ÍtouchwebÍ¥ÍÓÌÑÍÿ¥ÍÍÊÇÓ¥ÓÌ₤ÿ¥ÓçÒð¡ÕÂÌÑÍÍ˧Óÿ¥Ìð¤Ì̤ð¡ÕÂð¿Ì₤Í˧Óÿ¥ð¡ˆÍ¨Ì̤ÍÌçÒÏʹͤӯÕÛÕÂÿ¥Í₤¿ð¤Ò¢ð¤ÿ¥ÍˆÒ§Ì ÂÌ ÂÒ¯Ò₤ÿ¥ÌƒÕÛÕÂÐ
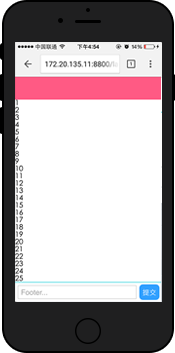
ð£ÍÊˋÒ₤Çð¡ð¡Ì₤ÒƒÒÓIOSÓÕÛÕÂÿ¥ÕÈͯÝÌ₤ãiOSð¡Ó Fixed + Input Ò¯Ó´ÕÛÓÓÌÑÍfixedÌ ÌÕÛÕÂãÐ
ÌÀðƒÍÎð¡
<body class="layout-fixed">
<!-- fixedÍÛð§ÓÍÊÇÕ´ -->
<header>
</header>
<!-- Í₤ð£Ẹ̈ʹÓÍ¤Í -->
<main>
<!-- Í
ÍÛ¿Í´Ò¢Õ... -->
</main>
<!-- fixedÍÛð§Óͤմ -->
<footer>
<input type="text" placeholder="Footer..."/>
<button class="submit">Ìð¤Ê</button>
</footer>
</body>
ô
ô
header, footer, main {
display: block;}
header {
position:fixed;
height:50px;
left:0;
right:0;
top:0;}
footer {
position:fixed;
height:34px;
left:0;
right:0;
bottom:0;}
main {
margin-top:50px;
margin-bottom:34px;
height:2000px}
ô
ô
ÓÑÍÓÒçñÌËͯÝÌ₤ð¡ÕÂÒ¢ð¡ˆÌ ñÍÙÐÌÍ´ÕÀçÕÂÌÑ header Í footer ÍñýÓ£ÍÛð§Í´ð¤Í₤¿Í¤Óð§Ó§Ûÿ¥ÓÛÌçÌýÀÕÛÕÂð¤Ð

ð§ÌËð¡ÌËÕÛÕÂͯÝÌËð¤ÿ¥ÍÎÌÍ¤Õ´ÒƒÍ ËÌÀÒ§₤ÕÛÓÒ¨ÍÊÒçñð£ËÍÿ¥Í̘Ạ̀ʹÕÀçÕÂÿ¥Í¯Ýð¥ÓͯÍÎð¡ÍƒÌÓʤÿ¥

Ìð£˜Óͯ fixed ÍÛð§Í˧ÓÍ ÓÇ ÒñÕÕÀçÕẬʹð¤ÒçñÌËãÎ fixed ÍÝÌÏÍÊÝÌð¤ÿ¥
ô
Ò¢Ì₤ð¡¤ð£ð¿ÍÂÿ¥ÓÛÍÒÏÈÕð¡ÿ¥ > Ò§₤ÕÛÓÍÊÒçñÍÿ¥ÕÀçÕÂÓ fixed Í ÓÇ Í¯ÍÊÝÌÿ¥Í°Ì Ì°ÌçÛÍ´ÿ¥ð¿Í₤ð£ËÓÒÏÈð¡¤ÍÌð¤ absolute ÍÛð§ÿ¥ÿ¥Ìð£ËͧÕÀçÕÂÒÑ Ò¢ð¡ÍÝð¡Ì£Í´ÌÑÿ¥ÍÊÝÌÓ fixed Í ÓÇ Í¯Ýð¥ÒñỌ̃ʹð¤Ð
ô
Ò¢ðƒ¢Ì₤ iOS ð¡ fixed Í ÓÇ ÍÒƒÍ ËÌÀÓ bug ÐÍ Ñð¡Ùð¡ð£ Õð¤ type=text ÓÒƒÍ ËÌÀÿ¥ÍÀÌ₤Ò§₤ÕÛÓÿ¥Ì₤ÍÎÌÑÕÇÌËÌÕÌˋÐselect ÕÌˋÓÙÓÙÿ¥Ò¨ÍÊÒçñÿ¥Õ§ð¥ÕͯÍÌ ñͯÕÛÕÂÐ
Ò§ÓÑ isScroll.js Í₤ð£Ë̓Í˧ÓÒÏÈÍ° fixed ÍÛð§Ì£Í´ÓÕÛÕÂÿ¥ð§Ì₤ð¡Í´ð¡ð¡ÍƒÍñýÓÌ Íçð¡ÿ¥Ìð£˜Í¯§ÕͯÒ₤ð¡ð¡ð¡ðƒÒçÓ˜˜ð¡Ì¿Í¤ÓÍ¡ÍÝÌ¿ÌÀÿ¥ð£ËÓÛÍÍÛӯ̿ͥÐÒ¢ÕÌÓ Í¥Óð§ð¡¤ÍÒÐ
ÒÏÈÍ°ÌÒñ₤
ÌÂÓÑÍ´ iOS ð¡ÓÝð¤Ò§₤ÕÛÓÍÊͤÍÿ¥ÕÀçÕ fixed Í ÓÇ ð¥ÍÊÝÌÿ¥Í₤¥ÒÇÒñÕÕÀçÕÂð¡Òçṇ̃ʹÿ¥ÕÈð¿ÍÍÎããÕÀçÕÂð¡ð¥Ò¢Õ¢Í¤Ó¯Ì£Í´ÿ¥ÕÈð¿Í°ðƒ¢ fixed Í ÓÇ ÍÊÝÌÿ¥ð¿Ì Ì°ÒñÕÕÀçÕẬʹÿ¥ð¿Í¯Ýð¡ð¥Í¤Ó¯ð¡ÕÂÓÕÛÕÂð¤Ð
ÕÈð¿ÌÓ ÏÒ¢ð¡ˆÌÒñ₤ÿ¥ÍÎÌ𧢠fixed Í ÓÇ ÓÓÑÓ¤Ïð¡Í¤Ó¯Ì£Í´ÿ¥ÒÍ¯Í body ̣ʹÓͤÍÍÓϣͯ main Í Õ´ÿ¥Ò header Í footer ÓÌ ñÍ¥ð¡Íÿ¥ð£ÈÓ ÍÎð¡ÿ¥
<body class="layout-scroll-fixed">
<!-- fixedÍÛð§ÓÍÊÇÕ´ (absoluteÓ£Í₤¿ÍÛð§ð¿Í₤ð£Ë)-->
<header>
</header>
<!-- Í₤ð£Ẹ̈ʹÓÍ¤Í -->
<main>
<div class="content">
<!-- Í
ÍÛ¿Í´Ò¢Õ... -->
</div>
</main>
<!-- fixedÍÛð§Óͤմ ÿ¥absoluteÓ£Í₤¿ÍÛð§ð¿Í₤ð£Ëÿ¥-->
<footer>
<input type="text" placeholder="Footer..."/>
<button class="submit">Ìð¤Ê</button>
</footer>
</body>
header, footer, main {
display: block;
}
header {
position: fixed;//ÌÒ
absolute
height: 50px;
left: 0;
right: 0;
top: 0;
}
footer {
position: fixed;//ÌÒ
ÍÌabsolute
height: 34px;
left: 0;
right: 0;
bottom: 0;
}
main {
/* mainÓ£Í₤¿ÍÛð§ÿ¥Ò¢ÒÀÍ
մ̣ʹ */
position: absolute;
top: 50px;
bottom: 34px;
/* ð§¢ð¿Í₤ð£Ẹ̈ʹ */
overflow-y: scroll;
/* ÍÂÍ Ò₤ËÍÝÌÏÿ¥Í₤ð£ËÍÂÍ Í¥¿ÌÏÿ¥Ì₤̣ʹÌÇÍ ÕÀ¤Ó
*/
-webkit-overflow-scrolling: touch;
}
main .content {
height: 2000px;
}
ô
ôô
ÍÎÍÊÿ¥Ò¢ÕÓ header Í footer ð§¢Ó´ÓÌ₤ fixed ÍÛð§ÿ¥ÍÎÌÒÒͯÌÇÒð¡ð¤Ó iOS Ó°£Ó£ð¡Ì₤Ì fixed Í ÓÇ ÿ¥ÍÛÍ ´Í₤ð£ËÌ fixed Ì¢ÌÂÌ absolute ÐÌçÒ₤ÍÌÌÌ₤ð¡Ì ñÓÐ
ÌÓ Ïð¡ÕÂÍ¡ÍÝÿ¥Í¯Ýð¡ð¥Í¤Ó¯ÕÛÕÂð¤ÿ¥
ÍÎÍÊð¡ÓÏÌ¿ÌÀ
Ò¢ð¡ˆÌ¿ÌÀÌ₤ÌҢʹӧð¡ÓͯÓÿ¥ÌÌýÀÌð§¢Ó´Ò¢ÿ¥ð§Ì₤ÓͯÌÀðƒÌ₤ÌýÀÌÕÛÕÂÓÿ¥ÌÍ ÇÒÑÈÓÍ₤ð£ËÍ£Óð¡ÿ¥ÌÍ´ÍÓ¨₤Òç̤ͤð¡ÙÍñýÓ£ÍÍ¡ð¤Ò¢ð¡ˆÌ¿ÌÀÐ
ͯÍÍÎð¡ÿ¥http://resource.haorooms.com/softshow-16-151-1.html
ô
ô
ÌÍÝ
ð¡Ò˜ÓÍÓÓÓ°£Ó£ÕÕÂÍ¿ÑÌýÀÌÒ¢ð¡ˆbugÿ¥ð§Ì₤Ó˜˜ð¡Ì¿ÍƒÍƒð¥Í¤Ó¯ô
ÒÏÈÍ°ÍÌ°ÍÓÌ₤ÕÒ¢Ó£bodyÌñ£Í scrollTopÿ¥ÌinputÓð§Ó§Û̈ͯÌð¡ÕÂͯÝÍ₤ð£Ëð¤ÿ¥ô
ÍÎð¡ÓÏÕÓ´Ì¿Ì°Ì₤ð§¢Ó´fixedÍÛð§Í¯ÕÀÑÕ´ÿ¥Ì₤Í₤ð£ËÒÏÈÍ°ÿ¥ð§Ì₤ð¡ÕÂÓÍ
ÍÛ¿ð¥ÌÇÕýͤÌËÿ¥Ò§ÓÑÕÒ¢ÍçÍËð¡ÍÝÒ§ÒÏÈÍ°ÿ¥Òð¡ÒÝÓΣÌÌÀÈÌçÿ¥Í₤Ò§ÌÌ ñÍ¥ÕÛÕÂÿ¥Ì ÓÍÕ¤£ÓÎð¤,ð¡ÕÂÌ₤ð¡ÓÏÍÌ°ÒÏÈÍ°Ódemo
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=no" name="viewport">
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style type="text/css">
*{margin:0px; padding: 0px;}
body,html{ padding: 5px;}
.scrollDiv{width: 100%;height: 900px;background: #ccc;font-size: 24px;padding-top: 40px; text-align: center;}
input{-webkit-appearance: none;width: 100%; display: block;margin:10px auto; border-radius: 0px;font-size: 16px; padding: 12px 10px;box-sizing:border-box;box-shadow: none;border:1px solid #666; }
</style></head>
<body style="">
<div class="main">
<div class="scrollDiv">̣ͯÌð¡ÕÂ</div>
<input type="text" placeholder="Ó¿Í£Ì" id="inp">
</div>
<script type="text/javascript">
var inp = document.querySelector('#inp');
var bodyHeight = document.body.offsetHeight ;
inp.onclick = function(ev){
document.querySelector('body').style.height = '9999px';
setTimeout(function(){
document.body.scrollTop = document.documentElement.scrollTop = inp.getBoundingClientRect().top + pageYOffset -5;
},50);
window.addEventListener('touchmove',fn,false);
}
inp.onblur = function(){
document.querySelector('body').style.height="auto"
document.querySelector('body').removeAttribute('style')
window.removeEventListener('touchmove',fn,false)
}
//ÒÏÎÌ¡ÍÌÑblur
function fn(ev){
var _target = ev.target || ev.srcElement;
if(_target.nodeName != 'INPUT') {inp.blur();}
ev.preventDefault()
};
</script>
</body>
</html>
ô
ô







Ó¡Í °Ì´Ò
Í´ÓϣʹͤӴͥÍð¡Ùÿ¥Í¯ÊÍ ÑÌ₤ÕÍ₤¿iOSÓ°£Ó£ÓͤӴÿ¥Ó£Í¡¡ð¥Õͯð¡ð¡ˆÕÛÕÂÿ¥Í§Ó´ÌñÍ´ÒƒÍ ËÌÀÿ¥Inputÿ¥ð¡ÙÒƒÍ ËÌÑÿ¥Í¥¿Í¤ÓÒÌÕÛÓð¥ÕÛÌÀð§ÒƒÍ ËÌÀÿ¥Í₤¥ÒÇÓ´Ìñð§Õˆð¡ÕÐ̘ÌͯÒ₤ÎÓ£ÌÂÒÛ´Ò¢ð¡ˆÕÛÕÂÍÍ ÑÒÏÈÍ°Ì¿ÌÀÐ ÕÎÍ ÿ¥Ìð£˜ÕÒÎÓÒÏÈ...
ÒÏÈÍ°ð¡Í ð¤Ì˜ÀÌ¿Ó´`ax^2 + bx + c = 0`Ì₤C++ð¡ÙÍ¡¡ÒÏÓ̯ÍÙÎÕÛÕÂÿ¥Í₤ð£ËÕÒ¢ð§¢Ó´`<cmath>`ͤð¡ÙÓ`sqrt()`̯ͧÌËÒÛÀÓÛÌ ¿ÿ¥ ```cpp double a, b, c, x1, x2; cin >> a >> b >> c; if ((b * b - 4 * a * c) >= 0) { x1 = (-...
7. ð§¢Ó´touch scroll, demoÌËÌ´ÀÌiPhoneÓscrollÌÌÿ¥ÒÏÈÍ°Mobile Safarið¡ð¡Ì₤Ìposition:fixedÓÕÛÕÂÐ ð§¢Ó´HTML5ÍCSS3ÌÍ£¤Í¤ð¤webkitÓWeb Page/AppÕÒÎÌ°´ÌÒÛ¡ÍÊÓ£Òÿ¥ð§ÍÛÍ₤ð£ËÌðƒð¤ð¡ð¡ˆÍ¢¨ÕÐÒñ´Í¿°Í¯ÐÓƒÒÏÓ...
- **ÕÒ¢ `setiosflags(ios::fixed)` Í `setprecision(2)` ÒÛƒÓ§ÛÒƒÍ¤Ì ¥Í¥ÿ¥ÓÀÛð¢Ó£Ìð¢Óð¡Êð§Í¯Ì¯Ð** ### 2. ÍÊÌÙð¡ð§Ì¯ÌÓ£ˋÌ₤ÍÎÍÌ ¥ **ð£ÈÓ Óʤðƒÿ¥** ```cpp #include using namespace std; int main() { int a, ...
- `zIndex`: ÍÝÍ ÕÀ¤Í¤ÿ¥Ó´ð¤ÒÏÈÍ°ð¡Í Ñð£Í ÓÇ ÕÛÌÀÕÛÕÂÐ - `showBottom`: Ì₤ÍÎ̃ÓÊ¤Í¤Õ´Ì ÿ¥Í ̡ͨ Óˋ¤Ðð£ÍÊˋÍÓÀÛÒÛÊÌÕÛÐ - `btns`: ÒˆÍÛð¿Í¤Õ´Ì ̃ÓʤÓÌÕÛÿ¥ÍÎ['clear', 'now', 'confirm']Ð - `lang`: ÒÛƒÓ§ÛÒ₤ÙÒ´...