组件属性绑定
我所接触到的基于JSF的Web应用中,位于UI界面上的一个界面元素或组件,想要显示数据,通常的写法是这样:
greeting.xhtml
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
--><h:inputText value="#{demo.helloduke.UserBean.name}"/>
demo.helloduke.UserBean.java:
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->@ManagedBean(name="demo.helloduke.UserBean", scope=ManagedBeanScope.SESSION)
public class UserBean {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
这样的写法意味着,在greeting.xhtml中,需要知道UserBean的存在,并且需要知道UserBean的name属性是对应着这个inputText组件的value。这在很大程度上,限制了greeting.xhtml的作用范围,使这个UI完全没有机会被重用。很长一段时间,这都是困照着我的一个问题。
Binding是IoVC包含的一个重要特性,它不仅可以使UI独立出来,而且Binding是采用后期绑定模式实现,为组件的无状态的实现提供了底层基础支撑。关于IoVC的实现方式,在这篇随笔中并不过多讨论。
在IoVC的编程模式下,对UI上的界面元素的控制力被转移到了ManagedBean中,UI不需要关心谁在使用它,以及数据的来源。
IoVC模式的Hello Duke的UI及managedBean:
greeting.xhtml
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
--><h:inputText id="name"/>
demo.helloduke.UserBean.java:
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->@ManagedBean(name="demo.helloduke.UserBean", scope=ManagedBeanScope.SESSION)
public class UserBean {
@Bind
private String name;
}
@Bind标签,提供了将ManagedBean的filed绑定到组件的attributes中的能力,默认情况下,@Bind根据所作用的filed的name来匹配UI中的元素的id,然后将field的值取出绑定到对应的UI中的组件上,上述代码表示,将UserBean中的name属性,绑定到与之对应的inputText组件的value中。
下面列出了@Bind标签的典型使用场景:
@Bind
private UIDataGrid grid;
@Bind(id="grid", attribute="width")
private int width;
@Bind(id="grid", attribute="height")
private int height;
public void initGrid() {
this.width = 500;
this.height = 400;
}
public void reload() {
this.grid.reload();
}
使用@Bind标签将组件的attributes与ManagedBean中的属性一一绑定起来之后,在UI上如果组件发生变化,其变化了的属性会反映到ManagedBean中,同样,在ManagedBean中,如果更改了属性值,UI组件也会发生相应的变化。
一个使用IoVC模式的完整页面与ManagedBean(其中涉及到的其他标签,会在后面介绍到):
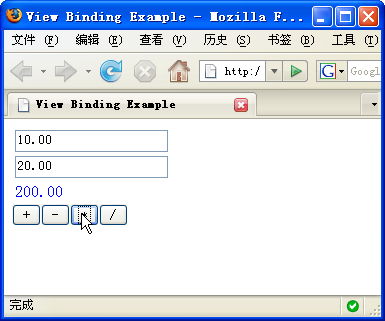
运行效果:

calc.xhtml
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
--><?xml version="1.0" encoding="UTF-8"?>
<f:view xmlns:f="http://java.sun.com/jsf/core"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:w="http://www.apusic.com/jsf/widget"
renderKitId="AJAX">
<w:page title="View Binding Example">
<h:form>
<h:panelGrid columns="1">
<h:inputText id="first"/>
<h:inputText id="second"/>
<h:outputText id="result"/>
</h:panelGrid>
<h:commandButton value="+" id="add"/>
<h:commandButton value="-" id="subtract"/>
<h:commandButton value="*" id="multiply"/>
<h:commandButton value="/" id="divide"/>
</h:form>
<h:messages/>
</w:page>
</f:view>
CalcBean.java:
<!--<br />
<br />
Code highlighting produced by Actipro CodeHighlighter (freeware)<br />
http://www.CodeHighlighter.com/<br />
<br />
-->@ManagedBean(scope=ManagedBeanScope.SESSION)
public class CalcBean
{
@Bind
private double first = 10;
@Bind
private double second = 20;
@Bind
private double result;
@Bind(id="result", attribute="style")
private String style;
@Action
public void add() {
result = first + second;
style = "color:red";
}
@Action
public void subtract() {
result = first - second;
style = "color:green";
}
@Action
public void multiply() {
result = first * second;
style = "color:blue";
}
@Action
public void divide() {
result = first / second;
style = "color:black";
}
}
分享到:


相关推荐
Vue 动态属性数据绑定(v-bind 指令) Vue 的动态属性数据绑定是通过 v-bind 指令来实现的,该指令可以将数据模型中的数据绑定到 HTML 元素的属性上。下面将详细介绍 v-bind 指令的使用方法和应用场景。 一、基本...
赠送jar包:jakarta.xml.bind-api-2.3.3.jar; 赠送原API文档:jakarta.xml.bind-api-2.3.3-javadoc.jar; 赠送源代码:jakarta.xml.bind-api-2.3.3-sources.jar; 赠送Maven依赖信息文件:jakarta.xml.bind-api-...
赠送jar包:jakarta.xml.bind-api-2.3.3.jar; 赠送原API文档:jakarta.xml.bind-api-2.3.3-javadoc.jar; 赠送源代码:jakarta.xml.bind-api-2.3.3-sources.jar; 赠送Maven依赖信息文件:jakarta.xml.bind-api-...
赠送jar包:jakarta.xml.bind-api-2.3.2.jar; 赠送原API文档:jakarta.xml.bind-api-2.3.2-javadoc.jar; 赠送源代码:jakarta.xml.bind-api-2.3.2-sources.jar; 赠送Maven依赖信息文件:jakarta.xml.bind-api-...
赠送jar包:jakarta.xml.bind-api-2.3.2.jar; 赠送原API文档:jakarta.xml.bind-api-2.3.2-javadoc.jar; 赠送源代码:jakarta.xml.bind-api-2.3.2-sources.jar; 赠送Maven依赖信息文件:jakarta.xml.bind-api-...
Linux redhat5_4 DNs服务器配置安装包 system-config-bind-4.0.3-4.el5.noarch.rpm
通过SSH连接设备,无任何后台,童叟无欺。请放心使用,大家下载来试用一下呀,反馈点意见嘛
在本篇文章中,我们将深入探讨Vue中的`v-bind`指令,也被称为动态属性数据绑定,它允许我们根据组件的数据状态来动态地改变HTML元素的属性。 1. **v-bind 基本用法** - `v-bind`指令用于将Vue实例的`data`对象中的...
# bind-utils Centos7 el7.x86_64官方离线安装包,包含以下 rpm geoipupdate-2.5.0-2.el7.x86_64.rpm GeoIP-1.5.0-14.el7.x86_64.rpm bind-libs-lite-9.11.4-26.P2.el7_9.16.x86_64.rpm bind-license-9.11.4-26.P2....
Centos7 el7.x86_64 官方离线安装包,安装指令为 sudo rpm -ivh bind-libs-lite-9.11.4-26.P2.el7_9.16.x86_64.rpm
bind-libs-9.8.2-0.10.rc1.el6.i686.rpm是centos工具包。
**Windows平台上的DNS查询工具——Dig-Bind-9.16.16** 在Windows操作系统中,`dig`(Domain Information Groper)是一个强大的DNS(域名系统)查询工具,它通常用于网络诊断和分析。这个工具最初是为Unix-like系统...
官方离线安装包,亲测可用。使用rpm -ivh [rpm完整包名] 进行安装
bind-9.9.4-29.el7.x86_64.rpm rhel-server-7.2-x86_64 丢失文件的小伙伴可以下载来补全。。
Centos7 el7.x86_64 官方离线安装包,安装指令为 sudo rpm -ivh bind-utils-9.11.4-26.P2.el7_9.16.x86_64.rpm
这个"bind-9.8.4.tar.gz"安装包是用于在Linux操作系统上搭建DNS服务器的关键组件。以下是关于BIND及其安装过程的详细知识点: 1. **BIND的基本功能**:BIND作为DNS服务器软件,主要负责解析域名到IP地址的转换,...
bind 语法示例演示代码Vue reactive ref v-bind 语法示例演示代码Vue reactive ref v-bind 语法示例演示代码Vue reactive ref v-bind 语法示例演示代码Vue reactive ref v-bind 语法示例演示代码Vue reactive ref v-...
然后,`emacs-bind-map` 提供了一个函数`bind-keys-in-mode`,可以将`bind-map`中的键绑定应用到指定的模式上。这样,如果需要在多个模式中使用相同的键绑定,只需要在一个地方定义即可。 使用 `emacs-bind-map` 的...
java运行依赖jar包
linux RedHat5-4 DNS bind-chroot-9.3.6-4.P1.el5.i386.rpm DNs服务器配置安装包