- µĄÅĶ¦ł: 1552565 µ¼Ī
- µĆ¦Õł½:

- µØźĶć¬: µØŁÕĘ×
-

µ¢ćń½ĀÕłåń▒╗
- Õģ©ķā©ÕŹÜÕ«ó (525)
- SEO (16)
- JAVA-EE-Hibernate (6)
- JAVA-EE-Struts (29)
- JAVA-EE-Spring (15)
- Linux (37)
- JAVA-SE (29)
- NetWork (1)
- CMS (14)
- Semantic Research (3)
- RIA-Flex (0)
- Ajax-Extjs (4)
- Ajax-Jquery (1)
- www.godaddy.com (0)
- SSH (34)
- JavaScript (6)
- SoftwareEngineer (9)
- CMMI (0)
- IDE-Myeclipse (3)
- PHP (1)
- Algorithm (3)
- C/C++ (18)
- Concept&Items (2)
- Useful WebSite (1)
- ApacheServer (2)
- CodeReading (1)
- Socket (2)
- UML (10)
- PowerDesigner (1)
- Repository (19)
- MySQL (3)
- SqlServer (0)
- Society (1)
- Tomcat (7)
- WebService (5)
- JBoss (1)
- FCKeditor (1)
- PS/DW/CD/FW (0)
- DesignPattern (11)
- WebSite_Security (1)
- WordPress (5)
- WebConstruction (3)
- XML|XSD (7)
- Android (0)
- Project-In-Action (9)
- DatabaseDesign (3)
- taglib (7)
- DIV+CSS (10)
- Silverlight (52)
- JSON (7)
- VC++ (8)
- C# (8)
- LINQ (1)
- WCF&SOA (5)
- .NET (20)
- SOA (1)
- Mashup (2)
- RegEx (6)
- Psychology (5)
- Stock (1)
- Google (2)
- Interview (4)
- HTML5 (1)
- Marketing (4)
- Vaadin (2)
- Agile (2)
- Apache-common (6)
- ANTLR (0)
- REST (1)
- HtmlAnalysis (18)
- csv-export (3)
- Nucth (3)
- Xpath (1)
- Velocity (6)
- ASP.NET (9)
- Product (2)
- CSS (1)
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 83)
- µłæńÜäķŚ«ńŁö ( 3)
ÕŁśµĪŻÕłåń▒╗
- 2012-06 ( 4)
- 2011-01 ( 1)
- 2010-10 ( 2)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
-
lt26w’╝Ü
ńÉåĶ¦ŻµłÉķŚ©ķØóµ©ĪÕ╝ÅÕ║öĶ»źµ»öĶŠāÕ«╣µśōµśÄńÖĮÕɦ
FacadePattern-Javaõ╗ŻńĀüÕ«×õŠŗĶ«▓Ķ¦Ż -
lt26w’╝Ü
ń£ŗõĖŗķØóńÜäõŠŗÕŁÉµ»öĶŠāµśÄńÖĮ.
FacadePattern-Javaõ╗ŻńĀüÕ«×õŠŗĶ«▓Ķ¦Ż -
javaloverkehui’╝Ü
Ķ┐Öõ╣¤ÕŽµ¢ćµĪŻ’╝īÕł½ķĆŚµłæĶĪīÕÉŚ’╝īõ╣¤Õ░▒Ķć¬ÕĘ▒ń£ŗń£ŗŃĆé
HtmlCleaner API -
SE_XiaoFeng’╝Ü
Ķć│Õ░æõ╣¤Õ║öĶ»źÕåÖõĖ¬µ│©ķćŖÕɦŃĆé
HtmlCleaner API -
jfzshandong’╝Ü
...
org.springframework.web.filter.CharacterEncodingFilter ķģŹńĮ«
SilverLightÕŁ”õ╣Āń¼öĶ«░--SilverlightõĖŁWebServiceķĆÜĶ«»
- ÕŹÜÕ«óÕłåń▒╗’╝Ü
- Silverlight
µ£¼µ¢ćµłæõ╗¼ÕŁ”õ╣ĀÕ”éõĮĢÕ£©SilverlightõĖŁõĮ┐ńö©WebServiceĶ┐øĶĪīķĆÜĶ«»ŃĆé
µ¢░Õ╗║ķĪ╣ńø«SilverlightÕ║öńö©ń©ŗÕ║Å’╝īÕæĮÕÉŹõĖ║’╝ÜSLWebServiceŃĆé
Õ£©µ£ŹÕŖĪÕÖ©ń½»µłæõ╗¼ķ£ĆĶ”üÕüÜõĖżķĪ╣ńø«ÕĘźõĮ£:
1ŃĆüÕ£©WebķĪ╣ńø«õĖŁµ¢░Õ╗║õĖĆõĖ¬ń▒╗Person’╝īµłæõ╗¼Õ░åÕ£©WebServiceõĖŁĶ┐öÕø×Õ«āńÜäÕ«×õŠŗÕī¢Õ»╣Ķ▒ĪŃĆéPersonń▒╗Õ«Üõ╣ēÕ”éõĖŗ:
┬Ā
using ┬ĀSystem.Collections.Generic;
using ┬ĀSystem.Linq;
using ┬ĀSystem.Web;
namespace ┬ĀSLWebService.Web
{
┬Ā┬Ā┬Ā┬Ā public ┬Ā class ┬ĀPerson
┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā public ┬Ā string ┬ĀName┬Ā{┬Ā get ;┬Ā set ;┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā public ┬Ā int ┬Ā┬Ā┬ĀAge┬Ā{┬Ā get ;┬Ā set ;┬Ā}
┬Ā┬Ā┬Ā┬Ā}
}
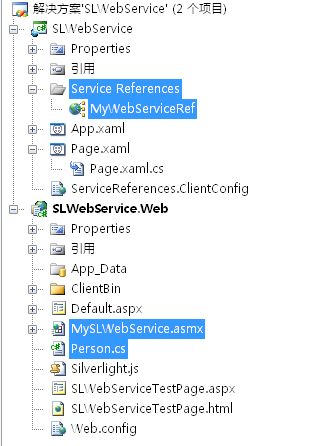
2ŃĆüÕ£©WebķĪ╣ńø«õĖŁÕ╗║ń½ŗõĖĆõĖ¬WebService,ÕæĮÕÉŹõĖ║MySLWebService.asmx,Õ«āńÜäõĖ╗Ķ”üõ╗╗ÕŖĪÕ░▒µś»Ķ┐öÕø×õĖĆõĖ¬Personń▒╗µĢ░ń╗ä,õ╗ŻńĀüÕ”éõĖŗ:
┬Ā
<!-- <br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->using ┬ĀSystem;
using ┬ĀSystem.Collections.Generic;
using ┬ĀSystem.Linq;
using ┬ĀSystem.Web;
using ┬ĀSystem.Web.Services;
namespace ┬ĀSLWebService.Web
{
┬Ā┬Ā┬Ā┬Ā /// ┬Ā <summary>
┬Ā┬Ā┬Ā┬Ā /// ┬ĀMySLWebService┬ĀńÜäµæśĶ”üĶ»┤µśÄ
┬Ā┬Ā┬Ā┬Ā /// ┬Ā </summary>
┬Ā┬Ā┬Ā┬Ā[WebService(Namespace┬Ā = ┬Ā " http://tempuri.org/ " )]
┬Ā┬Ā┬Ā┬Ā[WebServiceBinding(ConformsTo┬Ā = ┬ĀWsiProfiles.BasicProfile1_1)]
┬Ā┬Ā┬Ā┬Ā[System.ComponentModel.ToolboxItem( false )]
┬Ā┬Ā┬Ā┬Ā // ┬ĀĶŗźĶ”üÕģüĶ«ĖõĮ┐ńö©┬ĀASP.NET┬ĀAJAX┬Āõ╗ÄĶäܵ£¼õĖŁĶ░āńö©µŁż┬ĀWeb┬Āµ£ŹÕŖĪ’╝īĶ»ĘÕÅ¢µČłÕ»╣õĖŗĶĪīńÜäµ│©ķćŖŃĆé
┬Ā┬Ā┬Ā┬Ā // ┬Ā[System.Web.Script.Services.ScriptService]
┬Ā┬Ā┬Ā┬Ā public ┬Ā class ┬ĀMySLWebService┬Ā:┬ĀSystem.Web.Services.WebService
┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā[WebMethod]
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā public ┬Ā string ┬ĀHelloWorld()
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā return ┬Ā " Hello┬ĀWorld " ;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā[WebMethod]
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā public ┬ĀPerson[]┬ĀGetPeople()
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀList < Person > ┬ĀPeople┬Ā = ┬Ā new ┬ĀList < Person > ()
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā new ┬ĀPerson{┬ĀName = " Jack " ,Age = 12 },
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā new ┬ĀPerson{┬ĀName = " Tom " ,Age = 22 },
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā new ┬ĀPerson{┬ĀName = " Simon " ,Age = 32 },
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā new ┬ĀPerson{┬ĀName = " Richard " ,Age = 26 }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā};
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā return ┬ĀPeople.ToArray();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā}
}
Õ£©Õ«óµłĘń½»µłæõ╗¼ķ£ĆĶ”üÕüÜÕ”éõĖŗÕĘźõĮ£:
1ŃĆüÕ╗║ń½ŗńö©µłĘńĢīķØó.Page.xamlõ╗ŻńĀüÕ”éõĖŗ:
┬Ā
┬Ā┬Ā┬Ā┬Āxmlns = " http://schemas.microsoft.com/winfx/2006/xaml/presentation " ┬Ā
┬Ā┬Ā┬Ā┬Āxmlns:x = " http://schemas.microsoft.com/winfx/2006/xaml " ┬Ā
┬Ā┬Ā┬Ā┬ĀWidth = " 400 " ┬ĀHeight = " 300 " >
┬Ā┬Ā < StackPanel┬ĀWidth = " 400 " ┬ĀHeight = " 300 " ┬ĀBackground = " Wheat " >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬ĀText = " ķĆÜĶ┐ćWebServiceÕÅ¢ÕŠŚńÜäµĢ░µŹ«Õ”éõĖŗ " ┬ĀTextAlignment = " Center " ┬ĀForeground = " Red " ┬Ā┬ĀFontSize = " 18 " ></ TextBlock >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < Button┬Āx:Name = " btnGetWebService " ┬ĀWidth = " 200 " ┬ĀHeight = " 30 " ┬ĀContent = " ĶÄĘÕÅ¢µĢ░µŹ«
 "
┬ĀClick
=
"
btnGetWebService_Click
"
></
Button
>
"
┬ĀClick
=
"
btnGetWebService_Click
"
></
Button
>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < ListBox┬Āx:Name = " People " ┬ĀWidth = " 300 " ┬ĀHeight = " 200 " ┬ĀMargin = " 20 " >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < ListBox.ItemTemplate >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < DataTemplate >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < StackPanel┬ĀOrientation = " Vertical " >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < StackPanel┬ĀOrientation = " Horizontal " >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬ĀText = " Õ¦ōÕÉŹ " ┬ĀWidth = " 100 " ┬ĀForeground = " Blue " ┬Ā ></ TextBlock >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬ĀText = " Õ╣┤ķŠä " ┬ĀWidth = " 100 " ┬ĀForeground = " DarkBlue " ></ TextBlock >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā </ StackPanel >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < StackPanel┬ĀOrientation = " Horizontal " >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬ĀText = " {Binding┬ĀName} " ┬ĀForeground = " Red " ┬Ā┬ĀWidth = " 100 " ┬Ā ></ TextBlock >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā < TextBlock┬ĀText = " {Binding┬ĀAge} " ┬Ā┬ĀForeground = " Green " ┬Ā┬ĀWidth = " 100 " ┬Ā ></ TextBlock >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā </ StackPanel >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā </ StackPanel >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā </ DataTemplate >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā </ ListBox.ItemTemplate >
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā </ ListBox >
┬Ā┬Ā┬Ā┬Ā </ StackPanel >
</ UserControl >
ńĢīķØóÕ”éõĖŗ:
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
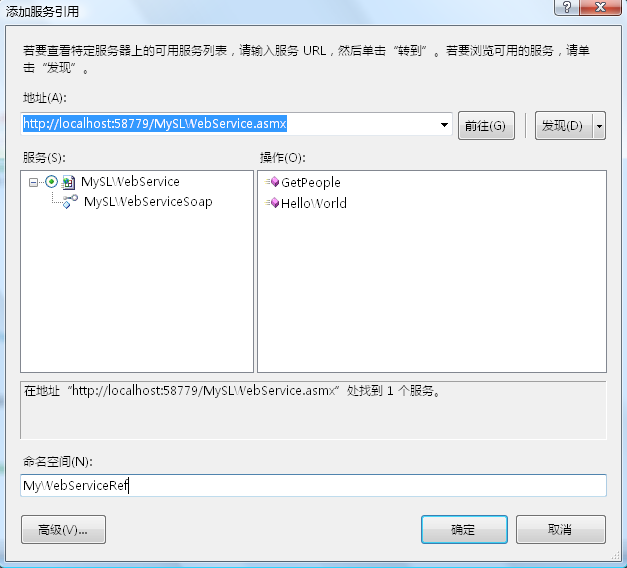
2ŃĆüÕ£©SilverlightķĪ╣ńø«õĖŁÕ╝Ģńö©µ£ŹÕŖĪÕÖ©ń½»ńÜäWebService’╝īÕæĮÕÉŹõĖ║MyWebServiceRefŃĆé
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
Õ╝Ģńö©ÕÉÄ’╝īń©ŗÕ║ÅÕ”éõĖŗÕøŠ:
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
3ŃĆüÕ£©Õ«óµłĘń½»õĮ┐ńö©WebService’╝īķĆÜĶ┐ćWebServiceõ╗ĵ£ŹÕŖĪÕÖ©ń½»ÕÅ¢ÕŠŚµĢ░µŹ«’╝īÕ£©µ£¼Õ£░ÕżäńÉåÕÉĵśŠńż║Õ£©ńö©µł┐ńĢīķØóõĖŖŃĆéPage.xaml.csõ╗ŻńĀüÕ”éõĖŗ:
┬Ā
using ┬ĀSystem.Collections.Generic;
using ┬ĀSystem.Linq;
using ┬ĀSystem.Net;
using ┬ĀSystem.Windows;
using ┬ĀSystem.Windows.Controls;
using ┬ĀSystem.Windows.Documents;
using ┬ĀSystem.Windows.Input;
using ┬ĀSystem.Windows.Media;
using ┬ĀSystem.Windows.Media.Animation;
using ┬ĀSystem.Windows.Shapes;
using ┬ĀSLWebService.MyWebServiceRef;┬Ā // ÕŖĀÕģźÕ»╣MyWebServiceRefńÜäÕ╝Ģńö©
namespace ┬ĀSLWebService
{
┬Ā┬Ā┬Ā┬Ā public ┬Ā partial ┬Ā class ┬ĀPage┬Ā:┬ĀUserControl
┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā public ┬ĀPage()
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀInitializeComponent();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private ┬Ā void ┬ĀbtnGetWebService_Click( object ┬Āsender,┬ĀRoutedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā // õĮ┐ńö©WebServiceõ╗ĵ£ŹÕŖĪÕÖ©ń½»ÕŠŚÕł░µĢ░µŹ«Õ╣ČÕ£©µ£¼Õ£░ń½»Ķ┐øĶĪīÕżäńÉå
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀMySLWebServiceSoapClient┬Āclient┬Ā = ┬Ā new ┬ĀMySLWebServiceSoapClient();┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient.GetPeopleCompleted┬Ā┬Ā += ┬Ā new ┬ĀEventHandler < GetPeopleCompletedEventArgs > (client_GetPeopleCompleted);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient.GetPeopleAsync();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā void ┬Āclient_GetPeopleCompleted( object ┬Āsender,┬ĀGetPeopleCompletedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā if ┬Ā(e.Error┬Ā == ┬Ā null )
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀPeople.ItemsSource┬Ā = ┬Āe.Result;┬Ā // ń╗æÕ«Üń╗ōµ×£Õł░UIńÜäListµÄ¦õ╗Č
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā}
}
µĢłµ×£Õ”éõĖŗÕøŠ:
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
ÕēŹÕŠĆ’╝ÜSilverlightÕŁ”õ╣Āń¼öĶ«░µĖģÕŹĢ
µ£¼µ¢ćń©ŗÕ║ÅÕ£©Silverlight2.0ÕÆīVS2008ńÄ»ÕóāõĖŁĶ░āĶ»ĢķĆÜĶ┐ćŃĆéµ£¼µ¢ćÕÅéńģ¦õ║åķā©ÕłåńĮæń╗£ĶĄäµ¢Ö’╝īÕĖīµ£øĶāĮÕż¤µŖøńĀ¢Õ╝ĢńÄē’╝īÕż¦Õ«ČÕģ▒ÕÉīÕŁ”õ╣ĀŃĆé
(ĶĮ¼ĶĮĮµ£¼µ¢ćĶ»Ęµ│©µśÄÕć║Õżä)
- 2009-12-11 16:31
- µĄÅĶ¦ł 2660
- Ķ»äĶ«║(0)
- Õłåń▒╗:WebÕēŹń½»
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
SilverLightÕ╝鵣źĶ░āńö©WebServiceÕć║ķöÖ’╝ü
2010-01-19 12:58 5405SilverLightÕ╝鵣źĶ░āńö©WebServiceÕć║ķöÖ’╝ü ... -
SilverlightµÆŁµöŠÕÖ© C#Ķ»ŁĶ©Ć
2010-01-13 13:30 3313Ķ┐Öµ«ĄµŚČķŚ┤ńĀöń®ČSilverlightõĖŁńÜäMediaElement ... -
õĮ┐ńö©Silverlight’╝īÕłČõĮ£ń«ĆÕŹĢµÆŁµöŠÕÖ©ńÜäõĖĆńé╣ńé╣Õ┐āÕŠŚŃĆé
2010-01-13 13:28 3670ķ”¢Õģłõ╗ŗń╗Źõ╗Ćõ╣łµś»Silverligh ... -
ÕłØµÄósilverlight--ń«ĆµśōµÆŁµöŠÕÖ©
2010-01-13 13:28 1529<UserControl xmlns=" ... -
µ¢░Õ╝ĆÕÅæńÜäsilverlightĶ¦åķóæµÆŁµöŠÕÖ©,
2010-01-13 13:21 4493http://www.chenjiliang.com/Arti ... -
SilverlightµĢÖń©ŗń¼¼Õøøķā©Õłå’╝ÜõĮ┐ńö© Style Õģāń┤Āµø┤ÕźĮÕ£░Õ░üĶŻģĶ¦éµä¤
2010-01-12 22:11 1280SilverlightµĢÖń©ŗń¼¼Õøøķā©Õłå’╝ ... -
Silverlight Carousel: Creating a Silverlight Control Displays Picture in an Inte
2010-01-12 18:18 1911http://www.codeproject.com/KB/s ... -
Using projection to build a 3D carousel in Silverlight 3
2010-01-12 18:14 2343http://ww ... -
CoverFlow ŌĆō built using Silverlight 3's 'Projection' feature
2010-01-12 18:11 1899CoverFlow ŌĆō built using Silver ... -
silverlightÕŖ©ńö╗µÆŁµöŠÕü£µŁóķćŹµÆŁńŁēµÄ¦ÕłČ
2010-01-06 12:38 1396ani.begin() ani.stop(); ani. ... -
silverlightķĆ¤ÕŁ”ĶīāõŠŗ100
2010-01-06 12:37 1280silverlightķĆ¤ÕŁ”ĶīāõŠŗ100 ... -
Silverlight õĖŁńÜä HTTP ķĆÜõ┐ĪÕÆīÕ«ēÕģ©
2010-01-04 23:43 2015Silverlight õĖŁńÜä HTTP ķĆÜõ┐ĪÕÆīÕ«ēÕģ© < ... -
Visual StudiońÜä Ķ»ĪÕ╝ébug(mscorlibµŚĀµ│ĢÕ╝Ģńö©)Õ╝ĢÕÅæńÜäÕ»╣Ķ»Ø and Silverlight XAML µ×äķĆĀÕć║ķöÖ
2010-01-04 09:25 4136┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ┬Ā ... -
SilverlightÕĖĖĶ¦üķŚ«ķóśÕÅŖĶ¦ŻÕå│µ¢╣µ│Ģ
2009-12-22 14:06 1298SilverlightÕĖĖĶ¦üķŚ«ķóśÕÅŖĶ¦ŻÕå│µ¢╣µ│Ģ ... -
ńĮæõĖŖÕĖĖńö©ÕģŹĶ┤╣webservice µ¤źĶ»ó
2009-12-22 12:47 4604ńĮæõĖŖÕĖĖńö©ÕģŹĶ┤╣webservice µ¤źĶ»ó ┬Ā 2008-11 ... -
Õ┐ģÕ║ö Bing µ¢░ńē╣µĆ¦õ╣ŗµ£Ćµ¢░µ¢ćń½Ā, Wolfram|Alpha µĢ┤ÕÉł, Õż®µ░öµÉ£ń┤óńŁēÕĘ▓µÄ©Õć║
2009-12-21 23:33 1552Õ┐ģÕ║ö Bing Õó×ÕŖĀõ║åõĖĆķĪ╣ŌĆ£µ£Ćµ¢░µ¢ćń½ĀŌĆØńÜäµÉ£ń┤óń╗ōµ×£ńē╣µĆ¦’╝īõŠŗÕ”éõĖŗÕøŠ ... -
õĖŗĶĮĮsilverlightÕ«śńĮæńÜäÕģ©ķā©Ķ¦åķóæµĢÖń©ŗ
2009-12-21 23:30 14864SilverlightÕ«śńĮæµÅÉõŠøõ║åĶ«ĖÕż ... -
SilverlightÕ«óµłĘń½»ÕÆīWCFµ£ŹÕŖĪÕÖ©ń½»Õģ▒õ║½ń▒╗Õ║ō
2009-12-21 23:21 1846Õ£©Silverlightõ╝üõĖÜń║¦ķĪ╣ńø«Õ╝ĆÕÅæõĖŁ’╝īĶ«┐ķŚ«µĢ░µŹ«Õ║ōµś»ÕŠłÕĖĖĶ¦üńÜä ... -
Create a Silverlight Europe weather map
2009-12-21 22:55 1614┬Ā I donŌĆÖt generally fi ... -
Õ┐ģÕ║öÕ£░ÕøŠÕøŠńēćń│╗ń╗¤’╝łTile System’╝ēõ╣ŗõ║ī
2009-12-21 22:53 2334ŃĆÉÕØɵĀćń│╗ÕÆīÕ£░ÕøŠÕøŠńēćń╝¢ń ...






ńøĖÕģ│µÄ©ĶŹÉ
2. **Flash / Flex (Adobe) / Silverlight (Microsoft)**’╝ÜĶ┐Öõ║øµś»Õ¤║õ║ĵĄÅĶ¦łÕÖ©µÅÆõ╗ČńÜäÕ»īõ║ÆĶüöńĮæÕ║öńö©’╝łRIA’╝ēµŖƵ£»’╝īµÅÉõŠøõ║åõĖÄAjaxń▒╗õ╝╝ńÜäÕŖ¤ĶāĮ’╝īõĮåÕ«āõ╗¼µø┤õŠ¦ķćŹõ║ÄÕøŠÕĮóÕÆīÕżÜÕ¬ÆõĮōÕåģÕ«╣ńÜäÕ▒Ģńż║ŃĆé ### AjaxĶ¦ŻÕå│õ║åõ╗Ćõ╣łķŚ«ķóś õ╝Āń╗¤ńÜäńĮæķĪĄ...
Õ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢÕ£©Silverlight 2Õ║öńö©ń©ŗÕ║ÅõĖŁÕ«×ńÄ░ĶĘ©Õ¤¤Ķ░āńö©Webµ£ŹÕŖĪŃĆéķ”¢Õģł’╝īńÉåĶ¦ŻĶĘ©Õ¤¤Ķ░āńö©ńÜäĶāīµÖ»ķØ×ÕĖĖķćŹĶ”üŃĆéńö▒õ║ĵĄÅĶ¦łÕÖ©ńÜäÕ«ēÕģ©ńŁ¢ńĢź’╝īJavaScriptÕÆīńö▒µŁżõ║¦ńö¤ńÜäµŖƵ£»’╝łÕ”éSilverlight’╝ēķ╗śĶ«żń”üµŁóĶĘ©Õ¤¤Ķ»Ęµ▒é’╝īõ╗źķś▓µŁó...
javaµ»ĢõĖÜĶ«ŠĶ«Īµ║ÉńĀü’╝īÕÅ»õŠøÕÅéĶĆā
WindowsõĖŗńÜäFRPÕøŠÕĮóÕī¢Õ«óµłĘń½»’╝īÕ»╣Õ║öFRPńēłµ£¼0.61.1,ķ£ĆĶ”ü64õĮŹµōŹõĮ£ń│╗ń╗¤
Õ¤║õ║Äõ╝śÕī¢EKFńÜäPMSMµŚĀõĮŹńĮ«õ╝Āµä¤ÕÖ©ń¤óķćÅµÄ¦ÕłČńĀöń®Č_Õ┤öķ╣ÅķŠÖ.pdf
µŚ¦ńē®ńĮ«µŹóńĮæń½ÖńÜäÕ╝ĆÕÅæĶ┐ćń©ŗõĖŁ’╝īķććńö©B / Sµ×ȵ×ä’╝īõĖ╗Ķ”üõĮ┐ńö©JavaµŖƵ£»Ķ┐øĶĪīÕ╝ĆÕÅæ’╝īń╗ōÕÉłµ£Ćµ¢░µĄüĶĪīńÜäspringbootµĪåµ×ČŃĆéõĖŁķŚ┤õ╗ȵ£ŹÕŖĪÕÖ©µś»Tomcatµ£ŹÕŖĪÕÖ©’╝īõĮ┐ńö©MysqlµĢ░µŹ«Õ║ōÕÆīEclipseÕ╝ĆÕÅæ ńÄ»ÕóāŃĆéĶ»źµŚ¦ńē®ńĮ«µŹóńĮæń½ÖÕīģµŗ¼ń«ĪńÉåÕæśŃĆüńö©µłĘŃĆüÕŹ¢Õ«ČŃĆéÕģČõĖ╗Ķ”üÕŖ¤ĶāĮÕīģµŗ¼ń«ĪńÉåÕæś’╝Üķ”¢ķĪĄŃĆüõĖ¬õ║║õĖŁÕ┐āŃĆüńö©µłĘń«ĪńÉåŃĆüÕŹ¢Õ«Čń«ĪńÉåŃĆüµŚ¦ńē®ń▒╗Õ×ŗń«ĪńÉåŃĆüµŚ¦ńē®õ┐Īµü»ń«ĪńÉåŃĆüńĮ«µŹóõ║żµśōń«ĪńÉåŃĆüń│╗ń╗¤ń«ĪńÉåńŁē’╝īÕŹ¢Õ«ČÕÉÄÕÅ░’╝Üķ”¢ķĪĄŃĆüõĖ¬õ║║õĖŁÕ┐āŃĆüµŚ¦ńē®ń▒╗Õ×ŗń«ĪńÉåŃĆüµŚ¦ńē®õ┐Īµü»ń«ĪńÉåŃĆüńĮ«µŹóõ║żµśōń«ĪńÉåŃĆéÕēŹÕÅ░ķ”¢ķĪĄ’╝øķ”¢ķĪĄŃĆüµŚ¦ńē®õ┐Īµü»ŃĆüńĮæń½ÖÕģ¼ÕæŖŃĆüõĖ¬õ║║õĖŁÕ┐āŃĆüÕÉÄÕÅ░ń«ĪńÉåńŁē’╝īńö©µłĘÕÉÄÕÅ░’╝Üķ”¢ķĪĄŃĆüõĖ¬õ║║õĖŁÕ┐āŃĆüµŚ¦ńē®õ┐Īµü»ń«ĪńÉåŃĆüńĮ«µŹóõ║żµśōń«ĪńÉåŃĆüńö©µłĘÕÅ»µĀ╣µŹ«Õģ│ķö«ÕŁŚĶ┐øĶĪīõ┐Īµü»ńÜ䵤źµēŠĶć¬ÕĘ▒Õ┐āõ╗¬ńÜäõ┐Īµü»ńŁēŃĆé ’╝ł1’╝ēńö©µłĘÕŖ¤ĶāĮķ£Ćµ▒é ńö©µłĘĶ┐øÕģźÕēŹÕÅ░ń│╗ń╗¤ÕÅ»õ╗źµ¤źń£ŗķ”¢ķĪĄŃĆüµŚ¦ńē®õ┐Īµü»ŃĆüńĮæń½ÖÕģ¼ÕæŖŃĆüõĖ¬õ║║õĖŁÕ┐āŃĆüÕÉÄÕÅ░ń«ĪńÉåńŁēµōŹõĮ£ŃĆéÕēŹÕÅ░ķ”¢ķĪĄńö©õŠŗÕ”éÕøŠ3-1µēĆńż║ŃĆé ’╝ł2’╝ēń«ĪńÉåÕæśÕŖ¤ĶāĮķ£Ćµ▒é ń«ĪńÉåÕæśńÖ╗ķÖåÕÉÄ’╝īõĖ╗Ķ”üÕŖ¤ĶāĮµ©ĪÕØŚÕīģµŗ¼ķ”¢ķĪĄŃĆüõĖ¬õ║║õĖŁÕ┐āŃĆüńö©µłĘń«ĪńÉåŃĆüÕŹ¢Õ«Čń«ĪńÉåŃĆüµŚ¦ńē®ń▒╗Õ×ŗń«ĪńÉåŃĆüµŚ¦ńē®õ┐Īµü»ń«ĪńÉåŃĆüńĮ«µŹóõ║żµśōń«ĪńÉåŃĆüń│╗ń╗¤ń«ĪńÉåńŁēÕŖ¤ĶāĮŃĆé Õģ│ķö«Ķ»Ź’╝ܵŚ¦ńē®ńĮ«µŹóńĮæń½Ö’╝īMysqlµĢ░µŹ«Õ║ō’╝īJavaµŖƵ£» springbootµĪåµ×Č
ķĪ╣ńø«ÕĘźń©ŗĶĄäµ║Éń╗ÅĶ┐ćõĖźµĀ╝µĄŗĶ»ĢĶ┐ÉĶĪīÕ╣ČõĖöÕŖ¤ĶāĮõĖŖok’╝īÕŻի×ńÄ░ÕżŹńÄ░ÕżŹÕł╗’╝īµŗ┐Õł░ĶĄäµ¢ÖÕīģÕÉÄÕŻի×ńÄ░ÕżŹńÄ░Õć║õĖƵĀĘńÜäķĪ╣ńø«’╝īµ£¼õ║║ń│╗ń╗¤Õ╝ĆÕÅæń╗Åķ¬īÕģģĶČ│’╝łÕģ©µĀłÕģ©ķóåÕ¤¤’╝ē’╝īµ£ēõ╗╗õĮĢõĮ┐ńö©ķŚ«ķóśµ¼óĶ┐ÄķÜŵŚČõĖĵłæĶüöń│╗’╝īµłæõ╝ܵŖĮµŚČķŚ┤ÕŖ¬ÕŖøõĖ║µé©Ķ¦Żµāæ’╝īµÅÉõŠøÕĖ«ÕŖ® ŃĆÉĶĄäµ║ÉÕåģÕ«╣ŃĆæ’╝ÜÕīģÕɽµ║ÉńĀü+ÕĘźń©ŗµ¢ćõ╗Č+Ķ»┤µśÄ’╝łÕ”éµ£ē’╝ēńŁēŃĆéńŁöĶŠ®Ķ»äÕ«ĪÕ╣│ÕØćÕłåĶŠŠÕł░96Õłå’╝īµöŠÕ┐āõĖŗĶĮĮõĮ┐ńö©’╝üÕŻի×ńÄ░ÕżŹńÄ░’╝øĶ«ŠĶ«ĪµŖźÕæŖõ╣¤ÕÅ»ÕƤķē┤µŁżķĪ╣ńø«’╝øĶ»źĶĄäµ║ÉÕåģķĪ╣ńø«õ╗ŻńĀüķāĮń╗ÅĶ┐浥ŗĶ»ĢĶ┐ÉĶĪī’╝øÕŖ¤ĶāĮok ŃĆÉķĪ╣ńø«õ╗ĘÕĆ╝ŃĆæ’╝ÜÕÅ»ńö©Õ£©ńøĖÕģ│ķĪ╣ńø«Ķ«ŠĶ«ĪõĖŁ’╝īńÜåÕÅ»Õ║öńö©Õ£©ķĪ╣ńø«ŃĆüµ»ĢõĖÜĶ«ŠĶ«ĪŃĆüĶ»Šń©ŗĶ«ŠĶ«ĪŃĆüµ£¤µ£½/µ£¤õĖŁ/Õż¦õĮ£õĖÜŃĆüÕĘźń©ŗÕ«×Ķ«ŁŃĆüÕż¦ÕłøńŁēÕŁ”ń¦æń½×ĶĄøµ»öĶĄøŃĆüÕłØµ£¤ķĪ╣ńø«ń½ŗķĪ╣ŃĆüÕŁ”õ╣Ā/ń╗āµēŗńŁēµ¢╣ķØó’╝īÕÅ»ÕƤķē┤µŁżõ╝śĶ┤©ķĪ╣ńø«Õ«×ńÄ░ÕżŹÕł╗’╝īĶ«ŠĶ«ĪµŖźÕæŖõ╣¤ÕÅ»ÕƤķē┤µŁżķĪ╣ńø«’╝īõ╣¤ÕŻդ║õ║ĵŁżķĪ╣ńø«µØźµē®Õ▒ĢÕ╝ĆÕÅæÕć║µø┤ÕżÜÕŖ¤ĶāĮ ŃĆɵÅÉõŠøÕĖ«ÕŖ®ŃĆæ’╝ܵ£ēõ╗╗õĮĢõĮ┐ńö©õĖŖńÜäķŚ«ķóśµ¼óĶ┐ÄķÜŵŚČõĖĵłæĶüöń│╗’╝īµŖĮµŚČķŚ┤ÕŖ¬ÕŖøĶ¦ŻńŁöĶ¦Żµāæ’╝īµÅÉõŠøÕĖ«ÕŖ® ŃĆÉķÖäÕĖ”ÕĖ«ÕŖ®ŃĆæ’╝ÜĶŗźĶ┐śķ£ĆĶ”üńøĖÕģ│Õ╝ĆÕÅæÕĘźÕģĘŃĆüÕŁ”õ╣ĀĶĄäµ¢ÖńŁē’╝īµłæõ╝ܵÅÉõŠøÕĖ«ÕŖ®’╝īµÅÉõŠøĶĄäµ¢Ö’╝īķ╝ōÕŖ▒ÕŁ”õ╣ĀĶ┐øµŁź õĖŗĶĮĮÕÉÄĶ»Ęķ”¢ÕģłµēōÕ╝ĆĶ»┤µśÄµ¢ćõ╗Č’╝łÕ”éµ£ē’╝ē;µĢ┤ńÉåµŚČõĖŹÕÉīķĪ╣ńø«µēĆÕīģÕɽĶĄäµ║ÉÕåģÕ«╣õĖŹÕÉī;ķĪ╣ńø«ÕĘźń©ŗÕŻի×ńÄ░ÕżŹńÄ░ÕżŹÕł╗’╝īÕ”éµ×£Õ¤║ńĪĆĶ┐śĶĪī’╝īõ╣¤ÕŻգ©µŁżń©ŗÕ║ÅÕ¤║ńĪĆõĖŖĶ┐øĶĪīõ┐«µö╣’╝īõ╗źÕ«×ńÄ░ÕģČÕ«āÕŖ¤ĶāĮŃĆéõŠøÕ╝Ƶ║ÉÕŁ”õ╣Ā/µŖƵ£»õ║żµĄü/ÕŁ”õ╣ĀÕÅéĶĆā’╝īÕŗ┐ńö©õ║ÄÕĢåõĖÜńö©ķĆöŃĆéĶ┤©ķćÅõ╝śĶ┤©’╝īµöŠÕ┐āõĖŗĶĮĮõĮ┐ńö©
Ķł¬Õż®µ©Īµŗ¤ÕÖ©µ¢ćõ╗ČŃĆüĶōØÕøŠŃĆüõ╗ŻńĀü
õĖżń║¦Õ╝ÅÕŹĢńøĖÕģēõ╝ÅÕ╣ČńĮæõ╗┐ń£¤ńĀöń®Č’╝ÜMATLAB 2021ańēłµ£¼õĖŗńÜäDC-DCÕÅśµŹóõĖĵĪźÕ╝ÅķĆåÕÅśµŖƵ£»Õ«×ńÄ░ÕŖ¤ńÄćĶʤĶĖ¬õĖÄÕ╣ČńĮæµĢłµ×£õ╝śÕī¢,Õ¤║õ║ÄMatlab 2021ańÜäõĖżń║¦Õ╝ÅÕŹĢńøĖÕģēõ╝ÅÕ╣ČńĮæõ╗┐ń£¤ńĀöń®Č’╝ÜÕ«×ńÄ░µ£ĆÕż¦ÕŖ¤ńÄćĶʤĶĖ¬õĖÄń©│Õ«ÜńÜäńø┤µĄüµ»Źń║┐ńöĄÕÄŗ,õĖżń║¦Õ╝ÅÕŹĢńøĖÕģēõ╝ÅÕ╣ČńĮæõ╗┐ń£¤’╝łµ│©µäÅńēłµ£¼matlab 2021a’╝ē ÕēŹń║¦ķććńö©DC-DCÕÅśńöĄĶĘ»’╝īķĆÜĶ┐ćMPPTµÄ¦ÕłČDC-DCńöĄĶĘ»ńÜäpwmµ│óµØźÕ«×ńÄ░µ£ĆÕż¦ÕŖ¤ńÄćĶʤĶĖ¬,mpptķććńö©µē░ÕŖ©Ķ¦éÕ»¤µ│Ģ’╝īÕÉÄń║¦ķććńö©µĪźÕ╝ÅķĆåÕÅś’╝īńö©spwmµ│óĶ░āÕłČŃĆé ķććńö©ÕÅīķŚŁńÄ»µÄ¦ÕłČ’╝īÕ«×ńÄ░ńø┤µĄüµ»Źń║┐ńöĄÕÄŗńÜäń©│Õ«ÜÕÆīÕŹĢõĮŹÕŖ¤ńÄćÕøĀµĢ░ŃĆé Õ╣ČńĮæµĢłµ×£Ķē»ÕźĮ’╝īthdµ╗ĪĶČ│Õ╣ČńĮæĶ”üµ▒é’╝īķÖäÕĖ”õ╗┐ń£¤Ķ»┤µśÄµ¢ćõ╗Č ,õĖżń║¦Õ╝ÅÕŹĢńøĖÕģēõ╝ÅÕ╣ČńĮæõ╗┐ń£¤; MATLAB 2021a; DC-DCÕÅśµŹóńöĄĶĘ»; MPPTµÄ¦ÕłČ; µē░ÕŖ©Ķ¦éÕ»¤µ│Ģ; µĪźÕ╝ÅķĆåÕÅś; SPWMµ│óĶ░āÕłČ; ÕÅīķŚŁńÄ»µÄ¦ÕłČ; ńø┤µĄüµ»Źń║┐ńöĄÕÄŗń©│Õ«Ü; ÕŹĢõĮŹÕŖ¤ńÄćÕøĀµĢ░; Õ╣ČńĮæµĢłµ×£; THDŃĆé,MATLAB 2021aÕÅīķŚŁńÄ»µÄ¦ÕłČõĖżń║¦Õ╝ÅÕŹĢńøĖÕģēõ╝ÅÕ╣ČńĮæõ╗┐ń£¤ńĀöń®Č
Õģēõ╝ÅMPPTõ╗┐ń£¤ńĀöń®Č’╝ÜÕģēńģ¦Õ╝║Õ║”ÕÆīµĖ®Õ║”Õ»╣Õż¬ķś│ĶāĮńöĄµ▒ĀĶŠōÕć║ńē╣µĆ¦ńÜäÕĮ▒ÕōŹÕÅŖĶ░āµĢ┤ńŁ¢ńĢź’╝īÕŖ®ÕŖøÕģēõ╝ÅÕÅæńöĄÕŁ”õ╣ĀŃĆé,Õģēõ╝ÅMPPTõ╗┐ń£¤ńĀöń®Č’╝ÜÕģēńģ¦Õ╝║Õ║”ÕÆīµĖ®Õ║”Õ»╣Õż¬ķś│ĶāĮńöĄµ▒ĀĶŠōÕć║ńē╣µĆ¦ńÜäÕĮ▒ÕōŹÕÅŖĶ░āµĢ┤ńŁ¢ńĢźÕŁ”õ╣ĀµīćÕŹŚ,Õģēõ╝Åmpptõ╗┐ń£¤:ķĆÜĶ┐ćĶ░āµĢ┤Õż¬ķś│Õģēńģ¦’╝ī µĖ®Õ║”ńŁēÕøĀń┤Ā ’╝ī Õģēńģ¦Õ╝║Õ║”ÕÆīµĖ®Õ║”Õ»╣Õż¬ķś│ĶāĮńöĄµ▒ĀĶŠōÕć║ńē╣µĆ¦ńÜäÕĮ▒ÕōŹŃĆé ÕÅ»ńö©õ║ÄÕŁ”õ╣ĀÕģēõ╝ÅÕÅæńöĄ ,Õģēõ╝ÅMPPTõ╗┐ń£¤;Õż¬ķś│Õģēńģ¦Ķ░āµĢ┤;µĖ®Õ║”ÕĮ▒ÕōŹ;Õģēńģ¦Õ╝║Õ║”;Õż¬ķś│ĶāĮńöĄµ▒ĀĶŠōÕć║ńē╣µĆ¦ŃĆé,Õģēõ╝ÅMPPTõ╗┐ń£¤’╝ÜÕģēńģ¦õĖĵĖ®Õ║”Õ»╣Õż¬ķś│ĶāĮńöĄµ▒ĀĶŠōÕć║ńē╣µĆ¦ńÜäÕĮ▒ÕōŹńĀöń®Č
ķÜÅńØĆõ║ÆĶüöńĮæµŖƵ£»ńÜäķ½śķƤÕÅæÕ▒Ģ’╝īõ║║õ╗¼ńö¤µ┤╗ńÜäÕÉäµ¢╣ķØóķāĮÕÅŚÕł░õ║ÆĶüöńĮæµŖƵ£»ńÜäÕĮ▒ÕōŹŃĆéńÄ░Õ£©õ║║õ╗¼ÕÅ»õ╗źķĆÜĶ┐ćõ║ÆĶüöńĮæµŖƵ£»Õ░▒ĶāĮÕ«×ńÄ░õĖŹÕć║Õ«ČķŚ©Õ░▒ÕÅ»õ╗źķĆÜĶ┐ćńĮæń╗£Ķ┐øĶĪīń│╗ń╗¤ń«ĪńÉå’╝īõ║żµśōńŁē’╝īĶĆīõĖöĶ┐ćń©ŗń«ĆÕŹĢŃĆüÕ┐½µŹĘŃĆéÕÉīµĀĘńÜä’╝īÕ£©õ║║õ╗¼ńÜäÕĘźõĮ£ńö¤µ┤╗õĖŁ’╝īõ╣¤Õ░▒ķ£ĆĶ”üõ║ÆĶüöńĮæµŖƵ£»µØźµ¢╣õŠ┐õ║║õ╗¼ńÜ䵌źÕĖĖÕĘźõĮ£ńö¤µ┤╗’╝īÕ«×ńÄ░ÕĘźõĮ£ÕŖ×Õģ¼ńÜäĶć¬ÕŖ©Õī¢ÕżäńÉå’╝īÕ«×ńÄ░õ┐Īµü»Õī¢’╝īµŚĀń║ĖÕī¢ÕŖ×Õģ¼ŃĆé µ£¼Ķ»ŠķóśÕ£©ÕģģÕłåńĀöń®Čõ║åÕ£©SpringbootµĪåµ×ČÕ¤║ńĪĆõĖŖ’╝īķććńö©B/Sµ©ĪÕ╝Å’╝īõ╗źJavaõĖ║Õ╝ĆÕÅæĶ»ŁĶ©Ć’╝īMyEclipseõĖ║Õ╝ĆÕÅæÕĘźÕģĘ’╝īMySQLõĖ║µĢ░µŹ«ń«ĪńÉåÕ╣│ÕÅ░’╝īÕ«×ńÄ░ńÜäÕåģÕ«╣õĖ╗Ķ”üÕīģµŗ¼ķ”¢ķĪĄ’╝īõĖ¬õ║║õĖŁÕ┐ā’╝īń╗╝ÕÉłń«ĪńÉåńŁēÕŖ¤ĶāĮŃĆé
Ķł¬Õż®µ©Īµŗ¤ÕÖ©µ¢ćõ╗ČŃĆüĶōØÕøŠŃĆüõ╗ŻńĀü
Ķź┐ķŚ©ÕŁÉSmart PLCÕøøĶĮ┤µÉ¼Ķ┐ÉÕÅ¢µ¢Öµ£║µĪłõŠŗń©ŗÕ║Å’╝Üõ╗ĵ¢░µēŗÕł░ķĪ╣ńø«ńÜäĶĘāÕŹćõ╣ŗĶĘ»,Ķź┐ķŚ©ÕŁÉSmart PLCÕøøĶĮ┤µÉ¼Ķ┐ÉÕÅ¢µ¢Öµ£║Ķ┐ÉÕŖ©µÄ¦ÕłČµĪłõŠŗń©ŗÕ║ÅŌĆöŌĆöPLCķĆÜõ┐ĪõĖÄõ╝║µ£ŹńöĄµ£║Ķć¬ÕŖ©Õī¢µÄ¦ÕłČĶ¦ŻÕå│µ¢╣µĪł,Ķź┐ķŚ©ÕŁÉ200smartĶ┐ÉÕŖ©µÄ¦ÕłČÕøøĶĮ┤µÉ¼Ķ┐ÉÕÅ¢µ¢Öµ£║µĪłõŠŗń©ŗÕ║Å Ķ»źń©ŗÕ║ÅõĖ║õĖżÕÅ░smart plcķĆÜĶ┐ćķĆÜĶ«»µÄ¦ÕłČÕøøĶĮ┤õ╝║µ£ŹńöĄµ£║ńÜäµÉ¼Ķ┐ÉÕÅ¢µ¢Öµ£║µĪłõŠŗÕĘźń©ŗµĪłõŠŗń©ŗÕ║ÅŃĆé ÕīģÕɽ200smar_PLCń©ŗÕ║Å+ķĪ╣ńø«ńöĄµ░öµÄźń║┐ÕøŠ(PDFÕøŠń║Ė)+ń©ŗÕ║ŵĄüń©ŗĶ»┤µśÄ+Ķ¦”µæĖÕ▒Åń©ŗÕ║Å(µŁźń¦æ) ń©ŗÕ║ÅÕīģµŗ¼õ╝║µ£ŹńöĄµ£║ńÜäÕÉ»ÕŖ©’╝īÕü£µŁó’╝īÕĤńé╣Õ«ÜõĮŹ’╝īÕø×ÕĮÆÕĤńé╣’╝īõĮŹńĮ«µÄ¦ÕłČõ╗źÕÅŖµ¢╣ÕÉæµÄ¦ÕłČŃĆé Õīģµŗ¼õ║åµēƵ£ēµÄ¦ÕłČõ╝║µ£ŹńöĄµ£║ńÜäµīćõ╗ż’╝īķćīķØóµ£ēµīćõ╗żńÜäńö©µ│ĢńÜäĶ»”ń╗åĶ¦ŻķćŖÕÆīń©ŗÕ║ÅĶ»┤µśÄŃĆé µŗ┐µØźÕ░▒ĶāĮńö©ńÜäµĪłõŠŗń©ŗÕ║Å,ń╗ōÕÉłń©ŗÕ║ŵĪłõŠŗõĖŁÕŁ”õ╣Ā’╝īÕ░▒õ╝ÜĶĮ╗µØŠÕ┐½ķƤńÜäµÄīµÅĪŃĆé Ķ«®õĮĀõ╗ĵ¢░µēŗńø┤µÄźĶāĮÕüÜķĪ╣ńø«ŃĆé ÕŖ©õĮ£µĄüń©ŗ’╝Ü Õ«óµłĘõĖŖÕźĮµ¢ÖńøÆ’╝īM1ĶĮ┤õ╝║µ£ŹĶĘæÕł░ń¼¼õĖĆńēćµ¢ÖńÜäõĮŹńĮ«’╝īµ░öń╝ĖÕ░嵢ֵĩÕć║Õł░õĖŖõĮŹńĮ«’╝ī M2ĶĮ┤Õ£©õĖŖµ¢ÖõĮŹńĮ«ÕÅ¢õ╗ČÕÉÄń¦╗ÕŖ©Õł░ńø┤ń║┐ńöĄµ£║ńÜä’╝īÕŖĀÕĘźõĮŹńĮ«’╝īm2ĶĮ┤õĖŖķĆÜĶ┐ćµ£ēõĖŖµ¢ÖõĖŗµ¢ÖńÜäµ░öń╝Ė’╝ī ńö©ń£¤ń®║ÕÉĖõĮŵ¢ÖÕÉÄm2ĶĮ┤ń¦╗ÕŖ©Õł░õĖĆõĖ¬õ║īń╗┤Õ╣│ÕÅ░ńÜäÕŖĀÕĘźõĮŹńĮ«’╝īµŖŖÕĖ”ÕŖĀÕĘźńÜäµ¢ÖµöŠÕł░ÕŖĀÕĘźõĮŹńĮ«ÕÉÄ’╝ī µ┐ĆÕģēÕÖ©Õ╝ĆÕ¦ŗÕŖĀÕĘź’╝īÕŖĀÕĘźÕ«īµłÉÕÉÄ’╝īķĆÜĶ┐ćM2ĶĮ┤µŖŖµ¢ÖÕÅ¢õĖŗ’╝īń¦╗ÕŖ©Õł░µłÉÕōüµöŠµ¢ÖõĮŹńĮ«’╝īµöŠµ¢ÖÕÉÄ’╝ī M3ĶĮ┤Õ░åµłÉÕōüµ¢ÖµÄ©ķĆüÕł░M4
Ķł¬Õż®µ©Īµŗ¤ÕÖ©µ¢ćõ╗ČŃĆüĶōØÕøŠŃĆüõ╗ŻńĀü
Õ¤║õ║ÄÕÅīńó│ĶāīµÖ»õĖŗķśČµó»Õ╝Åńó│õ║żµśōµ£║ÕłČõĖÄńöĄÕłČµ░óńÜäń╗╝ÕÉłĶāĮµ║Éń│╗ń╗¤ńāŁńöĄõ╝śÕī¢ńŁ¢ńĢźńĀöń®ČõĖĵ▒éĶ¦ŻÕłåµ×É,Õ¤║õ║ÄÕÅīńó│ĶāīµÖ»õĖŗķśČµó»Õ╝Åńó│õ║żµśōµ£║ÕłČõĖÄńöĄÕłČµ░óńÜäń╗╝ÕÉłĶāĮµ║Éń│╗ń╗¤ńāŁńöĄõ╝śÕī¢ńŁ¢ńĢźÕÅŖń╗ŵĄÄµĆ¦ńĀöń®Č,ĶĆāĶÖæķśČµó»Õ╝Åńó│õ║żµśōµ£║ÕłČõĖÄńöĄÕłČµ░óńÜäń╗╝ÕÉłĶāĮµ║Éń│╗ń╗¤ńāŁńöĄõ╝śÕī¢ ŌĆ£ÕÅīńó│ŌĆØĶāīµÖ»õĖŗ’╝īõĖ║µÅÉķ½śĶāĮµ║ÉÕł®ńö©ńÄć’╝īõ╝śÕī¢Ķ«ŠÕżćńÜäĶ┐ÉĶĪīńüĄµ┤╗µĆ¦’╝īĶ┐øõĖƵŁźķÖŹõĮÄń╗╝ÕÉłĶāĮµ║Éń│╗ń╗¤’╝łIES’╝ēńÜäńó│µÄƵöŠµ░┤Õ╣│’╝īµÅÉÕć║õĖĆń¦ŹIESõĮÄńó│ń╗ŵĄÄĶ┐ÉĶĪīńŁ¢ńĢźŃĆé ķ”¢ÕģłĶĆāĶÖæIESÕÅéõĖÄÕł░ńó│õ║żµśōÕĖéÕ£║’╝īÕ╝ĢÕģźķśČµó»Õ╝Åńó│õ║żµśōµ£║ÕłČÕ╝ĢÕ»╝IESµÄ¦ÕłČńó│µÄƵöŠ’╝øµÄźńØĆń╗åÕī¢ńöĄĶĮ¼µ░ö’╝łP2G’╝ēńÜäõĖżķśČµ«ĄĶ┐ÉĶĪīĶ┐ćń©ŗ’╝īÕ╝ĢÕģźńöĄĶ¦Żµ¦ĮŃĆüńö▓ńāĘÕÅŹÕ║öÕÖ©ŃĆüµ░óńćāµ¢ÖńöĄµ▒Ā’╝łHFC’╝ēµø┐õ╝Āń╗¤ńÜäP2G’╝īńĀöń®Čµ░óĶāĮńÜäÕżÜµ¢╣ķØóµĢłńøŖ’╝øµ£ĆÕÉĵÅÉÕć║ńāŁńöĄµ»öÕÅ»Ķ░āńÜäńāŁńöĄĶüöõ║¦ŃĆüHFCĶ┐ÉĶĪīńŁ¢ńĢź’╝īĶ┐øõĖƵŁźµÅÉķ½śIESńÜäõĮÄńó│µĆ¦õĖÄń╗ŵĄÄµĆ¦ŃĆé Õ¤║õ║ĵŁż’╝īµ×äÕ╗║õ╗źĶ┤ŁĶāĮµłÉµ£¼ŃĆüńó│µÄƵöŠµłÉµ£¼ŃĆüÕ╝āķŻÄµłÉµ£¼µ£ĆÕ░ÅńÜäõĮÄńó│ń╗ŵĄÄĶ┐ÉĶĪīńø«µĀć’╝īÕ░åÕĤķŚ«ķóśĶĮ¼Õī¢õĖ║µĘĘÕÉłµĢ┤µĢ░ń║┐µĆ¦ķŚ«ķóś’╝īĶ┐Éńö©CPLEXÕĢåõĖܵ▒éĶ¦ŻÕÖ©Ķ┐øĶĪīµ▒éĶ¦Ż’╝īķĆÜĶ┐ćĶ«ŠńĮ«ÕżÜõĖ¬Ķ┐ÉĶĪīµāģµÖ»’╝īÕ»╣µ»öķ¬īĶ»üõ║åµēƵÅÉńŁ¢ńĢźńÜäµ£ēµĢłµĆ¦ŃĆé Õģ│ķö«Ķ»Ź’╝ܵ░óĶāĮ’╝øķśČµó»Õ╝Åńó│õ║żµśōµ£║ÕłČ’╝øńāŁńöĄµ»öÕÅ»Ķ░ā’╝øń╗╝ÕÉłĶāĮµ║Éń│╗ń╗¤’╝øõĮÄńó│ń╗ŵĄÄ ,Õģ│ķö«Ķ»Ź’╝ÜķśČµó»Õ╝Åńó│õ║żµśōµ£║ÕłČ’╝øń╗╝ÕÉłĶāĮµ║Éń│╗ń╗¤’╝łIES’╝ē’╝øńāŁńöĄõ╝śÕī¢’╝øĶ«ŠÕżćĶ┐ÉĶĪīńüĄµ┤╗µĆ¦’╝øńó│µÄƵöŠµ░┤Õ╣│’╝øńöĄĶĮ¼µ░ö’╝łP2G’╝ē’╝øńöĄĶ¦Żµ¦Į’╝øµ░ó
MMCÕłåÕĖāÕ╝ÅÕé©ĶāĮń│╗ń╗¤’╝ÜÕ«×ńÄ░µüÆÕŖ¤ńÄćõĖĵüÆńöĄÕÄŗµÄ¦ÕłČńÜ䵌Āń╝ØÕłćµŹóµŖƵ£»,MMCÕłåÕĖāÕ╝ÅÕé©ĶāĮń│╗ń╗¤Õ«×ńÄ░µüÆÕŖ¤ńÄćõĖĵüÆńöĄÕÄŗµÄ¦ÕłČńÜ䵌Āń╝ØÕłćµŹóµŖƵ£»,mmcÕłåÕĖāÕ╝ÅÕé©ĶāĮ µüÆÕŖ¤ńÄćµÄ¦ÕłČ µüÆńöĄÕÄŗµÄ¦ÕłČ µŚĀń╝ØÕłć ,µĀĖÕ┐āÕģ│ķö«Ķ»Ź’╝ÜMMCÕłåÕĖāÕ╝ÅÕé©ĶāĮ; µüÆÕŖ¤ńÄćµÄ¦ÕłČ; µüÆńöĄÕÄŗµÄ¦ÕłČ; µŚĀń╝ØÕłćµŹóŃĆé,MMCÕłåÕĖāÕ╝ÅÕé©ĶāĮń│╗ń╗¤’╝ܵüÆÕŖ¤ńÄćõĖĵüÆńöĄÕÄŗµÄ¦ÕłČńÜ䵌Āń╝ØÕłćµŹóµŖƵ£»
ÕżÜķóæÕżÜÕ┐½µŗŹń©Ćń¢ÅĶ┤ØÕÅȵ¢»ÕŁ”õ╣Āńø«µĀćµ¢╣õĮŹÕ║ÅĶ┤»õ╝░Ķ«Ī_ńēøµĄĘÕ╝║.pdf
õ║żķöÖÕ╣ČĶüöBoost PFCõ╗┐ń£¤ńöĄĶĘ»µ©ĪÕ×ŗ’╝ÜÕÅīķŚŁńÄ»µÄ¦ÕłČµ¢╣Õ╝ÅõĖŗńÜäĶŠōÕć║ńöĄÕÄŗõĖÄńöĄµä¤ńöĄµĄüõ╝śÕī¢µÄ¦ÕłČ’╝īõ╝śĶē»µ│óÕĮóÕÅŖSimulinkõ╗┐ń£¤Õ«×ńÄ░,õ║żķöÖÕ╣ČĶüöBoost PFCõ╗┐ń£¤ńöĄĶĘ»µ©ĪÕ×ŗ’╝ÜÕÅīķŚŁńÄ»µÄ¦ÕłČµ¢╣Õ╝ÅõĖŗńÜäńöĄÕÄŗÕż¢ńÄ»õĖÄńöĄµä¤ńöĄµĄüÕåģńÄ»õ╝śÕī¢’╝īõ╝śĶ┤©µ│óÕĮóĶĪ©ńÄ░õ║ÄSimulinkõ╗┐ń£¤õĖŁ,õ║żķöÖÕ╣ČĶüöBoost PFCõ╗┐ń£¤ńöĄĶĘ»µ©ĪÕ×ŗ ķććńö©ĶŠōÕć║ńöĄÕÄŗÕż¢ńÄ»’╝īńöĄµä¤ńöĄµĄüÕåģńÄ»ńÜäÕÅīķŚŁńÄ»µÄ¦ÕłČµ¢╣Õ╝Å õ║żµĄüõŠ¦ĶŠōÕģźńöĄµĄüńĢĖÕÅśÕ░Å’╝īµ│óÕĮóĶē»ÕźĮ’╝īÕ”éµĢłµ×£ÕøŠµēĆńż║ simulinkõ╗┐ń£¤ matlab simulinkõ╗┐ń£¤µ©ĪÕ×ŗ µŚĀµŖźÕæŖÕōł ,µĀĖÕ┐āÕģ│ķö«Ķ»Ź’╝Üõ║żķöÖÕ╣ČĶüöBoost PFCõ╗┐ń£¤ńöĄĶĘ»µ©ĪÕ×ŗ’╝øÕÅīķŚŁńÄ»µÄ¦ÕłČµ¢╣Õ╝Å’╝øĶŠōÕć║ńöĄÕÄŗÕż¢ńÄ»’╝øńöĄµä¤ńöĄµĄüÕåģńÄ»’╝øõ║żµĄüõŠ¦ĶŠōÕģźńöĄµĄüńĢĖÕÅśÕ░Å’╝øµ│óÕĮóĶē»ÕźĮ’╝øSimulinkõ╗┐ń£¤’╝øMatlab Simulinkõ╗┐ń£¤µ©ĪÕ×ŗŃĆé,Õ¤║õ║ÄSimulinkõ╗┐ń£¤ńÜäõ║żķöÖÕ╣ČĶüöBoost PFCÕÅīķŚŁńÄ»µÄ¦ÕłČµ©ĪÕ×ŗõ╝śÕī¢ńĀöń®Č
Õ¤║õ║Ä53#õĖēĶÅ▒PLCõĖÄń╗äµĆüńÄŗń│╗ń╗¤ńÜäķ¤│õ╣ÉÕ¢Ęµ│ēµÄ¦ÕłČń│╗ń╗¤Ķ«ŠĶ«ĪõĖÄń╗äµĆüĶ«ŠĶ«ĪµÄóĶ«©,Õ¤║õ║Ä53#õĖēĶÅ▒PLCńÜäń╗äµĆüńÄŗķ¤│õ╣ÉÕ¢Ęµ│ēµÄ¦ÕłČń│╗ń╗¤Ķ«ŠĶ«ĪõĖÄÕ«×ńÄ░’╝Üķ¤│õ╣ÉÕ¢Ęµ│ēń╗äµĆüĶ«ŠĶ«ĪńÜäµÄóń┤óõĖÄÕ«×ĶĘĄ,53#õĖēĶÅ▒PLCÕÆīń╗äµĆüńÄŗķ¤│õ╣ÉÕ¢Ęµ│ēµÄ¦ÕłČń│╗ń╗¤Ķ«ŠĶ«Īķ¤│õ╣ÉÕ¢Ęµ│ēń╗äµĆüĶ«ŠĶ«Īķ¤│õ╣ÉÕ¢Ęµ│ē ,53#õĖēĶÅ▒PLC; ń╗äµĆüńÄŗķ¤│õ╣ÉÕ¢Ęµ│ēµÄ¦ÕłČń│╗ń╗¤Ķ«ŠĶ«Ī; ķ¤│õ╣ÉÕ¢Ęµ│ēń╗äµĆüĶ«ŠĶ«Ī; ķ¤│õ╣ÉÕ¢Ęµ│ē,õĖēĶÅ▒PLCõĖÄń╗äµĆüńÄŗÕŹÅÕÉīķ¤│õ╣ÉÕ¢Ęµ│ēµÄ¦ÕłČń│╗ń╗¤Ķ«ŠĶ«Ī
(Ķ”üµ▒é1)Õ¤║õ║ÄķÜŵ£║ÕŹÜÕ╝łńÜ䵌Āõ║║µ£║ķøåńŠżÕŖ©µĆüÕ»╣µŖŚÕå│ńŁ¢.pdf