Ext.onReady(function() {
Ext.QuickTips.init();
Ext.BLANK_IMAGE_URL = "extjs/resources/images/default/s.gif";
var mytree = new Ext.tree.TreePanel({
el : "container",
animate : true,
title : "简单Extjs动态树",
collapsible : true,
enableDD : true,
enableDrag : true,
rootVisible : true,
autoScroll : true,
autoHeight : true,
width : 150,
lines : true
});
// 根节点
var root = new Ext.tree.TreeNode({
id : "root",
text : "根节点",
checked : false
});
for (var j = 1; j < 4; ++j) {
var node = root.appendChild(new Ext.tree.TreeNode({
text : '客户企业A' + j,
allowDrag : false,
checked : false
}));
for (var n = 1; n < 4; ++n) {
node.appendChild(new Ext.tree.TreeNode({
text : '栏目' + n,
allowDrag : false,
checked : false
}));
}
}
mytree.setRootNode(root);
mytree.render();
mytree.on('checkchange', function(node, checked) {
node.expand();
node.attributes.checked = checked;
node.eachChild(function(child) {
child.ui.toggleCheck(checked);
child.attributes.checked = checked;
child.fireEvent('checkchange', child,
checked);
});
}, mytree);
var button = new Ext.Button({
text : "选中id",
handler : function() {
var b = mytree.getChecked();
var checkid = new Array;// 存放选中id的数组
for (var i = 0; i < b.length; i++) {
checkid.push(b[i].text);// 添加id到数组
}
alert(checkid.toString());
}
}).render(document.body, "btn");
});
treenode.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>treenode复选框</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link href="extjs/resources/css/ext-all.css" rel="stylesheet"
type="text/css" />
<script src="extjs/adapter/ext/ext-base.js" type="text/javascript"></script>
<script src="extjs/ext-core.js" type="text/javascript"></script>
<script src="extjs/ext-all.js" type="text/javascript"></script>
<script type="text/javascript" src="treenode.js"></script>
</head>
<body>
<div id="container">
</div>
<br />
<br />
<div id="btn"></div>
</body>
</html>
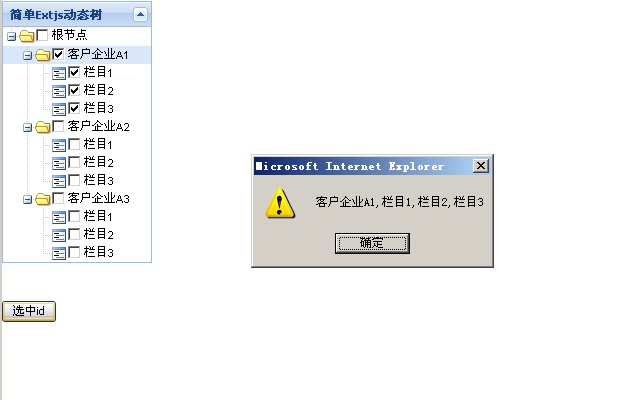
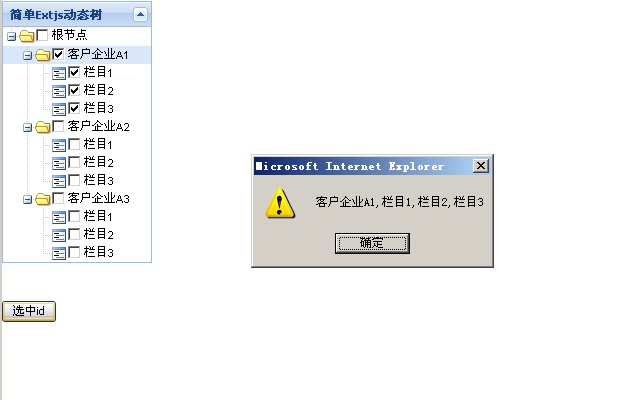
效果如下

分享到:










相关推荐
当树形组件结合复选框时,可以实现用户对节点的选择操作,如全选、反选、子选父以及父选子。这些功能在数据管理、权限分配等场景中非常实用。 首先,我们要理解ExtJS树形组件的基本构造。一个树形组件由节点(Nodes...
这个"带复选框的树"是指在TreePanel中每个节点都带有可选中的复选框,用户可以通过这些复选框来选择或操作树形结构中的数据。这种设计通常用于权限管理、目录选择、层级关系配置等场景,使得用户能够直观地对多级...
在Ext JS中,TreePanel是基于Ext.grid.Panel扩展的,它包含了树形数据的渲染和操作功能。TreePanel可以与Ext.data.TreeStore配合使用,TreeStore负责加载和管理树形数据。TreePanel中的每个节点通常表示为一个条目,...
在给定的文件中,我们关注的是“带复选框的ExtJS tree”这一主题,这涉及到ExtJS框架下的树形组件(TreePanel)如何与复选框结合,为用户提供更为灵活的数据选择和管理方式。 ### 标题解析:“带复选框的ExtJS tree...
在EXT.NET框架中,TreePanel是一个非常重要的组件,它用于展示层次结构的数据,通常用于构建树形目录或层级关系的界面。在这个特定的场景中,我们关注的是TreePanel中的Checkbox功能以及父子节点间的联动效果。 ...
总的来说,带复选框的树在ExtJS 3.x中是一个强大的功能,它结合了树形结构和复选框的选择机制,为用户提供了一种直观且高效的方式来操作层级数据。理解和实现这样的功能,对提升ExtJS应用的用户体验至关重要。
- **功能描述**:Checkbox 是一个复选框控件,用户可以通过勾选来选择或取消选择。 - **主要用途**:适用于需要用户进行多选操作的场景。 **2.18 ComboBox (Ext.form.ComboBox)** - **xtype**: `combo` - **功能...
用户可能可以通过Ctrl或Shift键进行多选操作,或者通过复选框(如果存在的话)来选择节点。这在需要用户选择多个选项的场景中非常实用。 至于“展开选中指定节点”,这通常涉及到对TreeStore的处理和监听节点的扩展...
学习TreePanel时根据网上的资料自己实现的实例,结构如下: 1. 创建一棵树 2. 使用TreeLoader加载数据生成树 3. 读取本地Json数据生成树 4. 使用Servlet提供数据 ...16. 对树增加复选框 代码中有详尽的注释。
本文档介绍了一段实现带有复选框功能以及右键菜单的树形结构代码。该树形结构主要用于展示联系人信息,并支持用户进行一系列操作如搜索、添加、删除等。下面将对这段代码的关键部分进行详细解析。 #### 二、关键...
8.5 显示行号和复选框 8.5.1 显示行号 8.5.2 引用复选框 第9章 表格的高级功能 9.1 表格视图——Ext.grid.GridView 9.2 表格分页 9.2.1 添加表格分页显示工具条 9.2.2 从后台脚本获得分页数据 9.2.3 在表格...
例如,`selModel: { type: 'checkbox' }`将启用勾选模式,允许用户通过复选框选择节点。 2. **选择事件**:EXT树提供了一些与选择相关的事件,如`select`、`deselect`和`beforeselect`。开发者可以监听这些事件并...
8.5 显示行号和复选框 8.5.1 显示行号 8.5.2 引用复选框 第9章 表格的高级功能 9.1 表格视图——Ext.grid.GridView 9.2 表格分页 9.2.1 添加表格分页显示工具条 9.2.2 从后台脚本获得分页数据 9.2.3 在表格...
总结,这个示例展示了如何使用ExtJS的GridPanel和TreePanel组件,结合后台数据读取,实现分页显示表格数据和树形结构数据,以及复选框的联动效果。在Visual Studio 2008环境中,开发者可以编写和调试这些功能,为...
`TreeCheckNodeUI.js`可能是树节点的用户界面组件,它扩展了ExtJS的默认树节点UI,以支持三态复选框的显示和交互。这类组件会处理用户的点击事件,更新节点状态,并可能同步到后台。 此外,还有一些图片文件,如`...
在IT行业中,实现一个带有复选框(Checkbox)的树形结构是常见的需求,尤其是在构建用户界面或数据管理应用时。这个"checkbox_tree.zip_tree"的项目似乎专注于使用ExtJS库来创建这样的功能。ExtJS是一个强大的...
在实际应用中,我们经常需要处理树形结构的复选框,实现级联选择功能,即当父节点被选中时,其所有子节点自动被选中,反之亦然。这篇博客“Ext TreePanelrcheckbox级联选择的实现”就专注于探讨这个主题。 首先,...
- **Checkbox**: `Ext.form.Checkbox`,复选框。 - **ComboBox**: `Ext.form.ComboBox`,下拉选择框。 - **DateField**: `Ext.form.DateField`,日期输入框。 - **Field**: `Ext.form.Field`,表单字段基类。 -...
EXT树的核心是`Ext.tree.TreePanel`,这是一个可配置的组件,用于展示树形结构的数据。在Faceye中,它与后台数据交互,通常通过`TreeLoader`加载数据,`dataUrl`属性定义了请求数据的URL,如 `/faceye/treeAction.do...
`text`属性定义节点的显示文本,`leaf`属性表示该节点是否为叶子节点,`id`是节点的唯一标识,`href`和`hrefTarget`分别用于设置链接地址和打开方式,`draggable`决定节点是否可拖动,`checked`控制是否显示复选框,...