- µĄÅĶ¦ł: 1539396 µ¼Ī
- µĆ¦Õł½:

- µØźĶć¬: µØŁÕĘ×
-

µ¢ćń½ĀÕłåń▒╗
- Õģ©ķā©ÕŹÜÕ«ó (525)
- SEO (16)
- JAVA-EE-Hibernate (6)
- JAVA-EE-Struts (29)
- JAVA-EE-Spring (15)
- Linux (37)
- JAVA-SE (29)
- NetWork (1)
- CMS (14)
- Semantic Research (3)
- RIA-Flex (0)
- Ajax-Extjs (4)
- Ajax-Jquery (1)
- www.godaddy.com (0)
- SSH (34)
- JavaScript (6)
- SoftwareEngineer (9)
- CMMI (0)
- IDE-Myeclipse (3)
- PHP (1)
- Algorithm (3)
- C/C++ (18)
- Concept&Items (2)
- Useful WebSite (1)
- ApacheServer (2)
- CodeReading (1)
- Socket (2)
- UML (10)
- PowerDesigner (1)
- Repository (19)
- MySQL (3)
- SqlServer (0)
- Society (1)
- Tomcat (7)
- WebService (5)
- JBoss (1)
- FCKeditor (1)
- PS/DW/CD/FW (0)
- DesignPattern (11)
- WebSite_Security (1)
- WordPress (5)
- WebConstruction (3)
- XML|XSD (7)
- Android (0)
- Project-In-Action (9)
- DatabaseDesign (3)
- taglib (7)
- DIV+CSS (10)
- Silverlight (52)
- JSON (7)
- VC++ (8)
- C# (8)
- LINQ (1)
- WCF&SOA (5)
- .NET (20)
- SOA (1)
- Mashup (2)
- RegEx (6)
- Psychology (5)
- Stock (1)
- Google (2)
- Interview (4)
- HTML5 (1)
- Marketing (4)
- Vaadin (2)
- Agile (2)
- Apache-common (6)
- ANTLR (0)
- REST (1)
- HtmlAnalysis (18)
- csv-export (3)
- Nucth (3)
- Xpath (1)
- Velocity (6)
- ASP.NET (9)
- Product (2)
- CSS (1)
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 83)
- µłæńÜäķŚ«ńŁö ( 3)
ÕŁśµĪŻÕłåń▒╗
- 2012-06 ( 4)
- 2011-01 ( 1)
- 2010-10 ( 2)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
-
lt26w’╝Ü
ńÉåĶ¦ŻµłÉķŚ©ķØóµ©ĪÕ╝ÅÕ║öĶ»źµ»öĶŠāÕ«╣µśōµśÄńÖĮÕɦ
FacadePattern-Javaõ╗ŻńĀüÕ«×õŠŗĶ«▓Ķ¦Ż -
lt26w’╝Ü
ń£ŗõĖŗķØóńÜäõŠŗÕŁÉµ»öĶŠāµśÄńÖĮ.
FacadePattern-Javaõ╗ŻńĀüÕ«×õŠŗĶ«▓Ķ¦Ż -
javaloverkehui’╝Ü
Ķ┐Öõ╣¤ÕŽµ¢ćµĪŻ’╝īÕł½ķĆŚµłæĶĪīÕÉŚ’╝īõ╣¤Õ░▒Ķć¬ÕĘ▒ń£ŗń£ŗŃĆé
HtmlCleaner API -
SE_XiaoFeng’╝Ü
Ķć│Õ░æõ╣¤Õ║öĶ»źÕåÖõĖ¬µ│©ķćŖÕɦŃĆé
HtmlCleaner API -
jfzshandong’╝Ü
...
org.springframework.web.filter.CharacterEncodingFilter ķģŹńĮ«
SilverLightÕŁ”õ╣Āń¼öĶ«░--SilverlightõĖŁµōŹõĮ£DOMÕģāń┤Ā
- ÕŹÜÕ«óÕłåń▒╗’╝Ü
- Silverlight
Õ£©Ķ┐Öķćīµłæõ╗¼Õ░åÕ«×ķ¬īõĖĆõĖŗÕ£©SilverlightõĖŁÕ”éõĮĢµōŹõĮ£HTMLńÜäDOMÕģāń┤ĀŃĆé
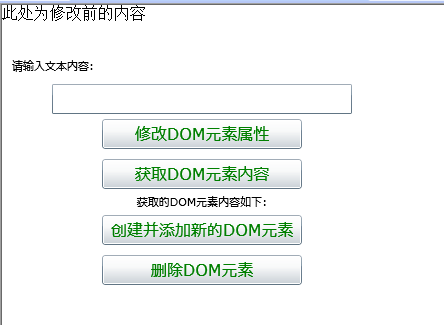
ķ”¢ÕģłÕłøÕ╗║SilverlightÕ║öńö©ń©ŗÕ║ÅŃĆé ┬Ā
┬Ā
ÕłøÕ╗║ńö©µłĘńĢīķØó:
<!-- <br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
--><
UserControl┬Āx:Class
=
"
SLDomCsCode.Page
"
┬Ā┬Ā┬Ā┬Āxmlns = " http://schemas.microsoft.com/winfx/2006/xaml/presentation " ┬Ā
┬Ā┬Ā┬Ā┬Āxmlns:x = " http://schemas.microsoft.com/winfx/2006/xaml " ┬Ā
┬Ā┬Ā┬Ā┬ĀWidth = " 400 " ┬ĀHeight = " 400 " >
┬Ā┬Ā┬Ā┬Ā < Grid┬Āx:Name = " LayoutRoot " ┬ĀBackground = " White " >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < StackPanel┬ĀWidth = " 400 " ┬ĀHeight = " 350 " >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬ĀText = " Ķ»ĘĶŠōÕģźµ¢ćµ£¼ÕåģÕ«╣: " ┬ĀMargin = " 10 " ┬Ā ></ TextBlock >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBox┬Āx:Name = " txtBxMyInput " ┬ĀWidth = " 300 " ┬ĀHeight = " 30 " ></ TextBox >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < Button┬ĀWidth = " 200 " ┬ĀHeight = " 30 " ┬ĀContent = " õ┐«µö╣DOMÕģāń┤ĀÕ▒׵Ʀ " ┬ĀClick = " Button_Click " ┬ĀMargin = " 5 " ┬ĀFontSize = " 16 " ┬ĀForeground = " green " ></ Button >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < Button┬ĀWidth = " 200 " ┬ĀHeight = " 30 " ┬ĀContent = " ĶÄĘÕÅ¢DOMÕģāń┤ĀÕåģÕ«╣ " ┬ĀClick = " Button_Click_2 " ┬ĀMargin = " 5 " ┬ĀFontSize = " 16 " ┬ĀForeground = " green " ></ Button >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬ĀText = " ĶÄĘÕÅ¢ńÜäDOMÕģāń┤ĀÕåģÕ«╣Õ”éõĖŗ: " ┬ĀTextAlignment = " Center " ></ TextBlock >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬Āx:Name = " tbGetDomMsg " ┬ĀTextAlignment = " Center " ></ TextBlock >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < Button┬ĀWidth = " 200 " ┬ĀHeight = " 30 " ┬ĀContent = " ÕłøÕ╗║Õ╣ȵĘ╗ÕŖĀµ¢░ńÜäDOMÕģāń┤Ā " ┬ĀClick = " Button_Click_1 " ┬ĀMargin = " 5 " ┬ĀFontSize = " 16 " ┬ĀForeground = " green " ></ Button >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < Button┬ĀWidth = " 200 " ┬ĀHeight = " 30 " ┬ĀContent = " ÕłĀķÖżDOMÕģāń┤Ā " ┬ĀClick = " Button_Click_3 " ┬ĀMargin = " 5 " ┬ĀFontSize = " 16 " ┬ĀForeground = " green " ></ Button >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā </ StackPanel >
┬Ā┬Ā┬Ā┬Ā </ Grid >
</ UserControl >
┬Ā┬Ā┬Ā┬Āxmlns = " http://schemas.microsoft.com/winfx/2006/xaml/presentation " ┬Ā
┬Ā┬Ā┬Ā┬Āxmlns:x = " http://schemas.microsoft.com/winfx/2006/xaml " ┬Ā
┬Ā┬Ā┬Ā┬ĀWidth = " 400 " ┬ĀHeight = " 400 " >
┬Ā┬Ā┬Ā┬Ā < Grid┬Āx:Name = " LayoutRoot " ┬ĀBackground = " White " >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < StackPanel┬ĀWidth = " 400 " ┬ĀHeight = " 350 " >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬ĀText = " Ķ»ĘĶŠōÕģźµ¢ćµ£¼ÕåģÕ«╣: " ┬ĀMargin = " 10 " ┬Ā ></ TextBlock >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBox┬Āx:Name = " txtBxMyInput " ┬ĀWidth = " 300 " ┬ĀHeight = " 30 " ></ TextBox >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < Button┬ĀWidth = " 200 " ┬ĀHeight = " 30 " ┬ĀContent = " õ┐«µö╣DOMÕģāń┤ĀÕ▒׵Ʀ " ┬ĀClick = " Button_Click " ┬ĀMargin = " 5 " ┬ĀFontSize = " 16 " ┬ĀForeground = " green " ></ Button >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < Button┬ĀWidth = " 200 " ┬ĀHeight = " 30 " ┬ĀContent = " ĶÄĘÕÅ¢DOMÕģāń┤ĀÕåģÕ«╣ " ┬ĀClick = " Button_Click_2 " ┬ĀMargin = " 5 " ┬ĀFontSize = " 16 " ┬ĀForeground = " green " ></ Button >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬ĀText = " ĶÄĘÕÅ¢ńÜäDOMÕģāń┤ĀÕåģÕ«╣Õ”éõĖŗ: " ┬ĀTextAlignment = " Center " ></ TextBlock >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬Āx:Name = " tbGetDomMsg " ┬ĀTextAlignment = " Center " ></ TextBlock >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < Button┬ĀWidth = " 200 " ┬ĀHeight = " 30 " ┬ĀContent = " ÕłøÕ╗║Õ╣ȵĘ╗ÕŖĀµ¢░ńÜäDOMÕģāń┤Ā " ┬ĀClick = " Button_Click_1 " ┬ĀMargin = " 5 " ┬ĀFontSize = " 16 " ┬ĀForeground = " green " ></ Button >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < Button┬ĀWidth = " 200 " ┬ĀHeight = " 30 " ┬ĀContent = " ÕłĀķÖżDOMÕģāń┤Ā " ┬ĀClick = " Button_Click_3 " ┬ĀMargin = " 5 " ┬ĀFontSize = " 16 " ┬ĀForeground = " green " ></ Button >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā </ StackPanel >
┬Ā┬Ā┬Ā┬Ā </ Grid >
</ UserControl >
ńĢīķØóÕ”éÕøŠ:
SLDomCsCodeTestPage.aspxķĪĄķØóÕåģÕ«╣Õ”éõĖŗ’╝Ü
µłæõ╗¼ÕŖĀÕģźõ║åõĖĆõĖ¬LabelµĀćńŁŠÕÆīõĖĆõĖ¬div,ÕģČõĖŁLabelµĀćńŁŠńö©õ║ĵśŠńż║µłæõ╗¼Õ”éõĮĢõ┐«µö╣ÕÆīĶ»╗ÕÅ¢DOMÕģāń┤ĀŃĆédivńö©õ║ĵśŠńż║µłæõ╗¼Õ”éõĮĢÕłøÕ╗║DOMÕģāń┤Ā’╝łÕīģµŗ¼’╝ܵĘ╗ÕŖĀÕÆīÕłĀķÖż’╝ē
<!-- <br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
--><%
@┬ĀPage┬ĀLanguage
=
"
C#
"
┬ĀAutoEventWireup
=
"
true
"
┬Ā
%>
<% @┬ĀRegister┬ĀAssembly = " System.Web.Silverlight " ┬ĀNamespace = " System.Web.UI.SilverlightControls "
┬Ā┬Ā┬Ā┬ĀTagPrefix = " asp " ┬Ā %>
<! DOCTYPE┬Āhtml┬ĀPUBLIC┬Ā " -//W3C//DTD┬ĀXHTML┬Ā1.0┬ĀTransitional//EN " ┬Ā " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd " >
< html┬Āxmlns = " http://www.w3.org/1999/xhtml " ┬Āstyle = " height:100%; " >
< head┬Ārunat = " server " >
┬Ā┬Ā┬Ā┬Ā < title > SLDomCsCode </ title >
</ head >
< body┬Āstyle = " height:100%;margin:0; " >
┬Ā┬Ā┬Ā┬Ā < form┬Āid = " form1 " ┬Ārunat = " server " ┬Āstyle = " height:100%; " >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < asp:ScriptManager┬ĀID = " ScriptManager1 " ┬Ārunat = " server " ></ asp:ScriptManager >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < div┬Ā┬Āstyle = " height:50%; " ┬Ā >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < label┬Āid = " lblHtmlMsg " ┬Ā > µŁżÕżäõĖ║õ┐«µö╣ÕēŹńÜäÕåģÕ«╣ </ label >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < asp:Silverlight┬ĀID = " Xaml1 " ┬Ārunat = " server " ┬ĀSource = " ~/ClientBin/SLDomCsCode.xap " ┬ĀMinimumVersion = " 2.0.31005.0 " ┬ĀWidth = " 100% " ┬ĀHeight = " 100% " ┬Ā />
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < div┬Āid = " divOnHtml " ┬Ā > ┬Ā┬Ā┬Ā </ div >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā </ div >
┬Ā┬Ā┬Ā┬Ā </ form >
</ body >
</ html >
<% @┬ĀRegister┬ĀAssembly = " System.Web.Silverlight " ┬ĀNamespace = " System.Web.UI.SilverlightControls "
┬Ā┬Ā┬Ā┬ĀTagPrefix = " asp " ┬Ā %>
<! DOCTYPE┬Āhtml┬ĀPUBLIC┬Ā " -//W3C//DTD┬ĀXHTML┬Ā1.0┬ĀTransitional//EN " ┬Ā " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd " >
< html┬Āxmlns = " http://www.w3.org/1999/xhtml " ┬Āstyle = " height:100%; " >
< head┬Ārunat = " server " >
┬Ā┬Ā┬Ā┬Ā < title > SLDomCsCode </ title >
</ head >
< body┬Āstyle = " height:100%;margin:0; " >
┬Ā┬Ā┬Ā┬Ā < form┬Āid = " form1 " ┬Ārunat = " server " ┬Āstyle = " height:100%; " >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < asp:ScriptManager┬ĀID = " ScriptManager1 " ┬Ārunat = " server " ></ asp:ScriptManager >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < div┬Ā┬Āstyle = " height:50%; " ┬Ā >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < label┬Āid = " lblHtmlMsg " ┬Ā > µŁżÕżäõĖ║õ┐«µö╣ÕēŹńÜäÕåģÕ«╣ </ label >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < asp:Silverlight┬ĀID = " Xaml1 " ┬Ārunat = " server " ┬ĀSource = " ~/ClientBin/SLDomCsCode.xap " ┬ĀMinimumVersion = " 2.0.31005.0 " ┬ĀWidth = " 100% " ┬ĀHeight = " 100% " ┬Ā />
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < div┬Āid = " divOnHtml " ┬Ā > ┬Ā┬Ā┬Ā </ div >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā </ div >
┬Ā┬Ā┬Ā┬Ā </ form >
</ body >
</ html >
┬Ā
Page.xaml.csõ╗ŻńĀüÕåģÕ«╣Õ”éõĖŗ:
õĖ║õ║åµÄ¦ÕłČDOM’╝īµłæõ╗¼Ķ”üĶ«░ÕŠŚÕ╝ĢÕģźÕæĮÕÉŹń®║ķŚ┤:
<!-- <br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->using
┬ĀSystem.Windows.Browser;┬Ā
//
Õ╝ĢÕģźµŁżń®║ķŚ┤õ╗źõŠ┐õĮ┐ńö©┬ĀHtmlDocument,┬ĀHtmlPageńŁēń▒╗
õĖŗķØ󵜻õ╗ŻńĀüÕåģÕ«╣
<!-- <br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->using
┬ĀSystem;
using ┬ĀSystem.Collections.Generic;
using ┬ĀSystem.Linq;
using ┬ĀSystem.Net;
using ┬ĀSystem.Windows;
using ┬ĀSystem.Windows.Controls;
using ┬ĀSystem.Windows.Documents;
using ┬ĀSystem.Windows.Input;
using ┬ĀSystem.Windows.Media;
using ┬ĀSystem.Windows.Media.Animation;
using ┬ĀSystem.Windows.Shapes;
using ┬ĀSystem.Windows.Browser;┬Ā // Õ╝ĢÕģźµŁżń®║ķŚ┤õ╗źõŠ┐õĮ┐ńö©┬ĀHtmlDocument,┬ĀHtmlPageńŁēń▒╗
namespace ┬ĀSLDomCsCode
{
┬Ā┬Ā┬Ā┬Ā public ┬Ā partial ┬Ā class ┬ĀPage┬Ā:┬ĀUserControl
┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // ÕłØÕ¦ŗÕī¢õĖĆõĖ¬document
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlDocument┬Ādoc┬Ā = ┬ĀHtmlPage.Document;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā public ┬ĀPage()
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀInitializeComponent();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀtxtMsg┬Ā = ┬Ādoc.GetElementById( " lblHtmlMsg " );┬Ā // ÕÅ¢ÕŠŚHTMLķĪĄķØóõĖŖidõĖ║lblHtmlMsgńÜäDOMÕģāń┤Ā’╝łÕ£©µŁżÕżäµś»õĖĆõĖ¬lableÕģāń┤Ā’╝ē
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private ┬Ā void ┬ĀButton_Click( object ┬Āsender,┬ĀRoutedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // ĶÄĘÕÅ¢õĖĆõĖ¬DOMĶŖéńé╣
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀtxtMsg┬Ā = ┬Ādoc.GetElementById( " lblHtmlMsg " );┬Ā // ÕÅ¢ÕŠŚHTMLķĪĄķØóõĖŖidõĖ║lblHtmlMsgńÜäDOMÕģāń┤Ā’╝łÕ£©µŁżÕżäµś»õĖĆõĖ¬lableÕģāń┤Ā’╝ē
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀtxtMsg.SetAttribute( " innerText " ,┬Ā this .txtBxMyInput.Text);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀtxtMsg.SetStyleAttribute( " background-color " ,Colors.Blue.ToString());
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private ┬Ā void ┬ĀButton_Click_1( object ┬Āsender,┬ĀRoutedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āvar┬ĀCars┬Ā = ┬Ā new []
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā new ┬Ā{CarName = " Corolla " ,Doors = " 5 " ,Price = 220000 },
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā new ┬Ā{CarName = " Ford " ,Doors = " 5 " ,Price = 42000 },
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā new ┬Ā{CarName = " Benz " ,Doors = " 5 " ,Price = 140000 },
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā new ┬Ā{CarName = " Holden " ,Doors = " 3 " ,Price = 12000 },
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā};
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬Ātb;┬Ā // Õ«Üõ╣ēõĖĆõĖ¬tbÕģāń┤Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātb┬Ā = ┬Ādoc.CreateElement( " table " );┬Ā // õ╗ŻńĀüÕłøÕ╗║õĖĆõĖ¬ĶĪ©Õ╣ȵŖŖÕ«āµīćµ┤Šń╗ÖõĖŖķØóńÜäÕ«Üõ╣ēńÜätbÕģāń┤Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātb.SetAttribute( " id " , " newtb " );
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀtxtBxElement┬Ā = ┬ĀHtmlPage.Document.GetElementById( " divOnHtml " );┬Ā // ÕÅ¢ÕŠŚHTMLķĪĄķØóõĖŖidõĖ║divOnHtmlńÜäDOMÕģāń┤Ā’╝łÕ£©µŁżÕżäµś»õĖĆõĖ¬div’╝ē
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā #region ┬Ā┬ĀÕłøÕ╗║ĶĪ©Õż┤
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀHeadrow┬Ā = ┬Ādoc.CreateElement( " tr " );┬Ā // Õ«Üõ╣ēõĖĆõĖ¬tr(ĶĪī)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀHeadcarNames┬Ā = ┬Ādoc.CreateElement( " td " );┬Ā┬Ā // Õ«Üõ╣ēõĖĆõĖ¬td(ÕłŚ)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHeadcarNames.SetAttribute( " innerText " ,┬Ā " Õōüńēī " );┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // Ķ«ŠńĮ«tdÕłŚńÜäÕåģÕ«╣┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHeadrow.AppendChild(HeadcarNames);┬Ā // µŖŖtdÕłŚÕŖĀÕģźtrĶĪī
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀHeadcarDoors┬Ā = ┬Ādoc.CreateElement( " td " );┬Ā┬Ā // Õ«Üõ╣ēõĖĆõĖ¬td(ÕłŚ)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHeadcarDoors.SetAttribute( " innerText " ,┬Ā " ÕćĀķŚ© " );┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // Ķ«ŠńĮ«tdÕłŚńÜäÕåģÕ«╣┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHeadrow.AppendChild(HeadcarDoors);┬Ā // µŖŖtdÕłŚÕŖĀÕģźtrĶĪī
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀHeadcarPrice┬Ā = ┬Ādoc.CreateElement( " td " );┬Ā┬Ā // Õ«Üõ╣ēõĖĆõĖ¬td(ÕłŚ)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHeadcarPrice.SetAttribute( " innerText " ,┬Ā " õ╗ʵĀ╝ " );┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // Ķ«ŠńĮ«tdÕłŚńÜäÕåģÕ«╣┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHeadrow.AppendChild(HeadcarPrice);┬Ā // µŖŖtdÕłŚÕŖĀÕģźtrĶĪī
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātb.AppendChild(Headrow);┬Ā // µŖŖtrĶĪīÕŖĀÕģźtbĶĪ©
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā #endregion
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā foreach ┬Ā(var┬Āitems┬Ā in ┬ĀCars)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬Ārow┬Ā = ┬Ādoc.CreateElement( " tr " );┬Ā // Õ«Üõ╣ēõĖĆõĖ¬tr(ĶĪī)
┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā #region ┬ĀÕłøÕ╗║ĶĪ©õĮō
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀcarNames┬Ā = ┬Ādoc.CreateElement( " td " );┬Ā┬Ā // Õ«Üõ╣ēõĖĆõĖ¬td(ÕłŚ)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀcarNames.SetAttribute( " innerText " ,┬Āitems.CarName.ToString());┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // Ķ«ŠńĮ«tdÕłŚńÜäÕåģÕ«╣┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ārow.AppendChild(carNames);┬Ā // µŖŖtdÕłŚÕŖĀÕģźtrĶĪī
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀcarDoors┬Ā = ┬Ādoc.CreateElement( " td " );┬Ā┬Ā // Õ«Üõ╣ēõĖĆõĖ¬td(ÕłŚ)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀcarDoors.SetAttribute( " innerText " ,┬Āitems.Doors.ToString());┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // Ķ«ŠńĮ«tdÕłŚńÜäÕåģÕ«╣┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ārow.AppendChild(carDoors);┬Ā // µŖŖtdÕłŚÕŖĀÕģźtrĶĪī
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀcarPrice┬Ā = ┬Ādoc.CreateElement( " td " );┬Ā┬Ā // Õ«Üõ╣ēõĖĆõĖ¬td(ÕłŚ)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀcarPrice.SetAttribute( " innerText " ,┬Āitems.Price.ToString());┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // Ķ«ŠńĮ«tdÕłŚńÜäÕåģÕ«╣┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ārow.AppendChild(carPrice);┬Ā // µŖŖtdÕłŚÕŖĀÕģźtrĶĪī
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā #endregion
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātb.AppendChild(row);┬Ā // µŖŖtrĶĪīÕŖĀÕģźtbĶĪ©
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // txtBxElement.AppendChild(tb);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀtxtBxElement.SetAttribute( " innerHTML " ,┬Ātb.GetAttribute( " outerHTML " ));┬Ā // µŖŖtbĶĪ©ÕŖĀÕģźdivÕģāń┤ĀõĖŁ
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private ┬Ā void ┬ĀButton_Click_2( object ┬Āsender,┬ĀRoutedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀtbGetDomMsg┬Ā = ┬Ādoc.GetElementById( " lblHtmlMsg " );
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā string ┬Ās┬Ā = ┬ĀtbGetDomMsg.GetAttribute( " innerHTML " );
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā this .tbGetDomMsg.Text┬Ā = ┬Ās;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private ┬Ā void ┬ĀButton_Click_3( object ┬Āsender,┬ĀRoutedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬Āparent┬Ā = ┬ĀHtmlPage.Document.GetElementById( " divOnHtml " );
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬Āchild┬Ā = ┬ĀHtmlPage.Document.GetElementById( " newtb " );
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āparent.RemoveChild(child);┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā}
}
using ┬ĀSystem.Collections.Generic;
using ┬ĀSystem.Linq;
using ┬ĀSystem.Net;
using ┬ĀSystem.Windows;
using ┬ĀSystem.Windows.Controls;
using ┬ĀSystem.Windows.Documents;
using ┬ĀSystem.Windows.Input;
using ┬ĀSystem.Windows.Media;
using ┬ĀSystem.Windows.Media.Animation;
using ┬ĀSystem.Windows.Shapes;
using ┬ĀSystem.Windows.Browser;┬Ā // Õ╝ĢÕģźµŁżń®║ķŚ┤õ╗źõŠ┐õĮ┐ńö©┬ĀHtmlDocument,┬ĀHtmlPageńŁēń▒╗
namespace ┬ĀSLDomCsCode
{
┬Ā┬Ā┬Ā┬Ā public ┬Ā partial ┬Ā class ┬ĀPage┬Ā:┬ĀUserControl
┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // ÕłØÕ¦ŗÕī¢õĖĆõĖ¬document
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlDocument┬Ādoc┬Ā = ┬ĀHtmlPage.Document;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā public ┬ĀPage()
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀInitializeComponent();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀtxtMsg┬Ā = ┬Ādoc.GetElementById( " lblHtmlMsg " );┬Ā // ÕÅ¢ÕŠŚHTMLķĪĄķØóõĖŖidõĖ║lblHtmlMsgńÜäDOMÕģāń┤Ā’╝łÕ£©µŁżÕżäµś»õĖĆõĖ¬lableÕģāń┤Ā’╝ē
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private ┬Ā void ┬ĀButton_Click( object ┬Āsender,┬ĀRoutedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // ĶÄĘÕÅ¢õĖĆõĖ¬DOMĶŖéńé╣
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀtxtMsg┬Ā = ┬Ādoc.GetElementById( " lblHtmlMsg " );┬Ā // ÕÅ¢ÕŠŚHTMLķĪĄķØóõĖŖidõĖ║lblHtmlMsgńÜäDOMÕģāń┤Ā’╝łÕ£©µŁżÕżäµś»õĖĆõĖ¬lableÕģāń┤Ā’╝ē
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀtxtMsg.SetAttribute( " innerText " ,┬Ā this .txtBxMyInput.Text);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀtxtMsg.SetStyleAttribute( " background-color " ,Colors.Blue.ToString());
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private ┬Ā void ┬ĀButton_Click_1( object ┬Āsender,┬ĀRoutedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āvar┬ĀCars┬Ā = ┬Ā new []
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā new ┬Ā{CarName = " Corolla " ,Doors = " 5 " ,Price = 220000 },
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā new ┬Ā{CarName = " Ford " ,Doors = " 5 " ,Price = 42000 },
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā new ┬Ā{CarName = " Benz " ,Doors = " 5 " ,Price = 140000 },
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā new ┬Ā{CarName = " Holden " ,Doors = " 3 " ,Price = 12000 },
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā};
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬Ātb;┬Ā // Õ«Üõ╣ēõĖĆõĖ¬tbÕģāń┤Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātb┬Ā = ┬Ādoc.CreateElement( " table " );┬Ā // õ╗ŻńĀüÕłøÕ╗║õĖĆõĖ¬ĶĪ©Õ╣ȵŖŖÕ«āµīćµ┤Šń╗ÖõĖŖķØóńÜäÕ«Üõ╣ēńÜätbÕģāń┤Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātb.SetAttribute( " id " , " newtb " );
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀtxtBxElement┬Ā = ┬ĀHtmlPage.Document.GetElementById( " divOnHtml " );┬Ā // ÕÅ¢ÕŠŚHTMLķĪĄķØóõĖŖidõĖ║divOnHtmlńÜäDOMÕģāń┤Ā’╝łÕ£©µŁżÕżäµś»õĖĆõĖ¬div’╝ē
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā #region ┬Ā┬ĀÕłøÕ╗║ĶĪ©Õż┤
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀHeadrow┬Ā = ┬Ādoc.CreateElement( " tr " );┬Ā // Õ«Üõ╣ēõĖĆõĖ¬tr(ĶĪī)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀHeadcarNames┬Ā = ┬Ādoc.CreateElement( " td " );┬Ā┬Ā // Õ«Üõ╣ēõĖĆõĖ¬td(ÕłŚ)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHeadcarNames.SetAttribute( " innerText " ,┬Ā " Õōüńēī " );┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // Ķ«ŠńĮ«tdÕłŚńÜäÕåģÕ«╣┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHeadrow.AppendChild(HeadcarNames);┬Ā // µŖŖtdÕłŚÕŖĀÕģźtrĶĪī
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀHeadcarDoors┬Ā = ┬Ādoc.CreateElement( " td " );┬Ā┬Ā // Õ«Üõ╣ēõĖĆõĖ¬td(ÕłŚ)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHeadcarDoors.SetAttribute( " innerText " ,┬Ā " ÕćĀķŚ© " );┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // Ķ«ŠńĮ«tdÕłŚńÜäÕåģÕ«╣┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHeadrow.AppendChild(HeadcarDoors);┬Ā // µŖŖtdÕłŚÕŖĀÕģźtrĶĪī
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀHeadcarPrice┬Ā = ┬Ādoc.CreateElement( " td " );┬Ā┬Ā // Õ«Üõ╣ēõĖĆõĖ¬td(ÕłŚ)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHeadcarPrice.SetAttribute( " innerText " ,┬Ā " õ╗ʵĀ╝ " );┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // Ķ«ŠńĮ«tdÕłŚńÜäÕåģÕ«╣┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHeadrow.AppendChild(HeadcarPrice);┬Ā // µŖŖtdÕłŚÕŖĀÕģźtrĶĪī
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātb.AppendChild(Headrow);┬Ā // µŖŖtrĶĪīÕŖĀÕģźtbĶĪ©
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā #endregion
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā foreach ┬Ā(var┬Āitems┬Ā in ┬ĀCars)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬Ārow┬Ā = ┬Ādoc.CreateElement( " tr " );┬Ā // Õ«Üõ╣ēõĖĆõĖ¬tr(ĶĪī)
┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā #region ┬ĀÕłøÕ╗║ĶĪ©õĮō
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀcarNames┬Ā = ┬Ādoc.CreateElement( " td " );┬Ā┬Ā // Õ«Üõ╣ēõĖĆõĖ¬td(ÕłŚ)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀcarNames.SetAttribute( " innerText " ,┬Āitems.CarName.ToString());┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // Ķ«ŠńĮ«tdÕłŚńÜäÕåģÕ«╣┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ārow.AppendChild(carNames);┬Ā // µŖŖtdÕłŚÕŖĀÕģźtrĶĪī
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀcarDoors┬Ā = ┬Ādoc.CreateElement( " td " );┬Ā┬Ā // Õ«Üõ╣ēõĖĆõĖ¬td(ÕłŚ)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀcarDoors.SetAttribute( " innerText " ,┬Āitems.Doors.ToString());┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // Ķ«ŠńĮ«tdÕłŚńÜäÕåģÕ«╣┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ārow.AppendChild(carDoors);┬Ā // µŖŖtdÕłŚÕŖĀÕģźtrĶĪī
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀcarPrice┬Ā = ┬Ādoc.CreateElement( " td " );┬Ā┬Ā // Õ«Üõ╣ēõĖĆõĖ¬td(ÕłŚ)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀcarPrice.SetAttribute( " innerText " ,┬Āitems.Price.ToString());┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // Ķ«ŠńĮ«tdÕłŚńÜäÕåģÕ«╣┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ārow.AppendChild(carPrice);┬Ā // µŖŖtdÕłŚÕŖĀÕģźtrĶĪī
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā #endregion
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātb.AppendChild(row);┬Ā // µŖŖtrĶĪīÕŖĀÕģźtbĶĪ©
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // txtBxElement.AppendChild(tb);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀtxtBxElement.SetAttribute( " innerHTML " ,┬Ātb.GetAttribute( " outerHTML " ));┬Ā // µŖŖtbĶĪ©ÕŖĀÕģźdivÕģāń┤ĀõĖŁ
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private ┬Ā void ┬ĀButton_Click_2( object ┬Āsender,┬ĀRoutedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬ĀtbGetDomMsg┬Ā = ┬Ādoc.GetElementById( " lblHtmlMsg " );
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā string ┬Ās┬Ā = ┬ĀtbGetDomMsg.GetAttribute( " innerHTML " );
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā this .tbGetDomMsg.Text┬Ā = ┬Ās;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private ┬Ā void ┬ĀButton_Click_3( object ┬Āsender,┬ĀRoutedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬Āparent┬Ā = ┬ĀHtmlPage.Document.GetElementById( " divOnHtml " );
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀHtmlElement┬Āchild┬Ā = ┬ĀHtmlPage.Document.GetElementById( " newtb " );
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āparent.RemoveChild(child);┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā}
}
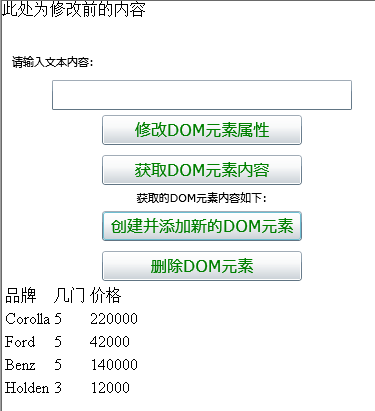
┬Ā Ķ┐ÉĶĪīµĢłµ×£ÕøŠ’╝Ü
ÕēŹÕŠĆ’╝ÜSilverlightÕŁ”õ╣Āń¼öĶ«░µĖģÕŹĢ
µ£¼µ¢ćń©ŗÕ║ÅÕ£©Silverlight2.0ÕÆīVS2008ńÄ»ÕóāõĖŁĶ░āĶ»ĢķĆÜĶ┐ćŃĆéµ£¼µ¢ćÕÅéńģ¦õ║åķā©ÕłåńĮæń╗£ĶĄäµ¢Ö’╝īÕĖīµ£øĶāĮÕż¤µŖøńĀ¢Õ╝ĢńÄē’╝īÕż¦Õ«ČÕģ▒ÕÉīÕŁ”õ╣ĀŃĆé
- 2009-12-21 20:15
- µĄÅĶ¦ł 1259
- Ķ»äĶ«║(0)
- Õłåń▒╗:ń╝¢ń©ŗĶ»ŁĶ©Ć
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
SilverLightÕ╝鵣źĶ░āńö©WebServiceÕć║ķöÖ’╝ü
2010-01-19 12:58 5399SilverLightÕ╝鵣źĶ░āńö©WebServiceÕć║ķöÖ’╝ü ... -
SilverlightµÆŁµöŠÕÖ© C#Ķ»ŁĶ©Ć
2010-01-13 13:30 3302Ķ┐Öµ«ĄµŚČķŚ┤ńĀöń®ČSilverlightõĖŁńÜäMediaElement ... -
õĮ┐ńö©Silverlight’╝īÕłČõĮ£ń«ĆÕŹĢµÆŁµöŠÕÖ©ńÜäõĖĆńé╣ńé╣Õ┐āÕŠŚŃĆé
2010-01-13 13:28 3658ķ”¢Õģłõ╗ŗń╗Źõ╗Ćõ╣łµś»Silverligh ... -
ÕłØµÄósilverlight--ń«ĆµśōµÆŁµöŠÕÖ©
2010-01-13 13:28 1518<UserControl xmlns=" ... -
µ¢░Õ╝ĆÕÅæńÜäsilverlightĶ¦åķóæµÆŁµöŠÕÖ©,
2010-01-13 13:21 4481http://www.chenjiliang.com/Arti ... -
SilverlightµĢÖń©ŗń¼¼Õøøķā©Õłå’╝ÜõĮ┐ńö© Style Õģāń┤Āµø┤ÕźĮÕ£░Õ░üĶŻģĶ¦éµä¤
2010-01-12 22:11 1265SilverlightµĢÖń©ŗń¼¼Õøøķā©Õłå’╝ ... -
Silverlight Carousel: Creating a Silverlight Control Displays Picture in an Inte
2010-01-12 18:18 1896http://www.codeproject.com/KB/s ... -
Using projection to build a 3D carousel in Silverlight 3
2010-01-12 18:14 2330http://ww ... -
CoverFlow ŌĆō built using Silverlight 3's 'Projection' feature
2010-01-12 18:11 1888CoverFlow ŌĆō built using Silver ... -
silverlightÕŖ©ńö╗µÆŁµöŠÕü£µŁóķćŹµÆŁńŁēµÄ¦ÕłČ
2010-01-06 12:38 1383ani.begin() ani.stop(); ani. ... -
silverlightķĆ¤ÕŁ”ĶīāõŠŗ100
2010-01-06 12:37 1275silverlightķĆ¤ÕŁ”ĶīāõŠŗ100 ... -
Silverlight õĖŁńÜä HTTP ķĆÜõ┐ĪÕÆīÕ«ēÕģ©
2010-01-04 23:43 2007Silverlight õĖŁńÜä HTTP ķĆÜõ┐ĪÕÆīÕ«ēÕģ© < ... -
Visual StudiońÜä Ķ»ĪÕ╝ébug(mscorlibµŚĀµ│ĢÕ╝Ģńö©)Õ╝ĢÕÅæńÜäÕ»╣Ķ»Ø and Silverlight XAML µ×äķĆĀÕć║ķöÖ
2010-01-04 09:25 4125┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ... -
SilverlightÕĖĖĶ¦üķŚ«ķóśÕÅŖĶ¦ŻÕå│µ¢╣µ│Ģ
2009-12-22 14:06 1278SilverlightÕĖĖĶ¦üķŚ«ķóśÕÅŖĶ¦ŻÕå│µ¢╣µ│Ģ ... -
ńĮæõĖŖÕĖĖńö©ÕģŹĶ┤╣webservice µ¤źĶ»ó
2009-12-22 12:47 4598ńĮæõĖŖÕĖĖńö©ÕģŹĶ┤╣webservice µ¤źĶ»ó ┬Ā 2008-11 ... -
Õ┐ģÕ║ö Bing µ¢░ńē╣µĆ¦õ╣ŗµ£Ćµ¢░µ¢ćń½Ā, Wolfram|Alpha µĢ┤ÕÉł, Õż®µ░öµÉ£ń┤óńŁēÕĘ▓µÄ©Õć║
2009-12-21 23:33 1530Õ┐ģÕ║ö Bing Õó×ÕŖĀõ║åõĖĆķĪ╣ŌĆ£µ£Ćµ¢░µ¢ćń½ĀŌĆØńÜäµÉ£ń┤óń╗ōµ×£ńē╣µĆ¦’╝īõŠŗÕ”éõĖŗÕøŠ ... -
õĖŗĶĮĮsilverlightÕ«śńĮæńÜäÕģ©ķā©Ķ¦åķóæµĢÖń©ŗ
2009-12-21 23:30 14856SilverlightÕ«śńĮæµÅÉõŠøõ║åĶ«ĖÕż ... -
SilverlightÕ«óµłĘń½»ÕÆīWCFµ£ŹÕŖĪÕÖ©ń½»Õģ▒õ║½ń▒╗Õ║ō
2009-12-21 23:21 1832Õ£©Silverlightõ╝üõĖÜń║¦ķĪ╣ńø«Õ╝ĆÕÅæõĖŁ’╝īĶ«┐ķŚ«µĢ░µŹ«Õ║ōµś»ÕŠłÕĖĖĶ¦üńÜä ... -
Create a Silverlight Europe weather map
2009-12-21 22:55 1594┬Ā I donŌĆÖt generally fi ... -
Õ┐ģÕ║öÕ£░ÕøŠÕøŠńēćń│╗ń╗¤’╝łTile System’╝ēõ╣ŗõ║ī
2009-12-21 22:53 2322ŃĆÉÕØɵĀćń│╗ÕÆīÕ£░ÕøŠÕøŠńēćń╝¢ń ...






ńøĖÕģ│µÄ©ĶŹÉ
Õ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©SilverlightõĖŁńÜäµĢ░µŹ«µĀĪķ¬īÕ«×ńÄ░’╝īĶ┐Öµś»Õ£©SilverlightÕ║öńö©ń©ŗÕ║ÅõĖŁńĪ«õ┐Øńö©µłĘĶŠōÕģźµĢ░µŹ«µŁŻńĪ«µĆ¦ÕÆīÕ«īµĢ┤µĆ¦ńÜäÕģ│ķö«µŁźķ¬żŃĆéÕ£©ÕēŹõĖżń»ćŌĆ£SilverlightÕŁ”õ╣Āń¼öĶ«░ŌĆØõĖŁ’╝īµłæõ╗¼ÕĘ▓ń╗ÅÕŁ”õ╣Āõ║åµĢ░µŹ«ń╗æÕ«ÜńÜäÕ¤║ńĪĆÕÆī`...
ŃĆÉSilverLightĶüŖÕż®Õ«ż--µ│©ÕåīÕÆīńÖ╗ķÖåŃĆæµś»õĖĆõĖ¬Õ¤║õ║ÄSilverLightµŖƵ£»µ×äÕ╗║ńÜäÕ«×µŚČķĆÜõ┐ĪÕ║öńö©’╝īÕ«āķøåµłÉõ║åWCF...ķĆÜĶ┐ćÕŁ”õ╣ĀĶ┐ÖõĖ¬ķĪ╣ńø«ńÜäµ║ÉńĀü’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµĘ▒ÕģźńÉåĶ¦ŻSilverLightõĖÄWCFńÜäń╗ōÕÉłõĮ┐ńö©’╝īõ╗źÕÅŖÕ”éõĮĢµ×äÕ╗║õĖĆõĖ¬Õ«īµĢ┤ńÜäńö©µłĘĶ«żĶ»üń│╗ń╗¤ŃĆé
µ£¼ĶĄäµ¢ÖÕīģŌĆ£SourceCode-Silverlight-InstallExperience-SC.zipŌĆØÕłÖµÅÉõŠøõ║åSilverlightÕ«ēĶŻģĶ┐ćń©ŗõĖŁńÜäµ║Éõ╗ŻńĀü’╝īõĖ║Õ╝ĆÕÅæĶĆģµÅŁńż║õ║åSilverlightÕ«ēĶŻģõĮōķ¬īĶāīÕÉÄńÜäÕ«×ńÄ░µ£║ÕłČŃĆé õĖĆŃĆüSilverlightń«Ćõ╗ŗ Silverlightµś»Õ¤║õ║ĵĄÅĶ¦łÕÖ©ńÜäµÅÆõ╗Č’╝ī...
VS2010ÕłøÕ╗║SILVERLIGHTķĪ╣ńø«µŚČµÅÉńż║ŌĆ£õĮĀķ£ĆĶ”üÕ«ēĶŻģµŚČµ¢░ńÜäSILVERLIGHT DEVELOPERĶ┐ÉĶĪīµŚČŌĆØŃĆéĶ¦ŻÕå│Ķ┐ÖõĖ¬ķŚ«ķóś’╝īÕÅ»õ╗źÕģłÕ«ēĶŻģĶ┐ÖõĖ¬ń©ŗÕ║Å’╝īńäČÕÉĵɣń┤óµłæńÜäĶĄäµ║É’╝īÕ«ēĶŻģń¼¼õ║īõĖ¬ń©ŗÕ║Å’╝ÜSilverlight5_Developer--ŌĆ£ķ£ĆĶ”üÕ«ēĶŻģµ£Ćµ¢░ńÜäsilverlight ...
4. **õ║ŗõ╗ČÕżäńÉå**’╝ÜÕ£©SilverlightõĖŁ’╝īńö©µłĘõ║żõ║ÆÕ”éńé╣Õć╗ŃĆüµŗ¢ÕŖ©ńŁēķāĮÕÅ»õ╗źķĆÜĶ┐ćõ║ŗõ╗ČÕżäńÉåµØźÕōŹÕ║öŃĆéKlotskiµĖĖµłÅõĖŁńÜäµ╗æÕŖ©µōŹõĮ£Õ░▒µś»ķĆÜĶ┐ćõ║ŗõ╗ČńøæÕɼÕÆīÕżäńÉåµØźÕ«×ńÄ░ńÜä’╝īńĪ«õ┐Øńö©µłĘµōŹõĮ£ńÜäÕŹ│µŚČÕÅŹķ”łŃĆé 5. **ń╗äõ╗ȵ©ĪÕ×ŗ**’╝ÜSilverlightµö»µīü...
- **ńø«µĀćÕ╣│ÕÅ░**’╝ÜSilverlight 2ÕÅ»õ╗źĶ┐ÉĶĪīÕ£©WindowsÕÆīMac OS XńŁēÕżÜń¦ŹµōŹõĮ£ń│╗ń╗¤õĖŖ’╝īÕøĀµŁżķØ×ÕĖĖķĆéÕÉłÕłøÕ╗║ĶĘ©Õ╣│ÕÅ░ńÜäÕ║öńö©ń©ŗÕ║ÅŃĆé - **µĄÅĶ¦łÕÖ©Õģ╝Õ«╣µĆ¦**’╝ÜÕÅ»õ╗źÕ£©õĖŹÕÉīńÜ䵥ÅĶ¦łÕÖ©õĖŁĶ┐ÉĶĪī’╝īÕīģµŗ¼Internet ExplorerŃĆüFirefoxńŁēõĖ╗µĄüµĄÅĶ¦łÕÖ©ŃĆé ...
Õ£©SilverlightõĖŁÕ«×ńÄ░MDIÕ╣ČķØ×ÕĤńö¤µö»µīü’╝īõĮåÕÅ»õ╗źķĆÜĶ┐ćĶć¬Õ«Üõ╣ēµÄ¦õ╗ČÕÆīń╝¢ń©ŗµŖĆÕʦµØźµ©Īµŗ¤Ķ┐ÖõĖĆÕŖ¤ĶāĮŃĆé µ£¼Õ╝Ƶ║ÉÕ░ŵĦõ╗ȵś»õĖōķŚ©õĖ║SilverlightńÜäMDIÕ║öńö©Õ╝ĆÕÅæĶĆīĶ«ŠĶ«ĪńÜä’╝īÕ«āĶ¦ŻÕå│õ║åÕ£©SilverlightńÄ»ÕóāõĖŁÕłøÕ╗║ÕÆīń«ĪńÉåÕżÜõĖ¬õ║żõ║ÆÕ╝ÅÕŁÉń¬ŚÕÅŻńÜäµīæµłśŃĆé...
Õ£©µ£¼ń│╗ÕłŚńÜäÕŁ”õ╣Āń¼öĶ«░õĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Windows Presentation Foundation (WPF) ÕÆī SilverlightĶ┐ÖõĖżõĖ¬ńö▒MicrosoftµÄ©Õć║ńÜäńö©µłĘńĢīķØóµĪåµ×ČŃĆéĶ┐ÖõĖżĶĆģķāĮµś»ńö©õ║ĵ×äÕ╗║õĖ░Õ»īńÜäµĪīķØóÕÆīWebÕ║öńö©ń©ŗÕ║ÅńÜäµŖƵ£»’╝īõĮåÕ«āõ╗¼ÕÉäµ£ēńē╣ńé╣ÕÆīķĆéńö©Õ£║µÖ»ŃĆé...
Õ£©ŌĆ£Silverlight SurfaceŌĆØÕ«×õŠŗõĖŁ’╝īńö©µłĘÕÅ»õ╗źµĄÅĶ¦łõĖĆń│╗ÕłŚńģ¦ńēć’╝īĶ┐Öõ║øńģ¦ńēćõĖŹõ╗ģÕÅ»õ╗źĶó½ĶĮ╗µśōÕ£░µŗ¢ÕŖ©’╝īĶ┐śµö»µīüń╝®µöŠÕÆīµŚŗĶĮ¼µōŹõĮ£ŃĆéĶ┐Öµś»ķĆÜĶ┐ć Silverlight ńÜäń╗śÕøŠÕÆīĶ¦”µæĖĶŠōÕģźÕżäńÉåÕŖ¤ĶāĮÕ«×ńÄ░ńÜäŃĆéÕ£© Silverlight 2.0 õĖŁ’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źÕł®ńö© ...
µ£¼õ╣”ńö▒WroxÕģ¼ÕÅĖµÄ©Õć║’╝īµŚ©Õ£©ķĆÜĶ┐ćÕżÜõĖ¬Õ«×ķÖģµĪłõŠŗµĘ▒ÕģźµÄóĶ«©Silverlight 4ķĪ╣ńø«ńÜäÕ╝ĆÕÅæĶ┐ćń©ŗõĖŁńÜäķŚ«ķóśõĖÄĶ¦ŻÕå│ńŁ¢ńĢźŃĆéSilverlightµś»ÕŠ«ĶĮ»µÄ©Õć║ńÜäõĖƵ¼Šńö©õ║ÄÕłøÕ╗║õ║żõ║ÆÕ╝Åńö©µłĘńĢīķØóńÜäµŖƵ£»’╝īķĆéńö©õ║ÄWebÕ║öńö©ń©ŗÕ║ÅÕÆīµĪīķØóÕ║öńö©ń©ŗÕ║ÅŃĆéµ£¼õ╣”ķÆłÕ»╣Õ╝ĆÕÅæĶĆģ...
Õ£©Ķ┐ÖõĖ¬ńē╣Õ«ÜńÜäńēłµ£¼ŌĆöŌĆö"Silverlight-Developer-x64µ¢ćõ╗Čńēłµ£¼5.1.30514.0"õĖŁ’╝īµłæõ╗¼õĖ╗Ķ”üÕģ│µ│©ńÜ䵜»ķØóÕÉæ64õĮŹµōŹõĮ£ń│╗ń╗¤ńÜäÕ╝ĆÕÅæĶĆģńēłµ£¼ŃĆé **1. ķØóÕÉæÕ╝ĆÕÅæĶĆģńÜäńē╣µĆ¦** Õ╝ĆÕÅæĶĆģńēłµ£¼ńÜäSilverlightµÅÉõŠøõ║åÕģ©ÕźŚńÜäÕ╝ĆÕÅæÕĘźÕģĘ’╝īÕīģµŗ¼ķøåµłÉÕ╝ĆÕÅæ...
Õ«āÕÅ»õ╗źµŚĀń╝ØĶ┐ÉĶĪīõ║ÄÕżÜń¦ŹµōŹõĮ£ń│╗ń╗¤ÕÆīµĄÅĶ¦łÕÖ©ńÄ»ÕóāõĖŁ’╝īµŚĀķ£ĆµŗģÕ┐āõĖŹÕÉīńÜäµōŹõĮ£ń│╗ń╗¤µł¢µĄÅĶ¦łÕÖ©ńēłµ£¼õ╣ŗķŚ┤ńÜäÕģ╝Õ«╣µĆ¦ķŚ«ķóśŃĆé **2. ķÖŹõĮĵłÉµ£¼Õ╣Čń«ĆÕī¢ń╗┤µŖż** õĮ┐ńö©SilverlightÕÅ»õ╗źµśŠĶæŚķÖŹõĮÄķā©ńĮ▓µłÉµ£¼’╝īÕ╣Čń«ĆÕī¢Õ║öńö©ń©ŗÕ║ÅńÜäń╗┤µŖżÕĘźõĮ£ŃĆéńö▒õ║Ä...
ÕŖ©ńö╗Õ£©SilverlightõĖŁµś»ķĆÜĶ┐ćTimelineÕÆīStoryboardµØźÕ«×ńÄ░ńÜäŃĆéÕ£©Ķ┐ÖõĖ¬Õż¦ķÆóńÉ┤Õ«×õŠŗõĖŁ’╝īÕÅ»ĶāĮõĖ║µ»ÅõĖ¬ńÉ┤ķö«Ķ«ŠÕ«Üõ║åµīēõĖŗÕÆīķćŖµöŠµŚČńÜäÕŖ©ńö╗µĢłµ×£’╝īõŠŗÕ”éµö╣ÕÅśķó£Ķē▓ŃĆüÕż¦Õ░ŵł¢ķĆŵśÄÕ║”’╝īõ╗źµ©Īµŗ¤ń£¤Õ«×ńÜäķÆóńÉ┤ķö«ÕŖ©õĮ£ŃĆéTimelineÕģüĶ«ĖÕ╝ĆÕÅæĶĆģń▓ŠńĪ«Õ£░µÄ¦ÕłČ...
- **Silverlight 4µ¢░ńē╣µĆ¦**’╝Üõ╣”õĖŁĶ»”ń╗åõ╗ŗń╗Źõ║åSilverlight 4ńÜäõĖĆõ║øÕģ│ķö«ńē╣µĆ¦’╝īÕ”éÕøŠĶĪ©ń╗śÕłČŃĆüÕó×Õ╝║ńÜäµĢ░µŹ«ĶŠōÕģźµÄ¦õ╗ČŃĆüÕ»╝Ķł¬µĪåµ×ČÕÆīÕģāń┤ĀÕł░Õģāń┤Āń╗æÕ«ÜńŁēŃĆé - **SilverlightÕĘźÕģĘÕīģ**’╝ÜķĆÜĶ┐ćµ¢░ńēłµ£¼ńÜäSilverlightÕĘźÕģĘÕīģ’╝īÕÅ»õ╗źÕ«×ńÄ░õĖ╗ķóś...
Silverlight 4 Problem - Desgin - Solutionµś»ńö▒WroxÕģ¼ÕÅĖµÄ©Õć║ńÜäSilverlight 4µ¢░õ╣”’╝īĶ»źõ╣”õĮ┐ńö©10õĮÖõĖŁµĪłõŠŗ’╝īĶ»”ń╗åõ╗ŗń╗ŹSilverlight 4ķĪ╣ńø«Ķ«ŠĶ«Ī’╝īÕÆīÕ£©Ķ«ŠĶ«ĪĶ┐ćń©ŗõĖŁõ╝ÜÕÅæńö¤ńÜäķŚ«ķóś’╝īõ╗źÕÅŖńøĖÕģ│Ķ¦ŻÕå│µ¢╣µĪłŃĆéĶ»źõ╣”µś»ńø«ÕēŹÕĖéķØóõĖŖõĖŹÕÅ»ÕżÜÕŠŚ...
Silverlight 4 Problem - Desgin - Solutionµś»ńö▒WroxÕģ¼ÕÅĖµÄ©Õć║ńÜäSilverlight 4µ¢░õ╣”’╝īĶ»źõ╣”õĮ┐ńö©10õĮÖõĖŁµĪłõŠŗ’╝īĶ»”ń╗åõ╗ŗń╗ŹSilverlight 4ķĪ╣ńø«Ķ«ŠĶ«Ī’╝īÕÆīÕ£©Ķ«ŠĶ«ĪĶ┐ćń©ŗõĖŁõ╝ÜÕÅæńö¤ńÜäķŚ«ķóś’╝īõ╗źÕÅŖńøĖÕģ│Ķ¦ŻÕå│µ¢╣µĪłŃĆéĶ»źõ╣”µś»ńø«ÕēŹÕĖéķØóõĖŖõĖŹÕÅ»ÕżÜÕŠŚ...
Õ£©SilverlightõĖŁ’╝ījson-rpcķĆÜÕĖĖķĆÜĶ┐ćWCF’╝łWindows Communication Foundation’╝ēµ£ŹÕŖĪÕ«×ńÄ░ŃĆéWCFµÅÉõŠøõ║åõĖĆń¦Źń╗¤õĖĆńÜäń╝¢ń©ŗµ©ĪÕ×ŗ’╝īÕÅ»õ╗źµ¢╣õŠ┐Õ£░Õ«×ńÄ░ÕÉäń¦ŹķĆÜõ┐ĪÕŹÅĶ««’╝īÕīģµŗ¼Õ¤║õ║ÄJSONńÜäjson-rpcŃĆé 1. **ķģŹńĮ«WCFµ£ŹÕŖĪ**’╝Üķ”¢Õģł’╝īµłæõ╗¼ķ£ĆĶ”ü...
Õ░åńĮæõĖŖµĄüõ╝ĀńöÜÕ╣┐ńÜäŌĆ£WPF and Silverlight ÕŁ”õ╣Āń¼öĶ«░ŌĆØń▓ŠÕ┐āÕłČõĮ£µłÉCHMµĀ╝Õ╝Å’╝īõŠøÕÉäõĮŹWPFÕÆīSilverlightń©ŗÕ║ÅÕæśÕŁ”õ╣ĀõĮ┐ńö©ŃĆé
Õ£©µ£¼Õ«×õŠŗõĖŁ’╝īµłæõ╗¼Õ░åÕŁ”õ╣ĀÕ”éõĮĢÕł®ńö©SilverlightńÜäÕøŠÕĮóń╗śÕłČĶāĮÕŖø’╝īõ╗źÕÅŖõ║ŗõ╗ČÕżäńÉåµ£║ÕłČµØźÕ«×µŚČµø┤µ¢░µŚČķŚ┤ńÜ䵜Šńż║ŃĆé ķ”¢Õģł’╝īĶ«®µłæõ╗¼õ║åĶ¦ŻSilverlight 1.0ńÜäÕ¤║ńĪĆŃĆéĶ┐ÖõĖ¬ńēłµ£¼µś»SilverlightńÜ䵌®µ£¤Ķ┐Łõ╗Ż’╝īõĖ╗Ķ”üÕģ│µ│©Õ¤║ńĪĆńÜäUIÕģāń┤ĀÕÆīÕ¤║µ£¼ńÜä...
Õ£©µ£¼µ¢ćµĪŻõĖŁ’╝īµłæõ╗¼µÄóĶ«©õ║åÕ”éõĮĢõĮ┐ńö©SilverlightķĆÜĶ┐ćWebServiceõĖĵĢ░µŹ«Õ║ōĶ┐øĶĪīõ║żõ║Æ’╝īńē╣Õł½µś»Õ«×ńÄ░õ║åDataGridõĖŁńÜäµĢ░µŹ«Õó×ÕłĀµö╣µ¤źÕŖ¤ĶāĮŃĆéSilverlightµś»õĖĆń¦ŹÕ╝║Õż¦ńÜäRIA’╝łRich Internet Application’╝ēÕ╝ĆÕÅæµŖƵ£»’╝īÕģüĶ«ĖÕ╝ĆÕÅæĶĆģÕłøÕ╗║Õģʵ£ē...