҫеҲ°дёҖзі»еҲ—зҡ„еӯҰд№ иө„жәҗпјҢеё®еҠ©дҪ йҖҗжӯҘиёҸе…ҘWebеүҚз«Ҝзҡ„еӨ§й—ЁгҖӮд»ҺеҹәзЎҖжҰӮеҝөеҲ°е®һи·өеә”з”ЁпјҢжҜҸдёҖжӯҘйғҪиҮіе…ійҮҚиҰҒгҖӮйҖҡиҝҮж·ұе…ҘеӯҰд№ е’ҢдёҚж–ӯе®һи·өпјҢдҪ е°ҶиғҪеӨҹеҲӣе»әеҮәзҫҺи§Ӯдё”еҠҹиғҪдё°еҜҢзҡ„зҪ‘йЎөеә”з”ЁгҖӮжүҖд»ҘпјҢ...
иҖҢWebеүҚз«ҜжҖ§иғҪдјҳеҢ–пјҢдҪңдёәжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢзҡ„йҮҚиҰҒжүӢж®өд№ӢдёҖпјҢеҜ№дәҺWEBеүҚз«Ҝе·ҘзЁӢеёҲжқҘиҜҙпјҢжҺҢжҸЎиҝҷйЎ№жҠҖиғҪжҳҜеҝ…дёҚеҸҜе°‘зҡ„гҖӮжң¬ж–Үе°Ҷз»“еҗҲе®һйҷ…з»ҸйӘҢпјҢеҲҶдә«дёҖдәӣеңЁеүҚз«ҜејҖеҸ‘дёӯеә”з”Ёе№ҝжіӣзҡ„жҖ§иғҪдјҳеҢ–жҠҖе·§гҖӮ йҰ–е…ҲпјҢеҮҸе°‘HTTPиҜ·жұӮжҳҜжҖ§иғҪдјҳеҢ–зҡ„еҹәзЎҖ...
webеүҚз«ҜејҖеҸ‘е·ҘзЁӢеёҲ笔иҜ•йўҳеҸҠзӯ”жЎҲ.pdf
Web еүҚз«Ҝе№ҙжҖ»з»“ PPT жЁЎжқҝзҹҘиҜҶзӮ№жҖ»з»“ д»ҺжҸҗдҫӣзҡ„ж–Ү件дҝЎжҒҜдёӯпјҢжҲ‘们еҸҜд»ҘжҖ»з»“еҮәд»ҘдёӢеҮ дёӘзҹҘиҜҶзӮ№пјҡ 1. web еүҚз«ҜжҠҖжңҜз ”еҸ‘йғЁе·ҘдҪңжҖ»з»“зҡ„йҮҚиҰҒжҖ§ йҖҡиҝҮж–Ү件зҡ„ж Үйўҳе’ҢжҸҸиҝ°пјҢжҲ‘们еҸҜд»ҘдәҶи§ЈеҲ° web еүҚз«ҜжҠҖжңҜз ”еҸ‘йғЁзҡ„е·ҘдҪңжҖ»з»“еҜ№дәҺе…¬еҸё...
иҖҢеңЁиҝҷдёӘйўҶеҹҹзҡ„еҲқзә§йҳ¶ж®өпјҢеј дёүвҖ”вҖ”дёҖеҗҚжңүзқҖжүҺе®һзҗҶи®әеҹәзЎҖе’Ңе®һжҲҳз»ҸйӘҢзҡ„WebеүҚз«Ҝе·ҘзЁӢеёҲвҖ”вҖ”жӯЈйҖҗжӯҘеҙӯйңІеӨҙи§’пјҢжҳҫзҺ°еҮәе…¶зӢ¬зү№зҡ„дёӘдәәд»·еҖјдёҺжҪңеҠӣгҖӮ еј дёүиҮӘ2016е№ҙ9жңҲиҮі2020е№ҙ7жңҲпјҢе®ҢжҲҗдәҶд»–зҡ„жң¬з§‘еӯҰдёҡпјҢеңЁжӯӨжңҹй—ҙпјҢд»–дёҚд»…еҘ е®ҡдәҶ...
гҖҗWebеүҚз«Ҝе·ҘзЁӢеёҲгҖ‘жҳҜдә’иҒ”зҪ‘иЎҢдёҡдёӯдёҚеҸҜжҲ–зјәзҡ„и§’иүІпјҢ他们主иҰҒиҙҹиҙЈжһ„е»әз”ЁжҲ·з•ҢйқўпјҢзЎ®дҝқзҪ‘з«ҷжҲ–еә”з”ЁзЁӢеәҸзҡ„дәӨдә’жҖ§е’Ңз”ЁжҲ·дҪ“йӘҢгҖӮжң¬ж–Үе°Ҷд»Һж•ҷиӮІиғҢжҷҜгҖҒжҠҖиғҪжҺҢжҸЎгҖҒе·ҘдҪңз»ҸйӘҢе’ҢдёӘдәәзү№иҙЁзӯүж–№йқўж·ұе…ҘжҺўи®ЁWebеүҚз«Ҝе·ҘзЁӢеёҲзҡ„зҹҘиҜҶзӮ№гҖӮ йҰ–е…Ҳ...
### WebеүҚз«Ҝе·ҘзЁӢеёҲиҜҫзЁӢзҹҘиҜҶзӮ№и§Јжһҗ #### дёҖгҖҒиҜҫзЁӢиғҢжҷҜдёҺеёӮеңәйңҖжұӮ йҡҸзқҖдә’иҒ”зҪ‘+ж—¶д»Јзҡ„еҲ°жқҘпјҢдә’иҒ”зҪ‘иЎҢдёҡеҸҳеҫ—ж—ҘзӣҠеӨҚжқӮпјҢиҝҷдёҚд»…еӮ¬з”ҹдәҶи®ёеӨҡж–°е…ҙзҡ„иҒҢдёҡпјҢд№ҹжҺЁеҠЁдәҶеҺҹжңүиҒҢдёҡзҡ„иҪ¬еһӢеҚҮзә§гҖӮе…¶дёӯпјҢвҖңWebеүҚз«Ҝе·ҘзЁӢеёҲвҖқжҲҗдёәдәҶеӨҮеҸ—...
WebеүҚз«ҜHTML5 CSS3еҲқеӯҰиҖ…йӣ¶еҹәзЎҖе…Ҙй—Ёе…ЁеҘ—еӯҰд№ з¬”и®° WebеүҚз«ҜHTML5 CSS3еҲқеӯҰиҖ…йӣ¶еҹәзЎҖе…Ҙй—Ёе…ЁеҘ—еӯҰд№ з¬”и®° WebеүҚз«ҜHTML5 CSS3еҲқеӯҰиҖ…йӣ¶еҹәзЎҖе…Ҙй—Ёе…ЁеҘ—еӯҰд№ з¬”и®° WebеүҚз«ҜHTML5 CSS3еҲқеӯҰиҖ…йӣ¶еҹәзЎҖе…Ҙй—Ё...
еүҚз«ҜејҖеҸ‘з®ҖеҺҶжЁЎжқҝ-webеүҚз«ҜејҖеҸ‘е·ҘзЁӢеёҲ-3е№ҙ жң¬иө„жәҗж‘ҳиҰҒдҝЎжҒҜжқҘиҮӘдёҖд»ҪеүҚз«ҜејҖеҸ‘з®ҖеҺҶжЁЎжқҝпјҢж—ЁеңЁдёәwebеүҚз«ҜејҖеҸ‘е·ҘзЁӢеёҲжҸҗдҫӣдёҖдёӘдё“дёҡзҡ„з®ҖеҺҶжЁЎжқҝгҖӮдёӢйқўе°ҶеҜ№з®ҖеҺҶдёӯзҡ„ж ҮйўҳгҖҒжҸҸиҝ°гҖҒж Үзӯҫе’ҢйғЁеҲҶеҶ…е®№иҝӣиЎҢиҜҰз»Ҷзҡ„зҹҘиҜҶзӮ№и§ЈиҜ»гҖӮ дёҖгҖҒ...
зӣ®еҪ•зҪ‘зӣҳж–Ү件永久й“ҫжҺҘ 1гҖҒJavaScript 2гҖҒдёӯзә§еүҚз«ҜејҖеҸ‘е·ҘзЁӢеёҲеёёз”Ёзҡ„еә“вҖ”вҖ”jQuery 3гҖҒдёӯзә§еүҚз«ҜејҖеҸ‘е·ҘзЁӢеёҲеёёз”Ёзҡ„еә“вҖ”вҖ”jQuery UI 4гҖҒдёӯзә§еүҚз«ҜејҖеҸ‘е·ҘзЁӢеёҲеёёз”Ёзҡ„еә“вҖ”вҖ”Backbone ...дёӯзә§еүҚз«Ҝе·ҘзЁӢеёҲйқўиҜ•йўҳ
еңЁжң¬еҘ—еҲқзә§WEBеүҚз«Ҝе·ҘзЁӢеёҲи§Ҷйў‘ж•ҷзЁӢдёӯпјҢжӮЁе°Ҷзі»з»ҹеӯҰд№ е№¶жҺҢжҸЎжҲҗдёәдёҖеҗҚеҗҲж јзҡ„еүҚз«ҜејҖеҸ‘е·ҘзЁӢеёҲжүҖйңҖзҡ„еҹәзЎҖзҹҘиҜҶе’ҢжҠҖиғҪгҖӮиҝҷжҳҜдёҖжқЎйҖҡеҫҖWebејҖеҸ‘дё–з•Ңзҡ„е…Ҙй—Ёд№Ӣи·ҜпјҢж¶өзӣ–дәҶд»ҺзҗҶи®әеҹәзЎҖеҲ°е®һи·өеә”з”Ёзҡ„е№ҝжіӣеҶ…е®№пјҢж—ЁеңЁеё®еҠ©жӮЁе»әз«Ӣеқҡе®һзҡ„еүҚз«Ҝ...
Web еүҚз«ҜејҖеҸ‘иҜ•еҚ·еҸҠзӯ”жЎҲ д»ҘдёӢжҳҜж №жҚ®з»ҷе®ҡзҡ„ж–Ү件з”ҹжҲҗзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҡ HTML еҹәзЎҖзҹҘиҜҶ 1. еёёз”Ёзҡ„ WEB ж ҮеҮҶйқҷжҖҒйЎөйқўиҜӯиЁҖжҳҜ HTMLгҖӮ 2. еңЁ HTML дёӯпјҢTR жҳҜ table row зҡ„зј©еҶҷпјҢTD жҳҜ table data зҡ„зј©еҶҷгҖӮ 3. еңЁ HTML дёӯпјҢ...