我们在浏览网页的时候经常看见这样的现象:某个网页在IE6浏览器中打开很正常,但是在IE8里面打开可能完全变形了。或者也有可能出现完全相反的现象。这让Web程序员及设计师往往为了其CSS在各个IE版本下表现怪异而痛苦不已,有时候需要通过专为IE6或者IE8设计单独的定义。IE浏览器则因此被公认为Web程序员的毒药,虽然在微软官网上并没有提供相关的解决方案,但是IE浏览器的兼容性存在的问题却是Web程序员必须熟练掌握的。本文总结了9个IE浏览器上最常见的Bug,以及它们的解决方案。
在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。普通的用户可能不会在意网站的开发人员是不是想尽了办法让自己的网站在他们浏览时所使用的浏览器下能够兼容并且足够稳定和方便使用。但作为一个优秀的Web程序员是不得不有效解决的一个重要问题。下面为广大的网页开发者提供了一个教程,告诉你在IE上9个最常见的BUG以及如何解决它们。
1. 居中布局
创建一个CSS定义把一个元素经放到中间的位置,可能是每一个Web开发人员都会做的事情。最简单的做法是为你的元素增加一个margin: auto; ,然而 IE 6.0 会出现很多奇怪的行为。让我们来看一个例子。
- #container{
- border: solid 1px #000;
- background: #777;
- width: 400px;
- height: 160px;
- margin: 30px 0 0 30px;
- }
- #element{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 300px;
- height: 100px;
- margin: 30px auto;
- }
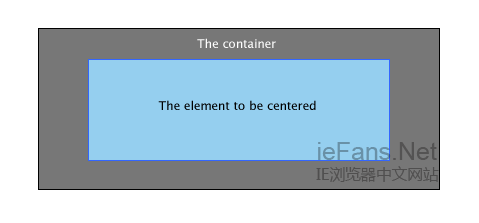
下面是我们所期望的输出:

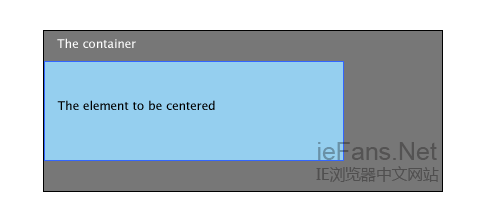
但IE却给我们这样的输出:

这应该是IE 6对margin的 auto 并没有正确的设置。但幸运的是,这是很容易被修正的。
解决方法
最简单的方法是在父元素中使用 text-align: center 属性,而在元件中使用 text-align: left 。
- #container{
- border: solid 1px #000;
- background: #777;
- width: 400px;
- height: 160px;
- margin: 30px 0 0 30px;
- text-align: center;
- }
- #element{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 300px;
- height: 100px;
- margin: 30px 0;
- text-align: left;
- }
2. 楼梯式的效果
几乎所有的Web开发者都会使用list来创建导航条。下面是你可能会用到的代码:
- <ul>
- <li><a href="#"></a></li>
- <li><a href="#"></a></li>
- <li><a href="#"></a></li>
- </ul>
- ul {
- list-style: none;
- }
- ul li a {
- display: block;
- width: 130px;
- height: 30px;
- text-align: center;
- color: #fff;
- float: left;
- background: #95CFEF;
- border: solid 1px #36F;
- margin: 30px 5px;
- }
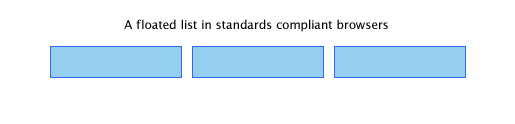
一个符合标准的浏览器会是下面这样:

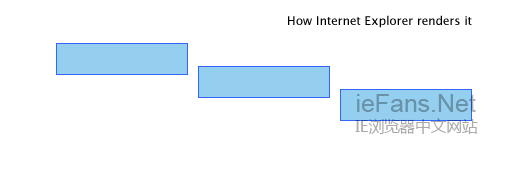
但IE却是这样的:

下面是两个解决方法
解决方法一
设置li元件的float属性。
- ul li { float: left; }
解决方法二
设置 display: inline 属性。
- ul li {
- display: inline
- }
3. float元件的两倍空白
请看下面的代码:
- #element{
- background: #95CFEF;
- width: 300px;
- height: 100px;
- float: left;
- margin: 30px 0 0 30px;
- border: solid 1px #36F;
- }
期望的结果是:

IE的结果是:

解决方案
和上面那个BUG的解决方案一样,设置 display: inline 属性可以解决问题。
- #element{
- background: #95CFEF;
- width: 300px;
- height: 100px;
- float: left;
- margin: 30px 0 0 30px;
- border: solid 1px #36F;
- display: inline;
- }
4. 无法设置微型高度
我们发现在IE中使用 height: XXpx 这样的属性无法设置比较小的高度。下面是个例子(注意高度是2px):
- #element{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 300px;
- height: 2px;
- margin: 30px 0;
- }
期望结果: 2px的元件加1px的边框.

IE的结果:

解决方案一
这个BUG的产生原因很简单,IE不允许元件的高度小于字体的高度,所以,下面的fix是设置上字体大小。
- #element{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 300px;
- height: 2px;
- margin: 30px 0;
- font-size: 0;
- }
解决方案二
但是最佳的解决方法是使用 overflow: hidden 。
- #element{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 300px;
- height: 2px;
- margin: 30px 0;
- overflow: hidden
- }
5. 跨出边界
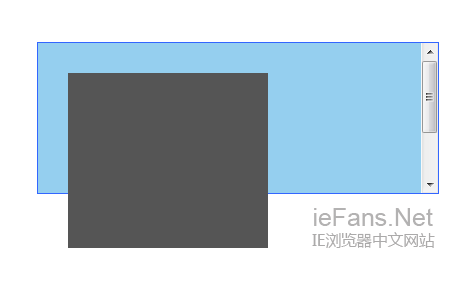
这个BUG是很难看的。当父元件中使用了 overflow 的 auto 属性,并且在其里放入相关元件。你会看来里面的元件会跨出来。下面是一个示例:
- <div id="element"><div id="anotherelement"></div></div>
- #element{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 300px;
- height: 150px;
- margin: 30px 0;
- overflow: auto;
- }
- #anotherelement{
- background: #555;
- width: 150px;
- height: 175px;
- position: relative;
- margin: 30px;
- }
期望的结果:

IE的结果:

解决方法
设置 position: relative;属性
- #element{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 300px;
- height: 150px;
- margin: 30px 0;
- overflow: auto;
- position: relative;
- }
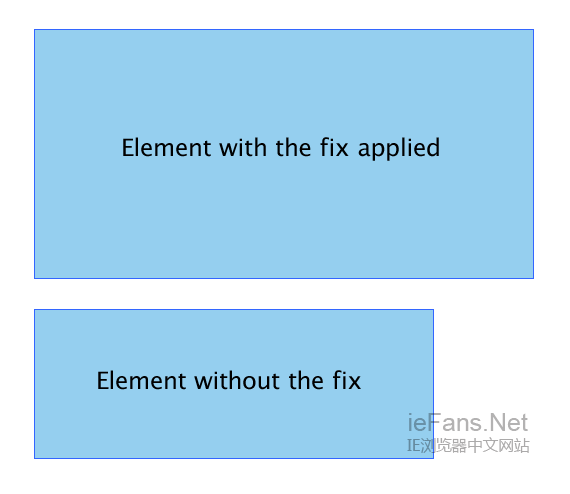
6. Fixing the Broken Box Model
Internet Explorer曲解了“盒子模子”可能是最不可原谅的事情了。IE 6 这个半标准的浏览器回避了这个事情,但这个问题还是会因为IE运行在“怪异模式”下出现。
两个Div元件。一个是有fix的,一个是没有的。而他们不同的高和宽加上padding的总合却是不一样的。下图的上方是被修正的,下方则没有。

解决方法
我相信这个事情即不需要解释也不需要演示,这应该是大多数人都明白的。下面是一个很相当怪异的解决方案
- #element{
- width: 400px;
- height: 150px;
- padding: 50px;
- }
上面的定义也就是说:
- #element {
- width: 400px;
- height: 150px;
- \height: 250px;
- \width: 500px
- }
是的,你要原来的长和宽上加上了padding。但这个fix只会作用于IE了的“怪异模式”,所以你不需要担心在IE6的正常模式下会有问题。
7. 设置min-height和min-width
IE忽略了min-height。
解决方法一
这个fix由 Dustin Diaz提供。其利用了 !important 下面是代码片段:
- #element {
- min-height:150px;
- height:auto !important;
- height:150px;
- }
解决方法二
- #element {
- min-height: 150px;
- height: 150px;
- }
- html>body #element {
- height: auto;
- }
8. Float 布局错误行为 Misbehaving
使用无table的布局最重要的就是使用CSS的float元件。在很多情况下,IE6处理起来好像在摸索阶段,有些时候,你会发现很多奇怪的行为。比如在其中有一些文本的时候。
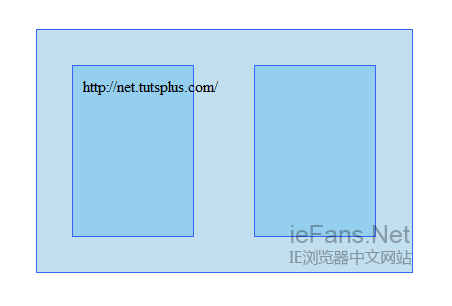
来看一下下面这个示例:
- <div id="container">
- <div id="element">http://net.tutsplus.com/</div>
- <div id="anotherelement"></div>
- </div>
- #element, #anotherelement{
- background: #95CFEF;
- border: solid 1px #36F;
- width: 100px;
- height: 150px;
- margin: 30px;
- padding: 10px;
- float: left;
- }
- #container{
- background: #C2DFEF;
- border: solid 1px #36F;
- width: 365px;
- margin: 30px;
- padding: 5px;
- overflow: auto;
- }
期望结果:

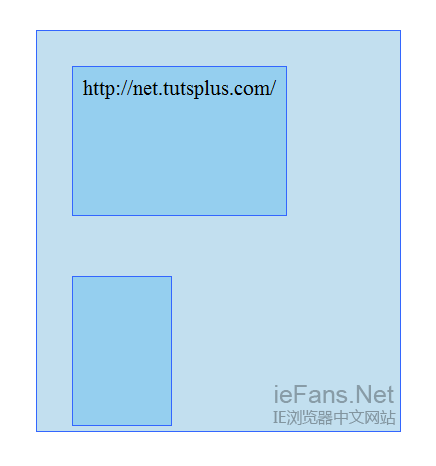
IE的结果:

你可以看到其中的不同了
解决方法
要解决这个问题没有什么好的方法。只有一个方法,那就是使用 overflow: hidden 。
- #element{
- background: #C2DFEF;
- border: solid 1px #36F;
- width: 365px;
- margin: 30px;
- padding: 5px;
- overflow: hidden;
- }
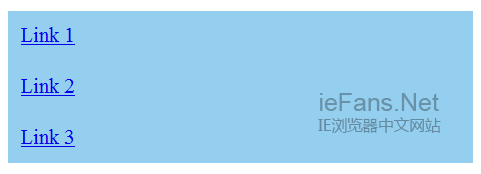
9. 在list项目门的空行
先看下面的例子
- <ul>
- <li><a href="#">Link 1</a></li>
- <li><a href="#">Link 2</a></li>
- <li><a href="#">Link 3</a></li>
- </ul>
- ul {
- margin:0;
- padding:0;
- list-style:none;
- }
- li a {
- background: #95CFEF;
- display: block;
- }
期望结果:

IE的结果:

还好,你可以用下面的方法来解决
解决方法一
定义height来解决
- li a {
- background: #95CFEF;
- display: block;
- height: 200px;
- }
解决方法二
- li a {
- background: #95CFEF;
- float: left;
- clear: left;
- }
解决方法三
为 li 加上display: inline。
- li {
- display: inline;
- }
结论
调界面是一件很难的事,调一个CSS的HTML界面是一件更难的事,在IE下调一个CSS的HTML界面是难上加难的事。
如今正还有很多用户在使用IE6浏览器,而IE6并不利于网站设计的兼容性,而网站开发工程师们一直致力于让他们的网站能够兼容于IE6下的浏览。这也为他们带来很多的不必要的负担,我们希望之前仍然在使用IE6的用户能够把IE浏览器升级到最新IE8,以便你能够体验更愉快的网上冲浪,同时(希望)能够通过这些用户此举(升级他们已经过时的浏览器)来缓和一直以来网络开发工程师们面临的紧张复杂的局面。






相关推荐
### 常见浏览器兼容问题 在Web开发中,浏览器兼容性问题一直是开发者们需要面对的重要挑战之一。不同浏览器对CSS、HTML等标准的支持程度不一,常常导致页面在不同浏览器下显示效果各异。本文将根据提供的部分描述,...
以上列举的是前端开发中常见的浏览器兼容性问题及其解决方案,实践中可能还会遇到其他问题,如CSS样式在不同浏览器中的表现差异等,解决这些问题通常需要对各种浏览器的特性有深入理解,并利用条件注释、特性检测库...
这篇综合性的知识汇总将探讨CSS在浏览器中的常见问题、解决方案以及优化策略。 1. **CSS前缀问题** 许多CSS3属性在初期为实验性质,各个浏览器厂商使用了自己的私有前缀,如 `-webkit-` (Chrome, Safari), `-moz-`...
在探讨“div+css浏览器兼容问题”这一主题时,我们首先需要理解,浏览器兼容性问题主要源于不同浏览器对Web标准的解析和实现存在差异。这不仅包括主流浏览器如Chrome、Firefox、Safari、Edge以及IE(尤其是IE6)之间...
本文将根据提供的文件信息,深入探讨和总结“通杀所有浏览器兼容问题”的关键知识点,主要围绕div、css以及浏览器兼容性的常见问题与解决方案展开。 ### 一、基础知识重置 #### 1. CSS Reset 为了解决浏览器默认...
在前端开发中,`div+css`布局是构建网页结构的基础,然而,由于不同浏览器对CSS规范的实现存在差异,这往往会导致在不同浏览器中显示效果不一致的问题,即所谓的浏览器兼容性问题。解决这些问题对于确保网站在各种...
浏览器兼容性问题是前端开发中的常见挑战。通过对CSS特性的深入理解,结合CSS Hack、条件注释以及正确的DOCTYPE声明等技巧,开发者可以有效地解决跨浏览器的样式一致性问题。随着现代浏览器对Web标准的普遍支持,...
另一个常见的浏览器兼容性问题是关于元素背景色的渲染。在IE浏览器中,块级元素的背景色仅覆盖`padding`和内容区域,而在Firefox中,背景色还会延伸到`border`区域。这意味着同样的CSS样式在不同浏览器下可能呈现...
标题:最全的CSS浏览器兼容问题 描述:本文旨在探讨并解决在开发过程中遇到的CSS浏览器兼容性问题,尤其关注IE7、6以及Firefox等浏览器的特性与限制,结合Web2.0技术背景下的XHTML编写规范,以及文档类型声明...
总结来说,解决KindEditor在IE11和360浏览器上的弹出框兼容性问题,需要对浏览器的特性有深入理解,同时熟悉JavaScript和CSS的跨浏览器兼容性策略。通过更新库、使用CSS hack、调试JavaScript代码以及检查第三方库的...
浏览器兼容性是Web开发中的一个核心挑战,尤其是在处理布局和样式时。在不同的浏览器中,相同代码的表现可能会有所差异,这主要是因为各个浏览器对Web标准的实现存在差异,特别是老版本的Internet Explorer(如IE5和...
以下是如何启用和取消QQ浏览器兼容性视图的详细步骤,以及相关知识的深入解析。 **启用兼容性视图** 1. 打开QQ浏览器,访问可能存在问题的网页。 2. 如果网页显示异常,通常在地址栏附近会出现一个像破碎的纸张图标...
通过上述方法和技术,我们可以有效地解决跨浏览器兼容性问题。尽管现代浏览器的CSS支持越来越一致,但在处理旧版本浏览器时,掌握这些Hack技巧仍然非常重要。开发者应根据项目需求选择最合适的Hack方案,以确保网站...
编写跨浏览器兼容的 CSS 代码是 Web 设计中不可或缺的一部分,因为不同的浏览器对 CSS 的解析方式存在差异。本文主要探讨了实现良好兼容性的关键点,包括理解 CSS 盒子模型、区分 block 和 inline 对象、浮动与清除...
以下知识点将详细介绍HTML和CSS中的布局模型、定位技术、编码规范以及常见浏览器兼容性问题的解决方案。 首先,我们来了解CSS布局模型。CSS布局模型包括流动模型、浮动模型和层模型。流动模型是默认的布局方式,...
综上所述,理解并掌握各种CSS Hack对于解决浏览器兼容性问题至关重要。不过,随着浏览器对CSS规范的不断改进和统一,尽量避免使用Hack,而是依靠标准方法和工具来创建跨浏览器兼容的网站。在实践中,应持续关注新的...
【标题】:JS+CSS的纯日历提醒插件(兼容所有浏览器) 是一款基于JavaScript和CSS技术构建的日历插件,旨在为用户提供一个轻量级、无依赖、全浏览器兼容的日期选择与提醒功能。这款插件充分利用了JavaScript动态交互...
在网站开发中,尤其是在使用DIV+CSS布局技术时,浏览器兼容性是不可忽视的重要问题。不同的浏览器,如Internet Explorer(IE6、IE7)、Firefox(FF)等,对CSS样式的解析和渲染存在差异,这可能导致设计效果在不同...
针对不同的浏览器版本使用条件注释加载特定的CSS文件,可以有效解决浏览器兼容性问题。 ```html <!--[if lt IE 9]> <link rel="stylesheet" type="text/css" href="ie8.css"> <![endif]--> ``` ##### 2.3 调整CSS...