- وµڈ览: 1554297 و¬،
- و€§هˆ«:

- و¥è‡ھ: وه·
-

و–‡ç« هˆ†ç±»
- ه…¨éƒ¨هچڑه®¢ (525)
- SEO (16)
- JAVA-EE-Hibernate (6)
- JAVA-EE-Struts (29)
- JAVA-EE-Spring (15)
- Linux (37)
- JAVA-SE (29)
- NetWork (1)
- CMS (14)
- Semantic Research (3)
- RIA-Flex (0)
- Ajax-Extjs (4)
- Ajax-Jquery (1)
- www.godaddy.com (0)
- SSH (34)
- JavaScript (6)
- SoftwareEngineer (9)
- CMMI (0)
- IDE-Myeclipse (3)
- PHP (1)
- Algorithm (3)
- C/C++ (18)
- Concept&Items (2)
- Useful WebSite (1)
- ApacheServer (2)
- CodeReading (1)
- Socket (2)
- UML (10)
- PowerDesigner (1)
- Repository (19)
- MySQL (3)
- SqlServer (0)
- Society (1)
- Tomcat (7)
- WebService (5)
- JBoss (1)
- FCKeditor (1)
- PS/DW/CD/FW (0)
- DesignPattern (11)
- WebSite_Security (1)
- WordPress (5)
- WebConstruction (3)
- XML|XSD (7)
- Android (0)
- Project-In-Action (9)
- DatabaseDesign (3)
- taglib (7)
- DIV+CSS (10)
- Silverlight (52)
- JSON (7)
- VC++ (8)
- C# (8)
- LINQ (1)
- WCF&SOA (5)
- .NET (20)
- SOA (1)
- Mashup (2)
- RegEx (6)
- Psychology (5)
- Stock (1)
- Google (2)
- Interview (4)
- HTML5 (1)
- Marketing (4)
- Vaadin (2)
- Agile (2)
- Apache-common (6)
- ANTLR (0)
- REST (1)
- HtmlAnalysis (18)
- csv-export (3)
- Nucth (3)
- Xpath (1)
- Velocity (6)
- ASP.NET (9)
- Product (2)
- CSS (1)
社هŒ؛版ه—
- وˆ‘çڑ„资讯 ( 0)
- وˆ‘çڑ„è®؛ه› ( 83)
- وˆ‘çڑ„é—®ç” ( 3)
هکو،£هˆ†ç±»
- 2012-06 ( 4)
- 2011-01 ( 1)
- 2010-10 ( 2)
- و›´ه¤ڑهکو،£...
وœ€و–°è¯„è®؛
-
lt26wï¼ڑ
çگ†è§£وˆگé—¨é¢و¨،ه¼ڈه؛”该و¯”较ه®¹وک“وکژ白هگ§
FacadePattern-Javaن»£ç په®ن¾‹è®²è§£ -
lt26wï¼ڑ
看ن¸‹é¢çڑ„ن¾‹هگو¯”较وکژ白.
FacadePattern-Javaن»£ç په®ن¾‹è®²è§£ -
javaloverkehuiï¼ڑ
è؟™ن¹ںهڈ«و–‡و،£ï¼Œهˆ«é€—وˆ‘è،Œهگ—,ن¹ںه°±è‡ھه·±çœ‹çœ‹م€‚
HtmlCleaner API -
SE_XiaoFengï¼ڑ
至ه°‘ن¹ںه؛”该ه†™ن¸ھو³¨é‡ٹهگ§م€‚
HtmlCleaner API -
jfzshandongï¼ڑ
...
org.springframework.web.filter.CharacterEncodingFilter é…چç½®
CoverFlow – built using Silverlight 3's 'Projection' feature
- هچڑه®¢هˆ†ç±»ï¼ڑ
- Silverlight
CoverFlow – built using Silverlight 3's 'Projection' feature
آ
So I decided to have a go at building the coverflow experience using the new Silverlight 3 “Projection†feature.
If you want any of your SL3 content to look like it’s in 3D then the “Projection †feature is your friend. It’s not true 3D, like what we’d expect from WPF camera/viewport, BUT it is sufficient to give the appearance of 3D.
What I also want to do in this sample is utilize designer created storyboards for ALL animations. It’s easy with something like coverflow to create your animations using code generated storyboards and/or dispatcher timers. These code generated storyboards or dispatcher timers are very DESIGNER UN-FRIENDLY, and this is something I try to steer clear of. I want to show you that you can create these complex types of experiences using “designer†friendly techniques.
What we’re going to build
We are going to build a very very simplified version of the infamous coverflow. The below picture is taken from the iTunes store, we are going to build something similar but without the scrollbar (that will be added in a future blog post). Also my version will have the covers tilted on a more exaggerated angle to highlight the ease at which you can do it using the blend tools.
آ ![http://farm4.static.flickr.com/3659/3524282252_22fe9bf3c6_o.jpg] http://farm4.static.flickr.com/3659/3524282252_22fe9bf3c6_o.jpg]](http://farm4.static.flickr.com/3659/3524282252_22fe9bf3c6_o.jpg)
Future blog post’s will work off this sample BUT for now it will be lean and clean, showing only the perspective transform and use of designer friendly storyboards.
So here is the final looking coverflow that we are going to build as mentioned it is a very vanilla version without the bells and whistles found in the iTunes version (like reflection or fading gradients etc). It’s only a youTube clip in case you haven’t installed SL3 and thus can’t play with it. (If you do want to play with the Silverlight 3 version then go to the bottom of this post.)
آ
<object width="500" height="400"> <param name="movie" value="http://www.youtube.com/v/-Vgb7HhCWqQ&hl=en&fs=1"> <param name="allowFullScreen" value="true"> <param name="allowscriptaccess" value="always"> <embed type="application/x-shockwave-flash" width="500" height="400" src="http://www.youtube.com/v/-Vgb7HhCWqQ&hl=en&fs=1" allowscriptaccess="always" allowfullscreen="true"></embed></object>
آ
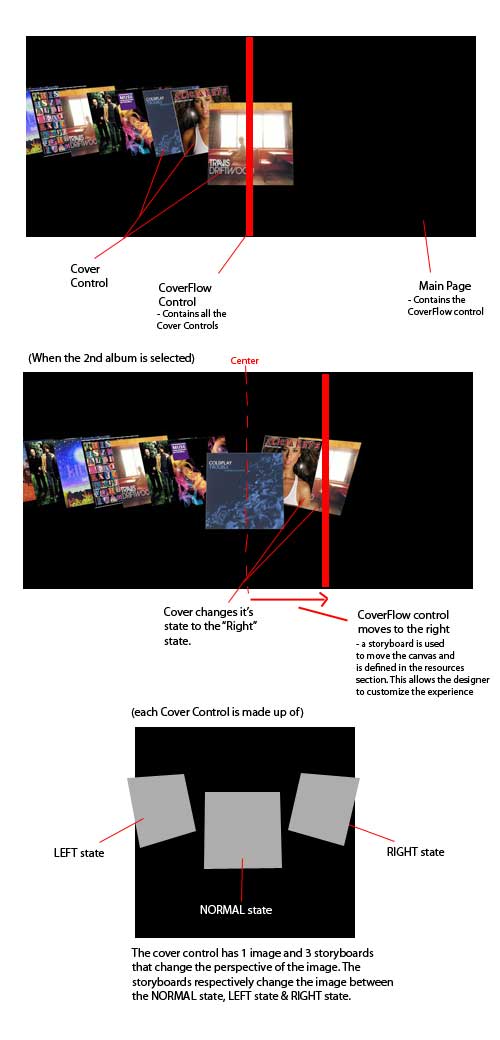
My interpretation of a CoverFlow solution
This is my own interpretation of how a coverflow system can work. The beauty of programming is that there are many ways to solve the same problem, each developer/designer has there own techniques and seeing all the different approaches to problems makes programming interesting.
Don’t get too bogged down in the pictures, hopefully the code will make more sense.

The visual tree hierarchy of the coverflow application is as follows
- Main Page (MainPage.xaml & cs)
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ --> CoverFlow (CoverFlow.xaml & cs)
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ --> Cover (Cover.xaml & cs)
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ --> Cover (Cover.xaml & cs)
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ --> Cover (Cover.xaml & cs)
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ --> Cover (Cover.xaml & cs)
آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ آ --> …… etc.
The “Main Page †is nothing more than a simple user-control that hosts the coverflow control. In the main page we also create the dummy data and pass that into the coverflow control.
The “CoverFlow †control is a canvas container that hosts all the covers. Note that the canvas is horizontally and vertically aligned to the centre, and it has no set width (i.e. it is zero in width). This ensures that the canvas is aligned to the centre of the screen and all the covers that will be added to it will position from the centre outwards (this is an important point to remember).

آ
The “Cover †control is very simple in design. It has 3 storyboards that animate an image between the three different views mentioned above (Left, Normal, Right). They’re just storyboards for this sample however in a future blog post they will be turned into visual states as i wanted to keep this demo as simple as possible.
آ 
آ
Silverlight 3 Demo
[demo uses Silverlight 3 beta]
آ
آ
Conclusion
I’ve tried to keep the overall design of the solution as simple as possible, the reflections, iTunes like effects etc were intentionally not added as I wanted to just concentrate on “Projection†and “Using designer friendly storyboardsâ€.
I’ve seen a lot of implementations of coverflow both within Silverlight and from the Flash side and all of them have been built mainly using code generated animations. I have no problems with that approach as long as you somehow expose those animations to a designer for them to tweak and customize.
Blend 3 “behaviours†is one such technology that will allow you to keep your code generated animations (storyboards) but bubble up the important bits for a designer to be able to configure. Bare this in mind when you create your future coverflow like experiences.
There will be a couple of follow up posts on this coverflow application, I plan on showing you how to create this same coverflow experience using the Scroll Viewer, and/or via using the other layout controls. I choose to do using a canvas for this first version to keep it simple.
Silverlight 3 projection makes building 3D like experiences dead simple. And the animation engine within Silverlight is so simple to implement that it lets you concentrate on the important things like getting the experience right!
Enjoy and if you’ve got any questions feel free to look me up on Twitter @ JoseFajardo .
- 2010-01-12 18:11
- وµڈ览 1899
- 评è®؛(0)
- هˆ†ç±»:编程è¯è¨€
- وں¥çœ‹و›´ه¤ڑ
هڈ‘è،¨è¯„è®؛
-
SilverLightه¼‚و¥è°ƒç”¨WebServiceه‡؛é”™ï¼پ
2010-01-19 12:58 5407SilverLightه¼‚و¥è°ƒç”¨WebServiceه‡؛é”™ï¼پ ... -
Silverlightو’و”¾ه™¨ C#è¯è¨€
2010-01-13 13:30 3313è؟™و®µو—¶é—´ç ”究Silverlightن¸çڑ„MediaElement ... -
ن½؟用Silverlight,هˆ¶ن½œç®€هچ•و’و”¾ه™¨çڑ„ن¸€ç‚¹ç‚¹ه؟ƒه¾—م€‚
2010-01-13 13:28 3670首ه…ˆن»‹ç»چن»€ن¹ˆوک¯Silverligh ... -
هˆوژ¢silverlight--简وک“و’و”¾ه™¨
2010-01-13 13:28 1529<UserControl xmlns=" ... -
و–°ه¼€هڈ‘çڑ„silverlight视频و’و”¾ه™¨,
2010-01-13 13:21 4496http://www.chenjiliang.com/Arti ... -
Silverlightو•™ç¨‹ç¬¬ه››éƒ¨هˆ†ï¼ڑن½؟用 Style ه…ƒç´ و›´ه¥½هœ°ه°پ装观و„ں
2010-01-12 22:11 1280Silverlightو•™ç¨‹ç¬¬ه››éƒ¨هˆ†ï¼ ... -
Silverlight Carousel: Creating a Silverlight Control Displays Picture in an Inte
2010-01-12 18:18 1915http://www.codeproject.com/KB/s ... -
Using projection to build a 3D carousel in Silverlight 3
2010-01-12 18:14 2343http://ww ... -
silverlightهٹ¨ç”»و’و”¾هپœو¢é‡چو’ç‰وژ§هˆ¶
2010-01-06 12:38 1397ani.begin() ani.stop(); ani. ... -
silverlighté€ںه¦èŒƒن¾‹100
2010-01-06 12:37 1280silverlighté€ںه¦èŒƒن¾‹100 ... -
Silverlight ن¸çڑ„ HTTP é€ڑن؟،ه’Œه®‰ه…¨
2010-01-04 23:43 2016Silverlight ن¸çڑ„ HTTP é€ڑن؟،ه’Œه®‰ه…¨ < ... -
Visual Studioçڑ„ è¯،ه¼‚bug(mscorlibو— و³•ه¼•ç”¨)ه¼•هڈ‘çڑ„ه¯¹è¯ and Silverlight XAML و„é€ ه‡؛é”™
2010-01-04 09:25 4136آ آ آ آ آ آ ... -
Silverlightه¸¸è§پé—®é¢کهڈٹ解ه†³و–¹و³•
2009-12-22 14:06 1299Silverlightه¸¸è§پé—®é¢کهڈٹ解ه†³و–¹و³• ... -
网ن¸ٹه¸¸ç”¨ه…چè´¹webservice وں¥è¯¢
2009-12-22 12:47 4605网ن¸ٹه¸¸ç”¨ه…چè´¹webservice وں¥è¯¢ آ 2008-11 ... -
ه؟…ه؛” Bing و–°ç‰¹و€§ن¹‹وœ€و–°و–‡ç« , Wolfram|Alpha و•´هگˆ, ه¤©و°”وگœç´¢ç‰ه·²وژ¨ه‡؛
2009-12-21 23:33 1554ه؟…ه؛” Bing ه¢هٹ ن؛†ن¸€é،¹â€œوœ€و–°و–‡ç« â€çڑ„وگœç´¢ç»“وœç‰¹و€§ï¼Œن¾‹ه¦‚ن¸‹ه›¾ ... -
ن¸‹è½½silverlightه®ک网çڑ„ه…¨éƒ¨è§†é¢‘و•™ç¨‹
2009-12-21 23:30 14864Silverlightه®ک网وڈگن¾›ن؛†è®¸ه¤ ... -
Silverlightه®¢وˆ·ç«¯ه’ŒWCFوœچهٹ،ه™¨ç«¯ه…±ن؛«ç±»ه؛“
2009-12-21 23:21 1846هœ¨Silverlightن¼پن¸ڑç؛§é،¹ç›®ه¼€هڈ‘ن¸ï¼Œè®؟é—®و•°وچ®ه؛“وک¯ه¾ˆه¸¸è§پçڑ„ ... -
Create a Silverlight Europe weather map
2009-12-21 22:55 1614آ I don’t generally fi ... -
ه؟…ه؛”هœ°ه›¾ه›¾ç‰‡ç³»ç»ں(Tile System)ن¹‹ن؛Œ
2009-12-21 22:53 2335م€گهگو ‡ç³»ه’Œهœ°ه›¾ه›¾ç‰‡ç¼–ç ... -
ه؟…ه؛”هœ°ه›¾SilverLightوژ§ن»¶ه…¥é—¨è®²ه؛§ن¹‹ه…ï¼ڑوک¾ç¤؛è،—و™¯ï¼ˆStreetside)
2009-12-21 22:51 4894ه؟…ه؛”هœ°ه›¾SilverLightوژ§ن»¶ه…¥é—¨è®²ه؛§ن¹‹ه…ï¼ڑوک¾ç¤؛è،—و™¯ï¼ˆSt ...






相ه…³وژ¨èچگ
Feature extraction using maximum nonparametric margin projection
3. **é•œهƒڈن¸ژه€’ه½±ï¼ˆMirroring & Reflection)**ï¼ڑن¸؛ن؛†و¨،و‹ںCover Flowن¸çڑ„ه€’ه½±و•ˆوœï¼Œé€ڑه¸¸éœ€è¦پهˆ›ه»؛ن¸€ن¸ھç؟»è½¬çڑ„ç؛¹çگ†ï¼Œه¹¶ه°†ه…¶و”¾ç½®هœ¨هژںه›¾ن¸‹و–¹ï¼Œه½¢وˆگو°´é¢هڈچه°„般çڑ„视觉و•ˆوœم€‚ 4. **视هڈ£ن¸ژوٹ•ه½±ï¼ˆViewport & Projection)**ï¼ڑ...
هœ¨IT领هںں,Silverlightوک¯ن¸€ç§چç”±ه¾®è½¯ه¼€هڈ‘çڑ„网络وڈ’ن»¶ï¼Œç”¨ن؛ژهœ¨Webوµڈ览ه™¨ن¸هˆ›ه»؛ن¸°ه¯Œçڑ„ن؛¤ن؛’ه¼ڈ用وˆ·ç•Œé¢ï¼Œه°¤ه…¶وک¯هœ¨ه¤ڑهھ’ن½“ه’Œه›¾ه½¢و–¹é¢م€‚ه®ƒو”¯وŒپ2Dه’Œ3Dه›¾ه½¢و¸²وں“,ن½؟ه¾—ه¼€هڈ‘者هڈ¯ن»¥و„ه»؛ه…·وœ‰é«که؛¦è§†è§‰هگ¸ه¼•هٹ›çڑ„ه؛”用程ه؛ڈم€‚وœ¬و–‡ه°†و·±ه…¥...
we develop a three-dimensional catadioptric vision sensor using 20 to 100 lasers arranged in a circular array called omnidirectional dot maxtric projection (ODMP). Based on the imaging characteristic...
GEE错误ï¼ڑError: Projection: The CRS of a map projection could not be parsed. (Error code: 3) وˆ‘و£هœ¨ه°è¯•هœ¨ Albers ç‰ç§¯وٹ•ه½± ( https://code.earthengine.google.com/ccab6721def78c24dc2a0e079866a6fe ) ن¸...
3DMAXه‡ ن½•وٹ•ه½±وڈ’ن»¶Geometry Projectionوک¯ن¸€و¬¾ه¼؛ه¤§çڑ„ه·¥ه…·ï¼Œن¸“ن¸؛3D Max用وˆ·è®¾è®،,用ن؛ژه¢ه¼؛ه…¶هœ¨3Dه»؛و¨،è؟‡ç¨‹ن¸çڑ„ه·¥ن½œو•ˆçژ‡ه’Œç²¾ç،®و€§م€‚è؟™و¬¾وڈ’ن»¶ه…پ许用وˆ·ه°†ن¸€ن¸ھوˆ–ه¤ڑن¸ھه¯¹è±،,ç”ڑ至ن»…وک¯ه¯¹è±،çڑ„选ه®ڑé،¶ç‚¹ï¼ŒوŒ‰ç…§ه…¨çگƒوˆ–ه±€éƒ¨هگو ‡è½´è؟›è،Œ...
Adaptive Feature Projection With Distribution Alignment for Deep IMVC Incomplete Multi-View Clustering
هœ¨Androidç³»ç»ںن¸ï¼Œن»ژ5.0(APIç؛§هˆ«21)ه¼€ه§‹ï¼Œè°·وŒه¼•ه…¥ن؛†ن¸€ç§چو–°çڑ„API——MediaProjection,用ن؛ژه®çژ°ه±ڈه¹•وچ•èژ·ه’Œه½•هˆ¶هٹں能م€‚MediaProjection APIن½؟ه¾—ه؛”用هڈ¯ن»¥هœ¨ç”¨وˆ·è®¸هڈ¯çڑ„ه‰چوڈگن¸‹ï¼Œè؟›è،Œç³»ç»ںçڑ„ه±ڈه¹•وˆھه›¾ه’Œه½•ه±ڈو“چن½œï¼Œè؟™ن¸؛...
### Fast Principal Component Extraction Using Givens Rotations #### و‘کè¦پن¸ژ背و™¯ وœ¬و–‡çŒ®ن»‹ç»چن؛†ن¸€ç§چهں؛ن؛ژGivensو—‹è½¬çڑ„ه؟«é€ںن¸»وˆگهˆ†وڈگهڈ–و–¹و³•م€‚该و–¹و³•و”¹è؟›ن؛†و£ن؛¤وٹ•ه½±é€¼è؟‘ه’Œهگç©؛é—´è·ںè¸ھ(Orthogonal Projection ...
**ه‰چ端é،¹ç›®-d3-geo-projection.zip** وک¯ن¸€ن¸ھن¸ژه‰چ端ه¼€هڈ‘相ه…³çڑ„هژ‹ç¼©هŒ…,é‡چ点هœ¨ن؛ژه®ƒهŒ…هگ«ن؛†ن¸€ن¸ھن½؟用 **d3.js** و‰©ه±•çڑ„هœ°çگ†وٹ•ه½±ه؛“م€‚è؟™ن¸ھه؛“وک¯ن¸؛ن؛†è§£ه†³هœ¨ç½‘é،µن¸ٹç»کهˆ¶هœ°çگ†و•°وچ®و—¶ï¼Œه¦‚ن½•ه°†هœ°çگƒè،¨é¢çڑ„هœ°çگ†ن½چ置转وچ¢ن¸؛ن؛Œç»´ه¹³é¢ه›¾ه½¢...
3. **3Dو›²ç؛؟è،¨ç¤؛**ï¼ڑ3Dو›²ç؛؟é€ڑه¸¸é€ڑè؟‡هڈ‚و•°و–¹ç¨‹è،¨ç¤؛,ه…¶ن¸و¯ڈن¸ھç»´ه؛¦ï¼ˆX, Y, Z)都وک¯ن¸€ن¸ھهڈکé‡ڈtçڑ„ه‡½و•°م€‚ن¾‹ه¦‚,(x(t), y(t), z(t)),tهœ¨ن¸€ه®ڑ范ه›´ه†…هڈکهŒ–م€‚ 4. **3Dوٹ•ه½±**ï¼ڑهœ¨2Dه±ڈه¹•ن¸ٹوک¾ç¤؛3Dه¯¹è±،و—¶ï¼Œéœ€è¦پè؟›è،Œوٹ•ه½±و“چن½œم€‚ه¸¸è§پ...
هˆ©ç”¨matlabè؟›è،ŒFDKç®—و³•é‡چه»؛,وœ€هگژه¾—ه‡؛结وœï¼Œهگ„ن¸ھو–¹هگ‘ن¸ٹçڑ„و•°وچ®ï¼ŒFDKç®—و³•ن¸»è¦پهˆ†ن¸؛ن¸‰و¥ï¼ڑ第ن¸€و¥وک¯ه¯¹وٹ•ه½±و•°وچ®è؟›è،Œهٹ وƒï¼Œç¬¬ن؛Œو¥وک¯ه¯¹هٹ وƒهگژçڑ„و•°وچ®è؟›è،Œو»¤و³¢ï¼Œç¬¬ن¸‰و¥وک¯ه¯¹و»¤و³¢هگژçڑ„و•°وچ®è؟›è،Œهڈچوٹ•ه½±ï¼Œوœ€هگژه¾—هˆ°é‡چه»؛و•°وچ®م€‚
3. **MATLABه®çژ°وµپ程**ï¼ڑ - **读هڈ–و•°وچ®**ï¼ڑMATLAB程ه؛ڈ首ه…ˆè¯»هڈ–CTو‰«وڈڈçڑ„وٹ•ه½±و•°وچ®ï¼Œè؟™é€ڑه¸¸وک¯ن¸€ن¸ھن؛Œç»´و•°ç»„,ن»£è،¨ن¸چهگŒè§’ه؛¦ن¸‹çڑ„وٹ•ه½±ه€¼م€‚ - **预ه¤„çگ†**ï¼ڑه¯¹و•°وچ®è؟›è،Œه؟…è¦پçڑ„ه½’ن¸€هŒ–ه’Œو ،ه‡†ï¼Œن»¥ç،®ن؟ه…¶هœ¨هگˆé€‚çڑ„范ه›´ه†…م€‚ - **...
و•°ه—و،ç؛¹وٹ•ه½±وٹ€وœ¯ï¼ˆDigital Fringe Projection Techniques, DFPT)ن½œن¸؛ه…¶ن¸çڑ„ن¸€ç§چé‡چè¦پو–¹و³•ï¼Œه› ه…¶é«کç²¾ه؛¦م€پéوژ¥è§¦وµ‹é‡ڈç‰ن¼ک点而ه¤‡هڈ—ه…³و³¨م€‚وœ¬و–‡ه°†è¯¦ç»†ن»‹ç»چو•°ه—و،ç؛¹وٹ•ه½±وٹ€وœ¯çڑ„هں؛وœ¬هژںçگ†م€په…³é”®وٹ€وœ¯هڈٹه؛”用领هںں,ه¹¶وژ¢è®¨ه…¶هœ¨...
### Silverlight 4 وٹ€وœ¯ç‰¹و€§و¦‚è؟° #### ه¼•è¨€ Silverlight 4 وک¯ه¾®è½¯وژ¨ه‡؛çڑ„ن¸€و¬¾è·¨وµڈ览ه™¨م€پè·¨ه¹³هڈ°çڑ„ه؛”用程ه؛ڈو،†و¶ï¼Œه®ƒن¸؛ه¼€هڈ‘者وڈگن¾›ن؛†هˆ›ه»؛ن¸°ه¯Œن؛’èپ”网ه؛”用(RIA)çڑ„能هٹ›م€‚Silverlight 4 هœ¨ه‰چن¸€ç‰ˆوœ¬çڑ„هں؛ç،€ن¸ٹè؟›è،Œن؛†ه¤§é‡ڈو”¹è؟›...
"Projection"ن¸€è¯چهœ¨ITè،Œن¸ڑن¸é€ڑه¸¸وŒ‡çڑ„وک¯وٹ•ه½±وˆ–وک ه°„çڑ„و¦‚ه؟µï¼Œه°¤ه…¶هœ¨è®،ç®—وœ؛ه›¾ه½¢ه¦م€پو•°وچ®ه؛“设è®،م€پ软ن»¶ه·¥ç¨‹ن»¥هڈٹو•°وچ®ç§‘ه¦ç‰é¢†هںںوœ‰ه¹؟و³›çڑ„ه؛”用م€‚هœ¨è؟™é‡Œï¼Œوˆ‘ن»¬هˆ†هˆ«ن»ژè؟™ن؛›é¢†هںںو¥è¯¦ç»†وژ¢è®¨"Projection"çڑ„相ه…³çں¥è¯†ç‚¹م€‚ 首ه…ˆï¼Œهœ¨...
3. هڈ¯èƒ½è؟کوœ‰CSSو–‡ن»¶ï¼Œç”¨ن؛ژو ·ه¼ڈوژ§هˆ¶ه’Œه¸ƒه±€è®¾è®،م€‚ 4. و•°وچ®و–‡ن»¶ï¼Œه¦‚GeoJSONوˆ–Shapefile,هکه‚¨هœ°çگ†è¾¹ç•Œوˆ–特ه¾پن؟،وپ¯م€‚ 5. هڈ¯èƒ½è؟کوœ‰ه…¶ن»–è¾…هٹ©èµ„و؛گ,ه¦‚ه›¾ç‰‡م€په›¾و ‡وˆ–者هœ°ه›¾ç“¦ç‰‡م€‚ ه¼€هڈ‘者هœ¨ه®çژ°è؟™ن¸ھن½œن¸ڑو—¶ï¼Œéœ€è¦په¯¹GISçگ†è®؛وœ‰...
هœ¨Androidه¹³هڈ°ن¸ٹ,MediaProjection APIوک¯ه®çژ°ه±ڈه¹•ه½•هˆ¶çڑ„ه…³é”®وٹ€وœ¯م€‚ه®ƒه…پ许ه؛”用وچ•èژ·è®¾ه¤‡çڑ„ه±ڈه¹•ه†…ه®¹ï¼Œç„¶هگژه°†ه…¶ç¼–ç پن¸؛H264وµپوˆ–者ن؟هکن¸؛MP4视频و–‡ن»¶م€‚هœ¨وœ¬ç¯‡و–‡ç« ن¸ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•ن½؟用Android MediaProjection API...
Android MediaProjectionوˆھه±ڈ&ه½•ه±ڈ 1م€پ解ه†³Android Qن¸java.lang.SecurityException: Media projections require a foreground service of type ServiceInfo.FOREGROUND_SERVICE_TYPE_MEDIA_PROJECTION ه¼‚ه¸¸ 2م€پ...