- 浏览: 679311 次
- 性别:

- 来自: 石家庄
-

文章分类
最新评论
-
abao1:
老贾 在安装IDEA的过程中,在激活步骤时,按如下操作即可: ...
IntelliJ IDEA 2016注册方法和注册码 -
bo_hai:
./usr/bin/java: symbol lookup ...
jmagick安装步骤 -
wxcking:
不错的, 收藏一下
JAVA使用POI生成Excel文件 -
zgyfh:
大哥,密码是多少啊?zgyfh@tom.com谢谢了!新手学习 ...
WPF做的必备示例 -
记忆无泪:
jiasongmao 写道你的邮箱是多少,我可以发源代码到邮箱 ...
WPF做的必备示例
介绍
开发人员经常担心他们web站点的性能。每一个开发者都想他们的web站点的性能是最优化的。影响你web站点性能的有很多因素,ViewState就是其中之一。本文我将给大家提供一个通过压缩ViewState来改善性能的方法。
什么是ViewState
虽然本文并不是专门来研究ViewState的,但我们还是简单的讨论一下吧。你如果看过web form生成的HTML代码的话,就会发现在一个名为__VIEWSTATE的隐藏域。聪明的ASP.NET会持久化这些控件的值到这个隐藏域中,这对于往返服务器的过程中保存控件的值是非常有用的。但是,此时ViewState会带来性能问题。因为ViewState要在服务端与客户端之间传输,所以会增加网络带宽的流量。
要减少ViewState的话,可以关闭ViewState,就是设置控件的EnableViewState属性,如果设置该属性为false则控件的ViewState将被关闭。但是,如果没有ViewState的话,控件状态持久化的工作就需要你自己来做了,这将是令人非常头痛的。还有另一种减少ViewState的方法就是本文将要介绍的方法,即在ViewState传输之前先压缩它,这样ViewState的数据将会大幅度减少。
在ASP.NET 1.x中如果我们要使用压缩功能的话需要自己写一些代码。而现在.NET 2.0提供了System.IO.Compression命名空间,将会使压缩功能的实现变得非常简单。System.IO.Compression命名空间的GZipStream类可以处理流的压缩和解压,注意,GZipStream只能以流的方式工作。GZipStream类不知专门压缩ViewState而设计的,所以我们为了实现ViewState的压缩和解压要自己写一些代码。
开发ViewStateHelper
我们首先用Visual Studio新建一个web站点,然后再App_Code文件夹中增加一个名为ViewStateHelper的类。类文件顶部要引入的命名空间如下
 using System.IO;
using System.IO; using System.IO.Compression;
using System.IO.Compression;
System.IO命名空间为我们提供了流的类,如MemoryStream。The System.IO.Compression命名空间为我们提供GZipStream类,它允许你呈现gzip格式的数据(RFC 1952)。
压缩数据
现在增加一个名为Compress()的方法如下
 public static byte[] Compress(byte[] data)
public static byte[] Compress(byte[] data)

 {
{ MemoryStream ms = new MemoryStream();
MemoryStream ms = new MemoryStream(); GZipStream stream = new GZipStream(ms, CompressionMode.Compress);
GZipStream stream = new GZipStream(ms, CompressionMode.Compress); stream.Write(data, 0, data.Length);
stream.Write(data, 0, data.Length); stream.Close();
stream.Close(); return ms.ToArray();
return ms.ToArray(); }
}
这个Compress()静态方法接收一个字节数组类型的变量并压缩它,返回的是一个压缩后的字节数组。它首先实例话一个MemoryStream类,它用来呈现内存中的流。然后通过MemoryStream和压缩模式两个参数创建一个GZipStream对象。你可以用任何流类型来替换MemoryStream。被压缩的数据将写进这个流。GZipStream类的Write()方法会接收一个字节数组类型的变量,然后压缩它并写进流中(在我们的例子中是MEmoryStream)。写完之后GZipStream被关闭。最后,MemoryStream的ToArray()方法将转换流数据到字节数组中。
解压数据
为了解压数据,我们要增加另一个名为Decompress()的方法,其关键代码如下
 public static byte[] Decompress(byte[] data)
public static byte[] Decompress(byte[] data)

 {
{ MemoryStream ms = new MemoryStream();
MemoryStream ms = new MemoryStream(); ms.Write(data, 0, data.Length);
ms.Write(data, 0, data.Length); ms.Position = 0;
ms.Position = 0; GZipStream stream = new GZipStream(ms, CompressionMode.Decompress);
GZipStream stream = new GZipStream(ms, CompressionMode.Decompress); MemoryStream temp = new MemoryStream();
MemoryStream temp = new MemoryStream(); byte[] buffer = new byte[1024];
byte[] buffer = new byte[1024]; while (true)
while (true)

 {
{ int read = stream.Read(buffer, 0, buffer.Length);
int read = stream.Read(buffer, 0, buffer.Length); if (read <= 0)
if (read <= 0)

 {
{ break;
break; }
} else
else

 {
{ temp.Write(buffer, 0, buffer.Length);
temp.Write(buffer, 0, buffer.Length); }
} }
} stream.Close();
stream.Close(); return temp.ToArray();
return temp.ToArray(); }
}
这个Decompress()静态方法接收一个已压缩的字节数组,返回一个解压后的字节数组。首先,它创建了一个MemoryStream对象,并将一个已压缩的字节数组写进去。然后这个流将作为参数提供给GZipStream的构造函数,注意此时的压缩模式为Decompress。解压后的数据也需要在某个地方保存,所以接下来创建的另一个MemoryStream对象就是作此用途。接着我们用一个while循环从GZipStream读取出解压后的数据,每一块都是1024字节。然后这个数据就被写进MemoryStream了。最后,GZipStream被关闭,解压后的内容作为一个字节数组被返回。
新建一个web form
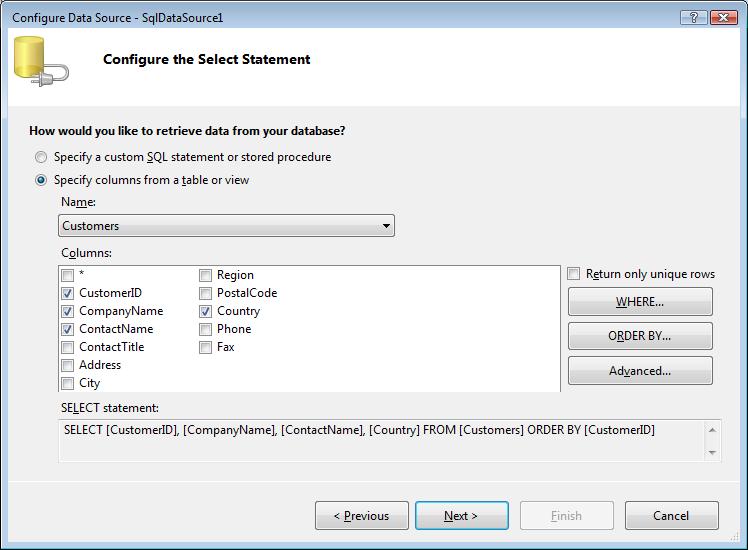
现在打开一个web form,拖拽一个SqlDataSource控件到上面,配置它以使其可以从Northwind数据库中读取Customers表的
记录。
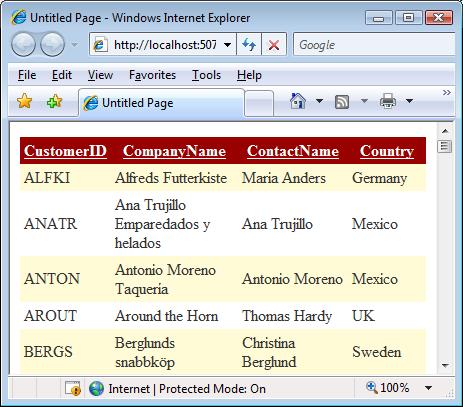
拖拽一个GridView控件并设置它的DataSourceID属性为你刚才配置好的SqlDataSource控件的ID。确保运行这个web form是我们想要的结果,示例如下
定制ViewState的序列化和反序列化
你不用关心ViewState的序列化和反序列化,因为这些都是自动的。但是因为咱们需要压缩ViewState,所以需要定制它的序列化和反序列化。Page基类有两个虚拟方法,SavePageStateToPersistenceMedium()和LoadPageStateFromPersistenceMedium()。它们分别允许你定制ViewState的序列化和反序列化。
我们首先在web form的后置代码中重写SavePageStateToPersistenceMedium()方法。在这个方法中,你将压缩ViewState并存储它到隐藏域中。代码如下
 protected override void SavePageStateToPersistenceMedium(object state)
protected override void SavePageStateToPersistenceMedium(object state)

 {
{ LosFormatter formatter = new LosFormatter();
LosFormatter formatter = new LosFormatter(); StringWriter writer = new StringWriter();
StringWriter writer = new StringWriter(); formatter.Serialize(writer, state);
formatter.Serialize(writer, state); string viewState = writer.ToString();
string viewState = writer.ToString(); byte[] data = Convert.FromBase64String(viewState);
byte[] data = Convert.FromBase64String(viewState); byte[] compressedData = ViewStateHelper.Compress(data);
byte[] compressedData = ViewStateHelper.Compress(data); string str = Convert.ToBase64String(compressedData);
string str = Convert.ToBase64String(compressedData); ClientScript.RegisterHiddenField("__MYVIEWSTATE", str);
ClientScript.RegisterHiddenField("__MYVIEWSTATE", str); }
}
SavePageStateToPersistenceMedium()方法接收一个ViewState对象。在该方法中创建一个LosFormatter对象,LosFormatter类允许你序列化和反序列化ViewState中的数据。LosFormatter类的Serialize()方法接收两个参数,分别是一个流和一个对象,结果是把这个对象序列化到这个流中。在我们的例子里,ViewState被序列化到了StringWriter里。StringWriter的ToString()方法返回一个字符串用于呈现ViewState数据。这个字符串是Base64格式的(在ASP.NET中就是这么存储到ViewState中的),我们需要把它转换成我们想要的格式。Convert类的FromBase64String()方法就可以做这个工作。FromBase64String()方法返回一个字节数组数据,然后使用我们的ViewStateHelper类的Compress()方法压缩它。然后使用Convert类的ToBase64String()方法把被压缩的数据转换成Base64格式。最后,我们用ClientScript的RegisterHiddenField()方法把这个已压缩的Base64格式的数据注册到一个名为__MYVIEWSTATE的隐藏域中。
这就是我们压缩ViewState的方法。另外还有一个同等重要的工作就是解压,我们通过重写LoadPageStateFromPersistenceMedium()方法来实现这样的功能,其代码如下
 protected override object LoadPageStateFromPersistenceMedium()
protected override object LoadPageStateFromPersistenceMedium()

 {
{ string viewstate = Request.Form["__MYVIEWSTATE"];
string viewstate = Request.Form["__MYVIEWSTATE"]; byte[] data = Convert.FromBase64String(viewstate);
byte[] data = Convert.FromBase64String(viewstate); byte[] uncompressedData =
byte[] uncompressedData =  ViewStateHelper.Decompress(data);
ViewStateHelper.Decompress(data); string str = Convert.ToBase64String(uncompressedData);
string str = Convert.ToBase64String(uncompressedData); LosFormatter formatter = new LosFormatter();
LosFormatter formatter = new LosFormatter(); return formatter.Deserialize(str);
return formatter.Deserialize(str); }
}
这个方法首先读出__MYVIEWSTATE隐藏域的值,该值为Base64格式的被压缩ViewState。为了解压它,你的第一步工作仍然是把它转换为一个字节数组,我们通过Convert类的FromBase64String()方法来做。接下来我们用ViewStateHelper类的Decompress()方法解压数据。然后用Convert类的ToBase64String()方法再一次把解压后的数据转换为Base64格式的字符串。最后,LosFormatter对象反序列化解压后的ViewState
以上就是压缩和解压ViewState的全部内容。经过我对本例的实际测试发现未经压缩的ViewState大小为13,568字节,压缩后的ViewState大小为5,932字节。这对于改善性能是非常有用的,你说呢?
总结
从本文中你学到了如何通过压缩ViewState来改善你web站点的性能。GZipStream类提供了现成的把你的数据压缩成gzip格式的方法。被压缩的数据需要通过重写Page基类的SavePageStateToPersistenceMedium()方法保存。相似的,读取ViewState后我们需要通过重写LoadPageStateFromPersistenceMedium()来解压数据。
转载地址:http://www.cnblogs.com/webabcd/archive/2007/03/13/672587.html
发表评论
-
美了哭了,AduSkin是我见过最好看的WPF控件库
2020-03-14 19:58 713原文地址:https://www.pianshen.com/ ... -
使用NSSM把.Net Core部署至 Windows 服务
2019-10-16 08:52 575转自:https://www.cnblogs.com/emr ... -
玩转ASP.NET Core中的日志组件
2019-01-06 16:11 756转自:https://www.cnblogs.com/ ... -
CentOS 7 部署 ASP.NET Core 应用程序
2019-01-04 13:56 548CentOS 7 部署 ASP.NET Core 应用程序 ... -
GeckoWebBrowser实现自定义打印
2018-12-22 00:26 811nsIWebBrowserPrint print ... -
Winform桌面程序如何使用Geckofx45
2018-12-05 14:50 2436NuGet管理GeckoFx PM> Inst ... -
NLog的介绍使用
2018-09-28 17:36 1114NLog是什么 NLog是一个基于.NET平台编写的类库, ... -
常用的.net开源项目
2018-09-28 17:01 474常用 Json.NET:Json.Net ... -
高效实用的.NET开源项目
2018-09-28 16:58 5001.Akka.NET: 概述:更轻松地构建强大的并发 ... -
OCR框架整理
2017-08-16 09:29 606泰比ABBYY OCR SDK开发包 Asp ... -
使用Aspose.word导出word报告
2017-04-09 11:49 1665最近在做一个.net项目需要实现网站导出word报告功能,最 ... -
利用Aspose.Words 完美生成word试卷
2017-04-09 11:43 5341aspose.word生成word文档 public cl ... -
java使用wsimport生成服务代码时报错的解决办法
2017-01-18 11:27 1724今天遇到了WebService的问题:在使用jdk命令wsi ... -
OCR文字识别系统
2016-12-21 22:14 489慧视OCR文字识别系统 增值税专用发票扫描识别系统 ... -
asprise-ocr:验证码识别
2016-12-21 22:17 793asprise-ocr http://asprise ... -
jieba中文分词的.NET版本:jieba.NET
2015-09-10 09:36 825转自:http://www.cnblogs.com/ande ... -
通用身份验证类:AuthenticationCookie
2015-09-06 09:00 738/// <summary> /// C ... -
KwCombinatorics排列组合类库
2015-08-06 17:34 635KwCombinatorics类库的主页是:http: ... -
CefSharp嵌入式浏览器
2015-08-06 15:21 1080日常开发中,我们需要将一些Web页面嵌入到桌面客户端软件中。 ... -
C#开源框架(整理)
2015-07-27 09:32 2375http://www.cnblogs.com/c ...






相关推荐
ASP.NET 2.0 是微软推出的...通过上述方法,你可以有效地在ASP.NET 2.0中实现ViewState的压缩,减少页面加载时间,提升用户体验。同时,这也是一种提升Web应用程序性能的最佳实践,特别是在大型、复杂的Web应用程序中。
《Asp.Net2.0 完全开发指南——基于VB》随书光盘是一个压缩文件,其中包含了关于Asp.Net2.0技术的详细学习资料,特别针对使用Visual Basic(VB)编程语言的开发者。Asp.Net是微软推出的一个强大的Web应用程序框架,...
《Asp.Net2.0网站开发实战》是一个深入学习Asp.Net 2.0技术的教程资源,以ISO格式提供,原始大小超过50MB,但压缩后仅3MB。这个教程涵盖了Asp.Net 2.0的核心概念、开发工具和实际应用,是初学者和进阶开发者的重要...
6. 状态管理:ASP.NET 2.0提供了多种状态管理机制,如视图状态(ViewState)、隐藏字段、Cookie、Session和Application,帮助开发者在HTTP无状态的环境中保持用户会话状态。 7. AJAX支持:虽然ASP.NET 2.0本身不直接...
这个"ASP.NET2.0网站开发实用教程4-5,7-8"显然是一个教学资源,涵盖了ASP.NET 2.0的多个关键章节,包括第四章、第五章、第七章和第八章的内容。下面将对这些章节可能涉及的知识点进行详细介绍。 第四章通常会讲解...
在"ASP.NET 2.0全程指南"这本书中,作者深入浅出地介绍了这个版本的各种关键概念和技术。 一、ASP.NET 2.0的核心特性 1. **网站项目模型**:ASP.NET 2.0引入了网站项目模型,与原有的Web应用程序项目模型并行存在...
在【压缩包子文件的文件名称列表】中,“精通ASP.NET2.0的Web2.0 电子教程”可能是一个完整的系列教程,包含了多个章节或部分,详细讲解ASP.NET 2.0与Web2.0结合的开发实践。学习者可以期待从这个教程中学习到: 1....
【压缩包子文件的文件名称列表】:70-528 中文(Web应用开发-ASP.NET2.0).pdf,这个文件名明确指出这是一份PDF文档,可能是针对70-528考试的中文学习资料,涵盖了Web应用开发使用ASP.NET 2.0技术的相关知识点。...
【标题】:“连锁中心配送系统asp.net2.0”是一个基于微软的ASP...通过深入学习和理解这些知识点,开发者可以更好地理解和维护“连锁中心配送系统asp.net2.0”,同时也为其他类似的Web应用程序开发奠定了坚实的基础。
【描述】:“精通ASP.NET2.0网络应用系统开发一书中的源码,与大家一同分享。”这句话表明了这些源码来源于一本教程书籍,旨在帮助读者通过实际操作来学习ASP.NET 2.0。在实践中学习编程是提升技能的重要方法,这些...
8. **缓存机制**:ASP.NET 2.0的缓存功能可以提高性能,通过缓存页面或数据来减少服务器的负载,特别适合频繁访问但不经常变动的内容。 9. **ADO.NET**:用于与数据库交互,如SQL Server,是ASP.NET中数据操作的...
在标题中提到的"asp.net2.0论坛(bbs+论文)",这表明这是一个基于ASP.NET 2.0技术构建的论坛系统,可能包含了BBS(Bulletin Board System,电子公告板)的基本功能,如用户注册、登录、发帖、回帖、搜索、个人中心等...
在这个“asp.net2.0开发的简单网页计算器”项目中,我们将探讨如何利用ASP.NET 2.0的技术特性来创建一个功能简单的在线计算器。 首先,ASP.NET 2.0的核心组件是.NET Framework 2.0,它提供了丰富的类库和工具支持,...
在学习这个压缩包中的内容时,你可能会涉及到如何配置ASP.NET 2.0项目、创建和连接SQL Server数据库、使用SQL语句进行数据操作、实现ASP.NET控件与数据库的交互、实施用户身份验证和角色管理、优化数据库性能等方面...
五、ASP.NET 2.0的高效特性在CRM中的运用 1. 母版页(Master Pages):为整个网站提供统一的布局,方便用户界面的管理和更新。 2. 数据源控件(Data Source Controls):简化了与数据库的交互,如SqlDataSource用于...
还可以结合 SignalR 库(尽管SignalR是在asp.net4.5之后引入的),即使在asp.net2.0中,也可以通过类似的技术实现WebSocket的实时通信效果,以实现高效的消息推送。 总的来说,精通asp.net2.0聊天室的开发不仅需要...
如客户管理系统、简单OA(办公自动化)系统和会员积分系统,这些都是在企业环境中常见的应用场景,通过学习这些案例,可以深入理解ASP.NET 2.0的核心技术和实际应用。 1. **客户管理系统**:客户管理系统通常包括...
《Asp.Net2.0网站开发实战》这本书的随书光盘包含了大量的实践案例和代码示例,旨在帮助读者深入理解和掌握Asp.Net2.0技术在网站开发中的应用。Asp.Net是微软公司推出的一种强大的Web应用程序框架,2.0版本在1.1的...
描述中的"ASP.NET 2.0 配套光盘-008 明日科技教材 配套光盘范例"进一步确认了这是一个教学资源,可能是系列教材的第九部分,延续了前面的008内容。明日科技可能是一个出版品牌或教育机构,提供了一系列与ASP.NET相关...
《ASP.NET 2.0典型模块设计与实现》是一本专为ASP.NET开发者设计的书籍,旨在深入探讨ASP.NET 2.0框架中的关键模块及其实际应用。在本书中,作者详细介绍了如何利用ASP.NET 2.0进行高效且实用的网站开发。书中的每个...