- жөҸи§Ҳ: 773797 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: жқӯе·һ
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 2)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2011-01 ( 8)
- 2010-07 ( 2)
- 2010-04 ( 11)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
webcoverпјҡ
жңҖж–°зҡ„дёӯж–ҮзҪ‘з»ңи®°дәӢжң¬: з ҙ笔记
зҪ‘з»ңи®°дәӢжң¬:http://w ...
дә”дёӘжңҖдҪізҡ„е…Қиҙ№зҪ‘з»ңи®°дәӢжң¬ -
fred_nxhпјҡ
еҫҲеҘҪпјҢй•ҝи§ҒиҜҶдәҶ
javaдёӯе ҶпјҲheap)е’Ңе Ҷж ҲпјҲstack)жңүд»Җд№ҲеҢәеҲ« -
efeigeпјҡ
е…„ејҹпјҢиҜ·й—®дёҖдёӢпјҢдёәд»Җд№ҲжҲ‘зҡ„2003зі»з»ҹ зҪ‘з«ҷеұһжҖ§ йҮҢйқўжІЎжңүвҖңжңҚ ...
еҗҜз”ЁIIS Gzip йЎөйқўеҺӢзј©жҠҖжңҜ еҠ йҖҹзҪ‘йЎөзҡ„жөҸи§ҲйҖҹеәҰ -
252401762пјҡ
еҗҢж ·зҡ„й—®йўҳе•ҠпјҢдёҚзҹҘйҒ“жҘјдё»жҳҜеҗҰе·Із»ҸиҪ¬еҒҡе”®еүҚдәҶ
е”®еүҚе’Ң ејҖеҸ‘зҡ„йҖүжӢ© -
yuanпјҡ
иҶңжӢңзҺ©йқҷз”өзҡ„зҺ°еңЁе‘ўпјҹ
жқҘеӣһйЎҫдёҖдёӢпјҢеҪ“е№ҙзҡ„вҖңеҸ‘зғ§еҸІвҖқеҗ§пјҡ
-
В
-
дҪ з»ҸеёёдҪҝз”ЁJavaScriptејҖеҸ‘еҗ—пјҹдҪ дҪҝз”Ёе“ӘдәӣJavaScriptејҖеҸ‘е·Ҙе…·пјҹжң¬ж–ҮдёӯпјҢжҖ»з»“дәҶдёҖдәӣйқһеёёе®һз”Ёзҡ„JavaScriptе·Ҙе…·пјҢе…ЁйғЁжҳҜе…Қиҙ№зҡ„гҖӮдҪҝз”Ёиҝҷдәӣе·Ҙе…·е°ҶзӣҙжҺҘеҪұе“ҚдҪ зҡ„е·ҘдҪңж•ҲзҺҮгҖӮ
В
еңЁд»ҠеӨ©зҪ‘з»ңејҖеҸ‘ж–№йқўпјҢJavaScriptиө·дәҶеҫҲе…ій”®зҡ„дҪңз”ЁпјӣеғҸjQuery, MooTools, PrototypeзӯүзӯүJavaScriptжЎҶжһ¶д»ҘеҸҠе…¶е®ғJavaScriptзұ»еә“и®©жҲ‘们зҡ„з”ҹжҙ»иҪ»жқҫдәҶдёҚе°‘гҖӮдҪҶжҳҜйҡҸзқҖRich Internet Applications(RIA)зҡ„йқўдё–еҸҠиҝ…йҖҹеә”з”ЁпјҢд№ҰеҶҷжӣҙејәеӨ§пјҢжӣҙеқҡе®һеҸҜйқ зҡ„JavaScriptзҡ„йңҖиҰҒж—ҘзӣҠиҝ«еҲҮгҖӮпјҲ51CTOзј–иҫ‘пјҡеҪ“еүҚWebејҖеҸ‘з•Ңжҷ®йҒҚи®ӨдёәJavaScriptе°ҶдјҡжҲҗдёәдё»жөҒпјҢеҸҜиғҪдјҡжҲҗдёәRIAзҡ„з«һдәүеҜ№жүӢгҖӮпјү

дёҚз®ЎдҪ жҳҜJavaScriptж–°жүӢиҝҳжҳҜз»ҸйӘҢдё°еҜҢзҡ„ејҖеҸ‘иҖ…пјҢдҪ жүҖдҪҝз”Ёзҡ„е·Ҙе…·зӣҙжҺҘеҪұе“ҚдҪ зҡ„е·ҘдҪңж•ҲзҺҮгҖӮејҖж”ҫжәҗд»Јз ҒиҝҗеҠЁдҪҝеҫ—жӢҘжңүеҫ—еҠӣзҡ„е·Ҙе…·дёҚеҶҚж„Ҹе‘ізқҖд»ҳдёҖеӨ§з¬”й’ұпјӣе®һйҷ…дёҠдҪ д»Җд№ҲйғҪдёҚз”Ёд»ҳеҮәгҖӮдёӢйқўжҳҜдёҖдёӘеҜ№JavaScriptејҖеҸ‘иҖ…зңҹжӯЈжңүе®һз”Ёд»·еҖјзҡ„е…Қиҙ№е·Ҙе…·еҲ—иЎЁгҖӮ
жөӢиҜ•
JSLint вҖ“JavaScriptзҡ„йӘҢиҜҒеҷЁ
JSLintеҸ–еҫ—дёҖдёӘJavaScriptжәҗд»Јз Ғ并еҜ№е…¶жү«жҸҸгҖӮеҰӮжһңеҸ‘зҺ°й—®йўҳпјҢе®ғйҖҒеӣһдҝЎжҒҜжҸҸиҝ°й—®йўҳзҠ¶еҶөеҸҠеңЁжәҗд»Јз Ғдёӯзҡ„еӨ§жҰӮдҪҚзҪ®гҖӮй—®йўҳдёҚдёҖе®ҡе°ұеҮәеңЁеҸҘжі•дёҠпјҢдёҚиҝҮеёёеёёжӯЈжҳҜиҝҷйҮҢеҮәй”ҷгҖӮJSLintжҹҘзңӢдёҖдәӣйЈҺж јзәҰе®ҡе’Ңз»“жһ„й—®йўҳпјҢе®ғиҜҒжҳҺдёҚдәҶзЁӢеәҸжҳҜеҗҰжӯЈзЎ®гҖӮе®ғеҸӘжҳҜжҸҗдҫӣдәҶеҸҰдёҖеҸҢзңјзқӣжқҘеё®еҠ©еҸ‘зҺ°й—®йўҳгҖӮ
JsUnitжҳҜдёҖдёӘе®ўжҲ·з«ҜпјҲеҶ…жөҸи§ҲеҷЁпјүJavaScriptеҚ•е…ғжөӢиҜ•жЎҶжһ¶гҖӮе®ғе…¶е®һжҳҜJUnitз»ҷJavaScriptзҡ„дёҖдёӘеҸЈеІёгҖӮе…¶дёӯиҝҳжңүдёҖдёӘе№іеҸ°жқҘеңЁеӨҡдёӘжөҸи§ҲеҷЁдёҠд»ҘеҸҠиҝҗиЎҢдёҚеҗҢж“ҚдҪңзі»з»ҹзҡ„еӨҡдёӘжңәеҷЁдёҠзҡ„иҮӘеҠЁжү§иЎҢжөӢиҜ•гҖӮ
YUI TestжҳҜдёҖдёӘжөӢиҜ•жЎҶжһ¶пјҢе®ғй’ҲеҜ№еҹәдәҺжөҸи§ҲеҷЁзҡ„JavaScriptи§ЈеҶіж–№жЎҲгҖӮдҪ еҸҜд»Ҙз”ЁYUI TestеңЁJavaScript и§ЈеҶіж–№жЎҲдёҠиҪ»жқҫж·»еҠ еҚ•е…ғжөӢиҜ•гҖӮ
еҸҜдҪңдёәFirefoxжү©еұ•пјҢGreasemonkeyз”ЁжҲ·и„ҡжң¬пјҢд»ҘеҸҠUbiquityе‘Ҫд»ӨпјӣObtrusive JavaScript CheckerжҳҜдёҖз§ҚеҸҜд»Ҙжү«иҝҮйЎөйқўдёҠжүҖжңүе…ғзҙ зҡ„е·Ҙе…·пјҢеҸ‘зҺ°еёҰжңүиЎҢеҶ…дәӢ件зҡ„HTMLе…ғзҙ пјҲиҝҷжҳҜжңүеҚұе®іжҖ§зҡ„пјҢJavaScriptеә”иҜҘжҳҜдёҚеј жү¬зҡ„пјүж—¶пјҢе®ғз»ҷиҝҷйғЁеҲҶеҠ зәўиҫ№дҪҝе…¶еҮёжҳҫгҖӮ
CrosscheckжҳҜдёҖдёӘејҖжәҗжөӢиҜ•жЎҶжһ¶пјҢйӘҢиҜҒеҶ…жөҸи§ҲеҷЁJavaScriptд»Јз ҒгҖӮе®ғеё®еҠ©дҪ зЎ®дҝқд»Јз ҒеҸҜд»ҘеңЁInternet Explorerе’ҢFirefoxзӯүз§Қз§ҚдёҚеҗҢзҡ„жөҸи§ҲеҷЁдёҠиҝҗиЎҢпјҢиҖҢиҝҷдәӣжөҸи§ҲеҷЁйғҪдёҚйңҖиҰҒе®үиЈ…гҖӮ
JSLitmusжҳҜдёҖдёӘиҪ»йҮҸзә§е·Ҙе…·з”ЁжқҘеҲ¶дҪңJavaScriptзҡ„зү№е®ҡж ҮеҮҶжөӢиҜ•гҖӮ
JavaScriptMVCзҡ„жөӢиҜ•еә“жҸҗдҫӣдәӢ件模жӢҹпјҢеҚ•е…ғжөӢиҜ•пјҢAjax еӨ№е…·пјҢе’ҢдёҖдёӘжҺ§еҲ¶еҸ°зЁӢеәҸгҖӮ
и°ғиҜ•
JavaScriptи°ғиҜ•е·Ҙе…·еҢ…жҳҜдёҖз§Қи·ЁжөҸи§ҲеҷЁи°ғиҜ•JavaScriptзҡ„eclipse pluginпјҢе®ғеҸҜд»ҘеңЁIE,Firefox,Safari,Chrome,Operaз”ҡиҮіжҳҜ移еҠЁжөҸи§ҲеҷЁдёҠи°ғиҜ•JavaScriptгҖӮ
дҪңдёәжңҖеҸ—ж¬ўиҝҺзҡ„зҪ‘йЎөејҖеҸ‘зЁӢеәҸе·Ҙе…·пјҢFirebugжҳҜFirefoxзҡ„дёҖдёӘжҸ’件пјҢеҸҜд»Ҙз”Ёе®ғеңЁд»»дҪ•зҪ‘йЎөдёҠзҺ°ж—¶зј–иҫ‘пјҢи°ғиҜ•е’Ңзӣ‘жҺ§CSS, HTML, е’ҢJavaScriptгҖӮе®ғжҸҗдҫӣз»ҷJavaScriptзҷ»йҷҶе’Ңи°ғиҜ•жҺ§еҲ¶еҸ°дёҖдәӣжңүз”Ёзҡ„еҠҹиғҪеҰӮAJAX requests loggingпјҢJavaScriptи§ЈйҮҠеҷЁпјҢDOM explorerзӯүзӯүгҖӮFirebug LiteВ еҸҜд»ҘеңЁIE, Opera, е’ҢSafariдёҠдҪҝз”ЁгҖӮ
VenkmanдёәеҹәдәҺGeckoзҡ„жөҸи§ҲеҷЁжҸҗдҫӣеҠҹиғҪејәеӨ§JavaScriptи°ғиҜ•зҺҜеўғгҖӮиҝҷдёӘи°ғиҜ•еҷЁд»ҘFirefox & MozillaжҸ’件зҡ„еҪўејҸдҪҝз”ЁгҖӮеҸҜд»ҘеңЁз”ЁжҲ·з•ҢйқўдёҠе’ҢжҺ§еҲ¶еҸ°е‘Ҫд»ӨдёӯдҪҝз”Ёж–ӯзӮ№з®ЎзҗҶпјҢи°ғз”Ёж ҲжЈҖжҹҘпјҢеҸҳйҮҸ/еҜ№иұЎжЈҖжҹҘзӯүеҠҹиғҪпјҢеҸҜд»Ҙи®©дҪ д»ҘжңҖд№ жғҜзҡ„ж–№ејҸи°ғеүӮгҖӮ
NitobiBugжҳҜдёҖз§ҚеҹәдәҺжөҸи§ҲеҷЁзҡ„JavaScriptеҜ№иұЎи®°еҪ•е’ҢжЈҖжҹҘе·Ҙе…·вҖ”вҖ”дёҺFirebugдҪңз”ЁзӣёдјјгҖӮNitobiBugеңЁеҸҜд»ҘеңЁдёҚеҗҢзҡ„жңҚеҠЎеҷЁпјҲIE6+, Safari, Opera, FirefoxпјүдёҠиҝҗиЎҢд»ҘжҸҗдҫӣејҖеҸ‘еҗ„з§ҚAjaxеә”з”ЁзЁӢеәҸдёҖиҮҙдё”еҠҹиғҪејәеӨ§зҡ„е·Ҙе…·гҖӮ
DamnITжҳҜдёҖз§Қе…Қиҙ№жңҚеҠЎпјҢеҪ“з”ЁжҲ·еңЁзҪ‘йЎөдёҠйҒҮеҲ°JavaScriptй”ҷиҜҜж—¶е®ғдјҡз»ҷдҪ еҸ‘йҖҒз”өеӯҗйӮ®д»¶гҖӮ
JS BinжҳҜдёҖз§ҚеңЁзәҝзҪ‘з»ңеә”з”ЁзЁӢеәҸпјҢдёәеё®еҠ©JavaScriptејҖеҸ‘иҖ…еңЁдёҖе®ҡжғ…жҷҜйҮҢжөӢиҜ•д»Јз ҒзүҮж®өд»ҘеҸҠеҚҸдҪңи°ғиҜ•д»Јз ҒиҖҢзү№еҲ«и®ҫи®ЎгҖӮдҪ еҸҜд»Ҙз”ЁJS BinеңЁзәҝзј–иҫ‘жөӢиҜ•JavaScriptе’ҢHTMLд»Јз ҒгҖӮдёҖж—Ұе®ҢжҲҗпјҢдҪ еҸҜд»Ҙе°ҶURLдҝқеӯҳ并еҸ‘йҖҒз»ҷеҗҢдјҙжқҘиҝӣиЎҢе®ЎжҹҘжҲ–иҺ·еҫ—её®еҠ©гҖӮ
и®ёеӨҡJavaScriptејҖеҸ‘иҖ…д»…д»…дҪҝз”Ёalert()жқҘжҳҫзӨәеҗ„з§ҚдҝЎжҒҜи°ғиҜ•д»Јз ҒгҖӮBlackbirdеңЁJavaScriptдёҠжҸҗдҫӣдәҶи®°еҪ•дҝЎжҒҜзҡ„з®ҖеҚ•ж–№ејҸд»ҘеҸҠдёҖдёӘеј•дәәжіЁж„Ҹзҡ„жҺ§еҲ¶еҸ°зЁӢеәҸжқҘеҜҹзңӢ并иҝҮж»ӨдҝЎжҒҜгҖӮ
В
В
===========================================
В
В
иҮӘд»ҺејҖе§ӢеҒҡWebејҖеҸ‘иө·пјҢдёҖзӣҙйғҪжІЎжңүжүҫеҲ°дёҖдёӘеҫҲи®©дәәж»Ўж„Ҹзҡ„JavascriptејҖеҸ‘е·Ҙе…·гҖӮд»ҺEditplusгҖҒDreamweaverеҲ°FrontPageгҖҒVisual StudioпјҢжІЎжңүдёҖж ·жҳҜеҫҲз§°жүӢзҡ„гҖӮдҪ жҳҜдёҚжҳҜиҝҳеңЁдёәVisual Studioдёӯзҡ„йӮЈдёҖзӮ№зӮ№жҷәиғҪжҸҗзӨәж„ҹеҲ°е…ҙеҘӢдёҚе·Іпјҹзҡ„зЎ®VSжҜ”е…¶д»–зҡ„еҘҪйӮЈд№ҲдёҖзӮ№зӮ№пјҢдҪҶжҳҜзӣёеҜ№дәҺVSдёӯзҡ„C#гҖҒVBзӯүжқҘиҜҙеҜ№javascriptзҡ„ж”ҜжҢҒе®һеңЁжҳҜеӨӘе°‘дәҶгҖӮ
дёӢйқўжҲ‘иҰҒеҗ‘дҪ д»Ӣз»ҚдёҖж¬ҫйқһеёёдјҳз§Җзҡ„Javascript(AJAX) ејҖеҸ‘е·Ҙе…·пјҡAptanaгҖӮеә”дёәе®ғе®һеңЁеӨӘжЈ’дәҶпјҢжүҖд»ҘжҲ‘еҝҚдёҚдҪҸжғіеҗ‘дҪ жҺЁиҚҗе®ғгҖӮ
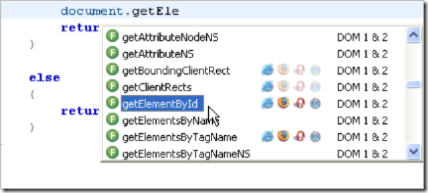
Aptanaдёӯзҡ„жҷәиғҪжҸҗзӨәз§°дёә Code AssistпјҢзӣёеҪ“дәҺVSдёӯзҡ„IntellisenseгҖӮ
зңӢеҲ°еҗҺйқўзҡ„жөҸи§ҲеҷЁеӣҫж ҮдәҶеҗ—пјҹйӮЈжҳҜжөҸи§ҲеҷЁе…је®№жҖ§зҡ„жҸҗзӨәгҖӮеҰӮжһңдҪ жҳҜдёҖдёӘJSиҖҒйёҹдҪ еә”иҜҘзҹҘйҒ“йӮЈеҜ№ејҖеҸ‘иҖ…жқҘиҜҙжңүеӨҡйҮҚиҰҒгҖӮ
дёҚд»…д»…жҳҜjavascriptпјҢжҷәиғҪжҸҗзӨәзҡ„иҢғеӣҙиҝҳеҢ…жӢ¬DOM 1,2 for HTMLпјҡ
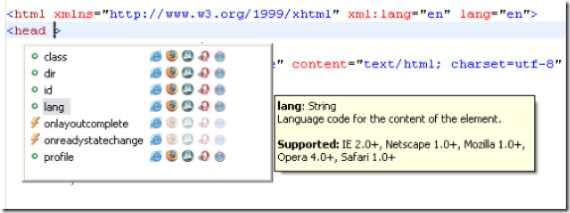
CSSпјҡ
зңӢеҲ°еҗҺйқўзҡ„й»„жЎҶжЎҶдәҶеҗ—пјҹйӮЈжҳҜVSйҮҢз§°дёәQuick Infoзҡ„дёңиҘҝгҖӮ
й”ҷиҜҜжҸҗзӨә пјҚпјҚ дёҖдёӘйғҪдёҚиғҪе°‘пјҡ
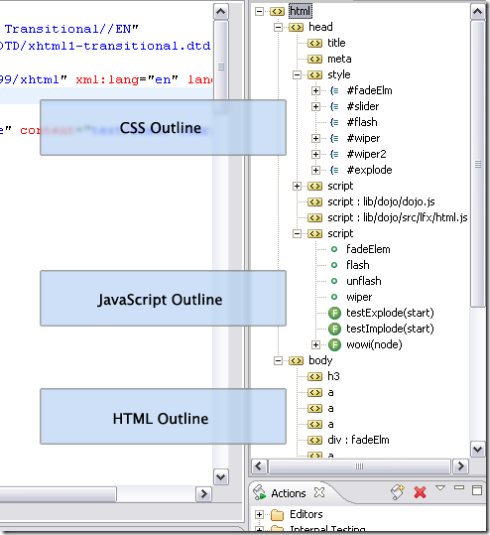
Doument outlineпјҲж–ҮжЎЈз»“жһ„пјүCSSгҖҒHTMLгҖҒJSз»ҹдёҖжҳҫзӨәпјҡ
д»Јз ҒжҠҳеҸ гҖҒйЎ№зӣ®з®ЎзҗҶиҝҷдәӣе°ҸиҸңдёҚз”Ёи®ІдәҶпјҢйғҪж”ҜжҢҒгҖӮAptanaиҝҳжңүеҫҲдё°еҜҢзҡ„еңЁзәҝж–ҮжЎЈпјҢжҳҜд»ҘwikiеҪўејҸдёҚж–ӯжӣҙж–°зҡ„пјҢеҪ“然еңЁиҝһзәҝзҡ„жғ…еҶөдёӢдҪ еҸҜд»ҘеңЁAptanaдёӯзӣҙжҺҘи®ҝй—®иҝҷдәӣж–ҮжЎЈгҖӮ
жңҖж–°зүҲзҡ„AptanaпјҲ0.2.6пјүе·Із»ҸејҖе§Ӣж”ҜжҢҒDebugдәҶпјҢдёҚиҝҮиҰҒйҖҡиҝҮFirefoxжҸ’件зҡ„еҪўејҸгҖӮ
AptanaжҳҜдёҖдёӘjavaејҖжәҗйЎ№зӣ®пјҲ.NETзЁӢеәҸе‘ҳеә”иҜҘжүӘеҝғиҮӘй—®дәҶеҗ§пјүпјҢзҺ°еңЁиҝҳеңЁbetaйҳ¶ж®өпјҲд»ҺзүҲжң¬еҸ·дҪ е°ұеҸҜд»ҘзңӢеҮәжқҘдәҶпјүгҖӮжүҖд»Ҙе®ғжҳҜи·Ёе№іеҸ°зҡ„гҖӮдҪ еңЁwindowsдёҠиҝҗиЎҢе®ғеҸҜиғҪдјҡи§үеҫ—жңүдёҖзӮ№зӮ№ж…ўпјҲжҜ”VSеҝ«еӨҡдәҶпјүгҖӮе…¶е®һAptanaзҡ„еҶ…еӯҳеҚ з”ЁеҫҲе°‘пјҢжүҚ2MеӨҡпјҢдёҚиҝҮJVM...жҲ‘е°ұдёҚжғіиҜҙд»Җд№ҲдәҶгҖӮ
е№ёиҝҗзҡ„жҳҜдҪ еҸҜд»ҘйҖҡиҝҮjavascriptжү©еұ•е®ғпјҢиҝҷйҮҢжҳҜе®ғзҡ„APIгҖӮ
AptanaиҝҳжңүеӨӘеӨҡи®©дәәжғҠиүізҡ„ең°ж–№пјҢдҪ дёҖе®ҡиҰҒиҮӘе·ұз”ЁиҝҮдәҶжүҚзҹҘйҒ“гҖӮ
- 2009-11-10 07:08
- жөҸи§Ҳ 2397
- иҜ„и®ә(1)
- жҹҘзңӢжӣҙеӨҡ
еҸ‘иЎЁиҜ„и®ә
-
ж·ұеңіеҚҺејәеҢ—
2010-04-04 19:33 805ж·ұеңіеҚҺејәеҢ— зј–иҫ‘жң¬ж®ө жҹҗдёҖеӨ©,еҪ“дҪ жқҘеҲ°еҚҺејәеҢ—пјҢе•ҠпјҒжҳҜдәҶ ... -
дёҠжө·иҙўз»ҸеӨ§еӯҰйҮ‘иһҚеӯҰдё“дёҡиҜҫзЁӢ
2010-03-28 10:37 1895дҪ иҝҗж°”зңҹжҳҜеҘҪпјҢзў°дёҠжҲ‘д ... -
е”®еүҚе”®еүҚе”®еүҚе”®еүҚе”®еүҚ
2010-03-17 21:10 2588жңҖиҝ‘еҲҡжҚўдәҶе·ҘдҪңпјҢд№ӢеүҚдёҖзӣҙеңЁеҒҡеӯҳеӮЁпјҢе°Өе…¶жҳҜеӨҮд»Ҫдә§е“Ғзҡ„е”®еүҚж”ҜжҢҒе·ҘдҪң ... -
гҖҗIT168 з®ЎзҗҶгҖ‘иҪҜ件项зӣ®з»ҸзҗҶзҡ„еҹәжң¬иҒҢиҙЈ
2010-03-02 16:51 896гҖҗIT168 з®ЎзҗҶгҖ‘иҪҜ件项зӣ®з»ҸзҗҶзҡ„еҹәжң¬иҒҢиҙЈ: В В В 1. еҲ¶ ... -
жө·еә·еЁҒи§Ҷ
2010-03-01 14:51 487жө·еә·еЁҒи§Ҷз”іиҜ·дёҠеёӮ йҫҡиҷ№еҳүжҠ•иө„еӣһжҠҘиҫҫ2800еҖҚ 2010-2- ... -
life
2010-01-25 02:14 687вҖңе…іжіЁйҖғзҰ»е·Ҙ科зҺ°иұЎвҖқд№ӢдёҖ з»Ҹз®Ўдё“дёҡжҲҗеҗһеҷ¬жңӘжқҘе·ҘзЁӢеёҲзҡ„й»‘жҙһгҖҖгҖҖжң¬ ... -
е…Ҳз§Ұз»Ҹе…ёжҷәж…§еҗҚиЁҖж•…дәӢдёӣд№Ұ(е…Ё16еҶҢ) еҶ…е®№з®Җд»Ӣ
2010-01-15 13:01 1380е…Ҳз§Ұз»Ҹе…ёжҷәж…§еҗҚиЁҖж•…дәӢд ... -
SCJP
2010-01-09 16:16 793SCJP гҖҖгҖҖ sun certificate ... -
жҲ‘д№ҹиғҪеҒҡCTOд№ӢзЁӢеәҸе‘ҳиҒҢдёҡ规еҲ’
2009-12-24 14:42 2706гҖҠжҲ‘д№ҹиғҪеҒҡCTOд№ӢзЁӢеәҸе‘ҳи ... -
иҪҜиҖғй«ҳеҲҶйҖҡе…іеҝғеҫ—еҲҶдә«пјҡ10е№ҙзј–зЁӢж— еёҲиҮӘйҖҡ
2009-12-05 06:11 732иҝӣд»»дҪ•дёҖ家д№Ұеә—пјҢдҪ д ... -
зј–зЁӢзҡ„4з§Қеўғз•Ң
2009-12-05 01:43 653дәәзұ»еҝғзҗҶеӯҰз ”з©¶дёӯзҡ„дёҖд ... -
и§ӮзӮ№:зЁӢеәҸе‘ҳйңҖеҹ№е…»дјҒдёҡ家ејҸзҡ„иғҪеҠӣ
2009-12-03 18:54 621и§ӮзӮ№:зЁӢеәҸе‘ҳйңҖеҹ№е…»дјҒд ... -
ж—Ҙжё…ж—Ҙз»“е·ҘдҪңж–№жі•з®Җд»Ӣ
2009-11-09 22:26 2422дёҖгҖҒж—Ҙжё…ж—Ҙз»“е·ҘдҪңж–№жі•з ... -
йҮҮи®ҝPythonзј–зЁӢиҜӯиЁҖзҡ„еҲӣе§Ӣдәә
2009-11-09 02:23 12872007е№ҙ5жңҲ31ж—Ҙ и°·жӯҢд»ҠеӨ©ең ... -
2009еӣҪеҶ…жңҖи‘—еҗҚзҡ„зЁӢеәҸе‘ҳй»‘е®ўеҗҚеҚ•еҸҠиҒ”зі»ж–№ејҸ
2009-11-09 02:12 30682009еӣҪеҶ…жңҖи‘—еҗҚзҡ„зЁӢеәҸе‘ҳ ... -
и®©дҪ дёўжҺүйҘӯзў—зҡ„10дёӘдёҚиүҜд№ жғҜ
2009-10-26 16:44 637жүҫдёӘеҗҲйҖӮзҡ„е·ҘдҪңйңҖиҰҒ3еҲ° ... -
еҲ¶дҪңдёӘдәәз®ҖеҺҶд№қеӨ§зҰҒеҝҢ
2009-10-22 16:19 892еҲ¶дҪңдёӘдәәз®ҖеҺҶд№қеӨ§зҰҒеҝҢ ... -
дёҚиғҪдёҚиҜ»зҡ„з®ЎзҗҶеӯҰи‘—дҪң
2009-10-20 22:41 1258дёҚиғҪдёҚиҜ»зҡ„з®ЎзҗҶеӯҰи‘—дҪ ... -
е”®еүҚе’Ң ејҖеҸ‘зҡ„йҖүжӢ©
2009-09-25 15:26 2003java иҪҜ件ејҖеҸ‘ 4е№ҙ иҪ¬иЎҢеҲ° ITе’ЁиҜў дә§е“Ғдё“е‘ҳ е”®еүҚ еҰӮ ... -
жөӢиҜ•е·ҘзЁӢеёҲ
2009-09-15 14:41 876дҪңдёәиҪҜ件иҙЁйҮҸжҺ§еҲ¶дёӯзҡ„й ...





зӣёе…іжҺЁиҚҗ
JavaScriptејҖеҸ‘е·Ҙе…·жҳҜWebејҖеҸ‘дёӯзҡ„йҮҚиҰҒз»„жҲҗйғЁеҲҶпјҢе®ғжһҒеӨ§ең°жҸҗеҚҮдәҶеүҚз«ҜејҖеҸ‘иҖ…зҡ„е·ҘдҪңж•ҲзҺҮгҖӮJavaScriptдҪңдёәдёҖз§ҚеҠЁжҖҒзұ»еһӢзҡ„и„ҡжң¬иҜӯиЁҖпјҢе№ҝжіӣеә”з”ЁдәҺзҪ‘йЎөдәӨдә’гҖҒжөҸи§ҲеҷЁжү©еұ•гҖҒжңҚеҠЎеҷЁз«ҜејҖеҸ‘пјҲNode.jsпјүзӯүеӨҡдёӘйўҶеҹҹгҖӮйҡҸзқҖжҠҖжңҜзҡ„еҸ‘еұ•...
JavaScriptејҖеҸ‘е·Ҙе…·жҳҜWebеүҚз«ҜејҖеҸ‘зҡ„йҮҚиҰҒз»„жҲҗйғЁеҲҶпјҢеҜ№дәҺжҸҗеҚҮејҖеҸ‘ж•ҲзҺҮгҖҒд»Јз ҒиҙЁйҮҸе’Ңз»ҙжҠӨжҖ§жңүзқҖжҳҫи‘—зҡ„дҪңз”ЁгҖӮJavaScriptпјҢдҪңдёәдёҖз§Қе№ҝжіӣдҪҝз”Ёзҡ„е®ўжҲ·з«Ҝи„ҡжң¬иҜӯиЁҖпјҢеёёз”ЁдәҺе®һзҺ°зҪ‘йЎөзҡ„еҠЁжҖҒдәӨдә’пјҢе®ғеңЁWebејҖеҸ‘дёӯзҡ„ең°дҪҚдёҚеҸҜжӣҝд»ЈгҖӮжң¬...
JavaScriptејҖеҸ‘е·Ҙе…·жҳҜзј–зЁӢиҖ…еңЁеҲӣе»әе’Ңи°ғиҜ•JavaScriptд»Јз Ғж—¶дёҚеҸҜжҲ–зјәзҡ„иҫ…еҠ©иҪҜ件гҖӮиҝҷдәӣе·Ҙе…·жһҒеӨ§ең°жҸҗй«ҳдәҶејҖеҸ‘ж•ҲзҺҮпјҢеҮҸе°‘дәҶеӣ иҜӯжі•й”ҷиҜҜжҲ–йҖ»иҫ‘й—®йўҳеҜјиҮҙзҡ„й”ҷиҜҜгҖӮеңЁжң¬ж–ҮдёӯпјҢжҲ‘们е°Ҷж·ұе…ҘжҺўи®ЁJavaScriptејҖеҸ‘е·Ҙе…·зҡ„йҮҚиҰҒжҖ§е’Ңе®ғ们...
JavaScriptејҖеҸ‘е·Ҙе…·жҳҜзј–зЁӢдәәе‘ҳеңЁеҲӣе»әWebеә”з”ЁзЁӢеәҸж—¶дёҚеҸҜжҲ–зјәзҡ„еҠ©жүӢпјҢе°Өе…¶еҜ№дәҺJavaScriptгҖҒHTMLд»ҘеҸҠдёҺд№Ӣзӣёе…ізҡ„жҠҖжңҜеҰӮJSPе’ҢPHPзҡ„ејҖеҸ‘жқҘиҜҙжӣҙжҳҜеҰӮжӯӨгҖӮиҝҷдәӣе·Ҙе…·жҸҗдҫӣдәҶдё°еҜҢзҡ„зү№жҖ§пјҢд»ҘжҸҗй«ҳејҖеҸ‘ж•ҲзҺҮпјҢеҮҸе°‘й”ҷиҜҜпјҢ并дҝғиҝӣд»Јз Ғ...
javascript ејҖеҸ‘е·Ҙе…· FJSE
JavaScript ејҖеҸ‘е·Ҙе…·еҲҷжҳҜдёәдәҶеё®еҠ©ејҖеҸ‘дәәе‘ҳжӣҙй«ҳж•ҲгҖҒдҫҝжҚ·ең°зј–еҶҷе’Ңи°ғиҜ•JavaScriptд»Јз ҒгҖӮ еңЁз»ҷе®ҡзҡ„еҺӢзј©еҢ…ж–Ү件дёӯпјҢжңүдёӨдёӘе…ій”®еҶ…е®№пјҡ 1. **ExtDocs.CHM** - иҝҷжҳҜдёҖдёӘеё®еҠ©ж–ҮжЎЈпјҢйҖҡеёёжҳҜд»ҘHTML收и—ҸеӨ№пјҲCHMпјүж јејҸзј–иҜ‘зҡ„ExtJS...
JavaScriptејҖеҸ‘е·Ҙе…·JSEditorPro v10.0жҳҜдёҖж¬ҫдё“дёәJavaScriptзј–зЁӢи®ҫи®Ўзҡ„ејәеӨ§ејҖеҸ‘зҺҜеўғпјҢе®ғйӣҶжҲҗдәҶеӨҡз§ҚеҠҹиғҪпјҢж—ЁеңЁжҸҗеҚҮејҖеҸ‘иҖ…зҡ„е·ҘдҪңж•ҲзҺҮпјҢдҪҝJavaScriptзј–еҶҷиҝҮзЁӢжӣҙеҠ жөҒз•…гҖӮиҝҷж¬ҫе·Ҙе…·зҡ„ж ёеҝғзү№жҖ§еҢ…жӢ¬иҜӯжі•й«ҳдә®жҳҫзӨәпјҢд»Јз Ғзј–иҜ‘...
1st JavaScriptејҖеҸ‘е·Ҙе…·-з ҙи§ЈзүҲ жңҖеҘҪзҡ„JavaScriptејҖеҸ‘е·Ҙе…· еҫҲеҘҪзҡ„жҸҗзӨәпјҢи®©дҪ зј–зЁӢжӣҙиҪ»жқҫ
extjs javascript ејҖеҸ‘е·Ҙе…· пј’
иө„жәҗеҗҚз§°пјҡJavaпҪ“пҪғпҪ’пҪүпҪҗпҪ”ејҖеҸ‘е·Ҙе…·WebStormж•ҷзЁӢз”ЁжҲ·з•Ңйқўз®Җд»Ӣ дёӯж–ҮWORDзүҲ В еҶ…е®№з®Җд»Ӣпјҡ жң¬ж–ҮжЎЈдё»иҰҒи®Іиҝ°зҡ„жҳҜJavaпҪ“пҪғпҪ’пҪүпҪҗпҪ”ејҖеҸ‘е·Ҙе…·WebStormж•ҷзЁӢпјҡз”ЁжҲ·з•Ңйқўз®Җд»ӢпјӣWebStormжҳҜдёҖж¬ҫдјҳз§Җзҡ„...
жң¬ж–Үе°ҶиҜҰз»Ҷд»Ӣз»ҚдёҖзі»еҲ—JavaScriptејҖеҸ‘е·Ҙе…·пјҢеҢ…жӢ¬жһ„е»әе·Ҙе…·гҖҒIDEдёҺзј–иҫ‘еҷЁгҖҒж–ҮжЎЈз”ҹжҲҗе·Ҙе…·е’ҢжөӢиҜ•жЎҶжһ¶пјҢеё®еҠ©дҪ жүҫеҲ°жңҖйҖӮеҗҲиҮӘе·ұзҡ„е·ҘдҪңдјҷдјҙгҖӮ йҰ–е…ҲпјҢжһ„е»әе’ҢиҮӘеҠЁеҢ–е·Ҙе…·жҳҜејҖеҸ‘жөҒзЁӢдёӯдёҚеҸҜжҲ–зјәзҡ„йғЁеҲҶгҖӮWebpackжҳҜдёҖдёӘејәеӨ§зҡ„жЁЎеқ—...
IxEditеӮ»з“ңејҸJavaScriptејҖеҸ‘е·Ҙе…·(йҷ„дёӢиҪҪгҖҒжұүеҢ–зүҲгҖҒи§Ҷйў‘ж•ҷзЁӢ) http://www.cnblogs.com/JustinYoung/archive/2009/11/18/ixedit.html
иҝҷдёӘжҳҜжҲ‘иҠұиҙ№д№°жқҘзҡ„пјҢеӣ дёәдёҖдәӣjavascriptе·Ҙе…·жҜ”иҫғйҡҫж ЎйӘҢпјҢиҝҷдёӘжҜ”иҫғеҘҪ
Antechinus JavaScript EditorеҸҜд»ҘдҪҝдҪ иҪ»жқҫеҝ«йҖҹзҡ„еңЁзҪ‘йЎөдёӯжҸ’е…ҘJavaScriptд»Јз Ғ!еҸӢеҘҪзҡ„з”ЁжҲ·з•Ңйқў,еҝ«жҚ·зҡ„е·Ҙе…·ж Ҹ,жҷәиғҪзҡ„иҜӯжі•еЎ«е……еҠ©жүӢ!ж–№дҫҝзҡ„йј ж ҮеҚ•еҮ»ж–ҮжЎЈеҜјиҲӘжқЎ!дё°еҜҢзҡ„еҲҶзұ»жәҗд»Јз Ғеә“!дёҖеҲҮзҡ„и®ҫи®ЎйғҪи®©дҪ зҡ„ж•ҲзҺҮеҖҚеўһ!
Amok жҳҜдёҖдёӘе…Қиҙ№и·Ёе№іеҸ°зҡ„зӢ¬з«Ӣе‘Ҫд»ӨиЎҢе·Ҙе…·пјҢз”ЁдәҺ JavaScript еә”з”Ёеҝ«йҖҹеҺҹеһӢгҖҒејҖеҸ‘е’Ңи°ғиҜ•гҖӮ ж ҮзӯҫпјҡAmok
йҖҡиҝҮйҳ…иҜ»ж–ҮжЎЈпјҢејҖеҸ‘иҖ…еҸҜд»ҘдәҶи§ЈеҰӮдҪ•й…ҚзҪ®и°ғиҜ•зҺҜеўғгҖҒи®ҫзҪ®ж–ӯзӮ№гҖҒдҪҝз”Ёеҗ„з§Қи°ғиҜ•еҠҹиғҪпјҢд»ҘеҸҠеҰӮдҪ•дёҺе…¶д»–ејҖеҸ‘е·Ҙе…·йӣҶжҲҗгҖӮ жҖ»д№ӢпјҢ`jsdt`дҪңдёәдёҖж¬ҫдё“дёҡзҡ„JavaScriptи°ғиҜ•е·Ҙе…·пјҢжҸҗдҫӣдәҶдё°еҜҢзҡ„и°ғиҜ•еҠҹиғҪпјҢеҢ…жӢ¬жәҗд»Јз ҒжҹҘзңӢгҖҒж–ӯзӮ№з®ЎзҗҶгҖҒ...
JavaScript Closure зҡ„ Javadocж–ҮжЎЈ з”ұдәҺдә’иҒ”зҪ‘жҳҜжІЎжңүдәҺжҳҜиҮӘе·ұеҲ¶дҪңжҲҗдәҶ.chmж јејҸзҡ„
JavaScriptејҖеҸ‘е·Ҙе…·йҖҡеёёе…·еӨҮд»ҘдёӢж ёеҝғеҠҹиғҪпјҡ 1. **д»Јз Ғй«ҳдә®**пјҡйҖҡиҝҮйўңиүІзј–з ҒпјҢдҪҝд»Јз Ғжӣҙжҳ“дәҺйҳ…иҜ»е’ҢзҗҶи§ЈпјҢдёҚеҗҢзҡ„иҜӯжі•з»“жһ„еҜ№еә”дёҚеҗҢзҡ„йўңиүІгҖӮ 2. **иҮӘеҠЁе®ҢжҲҗ**пјҡеңЁиҫ“е…Ҙд»Јз Ғж—¶жҸҗдҫӣжҷәиғҪжҸҗзӨәпјҢеё®еҠ©ејҖеҸ‘иҖ…еҝ«йҖҹе®ҢжҲҗиҜӯеҸҘпјҢеҮҸе°‘...
WebStormжҳҜдёҖж¬ҫз”ұJetBrainsе…¬еҸёејҖеҸ‘зҡ„дё“дёҡJavaScriptејҖеҸ‘е·Ҙе…·пјҢе°Өе…¶й’ҲеҜ№WebеүҚз«ҜејҖеҸ‘пјҢе®ғеңЁMacе№іеҸ°дёҠжҸҗдҫӣдәҶејәеӨ§зҡ„йӣҶжҲҗејҖеҸ‘зҺҜеўғпјҲIDEпјүгҖӮиҝҷж¬ҫIDEдё“дёәJavaScriptгҖҒHTMLгҖҒCSSд»ҘеҸҠе…¶д»–еүҚз«ҜжҠҖжңҜи®ҫи®ЎпјҢж”ҜжҢҒNode.jsгҖҒ...