经常看到大神们用github展示demo案例,一直很困惑他们是怎么做到的。今天看博客时,发现了一篇《用github来展示你的前端页面吧》这篇文章,详细的介绍了怎么使用github展示你的前端页面。这篇文章的作者博客园里好多关于前端的文章,很不错的,值得关注。
知道github的人不在少数,但是大部分人可能仅知道它可以用于管理我们的项目代码,而不知道其还可以用于展示我们前端的静态页面
步骤
其实利用github来展示前端静态页面的例子很多,比如各种插件、框架的demo演示地址都会这样做,那么下面我们就来实际操作一下,体验一把展示自己前端项目成果的乐趣。
2.建立仓库
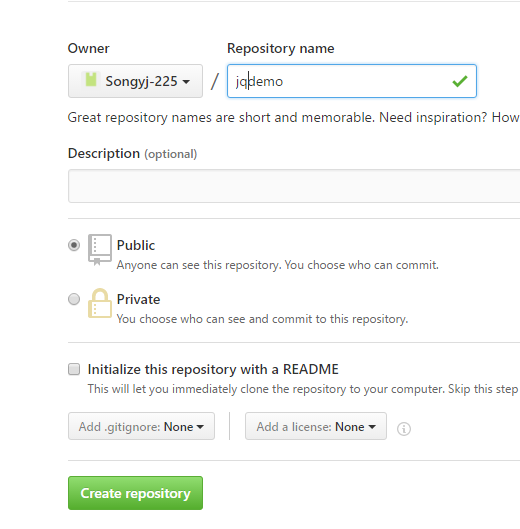
在你的github主页,我们可以点击右上角的加号按钮下的“New repository”来新建一个项目仓库,如图所示:

点击之后我们给仓库取一个名字并进行相应的描述和配置后点击“Create repository”就ok了。

3.上传代码
仓库建立完毕后,这时候就需要用我们之前安装的git命令来将本地的代码推送到github上了。如果你仅为了展示自己的前端页面,那么只要掌握如下命令即可(不熟悉git命令的可以参考git - 简易指南):
(1)克隆一个远程仓库到你的本地电脑
git clone .... 
复制这个网址,填到 git clone https://...
(2)打开你的目录
cd jq-demo(2)初始化版本库,用于生成.git文件
git init
(3)将所有文件添加到缓存区
git add *
(4)提交当前工作空间的修改内容
git commit -m "first commit"
(5)将仓库连接到远程服务器
git remote add origin <server>
(6)将改动推送到所添加的服务器上
git push -u origin master
4.创建gh-pages分支
之前的工作只是将我们的代码发布到了github上jq-demo仓库的master分支上,当然你也可以不发布,而我们的展示页面代码必须发布到名为“gh-pages”的分支上。方法很简单,我们只需要在github的jq-demo项目页面手动创建gh-pages分支即可。如图:

输入gh-pages后创建即可,这样的方式会直接拷贝master分支的所有文件到gh-pages分支,而你也可以用命令行的形式创建并重新上传一份新的代码:
(1)新建并切换到gh-pages分支
git checkout --orphan gh-pages
(2)之后的操作和之前一样,只是push的时候是gh-pages
git add *
git commit -m "update"
git push -u origin gh-pages
如此,我们的demo项目就多了一个gh-pages分支,里面的代码文件就可以用来展示页面了。
5.访问页面
创建并上传文件至gh-pages之后,我们就可以访问如下url来查看自己的demo了:
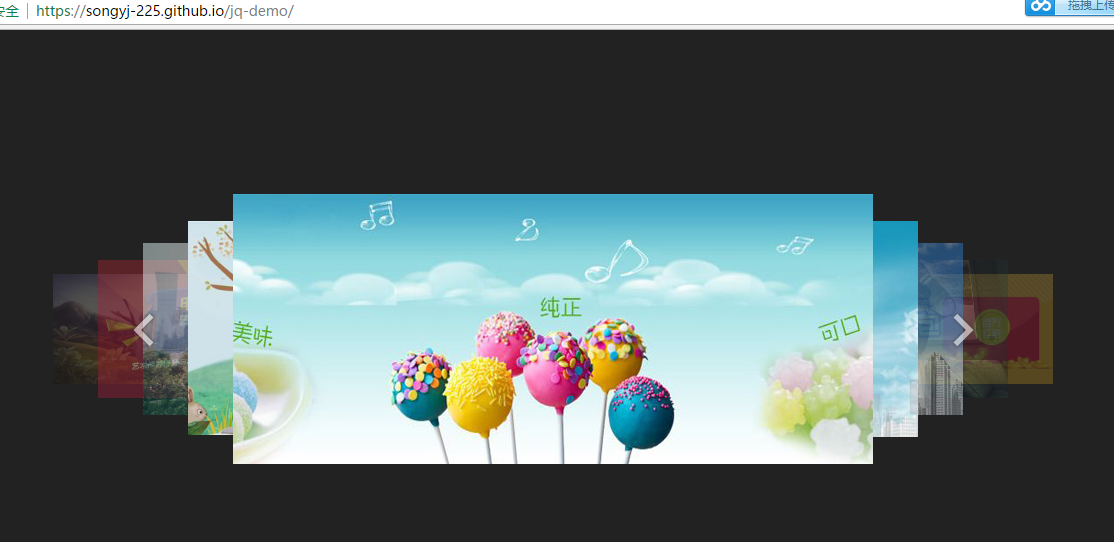
http://(user_name|org_name).github.io/repo_name这里我们的demo地址为:https://songyj-225.github.io/jq-demo, 最终页面如图:

这样我们便实现了利用github来展示前端静态页面的目标。
.







相关推荐
这个项目聚焦于GitHub的首页和注册页,通过HTML和CSS来实现静态页面的复刻,旨在帮助初学者理解前端网页布局、样式设计以及响应式网页开发的基本概念。 1. **HTML基础结构** - HTML5是构建网页的基础,它定义了...
基于HTML+CSS的模仿奔驰官网前端静态网页+预览链接.zip 网页预览:https://chinastark.github.io/Website/qidian/index.html 【备注】 主要针对计算机相关专业的正在做毕设的学生和需要项目实战的Java、JavaScript、...
1. 自动化:GitHub Pages自动为每个分支或特定的gh-pages分支生成静态网页。 2. 版本控制:GitHub的版本控制系统允许用户追踪历史变更,方便团队协作。 3. 持续集成:可以结合GitHub Actions实现自动化测试和部署。 ...
"前端简历:这是使用github页面的简历"这个项目,就是利用现代Web技术来创建一个个性化的在线简历,以吸引潜在雇主的注意力。通过这种方式,求职者可以展示他们的技术实力和创新思维,而不仅仅是列举工作经历和技能...
在GitHub上部署静态页面,一般遵循以下步骤: 1. 创建一个新的GitHub仓库,名字格式为`<用户名>.github.io`。 2. 将本地的静态页面项目文件上传至仓库。 3. 在仓库设置中启用GitHub Pages功能,选择`master`分支...
对于前端初学者来说,将自己编写的网页发布到网上是一个重要的学习步骤,它不仅可以让你的朋友看到你的成果,还可以让你在实际操作中加深对前端技术的理解。以下是一个详细且简单的六步教程,教你如何通过GitHub来...
在GitHub Pages上上线简历生成和部署是一...通过以上步骤,你就可以在GitHub Pages上成功部署一个使用JavaScript和CSS编写的在线简历,展示自己的专业技能和个人风采。记得不断更新和完善,保持简历的时效性和吸引力。
GitHub Timeline 是一个基于JavaScript和CSS技术构建的工具,它允许用户通过输入GitHub用户名来查看该用户的个人时间线,展示他们在GitHub上的活动记录。这个工具可能是为了帮助开发者更好地了解其他开发者的工作...
7. **前端框架和库**: 为了增强网页的交互性和设计,tkstevens可能会使用Bootstrap、Materialize CSS等前端框架,或者jQuery、Vue.js、React等JavaScript库。这些工具可以帮助快速构建响应式和交互式的网页界面。 8...
这个过程不仅涉及到了前端静态页面的生成,还包括了后端git版本控制的使用和配置,是IT技术人员在搭建个人网站和博客时常用的技术组合。通过本课程的学习,可以掌握搭建个人博客的完整流程,并通过动手实践提升IT...
这个描述意味着我们可以通过访问这个URL来查看该用户或项目的静态页面内容。 【标签】"HTML" 表明这个网站的核心构建是HTML(HyperText Markup Language),这是一种用于创建网页的标准标记语言。HTML文件包含了...
在项目名称中提到的“cdu_zqxy”应该是成都大学足球学院的缩写,而“gh-pages”则可能是指该项目的网页版本托管在GitHub Pages上,这表明项目可能会利用GitHub Pages这个免费的静态网站托管服务来发布网站内容。...
根据命名规则,raauniovi.github.io通常代表一个使用GitHub Pages服务构建的静态网站,该服务允许用户直接从GitHub仓库部署静态网页。 基于以上信息,我们可以假设以下知识点: 1. **GitHub**: 这个项目是通过...
GitHub是一个面向开源及私有软件项目的托管平台,特别适合进行版本控制和协作,而`.github.io`是GitHub提供给用户免费托管静态网页的特殊仓库名。 【描述】中的内容与标题相同,进一步确认了这个存储库是用来存储和...
在"recursive-github-profile"项目中,开发者可能使用了GitHub Pages来展示其Profile。 一、HTML基础结构 源码中的HTML文件是页面的基础,它定义了网页的结构。通常包含头部信息(`<head>`)、元数据(如标题、描述...
1. **GitHub Pages**: GitHub Pages是GitHub提供的一个静态网页托管服务,允许用户免费发布个人网站或项目页面。它基于Jekyll(一种静态站点生成器)工作,但也可以支持其他静态生成器如Hugo、Joomla或直接上传HTML...
1. **GitHub Pages**: GitHub提供的免费静态网页托管服务,允许用户创建和发布个人或项目页面。它基于Jekyll(一个静态站点生成器)运行,但也可以支持其他静态网站生成工具或纯HTML/CSS/JS项目。 2. **Markdown与...
总的来说,通过HTML构建网页内容,借助Hexo进行内容管理和生成静态页面,以及利用GitHub Pages免费托管,是现代前端开发者常用的一种知识管理与分享方式。这种方式不仅方便个人学习,也有利于技术交流,提升个人影响...
NLW-Happy 可能是个人或团队的名称,而 ".github.io" 是 GitHub 提供的免费静态网页服务域名,用于展示个人或组织的项目。 在描述中,同样只给出了 "NLW-Happy.github.io",这可能是项目主页的URL或者是项目名称,...
【DazTech静态网站】是基于GitHub Pages服务创建的一个个人或组织在线展示的平台,主要由HTML、CSS和JavaScript等前端技术构建。这个项目的名字"**daztech.github.io**"表明它是一个托管在GitHub上的个人或团队域名...