- 浏览: 2082784 次
- 性别:

- 来自: 厦门
-

文章分类
- 全部博客 (1409)
- asp/asp.net学习 (241)
- oracle (10)
- delphi (295)
- java (27)
- pb (1)
- 每日点滴 (49)
- 学习方法 (40)
- 思想方面 (104)
- C语言 (5)
- C++ (1)
- 代码重构经验 (5)
- 软件工程 (3)
- 数据库 (99)
- 英语学习 (3)
- mysql (1)
- 该关注的网站或者网页 (42)
- 总结 (7)
- 要去做的事情 (33)
- 算法 (1)
- 网络方面 (29)
- 随感 (96)
- 操作系统 (36)
- UML (12)
- 常用工具的使用 (55)
- 脚本 (7)
- 汇编 (62)
- 数据结构 (2)
- 财务 (38)
- 语文作文 (16)
- 法律 (1)
- 股票 (88)
最新评论
-
devwang_com:
可以,学习了~~
列出文件夹下所有文件夹的树形结构--Dos命令 tree的使用 -
hvang1988:
不管用啊 frxrprt1.PreviewForm.Pare ...
fastReport预览时嵌入到别的窗体 -
00915132:
我也有这个疑问,非常 感 谢
left join加上where条件的困惑 --SQL优化 -
zhuyoulong:
学习了,高效读书
软件架构师要读的书 -
nTalgar:
非常感谢分享!
Application.ProcessMessages用法:
转自:http://topic.csdn.net/u/20100105/11/382a3b43-e0a7-4adf-aa91-bf6ff7e25539.html
前段时间接到XX公司的电话面试,问到了类似于这样几个题目,
从输入一个新的网址到用户完全看到页面,这期间浏览器做了哪些工作?
输入网址后浏览器是先读取缓存文件夹还是先连接服务器?
.....
其实我个人觉得他问这个题重点是考浏览器缓存机制,资源下载序,css渲染与js执行顺序.
这个问题其实听起来是个非常基础的题目,但是感觉自已还是很模糊,所以本人在网上找了些资源,再加上自已的一些测试,将结果分享给大家,说错的地方希望大家指正批评.
HTTP协议基于请求响应模式,客户端向服务器发送一个请求,请求头包含请求的方法,URI,协议版本以及包含请求修饰符,
客户端信息和内容的类似 MIME的消息结果。服务器则以一个状态行为作为响应,相应的内容包括消息协议的版本,
成功或错误编码加上包含服务器信息,实体元信息以及可能的实体内容。
缓存:
当浏览器第一次请求某个URL时,顺利访问的话,服务器返回状态200的状态,
同时会返回给浏览器一些Headers集合,例如set-cookie,Last-Mondified,Etag等等
下面重点说明Last-Mondified与Etag,即浏览器缓存.
HTTP/1.x 200 OK
Server: Microsoft-IIS/7.5
Last-Modified: Thu, 31 Dec 2009 09:29:09 GMT
Etag: "e46de5b4fb89ca1:0"
Expires: Thu, 07 Jan 2010 00:00:00 GMT
Last-Mondified: 最后一次修改时间
Etag: 资源的状态唯一标识(每个资源的etag都不同,例如img,js,css。。。。)
Expires: 指定资源在浏览器缓存中的过期时间 (需要在服务端设定)
浏览器接收到服务器这些信息后,就会将资源缓存在本地目录中,同时保存文件的上述信息.
如果有set-cookie的话,且浏览器未禁用cookie,则会保存cookie信息,当cookie过期时间大于当前时间时,浏览器会将cookie保存在本地硬盘.
下次发送时会同header头一起发送给服务器,当然条件是相同域,path约束相符等等情况下.
第二次请求时,根据 HTTP 协议的规定,浏览器会向服务器传送 If-Modified-Since 与 If-None-Match 报头,
这两个报头实际上是第一次请求时服务器返回的Last-Modified,Etag.发送这两个报头目地是询问服务器,该资源在时间内有没有被修改过.
如果该资源未被修改,则服务器会直接返回HTTP 304 (Not Changed.)状态码,内容为空,此时不会下载资源,浏览器则自动从缓存目录中读取资源.
使用Last-Modified/Etag 可以减少传输成本,但不会减少http请求
测试结果截图(来自互联网): 
如果给文件加上关于过期时间(Expires)的header报文,这样浏览器就会先检查缓存中的文件,如果没有过期,就直接使用缓存中的文件,从而不会发送http请求.
测试结果截图(来自互联网): 
前面描述的只是一些普通的浏览器缓存状态,在实际应用中,如页面跳转(点击页面链接跳转,window.open,在地址栏敲回车,刷新页面)等操作,会有一些区别
普通页面跳转包括链接点击跳转,用js脚本打开新页面(window.open),iframe时
第一次请求服务器返回200,并返回资源的Last-Modified/Etag,
第二次请求时,浏览器发送上次接收的Last-Modified/Etag,服务器直接返回304(HTTP/1.x 304 Not Modified)
如果设置了Expires,且未过期,浏览器直接从缓存目录中读取,不发送请求给服务器
F5刷新时
与普通请求区别在于,即便资源设置了Expires且未过期,浏览器也会发送相应请求,然后根据服务器返回状态来决定是否下载资源.
Ctrl+F5刷新时与无缓存时效果一样,服务器返回200(资源全部重新下载).
其实明白上述的原理后,我们可以对web服务器header头进行合理的设置,从而可以大大提高性能.
以iis7为例,iis6设置差不多(iis管理--httpheaders选项卡--选择允许内容过期). 
例如网站下有一个images文件夹,里面放着很多较大的图片,但这些图片最少1天之内不会被更改.
那么,我们可以给这个文件夹设置过期时间.
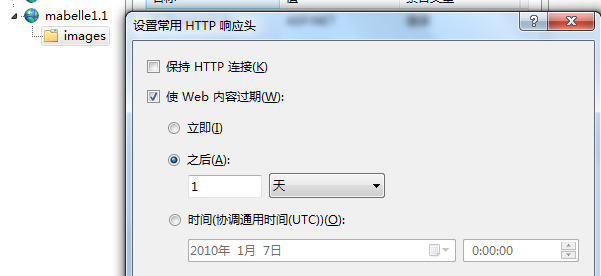
在iis7下切换至该文件夹的功能视图--选择iis类别中的http响应标头--设置常用标头--使web内容过期
测试:
环境:Live Http Headers + Firefox 3.5.6
在html文当中包含5张该文件夹下的图片.
第一次请求时,发送了6次http请求,6次下载(文档+5张图片)
第二次请求时,只发送了一次http请求,1次下载(文档,而图片则是直接从浏览器缓存中读取)
如果F5刷新,发送了6次http请求,对于5张图片,服务器返回HTTP/1.x 304 Not Modified,所以浏览器不会下载图片.总共1次下载.
下载资源顺序
主文档当然是第一个下载,其次
IE6是按html中定义的文档流顺序来下载外部资源,从上至下.
FF则略有不同,FF会优先下载js或css,而图片资源延迟到后面下载.
(经测试IE7,IE8也是先下载js或css,其它资源延后下载)
测试结果:
文档:
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<link href="main.css" rel="Stylesheet" />
<script type="text/javascript" src="/AreaCounter.js"> </script>
</HEAD>
<BODY>
<div>
<img src="csdnindex_piclogo.gif" />
<link href="index090703.css" rel="Stylesheet" />
<img src="475x60ttt_2.jpg"/>
<script language='JavaScript' type='text/javascript' src='/csdn_ggmm.js'> </script>
</div>
</BODY>
</HTML>
IE7/IE8/FF下载顺序: 
渲染或解析(非DOM)
对于 js 运行,以及页面加载相关事件的触发,特别做了测试。在 Firefox 下,打开测试页面:
(以下测试数据来自互联网)
[22:13:32.947] HTML Start
[22:13:32.947] normal inline script run time
[22:13:34.904] normal external script run time
[22:13:35.775] [body] normal external script run time
[22:13:35.789] [body end] normal external script run time
[22:13:35.789] HTML End
[22:13:35.791] deferred inline script run time
[22:13:35.791] deferred external script run time
[22:13:35.793] DOMContentLoaded
[22:13:38.144] images[0] onload
[22:13:38.328] images[1] onload
[22:13:39.105] images[2] onload
[22:13:39.105] images[3] onload
[22:13:39.106] window.onload
很明显,JS 的运行严格按照文档流中的顺序进行。其中 deferred 的脚本会在最后运行(注:Firefox 3.5 开始支持 defer,而且支持得很完美)。
再来看下 IE8,结果如下:
[22:33:56.806] HTML Start
[22:33:56.826] normal inline script run time
[22:33:57.786] normal external script run time
[22:33:57.812] deferred inline script run time
[22:33:57.816] document.readyState = interactive
[22:33:57.934] [body] normal external script run time
[22:33:58.310] [body end] normal external script run time
[22:33:58.310] HTML End
[22:33:58.346] deferred external script run time
[22:33:58.346] images[0].readyState = loading
[22:33:58.346] images[0].readyState = complete
[22:33:58.346] images[0] onload
[22:33:58.361] doScroll
[22:33:58.451] images[1].readyState = loading
[22:33:58.479] images[1].readyState = complete
[22:33:58.479] images[1] onload
[22:33:58.794] images[2].readyState = loading
[22:33:58.854] images[2].readyState = complete
[22:33:58.854] images[2] onload
[22:33:58.876] images[3].readyState = loading
[22:33:58.876] images[3].readyState = complete
[22:33:58.876] images[3] onload
[22:33:58.887] document.readyState = complete
[22:33:58.888] window.onload
可以看出,IE8 下,defer 只对 external 脚本有效,对 inline 脚本无效。
css下载和渲染几乎是同时进行的.即下载完成后会立即渲染到页面.
当某一脚本下载完成时,也会立刻解析和运行。脚本的运行严格按照文档流中的顺序进行,deferred 的脚本会在正常脚本运行之后运行,
所以特别注意js脚本放置顺序.如果第二个外部脚本中直接调用运行第一个外部脚本中的全局变量时,会产生脚本错误.
特别需要留意:脚本运行时,会暂停该脚本之下所有资源的下载(因为脚本可能改变文档流,甚至跳转页面,浏览器的暂停策略是合理的)。
至于DOM的渲染是根据浏览器的渲染引擎来决定的.
这里可以了解各个浏览器的渲染引擎 :http://www.mac52ipod.cn/post/Trident-Gecko-WebKit-Presto.php
ps:defer是个很有用的东西,当某个脚本被标识为defer=true时,浏览器下载完该脚本后,不会立即执行该脚本,而是对其它资源进行下载和解析.
默认情况下,defer为false,所以尽量不要在标识defer的js块或外部js文件中使用全局变量.
例子
<script type="text/javascript">
alert(a);
</script>
<script type="text/javascript">
var a=3
</script>
该脚本会报a未定义的错误,如果将第一个脚本块增加 defer=true标记,即可正常运行.所以说加上 defer 有点类似于 window.onload,但比onload灵活!
<script type="text/javascript" defer> //等同于defer=true
alert(a);
</script>
发表评论
-
腾达W311R论坛
2011-07-30 06:50 985腾达W311R论坛 http://techbbs.zol.co ... -
SEO中的ip、uv和pv的定义
2011-01-21 16:32 1640摘自:http://zhidao.baidu.co ... -
中文域名在SEO上的威力!
2010-08-25 17:48 1078吾阅:有待验证; � ... -
猫与路由器的电源所需电压
2010-07-08 17:13 17792010-7-8 问题描述:今天没注意看电源适配 ... -
提高网速
2010-07-05 00:43 1482吾阅:设置了,似乎没啥效果; ------------ ... -
pv UV--网络术语
2010-07-04 14:39 2279吾阅:网络术语 ... -
几个网赚网站--待验证
2010-07-03 14:26 980吾阅:待验证; ------------- ... -
互联网创业四个步骤
2010-07-02 17:02 861吾阅:关注百度指数; 1、选择产品; ... -
博客赚钱
2010-07-02 16:45 862吾阅:Google的广告,怎么拿到?广告联盟呢? ... -
建站的一些工具
2010-07-02 16:39 1133吾阅:建站的一些工 ... -
财富 与 被动收入
2010-07-02 16:30 1079吾阅: “财富”是指:你为他人创造了多少价值 --- ... -
送给所有的共享新手
2010-07-02 01:10 1092吾阅:待尝试; ------------------- ... -
共享软件为何要走向国际--月光博客
2010-07-02 00:56 1529吾阅:该文章转自月光博客; ---------- ... -
何为三网融合?---经典解释
2010-07-01 12:50 853吾阅:解释的太经典; 转自:http://new ... -
卖产品还是卖服务?
2010-07-01 00:13 884吾阅:卖服务即出卖自己的劳力; 违背了“少工作多赚 ... -
建自己的网站,卖自己的产品
2010-06-30 23:51 953吾阅:建自己的网站,卖自己的产品; ------ ... -
网络营销十技
2010-06-30 16:09 922吾阅:创建自己的个人博客,域名为:aiziji.com ... -
搜索一个网站的具体内容
2010-04-24 10:48 1085搜索一个网站的具体内容 例如,要在腾讯网上 ... -
路由器上设置 外网能进行访问
2009-11-19 14:20 2982路由器上设置 外网能进行访问 在无线路由器 ... -
网络抓包工具--Wireshark
2009-10-30 15:41 1534网友(天杀)说挺不错 Wireshark






相关推荐
IE浏览器(Internet Explorer)作为曾经广泛使用的网络浏览器,有时会弹出需要用户手动确认的对话框,如"是否离开此页面"或"下载确认"等。在特定场景下,自动点击这些对话框能提高效率,避免人工干预。以下是对这个...
描述中提到的“直接输入地址可出现固件升级页面”,提示我们这个地址应该是一个可以直接在浏览器中输入的网址。用户需要知道正确的登录凭据(通常是用户名和密码),然后在登录后找到固件升级的相关选项,查看或记录...
ASP的工作原理是:当用户通过浏览器请求一个ASP页面时,服务器接收到请求,然后解释执行ASP文件中的脚本,将动态生成的HTML内容发送回客户端浏览器显示。这使得开发者能够根据用户的行为或服务器的状态来生成不同的...
总的来说,"ASP源码—hao123网址导航源码 2022春季版 v11.2.zip"提供了学习和实践ASP编程、构建网址导航网站的机会,对于开发者来说,这是一个宝贵的资源,可以帮助他们提升技能并了解实际项目中的最佳实践。
在使用电脑时,有时会遇到一个令人烦恼的问题:IE浏览器的主页被不明程序篡改,导致每次打开浏览器都会跳转到一些广告或者不希望看到的页面。这种情况通常是由恶意软件或浏览器插件引起的,它们未经用户同意就擅自...
ASP的工作原理是,当用户在浏览器中请求一个ASP页面时,服务器接收到请求,解释ASP代码,并将执行结果以HTML形式返回给浏览器。ASP文件通常包含HTML、脚本语言(如VBScript或JScript)以及服务器端的指令。 1. **...
这个项目可能是一个已经开发完成的网站系统,用户可以下载并部署到自己的服务器上,用于建立一个类似go2000的网址分类和检索平台。 ASP工作原理: ASP文件包含HTML、脚本语言(如VBScript或JScript)以及服务器端...
乘风网址 v3.5是一个基于ASP技术的网站开发实例,主要用于构建一个网址导航站,帮助用户方便地访问常用网站。这个实例源码提供了完整的功能模块,包括但不限于网站分类管理、链接添加、搜索引擎集成以及用户交互等...
联系管理员的目的是为了确保账户的安全性和真实性,同时这也是平台审核新用户的一个环节。管理员通常会有既定的联系方式,例如王力或其他指定的管理员,用户需要按照平台提供的信息与之联系并获得认证码。 获得认证...
这个实例开发源码是“手机版网址导航”的经典风格ASP版本,它为我们提供了一个了解如何使用ASP来构建移动设备友好的网站的示例。 在ASP中,我们可以使用VBScript或JScript编写代码,与服务器交互,处理数据并生成...
这个标题暗示了这是一个为2011年圣诞节特别制作的互动祝福网页,它可能包含了节日元素的设计、动画效果、交互功能等,以增强用户在圣诞节期间的体验。 【描述】"最新2011圣诞祝福网页christmas!江哥技术博客演示...
进入淘宝网站后,每次页面被打开都称为一个Page View(PV),这是衡量网站流量的关键指标。淘宝网在非促销期间的日PV量高达16-25亿,而UV(Unique Visitor,独立访客数)则反映了用户活跃度。与12306.cn相比,尽管...
它们共同决定了用户在浏览器中看到的界面和交互效果。 8. **部署与运行环境**:ASP程序需要在支持ASP的Web服务器上运行,例如IIS(Internet Information Services),并且服务器需要配置相应的ASP支持。 在分析这...
流量精灵1.8 更新说明: 1.新增智能控制访问页面深度; 2.解决来源网址设置无效问题; 3.解决页面停留时间过短...10.软件永久免费,纯绿色软件,软件仅一个文件,全面支持Windows 2000,XP,2003,Vista操作系统;
- **快速搜索**:在地址栏输入关键词,不仅可以直接访问网址,还能进行网页搜索,无需切换到搜索引擎页面。 - **书签管理**:Firefox的书签功能方便用户保存常用网站,可以通过书签工具栏快速访问。 - **标签页...
- 考点用户需在浏览器中输入指定网址访问考务网站的登录页面。 - 输入对应的用户账号和密码,点击“登录系统”按钮以进入管理系统。 2. **修改密码**: - 用户可以在登录后修改个人的密码,以保障账户安全。 3....
1. 下载安装包:首先,用户需要下载"Firefox Setup 33.1.exe"文件,这是一个自解压可执行文件,包含了完整的Firefox安装程序。 2. 运行安装程序:双击"Firefox Setup 33.1.exe",启动安装向导。用户可以选择自定义...
新路由3是一款颇受欢迎的家庭路由器,其高格固件是为这款设备量身定制的优化系统,旨在提供更高效、稳定且功能丰富的网络管理体验。本文将深入探讨新路由3高格固件的相关知识点,包括它的特点、优势以及如何进行固件...
这意味着用户在试用期间的设计作品可以直接保存到云端,并且在购买正版后可以轻松地从云端恢复之前的项目。 另外,在试用期结束后,用户如果希望继续使用该软件,需要购买其授权许可证,否则Adobe Illustrator CC将...
1. 下载:首先,用户需从官方网站或可靠的下载源获取"Firefox Setup 64.0.2.exe"文件,这是一个可执行的安装程序。 2. 运行:找到下载的安装包,双击"Firefox Setup 64.0.2.exe"启动安装向导。 3. 配置:按照向导的...