原文:40 Incredibly Useful Web Design Tools You Should Use Daily
原作者:Daniels Mekšs
翻译:tunpishuang

本文将会展示一些web设计师应该经常会使用到的工具。如果你需要一些灵感,你可以访问最流行的设计展示站点来寻找你需要的好作品和好例子。一些设 计相关的工具,在线生成器,免费字体站点,模板站点都将帮助你更有效率测试和管理站点。记住,并不是什么都亲自完成才是最好的方式,一定程度的借鉴将会让 你以更轻松的方式完成任务。
我强烈建立你泛读本文,把对你有帮助的站点加入书签,当你灰心的时候,不妨看看。
灵感类
Deviantart是互联网站最大的艺术展示站点之一。你可以在这里找到好灵感。

Web Design Library是一个提供设计研究平台的资源站点,覆盖了大量的理论知识和实战方面的信息。

Stylevault.net 是一个设计展示站点,设计师可以在上面展示才华的同时其他人也可从中获益。

Behance 是找灵感的好去处,因为他们的设计更加专业。

The Design Inspiration 是一群整日寻求设计灵感的设计师所创建的。

设计工具
Colour lover 是一个国际性的设计师社区,不同行当的艺术家到此寻找色彩方面的灵感,想法并对这些专业的或个人项目发表发聩。

Adobe kuler 是奥多比公司推出的web程序,旨在帮助你创建和分享颜色主题。

Color Hunter 可以通过图片来创建配色。

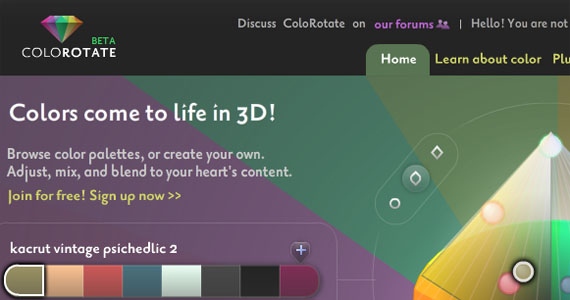
通过Colorotate,可以实现以3D的视觉效果的方面来迎合人脑的颜色处理过程。

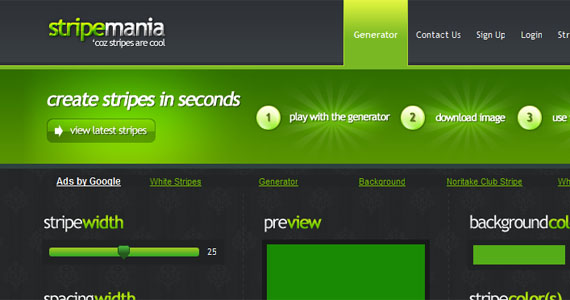
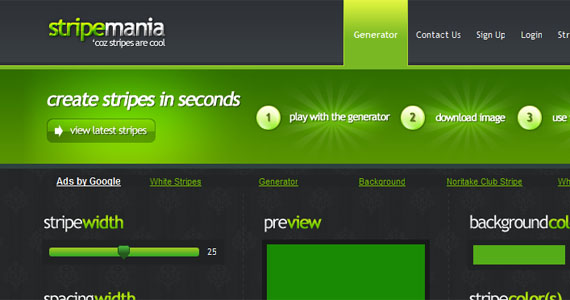
Stripemania 是一个用于生成纹理的在线web2.0工具。纹理大小、缝隙都可以调节,还可以选择色彩过渡效果。

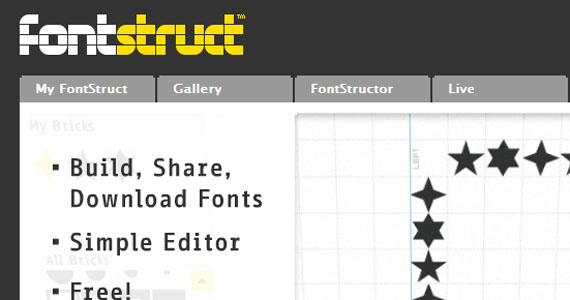
FontStruct 可以通过绘制网格来绘制出自己的字体。

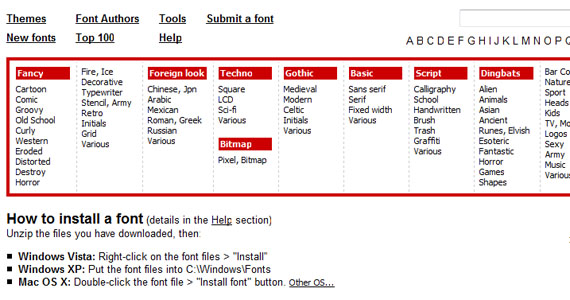
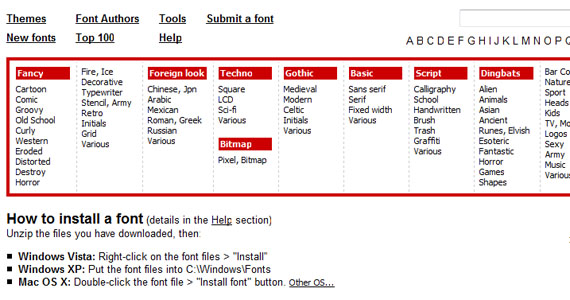
一个可以通过字母,主题,更新日期排序的字体站点,大多数字体可以免费下载。

一个收录了十万个免费图标搜索引擎。

看见了一个好看的字体,但是不知道它的名字?
把字体图像提交到WhatTheFont,它将会在数据库中查找与你的字体最接近的字体名字,或者让字体爱好者在WhatTheFont论坛中帮忙。

Lorem Ipsum是打印排版工业的无意义文本,这是一个Lorem Ipsum生成器。

编码工具
Typetester是一个在线字体比较工具。

通过typeface.js,你可以在网页中嵌入自定义字体,从而免去了文字到图片转换的麻烦。

Firebug是Firefox浏览器的一个网页开发的扩展,你可以在任意网页中编辑,调试,监视css,html,javascript。

Smush.it通过对特定图片格式的优化技术来减小图片大小,这是一个“无损”的工具,也就是说在优化图片的同时,图片样子和视觉效果没有发生改变。

在线HTML表单创建工具。

Zend Sudio 7.0是一下代专业级的php程序开发环境。其设计可以最大化开发者的效率,同时可以更快的开发和维护代码,解决程序问题并且提高团队合作效率。

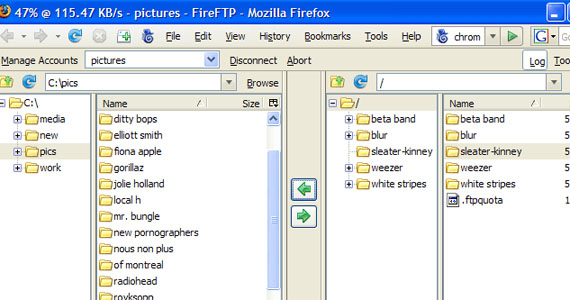
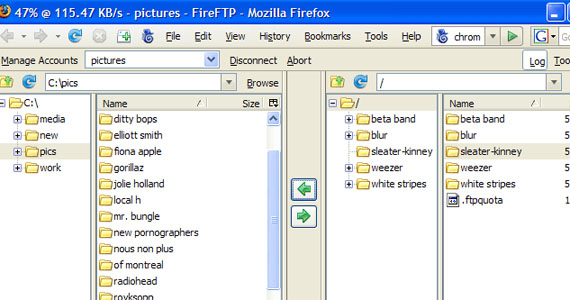
FireFTP是一个Mozilla Firefox扩展,是一个免费、安全、跨平台的FTP客户端。

ExpanDrive 就像是你MAC或者PC上的U盘。可以在远程计算机上打开、编辑、保存文件。

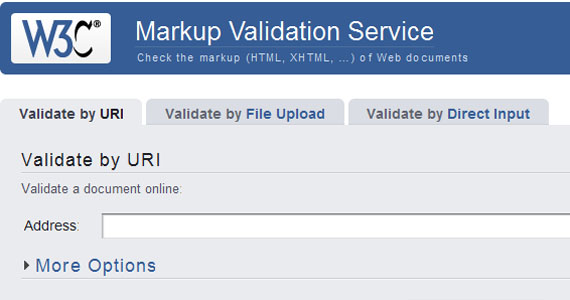
W3C校验器是W3C的免费服务,用于检查网页的标签的有效性。同样还有一个CSS校验器。

jQuery UI 是一个开源的接口组件库-互动、小工具、动画效果,基于jQuery javascript库。每个组件都是基于jQuery的事件驱动构架编写,并且相当主题化,使开发者和任意技术层次的人都能整合到自己的代码中去。

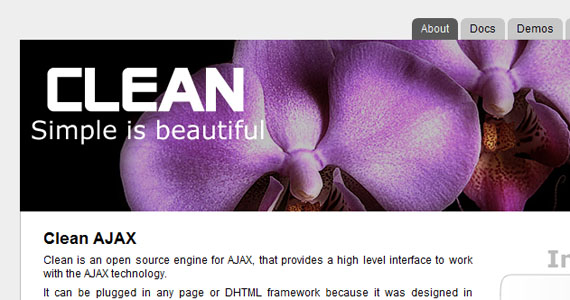
Clean是Ajax的开源引擎,提供了一个Ajax技术的高级接口。

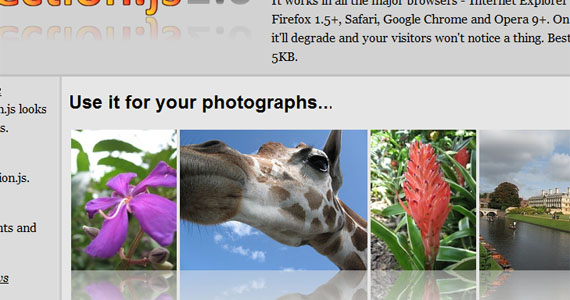
Relection.js 可以让网页中的图片呈现发射效果,它使用整洁的javascript代码,使你的代码更干净。

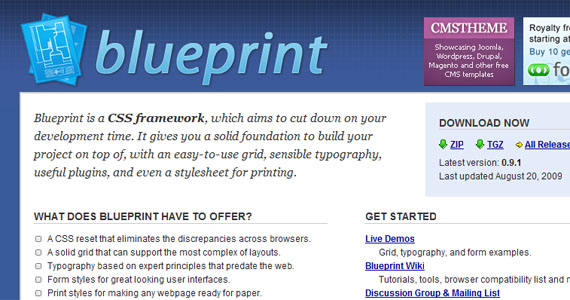
Blueprint是一个CSS框架,旨在削减开发时间。它通过网格、排版、插件、打印的CSS给你的项目提供一个坚实的基石。

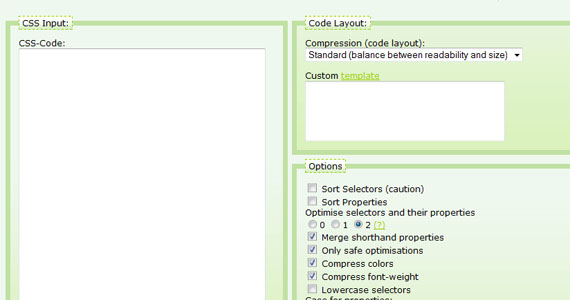
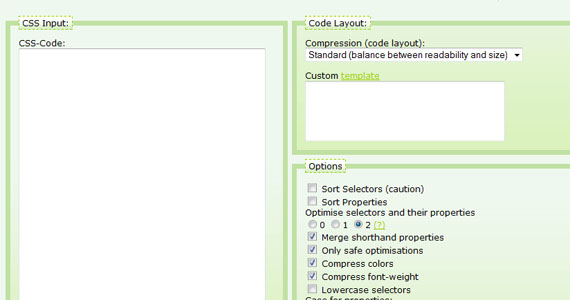
CleanCSS是一个强大的CSS代码优化器和代码格式化工具。

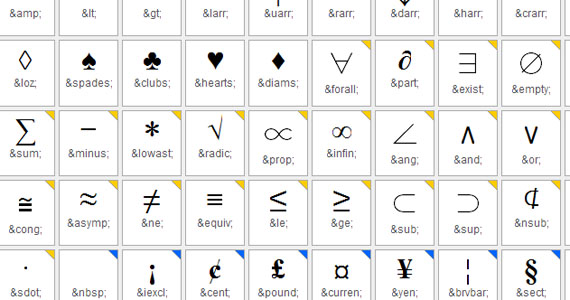
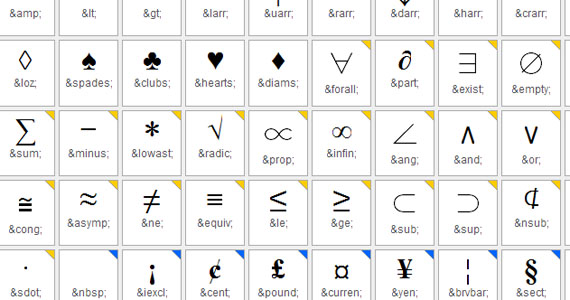
这个页面包含了HTML 4 和 XHTML 1.0 所允许的252的特殊字符,W3C官方HTML 4规范中的第24部分有所阐述。

Pingdom是一个站点监视工具,可以7X24小时全年监控,有在线时长、响应时长的统计,还可以通过Email和短信来发送警告。

Lightbox用于图片在网页上叠加显示。设置及其简单。

免费的flash网页创建工具。

BestFreeTemplates.info 优秀的CSS模板供您下载。

测试管理站点
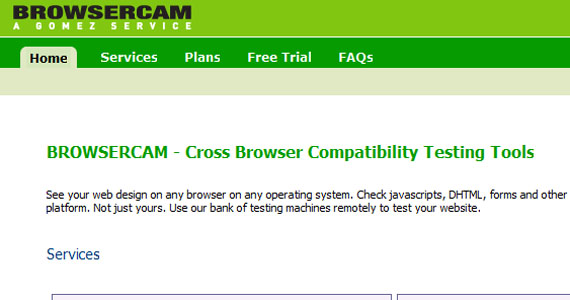
BrowserShots是一个基于web的浏览器兼容性检查工具,可以清晰的预览您站点在各种浏览器上面的显示效果。不需要注册,直接提交url,然后等待3-5分钟,BrowserShot就为您生成各种浏览器下面的效果图。

在任意操作系统任意浏览器上查看你的web设计,检查javascript,DHTML,表单和其他动态功能。

Are my sites up是一个简单的服务,当你网站下线是会及时的通知你。

Google Analytics 是一个企业级的网站分析解决方案,让你对自己站点的访问状况了如指掌并且有效的进行市场推广。强大、灵活、易用的特性使你分析网站流量的方式耳目一新。通 过Google Analytics,你可以推广更有针对性的广告,占领市场主动权,创建更高回报的站点。

W3Counter是一个免费的站点分析解决方案,可以回答你的以下疑问:网站用户是谁,他们怎么找到你的站点,他们感兴趣的是什么。

跟踪和监视站点活动。了解站点数据是建立成功在线商务的关键。
















































相关推荐
这份名为"Web设计师的50个超便利工具.pdf"的资源,提供了许多实用的工具,旨在帮助设计师提高工作效率,解决各种问题。 1. LaunchList:这是一个站点发布前的工作清单工具,包含28个检查项,帮助设计师确保网站上线...
Web安全超实用超文档提供了深入浅出的讲解,帮助读者理解和应对这一领域的常见威胁。下面,我们将详细探讨标签中提及的两种主要安全威胁——跨站脚本攻击(XSS)和跨站请求伪造(CSRF),以及相关的防范措施。 首先...
在实际工作中,Web设计师还需要熟悉前端开发工具,如Git进行版本控制,Visual Studio Code或Sublime Text等编辑器进行代码编写,以及浏览器开发者工具进行调试。此外,了解基本的用户体验原则和无障碍设计(WCAG)...
"20个超漂亮实用的纯CSS web2.0导航菜单模板"是一个集合,旨在为开发者和设计师提供灵感和资源,帮助他们创建吸引眼球且功能强大的网页导航。这些模板完全基于CSS,无需依赖JavaScript或者其他复杂的前端技术,使得...
《Web实用网页设计方法》是针对Web开发领域的一次深入探讨,主要聚焦于网页设计的基础概念、技术原理以及实现方式。以下是对该主题的核心知识点的详细解析: ### 一、Web基本概念 #### 1.1 万维网(World Wide Web...
总的来说,Web过滤技术,尤其是Servlet过滤器,为Web应用提供了强大的工具,以模块化、灵活的方式处理安全性、用户认证、数据过滤等关键任务,提升了代码的可维护性和复用性。理解并掌握这些技术对于开发安全、高效...
本压缩包“WEB开发经典素材--超实用”显然是为那些希望提升C# Web开发技能的程序员准备的宝贵资源。 首先,让我们探讨C#这一编程语言。C#是由微软公司开发的一种面向对象的编程语言,主要用于.NET框架。它拥有现代...
在“Web页面设计报告”中,我们可以深入探讨Web开发的基础知识,特别是针对初学者和希望进一步了解网页设计的IT专业人士。这份报告包含了实践性的课程内容,涵盖了基础的HTML(超文本标记语言)和CSS(层叠样式表)...
8. MooTools:是另一个轻量级的JavaScript框架,它为开发者提供了各种工具,包括用于DOM操作、事件处理、动画和AJAX请求的功能。MooTools以其简洁的语法和高质量的代码而著称。 9. web2py:是一个开源的Web应用框架...
这个压缩包可能包含了各种类型的素材,如网站模板、图标集、颜色方案、字体组合等,旨在帮助Web设计师们在创作过程中获取灵感和实用工具。 【描述解析】:“超棒的 Web Design 收集帖.zip,为数字设计师精心策划的令...
在本压缩包“24款超实用的Web 2.0风格翻页代码.rar”中,包含了一系列用于创建具有Web 2.0特色的翻页效果的代码资源。这些代码可以帮助开发者在网站或应用中实现动态、平滑且吸引人的页面过渡效果,提升用户体验。 ...
在网页设计中,CSS(层叠样式表)是控制元素外观和布局的关键工具,而本文将探讨24款超实用的Web 2.0风格翻页页码的CSS代码,这些代码可以帮助开发者实现美观且功能强大的分页功能。 1. **响应式设计**:在Web 2.0...
Colorpad,中文名为“好色鬼”,是一款专为WEB前端开发设计的轻量级取色工具。它的体积小巧,但功能强大,能够为开发者提供便捷的色彩选取服务。在实际应用中,Colorpad可以帮助开发者快速获取屏幕上任何位置的颜色...
标题提到的“超好用的文件对比工具”显然是一款专为此目的设计的应用程序。下面将详细介绍这个工具以及文件对比的基本概念。 文件对比工具的主要功能是比对两个文件或目录的内容,找出它们之间的不同之处。这种工具...
【超全的Web开发工具和资源】这篇文章主要探讨了Web开发者在不断变化的技术环境中所需的工具和资源。Web开发是一个快速发展且充满挑战的领域,开发者需要不断学习新技能以适应技术的迭代更新。以下是一些重要的Web...
"网页像素尺子"和"网页取色工具"是Web开发者不可或缺的辅助工具,它们能够帮助开发者精确地测量元素尺寸,确保页面元素间的间距、边距以及对齐方式都符合设计要求,同时也能方便地获取屏幕上任何颜色的十六进制代码...
### Web实用网页设计方法HTML-2之一 #### HTML概述与基础知识 HTML(HyperText Markup Language),即超文本标记语言,是一种用于创建网页的标准标记语言。它由一系列的元素组成,这些元素通过标签来表示,用来...
在“Web开发技术应用系统设计”这一主题中,我们探讨的是如何利用Web技术来构建高效、实用的应用系统。Web开发涵盖了前端界面设计、后端服务器处理以及数据库管理等多个方面,对于图书管理这样的应用场景,它提供了...