- жөҸи§Ҳ: 2486164 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: жқӯе·һ
-

ж–Үз« еҲҶзұ»
- е…ЁйғЁеҚҡе®ў (574)
- Book (62)
- Architecture (6)
- Java (39)
- Taobao (41)
- Distributed (4)
- Life (72)
- Database (7)
- Spring (16)
- Photography (15)
- Bicycle (41)
- Test (20)
- jBPM (8)
- Business (12)
- Movie (3)
- Ajax (15)
- Code (7)
- Eclipse (96)
- VIM (2)
- Music (6)
- Groovy (10)
- AutoHotKey (3)
- Dorado (10)
- Maven (7)
- Scrum (5)
- English (20)
- Financial (12)
- OSGi (3)
- Other (4)
- Tool (6)
- Browser (1)
- PPT (1)
- Project Management (4)
- Agile (6)
- Nosql (1)
- Search engine (6)
- Shell (2)
- Open Source (4)
- Storm (10)
- Guava (3)
- Baby (1)
- netty (1)
- Algorithm (1)
- Linux (1)
- Python (2)
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 212)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2014-07 ( 1)
- 2013-03 ( 9)
- 2012-07 ( 2)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
roy2011aпјҡ
https://github.com/ebottabi/sto ...
stormзҡ„еәҸеҲ—еҢ–й—®йўҳеҸҠдёҺspringзҡ„з»“еҗҲж–№ејҸ -
roy2011aпјҡ
иғҪжҠ—иғҪжү“ еҶҷйҒ“е“Ҙ们е„ҝпјҢдҪ еҘҪпјҒиғҪе…ұдә«дёӢйӮЈдёӘstormдёҺsprin ...
stormзҡ„еәҸеҲ—еҢ–й—®йўҳеҸҠдёҺspringзҡ„з»“еҗҲж–№ејҸ -
Alick1пјҡ
е…„ејҹпјҢдҪ д№ӢеүҚжҳҜдёҚжҳҜеңЁж·ұеңізҡ„жӯЈйҳіе…¬еҸёе‘ҶиҝҮе•Ҡпјҹ
stormзҡ„ackе’Ңfail -
liuleixwdпјҡ
е…ҲзӮ№дёӘиөһпјҢеҶҷзҡ„йқһеёёеҘҪпјҒжңүдёӘй—®йўҳиҜ·ж•ҷдёӢпјҢеҰӮжһңжҲ‘еҶҚboltйҮҢдёҚз”Ёe ...
stormзҡ„ackе’Ңfail -
yao-ddпјҡ
В В В
solrзҡ„facetжҹҘиҜў
[zt]дҪҝз”ЁGEFеҲӣе»әж•°жҚ®еә“жЁЎеһӢзј–иҫ‘еҷЁ
- еҚҡе®ўеҲҶзұ»пјҡ
- Eclipse
FROM:http://www.rcp.org.cn/bbs_topic.do?forumID=7&postID=164
еҺҹж–Үпјҡhttp://www.eclipse.org/articles/Article-GEF-editor/gef-schema-editor.html
з”ЁиҝҮEclipseзӣёе…ідә§е“Ғзҡ„дәәз»ҸеёёдјҡзңӢеҲ°дёҖдәӣж¶үеҸҠеҲ°еӣҫеҪўеә”з”Ёзҡ„жҸ’件пјҢжҜ”еҰӮStrutsгҖҒUMLгҖҒDatabaseDesignзӣёе…ізҡ„жҸ’件пјӣжҲ–иҖ…дјҒдёҡдёӯиҮӘе·ұиҰҒе®ҡеҲ¶иҮӘе·ұзҡ„еӣҫеҪўеҢ–зҡ„е·ҘдҪңжөҒзј–иҫ‘еҷЁпјҢз»„з»Үз»“жһ„еӣҫзӯүгҖӮиҝҷдәӣйғҪж¶үеҸҠеҲ°еӣҫеҪўзј–иҫ‘пјҢд»ҘеүҚжҲ‘们еӨ§еӨҡз”ЁWin32 APIжҲ–JFC/Java2DжҠҖжңҜиҮӘе·ұеҒҡжЎҶжһ¶жқҘе®һзҺ°иҝҷдәӣеҠҹиғҪпјҢеӨҚжқӮдё”е·ҘдҪңйҮҸеӨ§пјҒ
GEFпјҲGraphical Editor FrameworkпјүжҳҜзҺ°еңЁEclipseйўҶеҹҹжөҒиЎҢзҡ„еӣҫеҪўзј–иҫ‘жЎҶжһ¶пјҢе®ғеҸҜд»Ҙз”ЁжқҘз»ҷз”ЁжҲ·жҸҗдҫӣеӣҫеҪўеҢ–зј–иҫ‘жЁЎеһӢзҡ„еҠҹиғҪпјҢд»ҺиҖҢжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢгҖӮе®ғеҗҢж—¶е…·жңүWindowsзҡ„зҫҺи§Ӯз•Ңйқўе’ҢJFCзҡ„и·Ёе№іеҸ°иғҪеҠӣпјҢ并еҸҜд»ҘдёҺdraw2DпјҲEclispeйўҶеҹҹжғіиҰҒеҸ–д»Јjava2Dзҡ„еӣҫеҪўAPI)иҫҫеҲ°иүҜеҘҪзҡ„з»“еҗҲгҖӮ
GEFйҮҢз”ЁеҲ°дәҶеҫҲеӨҡз»Ҹе…ёзҡ„з»“жһ„жЁЎејҸе’Ңи®ҫи®ЎжЁЎејҸпјҢеҰӮMVC,Policy,Command,Observerзӯү,ж–№дҫҝзҡ„е®һзҺ°Undo/RedoеҠҹиғҪзӯүзӯүпјҢйҖҡиҝҮеӯҰд№ GEFпјҢд№ҹеҸҜд»ҘжӣҙеҘҪең°жҺҢжҸЎиҝҷдәӣжЁЎејҸ.
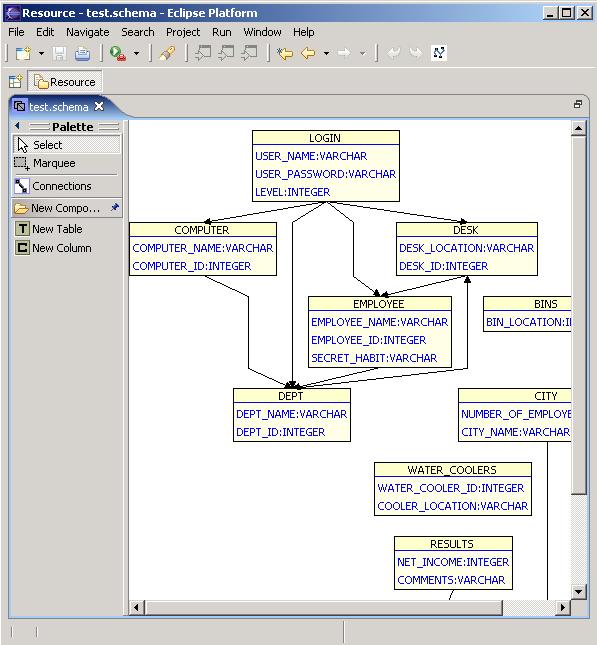
еңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷд»Ӣз»ҚGEF/draw2DпјҢ并з®Җд»Ӣз”ЁGEFеҰӮдҪ•дёҖжӯҘжӯҘзҡ„еҒҡдёҖдёӘж•°жҚ®еә“жЁЎеһӢзј–иҫ‘еҷЁгҖӮ
иҜ»иҖ…жңӢеҸӢ们еҸҜиғҪе·Із»ҸзңӢеҲ°дәҶеүҚйқўж–Үз« жүҖд»Ӣз»Қзҡ„EclipseдҪ“зі»з»“жһ„дәҶпјҢиҝҷйҮҢиҝҳжңүдёҖеј еӣҫеҜ№GEFдёҺEclispeе№іеҸ°д№Ӣй—ҙзҡ„е…ізі»дҪңдәҶжҸҸиҝ°пјҡSWTе’ҢDraw2Dзҡ„е…ізі»е°ұзӣёеҪ“дәҺAWTдёҺJava2Dзҡ„е…ізі»пјҢиҖҢGEFиҝҷдёӘжЎҶжһ¶жҳҜеҹәдәҺui.viewsе’ҢRCPпјҲи§Ғжң¬зі»еҲ—еҸҰдёҖзҜҮе…ідәҺRCPзҡ„ж–Үз« пјүжҰӮеҝөд№ӢдёҠзҡ„гҖӮ
В
иҜҙеҲ°GEFжЎҶжһ¶пјҢиҝҳжҳҜиҰҒд»ҺжҲ‘们зҶҹжӮүзҡ„MVCжЁЎејҸиҜҙиө·пјҢMVCжҳҜдёҖз§ҚйҖҡз”Ёзҡ„ж¶үеҸҠеҲ°UIдәӨдә’зҡ„жЁЎејҸпјҢйҖҡеёёModelд»ЈиЎЁж•°жҚ®зҡ„жҳҫзӨәпјҢViewеҲҷиҙҹиҙЈеңЁз•ҢйқўдёҠе‘ҲзҺ°ж•°жҚ®пјҢиҖҢControllerзҡ„иҒҢиҙЈжҳҜеӨ„зҗҶз”ЁжҲ·зҡ„иҫ“е…Ҙд»ҘеҸҠж №жҚ®Modelзҡ„дҝ®ж”№еҲ·ж–°ViewгҖӮдёҖиҲ¬жғ…еҶөдёӢпјҢдёҖдёӘUI(View)еҸӘиў«з”ЁдәҺе‘ҲзҺ°дёҖдёӘModelпјҢдҪҶжҳҜеңЁGEFйҮҢйқўд»»дҪ•ViewеҸҜд»Ҙиў«з”ЁдәҺе‘ҲзҺ°д»»ж„Ҹзҡ„ModelпјҢд№ҹе°ұжҳҜиҜҙеңЁGEFйҮҢView-to-Modelзҡ„жҳ 射并дёҚжҳҜ1-to-1зҡ„пјҢеңЁGEFдёӯMVCзҡ„е®ҡд№үеҰӮдёӢпјҡ
В
Modelпјҡд»»дҪ•GEF еә”з”Ёзҡ„иө·зӮ№е°ұжҳҜModelгҖӮе®ғ们йңҖиҰҒиў«жҳҫзӨә, зј–иҫ‘е’ҢжҢҒд№…еҢ–гҖӮModelеә”иҜҘеҜ№Viewе’ҢControllerзҡ„з»ҶиҠӮдёҖж— жүҖзҹҘпјҢе®ғд»…д»…еҸҜд»ҘжҠҠиҮӘе·ұзҡ„ж”№еҸҳиҙҹиҙЈйҖҡзҹҘз»ҷViewе’ҢControllerпјҢеңЁGEFдёӯпјҢModelеҸӘиғҪиў«CommandsжүҖжӣҙж–°гҖӮ
ViewпјҡViewеҢ…жӢ¬Draw2DдёӯдёҖз§ҚиҷҡжӢҹ组件FigureжқҘе‘ҲзҺ°ModelеҜ№иұЎпјҢ GEFд№ҹж”ҜжҢҒSWTдёӯзҡ„TreeItemеҜ№иұЎгҖӮеҸҰеӨ–пјҢдёҺViewзӣёе…ізҡ„иҝҳеҢ…жӢ¬feedback,handle,tooltipзӯүзӯүгҖӮжүҖжңүиҝҷдәӣView组件йғҪз”ұControllerжқҘжһ„е»әе’Ңз®ЎзҗҶе®ғ们гҖӮ
Controllerпјҡе°ұжҳҜEditPartпјҢEditPartеңЁGEFйҮҢйқўжҳҜжңҖе…ій”®зҡ„组件пјҢиҙҹиҙЈз®ЎзҗҶж•ҙдёӘViewеұӮйқўзҡ„жүҖжңү组件гҖӮеҗҺйқўдјҡжңүиҜҰз»Ҷ д»Ӣз»Қ
В
еңЁжҲ‘们зҡ„иҝҷдёӘж•°жҚ®еә“жЁЎеһӢзј–иҫ‘еҷЁдёӯпјҢжҲ‘们е®ҡд№үдәҶжҲ‘们зҡ„MVCжһ¶жһ„:
жҲ‘们зҡ„Modelпјҡ
жҲ‘们зҡ„ModelеҲҶжҲҗеҰӮдёӢеҮ з§Қпјҡ
вҖў Table: д»ЈиЎЁдёҖеј е…ізі»ж•°жҚ®еә“иЎЁгҖӮ е”ҜдёҖзҡ„еұһжҖ§жҳҜиЎЁеҗҚ
вҖў Column: ж•°жҚ®еә“иЎЁзҡ„еҲ—гҖӮ жҲ‘们жҜ”иҫғж„ҹе…ҙи¶Јзҡ„еұһжҖ§жҳҜеҲ—еҗҚе’Ңж•°жҚ®зұ»еһӢпјҲ еҸҜиғҪжҳҜVARCHAR жҲ–ж•ҙеһӢпјүгҖӮ
вҖў Relationship: иЎЁзҺ°дёәдёӨеј ж•°жҚ®еә“иЎЁд№Ӣй—ҙзҡ„дё»еӨ–й”®е…ізі»гҖӮ
вҖў Schema: з®ҖеҚ•ең°еҸҜд»Ҙд»ЈиЎЁжүҖжңүиЎЁзҡ„еҲҶз»„гҖӮ
жҲ‘们зҡ„жЁЎеһӢеҫҲз®ҖеҚ•, дҪҶиҮіе°‘еҢ…жӢ¬еңЁдёҖдёӘе…ёеһӢзҡ„GEF жЁЎеһӢдёӯдёӨз§Қе…ій”®зҡ„еҜ№иұЎе…ізі»пјҡ
вҖў еңЁtableе’Ңschemaд№Ӣй—ҙд»ҘеҸҠtableе’Ңcolumnд№Ӣй—ҙеӯҳеңЁзҲ¶еӯҗе…ізі»
вҖў еңЁдёҚеҗҢзҡ„иҠӮзӮ№(Node)д№Ӣй—ҙзҡ„иҝһжҺҘе…ізі»гҖӮ еңЁжҲ‘们зҡ„дҫӢеӯҗдёӯ, connectionжҳҜд»Ҙдё»еӨ–й”®В В В В В В е…ізі»зҡ„еҪўејҸ
жҲ‘们зҡ„View
еңЁViewиҝҷдёҖйғЁеҲҶзҡ„д»Ӣз»ҚпјҢжҲ‘们еҲҶеҲ«д»Ӣз»ҚFigureе’ҢеёғеұҖз®ЎзҗҶеҷЁиҝҷдёӨйғЁеҲҶпјҡ
Figure
FigureеңЁdraw2d дёӯжҳҜдёҖз§ҚеҲӣе»әеӨҚжқӮеӣҫеҪўзҡ„иҪ»йҮҸзә§еҜ№иұЎгҖӮи§ҶеӣҫеҲҷжҳҜз”ұдёҖз»„еҸҚжҳ modelзҡ„FiguresжқҘз»„е»әзҡ„гҖӮ еңЁе…ёеһӢзҡ„GEF еә”з”Ёдёӯ, жӮЁйҖҡеёёдјҡеҲӣе»әдёҖз»„е®ҡеҲ¶зҡ„Figureзұ»е№¶е®һзҺ°IFigure жҺҘеҸЈгҖӮ
еңЁжҲ‘们зҡ„еә”з”Ёдёӯжңүд»ҘдёӢзҡ„Figure:
EditableLabel: draw2dдёӯLabelзҡ„еӯҗзұ»гҖӮ з”ЁдәҺдёәcolumnе’Ңtableе‘ҪеҗҚгҖӮ
ColumnsFigure: жүҖжңүcolumnзҡ„дёҖдёӘе®№еҷЁгҖӮ
TableFigure: еҢ…еҗ«EditableLabel е’ҢColumnsFigure
SchemaFigure: еңЁSchemaдёӯеҢ…еҗ«жүҖжңүTableFigures
еҸҰеӨ–пјҢжҲ‘们并жңӘжҸҗдҫӣд»»дҪ•зү№еҲ«зҡ„figureжқҘд»ЈиЎЁеӣҫдёӯзҡ„иҝһжҺҘзәҝпјҢ жҲ‘们з®ҖеҚ•ең°дҪҝз”Ёdraw2d зҡ„PolylineConnection зұ», жқҘд»ЈиЎЁдёҖжқЎжңү0жҲ–еӨҡдёӘжӢҗзӮ№(bend point) зҡ„иҝһжҺҘзәҝгҖӮ
з”ұдәҺиЎЁеҗҚпјҢеҲ—еҗҚпјҢеҲ—ж•°еңЁдёҖдёӘTableFigure е®һдҫӢзҡ„з”ҹе‘Ҫе‘ЁжңҹеҶ…еҸҜд»ҘеўһеҠ жҲ–еҮҸе°‘зҡ„, жҲ‘们д№ҹеҸҜд»ҘйҮҚи®ҫжҲ‘们зҡ„ColumnsFigure е’ҢTableFigureзҡ„е°әеҜёгҖӮиҝҷдёӘеҠҹиғҪз”ұеёғеұҖз®ЎзҗҶеҷЁпјҲdraw2d зҡ„еҸҰдёҖдёӘйҮҚиҰҒйғЁд»ҪпјүжӢ…еҪ“гҖӮ
еёғеұҖз®ЎзҗҶеҷЁ
GEF жҸҗдҫӣдёҺSwingе’ҢSWT зҡ„LayoutManagerдёҚеҗҢзҡ„дёҖдёӘеёғеұҖз®ЎзҗҶжЎҶжһ¶: е®ғзҡ„иҒҢиҙЈжҳҜеӨ„зҗҶе®һзҺ°draw2d IFigureзҡ„Figureзҡ„еёғеұҖгҖӮеә”з”ЁејҖеҸ‘иҖ…е°ҶеҶіе®ҡз”ЁжҹҗдёӘLayoutManagerжқҘеёғеұҖжҜҸдёҖдёӘеҢ…еҗ«еӯҗFigureзҡ„FigureгҖӮ
е®Ҫжіӣең°и®І, жңүдёүзұ»еһӢLayoutManager:
вҖў з»“жһ„еҢ–еёғеұҖз®ЎзҗҶеҷЁпјҢжҜ”еҰӮFlowLayout е’ҢToolbarLayout, еҸҜд»Ҙж №жҚ®еӯҗfigureзҡ„ж¬ЎеәҸжқҘеһӮзӣҙжҲ–ж°ҙе№іең°еёғеұҖ
вҖў еҹәдәҺзәҰжқҹзҡ„еёғеұҖз®ЎзҗҶеҷЁпјҢиӯ¬еҰӮXYLayout е’ҢDelegatingLayout гҖӮдёәжҜҸдёӘеӯҗfigureи®ҫзҪ®дёҖдёӘConstraintеҜ№иұЎгҖӮ еңЁXYLayout жғ…еҶөдёӢ, иҝҷдёӘеҜ№иұЎжҳҜдёҖдёӘRectangleеҜ№иұЎжқҘжҢҮе®ҡдҪҚзҪ®е’Ңе°әеҜёгҖӮ
вҖў дҪҝз”ЁеҮ дҪ•з®—жі•зҡ„еёғеұҖз®ЎзҗҶеҷЁпјҢ иҝҷз§ҚеёғеұҖдёәеӯҗfigureиҝҗз”ЁдёҖзі»еҲ—зҡ„зӣёеҪ“еӨҚжқӮз®—жі•жқҘи®Ўз®—еёғеұҖгҖӮиҝҷз§Қ з®—жі•йҮҮеҸ–дёҖз§Қзү№ж®Ҡзҡ„ж•°жҚ®з»“жһ„дҪңдёәиӯ¬еҰӮNodeзҡ„е®үзҪ®е’Ңpathзҡ„и·Ҝз”ұд№Ӣзұ»еҮ дҪ•й—®йўҳзҡ„и§ЈеҶіж–№жЎҲгҖӮGEF з”ұDirectedGraphLayout е’ҢCompoundDirectedGraphLayoutжҸҗдҫӣз®—жі•гҖӮ
В
GEF ејҖеҸ‘иҖ…йңҖиҰҒзҗҶи§Јзү№е®ҡзҡ„LayoutManagerиў«еә”з”ЁдәҺзү№е®ҡзҡ„жғ…еҶөгҖӮеңЁжҲ‘们зҡ„еә”з”ЁдёӯColumnsFigure дҪҝз”ЁFlowLayoutжқҘеёғеұҖе®ғзҡ„Label组件гҖӮTableFigure дҪҝз”ЁToolbarLayout жқҘеёғеұҖе®ғзҡ„еӯҗ组件(з®ҖеҚ•ең°еһӮзӣҙж‘Ҷж”ҫ) гҖӮеӨ§е®¶еҸҜд»ҘзңӢдёҖдёӢTableFigureзҡ„еҲқе§ӢеҢ–иҝҮзЁӢпјҡ
- publicВ TableFigure(EditableLabelВ name,В ListВ colums) В В
- { В В
- nameLabelВ =В name; В В
- ToolbarLayoutВ layoutВ =В newВ ToolbarLayout(); В В
- layout.setVertical(true); В В
- layout.setStretchMinorAxis(true); В В
- setLayoutManager(layout); В В
- setBorder(newВ LineBorder(ColorConstants.black,В 1)); В В
- setBackgroundColor(tableColor); В В
- setForegroundColor(ColorConstants.black); В В
- setOpaque(true); В В
- В В
- name.setForegroundColor(ColorConstants.black); В В
- add(name); В В
- add(columnsFigure); В В
- } В В
- В В
жҲ‘们зҡ„Controller:
еҪ“жҲ‘们ејҖе§Ӣи°Ҳи®әжҺ§еҲ¶еҷЁжүҚз®—зңҹжӯЈиө°е…ҘGEFйўҶеҹҹгҖӮ GEF жҸҗдҫӣдәҶEditPartжқҘйҒҝе…ҚModelзҹҘйҒ“е…ідәҺView Part(Figure)зҡ„з»ҶиҠӮ, 并且еҸҚд№ӢдәҰ然гҖӮ
EditParts:
дёҖиҲ¬жғ…еҶөдёӢпјҢжҲ‘们йңҖиҰҒдёәжҜҸдёӘModelеҲӣе»әдёҖдёӘEditPartе®һдҫӢпјҲйҖҡеёёжҲ‘们йғҪжҳҜйҖҡиҝҮ继жүҝAbstractEditPartжқҘеҲӣе»әжҲ‘们иҮӘе·ұзҡ„EditPart)пјҢжүҖд»ҘжҲ‘们еҝ…йЎ»дҪҝжҲ‘们зҡ„EditPartsзҡ„继жүҝз»“жһ„е’ҢModelзҡ„继жүҝз»“жһ„зӣёеҢ№й…ҚгҖӮжҜҸдёӘEditPart пјҲд№ҹе°ұжҳҜGraphicalEditPartпјү, дјҡеӨ„зҗҶдёҖдёӘModel组件, 并且关иҒ”дёҖдёӘи§Ҷеӣҫ组件гҖӮ з”ұдәҺжЁЎеһӢе’Ңи§Ҷеӣҫе®Ңе…Ёең°иў«еҲҶзҰ», жүҖжңүеңЁжЁЎеһӢе’Ңи§Ҷеӣҫд№Ӣй—ҙзҡ„еҚҸи°ғеҝ…йЎ»з”ұEditPart еӨ„зҗҶгҖӮ
еңЁжҲ‘们зҡ„жЁЎеһӢзј–иҫ‘еҷЁзҡ„е®һзҺ°дёӯпјҢжңүеҰӮдёӢзҡ„EditPartе®һзҺ°пјҡ
вҖў SchemaDiagramPart: иЎЁзҺ°дёәдёҖдёӘSchemaе®һдҫӢеҸҠе…¶зӣёе…ізҡ„ SchemaFigure
вҖў TablePart: иЎЁзҺ°дёәдёҖдёӘTable并且管зҗҶиҝҷдёӘTableзӣёе…ізҡ„TableFigureеҸҠе…¶еӯҗFigure
вҖў ColumnPart: иғҪеӨҹи®©жҲ‘们编иҫ‘ column label
вҖў RelationshipPart: иЎЁзҺ°дёәдёҖдёӘдё»еӨ–й”®е…ізі». дёҖдёӘ RelationshipPartе…іиҒ”дёӨдёӘ TableParts
жҲ‘们еҸҜд»Ҙз”ЁдёҖдёӘEditPartFactoryжқҘжҸҗдҫӣEditPart:
- publicВ classВ SchemaEditPartFactoryВ implementsВ EditPartFactory В В
- { В В
- В В В В publicВ EditPartВ createEditPart(EditPartВ context,В ObjectВ model) В В
- В В В В { В В
- В В В В В В В В EditPartВ partВ =В null; В В
- В В В В В В В В ifВ (modelВ instanceofВ Schema) В В
- В В В В В В В В В В В В partВ =В newВ SchemaDiagramPart(); В В
- В В В В В В В В elseВ ifВ (modelВ instanceofВ Table) В В
- В В В В В В В В В В В В partВ =В newВ TablePart(); В В
- В В В В В В В В elseВ ifВ (modelВ instanceofВ Relationship) В В
- В В В В В В В В В В В В partВ =В newВ RelationshipPart(); В В
- В В В В В В В В elseВ ifВ (modelВ instanceofВ Column) В В
- В В В В В В В В В В В В partВ =В newВ ColumnPart(); В В
- В В В В В В В В part.setModel(model); В В
- В В В В В В В В returnВ part; В В
- В В В В } В В
- } В В
еңЁGEFеә”з”ЁдёӯпјҢжңүд»ҘдёӢдёҖдәӣд»»еҠЎEditPartзҡ„еӯҗзұ»еҝ…йЎ»е®һзҺ°пјҡ
1.жҸҗдҫӣдёҖдёӘEditPartзӣёе…ізҡ„Figureе®һдҫӢ
- protectedВ IFigureВ createFigure() В В
- { В В
- TableВ tableВ =В getTable(); В В
- EditableLabelВ labelВ =В newВ EditableLabel(table.getName()); В В
- TableFigureВ tableFigureВ =В newВ TableFigure(label); В В
- returnВ tableFigure; В В
- } В В
- protectedВ ListВ getModelChildren() В В
- { В В
- В В В В returnВ getTable().getColumns(); В В
- } В В
3.еҰӮжһңд»ЈиЎЁзҲ¶EditPartзҡ„Figure并йқһеӯҗEditPartзҡ„Figureзҡ„зӣҙжҺҘзҲ¶зұ»пјҢйӮЈд№ҲйңҖиҰҒе®һзҺ°AbstractGraphicalEditPart.getContentPane()пјҢиҝ”еӣһеӯҗEditPartзҡ„Figure
еңЁжҲ‘们зҡ„дҫӢеӯҗдёӯеҸҜд»Ҙд»ҺдёҖдёӘTableFigureзҡ„е®һдҫӢдёӯеҫ—еҲ°ColumnPartзҡ„ColumnFugure
- publicВ IFigureВ getContentPane() В В
- { В В
- В В В В TableFigureВ figureВ =В (TableFigure)В getFigure(); В В
- В В В В returnВ figure.getColumnsFigure(); В В
- } В В
Request:
RequestжҳҜеӨ„зҗҶGEF еә”з”Ёдёӯзҡ„дёҖдёӘзј–иҫ‘еҠЁдҪңзҡ„иө·зӮ№гҖӮGEF иғҪз”Ёйқўеҗ‘еҜ№иұЎзҡ„ж–№ејҸеӨ„зҗҶз”ЁжҲ·дәӨдә’е’ҢиҪ¬еҸ‘иҝҷдәӣrequestsгҖӮдҫӢеҰӮ, еҪ“жҲ‘们д»ҺвҖңNew ColumnвҖқиҝҷдёӘи°ғиүІжқҝ(palette)жҢүй’®жӢ–ж”ҫдёҖдёӘcolumnеҲ°еӣҫдёӯзҡ„дёҖдёӘиЎЁдёӯж—¶пјҢзӣёеҪ“дәҺз”ЁжҲ·дёҺGEFеә”з”Ёзҡ„дәӨдә’,GEFеә”з”ЁеңЁеҗҺеҸ°е°ҶеҲӣе»әrequestеҜ№иұЎгҖӮ жҜ”еҰӮеҲӣе»әcolumnж—¶, GEF е°Ҷдә§з”ҹCreateRequestеҜ№иұЎгҖӮ
дёҚеҗҢзҡ„з”ЁжҲ·ж“ҚдҪңе°Ҷдјҡдә§з”ҹдёҚеҗҢзҡ„Requestзұ»еһӢпјҢдёҖиҲ¬жғ…еҶөдёӢжҲ‘们主иҰҒжңүдёүз§Қзұ»еһӢзҡ„requestпјҡCreateRequests, GroupRequests and LocationRequests.еңЁGEF APIе’Ңж–ҮжЎЈдёӯжңүиҜҰз»Ҷзҡ„жҸҸиҝ°гҖӮ иҝҷдәӣrequestеҜ№иұЎе°Ҷз”ЁжҲ·ж“ҚдҪңеҜ№жЁЎеһӢж”№еҸҳзҡ„дҝЎжҒҜе·§еҰҷең°е°ҒиЈ…иө·жқҘгҖӮ
EditPolicies and Roles
дёҖдёӘEditPolicy жҳҜEditPart зҡ„жү©еұ•, дәӢе®һдёҠ, е’Ңжҹҗдәӣзј–иҫ‘зҡ„зӣёеҜ№д»»еҠЎжҳҜEditPart дј йҖ’requestз»ҷе®ғзҡ„委жүҳиҖ…(delegate)-EditPolicy пјҢзұ»дјјдәҺжҲ‘们еңЁJ2EEејҖеҸ‘дёӯз»Ҹеёёи®ҫи®ЎдёҖдәӣзү№е®ҡзҡ„RequestProcessorпјҲclassжҲ–method)жқҘеӨ„зҗҶеүҚз«ҜServletдј иҝҮжқҘзҡ„зү№е®ҡзҡ„request,гҖӮPolicyжҳҜдёҖз§ҚйқһеёёеҘҪзҡ„йқўеҗ‘еҜ№иұЎи®ҫи®ЎжҠҖе·§пјҢеҸҜд»Ҙиҝҷд№ҲиҜҙпјҢEditPolicyжүҝжӢ…дәҶз»қеӨ§йғЁеҲҶEditPartзҡ„з»ҶиҠӮе·ҘдҪңгҖӮеҸҰеӨ–пјҢжҜҸдёӘEditPolicyеҜ№еә”дёҖдёӘrole,дёәдәҶзҗҶи§ЈEditPolicyпјҢжҲ‘们зңӢеңЁTablePartдёӯзҡ„createEditPolicies()
- protectedВ voidВ createEditPolicies() В В
- { В В
- В В В В installEditPolicy(EditPolicy.GRAPHICAL_NODE_ROLE,В newВ TableNodeEditPolicy()); В В
- В В В В installEditPolicy(EditPolicy.LAYOUT_ROLE,В newВ TableLayoutEditPolicy()); В В
- В В В В installEditPolicy(EditPolicy.CONTAINER_ROLE,В newВ TableContainerEditPolicy()); В В
- В В В В installEditPolicy(EditPolicy.COMPONENT_ROLE,В newВ TableEditPolicy()); В В
- В В В В installEditPolicy(EditPolicy.DIRECT_EDIT_ROLE,В newВ TableDirectEditPolicy()); В В
- }В В
иҝҷдёӘж–№жі•зҡ„дҪңз”ЁжҳҜз®ҖеҚ•ең°иЈ…йҘ°TablePartзҡ„зј–иҫ‘еҠҹиғҪгҖӮжҜҸдёҖж¬Ўи°ғз”ЁinstallPolicyйғҪжҳҜдёәEditPartжіЁеҶҢдёҖдёӘEditPolicyгҖӮдҫӢеҰӮпјҢEditPolicy.CONTAINER_ROLEжҳҜдёҺTablePart зӣёе…ізҡ„пјҢд№ӢжүҖд»ҘroleеҸ«ContainerжҳҜеӣ дёәжҲ‘们зҹҘйҒ“TableеҢ…еҗ«column, 并且жҲ‘们зҡ„еә”з”ЁзЁӢеәҸиҰҒеҲӣе»әж–°зҡ„columnд»ҘеҸҠж·»еҠ иҝҷдәӣcolumnеҲ°е·ІеӯҳеңЁзҡ„tableгҖӮ
еҫҲеӨҡжҠҪиұЎзҡ„EditPolicyзұ»жҸҗдҫӣдәҶдёҖдёӘgetCommand(Request request)ж–№жі•зҡ„е®һзҺ°гҖӮеңЁContainerEditPolicyзұ»дёӯжҲ‘们иғҪеӨҹеҸ‘зҺ°еҰӮдёӢд»Јз Ғпјҡ
- publicВ CommandВ getCommand(RequestВ request)В { В В
- В В ifВ (REQ_CREATE.equals(request.getType())) В В
- returnВ getCreateCommand((CreateRequest)request); В В
- В В ifВ (REQ_ADD.equals(request.getType())) В В
- returnВ getAddCommand((GroupRequest)request); В В
- В В ifВ (REQ_CLONE.equals(request.getType())) В В
- returnВ getCloneCommand((ChangeBoundsRequest)request); В В
- В В ifВ (REQ_ORPHAN_CHILDREN.equals(request.getType())) В В
- returnВ getOrphanChildrenCommand((GroupRequest)request); В В
- В В returnВ null; В В
- } В В
- publicВ classВ TableContainerEditPolicyВ extendsВ ContainerEditPolicy В В
- { В В
- В В В В protectedВ CommandВ getCreateCommand(CreateRequestВ request) В В
- В В В В { В В
- В В В В В //д»Һrequestеҫ—еҲ°ж–°еҜ№иұЎе№¶зЎ®и®Өе®ғжҳҜColumnзҡ„е®һдҫӢ В В
- ObjectВ newObjectВ =В request.getNewObject();//д»Һrequestеҫ—еҲ°ж–°еҜ№иұЎе№¶зЎ®и®Өе®ғжҳҜ В В
- В В В В В В В В ifВ (!(newObjectВ instanceofВ Column)) В В
- В В В В В В В В { В В
- В В В В В В В В В В В В returnВ null; В В
- В В В В В В В В } В В
- В В В В В В В В ColumnВ columnВ =В (Column)В newObject; В В
- //еҫ—еҲ°дёҺTablePartзӣёе…ізҡ„TableеҜ№иұЎ В В
- В В В В В TablePartВ tablePartВ =В (TablePart)В getHost(); В В
- В В В В В В В В TableВ tableВ =В tablePart.getTable(); В В
- //еҲӣе»әзӣёе…ізҡ„Command并и®ҫзҪ®Tableе’ҢColumnдҝЎжҒҜ В В
- ColumnCreateCommandВ commandВ =В newВ ColumnCreateCommand(); В В
- В В В В В В В В command.setTable(table); В В
- В В В В В В В В command.setColumn(column); В В
- В В В В В В В В returnВ command; В В
- В В В В } В В
- } В В
жҲ‘们дёәдёҚеҗҢзҡ„roleжңүдёҚеҗҢзҡ„EditPolicyе®һзҺ°гҖӮдҫӢеҰӮеңЁжҲ‘们зҡ„еә”з”ЁзЁӢеәҸдёӯTableEditPolicy继жүҝComponentEditPolicyжқҘе®һзҺ°EditPolicy.COMPONENT_ROLE. 并йҖҡиҝҮе®һзҺ°createDeleteCommand(GroupRequest request)жқҘеӨ„зҗҶREQ_DELETE.
Commands
зӣёдҝЎдәҶи§Ји®ҫи®ЎжЁЎејҸзҡ„дәәйғҪдјҡеҜ№CommandиҝҷдёӘжЁЎејҸиҖізҶҹиғҪиҜҰпјҢжҜҸдёҖдёӘе…·дҪ“зҡ„CommandиҙҹиҙЈеҜ№Modelзҡ„дҝ®ж”№пјҢиҝҷдәӣCommandйғҪ继жүҝGEFдёӯзҡ„дёҖдёӘжҠҪиұЎеҹәзұ»пјҡorg.eclipse.gef.commands.CommandпјҢе®ғз®ҖеҚ•ең°е°ҒиЈ…дәҶжҲ‘们еҜ№requestзҡ„е“Қеә”пјҢе…¶дё»иҰҒж–№жі•жңүexcute(),undo(),redo(),canExcute(),canUndo(),canRedo().
еӨ§еӨҡж•°жғ…еҶөдёӢпјҢCommandзҡ„еӯҗзұ»йңҖиҰҒе®һзҺ°excute()е’Ңundo()пјҢиҖҢе…¶д»–ж–№жі•жҳҜеҸҜйҖүзҡ„пјҢжҲ‘们еҸҜд»ҘзңӢзңӢColumnCreateCommandзҡ„е®һзҺ°пјҡ
- publicВ classВ ColumnCreateCommandВ extendsВ Command В В
- { В В
- В В В В privateВ ColumnВ column; В В
- В В В В privateВ TableВ table; В В
- В В В В publicВ voidВ setColumn(ColumnВ column) В В
- В В В В { В В
- //дёәcolumnи®ҫзҪ®еҗҚеӯ—е’Ңзұ»еһӢ В В
- В В В В В В В В this.columnВ =В column; В В
- В В В В В В В В this.column.setName("COLUMNВ "В +В (table.getColumns().size()В +В 1)); В В
- В В В В В В В В this.column.setType(Column.VARCHAR); В В
- В В В В } В В
- В В
- В В В В publicВ voidВ setTable(TableВ table) В В
- В В В В { В В
- В В В В В В В В this.tableВ =В table; В В
- В В В В } В В
- В В
- В В В В publicВ voidВ execute() В В
- В В В В { В В
- //е°Ҷж–°columnж·»еҠ еҲ°table В В
- В В В В В table.addColumn(column); В В
- В В В В } В В
- В В
- В В В В publicВ voidВ undo() В В
- В В В В { В В
- В В В В В table.removeColumn(column); В В
- В В В В } В В
- } В В
дҪҝз”ЁCommandsжҜ”иө·зӣҙжҺҘдҪҝз”ЁEditPoliciesжқҘж”№еҸҳmodelжңүдёӨдёӘеҘҪеӨ„пјҡ
вҖў CommandжҳҜеҫҲеҘҪзҡ„OOи®ҫи®ЎжЁЎејҸ пјӣ
вҖў CommandжЎҶжһ¶ж”ҜжҢҒundoе’ҢredoеҠҹиғҪпјӣ
Commandзҡ„е®һзҺ°дёҚиғҪеӨҹе®№зәід»»дҪ•еҜ№GEFзү№жңүзҡ„组件еҰӮEditPartsжҲ–EditPoliciesзҡ„еј•з”ЁгҖӮиҰҒжіЁж„ҸдҝқжҢҒCommandsе’ҢUIйҖ»иҫ‘е№ІеҮҖзҡ„еҲҶзҰ»
В
дј ж’ӯжңәеҲ¶
дёҖж—ҰжҲ‘们改еҸҳmodelпјҢжҲ‘们зҡ„GEFзј–иҫ‘еҷЁйңҖиҰҒе°Ҷиҝҷдәӣж”№еҸҳдј ж’ӯеҲ°UIгҖӮжҲ‘们йңҖиҰҒеҚҸи°ғжЁЎеһӢпјҢи§Ҷеӣҫе’ҢжҺ§еҲ¶еҷЁжқҘе®ҢжҲҗиҝҷдёӘе·ҘдҪңпјҒ
иҝ„д»ҠдёәжӯўпјҢжҲ‘们讨и®әдәҶзҡ„GEFдёӯModel,Viewе’ҢControllerзҡ„еҠҹиғҪпјҢдҪҶжҳҜдёәдәҶеҒҡдёҖдёӘжЁЎеһӢзј–иҫ‘еҷЁпјҢжҲ‘们йңҖиҰҒи®©жҲ‘们зҡ„EditPartеҒҡжӣҙеӨҡзҡ„дәӢжғ…пјҡ
вҖў йңҖиҰҒдёҖдёӘlistenerжқҘжӣҙж–°modelгҖӮиҖҢmodelд№ҹйңҖиҰҒдј ж’ӯEditPartиғҪеӨҹжҺҘ收еҲ°зҡ„дәӢ件е“Қеә”
вҖў йңҖиҰҒз»ҙжҢҒдёҺе…¶еӯҗEditPartд»ҘеҸҠConnectionд№Ӣй—ҙзҡ„е…ізі»пјҢ并еҗҢжӯҘе…¶дёҺmodelзҡ„ж”№еҸҳгҖӮ
вҖў йңҖиҰҒжӣҙж–°е®ғз®ЎзҗҶзҡ„Figuresд»ҘеҸҠеёғеұҖпјҢз¬ҰеҗҲmodelзҡ„ж”№еҸҳгҖӮ
жңҖеҗҺиҰҒеҒҡзҡ„дәӢжғ…
жңҖеҗҺжҲ‘们иҰҒдёәиҝҷдёӘжЁЎеһӢзј–иҫ‘еҷЁе®ҡд№үиҮӘе·ұзҡ„жү©еұ•зӮ№пјҡ
- <extensionВ В
- В В В В В В В В В point="org.eclipse.ui.editors">В В
- В В В В В В <editorВ В
- В В В В В В В В В В В В name="%editor.name"В В
- В В В В В В В В В В В В icon="icons/editor.gif"В В
- В В В В В В В В В В В В extensions="schema"В В
- В В В В В В В В В В В В class="com.realpersist.gef.editor.SchemaDiagramEditor"В В
- В В В В В В В В В В В В contributorClass="com.realpersist.gef.action.SchemaActionBarContributor"В В
- В В В В В В В В В В В В id="SchemaВ Editor">В В
- В В В В В В editor>В В
- extension>В В
еҗҢж ·иҰҒдёәе®ғе®ҡд№үдёҖдёӘWizardжқҘеё®еҠ©жҲ‘们еҲӣе»әж•°жҚ®еә“Schemaеӣҫ
В В
- <extensionВ В
- В В В В В В В В В point="org.eclipse.ui.newWizards">В В
- В В В В В В <categoryВ В
- В В В В В В В В В В В В name="GEFВ (GraphicalВ EditingВ Framework)"В В
- В В В В В В В В В В В В parentCategory="org.eclipse.ui.Examples"В В
- В В В В В В В В В В В В id="org.eclipse.gef.examples">В В
- В В В В В В category>В В
- В В В В В В <wizardВ В
- В В В В В В В В В В В В availableAsShortcut="true"В В
- В В В В В В В В В В В В name="SchemaВ DiagramВ Editor"В В
- В В В В В В В В В В В В icon="icons/editor.gif"В В
- В В В В В В В В В В В В category="org.eclipse.ui.Examples/org.eclipse.gef.examples"В В
- В В В В В В В В В В В В class="com.realpersist.gef.editor.wizard.SchemaDiagramWizard"В В
- В В В В В В В В В В В В id="com.realpersist.gef.editor.wizard.wizard.new.file">В В
- В В В В В В В В В <description>В В
- В В В В В В В В В В В WizardВ toВ createВ anВ emptyВ orВ pre-populatedВ schemaВ diagramВ file В В
- В В В В В В В В В description>В В
- В В В В В В В В В <selectionВ В
- В В В В В В В В В В В В В В В class="org.eclipse.core.resources.IResource">В В
- В В В В В В В В В selection>В В
- В В В В В В wizard>В В
- В В В extension>В В
йҷӨдәҶиҝҷдәӣеҶ…е®№пјҢжҲ‘们иҝҳжңүеҘҪеӨҡдёңиҘҝжІЎиғҪеңЁиҝҷйҮҢдёҖдёҖе‘ҲзҺ°пјҢжҜ”еҰӮPalette, PropertySheet,Outline
В
еЈ°жҳҺпјҡиҜҘж–Үз« е·ІеҸ‘иЎЁдәҺгҖҠзЁӢеәҸе‘ҳгҖӢ2006е№ҙ第дә”жңҹпјҢеҰӮиҰҒеј•з”ЁиҜ·жіЁжҳҺеҮәеӨ„гҖӮ
- 2007-02-13 12:26
- жөҸи§Ҳ 5486
- иҜ„и®ә(0)
- жҹҘзңӢжӣҙеӨҡ
еҸ‘иЎЁиҜ„и®ә
-
JavaзЁӢеәҸе‘ҳ25дёӘеҝ…еӨҮзҡ„EclipseжҸ’件
2012-01-12 22:36 21959еҺҹж–Ү:http://www.fromdev.com/2012/ ... -
е…ідәҺжҸ’件жӣҙж–°е®үиЈ…зҡ„й”ҷиҜҜ
2007-12-21 20:12 2237еңЁжӣҙж–°жҸ’件зҡ„ж—¶еҖҷеҮәзҺ°иҝҷж ·зҡ„й”ҷиҜҜ: Unable to comp ... -
жңҖиҝ‘еҒҡeclipse branding, featuresзҡ„дёҖдәӣз»ҸйӘҢ
2007-12-16 01:24 4577зҹҘйҒ“eclipseзҡ„splashжҖҺд№ҲеҒҡ ... -
GEFеӯҰд№ з¬”и®°
2007-12-07 20:20 4183GEFд»ҘеүҚеӯҰд№ иҝҮ, иҖҢдё”иҝҳжҢ ... -
SWTеёғеұҖж·ұе…ҘеӯҰд№
2007-11-30 23:00 7968д»ҘдёӢеҶ…е®№жҳҜеӯҰд№ "The Definitive Gui ... -
Eclipse Action ж·ұе…ҘеӯҰд№ з¬”и®°(3)
2007-11-25 17:59 4137filterе…ғзҙ жҳҜз”ЁжқҘжҢҮе®ҡеҪ“е ... -
Eclipse Action ж·ұе…ҘеӯҰд№ з¬”и®°(2)
2007-11-25 17:14 5243Object Action иҝҷз§ҚActionжҳҜи·ҹеј№еҮәзҡ„дёҠдёӢж–ҮиҸң ... -
Eclipse Action ж·ұе…ҘеӯҰд№ з¬”и®°(1)
2007-11-25 17:07 7708д»ҘеүҚеҒҡжҸ’件用еҲ°зҡ„ActionSetйғҪеҸӘжҳҜдҫқи‘«иҠҰз”»з“ў,жІЎжңүзңҹжӯЈзҗҶ ... -
JFace Text Editorе®Ңе…ЁжҺҢжҸЎд№Ӣз»ҲжһҒжҢҮеҚ—(4)
2007-11-24 17:08 5703й”ҷиҜҜж ҮиҜҶ(Error Marking) Error Marki ... -
JFace Text Editorе®Ңе…ЁжҺҢжҸЎд№Ӣз»ҲжһҒжҢҮеҚ—(3)
2007-11-24 16:56 5547еҶ…е®№еӨ§зәІ д№ӢжүҖд»ҘиҰҒз»ҷзј– ... -
JFace Text Editorе®Ңе…ЁжҺҢжҸЎд№Ӣз»ҲжһҒжҢҮеҚ—(2)
2007-11-24 16:53 6760жңҖеҗҺдёҖжӯҘе°ұжҳҜе®һзҺ°еҗ„з§ҚеҠҹиғҪ иҜӯжі•й«ҳдә® йҰ–е…ҲжҲ‘们иҰҒе®һзҺ°зҡ„жҳҜиҜӯжі•й«ҳдә® ... -
JFace Text Editorе®Ңе…ЁжҺҢжҸЎд№Ӣз»ҲжһҒжҢҮеҚ—(1)
2007-11-24 16:17 10029JFace Text EditorжҳҜJFaceйҮҢйқўдёҖдёӘеҠҹиғҪејәеӨ§ ... -
жңҖиҝ‘зҡ„Eclipse pluginејҖеҸ‘жҖ»з»“
2007-11-24 11:30 4959ListжҺ§д»¶жІЎжңүжҸҗдҫӣaddDblClickListenerж–№жі• ... -
eclipse3.3е…ідәҺJavaFileEditorInputе…је®№жҖ§й—®йўҳзҡ„и§ЈеҶі
2007-11-24 11:22 4691еңЁeclipse3.3дёӯ,JavaFileEditor ... -
Eclipse WTP Projects Facetsе®һжҲҳжҢҮеҚ—(2)
2007-11-21 21:13 5287дҝ®йҘ°е·ҘдҪң з»ҷfacetеңЁйҖүжӢ©еҲ—иЎЁдёӯж·»еҠ еӣҫж Ү ж јејҸеҰӮдёӢ: xml ... -
Eclipse WTP Projects Facetsе®һжҲҳжҢҮеҚ—(1)
2007-11-21 20:21 9620иҝҷдёӘж–Үз« еҹәжң¬жҳҜ"Building Project F ... -
д№ҹиҜҙе…ідәҺWizardPageзҡ„еҠЁжҖҒз”ҹжҲҗ
2007-11-05 14:26 5178В В В В В В В В еңЁEclipseдёӯдёҖдёӘWizard=Wiza ... -
е…ідәҺеӨҡйЎөзј–иҫ‘еҷЁдёӯдёҚеҗҢEditorд№Ӣй—ҙзҡ„Redo&UndoеҶІзӘҒзҡ„и§ЈеҶі
2007-09-03 15:17 4097еңЁжҲ‘们зҡ„жҸ’件е·Ҙе…·зҡ„ејҖе ... -
TextEditorеҺҹзҗҶеҲҶжһҗ笔记
2007-08-23 15:48 3400Editorзҡ„иҜӯжі•зқҖиүІеҺҹзҗҶ:EclipseдҪҝз”Ёdamage , ... -
жңҖиҝ‘зҡ„EclipseејҖеҸ‘жҖ»з»“
2007-08-23 15:46 2143java.lang.IllegalAccessError: t ...







зӣёе…іжҺЁиҚҗ
3. еӣҫеҪўзј–иҫ‘еҷЁзҡ„жһ„е»әпјҡиҜҰз»ҶжӯҘйӘӨжҢҮеҜјеҰӮдҪ•дҪҝз”ЁGEFеҲӣе»әеҸҜдәӨдә’зҡ„еӣҫеҪўзј–иҫ‘еҷЁпјҢеҢ…жӢ¬еӣҫе…ғзҡ„еҲӣе»әгҖҒеёғеұҖз®ЎзҗҶгҖҒзј–иҫ‘ж“ҚдҪңзҡ„е®һзҺ°зӯүгҖӮ 4. EMFжЁЎеһӢзҡ„з”ҹжҲҗдёҺдҪҝз”Ёпјҡи®Іи§ЈеҰӮдҪ•е®ҡд№үXML SchemaпјҢз”ұEMFиҮӘеҠЁз”ҹжҲҗJavaзұ»пјҢд»ҘеҸҠеҰӮдҪ•еңЁд»Јз Ғдёӯ...
GEFжҳҜEclipseе№іеҸ°дёӢејҖеҸ‘еӣҫеҪўеҢ–зј–иҫ‘еҷЁзҡ„ејәеӨ§е·Ҙе…·пјҢе®ғйҖҡиҝҮжҸҗдҫӣжЁЎеһӢгҖҒи§ҶеӣҫгҖҒзј–иҫ‘йғЁд»¶гҖҒе‘Ҫд»Өе’ҢеёғеұҖзӯү组件пјҢйҷҚдҪҺдәҶеҲӣе»әеӣҫеҪўз•Ңйқўзҡ„еӨҚжқӮеәҰгҖӮйҖҡиҝҮж·ұе…ҘзҗҶи§Је’ҢзҶҹз»ғеә”з”ЁGEFпјҢејҖеҸ‘иҖ…еҸҜд»Ҙй«ҳж•Ҳең°жһ„е»әеҮәеҠҹиғҪдё°еҜҢзҡ„еӣҫеҪўеҢ–еә”з”ЁпјҢж»Ўи¶і...
8. **е®һдҫӢеҲҶжһҗ**пјҡйҖҡиҝҮе®һйҷ…йЎ№зӣ®жЎҲдҫӢпјҢиҜҰз»Ҷи§ЈйҮҠеҰӮдҪ•д»Һйӣ¶ејҖе§Ӣжһ„е»әдёҖдёӘз®ҖеҚ•зҡ„жЁЎеһӢзј–иҫ‘еҷЁпјҢи®©еӯҰд№ иҖ…иғҪеҠЁжүӢе®һи·өгҖӮ йҖҡиҝҮиҝҷдёӘе…Ҙй—Ёзі»еҲ—зҡ„еӯҰд№ пјҢж–°жүӢејҖеҸ‘иҖ…е°ҶиғҪеӨҹзҶҹз»ғиҝҗз”ЁEMFе’ҢGEFжһ„е»әй«ҳж•ҲгҖҒзӣҙи§Ӯзҡ„еӣҫеҪўз”ЁжҲ·з•Ңйқўе’ҢжЁЎеһӢй©ұеҠЁзҡ„...
RCPжҳҜEclipseз»„з»ҮжҸҗдҫӣзҡ„дёҖз§Қз”ЁдәҺжһ„е»әжЎҢйқўеә”з”Ёзҡ„жЎҶжһ¶пјҢиҖҢGEFеҲҷжҳҜз”ЁдәҺеҲӣе»әеӣҫеҪўеҢ–зј–иҫ‘еҷЁзҡ„е·Ҙе…·еҢ…гҖӮжң¬ж•ҷзЁӢз”ұжі•иҜӯзүҲзҝ»иҜ‘иҖҢжқҘпјҢз»ҸиҝҮзІҫеҝғж•ҙзҗҶпјҢд»Ҙдёӯж–ҮеҪўејҸе‘ҲзҺ°пјҢзЎ®дҝқдәҶеӣҪеҶ…ејҖеҸ‘иҖ…иғҪеӨҹжӣҙж–№дҫҝең°зҗҶи§Је’ҢеӯҰд№ гҖӮ GEFзҡ„ж ёеҝғжҰӮеҝө...
GEFж”ҜжҢҒеҲӣе»әеҗ„з§ҚеӣҫеҪўз”ЁжҲ·з•ҢйқўпјҢеҢ…жӢ¬з»ҳеӣҫе·Ҙе…·гҖҒжөҒзЁӢеӣҫе’ҢжЁЎеһӢзј–иҫ‘еҷЁгҖӮ GEFзҡ„дё»иҰҒ组件еҢ…жӢ¬пјҡ 1. **Model**пјҡжЁЎеһӢжҳҜж•°жҚ®з»“жһ„пјҢеҢ…еҗ«дәҶеӣҫеҪўе…ғзҙ зҡ„дҝЎжҒҜгҖӮе®ғеҸҜд»ҘжҳҜз®ҖеҚ•зҡ„ж•°жҚ®з»“жһ„пјҢд№ҹеҸҜд»ҘжҳҜеӨҚжқӮзҡ„йўҶеҹҹжЁЎеһӢгҖӮ 2. **Edit ...
йҖҡиҝҮе°ҶGEFдёҺEMFз»“еҗҲдҪҝз”ЁпјҢеҸҜд»ҘиҪ»жқҫеҲӣе»әй«ҳеәҰеҸҜе®ҡеҲ¶зҡ„еӣҫеҪўеҢ–зј–иҫ‘еҷЁпјҢз”ЁдәҺзј–иҫ‘з”ұEMFз”ҹжҲҗзҡ„жЁЎеһӢгҖӮ **3.3 GEFзј–иҫ‘еҷЁејҖеҸ‘жөҒзЁӢ** 1. **е®ҡд№үжЁЎеһӢ**пјҡйҰ–е…ҲдҪҝз”ЁEMFе®ҡд№үжЁЎеһӢгҖӮ 2. **еҲӣе»әи§Ҷеӣҫ**пјҡдҪҝз”ЁGEFеҲӣе»әдёҖдёӘеӣҫеҪўеҢ–зҡ„и§Ҷеӣҫ...
GEFеёёиў«з”ЁдәҺеҲӣе»әзі»з»ҹжһ¶жһ„еӣҫгҖҒUMLжЁЎеһӢгҖҒж•°жҚ®еә“и®ҫи®Ўе·Ҙе…·гҖҒз”өи·Ҝеӣҫзј–иҫ‘еҷЁзӯүгҖӮе®ғзҡ„зҒөжҙ»жҖ§е’ҢејәеӨ§еҠҹиғҪдҪҝе…¶еңЁиҪҜ件е·ҘзЁӢгҖҒж•°жҚ®еҸҜи§ҶеҢ–е’ҢйўҶеҹҹзү№е®ҡзҡ„еӣҫеҪўзј–иҫ‘еә”з”ЁдёӯйқһеёёеҸ—ж¬ўиҝҺгҖӮ 8. **зӨҫеҢәж”ҜжҢҒдёҺеӯҰд№ иө„жәҗ** EclipseзӨҫеҢәжҸҗдҫӣдәҶ...
йҖҡиҝҮеӯҰд№ е’Ңе®һи·өиҝҷдәӣиө„ж–ҷпјҢејҖеҸ‘иҖ…еҸҜд»ҘжҺҢжҸЎжһ„е»әеҹәдәҺ EMF зҡ„жЁЎеһӢпјҢдҪҝз”Ё GEF еҲӣе»әеӣҫеҪўзј–иҫ‘еҷЁпјҢд»ҘеҸҠеҰӮдҪ•е°Ҷ XML Schema ж•°жҚ®дёҺжЁЎеһӢйӣҶжҲҗгҖӮиҝҷдәӣжҠҖжңҜеңЁзҺ°д»ЈиҪҜ件е·ҘзЁӢпјҢе°Өе…¶жҳҜдјҒдёҡзә§еә”з”Ёе’Ңе·Ҙе…·ејҖеҸ‘дёӯпјҢйғҪжңүзқҖе№ҝжіӣзҡ„еә”з”ЁгҖӮ
1. **жЁЎеһӢпјҲModelпјү**пјҡеңЁGEFдёӯпјҢжЁЎеһӢжҳҜж•°жҚ®з»“жһ„зҡ„жҠҪиұЎпјҢе®ғе®ҡд№үдәҶзј–иҫ‘еҷЁжүҖж“ҚдҪңзҡ„еҜ№иұЎе’Ңе®ғ们д№Ӣй—ҙзҡ„е…ізі»гҖӮжЁЎеһӢзӢ¬з«ӢдәҺи§Ҷеӣҫе’ҢжҺ§еҲ¶еҷЁпјҢжҳҜеә”з”ЁзЁӢеәҸзҡ„ж ёеҝғйғЁеҲҶгҖӮ 2. **и§ҶеӣҫпјҲViewпјү**пјҡи§ҶеӣҫжҳҜжЁЎеһӢзҡ„еҸҜи§ҶеҢ–иЎЁзӨәпјҢз”ұGEFжҸҗдҫӣ...
иҖҢGMFеҲҷжҳҜеҜ№GEFзҡ„еўһејәпјҢдё“й—Ёз”ЁдәҺеҲӣе»әеӨҚжқӮзҡ„жЁЎеһӢй©ұеҠЁзҡ„еӣҫеҪўзј–иҫ‘еҷЁгҖӮеңЁEclipse 3.2иҝҷдёӘзүҲжң¬дёӯпјҢиҝҷдәӣе·Ҙе…·йӣҶжҲҗдәҶиүҜеҘҪзҡ„еӣҫеҪўе»әжЁЎе’ҢеҸҜи§ҶеҢ–зј–иҫ‘иғҪеҠӣпјҢеҜ№дәҺејҖеҸ‘дәәе‘ҳжқҘиҜҙпјҢе®ғ们жҳҜжһ„е»әеӣҫеҪўеҢ–еә”з”ЁзЁӢеәҸе’ҢжЁЎеһӢзҡ„йҮҚиҰҒе·Ҙе…·з®ұгҖӮ ...
### GEFеҝ«йҖҹе…Ҙй—Ёж•ҷзЁӢдёҺEMFж•ҷзЁӢжҰӮи§Ҳ #### GEF HelloWorld зӨәдҫӢиҜҰи§Ј ...жӯӨеӨ–пјҢиҝҳд»Ӣз»ҚдәҶеҰӮдҪ•и®ҫзҪ®йЎ№зӣ®дҫқиө–гҖҒеҲӣе»әзј–иҫ‘еҷЁд»ҘеҸҠе®һзҺ°GEFзҡ„еҹәжң¬з»„件гҖӮиҝҷдәӣжӯҘйӘӨдёҚд»…йҖӮз”ЁдәҺжң¬ж•ҷзЁӢзҡ„зӨәдҫӢпјҢд№ҹжҳҜжһ„е»әжӣҙеӨҚжқӮеӣҫеҪўзј–иҫ‘еҷЁзҡ„еҹәзЎҖгҖӮ
йҖҡиҝҮиҝҷдёӘGEFе…Ҙй—Ёзі»еҲ—пјҢдҪ еҸҜд»ҘйҖҗжӯҘжҺҢжҸЎеҰӮдҪ•еҲ©з”ЁGEFеҲӣе»әејәеӨ§зҡ„еӣҫеҪўеҢ–зј–иҫ‘еҷЁпјҢж— и®әжҳҜз®ҖеҚ•зҡ„з»ҳеӣҫе·Ҙе…·иҝҳжҳҜеӨҚжқӮзҡ„дёҡеҠЎжөҒзЁӢзј–иҫ‘еҷЁпјҢGEFйғҪиғҪжҸҗдҫӣеқҡе®һзҡ„жҠҖжңҜж”ҜжҢҒгҖӮеңЁе®һи·өдёӯдёҚж–ӯжҺўзҙўе’ҢеӯҰд№ пјҢдҪ е°ҶиғҪеӨҹе……еҲҶеҸ‘жҢҘGEFзҡ„жҪңеҠӣпјҢжһ„е»әеҮә...
**GEFпјҲGraphical Editing FrameworkпјүејҖеҸ‘жҢҮеҚ—*...жҖ»д№ӢпјҢ"GEF_Tutorial.rar"жҳҜдёҖдёӘе®қиҙөзҡ„иө„жәҗпјҢе®ғе°Ҷеј•еҜјдҪ иёҸе…ҘGEFејҖеҸ‘зҡ„дё–з•ҢпјҢйҖҡиҝҮе®һдҫӢеӯҰд№ пјҢдҪ е°ҶиғҪеӨҹзҶҹз»ғең°еҲӣе»әеҮәеҠҹиғҪдё°еҜҢзҡ„еӣҫеҪўзј–иҫ‘еҷЁпјҢе®һзҺ°еҗ„з§ҚеӨҚжқӮзҡ„еӣҫеҪўз”ЁжҲ·з•ҢйқўгҖӮ
GEFжҳҜдёҖдёӘејәеӨ§зҡ„ејҖжәҗеә“пјҢе…Ғи®ёејҖеҸ‘иҖ…еҲӣе»әеҜҢе®ўжҲ·з«Ҝеә”з”ЁпјҢзү№еҲ«жҳҜйӮЈдәӣйңҖиҰҒдәӨдә’ејҸеӣҫеҪўз•Ңйқўзҡ„йўҶеҹҹпјҢеҰӮжөҒзЁӢеӣҫгҖҒзҪ‘з»ңжӢ“жү‘еӣҫжҲ–ж•°жҚ®еә“жЁЎеһӢгҖӮ иҝҷдёӘSDKеҢ…еҗ«дәҶз”ЁдәҺејҖеҸ‘еӣҫеҪўз”ЁжҲ·з•Ңйқўзҡ„жүҖжңүеҝ…иҰҒ组件пјҢеҢ…жӢ¬жЁЎеһӢ-и§Ҷеӣҫ-жҺ§еҲ¶еҷЁпјҲMVCпјү...
йҖҡиҝҮж·ұе…Ҙз ”з©¶иҝҷдәӣDEMOпјҢејҖеҸ‘иҖ…еҸҜд»ҘжҺҢжҸЎдҪҝз”ЁGEFжһ„е»әеӣҫеҪўеҢ–зј–иҫ‘еҷЁзҡ„еҹәжң¬жҠҖиғҪпјҢиҝӣдёҖжӯҘдәҶи§ЈеҰӮдҪ•еҲ©з”ЁJavaе’ҢEclipseе№іеҸ°еҲӣе»әеӨҚжқӮзҡ„еӣҫеҪўз”ЁжҲ·з•ҢйқўгҖӮжҜҸдёӘDEMOйғҪжҳҜдёҖдёӘзӢ¬з«Ӣзҡ„еӯҰд№ еҚ•е…ғпјҢйҖҡиҝҮе®һи·өе’ҢжҜ”иҫғпјҢеҸҜд»Ҙжӣҙе…Ёйқўең°зҗҶи§ЈGEFзҡ„...
4. зӨәдҫӢд»Јз Ғе’ҢйЎ№зӣ®пјҡеҸҜиғҪеҢ…жӢ¬дәҶдҪҝз”ЁEMFгҖҒSWTе’ҢGEFеҲӣе»әзҡ„зӨәдҫӢеә”з”ЁзЁӢеәҸжҲ–зј–иҫ‘еҷЁпјҢеё®еҠ©ејҖеҸ‘иҖ…зҗҶи§ЈеҰӮдҪ•з»“еҗҲдҪҝз”ЁиҝҷдәӣжҠҖжңҜгҖӮ 5. ж–ҮжЎЈе’Ңж•ҷзЁӢпјҡиҜҰз»Ҷд»Ӣз»ҚдәҶеҰӮдҪ•дҪҝз”ЁиҝҷдёүдёӘжЎҶжһ¶пјҢеҢ…жӢ¬APIеҸӮиҖғгҖҒз”ЁжҲ·жҢҮеҚ—е’ҢжңҖдҪіе®һи·өгҖӮ йҖҡиҝҮеӯҰд№ ...
2. **еңЁViewPartдёӯдҪҝз”ЁGEF**пјҡйҖҡеёёжғ…еҶөдёӢпјҢGEFдё»иҰҒз”ЁдәҺеҲӣе»әеӣҫеҪўзј–иҫ‘еҷЁпјҲEditorпјүпјҢдҪҶжң¬зӨәдҫӢзү№еҲ«жҢҮеҮәеңЁйқһEditorзҡ„ViewPartдёӯдҪҝз”ЁGEFгҖӮViewPartжҳҜEclipse RCPпјҲRich Client Platformпјүдёӯзҡ„дёҖдёӘ组件пјҢз”ЁдәҺжҳҫзӨәеҗ„з§Қи§Ҷеӣҫ...
еңЁEclipseжҸ’件ејҖеҸ‘дёӯпјҢGEFпјҲGeneric Editor FrameworkпјүжҳҜдёҖз§Қз”ЁдәҺжһ„е»әеӣҫеҪўеҢ–зј–иҫ‘еҷЁзҡ„жЎҶжһ¶пјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…еҲӣе»әеӨҚжқӮзҡ„еӣҫеҪўз•ҢйқўпјҢзү№еҲ«йҖӮеҗҲжһ„е»әжЁЎеһӢзј–иҫ‘еҷЁгҖӮEMFпјҲEclipse Modeling FrameworkпјүжҳҜEclipseйЎ№зӣ®дёӯзҡ„дёҖдёӘйҮҚиҰҒ...
- **жЁЎеһӢпјҲModelпјү**пјҡеңЁGEFдёӯпјҢжЁЎеһӢжҳҜж•°жҚ®з»“жһ„зҡ„ж ёеҝғпјҢе®ғеӯҳеӮЁдәҶзј–иҫ‘еҷЁжүҖиЎЁзӨәзҡ„дҝЎжҒҜгҖӮжЁЎеһӢзӢ¬з«ӢдәҺеӣҫеҪўи§ҶеӣҫпјҢеҸҜд»ҘйҮҮз”Ёд»»дҪ•йҖӮеҗҲзҡ„ж•°жҚ®з»“жһ„е®һзҺ°гҖӮ - **и§ҶеӣҫпјҲViewпјү**пјҡи§ҶеӣҫжҳҜжЁЎеһӢзҡ„еҸҜи§ҶеҢ–иЎЁзӨәпјҢе®ғе°ҶжЁЎеһӢж•°жҚ®иҪ¬жҚўжҲҗз”ЁжҲ·...